VueJS-クイックガイド
VueJSは、インタラクティブなWebインターフェイスの開発に使用されるオープンソースのプログレッシブJavaScriptフレームワークです。これは、Web開発を簡素化するために使用される有名なフレームワークの1つです。VueJSはビューレイヤーに焦点を当てています。フロントエンド開発用の大きなプロジェクトに問題なく簡単に統合できます。
VueJSのインストールは非常に簡単に開始できます。すべての開発者は、インタラクティブなWebインターフェイスを簡単に理解して構築できます。VueJSは、Googleの元従業員であるEvanYouによって作成されました。VueJSの最初のバージョンは2014年2月にリリースされました。最近、GitHubで64,828の星を記録し、非常に人気があります。
特徴
以下は、VueJSで利用できる機能です。
仮想DOM
VueJSは、React、Emberなどの他のフレームワークでも使用される仮想DOMを使用します。変更はDOMに加えられず、代わりに、JavaScriptデータ構造の形式で存在するDOMのレプリカが作成されます。 。変更を加える場合は常に、JavaScriptデータ構造に変更が加えられ、JavaScriptデータ構造が元のデータ構造と比較されます。次に、最終的な変更が実際のDOMに更新され、ユーザーには変更が表示されます。これは最適化の観点からは優れており、コストが低く、変更をより高速に行うことができます。
データバインディング
データバインディング機能は、HTML属性への値の操作または割り当て、スタイルの変更、と呼ばれるバインディングディレクティブの助けを借りたクラスの割り当てに役立ちます。 v-bind VueJSで利用できます。
コンポーネント
コンポーネントは、HTMLで再利用できるカスタム要素の作成に役立つVueJSの重要な機能の1つです。
イベント処理
v-on VueJSのイベントをリッスンするためにDOM要素に追加される属性です。
アニメーション/トランジション
VueJSは、HTML要素がDOMに追加/更新または削除されたときに、HTML要素に遷移を適用するさまざまな方法を提供します。VueJSには、トランジション効果のために要素をラップする必要があるトランジションコンポーネントが組み込まれています。サードパーティのアニメーションライブラリを簡単に追加したり、インターフェイスにインタラクティブ機能を追加したりできます。
計算されたプロパティ
これはVueJSの重要な機能の1つです。UI要素に加えられた変更をリッスンし、必要な計算を実行するのに役立ちます。このために追加のコーディングは必要ありません。
テンプレート
VueJSは、DOMをVueインスタンスデータにバインドするHTMLベースのテンプレートを提供します。Vueは、テンプレートを仮想DOMレンダリング関数にコンパイルします。レンダー関数のテンプレートを利用できます。そのためには、テンプレートをレンダー関数に置き換える必要があります。
指令
VueJSには、フロントエンドでさまざまなアクションを実行するために使用されるv-if、v-else、v-show、v-on、v-bind、v-modelなどの組み込みディレクティブがあります。
ウォッチャー
ウォッチャーは、変更されるデータに適用されます。たとえば、フォーム入力要素。ここでは、イベントを追加する必要はありません。Watcherはデータの変更を処理し、コードをシンプルかつ高速にします。
ルーティング
ページ間のナビゲーションは、vue-routerを使用して実行されます。
軽量
VueJSスクリプトは非常に軽量で、パフォーマンスも非常に高速です。
Vue-CLI
VueJSは、vue-cliコマンドラインインターフェイスを使用してコマンドラインにインストールできます。vue-cliを使用してプロジェクトを簡単にビルドおよびコンパイルするのに役立ちます。
他のフレームワークとの比較
次に、VueJSを、React、Angular、Ember、Knockout、Polymerなどの他のフレームワークと比較してみましょう。
VueJS v / s React
Virtual DOM
仮想DOMは、DOMツリーの仮想表現です。仮想DOMを使用すると、実際のDOMと同じJavaScriptオブジェクトが作成されます。DOMに変更を加える必要があるときはいつでも、新しいJavaScriptオブジェクトが作成され、変更が加えられます。後で、両方のJavaScriptオブジェクトが比較され、最終的な変更が実際のDOMで更新されます。
VueJSとReactはどちらも仮想DOMを使用しているため、より高速になります。
Template v/s JSX
VueJSは、html、js、cssを別々に使用します。初心者にとって、VueJSスタイルを理解して採用するのは非常に簡単です。VueJSのテンプレートベースのアプローチは非常に簡単です。
Reactはjsxアプローチを使用しています。すべてがReactJSのJavaScriptです。HTMLとCSSはすべてJavaScriptの一部です。
Installation Tools
Reactの用途 create react app とVueJSは vue-cli /CDN/npm。どちらも非常に使いやすく、プロジェクトはすべての基本的な要件を備えて設定されています。Reactはビルドにwebpackを必要としますが、VueJSは必要ありません。cdnライブラリを使用して、jsfiddleまたはcodepenの任意の場所でVueJSコーディングを開始できます。
Popularity
ReactはVueJSよりも人気があります。Reactの仕事の機会はVueJS以上のものです。Reactの背後には、Facebookという大きな名前があります。ReactはJavaScriptのコアコンセプトを使用しているため、JavaScriptのベストプラクティスを使用しています。Reactを使用する人は、JavaScriptのすべての概念に間違いなく非常に優れています。
VueJSは開発中のフレームワークです。現在、VueJSでの仕事の機会はReactと比較して少ないです。調査によると、多くの人がVueJSに適応しており、ReactやAngularと比較して人気が高まっています。VueJSのさまざまな機能に取り組んでいる優れたコミュニティがあります。vue-routerは、定期的に更新されるこのコミュニティによって維持されています。
VueJSはAngularとReactから優れた部分を取り入れ、強力なライブラリを構築しました。VueJSは、ライブラリが軽量であるため、React / Angularと比較してはるかに高速です。
VueJS v / s Angular
Similarities
VueJSはAngularと多くの類似点があります。v-if、v-forなどのディレクティブは、AngularのngIf、ngForとほぼ同じです。どちらにも、プロジェクトのインストールとビルドのためのコマンドラインインターフェイスがあります。VueJSはVue-cliを使用し、Angularはangular-cliを使用します。どちらも、双方向のデータバインディング、サーバー側のレンダリングなどを提供します。
Complexity
Vuejsは、習得と開始が非常に簡単です。前に説明したように、初心者はVueJSのCDNライブラリを利用して、codepenとjsfiddleを使い始めることができます。
Angularの場合、インストールのために一連の手順を実行する必要があり、初心者がAngularを使い始めるのは少し難しいことではありません。コアJavaScriptのバックグラウンドを持っている人にとっては難しいコーディングにTypeScriptを使用します。ただし、JavaおよびC#のバックグラウンドに属するユーザーの方が習得が容易です。
Performance
パフォーマンスを決定するのはユーザー次第です。VueJSのファイルサイズはAngularよりもはるかに軽量です。フレームワークのパフォーマンスの比較は、次のリンクで提供されていますhttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
現在、AngularはVueJSよりも人気があります。多くの組織がAngularを使用しており、非常に人気があります。Angularで経験を積んだ候補者にとっても、仕事の機会は多くなります。ただし、VueJSは市場で地位を確立しており、AngularとReactの優れた競争相手と見なすことができます。
Dependencies
Angularは多くの組み込み機能を提供します。必要なモジュールをインポートして、それを開始する必要があります(例:@ angular / animations、@ angular / form)。
VueJSにはAngularのようなすべての組み込み機能があるわけではなく、サードパーティのライブラリに依存して作業する必要があります。
Flexibility
VueJSは、他の大きなプロジェクトと問題なく簡単にマージできます。Angularは、他の既存のプロジェクトでの作業を開始するのはそれほど簡単ではありません。
Backward Compatibility
AngularJS、Angular2、そして現在はAngular4がありました。AngularJSとAngular2には大きな違いがあります。AngularJSで開発されたプロジェクトアプリケーションは、コアの違いのためにAngular2に変換できません。
VueJSの最近のバージョンは2.0であり、下位互換性に優れています。非常に理解しやすい優れたドキュメントを提供します。
Typescript
AngularはコーディングにTypeScriptを使用しています。ユーザーがAngularを使い始めるには、Typescriptの知識が必要です。ただし、cdnライブラリを使用して、jsfiddleまたはcodepenの任意の場所でVueJSコーディングを開始できます。非常に簡単に開始できる標準のJavaScriptを使用できます。
VueJS v / s Ember
Similarities
Emberは、Emberコマンドラインツール、つまりEmberプロジェクトのインストールとコンパイルを簡単にするember-cliを提供します。
VueJSには、プロジェクトを開始およびビルドするためのコマンドラインツールvue-cliもあります。
どちらもルーター、テンプレート、コンポーネントなどの機能を備えているため、UIフレームワークとして非常に豊富です。
Performance
VueJSは、Emberと比較してパフォーマンスが優れています。Emberは、再レンダリングのパフォーマンスを向上させることを目的として、グリマーレンダリングエンジンを追加しました。これは、仮想DOMを使用したVueJSおよびReactと同様の概念です。ただし、VueJSはEmberと比較してパフォーマンスが優れています。
VueJS v / sノックアウト
Knockoutは、優れたブラウザサポートを提供します。これはIEの下位バージョンでサポートされていますが、VueJSはIE8以下ではサポートされていません。ノックアウトの開発は時間の経過とともに遅くなりました。最近はあまり人気がありません。
一方、VueJSは、定期的な更新を提供するVueチームで人気を博し始めています。
VueJS v / sポリマー
ポリマーライブラリはGoogleによって開発されました。Google I / O、Google Earth、Google Play Musicなどの多くのGoogleプロジェクトで使用されています。これは、VueJSと同様のデータバインディングと計算されたプロパティを提供します。
ポリマーカスタム要素定義は、プレーンJavaScript / CSS、要素プロパティ、ライフサイクルコールバック、およびJavaScriptメソッドで構成されます。それに比べて、VueJSではJavaScript / htmlとCSSを簡単に使用できます。
PolymerはWebコンポーネント機能を使用し、ブラウザ用のポリフィルを必要としますが、これらの機能はサポートされていません。VueJSにはそのような依存関係はなく、IE9 +以降のすべてのブラウザーで正常に動作します。
VueJSをインストールする方法はたくさんあります。インストールを実行する方法のいくつかの方法については、前に説明します。
HTMLファイルで直接<script>タグを使用する
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>ホームサイトに移動します https://vuejs.org/v2/guide/installation.htmlVueJSを使用して、必要に応じてvue.jsをダウンロードします。使用するバージョンには、製品版と開発版の2つがあります。次のスクリーンショットに示すように、開発バージョンは最小化されていませんが、製品バージョンは最小化されています。開発バージョンは、プロジェクトの開発中の警告とデバッグモードに役立ちます。

CDNの使用
CDNライブラリからVueJSファイルの使用を開始することもできます。リンクhttps://unpkg.com/vueVueJSの最新バージョンを提供します。VueJSはjsDelivrでも利用できます(https://cdn.jsdelivr.net/npm/vue/dist/vue.js)およびcdnjs(https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js)。
必要に応じて、最後にファイルをホストし、VueJS開発を開始できます。
NPMの使用
VueJSを使用する大規模なアプリケーションの場合、npmパッケージを使用してインストールすることをお勧めします。BrowserifyとWebpackに加えて、開発に役立つその他の必要なツールが付属しています。以下は、npmを使用してインストールするコマンドです。
npm install vueCLIコマンドラインの使用
VueJSは、vueをインストールしてサーバーのアクティブ化を開始するためのCLIも提供します。CLIを使用してインストールするには、CLIをインストールする必要があります。これは次のコマンドを使用して実行されます。
npm install --global vue-cli
完了すると、VueJSのCLIバージョンが表示されます。インストールには数分かかります。
+ [email protected]
added 965 packages in 355.414s以下は、Webpackを使用してプロジェクトを作成するコマンドです。
vue init webpack myproject
開始するには、次のコマンドを使用します。
cd myproject
npm install
npm run dev

npm run devを実行すると、サーバーが起動し、次のスクリーンショットに示すように、ブラウザーに表示されるURLが提供されます。

CLIを使用したプロジェクト構造は次のようになります。

Vueユーザーインターフェイスを構築するためのJavaScriptフレームワークです。そのコア部分は主にビューレイヤーに焦点を当てており、非常に理解しやすいです。このチュートリアルで使用するVueのバージョンは2.0です。
Vueは基本的にフロントエンド開発用に構築されているため、次の章では多くのHTML、JavaScript、CSSファイルを扱います。詳細を理解するために、簡単な例から始めましょう。
この例では、vuejsの開発バージョンを使用します。
例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>出力

これは、VueJSを使用して作成した最初のアプリです。上記のコードに見られるように、.htmlファイルの先頭にvue.jsを含めました。
<script type = "text/javascript" src = "js/vue.js"></script>印刷する本文に追加されるdivがあります “My first VueJS Task” ブラウザで。
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>また、補間でメッセージを追加しました。 {{}}。これはVueJSと相互作用し、ブラウザーにデータを出力します。DOMでメッセージの値を取得するために、次のようにvuejsのインスタンスを作成しています-
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})上記のコードスニペットでは、DOM要素のID、つまりe1: '#intro'を取得するVueインスタンスを呼び出しています。これは、divのIDです。値が割り当てられたメッセージを含むデータがあります‘My first VueJS Task’。VueJSはDOMと対話し、DOM {{message}}の値を次のように変更します。’My first VueJS Task’。
コンソールでメッセージの値を変更した場合、同じことがブラウザに反映されます。例-

コンソールの詳細

上記のコンソールでは、Vueのインスタンスであるvue_detオブジェクトを出力しました。メッセージを更新しています“VueJs is interesting” 上のスクリーンショットに見られるように、同じことがブラウザですぐに変更されます。
これは、VueJSとDOMのリンク、およびそれを操作する方法を示す基本的な例にすぎません。次のいくつかの章では、ディレクティブ、コンポーネント、条件付きループなどについて学習します。
VueJSから始めるには、Vueのインスタンスを作成する必要があります。これは root Vue Instance。
構文
var app = new Vue({
// options
})Vueコンストラクターの一部である必要があるものを理解するために例を見てみましょう。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Vueの場合、というパラメータがあります el。DOM要素のIDを取ります。上記の例では、IDがあります#vue_det。これは、.htmlに存在するdiv要素のIDです。
<div id = "vue_det"></div>これで、これから行うことはdiv要素に影響し、それ以外には何も影響しません。
次に、データオブジェクトを定義しました。値はfirstname、lastname、およびaddressです。
同じことがdiv内に割り当てられます。例えば、
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Firstname:{{firstname}}値は、補間内で置き換えられます。つまり、{{}}は、データオブジェクトで割り当てられた値、つまりRiaに置き換えられます。姓についても同じことが言えます。
次に、関数mydetailsと戻り値を定義したメソッドがあります。div内で次のように割り当てられます
<h1>{{mydetails()}}</h1>したがって、{{}}内で関数mydetailsが呼び出されます。Vueインスタンスで返される値は、{{}}内に出力されます。参照用に出力を確認してください。
出力

次に、主にデータ、テンプレート、マウントする要素、メソッド、コールバックなどのオプションをVueコンストラクターに渡す必要があります。
Vueに渡されるオプションを見てみましょう。
#data−このタイプのデータは、オブジェクトまたは関数にすることができます。Vueは、そのプロパティをゲッター/セッターに変換して、反応性を高めます。
オプションでデータがどのように渡されるかを見てみましょう。
例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>出力

console.log(vm.fname); // Rajを出力します
console.log(vm.$data); 上記のようにオブジェクト全体を印刷します
console.log(vm.$data.fname); // Rajを出力します
コンポーネントがある場合は、次のコードに示すように、データオブジェクトを関数から参照する必要があります。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
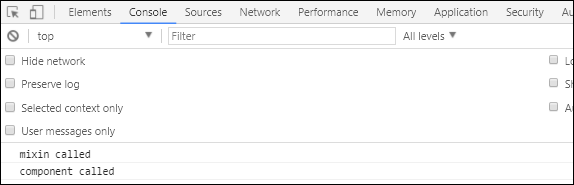
</html>コンポーネントの場合、データは関数であり、上記のようにVue.extendで使用されます。データは関数です。例えば、
data: function () {
return _obj
}コンポーネントからのデータを参照するには、そのインスタンスを作成する必要があります。例えば、
var myComponentInstance = new Component();データから詳細を取得するには、上記の親コンポーネントで行ったのと同じことを行う必要があります。例えば、
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);以下は、ブラウザに表示される詳細です。

Props−小道具のタイプは文字列またはオブジェクトの配列です。配列ベースまたはオブジェクトベースの構文を取ります。これらは、親コンポーネントからのデータを受け入れるために使用される属性であると言われています。
例1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})例2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData −これはユニットテストに使用されます。
Type−文字列の配列。たとえば、{[key:string]:any}。Vueインスタンスの作成中に渡す必要があります。
例
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed−タイプ:{[キー:文字列]:関数| {get:関数、set:関数}}
例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computedには2つの機能があります aSum そして aSquare。
関数aSumはただ返す this.a+2。関数aSquare再び2つの関数get そして set。
変数vmはVueのインスタンスであり、aSquareとaSumを呼び出します。また、vm.aSquare = 3はaSquareからset関数を呼び出し、vm.aSquareはget関数を呼び出します。次のスクリーンショットのようなブラウザで出力を確認できます。

Methods−次のコードに示すように、メソッドはVueインスタンスに含まれます。Vueオブジェクトを使用して関数にアクセスできます。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>メソッドはVueコンストラクターの一部です。Vueオブジェクトを使用してメソッドを呼び出しましょうvm.asquare ()、プロパティの値 a で更新されます asquare関数。aの値が1から25に変更され、同じことが次のブラウザコンソールに反映されていることがわかります。

前の章で、画面にテキストコンテンツの形式で出力を取得する方法を学びました。この章では、画面にHTMLテンプレートの形式で出力を取得する方法を学習します。
これを理解するために、例を考えて、ブラウザで出力を見てみましょう。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})ここで、ページにhtmlコンテンツを表示するとします。補間、つまり二重中括弧で使用した場合、これがブラウザに表示されます。

変数htmlcontentで指定したのと同じ方法でhtmlコンテンツが表示されることがわかった場合、これは私たちが望んでいることではなく、ブラウザーの適切なHTMLコンテンツで表示されるようにします。
このために、私たちは使用する必要があります v-html指令。v-htmlディレクティブをhtml要素に割り当てた瞬間、VueJSはそれをHTMLコンテンツとして出力する必要があることを認識しています。にv-htmlディレクティブを追加しましょう.html ファイルを作成し、違いを確認してください。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>これで、HTMLコンテンツを表示するために二重中括弧は必要ありません。代わりに、v-html =” htmlcontent”を使用しました。ここで、htmlcontentは内部で定義されています。 js 次のようにファイル-
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})ブラウザでの出力は次のとおりです-

ブラウザを調べると、コンテンツがで定義されているのと同じ方法で追加されていることがわかります。 .js 変数へのファイル htmlcontent : "<div><h1>Vue Js Template</h1></div>"。
ブラウザのinspect要素を見てみましょう。

HTMLテンプレートをDOMに追加する方法を見てきました。次に、既存のHTML要素に属性を追加する方法を説明します。
HTMLファイルに画像タグがあり、Vueの一部であるsrcを割り当てたいとします。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>上記のimgタグを見てください。srcは空白です。vuejsからsrcを追加する必要があります。それを行う方法を見てみましょう。imgsrcをデータオブジェクトに保存します。.js 次のようにファイル-
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})次のようにsrcを割り当てると、ブラウザでの出力は次のスクリーンショットのようになります。
<img src = "{{imgsrc}}" width = "300" height = "250" />
壊れた画像が表示されます。HMTLタグに属性を割り当てるには、次を使用する必要がありますv-bind指令。v-bindディレクティブを使用してsrcをイメージに追加しましょう。
これはそれがどのように割り当てられるかです .html ファイル。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>srcの前にプレフィックスを付ける必要があります v-bind:src = ”imgsrc” srcを使用した変数の名前。
以下はブラウザでの出力です。

srcがv-bindでどのように見えるかを調べて確認しましょう。

上のスクリーンショットに見られるように、srcはvuejsプロパティなしで割り当てられています。
Vue Components HTMLで再利用できるカスタム要素を作成するVueJSの重要な機能の1つです。
例を使ってコンポーネントを作成しましょう。これにより、コンポーネントがVueJSでどのように機能するかをよりよく理解できます。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});.htmlファイルで、IDを持つ2つのdivを作成しました component_test そして component_test1。の中に.js上記のファイルでは、2つのVueインスタンスがdivIDで作成されます。両方のビューインスタンスで使用される共通のコンポーネントを作成しました。
コンポーネントを作成するための構文は次のとおりです。
Vue.component('nameofthecomponent',{ // options});コンポーネントが作成されると、コンポーネントの名前がカスタム要素になり、作成されたVueインスタンス要素で同じものを使用できます。つまり、IDを持つdiv内で使用できます。 component_test そして component_test1。
の中に .js ファイルでは、コンポーネントの名前としてテストコンポーネントを使用し、div内のカスタム要素として同じ名前を使用しています。
例
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>で作成されたコンポーネントで .jsファイルに、HTMLコードを割り当てたテンプレートを追加しました。これはregistering a global component、次のスクリプトに示すように、任意のvueインスタンスの一部にすることができます。
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});実行時に、同じことがブラウザに反映されます。

コンポーネントにはカスタム要素タグが与えられます。 <testcomponent></testcomponent>。ただし、ブラウザで同じものを検査すると、次のスクリーンショットに示すように、テンプレートに存在するプレーンHTMLのカスタムタグに気付くことはありません。

また、次のスクリプトに示すように、コンポーネントをvueインスタンスの一部に直接作成しました。
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});これは呼ばれます local registration コンポーネントは、作成されたvueインスタンスのみの一部になります。
これまで、基本的なオプションを備えた基本的なコンポーネントを見てきました。それでは、データやメソッドなどのオプションをいくつか追加しましょう。Vueインスタンスにデータとメソッドがあるのと同じように、コンポーネントも同じものを共有します。したがって、データとメソッドですでに見たコードを拡張します。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});の中に .js上記のファイルには、オブジェクトを返す関数であるデータが追加されています。オブジェクトにはnameプロパティがあり、値 'Ria'が割り当てられています。これは、次のテンプレートで使用されます。
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',コンポーネントの関数としてデータを持っているにもかかわらず、直接Vueインスタンスで使用するのと同じ方法でそのプロパティを使用できます。また、changenameとoriginalnameの2つのメソッドが追加されています。changenameでは、nameプロパティを変更し、originalnameでは、元の名前にリセットします。
また、divにmouseoverとmouseoutの2つのイベントを追加しました。イベントの詳細については、イベントの章で説明します。だから今のところ、マウスオーバーは呼び出しますchangename メソッドとmouseoutの呼び出し originalname 方法。
その表示は以下のブラウザに表示されます。

上記のブラウザに表示されているように、データプロパティで割り当てられた名前と同じ名前が表示されます。また、divとmouseoutにmouseoverイベントを割り当てました。マウスオーバーとマウスアウトを行うとどうなるか見てみましょう。

マウスオーバーすると、最初のコンポーネントの名前がBenに変更されているのがわかりますが、2番目のコンポーネントはそのままです。これは、データコンポーネントが関数であり、オブジェクトを返すためです。したがって、ある場所で変更されても、他の場合は上書きされません。
動的コンポーネント
動的コンポーネントは、キーワードを使用して作成されます <component></component> 次の例に示すように、プロパティを使用してバインドされます。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>出力

動的コンポーネントは、次の構文を使用して作成されます。
<component v-bind:is = "view"></component>v-bind:is =” view”があり、値ビューが割り当てられています。ビューは、Vueインスタンスで次のように定義されます。
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});実行すると、テンプレート Dynamic Component ブラウザにが表示されます。
Vueインスタンスとコンポーネントのメソッドはすでに見てきました。計算されたプロパティはメソッドに似ていますが、この章で説明するメソッドとは多少の違いがあります。
この章の終わりに、メソッドを使用するタイミングと計算されたプロパティを使用するタイミングを決定できるようになります。
例を使用して、計算されたプロパティを理解しましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})ここで、私たちは作成しました .html名と姓のファイル。FirstnameとLastnameは、プロパティfirstnameとlastnameを使用してバインドされるテキストボックスです。
入力された名と姓を返す計算メソッドgetfullnameを呼び出しています。
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}テキストボックスに入力すると、プロパティのfirstnameまたはlastnameが変更されたときに、同じことが関数によって返されます。したがって、calculatedの助けを借りて、関数を呼び出すことを覚えているなど、特定のことをする必要はありません。計算では、内部で使用されるプロパティ、つまり名と姓が変更されると、それ自体が呼び出されます。
次のブラウザでも同じことが表示されます。テキストボックスに入力すると、計算された関数を使用して同じものが更新されます。

それでは、メソッドと計算されたプロパティの違いを理解してみましょう。どちらもオブジェクトです。内部には、値を返す関数が定義されています。
メソッドの場合、それを関数として呼び出し、プロパティとして計算します。次の例を使用して、メソッドと計算されたプロパティの違いを理解しましょう。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>上記のコードでは、というメソッドを作成しました getrandomno1 および関数を使用した計算プロパティ getrandomno。どちらもMath.random()を使用して乱数を返しています。
以下のようにブラウザに表示されます。メソッドと計算されたプロパティは、違いを示すために何度も呼び出されます。

上記の値を見ると、計算されたプロパティから返される乱数は、呼び出された回数に関係なく同じままであることがわかります。これは、呼び出されるたびに、すべての最後の値が更新されることを意味します。メソッドの場合、それは関数であるため、呼び出されるたびに異なる値を返します。
計算されたプロパティで取得/設定
このセクションでは、例を使用して、計算されたプロパティのget / set関数について学習します。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>にバインドされている1つの入力ボックスを定義しました fullname、これは計算されたプロパティです。と呼ばれる関数を返しますget、これはフルネーム、つまり名と姓を示します。また、名と姓を-として表示しました
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>ブラウザで同じことを確認しましょう。

ここで、テキストボックスの名前を変更すると、次のスクリーンショットに表示されている名前に同じ名前が反映されていないことがわかります。

フルネームの計算プロパティにsetter関数を追加しましょう。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>フルネームの計算プロパティに集合関数を追加しました。
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}パラメータとして名前があり、テキストボックスのフルネームに他なりません。後で、スペースで分割され、名と姓が更新されます。これで、コードを実行してテキストボックスを編集すると、同じことがブラウザに表示されます。集合関数のため、名と姓が更新されます。get関数は名と姓を返し、set関数は何かが編集されている場合はそれを更新します。

これで、テキストボックスに入力されたものはすべて、上のスクリーンショットに表示されているものと一致します。
この章では、Watchプロパティについて学習します。例を使用すると、VueJSのWatchプロパティを使用できることがわかります。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>上記のコードでは、2つのテキストボックスを作成しました。 kilometers と別の meters。データプロパティでは、キロメートルとメートルが0に初期化されます。2つの関数で作成されたウォッチオブジェクトがありますkilometers そして meters。両方の関数で、キロメートルからメートルへの変換とメートルからキロメートルへの変換が行われます。
いずれかのtexbox内に値を入力すると、どちらが変更されても、Watchが両方のテキストボックスの更新を処理します。イベントを特別に割り当てて、イベントが変更されるのを待って、検証の追加作業を行う必要はありません。Watchは、それぞれの関数で実行された計算でテキストボックスの更新を処理します。
ブラウザの出力を見てみましょう。

キロメートルのテキストボックスにいくつかの値を入力して、メートルのテキストボックスで値が変化することを確認しましょう。その逆も同様です。

メートルのテキストボックスに入力して、キロメートルのテキストボックスで変化するのを見てみましょう。これはブラウザに表示される表示です。

この章では、HTML属性に値を操作または割り当てる方法、スタイルを変更する方法、および呼び出されたバインディングディレクティブを使用してクラスを割り当てる方法を学習します。 v-bind VueJSで利用できます。
データバインディングにv-bindディレクティブが必要な理由と、いつ使用するかを理解するための例を考えてみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>上記の例では、タイトル変数と3つのアンカーリンクを表示しています。また、データオブジェクトからhrefに値を割り当てました。
ここで、ブラウザーで出力を確認して検査すると、次のスクリーンショットに示すように、最初の2つのアンカーリンクにhrefが正しくないことがわかります。

最初のクリックはhrefをhreflinkとして表示し、2番目のクリックは{{hreflink}}に表示し、最後のクリックは必要に応じて正しいURLを表示します。
したがって、HTML属性に値を割り当てるには、次のようにディレクティブv-bindでバインドする必要があります。
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJSは、次のようにv-bindの省略形も提供します。
<a :href = "hreflink" target = "_blank">Click Me </a>ブラウザにinspect要素が表示されている場合、アンカータグにはv-bind属性は表示されませんが、プレーンHTMLは表示されます。DOMを挿入すると、VueJSプロパティは表示されません。
HTMLクラスのバインド
HTMLクラスをバインドするには、次を使用する必要があります v-bind: class。例を考えて、その中のクラスをバインドしましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>v-bind:class =” {active:isactive}”で作成されたdivがあります。
ここに、 isactivetrueまたはfalseに基づく変数です。アクティブなクラスをdivに適用します。データオブジェクトでは、isactive変数をtrueとして割り当てています。スタイルで定義されたクラスがあります.active 背景色を赤にします。
変数isactiveがtrueの場合、色は適用されます。それ以外の場合は適用されません。以下はブラウザでの出力です。

上のディスプレイでは、背景色が赤であることがわかります。class =” active”がdivに適用されます。
それでは、変数の値をfalseに変更して、出力を確認しましょう。次のコードに示すように、変数isactiveはfalseに変更されます。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
上の表示では、アクティブなクラスがdivに適用されていないことがわかります。
v-bind属性を使用して、HTMLタグに複数のクラスを割り当てることもできます。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>上記のコードのdivには、通常のクラス、example class =” info”を適用しました。isActive変数とhasError変数に基づいて、他のクラスがdivに適用されます。
出力

これは適用される通常のクラスです。現在、両方の変数はfalseです。作りましょうisActive 変数をtrueに設定し、出力を確認します。

上記の表示では、DOMで、divに割り当てられた2つのクラス、infoとactiveを確認できます。hasError変数をtrueにし、isActiveをfalseにします。

さて、上記の表示を見ると、infoとdisplayErrorクラスがdivに適用されています。これは、条件に基づいて複数のクラスを適用する方法です。
クラスを配列として渡すこともできます。これを理解するために例を見てみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>出力

上記のように、両方のクラスがdivに適用されます。変数を使用して、変数の値に基づいてクラスを割り当てましょう。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>2つの変数を使用しました isActive そして haserror 次のdivタグに示すように、クラスバインディング中のdivにも同じことが使用されます。
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>isActiveがtrueの場合、infoclassが割り当てられます。haserrorについても同じことが言え、trueの場合、errorClassのみが適用されます。

ここで、haserror変数をtrueに、isActive変数をfalseにしましょう。

ここで、コンポーネントのクラスにv-bindを追加します。次の例では、コンポーネントテンプレートとコンポーネントにクラスを追加しました。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>以下はブラウザでの出力です。両方のクラスを最終divに適用します。
<div class = ”info active”></div>
true / falseに基づいて、表示するコンポーネントセクションに変数を追加します。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>次のスクリーンショットに示すように、変数がfalseであるため、アクティブクラスは適用されず、情報クラスが適用されます。

インラインスタイルのバインド
オブジェクト構文
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

上記の例では、divの場合、スタイルが適用され、データがデータオブジェクトからフェッチされます。
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}すべての値を変数に割り当ててから、変数をdivに割り当てることによって、同じことを行うこともできます。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>colorとfontSizeはstyleobjというオブジェクトに割り当てられ、同じものがdivに割り当てられます。
<div v-bind:style = "styleobj">{{title}}</div>Output

フォーム入力バインディング
これまでに作成した例では、v-modelが入力テキスト要素をバインドし、値が割り当てられた変数にバインドされていることを確認しました。このセクションでそれについてもっと学びましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>texboxに入力したものはすべて下に表示されます。v-modelには値nameが割り当てられ、名前は{{name}}に表示されます。これにより、テキストボックスに入力されたものがすべて表示されます。
出力

さらにいくつかの例とその使用方法を確認してみましょう。
ラジオと選択
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

修飾子
この例では、trim、number、lazyの3つの修飾子を使用しました。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifier数字のみを入力できます。数字以外の入力は必要ありません。
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier 完全に入力され、ユーザーがテキストボックスを離れると、テキストボックスに存在するコンテンツが表示されます。
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier 最初と最後に入力されたスペースをすべて削除します。
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on VueJSのイベントをリッスンするためにDOM要素に追加される属性です。
[イベント]をクリックします
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>出力

次のコードは、DOM要素にクリックイベントを割り当てるために使用されます。
<button v-on:click = "displaynumbers">Click ME</button>v-onの省略形があります。つまり、次のようにイベントを呼び出すこともできます。
<button @click = "displaynumbers">Click ME</button>ボタンをクリックすると、メソッド 'displaynumbers'が呼び出されます。このメソッドはイベントを受け取り、上記のようにブラウザで同じものをコンソールしました。
ここで、もう1つのイベントmouseovermouseoutを確認します。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>上記の例では、幅と高さが100pxのdivを作成しました。背景色は赤になっています。マウスオーバーでは色を緑に変更し、マウスアウトでは色を赤に戻します。
したがって、マウスオーバー中にメソッドが呼び出されます changebgcolor マウスをdivの外に移動すると、メソッドが呼び出されます originalcolor。
これは次のように行われます-
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>上記のように、2つのイベント(mouseoverとmouseout)がdivに割り当てられます。styleobj変数を作成し、divに割り当てる必要のあるスタイルを指定しました。同じ変数がv-bind:style =” styleobj”を使用してdivにバインドされます
changebgcolorでは、次のコードを使用して色を緑に変更しています。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}stylobj変数を使用して、色を緑に変更します。
同様に、次のコードを使用して元の色に戻します。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}これがブラウザに表示されるものです。

次のスクリーンショットに示すように、マウスオーバーすると色が緑色に変わります。

イベント修飾子
Vueには、v-on属性で使用可能なイベント修飾子があります。以下は利用可能な修飾子です-
.once
イベントを1回だけ実行できるようにします。
構文
<button v-on:click.once = "buttonclicked">Click Once</button>上記の構文に示すように、修飾子を呼び出すときにドット演算子を追加する必要があります。例でそれを使用して、once修飾子の動作を理解しましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
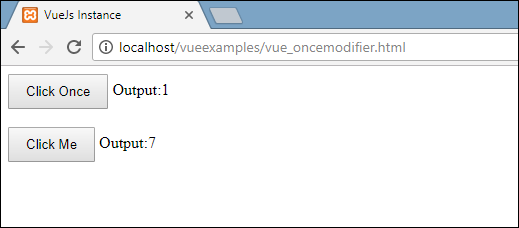
</html>出力

上記の例では、2つのボタンを作成しました。Click Onceラベルの付いたボタンには、once修飾子が追加されており、他のボタンには修飾子がありません。これは、ボタンが定義される方法です。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>最初のボタンはメソッド「buttonclickedonce」を呼び出し、2番目のボタンはメソッド「buttonclickedonce」を呼び出します。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}clicknumとclicknum1には2つの変数が定義されています。ボタンがクリックされると、両方が増分されます。両方の変数が0に初期化され、上記の出力に表示が表示されます。
最初のボタンをクリックすると、変数clicknumが1ずつ増加します。2回目のクリックでは、修飾子がボタンのクリックで割り当てられたアクションアイテムの実行または実行を妨げるため、数値は増加しません。
2番目のボタンをクリックすると、同じアクションが実行されます。つまり、変数がインクリメントされます。クリックするたびに、値が増分されて表示されます。
以下は、ブラウザーに表示される出力です。

。防ぐ
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

clickmeリンクをクリックすると、「アンカータグがクリックされました」というアラートが送信され、リンクが開きます。 https://www.google.com 次のスクリーンショットに示すように、新しいタブで。


これで通常の方法で機能します。つまり、リンクが必要に応じて開きます。リンクを開かないようにする場合は、次のコードに示すように、イベントに修飾子「prevent」を追加する必要があります。
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>追加した後、ボタンをクリックすると、アラートメッセージが送信され、リンクが開かなくなります。防止修飾子は、リンクが開かないようにし、タグに割り当てられたメソッドのみを実行します。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
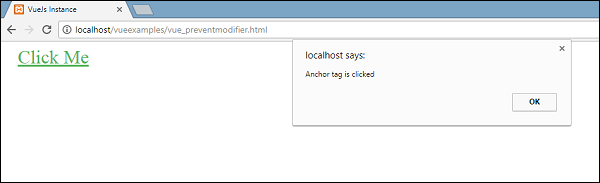
</html>Output

リンクをクリックすると、アラートメッセージが表示され、URLは開きません。
イベント-主要な修飾子
VueJSは、イベント処理を制御できるキー修飾子を提供します。テキストボックスがあり、Enterキーを押したときにのみメソッドが呼び出されるようにしたいとします。これを行うには、次のようにイベントにキー修飾子を追加します。
構文
<input type = "text" v-on:keyup.enter = "showinputvalue"/>イベントに適用したい鍵は V-on.eventname.keyname (上記のように)
複数のキー名を利用できます。例えば、V-on.keyup.ctrl.enter
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>出力

テキストボックスに何かを入力すると、Enterキーを押したときにのみ表示されます。

カスタムイベント
親はprop属性を使用してそのコンポーネントにデータを渡すことができますが、子コンポーネントに変更があった場合は親に通知する必要があります。このために、カスタムイベントを使用できます。
親コンポーネントは、を使用して子コンポーネントイベントをリッスンできます。 v-on 属性。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>出力

上記のコードは、親コンポーネントと子コンポーネント間のデータ転送を示しています。
コンポーネントは、次のコードを使用して作成されます。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>あります v-for属性。言語配列でループします。配列には言語のリストが含まれています。詳細を子コンポーネントに送信する必要があります。配列の値は、アイテムとインデックスに格納されます。
v-bind:item = "item"
v-bind:index = "index"配列の値を参照するには、最初に配列を変数にバインドする必要があり、変数は次のようにpropsプロパティを使用して参照されます。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});propsプロパティには、配列形式のアイテムが含まれています。インデックスを-と呼ぶこともできます
props:[‘item’, ‘index’]次のようにコンポーネントに追加されるイベントもあります-
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>イベントの名前は showlanguage そしてそれは呼ばれるメソッドを呼び出します languagedisp これはVueインスタンスで定義されています。
コンポーネントでは、テンプレートは次のように定義されています-
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',作成されたボタンがあります。ボタンは、言語配列内の数と同じ数で作成されます。ボタンをクリックすると、displayLanguageというメソッドがあり、ボタンをクリックした項目がパラメーターとして関数に渡されます。ここで、コンポーネントはクリックされた要素を親コンポーネントに送信して表示する必要があります。これは次のように行われます。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});メソッド displayLanguage 呼び出し this.$emit(‘showlanguage’, lng);
$emit親コンポーネントメソッドを呼び出すために使用されます。メソッドshowlanguageは、v-onを使用してコンポーネントに付けられたイベント名です。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>パラメータ、つまりクリックされた言語の名前を、次のように定義されているメインの親Vueインスタンスのメソッドに渡します。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})ここで、emitはshowlanguageをトリガーし、showlanguageは languagedispVueインスタンスメソッドから。クリックされた言語の値を変数に割り当てますlanguageclicked 次のスクリーンショットに示すように、同じものがブラウザに表示されます。
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>以下は、ブラウザーに表示される出力です。

この章では、条件付きレンダリングとリストレンダリングについて学習します。条件付きレンダリングでは、if、if-else、if-else-if、showなどの使用について説明します。リストレンダリングでは、forループの使用方法について説明します。
条件付きレンダリング
開始して、最初に例に取り組み、条件付きレンダリングの詳細を説明しましょう。条件付きレンダリングでは、条件が満たされ、if、if-else、if-else-if、showなどを使用して条件付きチェックが実行された場合にのみ出力する必要があります。
v-if
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

上記の例では、メッセージを含むボタンと2つのh1タグを作成しました。
showという変数が宣言され、値trueに初期化されます。ボタンの近くに表示されます。ボタンをクリックすると、メソッドが呼び出されますshowdata、変数showの値を切り替えます。これは、ボタンをクリックすると、変数showの値がtrueからfalseに、falseからtrueに変わることを意味します。
次のコードスニペットに示すように、ifをh1タグに割り当てました。
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>これで、変数showの値がチェックされ、trueの場合はh1タグが表示されます。ボタンをクリックしてブラウザで表示します。show変数の値がfalseに変更されると、h1タグはブラウザに表示されません。show変数がtrueの場合にのみ表示されます。
以下はブラウザでの表示です。

ブラウザでチェックインすると、showがfalseの場合にこれが表示されます。

変数showがfalseに設定されている場合、h1タグはDOMから削除されます。

これは、変数がtrueの場合に表示されるものです。変数showがtrueに設定されると、h1タグがDOMに追加されます。
v-else
次の例では、2番目のh1タグにv-elseを追加しました。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-elseは、次のコードスニペットを使用して追加されます。
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>さて、ショーが本当なら “This is h1 tag” が表示され、falseの場合 “This is h2 tag”が表示されます。これがブラウザに表示されるものです。

上記の表示は、show変数がtrueの場合です。v-elseを追加したため、2番目のステートメントは存在しません。これで、ボタンをクリックすると、show変数がfalseになり、次のスクリーンショットに示すように2番目のステートメントが表示されます。

v-show
v-showはv-ifと同じように動作します。また、割り当てられた条件に基づいて要素を表示および非表示にします。v-ifとv-showの違いは、v-ifは、条件がfalseの場合はHTML要素をDOMから削除し、条件がtrueの場合はHTML要素を追加し直すことです。v-showは要素を非表示にしますが、display:noneで条件がfalseの場合。条件が真の場合、要素が戻って表示されます。したがって、要素は常にdomに存在します。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-showは、次のコードスニペットを使用してHTML要素に割り当てられます。
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>同じ変数showを使用しましたが、true / falseであることに基づいて、画像がブラウザに表示されます。

これで、変数showがtrueになるため、画像は上のスクリーンショットに表示されているとおりになります。ボタンをクリックして表示を見てみましょう。

変数showはfalseであるため、画像は非表示になります。要素を調べて確認すると、画像とともにdivは、スタイルプロパティが表示されたDOMの一部のままです。上のスクリーンショットに示されているように、なしです。
リストのレンダリング
v-for
ここで、v-forディレクティブを使用したリストレンダリングについて説明します。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>itemsと呼ばれる変数は、配列として宣言されます。メソッドには、というメソッドがありますshowinputvalue、果物の名前をとる入力ボックスに割り当てられます。このメソッドでは、テキストボックス内に入力されたフルーツが、次のコードを使用して配列に追加されます。
showinputvalue : function(event) {
this.items.push(event.target.value);
}次のコードのように入力された果物を表示するためにv-forを使用しました。V-forは、配列に存在する値を反復処理するのに役立ちます。
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>forループを使用して配列を反復処理するには、v-for =” a in items”を使用する必要があります。ここで、aは配列内の値を保持し、すべての項目が完了するまで表示されます。
Output
以下はブラウザでの出力です。

アイテムを検査すると、これがブラウザに表示されます。DOMには、li要素へのv-forディレクティブはありません。VueJSディレクティブなしでDOMを表示します。

配列のインデックスを表示したい場合は、次のコードを使用して行います。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>インデックスを取得するために、次のコードに示すように、括弧内にもう1つの変数を追加しました。
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>(a、インデックス)では、 a 値であり、 indexが鍵です。ブラウザの表示は、次のスクリーンショットのようになります。したがって、インデックスを使用すると、特定の値を表示できます。

この章では、VueJSで利用できるトランジションとアニメーション機能について説明します。
遷移
VueJSは、HTML要素がDOMで追加/更新されたときに、HTML要素に遷移を適用するさまざまな方法を提供します。VueJSには、遷移が必要な要素をラップする必要がある遷移コンポーネントが組み込まれています。
構文
<transition name = "nameoftransition">
<div></div>
</transition>移行の仕組みを理解するための例を考えてみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>変数showの値をtrueからfalseに、またはその逆に変更できるclickmeというボタンが作成されています。ありますp tagこれは、変数がtrueの場合にのみテキスト要素を表示します。次のコードに示すように、pタグを遷移要素でラップしました。
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>トランジションの名前は fade。VueJSはトランジション用のいくつかの標準クラスを提供し、クラスにはトランジションの名前がプレフィックスとして付けられます。
以下は、移行のためのいくつかの標準クラスです-
v-enter−このクラスは、要素が更新/追加される前に最初に呼び出されます。その開始状態。
v-enter-active−このクラスは、遷移フェーズに入る遅延、期間、およびイージングカーブを定義するために使用されます。これは全体のアクティブ状態であり、クラスは開始フェーズ全体で使用できます。
v-leave −離脱遷移がトリガーされたときに追加され、削除されました。
v-leave-active−離脱段階で適用されます。移行が完了すると削除されます。このクラスは、退出フェーズ中に遅延、期間、および緩和曲線を適用するために使用されます。
上記の各クラスには、トランジションの名前がプレフィックスとして付けられます。トランジションの名前をfadeとして指定したため、クラスの名前は次のようになります。.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active。
これらは次のコードで定義されています。
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.fade_enter_activeと.fade_leave_activeは一緒に定義され、開始段階と終了段階で遷移を適用します。不透明度プロパティは2秒で0に変更されます。
期間は、.fade_enter_activeおよび.fade_leave_activeで定義されます。最終段階は、.fade_enter、.fade_leave_toで定義されます。
ブラウザでの表示は以下のとおりです。

ボタンをクリックすると、テキストは2秒で消えます。

2秒後、テキストは完全に消えます。
別の例を考えてみましょう。画像があり、ボタンをクリックするとx軸上でシフトします。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>トランジションの名前は shiftx。次のコードを使用して、変換プロパティを使用して、x軸上の画像を100pxシフトします。
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>以下は出力です。

次のスクリーンショットに示すように、ボタンをクリックすると、画像が右に100pxシフトします。

アニメーション
アニメーションは、トランジションが行われるのと同じ方法で適用されます。アニメーションには、エフェクトを実行するために宣言する必要のあるクラスもあります。
アニメーションがどのように機能するかを確認するための例を考えてみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>アニメーションを適用するには、トランジションと同じクラスがあります。上記のコードでは、次のコードに示すように、pタグで囲まれた画像があります。
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>トランジションの名前は shiftx。適用されるクラスは次のとおりです-
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>クラスの前には、遷移名、つまりshiftx-enter-activeおよび.shiftx-leave-activeが付けられます。アニメーションは、0%から100%のキーフレームで定義されます。次のコードに示すように、各キーフレームで定義された変換があります。
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}以下は出力です。

ボタンをクリックすると、0度から360度に回転して消えます。

カスタム遷移クラス
VueJSは、遷移要素に属性として追加できるカスタムクラスのリストを提供します。
- enter-class
- enter-active-class
- leave-class
- leave-active-class
カスタムクラスは基本的に、animate.cssなどの外部CSSライブラリを使用する場合に役立ちます。
例
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>出力

出力

出力

上記のコードには2つのアニメーションが適用されています。1つのenter-active-class =「animatedswing」と別のleave-active-class =「animatedbounceIn」。サードパーティライブラリから適用されるアニメーションのカスタムアニメーションクラスを利用しています。
明示的な移行期間
VueJSを使用して、要素にトランジションとアニメーションを適用できます。Vueは、transionendおよびanimationendイベントが、アニメーションまたは遷移が完了したかどうかを検出するのを待ちます。
移行によって遅延が発生する場合があります。このような場合、次のように明示的に期間を適用できます。
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>上記のように、遷移要素で:を指定してdurationプロパティを使用できます。出入りの時間を別々に指定する必要がある場合は、上記のコードに示すように行うことができます。
JavaScriptフック
遷移クラスは、JavaScriptイベントを使用してメソッドとして呼び出すことができます。理解を深めるために例を考えてみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>出力


上記の例では、遷移要素でjsメソッドを使用してアニメーションを実行しています。
移行の方法は次のように適用されます-
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>追加されたプレフィックスがあります v-onメソッドが呼び出されるイベントの名前。メソッドは、Vueインスタンスで次のように定義されています-
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}必要な遷移は、これらの各メソッドに適用されます。ボタンのクリックとアニメーションの完了時に適用される不透明度アニメーションがあります。アニメーションにはサードパーティのライブラリが使用されます。
トランジションv-bind:css = "false"に追加されたプロパティがあります。これは、VueがJavaScriptトランジションであることを理解するために行われます。
初期レンダリングでの遷移
最初にアニメーションを追加するには、遷移要素に「appear」プロパティを追加する必要があります。
それをよりよく理解するために例を見てみましょう。
例
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>上記の例では、animate.cssライブラリの3つの異なるアニメーションを使用しています。遷移要素にappearを追加しました。
上記のコードを実行すると、ブラウザに次のように出力されます。

コンポーネントのアニメーション
次のコードを使用して、コンポーネントの遷移をラップできます。ここでは動的コンポーネントを使用しました。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>出力

ディレクティブは、VueJSが特定の方法で物事を行うための指示です。v-if、v-show、v-else、v-for、v-bind、v-model、v-onなどのディレクティブはすでに見ました。
この章では、カスタムディレクティブについて説明します。コンポーネントに対して行ったのと同様のグローバルディレクティブを作成します。
構文
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Vue.directiveを使用してディレクティブを作成する必要があります。上記のようにディレクティブの名前を取ります。ディレクティブの動作の詳細を示す例を考えてみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>この例では、カスタムディレクティブを作成しました changestyle 次のコードに示すように。
Vue.directive("changestyle",{
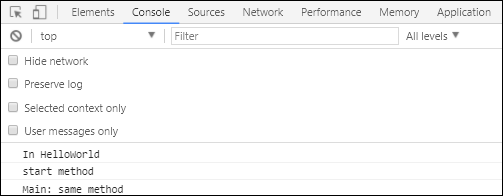
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});次の変更スタイルをdivに割り当てています。
<div v-changestyle>VueJS Directive</div>ブラウザに表示される場合、テキストVueJsディレクティブが赤色で表示され、フォントサイズが30pxに拡大されます。
出力

ディレクティブの一部であるbindメソッドを使用しました。3つの引数が必要ですe1、カスタムディレクティブを適用する必要がある要素。バインディングは、カスタムディレクティブに渡される引数に似ています。たとえば、v-changestyle =” {color: 'green'}”です。ここで、緑色はバインディング引数で読み取られ、vnodeは要素、つまりノード名です。
次の例では、すべての引数を慰め、それぞれがどのような詳細を提供するかを示しています。
以下は、カスタムディレクティブに値が渡される例です。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>出力

テキストの色が緑に変わります。値は、次のコードを使用して渡されます。
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});フィルター
VueJSは、テキストの書式設定に役立つフィルターをサポートしています。これは、vバインドおよび補間({{}})とともに使用されます。フィルタのJavaScript式の最後にパイプシンボルが必要です。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>上記の例では、単純なフィルターカウントレターを作成しました。Countlettersフィルターは、テキストボックスに入力された文字数をカウントします。フィルタを使用するには、次のコードでfilterプロパティを使用し、使用するフィルタを定義する必要があります。
filters : {
countletters : function(value) {
return value.length;
}
}メソッドを定義しています countletters 入力した文字列の長さを返します。
ディスプレイでフィルターを使用するために、パイプ演算子とフィルターの名前を使用しました。 countletters。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>以下はブラウザでの表示です。

次のコードを使用して、フィルターに引数を渡すこともできます。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>さて、 countletters 3つのパラメータがあります。 message, a1, and a2。
次のコードを使用して、複数のフィルターを補間に渡すこともできます。
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>フィルタプロパティで countlettersA そして countlettersB 2つの方法と countlettersA 詳細をに渡します countlettersB。
VueJSにはルーター機能が組み込まれていません。それをインストールするには、いくつかの追加の手順に従う必要があります。
CDNからの直接ダウンロード
vue-routerの最新バージョンは次のURLで入手できます。 https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.comは、npmベースのcdnリンクを提供します。上記のリンクは常に最新バージョンに更新されます。ダウンロードしてホストし、次のようにvue.jsと一緒にスクリプトタグで使用できます-
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>NPMの使用
次のコマンドを実行して、vue-routerをインストールします。
npm install vue-routerGitHubの使用
次のようにGitHubからリポジトリのクローンを作成できます-
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildvue-router.jsを使用した簡単な例から始めましょう。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


ルーティングを開始するには、vue-router.jsファイルを追加する必要があります。からコードを取得しますhttps://unpkg.com/vue-router/dist/vue-router.js そしてそれをファイルvue-router.jsに保存します。
スクリプトは次のようにvue.jsの後に追加されます-
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>本文セクションには、次のように定義されたルーターリンクがあります。
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>ユーザーに表示されるHTMLコンテンツに移動するために使用されるコンポーネントです。toプロパティは宛先です。つまり、表示されるコンテンツが選択されるソースファイルです。
上記のコードでは、2つのルーターリンクを作成しました。
ルーターが初期化されるスクリプトセクションを見てください。次のように作成された2つの定数があります-
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }テンプレートがあり、ルーターのリンクをクリックしたときに表示する必要があります。
次はroutesconstで、URLに表示されるパスを定義します。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];ルートはパスとコンポーネントを定義します。パスすなわち/route1 ユーザーがルーターのリンクをクリックすると、URLに表示されます。
コンポーネントは、表示されるテンプレート名を取得します。ルートからのパスは、プロパティへのルーターリンクと一致する必要があります。
たとえば、<router-link to = ”path here”> </ router-link>
次に、次のコードを使用して、VueRouterに対してインスタンスが作成されます。
const router = new VueRouter({
routes // short for `routes: routes`
});VueRouterコンストラクターは、ルートをパラメーターとして受け取ります。ルーターオブジェクトは、次のコードを使用してメインのvueインスタンスに割り当てられます。
var vm = new Vue({
el: '#app',
router
});例を実行して、ブラウザに表示を確認します。次のスクリーンショットに示すように、ルーターリンクを調べて確認すると、アクティブな要素にクラスが追加されていることがわかります。

追加されたクラスは class = “router-link-exact-active router-link-active”。上のスクリーンショットに示すように、アクティブなリンクはクラスを取得します。もう1つの注意点は、<router-link>がタグとしてレンダリングされることです。
ルーターリンクの小道具
<router-link>に渡されるプロパティをさらにいくつか見てみましょう。
に
これは、<router-link>に指定された宛先パスです。クリックすると、toの値が内部でrouter.push()に渡されます。値は文字列またはロケーションオブジェクトである必要があります。オブジェクトを使用する場合、たとえば2に示すようにオブジェクトをバインドする必要があります。
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.以下は、例えば3の出力です。

URLパスでは、name = Teryはクエリ文字列の一部です。例:http://localhost/vueexamples/vue_router.html#/route1?name = Tery
交換
ルーターリンクにreplaceを追加すると、 router.replace() の代わりに router.push()。replaceを使用すると、ナビゲーション履歴は保存されません。
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>追加
<router-link> <router-link>にappendを追加すると、パスが相対パスになります。
パス/ route1のルーターリンクからルーターリンクパス/ route2に移動する場合、ブラウザーに/ route1 / route2としてパスが表示されます。
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>鬼ごっこ
現在、<router-link>はタグとしてレンダリングされます。他のタグとしてレンダリングしたい場合は、tag =” tagname”;を使用して同じものを指定する必要があります。
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>タグをスパンとして指定しました。これがブラウザに表示されます。

現在表示されているタグはスパンタグです。ナビゲーションのためにルーターのリンクをクリックすると、クリックが進行します。
アクティブクラス
デフォルトでは、ルータリンクがアクティブなときに追加されるアクティブクラスはrouter-link-activeです。次のコードに示すように設定することで、クラスを上書きできます。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>使用されるクラスはactive_class =” _active”です。これはブラウザに表示される出力です。

正確なアクティブクラス
適用されるデフォルトのexactactiveクラスはrouter-link-exact-activeです。正確なアクティブクラスを使用して上書きできます。
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>これがブラウザに表示されるものです。

イベント
現在、router-linkのデフォルトイベントはクリックイベントです。イベントプロパティを使用して同じものを変更できます。
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>これで、ルーターリンクにマウスを合わせると、次のブラウザーに示すように移動します。ルーターリンク1にマウスを合わせると、ナビゲーションが変化します。

Mixinは基本的にコンポーネントで使用されます。これらは、コンポーネント間で再利用可能なコードを共有します。コンポーネントがミックスインを使用する場合、ミックスインのすべてのオプションがコンポーネントオプションの一部になります。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>出力

ミックスインとコンポーネントに重複するオプションが含まれている場合、次の例に示すようにそれらがマージされます。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>これで、ミックスインとvueインスタンスに同じメソッドが作成されました。これは、コンソールに表示される出力です。ご覧のとおり、vueとmixinのオプションがマージされます。

メソッドに同じ関数名がある場合は、メインのvueインスタンスが優先されます。
例

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>mixinには、helloworld関数とsamemethod関数が定義されているmethodプロパティがあることがわかります。同様に、vueインスタンスにはmethodsプロパティがあり、ここでも2つのメソッドがstartとsamemethodで定義されています。
次の各メソッドが呼び出されます。
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method上記のように、helloworld、start、およびsamemethod関数を呼び出しました。同じメソッドがミックスインにも存在しますが、次のコンソールに示すように、メインインスタンスが優先されます。

コンポーネントとその使用法を見てきました。たとえば、プロジェクト全体で再利用する必要のあるコンテンツがあります。コンポーネントと同じものを変換して使用することができます。
単純なコンポーネントの例を見て、レンダリング関数がその中で何をしなければならないかを見てみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>次のスクリーンショットに示すように、HelloWorldを出力する単純なコンポーネントの上記の例について考えてみます。

これで、コンポーネントを再利用したい場合は、もう一度印刷するだけで再利用できます。例えば、
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>そして、出力は次のようになります。

ただし、コンポーネントにいくつかの変更を加える必要があります。同じテキストを印刷したくありません。どうすれば変更できますか?コンポーネント内に何かを入力する場合、それは考慮されますか?
次の例を考えて、何が起こるか見てみましょう。
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>出力は以前に見たものと同じままです。必要に応じてテキストを変更することはありません。

コンポーネントは、と呼ばれるものを提供します slots。それを利用して、望ましい結果が得られるかどうかを見てみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>上記のコードに見られるように、テンプレートにスロットを追加したため、次のスクリーンショットに示すように、コンポーネント内で送信する値を取ります。

ここで、色とサイズを変更したいと考えてみましょう。たとえば、現在h1タグを使用していて、同じコンポーネントのHTMLタグをpタグまたはdivタグに変更したいとします。どうすれば、これほど多くの変更を実行できる柔軟性が得られるでしょうか。
レンダリング機能を使用してこれを行うことができます。レンダリング関数は、コンポーネントを動的にし、共通性を保ち、同じコンポーネントを使用して引数を渡すことにより、必要な方法で使用するのに役立ちます。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>上記のコードでは、コンポーネントを変更し、次のコードを使用してpropsプロパティを持つrender関数を追加しました。
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});小道具は次のようになります。
props:{
elementtype:{
attributes:String,
required:true
}
}文字列型の属性フィールドを取得するelementtypeというプロパティを定義しました。別の必須フィールド。このフィールドは必須であると記載されています。
レンダリング関数では、次のコードに示すように、elementtypeプロパティを使用しました。
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}レンダリング関数は引数としてcreateElementを取り、同じものを返します。CreateElementは、JavaScriptと同じ方法でDOM要素を作成します。また、attrsフィールドの値を使用して、要素タイプをコンマで分割しました。
CreateElementは、作成される要素タグとして最初のパラメーターを取ります。次のコードを使用してコンポーネントに渡されます。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>コンポーネントは、上記のように小道具フィールドを取得する必要があります。それは:と小道具の名前で始まります。ここでは、要素タグ、色、フォントサイズ、および要素のIDを渡します。
レンダリング関数のcreateElementでは、コンマで分割しているため、最初の要素はelementtagであり、次のコードに示すようにcreateElemetに与えられます。
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]html要素タグです。次のパラメータは、要素タグの属性です。これらは、次のコードのattrフィールドで定義されています。
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}要素タグに2つの属性を定義しました- id そして style。idに、a [3]を渡します。これは、コンマで分割した後の値です。スタイルを使用して、色とフォントサイズを定義しました。
最後はスロットです。これは、次のコードのコンポーネントで指定したメッセージです。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>次のコードを使用して、createElementに出力されるテキストを定義しました。
this.$slots.defaultコンポーネントフィールドで割り当てられたデフォルトを使用します。
以下は、ブラウザーに表示される出力です。

要素は構造も示しています。これらは私たちが定義したコンポーネントです-
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJSは、動的に追加されるプロパティに反応性を追加するオプションを提供します。すでにvueインスタンスを作成しており、watchプロパティを追加する必要があると考えてください。それは次のように行うことができます-
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>データオブジェクトに1として定義されたプロパティカウンターがあります。ボタンをクリックすると、カウンターが増加します。
Vueインスタンスはすでに作成されています。それに時計を追加するには、次のようにする必要があります-
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});$ watchを使用して、vueインスタンスの外部にウォッチを追加する必要があります。カウンタプロパティの値の変更を示すアラートが追加されました。カウンタ値を20に設定するタイマー機能、つまりsetTimeoutも追加されています。
setTimeout(
function(){
vm.counter = 20;
},2000
);次のスクリーンショットに示すように、カウンターが変更されるたびに、watchメソッドからのアラートが発生します。

VueJSはプロパティの追加と削除を検出できません。最良の方法は、常にプロパティを宣言することです。これは、Vueインスタンスで事前に反応する必要があります。実行時にプロパティを追加する必要がある場合は、Vueグローバル、Vue.set、およびVue.deleteメソッドを利用できます。
Vue.set
このメソッドは、オブジェクトにプロパティを設定するのに役立ちます。これは、Vueがプロパティの追加を検出できないという制限を回避するために使用されます。
構文
Vue.set( target, key, value )どこ、
ターゲット:オブジェクトまたは配列にすることができます
キー:文字列または数字にすることができます
値:任意のタイプにすることができます
例を見てみましょう。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>上記の例では、次のコードを使用して最初に作成された変数myproductがあります。
var myproduct = {"id":1, name:"book", "price":"20.00"};これは、Vueインスタンスのデータオブジェクトに次のように与えられます-
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Vueインスタンスが作成された後、myproduct配列にもう1つのプロパティを追加したいとします。それは次のように行うことができます-
vm.products.qty = "1";コンソールで出力を見てみましょう。

上記のように、製品には数量が追加されます。基本的に反応性を追加するget / setメソッドは、id、name、およびpriceで使用できますが、qtyでは使用できません。
vueオブジェクトを追加するだけでは反応性を実現できません。VueJSはほとんどの場合、すべてのプロパティを最初に作成することを望んでいます。ただし、後で追加する必要がある場合は、Vue.setを使用できます。このためには、vueグローバル、つまりVue.setを使用して設定する必要があります。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>次のコードを使用して、Vue.setを使用してqtyを配列に追加しました。
Vue.set(myproduct, 'qty', 1);vueオブジェクトをコンソールしました。以下は出力です。

これで、Vue.setを使用して追加された数量のget / setを確認できます。
Vue.delete
この関数は、プロパティを動的に削除するために使用されます。
例
Vue.delete( target, key )どこ、
ターゲット:オブジェクトまたは配列にすることができます
キー:文字列または数字にすることができます
プロパティを削除するには、次のコードのようにVue.deleteを使用できます。
例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>上記の例では、Vue.deleteを使用して、次のコードを使用して配列から価格を削除しました。
Vue.delete(myproduct, 'price');以下は、コンソールに表示される出力です。

削除後は、価格が削除されるため、IDと名前のみが表示されます。get / setメソッドが削除されていることもわかります。
例1:通貨コンバーター
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>出力(米ドルへの換算)

出力:BHDへの変換

Explanation−上記の例では、ある通貨の値を選択した他の通貨の値に変換する通貨コンバーターを作成しました。通貨の2つのドロップダウンを作成しました。変換する金額をテキストボックスに入力すると、変換後に同じことが下に表示されます。計算されたプロパティを使用して、通貨換算に必要な計算を行います。
例2:顧客の詳細
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>出力

削除後の出力

Explanation−上記の例では、入力する3つのtexboxがあります-名、姓、住所。削除ボタンを使用して、テキストボックスに入力された値を表形式で追加する追加ボタンがあります。
テーブル形式は、コンポーネントを使用して作成されます。クリックボタンは、emitイベントを使用して親コンポーネントと対話し、配列から要素を削除します。入力された値は配列に格納され、同じものがを使用して子コンポーネントと共有されます。prop プロパティ。