VueJS-ミックスイン
Mixinは基本的にコンポーネントで使用されます。これらは、コンポーネント間で再利用可能なコードを共有します。コンポーネントがミックスインを使用する場合、ミックスインのすべてのオプションがコンポーネントオプションの一部になります。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>出力

ミックスインとコンポーネントに重複するオプションが含まれている場合、次の例に示すようにそれらがマージされます。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
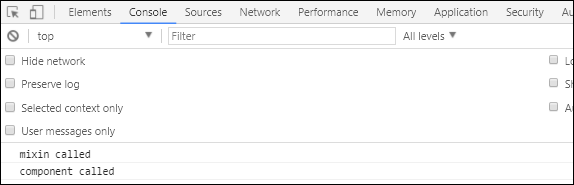
</html>これで、ミックスインとvueインスタンスに同じメソッドが作成されました。これは、コンソールに表示される出力です。ご覧のとおり、vueとmixinのオプションがマージされます。

メソッドに同じ関数名がある場合は、メインのvueインスタンスが優先されます。
例

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
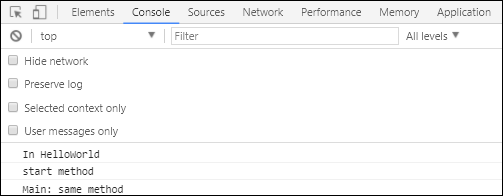
</html>mixinには、helloworld関数とsamemethod関数が定義されているmethodプロパティがあることがわかります。同様に、vueインスタンスにはmethodsプロパティがあり、ここでも2つのメソッドがstartとsamemethodで定義されています。
次の各メソッドが呼び出されます。
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method上記のように、helloworld、start、およびsamemethod関数を呼び出しました。同じメソッドがミックスインにも存在しますが、次のコンソールに示すように、メインインスタンスが優先されます。