XAML-データバインディング
データバインディングは、部分クラスを使用してデータを表示および操作するWindowsランタイムアプリにシンプルで簡単な方法を提供するXAMLアプリケーションのメカニズムです。データの管理は、このメカニズムでのデータの表示方法から完全に分離されています。
データバインディングにより、UI要素とユーザーインターフェイス上のデータオブジェクト間のデータフローが可能になります。バインディングが確立され、データまたはビジネスモデルが変更されると、更新がUI要素に自動的に反映されます。その逆も同様です。標準のデータソースではなく、ページ上の別の要素にバインドすることもできます。データバインディングには2つのタイプがあります-
- 一方向のデータバインディング
- 双方向のデータバインディング
一方向のデータバインディング
一方向バインディングでは、データはソース(データを保持するオブジェクト)からターゲット(データを表示するオブジェクト)にバインドされます。
一方向のデータバインディングの簡単な例を見てみましょう。次のXAMLコードは、いくつかのプロパティを持つ4つのテキストブロックを作成します。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>2つのテキストブロックのテキストプロパティは静的に「Name」と「Title」に設定され、他の2つのテキストブロックのテキストプロパティは、以下に示すEmployeeクラスのクラス変数である「Name」と「Title」にバインドされます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}このクラスには、2つの変数しかありません。 Name そして Title、およびEmployeeオブジェクトが初期化される1つの静的メソッドで、そのemployeeオブジェクトを返します。そのため、プロパティ、名前、タイトルにバインドしていますが、そのプロパティが属するオブジェクトは選択していません。最も簡単な方法は、次のC#コードでプロパティをバインドしているDataContextにオブジェクトを割り当てることです。
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
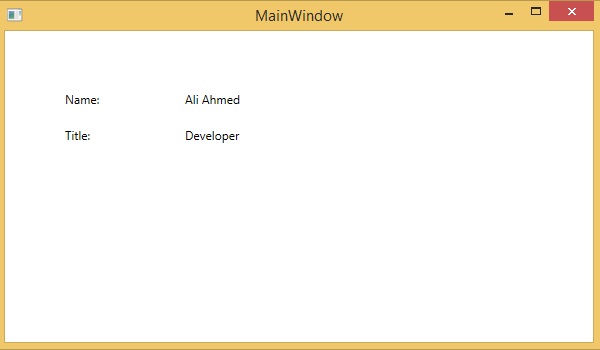
}このアプリケーションを実行してみましょう。メインウィンドウで、そのEmployeeオブジェクトの名前とタイトルに正常にバインドされていることがすぐにわかります。

双方向データバインディング
双方向バインディングでは、ユーザーはユーザーインターフェイスを介してデータを変更し、そのデータをソースで更新することができます。ユーザーがビューを見ているときにソースが変更された場合は、ビューを更新する必要があります。
例
次の例を見てみましょう。この例では、3つのコンボボックスアイテムを持つ1つのコンボボックスと、いくつかのプロパティを持つ1つのテキストボックスが作成されています。この例では、標準のデータソースはありませんが、UI要素は他のUI要素にバインドされています。
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます。ユーザーがコンボボックスからアイテムを選択すると、それに応じてテキストボックスのテキストと背景色が更新されます。

同様に、ユーザーがテキストボックスに有効な色の名前を入力すると、コンボボックスとテキストボックスの背景色も更新されます。
