WebGL-はじめに
数年前、Javaアプリケーションは、アプレットとJOGLの組み合わせとして、GPU(Graphical Processing Unit)をアドレス指定することにより、Web上の3Dグラフィックスを処理するために使用されていました。アプレットを実行するにはJVMが必要なため、Javaアプレットに依存することが困難になりました。数年後、人々はJavaアプレットの使用をやめました。
Adobe(Flash、AIR)が提供するStage3D APIは、GPUハードウェアアクセラレーションアーキテクチャを提供しました。これらのテクノロジーを使用して、プログラマーはWebブラウザーおよびIOSおよびAndroidプラットフォームで2Dおよび3D機能を備えたアプリケーションを開発できます。Flashはプロプライエタリソフトウェアであるため、Web標準としては使用されませんでした。
2011年3月、WebGLがリリースされました。これは、JVMなしで実行できるオープンウェアです。それは完全にウェブブラウザによって制御されます。
HTML 5の新しいリリースには、2D Canvas、WebGL、SVG、3D CSS変換、SMILなどの3Dグラフィックスをサポートするいくつかの機能があります。このチュートリアルでは、WebGLの基本について説明します。
OpenGLとは何ですか?
OpenGL(Open Graphics Library)は、2Dおよび3Dグラフィックス用のクロス言語のクロスプラットフォームAPIです。これはコマンドのコレクションです。OpenGL4.5は、OpenGLの最新バージョンです。次の表に、OpenGLに関連する一連のテクノロジを示します。
| API | 使用したテクノロジー |
|---|---|
| OpenGL ES | これは、コンソール、電話、電化製品、車両などの組み込みシステム上の2Dおよび3Dグラフィックス用のライブラリです。OpenGL ES3.1は最新バージョンです。クロノスグループwww.khronos.orgによって維持されています |
| JOGL | これはOpenGLのJavaバインディングです。JOGL 4.5は最新バージョンであり、jogamp.orgによって保守されています。 |
| WebGL | これはOpenGLのJavaScriptバインディングです。WebGL 1.0は最新バージョンであり、khronosグループによって管理されています。 |
| OpenGLSL | OpenGL Shading Language。これは、OpenGL2.0以降のコンパニオンであるプログラミング言語です。これは、コアOpenGL4.4仕様の一部です。これは、携帯電話やタブレットに存在するような組み込みシステム向けに特別に調整されたAPIです。 |
Note − WebGLでは、GLSLを使用してシェーダーを記述します。
WebGLとは何ですか?
WebGL(Web Graphics Library)は、Web上の3Dグラフィックスの新しい標準であり、2Dグラフィックスとインタラクティブな3Dグラフィックスをレンダリングすることを目的として設計されています。これは、電話やその他のモバイルデバイス用の低レベルの3DAPIであるOpenGLのES2.0ライブラリから派生しています。WebGLは、ES 2.0(Embedded Systems)と同様の機能を提供し、最新の3Dグラフィックハードウェアで適切に機能します。
HTML5で使用できるJavaScriptAPIです。WebGLコードは、HTML5の<canvas>タグ内に記述されています。これは、インターネットブラウザが使用されていたコンピュータのグラフィックプロセッシングユニット(GPU)にアクセスできるようにする仕様です。
WebGLを開発したのは誰か
名前の付いたアメリカとセルビアのソフトウェアエンジニア Vladimir Vukicevic 基礎作業を行い、WebGLの作成を主導しました
2007年に、ウラジミールは OpenGL HTMLドキュメントのCanvas要素のプロトタイプ。
2011年3月、KronosGroupはWebGLを作成しました。
レンダリング
レンダリングは、コンピュータープログラムを使用してモデルから画像を生成するプロセスです。グラフィックスでは、仮想シーンは、レンダリングプログラムを介して渡される、ジオメトリ、視点、テクスチャ、ライティング、シェーディングなどの情報を使用して記述されます。このレンダリングプログラムの出力はデジタル画像になります。
レンダリングには2つのタイプがあります-
Software Rendering −すべてのレンダリング計算はCPUの助けを借りて行われます。
Hardware Rendering −すべてのグラフィックス計算はGPU(グラフィックスプロセッシングユニット)によって実行されます。
レンダリングはローカルまたはリモートで実行できます。レンダリングする画像が複雑すぎる場合、レンダリングは、複雑なシーンをレンダリングするために必要な十分なハードウェアリソースを備えた専用サーバー上でリモートで実行されます。とも呼ばれますserver-based rendering。レンダリングは、CPUによってローカルで実行することもできます。それはとして呼ばれますclient-based rendering。
WebGLは、クライアントベースのレンダリングアプローチに従って3Dシーンをレンダリングします。画像を取得するために必要なすべての処理は、クライアントのグラフィックハードウェアを使用してローカルで実行されます。
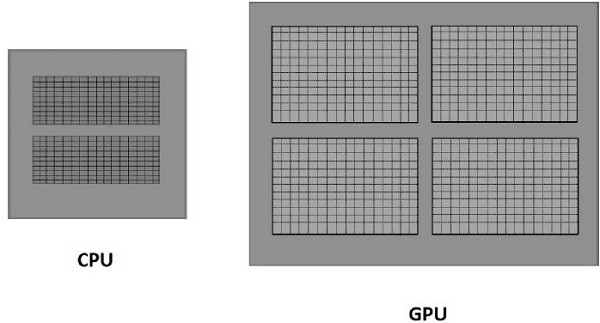
GPU
NVIDIAによると、GPUは「変換、照明、三角形のセットアップ/クリッピング、およびレンダリングエンジンが統合されたシングルチッププロセッサであり、1秒あたり最低1,000万ポリゴンを処理できます」。シーケンシャル処理用に最適化されたいくつかのコアを備えたマルチコアプロセッサとは異なり、GPUは、並列ワークロードを効率的に処理する数千の小さなコアで構成されています。したがって、GPUは、ディスプレイへの出力を目的としたフレームバッファー(完全なフレームデータを含むRAMの一部)での画像の作成を高速化します。

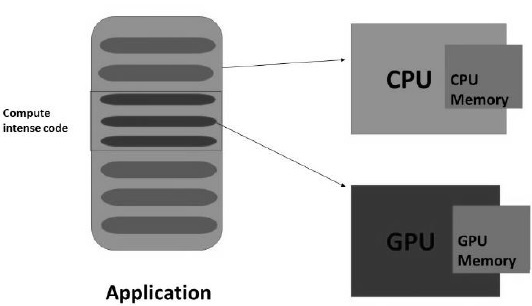
GPUアクセラレーションコンピューティング
GPUアクセラレーションコンピューティングでは、アプリケーションはCPUにロードされます。それが遭遇するときはいつでもcompute-intensiveコードの一部、次にコードのその部分がロードされ、GPUで実行されます。これにより、システムはグラフィックを効率的に処理できます。

GPUには個別のメモリがあり、コードのごく一部の複数のコピーを一度に実行します。GPUは、中央メモリではなく、ローカルメモリにあるすべてのデータを処理します。したがって、GPUで処理する必要のあるデータは、GPUメモリにロード/コピーしてから処理する必要があります。
上記のアーキテクチャを備えたシステムでは、3Dプログラムの処理を高速化するために、CPUとGPU間の通信オーバーヘッドを削減する必要があります。このため、GPUと繰り返し通信するのではなく、すべてのデータをコピーしてGPUに保持する必要があります。
サポートされているブラウザ
次の表に、WebGLをサポートするブラウザのリストを示します。
ウェブブラウザー
| ブラウザ名 | バージョン | サポート |
|---|---|---|
| Iインターネット Explorer | 11歳以上 | 完全なサポート |
| グーグルクローム | 39以上 | 完全なサポート |
| サファリ | 8 | 完全なサポート |
| Firefox | 36歳以上 | 部分的なサポート |
| オペラ | 27歳以上 | 部分的なサポート |
モバイルブラウザ
| ブラウザ名 | バージョン | サポート |
|---|---|---|
| Chrome for Android | 42 | 部分的なサポート |
| Androidブラウザ | 40 | 部分的なサポート |
| IOSサファリ | 8.3 | 完全なサポート |
| Opera Miniは | 8 | サポートしていません |
| ブラックベリーブラウザ | 10 | 完全なサポート |
| IEモバイル | 10 | 部分的なサポート |
WebGLの利点
WebGLを使用する利点は次のとおりです-
JavaScript programming−WebGLアプリケーションはJavaScriptで記述されています。これらのアプリケーションを使用すると、HTMLドキュメントの他の要素と直接対話できます。他のJavaScriptライブラリ(JQueryなど)やHTMLテクノロジを使用して、WebGLアプリケーションを強化することもできます。
Increasing support with mobile browsers − WebGLは、iOSサファリ、Androidブラウザー、Chrome forAndroidなどのモバイルブラウザーもサポートします。
Open source−WebGLはオープンソースです。ライブラリのソースコードにアクセスして、ライブラリがどのように機能し、どのように開発されたかを理解できます。
No need for compilation− JavaScriptは、半分のプログラミングと半分のHTMLコンポーネントです。このスクリプトを実行するために、ファイルをコンパイルする必要はありません。代わりに、任意のブラウザを使用してファイルを直接開き、結果を確認できます。WebGLアプリケーションはJavaScriptを使用して開発されているため、WebGLアプリケーションもコンパイルする必要はありません。
Automatic memory management−JavaScriptは自動メモリ管理をサポートしています。手動でメモリを割り当てる必要はありません。WebGLはJavaScriptのこの機能を継承します。
Easy to set up−WebGLはHTML5に統合されているため、追加の設定は必要ありません。WebGLアプリケーションを作成するために必要なのは、テキストエディタとWebブラウザだけです。
環境設定
WebGLに別の環境を設定する必要はありません。WebGLをサポートするブラウザには、WebGL用の独自のセットアップが組み込まれています。