VueJS-イベント
v-on VueJSのイベントをリッスンするためにDOM要素に追加される属性です。
[イベント]をクリックします
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
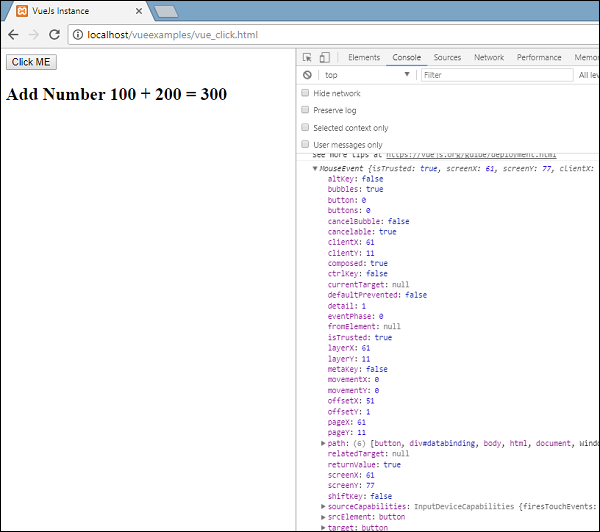
</html>出力

次のコードは、DOM要素にクリックイベントを割り当てるために使用されます。
<button v-on:click = "displaynumbers">Click ME</button>v-onの省略形があります。つまり、次のようにイベントを呼び出すこともできます。
<button @click = "displaynumbers">Click ME</button>ボタンをクリックすると、メソッド 'displaynumbers'が呼び出されます。このメソッドはイベントを受け取り、上記のようにブラウザで同じものをコンソールしました。
ここで、もう1つのイベントmouseovermouseoutを確認します。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
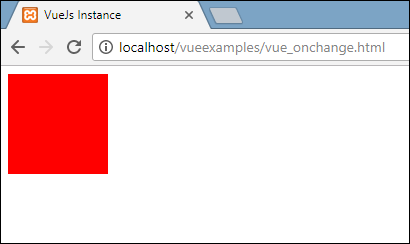
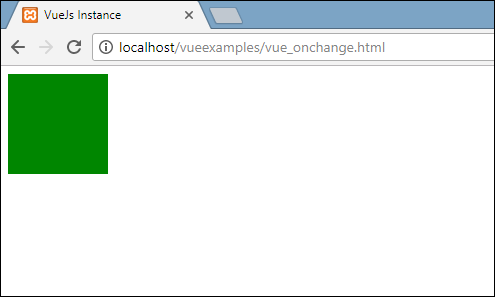
</html>上記の例では、幅と高さが100pxのdivを作成しました。背景色は赤になっています。マウスオーバーでは色を緑に変更し、マウスアウトでは色を赤に戻します。
したがって、マウスオーバー中にメソッドが呼び出されます changebgcolor マウスをdivの外に移動すると、メソッドが呼び出されます originalcolor。
これは次のように行われます-
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>上記のように、2つのイベント(mouseoverとmouseout)がdivに割り当てられます。styleobj変数を作成し、divに割り当てる必要のあるスタイルを指定しました。同じ変数がv-bind:style =” styleobj”を使用してdivにバインドされます
changebgcolorでは、次のコードを使用して色を緑に変更しています。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}stylobj変数を使用して、色を緑に変更します。
同様に、次のコードを使用して元の色に戻します。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}これがブラウザに表示されるものです。

次のスクリーンショットに示すように、マウスオーバーすると色が緑色に変わります。

イベント修飾子
Vueには、v-on属性で使用可能なイベント修飾子があります。以下は利用可能な修飾子です-
.once
イベントを1回だけ実行できるようにします。
構文
<button v-on:click.once = "buttonclicked">Click Once</button>上記の構文に示すように、修飾子を呼び出すときにドット演算子を追加する必要があります。例でそれを使用して、once修飾子の動作を理解しましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>出力

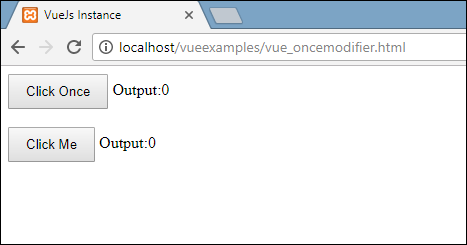
上記の例では、2つのボタンを作成しました。Click Onceラベルの付いたボタンには、once修飾子が追加されており、他のボタンには修飾子がありません。これは、ボタンが定義される方法です。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>最初のボタンはメソッド「buttonclickedonce」を呼び出し、2番目のボタンはメソッド「buttonclickedonce」を呼び出します。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}clicknumとclicknum1には2つの変数が定義されています。ボタンがクリックされると、両方が増分されます。両方の変数が0に初期化され、上記の出力に表示が表示されます。
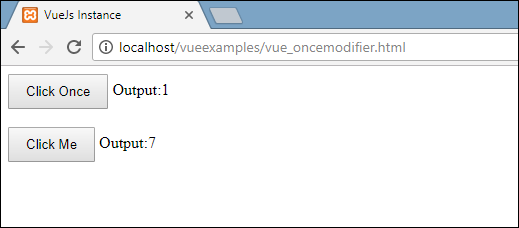
最初のボタンをクリックすると、変数clicknumが1ずつ増加します。2回目のクリックでは、修飾子がボタンのクリックで割り当てられたアクションアイテムの実行または実行を妨げるため、数値は増加しません。
2番目のボタンをクリックすると、同じアクションが実行されます。つまり、変数がインクリメントされます。クリックするたびに、値が増分されて表示されます。
以下は、ブラウザーに表示される出力です。

。防ぐ
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

clickmeリンクをクリックすると、「アンカータグがクリックされました」というアラートが送信され、リンクが開きます。 https://www.google.com 次のスクリーンショットに示すように、新しいタブで。


これで通常の方法で機能します。つまり、リンクが必要に応じて開きます。リンクを開かないようにする場合は、次のコードに示すように、イベントに修飾子「prevent」を追加する必要があります。
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>追加後、ボタンをクリックすると、アラートメッセージが送信され、リンクが開かなくなります。防止修飾子は、リンクが開かないようにし、タグに割り当てられたメソッドのみを実行します。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

リンクをクリックすると、アラートメッセージが表示され、URLは開きません。
イベント-主要な修飾子
VueJSは、イベント処理を制御できるキー修飾子を提供します。テキストボックスがあり、Enterキーを押したときにのみメソッドが呼び出されるようにしたいとします。これを行うには、次のようにイベントにキー修飾子を追加します。
構文
<input type = "text" v-on:keyup.enter = "showinputvalue"/>イベントに適用したい鍵は V-on.eventname.keyname (上記のように)
複数のキー名を利用できます。例えば、V-on.keyup.ctrl.enter
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>出力

テキストボックスに何かを入力すると、Enterキーを押したときにのみ表示されます。

カスタムイベント
親はprop属性を使用してそのコンポーネントにデータを渡すことができますが、子コンポーネントに変更があった場合は親に通知する必要があります。このために、カスタムイベントを使用できます。
親コンポーネントは、を使用して子コンポーネントイベントをリッスンできます。 v-on 属性。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
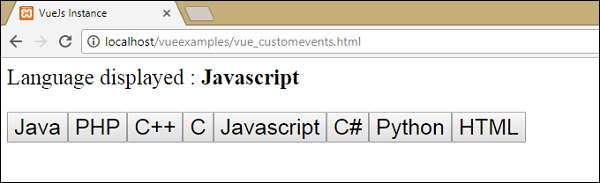
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>出力

上記のコードは、親コンポーネントと子コンポーネント間のデータ転送を示しています。
コンポーネントは、次のコードを使用して作成されます。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>あります v-for属性。言語配列でループします。配列には言語のリストが含まれています。詳細を子コンポーネントに送信する必要があります。配列の値は、アイテムとインデックスに格納されます。
v-bind:item = "item"
v-bind:index = "index"配列の値を参照するには、最初に配列を変数にバインドする必要があり、変数は次のようにpropsプロパティを使用して参照されます。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});propsプロパティには、配列形式のアイテムが含まれています。インデックスを-と呼ぶこともできます
props:[‘item’, ‘index’]次のようにコンポーネントに追加されるイベントもあります-
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>イベントの名前は showlanguage そしてそれは呼ばれるメソッドを呼び出します languagedisp これはVueインスタンスで定義されています。
コンポーネントでは、テンプレートは次のように定義されています-
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',作成されたボタンがあります。ボタンは、言語配列にいくつでもカウントされて作成されます。ボタンをクリックすると、displayLanguageというメソッドがあり、ボタンをクリックした項目がパラメーターとして関数に渡されます。ここで、コンポーネントはクリックされた要素を親コンポーネントに送信して表示する必要があります。これは次のように行われます。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});メソッド displayLanguage 呼び出し this.$emit(‘showlanguage’, lng);
$emit親コンポーネントメソッドを呼び出すために使用されます。メソッドshowlanguageは、v-onを使用してコンポーネントに付けられたイベント名です。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>パラメータ、つまりクリックされた言語の名前を、次のように定義されているメインの親Vueインスタンスのメソッドに渡します。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
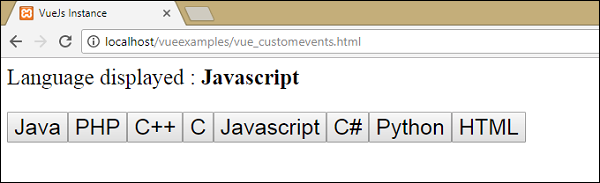
})ここで、emitはshowlanguageをトリガーし、showlanguageは languagedispVueインスタンスメソッドから。クリックされた言語の値を変数に割り当てますlanguageclicked 次のスクリーンショットに示すように、同じものがブラウザに表示されます。
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>以下は、ブラウザーに表示される出力です。