TurboGears –ToscaWidgetsフォーム
Webアプリケーションの最も重要な側面の1つは、ユーザーにユーザーインターフェイスを提示することです。HTMLは、インターフェースの設計に使用される<form>タグを提供します。テキスト入力、ラジオ、選択などのフォームの要素を適切に使用できます。ユーザーが入力したデータは、GETまたはPOSTメソッドのいずれかによってサーバーサイドスクリプトにHttpリクエストメッセージの形式で送信されます。
サーバーサイドスクリプトは、httpリクエストデータからフォーム要素を再作成する必要があります。したがって、この効果では、フォーム要素を2回定義する必要があります。1回はHTMLで、もう1回はサーバーサイドスクリプトで定義します。
HTMLフォームを使用するもう1つの欠点は、フォーム要素を動的にレンダリングすることが(不可能ではないにしても)難しいことです。HTML自体は、ユーザーの入力を検証する方法を提供しません。
ToscaWidgets2
TurboGearsは、柔軟なフォームレンダリングおよび検証ライブラリであるToscaWidgets2に依存しています。ToscaWidgetsを使用すると、Pythonスクリプトでフォームフィールドを定義し、HTMLテンプレートを使用してそれらをレンダリングできます。tw2フィールドに検証を適用することも可能です。
ToscaWidgetsライブラリは、多くのモジュールのコレクションです。いくつかの重要なモジュールを以下に示します-
tw2.core−コア機能を提供します。このモジュールのウィジェットは、エンドユーザーが利用できるようにするためのものではありません。
tw2.forms−これは基本的なフォームライブラリです。これには、フィールド、フィールドセット、およびフォームのウィジェットが含まれています。
tw2.dynforms −これには動的フォーム機能が含まれています。
tw2.sqla −これはSQLAlchemyデータベースのインターフェースです。
tw2.forms
これには、カスタムフォームのベースとして機能するFormクラスが含まれています。2列のテーブルのフィールドをレンダリングするのに役立つTableFormクラスがあります。ListFormは、そのフィールドを順序付けられていないリストで表示します。
| シニア番号 | フィールドと説明 |
|---|---|
| 1 | TextField 1行のテキスト入力フィールド |
| 2 | TextArea 複数行のテキスト入力フィールド |
| 3 | CheckBox ラベル付きのチェック可能な長方形のボックスを提示します |
| 4 | CheckBoxList 複数選択可能なグループpfチェックボックス |
| 5 | RadioButton 選択/選択解除するトグルボタン |
| 6 | RadioButtonList 相互に排他的なラジオボタンのグループ |
| 7 | PasswordField テキストフィールドに似ていますが、入力キーは表示されません |
| 8 | CalendarDatePicker ユーザーが日付を選択できるようにします |
| 9 | SubmitButton フォームを送信するためのボタン |
| 10 | ImageButton 上部に画像があるクリック可能なボタン |
| 11 | SingleSelectField リストから単一のアイテムを選択できるようにします |
| 12 | MultipleSelectField リストから複数のアイテムを選択できるようにします |
| 13 | FileField ファイルをアップロードするためのフィールド |
| 14 | EmailField メール入力フィールド |
| 15 | URLField URLを入力するための入力フィールド |
| 16 | NumberField ナンバースピンボックス |
| 17 | RangeField 数字スライダー |
次の例では、これらのウィジェットのいくつかを使用するフォームが作成されます。これらのウィジェットのほとんどはtw2.formsで定義されていますが、CalendarDateFieldはtw2.Dynformsモジュールで定義されています。したがって、これらのモジュールは両方ともtw2.coreとともに最初にインポートされます-
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdToscaWidgetsフォームは、から派生したクラスです。 tw2.forms.form基本クラス。必要なウィジェットは、レイアウトオブジェクト内に配置されます。この例では、TableLayout使用されている。ウィジェットは2列のテーブルにレンダリングされます。最初の列はキャプションを示し、2番目の列は入力フィールドまたは選択フィールドを示します。
TextFieldオブジェクトは、次のコンストラクターを使用して作成されます-
twf.TextField(size, value = None)言及されていない場合、TextFieldオブジェクトはデフォルトのサイズを取り、最初は空白です。TextAreaオブジェクトを宣言するときに、行と列の数を指定できます。
twf.TextArea("",rows = 5, cols = 30)NumberFieldオブジェクトは、数字のみを受け入れることができるTextFieldです。右の境界線に上下の矢印が生成され、その中の数が増減します。初期値は、コンストラクターの引数として指定することもできます。
twf.NumberField(value)CalendarDatePickerボックスのすぐ右側に、カレンダーボタンが表示されます。押すと、日付セレクターがポップアップします。ユーザーはボックスに手動で日付を入力するか、日付セレクターから選択できます。
twd.CalendarDatePicker()EmailFieldオブジェクトはTextFieldを提示しますが、その中のテキストは電子メール形式である必要があります。
EmailID = twf.EmailField()次のフォームにもRadioButtonListがあります。このクラスのコンストラクターには、optionsパラメーターの値としてListオブジェクトが含まれています。各オプションのラジオボタンが表示されます。デフォルトの選択は、valueパラメーターで指定されます。
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxListは、リスト内の各オプションのチェックボックスを表示します。
twf.CheckBoxList(options = [option1, option2, option3])ドロップダウンリストは、このToscaWidgetsライブラリではSingleSelectfieldと呼ばれます。optionsパラメータに対応するListオブジェクトの項目は、ドロップダウンリストを形成します。表示されるキャプションは、prompt_textパラメーターの値として設定されます。
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])デフォルトでは、フォームには「保存」というキャプション付きの「送信」ボタンが表示されます。別のキャプションを表示するには、SubmitButtonオブジェクトを作成し、それを値パラメーターとして指定します。
twf.SubmitButton(value = 'Submit')フォームは、フォームのアクションパラメータの値として指定されたURLに送信されます。デフォルトでは、フォームデータはhttpPOSTメソッドで送信されます。
action = 'URL'次のコードでは、AdmissionFormという名前のフォームが、上記で説明したウィジェットを使用して設計されています。このコードをrootControllerクラスの前のroot.pyに追加します。
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')このコードを以下のように保存します twform.html テンプレートディレクトリ内-
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>RootControllerクラス(root.py内)に、次のコントローラー関数を追加します-
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)AdmissionFormクラスには、 stipulated/save_formアクションURLとして。したがって、追加しますsave_form() RootControllerの関数。
@expose()
def save_movie(self, **kw):
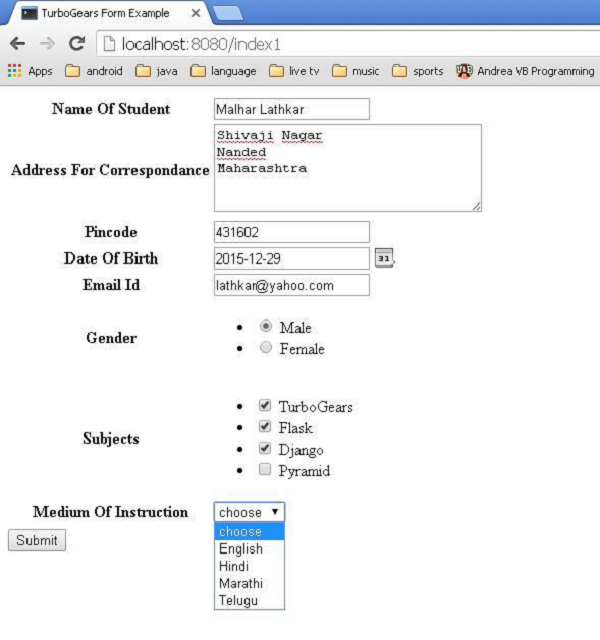
return str(kw)サーバーが実行されていることを確認します(ギアボックスサーブを使用)。入るhttp://localhost:8080/twform ブラウザで。

送信ボタンを押すと、このデータがに投稿されます save_form() URL。ディクショナリオブジェクトの形式でフォームデータを表示します。
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}