SAPUI5-テーマ
UIテーマデザイナは、SAPが提供するテーマテンプレートの1つを変更することにより、テーマを開発できるブラウザベースのツールです。
Example−配色を変更したり、会社のロゴを追加したりできます。このツールは、デザイン中にテーマのライブプレビューを提供します。
コーポレートブランディングを適用し、SAPUIテクノロジーで構築されたアプリケーションを検討します。UIテーマデザイナーは、クロステーマシナリオ用のブラウザーベースのツールです。SAPが提供するテーマテンプレートの1つを変更することにより、コーポレートアイデンティティテーマを簡単に構築するために使用します。たとえば、配色を変更したり、会社のロゴを追加したりできます。このツールは、開発者、ビジュアルデザイナー、管理者など、さまざまなユーザーグループを対象としています。
サポートされているプラットフォーム
- ABAPとしてのSAPNetWeaver(UIアドオン1.0 SP4経由)
- SAP NetWeaver Portal(7.30 SP10以降のバージョン)
- SAP HANA Cloud(計画中)
- SAP NetWeaver Portal(7.02予定)
主な機能と利点
Browser-based, graphical WYSIWYG editor −テーマパラメータの値を変更し、選択したプレビューページの視覚化にどのように影響するかをすぐに確認します。
Built-in preview pages −組み込みのプレビューページを選択して、カスタムテーマをアプリケーションに適用したときにどのように表示されるかを確認します。
アプリケーションのプレビュー(例:発注書の承認、SAP Fiori Launchpad)
コントロールプレビュー
Different levels of theming −
クイックテーマ(基本的なクロステクノロジーテーマ設定)
エキスパートテーマ(テクノロジー固有のテーマ設定)
手動のLESSまたはCSS編集
Color palette for reuse −コーポレートブランディングを定義する主要な色の値を使用して、一連のパラメーターを指定します。
Cross-technology theming −さまざまなSAP UIクライアントおよびテクノロジーに適用される1つの一貫したテーマを作成します−
SAPUI5標準ライブラリ(SAPFioriアプリケーションおよびSAPFiori Launchpadを含む)
統合レンダリングテクノロジ(Web DynproABAPやFloorplanManagerなど)
SAP NetWeaver Business Client
| SAPUIクライアント | UIパーツにテーマを設定できます |
|---|---|
| Web Dynpro ABAP | 次のUI要素を使用しないアプリケーションにテーマを設定できます。
SAP NetWeaver 7.0 EHP2以降、Web DynproABAPアプリケーションのUIテーマデザイナで作成されたテーマのみを利用することができます。 |
| Web Dynpro ABAP(FPM)のフロアプランマネージャ | HTMLIslandsまたはChartUIBBを使用しないアプリケーションにテーマを設定できます |
| SAPUI5 | SAP標準ライブラリにテーマを設定できます。カスタムSAPUI5ライブラリにテーマを設定することはできません |
| SAP NetWeaverビジネスクライアント(NWBC) | NWBC for Desktop(4.0以降):NWBCシェルと概要ページ(インデックスページ、新しいタブページ、サービスマップ)にテーマを設定できます。 NWBC for HTML(3.6):サービスマップにテーマを設定できます。シェルにテーマを設定することはできません。 |
SAP Fioriでテーマデザイナを呼び出す方法は?
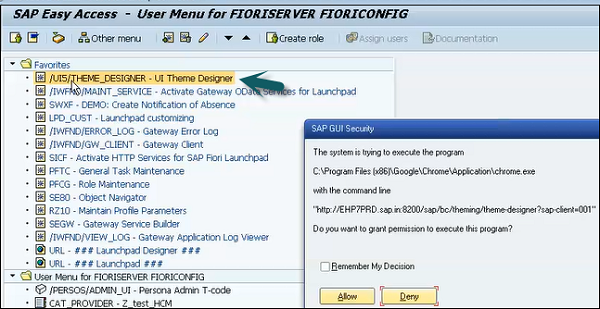
Step 1− SAPFioriフロントエンドサーバーにログインします。使用できますT-Code: Theme Designer または、次のスクリーンショットに示すようにショートカットを使用してログインします。

Step 2−ログインすると、SAP for ThemeDesignerが提供するすべてのデフォルトテンプレートが表示されます。デフォルトのテーマを選択し、[開く]をクリックします。

Step 3 − Fiori Launchpadリンクとアプリケーションの名前を入力し、[追加]をクリックします。


Step 4−画面パネルの右側から、色、フォント、画像、その他のプロパティを選択できます。次のスクリーンショットに示すように、色を編集できます。


Step 5−テーマを保存するには、次のスクリーンショットに示すように[保存]アイコンをクリックします。保存およびビルドオプションのオプションもあります。

[保存してビルド]をクリックすると、保存が開始され、完了すると、確認メッセージ([保存してビルドが完了しました])が表示されます。

Step 6 −このカスタムテーマのリンクを取得するには、次のスクリーンショットに示すようにTコードを使用します−

Step 7 −作成したテーマを選択し、[情報]タブをクリックします。

Step 8 − Ctrl + Yを使用して画面からURLをコピーし、これをメモします。

サポートされているテーマ
これらは、UI5に付属しているデフォルトのテーマです-
- ブルークリスタル
- ゴールドリフレクション
- モバイルビジュアル識別
- ハイコントラストブラック

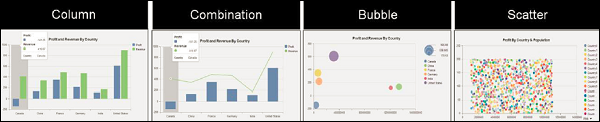
チャートタイプ
sap.viz.ui5チャートライブラリには、ビジネスデータを表すために使用できるさまざまなチャートタイプがあります。以下は、いくつかのCVOMチャートタイプです-列、バブル、線、円など。