WordPress-リンクを追加
この章では、次のことを学びます。 Add LinksWordPressページで。リンクは、あるリソースから別のリソースへの接続です。ページまたはブログ投稿へのリンクを追加すると、他のページに接続するのに役立ちます。
以下は、次の簡単な手順です。 Add links WordPressで。
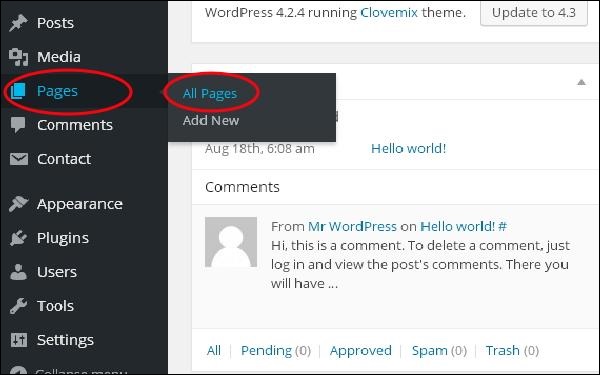
Step (1) −をクリックします Pages → All Pages WordPressで。

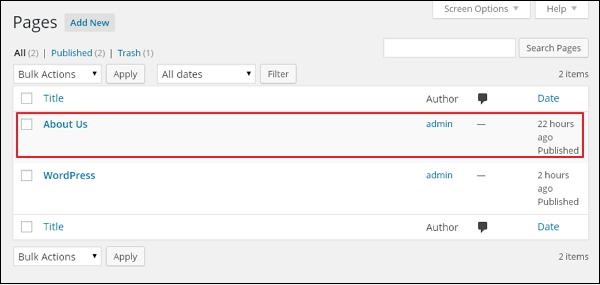
Step (2)− WordPressで作成したページの一覧は、次の画面のように表示されます。いずれかのページを選択して、その中にリンクを追加します。ここでは、AboutUsページにリンクを追加します。

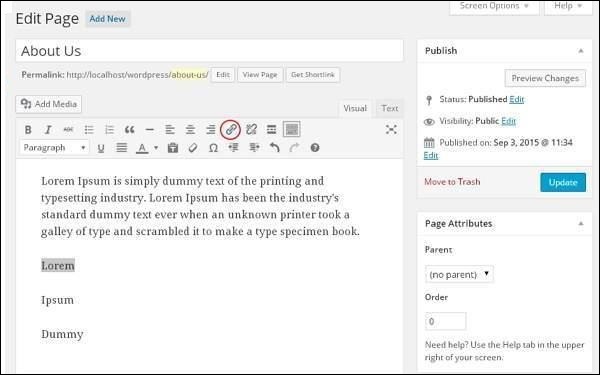
Step (3)−リンクを追加する文または単語のいずれかを選択します。ここでは、Loremという単語へのリンクを追加します。

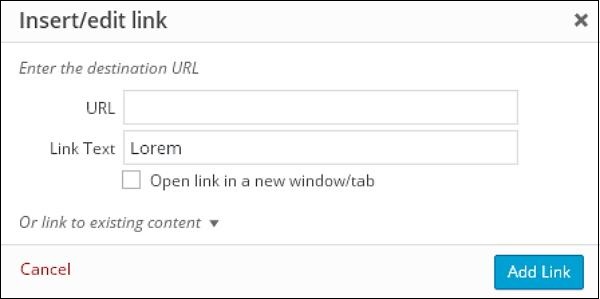
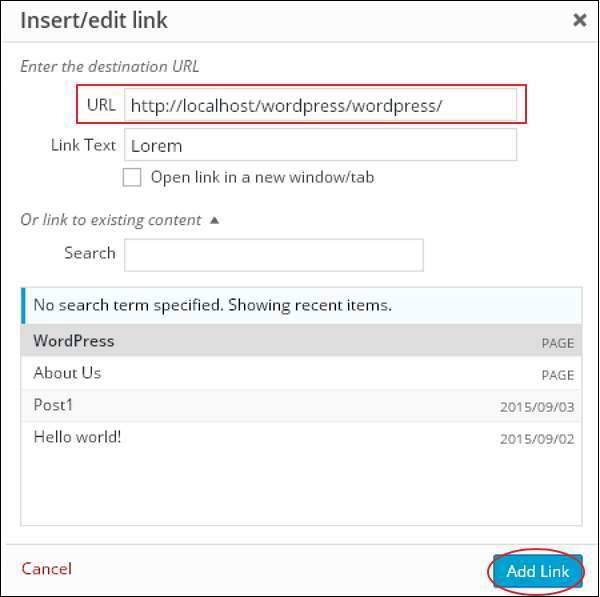
Step (4) − [挿入/編集]リンク記号をクリックすると、次のポップウィンドウが表示されます。

以下は、挿入/編集リンクにあるフィールドです。
URL −リンクするURLを入力します。
Link text −入力するテキストをリンクに挿入します。
Open link in a new window/tab−リンクページを開いて新しいタブまたはウィンドウを開きます。必要に応じてチェックボックスをオンにします。
Or link to existing account−指定されたリストからページを選択して、既存のコンテンツページへのリンクを追加します。クリックOr link to existing account 次の画面に示すように、ページと投稿のリストが表示されます。

リストから特定のページまたは投稿を選択すると、前の画面に示すように、リンクがURLフィールドに作成されます。クリックAdd Link。
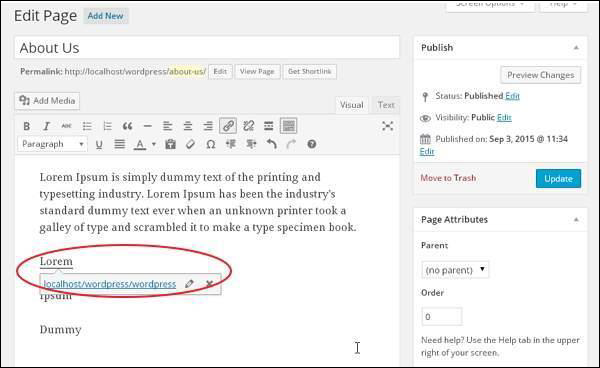
Step (5)− Loremという単語にカーソルを合わせると、次の画面に示すようにリンクのツールチップが表示されます。

クリック Update ボタンをクリックして、ページまたは投稿の変更を更新します。