WebRTC-アーキテクチャ
WebRTCアーキテクチャ全体は、非常に複雑です。

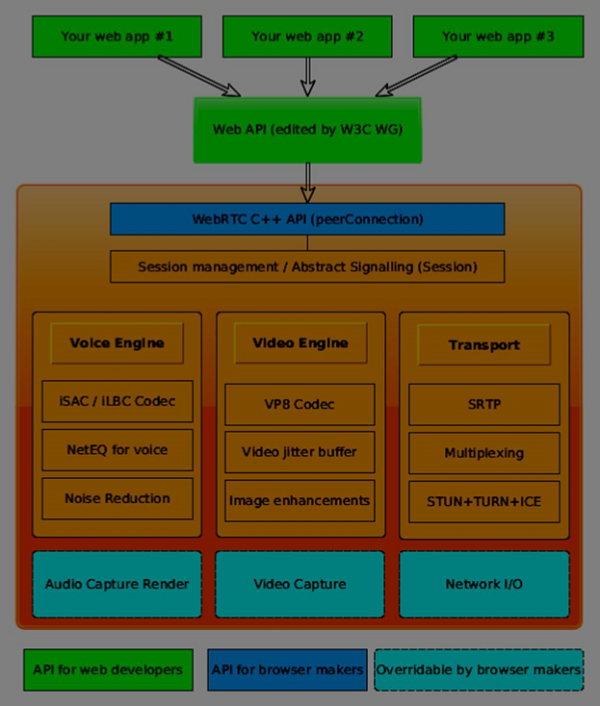
ここでは、3つの異なるレイヤーを見つけることができます-
API for web developers −このレイヤーには、RTCPeerConnection、RTCDataChannel、MediaStreanオブジェクトなど、Web開発者が必要とするすべてのAPIが含まれています。
ブラウザメーカー向けのAPI
ブラウザメーカーがフックできるオーバーライド可能なAPI。
トランスポートコンポーネントを使用すると、さまざまなタイプのネットワーク間で接続を確立できます。音声およびビデオエンジンは、オーディオおよびビデオストリームをサウンドカードおよびカメラからネットワークに転送するためのフレームワークです。Web開発者にとって、最も重要な部分はWebRTCAPIです。
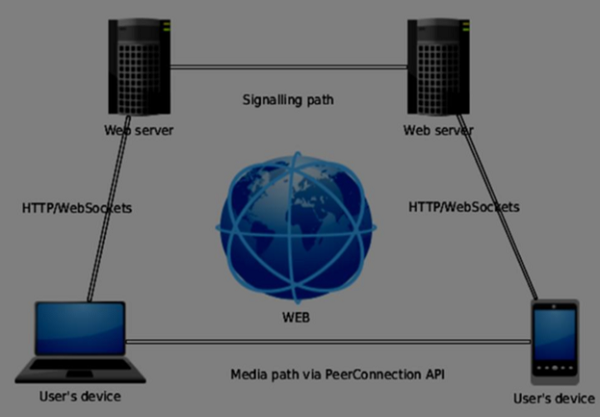
クライアントサーバー側からWebRTCアーキテクチャを見ると、最も一般的に使用されているモデルの1つがSIP(Session Initiation Protocol)台形に触発されていることがわかります。

このモデルでは、両方のデバイスが異なるサーバーからWebアプリケーションを実行しています。RTCPeerConnectionオブジェクトは、ストリームがピアツーピアで相互に接続できるようにストリームを構成します。このシグナリングは、HTTPまたはWebSocketを介して行われます。
しかし、最も一般的に使用されるモデルはTriangle −です。

このモデルでは、両方のデバイスが同じWebアプリケーションを使用します。これにより、Web開発者はユーザー接続を管理する際の柔軟性が高まります。
WebRTC API
それはいくつかの主要なjavascriptオブジェクトで構成されています-
- RTCPeerConnection
- MediaStream
- RTCDataChannel
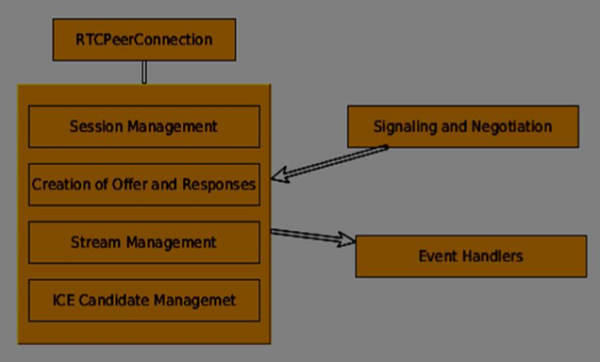
RTCPeerConnectionオブジェクト
このオブジェクトは、WebRTCAPIへの主要なエントリポイントです。ピアへの接続、接続の初期化、メディアストリームの接続に役立ちます。また、別のユーザーとのUDP接続を管理します。
RTCPeerConnectionオブジェクトの主なタスクは、ピア接続をセットアップして作成することです。このオブジェクトはイベントが表示されたときに一連のイベントを発生させるため、接続のキーポイントを簡単にフックできます。これらのイベントにより、接続の構成にアクセスできます-

RTCPeerConnectionは単純なjavascriptオブジェクトであり、この方法で簡単に作成できます-
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]RTCPeerConnectionオブジェクトはconfパラメーターを受け入れます。これについては、これらのチュートリアルの後半で説明します。onaddstreamリモートユーザが自分のピア接続にビデオまたはオーディオストリームを追加したときにイベントが発生しています。
MediaStream API
最新のブラウザは、MediaStreamAPIとしても知られるgetUserMediaAPIへのアクセスを開発者に提供します。機能には3つの重要なポイントがあります-
開発者は、ビデオストリームとオーディオストリームを表すストリームオブジェクトにアクセスできます。
ユーザーがデバイスに複数のカメラまたはマイクを持っている場合に、入力ユーザーデバイスの選択を管理します
これは、ユーザーがストリームをフェッチしたいときはいつでもユーザーに尋ねるセキュリティレベルを提供します
このAPIをテストするために、簡単なHTMLページを作成しましょう。単一の<video>要素が表示され、カメラを使用する許可をユーザーに求め、カメラからのライブストリームをページに表示します。index.htmlファイルを作成し、-を追加します
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]次に、client.jsファイルを追加します-
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]index.htmlを開くと、顔を表示するビデオストリームが表示されます。
ただし、WebRTCはサーバー側でのみ機能するため、注意が必要です。このページをブラウザで開くだけでは機能しません。これらのファイルは、ApacheサーバーまたはNodeサーバー、あるいはどちらを使用するかでホストする必要があります。
RTCDataChannelオブジェクト
ピア間でメディアストリームを送信するだけでなく、DataChannelAPIを使用して追加のデータを送信することもできます。このAPIはMediaStreamAPIと同じくらい簡単です。主な仕事は、既存のRTCPeerConnectionオブジェクトからのチャネルを作成することです-
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]必要なのはこれだけで、2行のコードだけです。それ以外はすべてブラウザの内部レイヤーで行われます。RTCPeerConnectionオブジェクトが閉じられるまで、任意のピア接続でチャネルを作成できます。
概要
これで、WebRTCアーキテクチャをしっかりと把握できたはずです。MediaStream、RTCPeerConnection、およびRTCDataChannelAPIについても説明しました。WebRTC APIは動くターゲットであるため、常に最新の仕様に対応してください。