WordPress-テーマをカスタマイズする
この章では、テーマをカスタマイズする方法を学習します。テーマをカスタマイズすると、Webサイトに新しい外観を与えるのに役立ちます。ここでは、背景画像/色の変更、タイトルの追加などを行うことができます。
以下はの手順です Customize theme。
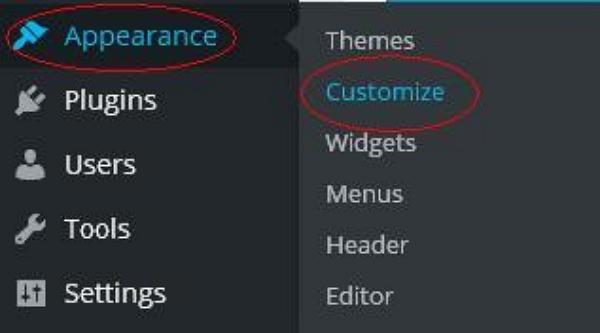
Step (1) −をクリックします Appearance → Customize。

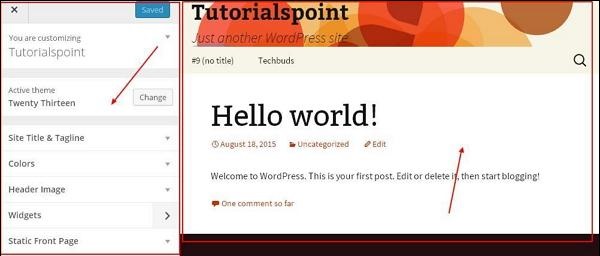
Step (2) −以下の画面が表示されます。

ご覧のとおり、左側にはカスタマイズセクションがあり、右側には選択したテーマがあります。したがって、左側で行った変更は、ページの右側に表示されます。ここにあなたが知っておくべきいくつかのオプションがあります-
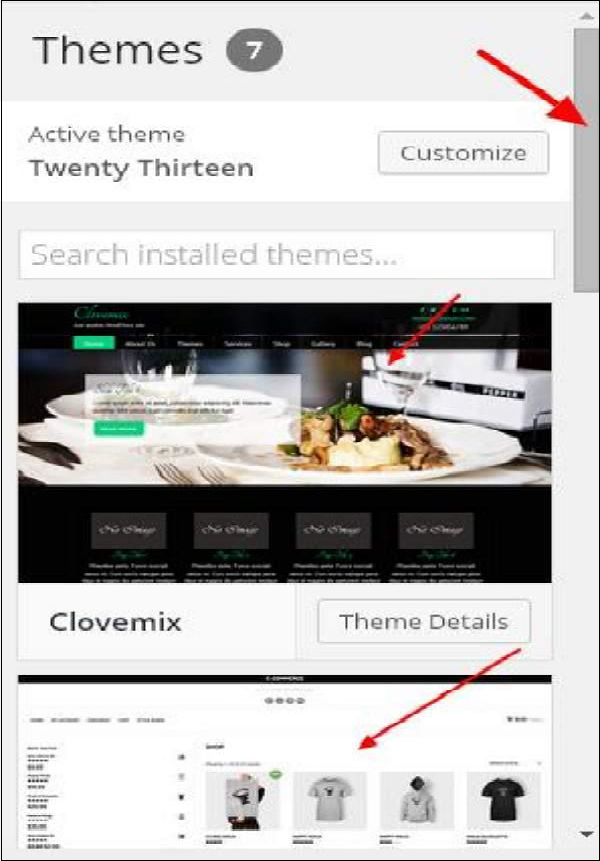
Active theme −このセクションでは、をクリックするだけで現在のテーマを変更できます ‘Change’。

クリックすると ‘Change’ テーマのリストを取得し、いずれかのテーマをクリックしてから、 ‘Save & Continue’。テーマが保存されます。

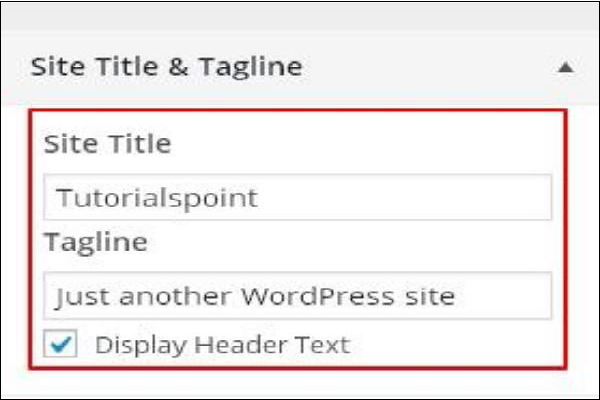
Site Title & Tagline −このセクションでは、Webサイトに追加するサイトのタイトルとキャッチフレーズを追加できます。

にタイトル名を追加します ‘Site Title’セクション。そして、あなたのキャッチフレーズは‘Tagline’ box。
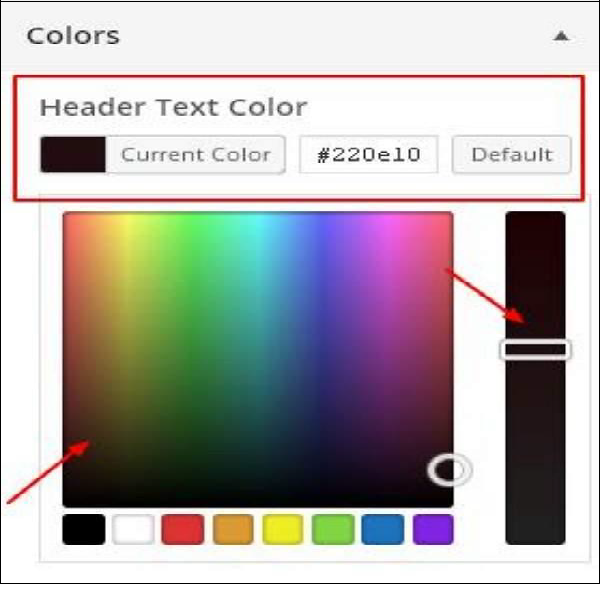
Colors−このセクションを使用して、ヘッダーテキストの色を変更できます。色をスクロールすると、ページの右側で変化が起こっていることがわかります。間にあるボックスに自分の色を追加することもできます‘Current color’ and ‘Default’。

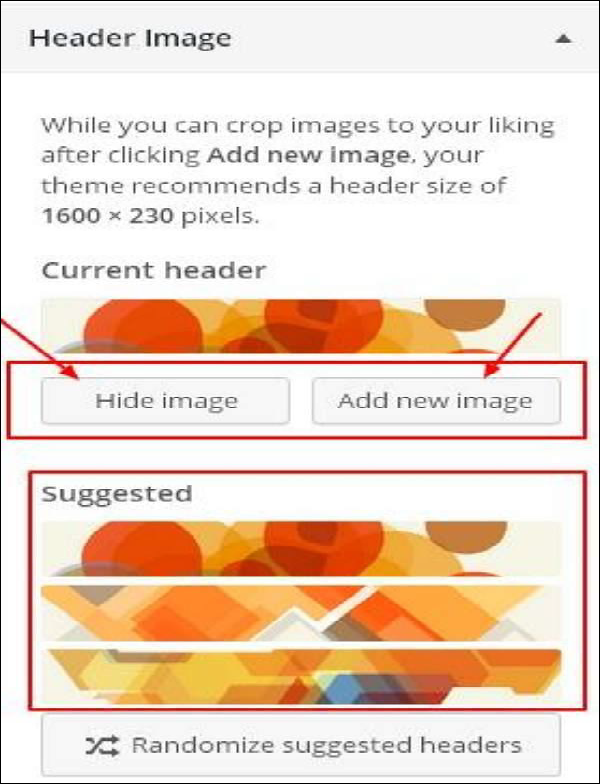
Header Image −提案から選択してヘッダー画像を追加するか、をクリックして独自の画像を追加できます ‘Add new image’。

Widgets −ここからサイトにウィジェットを追加します。

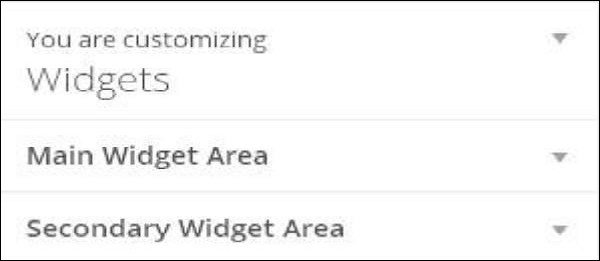
矢印をクリックすると、次の画像が表示されます。

ここでは、2つのオプションがあります-
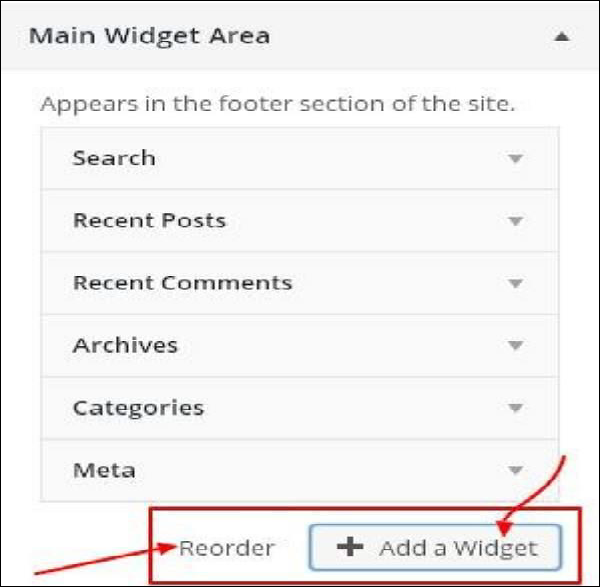
最初は ‘Main Widget Area’、これをクリックすると、フッター領域に表示されるウィジェットの別のリストが表示されます。

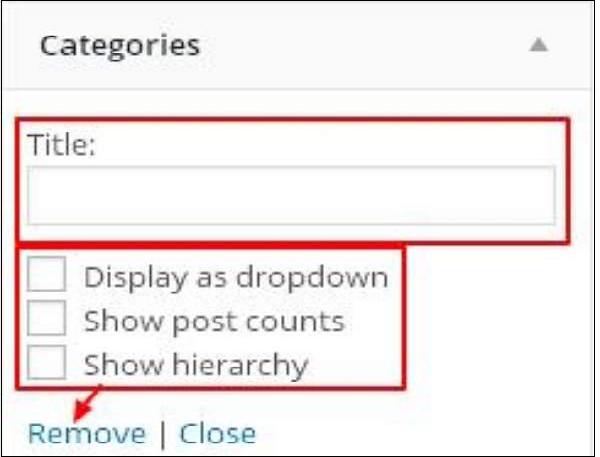
ウィジェットのいずれかをクリックすると、ドロップダウンが表示され、さらに編集したり追加したりできます。例-カテゴリを追加する場合は、次の画像が表示されます。

この画像では、ご覧のとおり、カテゴリをに追加できます。 ‘Title’セクション。必要なボックスのいずれかをチェックします。追加したくない場合は、‘Remove’。同じことが他のウィジェットにも当てはまります。
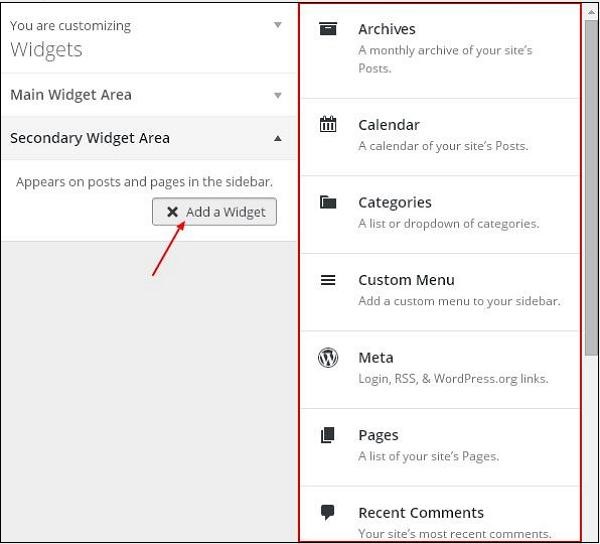
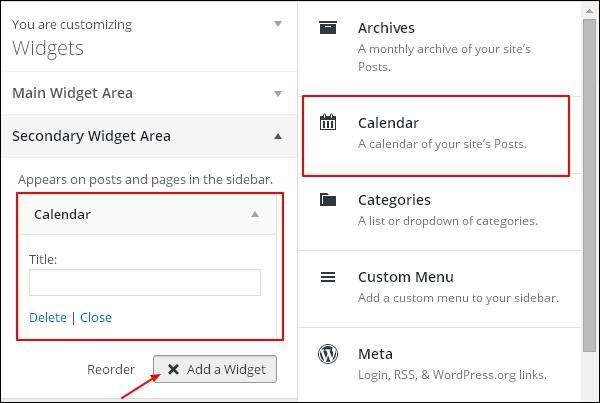
Secondary Widget −ここでクリックする必要があります ‘Add a widget’さまざまなウィジェットのリストが表示されたサイドバーが表示されます。いずれかをクリックすると、ウィジェットリストに追加されます。

さらにウィジェットを追加したい場合は、をクリックしてください ‘Add a widget’ 繰り返しますが、ウィジェットはいくつでも追加できます。

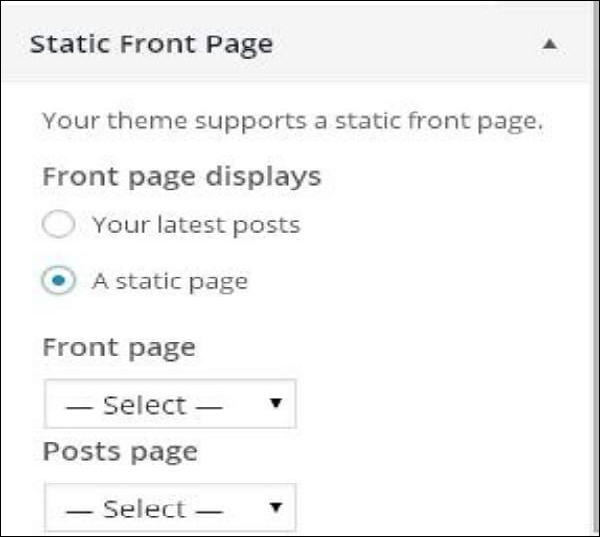
Static Front −サイトの最新の投稿または静的なフロントページを選択します。