WebRTC-MediaStream API
MediaStream APIは、ローカルカメラとマイクからメディアストリームに簡単にアクセスできるように設計されています。getUserMedia()メソッドは、ローカル入力デバイスにアクセスするための主要な方法です。
APIにはいくつかの重要なポイントがあります-
リアルタイムメディアストリームは、ビデオまたはオーディオの形式のストリームオブジェクトによって表されます
Webアプリケーションがストリームのフェッチを開始する前にユーザーに尋ねるユーザー権限を通じてセキュリティレベルを提供します
入力デバイスの選択は、MediaStream APIによって処理されます(たとえば、デバイスに2つのカメラまたはマイクが接続されている場合)
各MediaStreamオブジェクトには、いくつかのMediaStreamTrackオブジェクトが含まれています。これらは、さまざまな入力デバイスからのビデオとオーディオを表します。
各MediaStreamTrackオブジェクトには、複数のチャネル(右および左のオーディオチャネル)が含まれる場合があります。これらは、MediaStreamAPIによって定義された最小の部分です。
MediaStreamオブジェクトを出力する方法は2つあります。まず、出力をビデオまたはオーディオ要素にレンダリングできます。次に、出力をRTCPeerConnectionオブジェクトに送信し、RTCPeerConnectionオブジェクトがそれをリモートピアに送信します。
MediaStreamAPIの使用
簡単なWebRTCアプリケーションを作成しましょう。画面にビデオ要素を表示し、カメラの使用許可をユーザーに要求し、ブラウザーにライブビデオストリームを表示します。index.htmlファイルを作成します-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>次に、client.jsファイルを作成し、以下を追加します。
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}ここでは、WebRTCがサポートされているかどうかをチェックするhasUserMedia()関数を作成します。次に、getUserMedia関数にアクセスします。ここで、2番目のパラメーターは、ユーザーのデバイスからのストリームを受け入れるコールバックです。次に、window.URL.createObjectURLを使用してストリームをビデオ要素にロードします。これにより、パラメーターで指定されたオブジェクトを表すURLが作成されます。
ページを更新し、[許可]をクリックすると、画面に顔が表示されます。

Webサーバーを使用してすべてのスクリプトを実行することを忘れないでください。WebRTC環境チュートリアルにすでにインストールされています。
MediaStream API
プロパティ
MediaStream.active (read only) − MediaStreamがアクティブな場合はtrueを返し、そうでない場合はfalseを返します。
MediaStream.ended (read only, deprecated)−終了イベントがオブジェクトで発生した場合はtrueを返します。これは、ストリームが完全に読み取られたことを意味します。ストリームの終わりに達していない場合はfalseを返します。
MediaStream.id (read only) −オブジェクトの一意の識別子。
MediaStream.label (read only, deprecated) −ユーザーエージェントによって割り当てられた一意の識別子。
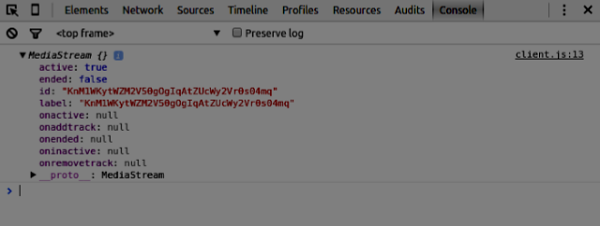
上記のプロパティが私のブラウザでどのように表示されるかを確認できます-

イベントハンドラー
MediaStream.onactive−MediaStreamオブジェクトがアクティブになったときに発生するアクティブイベントのハンドラー。
MediaStream.onaddtrack−新しいMediaStreamTrackオブジェクトが追加されたときに発生するaddtrackイベントのハンドラー。
MediaStream.onended (deprecated)−ストリーミングが終了しているときに発生する終了イベントのハンドラー。
MediaStream.oninactive−MediaStreamオブジェクトが非アクティブになったときに発生する非アクティブイベントのハンドラー。
MediaStream.onremovetrack-ハンドラのremoveTrackときに発生するイベントMediaStreamTrackのオブジェクトは、それから削除されます。
メソッド
MediaStream.addTrack()−引数として指定されたMediaStreamTrackオブジェクトをMediaStreamに追加します。トラックがすでに追加されている場合、何も起こりません。
MediaStream.clone() −新しいIDを持つMediaStreamオブジェクトのクローンを返します。
MediaStream.getAudioTracks()-オーディオのリストを返しMediaStreamTrackがからオブジェクトMediaStreamののオブジェクトを。
MediaStream.getTrackById()−トラックをIDで返します。引数が空の場合、またはIDが見つからない場合は、nullを返します。複数のトラックが同じIDを持っている場合、最初のトラックを返します。
MediaStream.getTracks()-すべてのリストを返しますMediaStreamTrackがからオブジェクトMediaStreamののオブジェクトを。
MediaStream.getVideoTracks()-ビデオのリストを返しMediaStreamTrackがからオブジェクトMediaStreamののオブジェクトを。
MediaStream.removeTrack()−引数として指定されたMediaStreamTrackオブジェクトをMediaStreamから削除します。トラックがすでに削除されている場合、何も起こりません。
上記のAPIの変更をテストするには、index.htmlを次のように変更します-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>いくつかのMediaStreamAPIを試すために、いくつかのボタンを追加しました。次に、新しく作成したボタンのイベントハンドラーを追加する必要があります。client.jsファイルをこのように変更します-
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
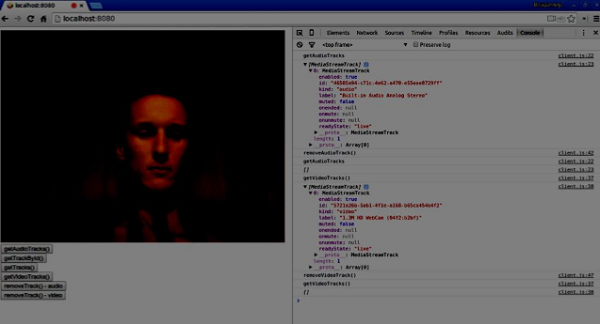
});次に、ページを更新します。クリックしてgetAudioTracks()ボタン、その後、をクリックしてのremoveTrack() -オーディオボタン。これで、オーディオトラックが削除されます。次に、ビデオトラックについても同じようにします。

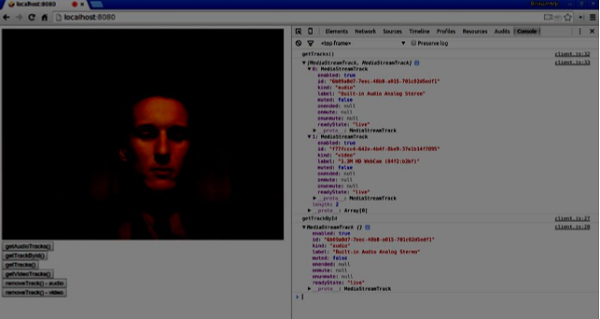
getTracks()ボタンをクリックすると、すべてのMediaStreamTracks(接続されているすべてのビデオおよびオーディオ入力)が表示されます。次に、getTrackById()をクリックして、オーディオMediaStreamTrackを取得します。

概要
この章では、MediaStreamAPIを使用して簡単なWebRTCアプリケーションを作成しました。これで、WebRTCを機能させるさまざまなMediaStreamAPIの概要が明確になりました。