XAML-クイックガイド
XAMLはExtensibleApplication MarkupLanguageの略です。これは、XMLに基づく単純で宣言型の言語です。
XAMLでは、階層関係を持つオブジェクトのプロパティを作成、初期化、および設定するのは非常に簡単です。
これは主にGUIの設計に使用されます。
ワークフローファウンデーションでワークフローを宣言するなど、他の目的にも使用できます。
XAMLは、WPF(Windows Presentation Foundation)、Silverlight、モバイル開発、Windowsストアアプリなどのさまざまなプラットフォームで使用できます。さまざまな.NetFrameworkおよびCLR(共通言語ランタイム)バージョンで使用できます。
XAMLのしくみ
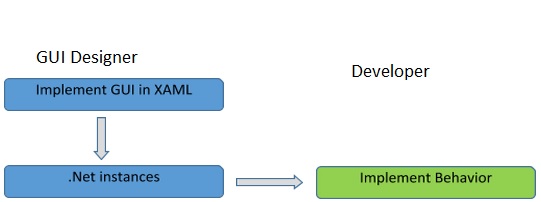
XAMLは declarative それが定義する意味での言語 WHAT そして HOWあなたがしたい。XAMLプロセッサはHOW調べる部分。次のスキーマを見てみましょう。それは物事のXAML側を要約します-

この図は、次のアクションを示しています-
XAMLファイルは、プラットフォーム固有のXAMLプロセッサによって解釈されます。
XAMLプロセッサは、XAMLをUI要素を説明する内部コードに変換します。
内部コードとC#コードは、部分的なクラス定義を介してリンクされ、.NETコンパイラがアプリをビルドします。
XAMLの利点
GUI設計で私たち全員が直面している長年の問題の1つは、XAMLを使用することで解決できます。これは、WindowsフォームアプリケーションのUI要素を設計するために使用できます。
以前のGUIフレームワークでは、アプリケーションの外観と動作の間に実際の分離はありませんでした。GUIとその動作の両方が同じ言語(C#やVB.netなど)で作成されたため、UIとそれに関連する動作の両方を実装するには、開発者の手間がかかります。

XAMLを使用すると、動作をデザイナーコードから非常に簡単に分離できます。したがって、XAMLプログラマーとデザイナーは並行して作業できます。XAMLコードは、非常に読みやすく、理解しやすいものです。

Microsoftは、XAML用に2つの重要なツールを提供しています-
- Visual Studio
- Expression Blend
現在、両方のツールでXAMLを作成できますが、実際には、Visual Studioは開発者によってより多く使用されていますが、ExpressionBlendは依然として設計者によってより頻繁に使用されています。
Microsoftは、VisualStudioの無料バージョンを提供しています。これはからダウンロードできます。 https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note−このチュートリアルでは、主にWPFプロジェクトとWindowsストアアプリを使用します。ただし、無料版のVisualStudioはWindowsストアアプリをサポートしていません。そのためには、ライセンス版のVisualStudioが必要です。
インストール
以下の手順に従って、システムにVisualStudioをインストールします-
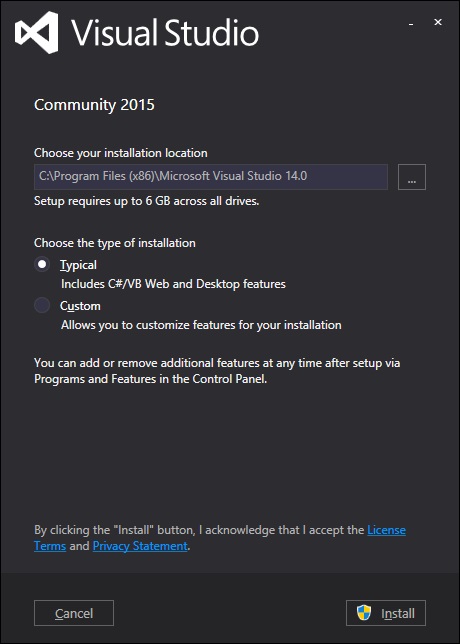
ファイルをダウンロードした後、インストーラーを実行します。以下のダイアログボックスが表示されます。

[インストール]ボタンをクリックすると、インストールプロセスが開始されます。

インストールプロセスが正常に完了すると、次の画面が表示されます。

このダイアログボックスを閉じ、必要に応じてコンピュータを再起動します。
次に、スタートメニューからVisual Studioを開き、次のダイアログボックスを表示します。準備のためだけに、初めて時間がかかります。

すべてが完了すると、VisualStudioのメインウィンドウが表示されます。

実装に向けた最初のステップ
簡単な実装から始めましょう。以下の手順に従ってください-
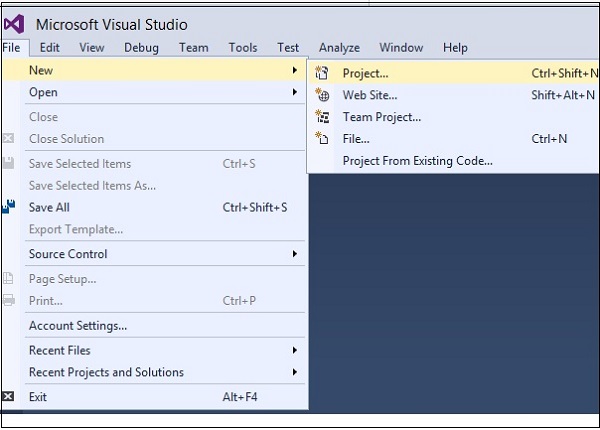
[ファイル]→[新規]→[プロジェクト]メニューオプションをクリックします。

次のダイアログボックスが表示されます-

[テンプレート]で、[Visual C#]を選択し、[WPFアプリケーション]を選択します。プロジェクトに名前を付けて、[OK]ボタンをクリックします。
mainwindow.xamlファイルには、デフォルトで次のXAMLタグが書き込まれます。これらのタグはすべて、このチュートリアルの後半で理解できます。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>デフォルトでは、グリッドはページの後の最初の要素として設定されます。
Grid要素の下にボタンとテキストブロックを追加しましょう。これは呼ばれますobject element syntax、左山括弧の後にインスタンス化するものの名前(ボタンなど)を続けて、コンテンツプロパティを定義します。コンテンツに割り当てられた文字列がボタンに表示されます。次に、ボタンの高さと幅をそれぞれ30と50に設定します。同様に、Textブロックのプロパティを初期化します。
次に、デザインウィンドウを見てください。ボタンが表示されます。F5キーを押して、このXAMLコードを実行します。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

おめでとうございます!最初のボタンを設計しました。
XAMLアプリケーションはMacでも開発できます。Macでは、XAMLをiOSおよびAndroidアプリケーションとして使用できます。Macで環境をセットアップするには、www.xamarin.comにアクセスします。[製品]をクリックして、Xamarinプラットフォームを選択します。XamarinStudioをダウンロードしてインストールします。これにより、さまざまなプラットフォーム用のアプリケーションを開発できます。
XAML – C#構文
この章では、XAMLアプリケーションを作成するための基本的なXAML構文/ルールについて学習します。簡単なXAMLファイルを見てみましょう。
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>上記のXAMLファイルでわかるように、さまざまな種類のタグと要素があります。次の表で、すべての要素について簡単に説明します。
| シニア番号 | 要素と説明 |
|---|---|
| 1 | <Window これは、ルートの開始オブジェクト要素またはコンテナです。 |
| 2 | x:Class="Resources.MainWindow" これは、マークアップをその中で定義されている部分クラスコードビハインドに接続する部分クラス宣言です。 |
| 3 | xmlns WPFクライアント/フレームワークのデフォルトのXAML名前空間をマップします |
| 4 | xmlns:x xにマップするXAML言語のXAML名前空間:プレフィックス |
| 5 | > ルートのオブジェクト要素の終わり。 |
| 6 | <Grid> </Grid> 空のグリッドオブジェクトの開始タグと終了タグ。 |
| 7 | </Window> オブジェクト要素を閉じる |
オブジェクト要素の構文規則
XAMLの構文規則は、XMLとほぼ同じです。XAMLドキュメントを見ると、実際には有効なXMLファイルであることがわかります。ただし、XMLファイルを有効なXAMLファイルにすることはできません。これは、XMLでは属性の値が文字列である必要があるのに対し、XAMLではプロパティ要素構文と呼ばれる別のオブジェクトである可能性があるためです。
Object要素の構文は、左山括弧(<)で始まり、その後にオブジェクトの名前が続きます(例:Button)。
そのオブジェクト要素のいくつかのプロパティと属性を定義します。
Object要素は、スラッシュ(/)の直後に直角ブラケット(>)を付けて閉じる必要があります。
子要素のない単純なオブジェクトの例-
<Button/>いくつかの属性を持つオブジェクト要素の例-
<Button Content = "Click Me" Height = "30" Width = "60"/>プロパティを定義するための代替構文の例(プロパティ要素構文)-
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>子要素を持つオブジェクトの例-StackPanelには子要素としてTextblockが含まれています
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>XAMLを使用して、オブジェクトのプロパティを作成、初期化、および設定できます。同じアクティビティは、プログラミングコードを使用して実行することもできます。
XAMLは、UI要素を設計するためのもう1つのシンプルで簡単な方法です。XAMLでは、オブジェクトをXAMLで宣言するか、コードを使用して宣言するかを決定するのはあなた次第です。
XAMLで書く方法を示す簡単な例を見てみましょう-
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
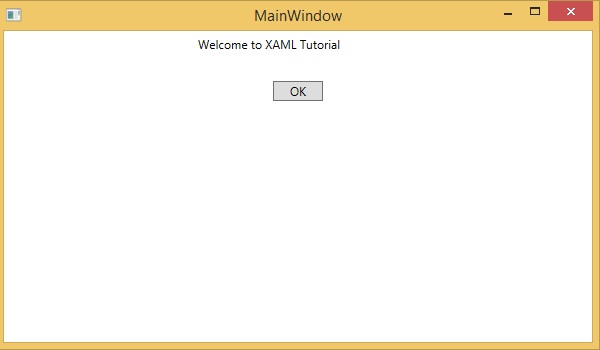
</Window>この例では、ボタンとテキストブロックを使用してスタックパネルを作成し、高さ、幅、マージンなど、ボタンとテキストブロックのいくつかのプロパティを定義しました。上記のコードをコンパイルして実行すると、次の出力が生成されます。

次に、C#で記述された同じコードを見てください。
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}上記のコードをコンパイルして実行すると、次の出力が生成されます。XAMLコードの出力とまったく同じであることに注意してください。

これで、XAMLの使用と理解がいかに簡単であるかがわかります。
この章では、VB.Netに精通している人がXAMLの利点も理解できるように、同じ例をVB.Netで記述します。
XAMLで記述された同じ例をもう一度見てみましょう-
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>この例では、ボタンとテキストブロックを使用してスタックパネルを作成し、ボタンとテキストブロックのプロパティの一部(高さ、幅、マージンなど)を定義しました。上記のコードをコンパイルして実行すると、次の出力が生成されます。

ここで、VB.Netで記述されているのと同じコードを見てください。
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End Class上記のコードをコンパイルして実行すると、出力はXAMLコードの出力とまったく同じになります。

これで、VB.Netと比較してXAMLの操作がいかに簡単であるかを視覚化できます。
上記の例では、XAMLで実行できることは、C#やVB.Netなどの他の手続き型言語でも実行できることを確認しました。
XAMLとVB.Netの両方を使用する別の例を見てみましょう。XAMLでGUIを設計し、動作をVB.Netで実装します。
この例では、ボタンがメインウィンドウに追加されています。ユーザーがこのボタンをクリックすると、メッセージボックスにメッセージが表示されます。これは、ボタンオブジェクトがいくつかのプロパティで宣言されているXAMLのコードです。
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>VB.Netでは、ボタンクリックイベント(動作)が実装されています。このイベントは、メッセージボックスにメッセージを表示します。
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End Class上記のコードをコンパイルして実行すると、次の画面が表示されます-

次に、「ClickMe」という上記のボタンをクリックします。次のメッセージが表示されます-

この章では、XAMLアプリケーションの基本的かつ重要な構成要素のいくつかについて説明します。それはどのように説明します
- オブジェクトを作成して初期化するには、
- オブジェクトは、リソース、スタイル、およびテンプレートを使用して簡単に変更できます。
- 変換とアニメーションを使用してオブジェクトをインタラクティブにします。
オブジェクト
XAMLは通常、オブジェクトを作成およびインスタンス化できる宣言型言語です。これは、XMLに基づいてオブジェクトを記述する別の方法です。つまり、作成する必要のあるオブジェクトと、プログラムの実行前にオブジェクトを初期化する方法です。オブジェクトは
- コンテナ(スタックパネル、ドックパネル)
- UI要素/コントロール(ボタン、テキストボックスなど)
- リソース辞書
リソース
リソースは通常、複数回使用することが予想されるオブジェクトに関連する定義です。これは、コントロール用または現在のウィンドウ用にローカルに、またはアプリケーション全体用にグローバルにデータを保存する機能です。
スタイル
XAMLフレームワークは、アプリケーションの外観をパーソナライズおよびカスタマイズするためのいくつかの戦略を提供します。スタイルを使用すると、オブジェクトのいくつかのプロパティを柔軟に設定し、これらの特定の設定を複数のオブジェクトで再利用して、一貫した外観を実現できます。
- スタイルでは、高さ、幅、フォントサイズなど、オブジェクトの既存のプロパティのみを設定できます。
- コントロールのデフォルトの動作のみを指定できます。
- 複数のプロパティをスタイルに追加できます。
最初の図では、3つのボタンすべてに同じ高さと幅のプロパティが個別に設定されていることがわかります。しかし、2番目の図では、すべてのボタンで同じ高さと幅がスタイルに追加され、このスタイルがすべてのボタンに関連付けられていることがわかります。


テンプレート
テンプレートは、コントロールの全体的な外観と視覚的な外観を記述します。コントロールごとに、そのコントロールに外観を与えるデフォルトのテンプレートが関連付けられています。XAMLでは、コントロールの視覚的な動作と視覚的な外観をカスタマイズするときに、独自のテンプレートを簡単に作成できます。
次のスクリーンショットには、2つのボタンがあります。1つはテンプレート付きで、もう1つはデフォルトのボタンです。

これで、ボタンの上にマウスを置くと、次のように色も変わります。

テンプレートを使用すると、スタイルよりもコントロールの多くの部分にアクセスできます。コントロールの既存の動作と新しい動作の両方を指定できます。
アニメーションと変換
Windowsランタイム内のアニメーションと変換は、対話性と動きを構築することにより、XAMLアプリケーションを改善できます。Windowsランタイムアニメーションライブラリのアニメーションを使用して、インタラクティブなルックアンドフィールをXAMLアプリケーションに簡単に統合できます。アニメーションが使用されます
- ユーザーインターフェイスを強化したり、より魅力的にしたりするため。
- 変化にユーザーの注意を引くため。
次のスクリーンショットでは、正方形を見ることができます-

この正方形の上にマウスを置くと、以下に示すようにすべての方向に消費されます。

XAMLユーザーインターフェイスフレームワークは、WindowsのUI開発をサポートするコントロールの広範なライブラリを提供します。それらのいくつかは、Button、Textbox、TextBlockなどの視覚的表現を持っています。他のコントロールは、画像などの他のコントロールまたはコンテンツのコンテナとして使用されます。すべてのXAMLコントロールはから継承されますSystem.Windows.Controls.Control。
コントロールの完全な継承階層は次のとおりです-

これは、この章で1つずつ説明するコントロールのリストです。
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | ボタン ユーザー入力に応答するコントロール。 |
| 2 | カレンダー ユーザーが視覚的なカレンダー表示を使用して日付を選択できるようにするコントロールを表します。 |
| 3 | チェックボックス ユーザーが選択またはクリアできるコントロール。 |
| 4 | コンボボックス ユーザーが選択できるアイテムのドロップダウンリスト。 |
| 5 | コンテキストメニュー この要素内からユーザーインターフェイス(UI)を介してコンテキストメニューが要求されるたびに表示されるコンテキストメニュー要素を取得または設定します。 |
| 6 | DataGrid カスタマイズ可能なグリッドにデータを表示するコントロールを表します。 |
| 7 | DatePicker ユーザーが日付を選択できるようにするコントロール。 |
| 8 | ダイアログ アプリケーションは、重要な情報を収集または表示するために、ユーザーに追加のウィンドウを表示する場合もあります。 |
| 9 | グリッドビュー 水平方向にスクロールできる行と列のアイテムのコレクションを表示するコントロール。 |
| 10 | 画像 画像を表示するコントロール。 |
| 11 | リストボックス ユーザーが選択できるアイテムのインラインリストを表示するコントロール。 |
| 12 | メニュー コマンドおよびイベントハンドラーに関連付けられた要素を階層的に整理できるようにするWindowsメニューコントロールを表します。 |
| 13 | PasswordBox パスワードを入力するためのコントロール。 |
| 14 | 現れる アプリケーションウィンドウの範囲内で、既存のコンテンツの上にコンテンツを表示します。 |
| 15 | プログレスバー バーを表示して進行状況を示すコントロール。 |
| 16 | ProgressRing リングを表示することにより、不確定な進行状況を示すコントロール。 |
| 17 | ラジオボタン ユーザーがオプションのグループから単一のオプションを選択できるようにするコントロール。 |
| 18 | RichEditBox ユーザーがフォーマットされたテキスト、ハイパーリンク、画像などのコンテンツを含むリッチテキストドキュメントを編集できるようにするコントロール。 |
| 19 | ScrollViewer ユーザーがコンテンツをパンおよびズームできるようにするコンテナーコントロール。 |
| 20 | 検索ボックス ユーザーが検索クエリを入力できるようにするコントロール。 |
| 21 | スライダー ユーザーがThumbコントロールをトラックに沿って移動することにより、値の範囲から選択できるようにするコントロール。 |
| 22 | TextBlock テキストを表示するコントロール。 |
| 23 | TimePicker ユーザーが時間値を設定できるようにするコントロール。 |
| 24 | ToggleButton 2つの状態を切り替えることができるボタン。 |
| 25 | ツールチップ 要素の情報を表示するポップアップウィンドウ。 |
| 26 | 窓 最小化/最大化オプション、タイトルバー、境界線、および閉じるボタンを提供するルートウィンドウ。 |
この章では、これらすべてのコントロールと実装について説明します。
コントロールのレイアウトは、アプリケーションの使いやすさにとって非常に重要で重要です。アプリケーションにGUI要素のグループを配置する必要があります。レイアウトパネルを選択する際に考慮すべき特定の重要なポイントがあります。
- 子要素の位置。
- 子要素のサイズ。
- 重なり合う子要素を互いに重ねます。
アプリケーションが異なる画面解像度で使用されている場合、コントロールの固定ピクセル配置は機能しません。XAMLは、GUI要素を適切な方法で配置するための豊富な組み込みレイアウトパネルのセットを提供します。最も一般的で人気のあるレイアウトパネルのいくつかは次のとおりです-
| シニア番号 | パネルと説明 |
|---|---|
| 1 | StackPanel スタックパネルは、XAMLのシンプルで便利なレイアウトパネルです。スタックパネルでは、子要素は、方向プロパティに基づいて、水平または垂直に1行に配置できます。 |
| 2 | WrapPanel WrapPanelでは、子要素は、orientationプロパティに基づいて、左から右、または上から下に順番に配置されます。 |
| 3 | DockPanel DockPanelは、子要素を水平方向または垂直方向に相互に配置するための領域を定義します。DockPanelを使用すると、Dockプロパティを使用して、子要素を上、下、右、左、および中央に簡単にドッキングできます。 |
| 4 | CanvasPanel キャンバスパネルは、左、右、上、下など、キャンバスを基準にした座標を使用して子要素を明示的に配置できる基本的なレイアウトパネルです。 |
| 5 | GridPanel グリッドパネルは、行と列で構成される柔軟な領域を提供します。グリッドでは、子要素を表形式で配置できます。 |
XAMLのイベントの一般的な概念は、.NETやC ++などの他の一般的なプログラミング言語のイベントと似ています。XAMLでは、すべてのコントロールがいくつかのイベントを公開して、特定の目的でサブスクライブできるようにします。
イベントが発生するたびに、アプリケーションに通知され、プログラムはそれらに反応できます。たとえば、閉じるボタンを使用してダイアログを閉じます。
アプリケーションの要件に基づいて、アプリケーションのさまざまな動作をサブスクライブできるイベントには多くの種類がありますが、最も一般的に使用されるイベントは、次のようなマウスとキーボードに関連するイベントです。
- Click
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
この章では、基本的で最も一般的に使用されるイベントのいくつかを使用して、特定のコントロールのイベントを、特定のイベントが発生したときにユーザーが何をしたいかに応じて、動作が実装されるコードの背後にあるコードにリンクする方法を理解します。発生します。
ボタンクリックイベントの簡単な例を見てみましょう。以下に示すのは、いくつかのプロパティとClickイベント(Click = "OnClick")で作成および初期化されるButtonコントロールのXAML実装です。
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>このボタンがクリックされるたびに、それは発砲します OnClickイベントであり、クリックへの応答として任意のタイプの動作を追加できます。このボタンがクリックされたときにメッセージを表示するOnClickイベントの実装を見てみましょう。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}上記のコードをコンパイルして実行すると、次の出力が生成されます-

ボタンをクリックすると、クリック(OnClick)イベントが発生し、次のメッセージが表示されます。

次に、複数のイベントが処理される少し複雑な例を見てみましょう。
例
次の例には、テキストボックス内のテキストを操作するContextMenuを備えたテキストボックスが含まれています。
次のXAMLコードは、Checked、Unchecked、Clickなどのいくつかのプロパティとイベントを含むTextBox、ContextMenu、およびMenuItemsを作成します。
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>これは、メニュー項目がチェックされている、チェックされていない、またはクリックされるたびに発生するさまざまなイベントのC#での実装です。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}上記のコードをコンパイルして実行すると、次の出力が生成されます-

上記のサンプルコードを実行して、他のいくつかのイベントを試すことをお勧めします。
イベント
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | Checked ToggleButtonがチェックされているときに発生します。(ToggleButtonから継承) |
| 2 | Click ボタンコントロールがクリックされたときに発生します。(ButtonBaseから継承) |
| 3 | ContextMenuClosing 要素のコンテキストメニューが閉じられる直前に発生します。(FrameworkElementから継承されます。) |
| 4 | ContextMenuOpening 要素のコンテキストメニューが開かれたときに発生します。(FrameworkElementから継承されます。) |
| 5 | DataContextChanged FrameworkElement.DataContextプロパティの値が変更されたときに発生します。(FrameworkElementから継承) |
| 6 | DragEnter 入力システムが、この要素をターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承されます)。 |
| 7 | DragLeave 入力システムが、この要素を原点として、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 8 | DragOver 入力システムが、この要素を潜在的なドロップターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 9 | DragStarting ドラッグ操作が開始されたときに発生します。(UIElementから継承) |
| 10 | DropCompleted ドラッグアンドドロップ操作が終了したときに発生します。(UIElementから継承) |
| 11 | DropDownClosed ComboBoxのドロップダウン部分が閉じたときに発生します。 |
| 12 | DropDownOpened ComboBoxのドロップダウン部分が開いたときに発生します。 |
| 13 | GotFocus UIElementがフォーカスを受け取ったときに発生します。(UIElementから継承) |
| 14 | Holding この要素のヒットテスト領域で、他の方法では処理されないホールドインタラクションが発生した場合に発生します。(UIElementから継承) |
| 15 | Intermediate ToggleButtonの状態が不確定状態に切り替わったときに発生します。(ToggleButtonから継承) |
| 16 | IsEnabledChanged IsEnabledプロパティが変更されたときに発生します。(コントロールから継承) |
| 17 | KeyDown UIElementにフォーカスがあるときにキーボードキーが押されたときに発生します。(UIElementから継承) |
| 18 | KeyUp UIElementにフォーカスがあるときにキーボードのキーを離すと発生します。(UIElementから継承) |
| 19 | LostFocus UIElementがフォーカスを失ったときに発生します。(UIElementから継承) |
| 20 | ManipulationCompleted UIElementの操作が完了したときに発生します。(UIElementから継承) |
| 21 | ManipulationDelta 操作中に入力デバイスの位置が変わったときに発生します。(UIElementから継承) |
| 22 | ManipulationInertiaStarting 操作中に入力デバイスがUIElementオブジェクトとの接触を失い、慣性が開始した場合に発生します。(UIElementから継承) |
| 23 | ManipulationStarted 入力デバイスがUIElementの操作を開始したときに発生します。(UIElementから継承) |
| 24 | ManipulationStarting 操作プロセッサが最初に作成されたときに発生します。(UIElementから継承) |
| 25 | SelectionChanged テキストの選択が変更されたときに発生します。 |
| 26 | SizeChanged ActualHeightまたはActualWidthプロパティのいずれかがFrameworkElementの値を変更したときに発生します。(FrameworkElementから継承) |
| 27 | Unchecked ToggleButtonがチェックされていない場合に発生します。(ToggleButtonから継承) |
| 28 | ValueChanged 範囲値が変更されたときに発生します。(RangeBaseから継承) |
データバインディングは、部分クラスを使用してデータを表示および操作するWindowsランタイムアプリにシンプルで簡単な方法を提供するXAMLアプリケーションのメカニズムです。データの管理は、このメカニズムでのデータの表示方法から完全に分離されています。
データバインディングにより、UI要素とユーザーインターフェイス上のデータオブジェクト間のデータフローが可能になります。バインディングが確立され、データまたはビジネスモデルが変更されると、更新がUI要素に自動的に反映されます。その逆も同様です。標準のデータソースではなく、ページ上の別の要素にバインドすることもできます。データバインディングには2つのタイプがあります-
- 一方向のデータバインディング
- 双方向のデータバインディング
一方向のデータバインディング
一方向バインディングでは、データはソース(データを保持するオブジェクト)からターゲット(データを表示するオブジェクト)にバインドされます。
一方向のデータバインディングの簡単な例を見てみましょう。次のXAMLコードは、いくつかのプロパティを持つ4つのテキストブロックを作成します。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
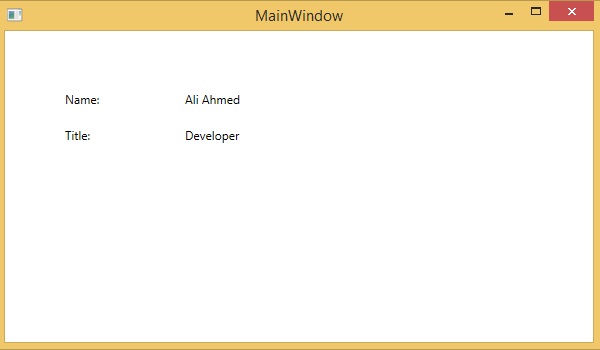
</Window>2つのテキストブロックのテキストプロパティは静的に「Name」と「Title」に設定され、他の2つのテキストブロックのテキストプロパティは、以下に示すEmployeeクラスのクラス変数である「Name」と「Title」にバインドされます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}このクラスには、2つの変数しかありません。 Name そして Title、およびEmployeeオブジェクトが初期化される1つの静的メソッドで、そのemployeeオブジェクトを返します。そのため、プロパティ、名前、タイトルにバインドしていますが、そのプロパティが属するオブジェクトは選択していません。最も簡単な方法は、次のC#コードでプロパティをバインドしているDataContextにオブジェクトを割り当てることです。
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}このアプリケーションを実行してみましょう。メインウィンドウで、そのEmployeeオブジェクトの名前とタイトルに正常にバインドされていることがすぐにわかります。

双方向データバインディング
双方向バインディングでは、ユーザーはユーザーインターフェイスを介してデータを変更し、そのデータをソースで更新することができます。ユーザーがビューを見ているときにソースが変更された場合は、ビューを更新する必要があります。
例
次の例を見てみましょう。この例では、3つのコンボボックスアイテムを持つ1つのコンボボックスと、いくつかのプロパティを持つ1つのテキストボックスが作成されています。この例では、標準のデータソースはありませんが、UI要素は他のUI要素にバインドされています。
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます。ユーザーがコンボボックスからアイテムを選択すると、それに応じてテキストボックスのテキストと背景色が更新されます。

同様に、ユーザーがテキストボックスに有効な色の名前を入力すると、コンボボックスとテキストボックスの背景色も更新されます。

XAMLアプリケーションでは、マークアップ拡張機能は、特定のXAMLオブジェクトでもプリミティブ型でもない値を取得するためのメソッド/手法です。マークアップ拡張は、中括弧を開閉することで定義でき、その中括弧の内側で、マークアップ拡張の範囲が定義されます。
データバインディングと静的リソースはマークアップ拡張機能です。にいくつかの事前定義されたXAMLマークアップ拡張機能がありますSystem.xaml 使用できます。
簡単な例を見てみましょう。 StaticResources 事前定義されたXAMLマークアップ拡張であるマークアップ拡張が使用されます。
次のXAMLコードは、いくつかのプロパティを持つ2つのテキストブロックを作成し、それらの前景はで定義されています。 Window.Resources。
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
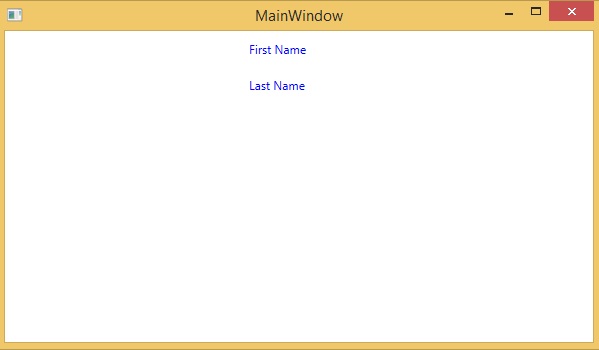
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>に Window.Resources、あなたが見ることができます x:Key XAML定義ディクショナリで作成および参照される要素を一意に識別して、リソースディクショナリ内のリソースを識別するために使用されます。
上記のコードをコンパイルして実行すると、次のメインウィンドウが生成されます。前景色が青い2つのテキストブロックが表示されます。

XAMLでは、カスタムマークアップ拡張機能は、MarkupExtensionクラスを継承し、MarkupExtensionクラスの抽象メソッドであるProvideValueメソッドをオーバーライドすることによって定義することもできます。
カスタムマークアップ拡張の簡単な例を見てみましょう。
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>上記のXAMLコードでは、いくつかのプロパティを使用してボタンが作成され、コンテンツ値にはカスタムマークアップ拡張機能が使用されます (my:MyMarkupExtension) FirstStrとSecondStrにそれぞれ割り当てられた2つの値「Markup」と「Extension」で使用されています。
実際にMyMarkupExtensionはMarkupExtension、C#の実装で以下に示すように派生したクラスです。このクラスには、FirstStrとSecondStrの2つの文字列変数が含まれています。これらは連結され、その文字列をProvideValueメソッドからボタンのコンテンツに返します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}このアプリケーションを実行してみましょう。メインウィンドウで、「マークアップ拡張機能」がボタンのコンテンツとして正常に使用されていることがすぐにわかります。

依存関係プロパティは特定の種類のプロパティであり、値の後にはWindowsランタイムアプリの一部でもある鋭いプロパティシステムが続きます。依存関係プロパティを定義するクラスは、DependencyObjectクラスから継承する必要があります。
XAMLで使用されるUIコントロールクラスの多くは、DependencyObjectクラスから派生し、依存関係プロパティをサポートします。次のXAMLコードは、いくつかのプロパティを持つボタンを作成します。
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>XAMLのx:Typeマークアップ拡張機能には、C#のtypeof()と同様の機能があります。<Style TargetType = "{x:TypeButton}">などのオブジェクトのタイプをとる属性が指定されている場合に使用されます。
上記のコードをコンパイルして実行すると、次のメインウィンドウが生成されます。マウスをボタンの上に置くと、ボタンの前景色が変わります。マウスがボタンを離れると、元の色に戻ります。

依存関係プロパティと他のCLRプロパティの主な違いは次のとおりです。
CLRプロパティは、を使用してクラスのプライベートメンバーから直接読み取り/書き込みできます。 getter そして setter。依存関係プロパティの場合、ローカルオブジェクトには保存されません。
依存関係プロパティは、DependencyObjectクラスによって提供されるキーと値のペアのディクショナリに格納されます。
また、変更時にプロパティを保存するため、多くのメモリを節約できます。
XAMLでもバインドできます。
.NET Frameworkでは、カスタムの依存関係プロパティも定義できます。C#でカスタム依存関係プロパティを定義する手順は次のとおりです。
依存関係プロパティを宣言し、システムコールレジスタに登録します。
プロパティのセッターとゲッターを提供します。
グローバルに発生する変更を処理する静的ハンドラーを定義します。
その特定のインスタンスに発生する変更を処理するインスタンスハンドラーを定義します。
以下に示すのは、ユーザーコントロールのSetTextプロパティを設定するために定義された依存関係プロパティのC#のコードです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}これは、TextBlockがユーザーコントロールとして定義され、TextプロパティがSetText依存関係プロパティによって割り当てられるXAMLファイルです。
次のXAMLコードは、SetText依存関係プロパティとその他のいくつかのプロパティを初期化してユーザーコントロールを作成します。
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>このアプリケーションを実行してみましょう。メインウィンドウで、ユーザーコントロールの依存関係プロパティがテキストとして正常に使用されていることがすぐにわかります。

リソースは通常、複数回使用することが予想されるオブジェクトに関連する定義です。コントロールまたは現在のウィンドウのデータをローカルに保存する機能、またはアプリケーション全体のデータをグローバルに保存する機能があります。
オブジェクトをリソースとして定義すると、別の場所からオブジェクトにアクセスできるようになります。したがって、再利用が可能になります。リソースはリソースディクショナリで定義され、任意のオブジェクトをリソースとして定義して、効果的に共有可能なアセットにすることができます。XAMLリソースに一意のキーが指定されており、そのキーを使用して、StaticResourceマークアップ拡張機能を使用して参照できます。
2つのテキストブロックがいくつかのプロパティで作成され、それらの前景色がで定義されている簡単な例をもう一度見てみましょう。 Window.Resources。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次のメインウィンドウが生成されます。前景色が青い2つのテキストブロックが表示されます。リソースの利点は、複数のテキストブロックがあり、それらの背景色を変更する場合は、リソースディクショナリで変更するだけでよいことです。

リソーススコープ
リソースはリソースディクショナリで定義されますが、リソースディクショナリを定義できる場所は多数あります。上記の例では、リソースディクショナリはウィンドウ/ページレベルで定義されています。どの辞書でリソースが定義されているかによって、そのリソースの範囲がすぐに制限されます。したがって、スコープ、つまりリソースを使用できる場所は、リソースを定義した場所によって異なります。
グリッドのリソースディクショナリでリソースを定義すると、そのグリッドとその子要素からのみアクセスできます。
ウィンドウ/ページで定義すると、そのウィンドウ/ページのすべての要素からアクセスできます。
アプリのルートは、App.xamlリソース辞書にあります。これはアプリケーションのルートであるため、ここで定義されているリソースは完全なアプリケーションにスコープされています。
リソースの範囲に関する限り、ほとんどの場合、アプリケーションレベル、ページレベル、およびGrid、StackPanelなどの特定の要素レベルです。

リソース辞書
XAMLアプリのリソース辞書は、個別のファイルのリソース辞書を意味します。これは、ほとんどすべてのXAMLアプリで使用されています。個別のファイルでリソースを定義すると、次の利点があります。
リソースディクショナリでのリソースの定義とUI関連コードの分離。
App.xamlなどの個別のファイルですべてのリソースを定義すると、アプリ全体でそれらを利用できるようになります。
では、別のファイルのリソースディクショナリでリソースを定義するにはどうすればよいでしょうか。それは非常に簡単です。次の手順でVisualStudioから新しいリソース辞書を追加するだけです。
ソリューションで、新しいフォルダーを追加して名前を付けます ResourceDictionaries。
このフォルダを右クリックし、[サブメニュー項目の追加]から[リソースディクショナリ]を選択して名前を付けます DictionaryWithBrush.xaml
同じアプリケーションを見てみましょう。リソースディクショナリだけがアプリレベルで定義されるようになりました。
MainWindow.xamlのXAMLコードは次のとおりです。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>これがDictionaryWithBrush.xamlの実装です-
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</ResourceDictionary>これがapp.xamlの実装です-
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>上記のコードをコンパイルして実行すると、次の出力が生成されます。

上記のコードを実行して、背景色などのリソースをさらに試してみることをお勧めします。
テンプレートは、コントロールの全体的な外観と視覚的な外観を記述します。コントロールごとに、そのコントロールに外観を与えるデフォルトのテンプレートが関連付けられています。
XAMLでは、コントロールの視覚的な動作と視覚的な外観をカスタマイズするときに、独自のテンプレートを簡単に作成できます。ロジックとテンプレート間の接続は、データバインディングによって実現できます。
スタイルとテンプレートの主な違いは次のとおりです。
スタイルは、そのコントロールのデフォルトのプロパティを使用してのみ、コントロールの外観を変更できます。
テンプレートを使用すると、スタイルよりもコントロールの多くの部分にアクセスできます。コントロールの既存の動作と新しい動作の両方を指定することもできます。
最も一般的に使用されるテンプレートには2つのタイプがあります。
- コントロールテンプレート
- データテンプレート
コントロールテンプレート
コントロールテンプレートは、コントロールの外観と構造を定義または指定します。すべてのUI要素には、動作だけでなく何らかの外観もあります。たとえば、Buttonには外観と動作があります。クリックイベントまたはマウスホバーイベントは、クリックアンドホバーに応答して発生する動作です。また、コントロールテンプレートで変更できるボタンのデフォルトの外観もあります。
いくつかのプロパティを使用して2つのボタンが作成される簡単な例をもう一度見てみましょう。1つはtemplate もう1つは default ボタン。
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次のMainWindowが生成されます-

カスタムテンプレートを使用してボタンの上にマウスを置くと、以下に示すように色も変更されます-

データテンプレート
データテンプレートは、データのコレクションの外観と構造を定義および指定します。これにより、任意のUI要素でのデータの表示をフォーマットおよび定義する柔軟性が提供されます。これは主に、ComboBox、ListBoxなどのデータ関連のアイテムコントロールで使用されます。
データテンプレートの簡単な例を見てみましょう。次のXAMLコードは、データテンプレートとテキストブロックを含むコンボボックスを作成します。
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>これは、従業員オブジェクトがDataContextに割り当てられているC#での実装です-
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}EmployeeクラスのC#での実装は次のとおりです-
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}上記のコードをコンパイルして実行すると、次の出力が生成されます。コンボボックスが含まれており、コンボボックスをクリックすると、Employeeクラスで作成されたデータのコレクションがコンボボックスアイテムとしてリストされていることがわかります。

上記のコードを実行して実験することをお勧めします。
XAMLフレームワークは、アプリケーションの外観をパーソナライズおよびカスタマイズするためのいくつかの戦略を提供します。スタイルを使用すると、オブジェクトのいくつかのプロパティを柔軟に設定し、これらの特定の設定を複数のオブジェクトで再利用して、一貫した外観を実現できます。
スタイルでは、高さ、幅、フォントサイズなどのオブジェクトの既存のプロパティのみを設定できます。
コントロールのデフォルトの動作のみを指定できます。
複数のプロパティを1つのスタイルに追加できます。
スタイルは、一連のコントロールに均一な外観を与えるために使用されます。暗黙的なスタイルは、特定のタイプのすべてのコントロールに外観を適用し、アプリケーションを簡素化するために使用されます。
3つのボタンがあり、それらすべてが同じように見える必要があると想像してください。同じ幅と高さ、同じフォントサイズ、同じ前景色です。次の図に示すように、ボタン要素自体にこれらすべてのプロパティを設定できますが、それでもすべてのボタンで問題ありません。

しかし、実際のアプリでは、通常、まったく同じように見える必要があるこれらのアプリがたくさんあります。もちろん、ボタンだけでなく、通常、テキストブロック、テキストボックス、コンボボックスなどをアプリ全体で同じように表示する必要があります。確かにこれを達成するためのより良い方法があるはずです-それはとして知られていますstyling。次の図に示すように、スタイルは、プロパティ値のセットを複数の要素に適用するための便利な方法と考えることができます。

XAMLでいくつかのプロパティを使用して作成された3つのボタンを含む例を見てみましょう。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>上記のコードを見ると、すべてのボタンについて、高さ、幅、前景色、フォントサイズ、および余白のプロパティが同じままであることがわかります。上記のコードをコンパイルして実行すると、次の出力が表示されます-

同じ例を見てみましょうが、今回は使用します style。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>スタイルはリソースディクショナリで定義され、各スタイルには一意のキー識別子とターゲットタイプがあります。<style>内では、スタイルに含まれるプロパティごとに複数のセッタータグが定義されていることがわかります。
上記の例では、各ボタンのすべての共通プロパティがスタイルで定義され、StaticResourceマークアップ拡張機能を介してstyleプロパティを設定することにより、スタイルが一意のキーで各ボタンに割り当てられます。
上記のコードをコンパイルして実行すると、同じ出力の次のウィンドウが生成されます。

このようにすることの利点はすぐに明らかです。そのスタイルはスコープ内のどこでも再利用できます。変更する必要がある場合は、各要素ではなく、スタイル定義で1回変更するだけです。
どのレベルでスタイルが定義されるかによって、そのスタイルの範囲が即座に制限されます。したがって、スコープ、つまりスタイルを使用できる場所は、定義した場所によって異なります。スタイルは次のレベルで定義できます-
| シニア番号 | レベルと説明 |
|---|---|
| 1 | コントロールレベル コントロールレベルでのスタイルの定義は、その特定のコントロールにのみ適用できます。 |
| 2 | レイアウトレベル 任意のレイアウトレベルでスタイルを定義するには、そのレイアウトとその子要素からのみアクセスできます。 |
| 3 | ウィンドウレベル ウィンドウレベルでのスタイルの定義には、そのウィンドウのすべての要素からアクセスできます。 |
| 4 | アプリケーションレベル アプリレベルでスタイルを定義すると、アプリケーション全体でスタイルにアクセスできるようになります。 |
基本的に、トリガーを使用すると、プロパティ値を変更したり、プロパティの値に基づいてアクションを実行したりできます。したがって、基本的には、新しいコントロールを作成しなくても、コントロールの外観や動作を動的に変更できます。
トリガーは、特定の条件が満たされたときに、特定のプロパティの値を変更するために使用されます。トリガーは通常、その特定のコントロールに適用されるスタイルまたはドキュメントのルートで定義されます。トリガーには3つのタイプがあります-
- プロパティトリガー
- データトリガー
- イベントトリガー
プロパティトリガー
プロパティトリガーでは、あるプロパティで変更が発生すると、別のプロパティで即時またはアニメーションの変更が発生します。たとえば、マウスがボタンの上にあるときにボタンの外観を変更する場合は、プロパティトリガーを使用できます。
例
次の例は、マウスがその領域に入ったときにボタンの前景色を変更する方法を示しています。
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます-

マウスがボタンの領域に入ると、前景色が緑色に変わります。

データトリガー
データトリガーは、バインドされたデータが何らかの条件を満たすと、何らかのアクションを実行します。チェックボックスとテキストブロックがいくつかのプロパティで作成されている次のXAMLコードを見てみましょう。チェックボックスをオンにすると、前景色が赤に変わります。
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます-

チェックボックスをオンにすると、テキストブロックの前景色が赤に変わります。

イベントトリガー
イベントトリガーは、特定のイベントが発生したときに何らかのアクションを実行します。これは通常、DoubleAnimation、ColorAnimationなどのアニメーションを実行するために使用されます。次のコードブロックは、単純なボタンを作成します。クリックイベントが発生すると、ボタンの幅と高さが拡張されます。
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます-

ここで、ボタンをクリックすると、ボタンが両方の次元で拡大し始めることがわかります。

手続き型言語(C#、C / C ++など)でのデバッグに精通していて、の使用法を知っている場合 breakXAMLで同じ種類のデバッグを期待している場合、他の手続き型言語コードのデバッグに使用した方法のようにXAMLコードをデバッグすることはまだ不可能であることに驚かれることでしょう。XAMLアプリをデバッグするということは、エラーを見つけようとすることを意味します。
データバインディングでは、データが画面に表示されず、理由がわかりません
または、問題が複雑なレイアウトに関連しています。
または、リストボックスやコンボボックスなどの広範なテンプレートを使用した、配置の問題や余白の色、オーバーレイなどの問題。
XAMLでのデバッグは、バインディングが機能しているかどうかを確認し、機能していない場合は何が問題なのかを確認するために通常行うことです。残念ながら、XAMLバインディングにブレークポイントを設定することはSilverlightを除いて不可能ですが、[出力]ウィンドウを使用してデータバインディングエラーをチェックできます。次のXAMLコードを見て、データバインディングのエラーを見つけましょう。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>2つのテキストブロックのテキストプロパティは静的に「Name」と「Title」に設定され、他の2つのテキストブロックのTextプロパティは「FirstName」と「Title」にバインドされます。ただし、クラス変数は、誤った変数名であるEmployeeクラスのNameおよびTitleとして意図的に使用されます。ここで、目的の出力が表示されないときに、このタイプの間違いをどこで見つけることができるかを理解してみましょう。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}これがC#コードでのMainWindowクラスの実装です-
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}このアプリケーションを実行してみましょう。メインウィンドウで、そのEmployeeオブジェクトのTitleに正常にバインドされたが、名前がバインドされていないことがすぐにわかります。

名前で何が起こったのかを確認するために、大量のログが生成される出力ウィンドウを見てみましょう。
エラーを見つける最も簡単な方法は、エラーを検索することです。「BindingExpression path error: 'FirstName' property not found on'object''Employe」という以下のエラーが見つかります。
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')これは、FirstNameがEmployeeクラスのメンバーではないことを明確に示しているため、アプリケーションでこのタイプの問題を修正するのに役立ちます。
あなたが変更するとき FirstName に Name ここでも、目的の出力が表示されます。
XAML用のUIデバッグツール
XAMLのUIデバッグツールは、実行時にXAMLコードを検査するためにVisual Studio2015で導入されました。これらのツールを使用すると、XAMLコードは、実行中のWPFアプリケーションのビジュアルツリーの形式で表示され、ツリー内のさまざまなUI要素のプロパティも表示されます。このツールを有効にするには、以下の手順に従ってください。
Step 1 − [ツール]メニューに移動し、[ツール]メニューから[オプション]を選択します。
Step 2 −次のダイアログボックスが表示されます。

Step 3 −左側の[デバッグ]項目の[一般オプション]に移動します。
Step 4 −強調表示されたオプション、つまり「XAMLのUIデバッグツールを有効にする」をチェックします
Step 5 −OKボタンを押します。
ここで、任意のXAMLアプリケーションを実行するか、次のXAMLコードを使用します-
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>アプリケーションが実行されると、すべての要素がツリーに表示されるライブビジュアルツリーが表示されます。

このライブビジュアルツリーは、UI要素が配置されている場所を理解するための完全なレイアウト構造を示しています。ただし、このオプションはVisual Studio2015でのみ使用できます。古いバージョンのVisualStudioを使用している場合は、このツールを使用できません。ただし、XAML Spy for Visual Studioなど、VisualStudioと統合できる別のツールがあります。あなたはそれをからダウンロードすることができますhttp://xamlspy.com/download。古いバージョンのVisualStudioを使用している場合は、このツールをダウンロードすることをお勧めします。
XAMLには、カスタムコントロールを作成するために提供される最も強力な機能の1つがあり、機能が豊富でカスタマイズ可能なコントロールを非常に簡単に作成できます。カスタムコントロールは、Microsoftが提供するすべての組み込みコントロールが基準を満たしていない場合、またはサードパーティのコントロールにお金をかけたくない場合に使用されます。
この章では、カスタムコントロールを作成する方法を学習します。カスタムコントロールについて説明する前に、まずユーザーコントロールについて簡単に説明します。
ユーザーコントロール
ユーザーコントロールは、さまざまな組み込みコントロールを収集して結合し、それらを再利用可能なXAMLにパッケージ化する手法を提供します。ユーザーコントロールは、次のシナリオで使用されます-
コントロールが既存のコントロールで構成されている場合、つまり、複数の既存のコントロールからなる単一のコントロールを作成できます。
コントロールがテーマのサポートを必要としない場合。ユーザーコントロールは、複雑なカスタマイズやコントロールテンプレートをサポートしておらず、スタイル設定も困難です。
開発者がコードビハインドモデルを使用してコントロールを記述したい場合は、ビューと直接コードがイベントハンドラー用にビハインドで記述されます。
アプリケーション間で制御を共有することはありません。
ユーザーコントロールの例を見て、以下の手順に従ってください-
Step 1 −新しいWPFプロジェクトを作成し、ソリューションを右クリックして、[追加]> [新しいアイテム...]を選択します。

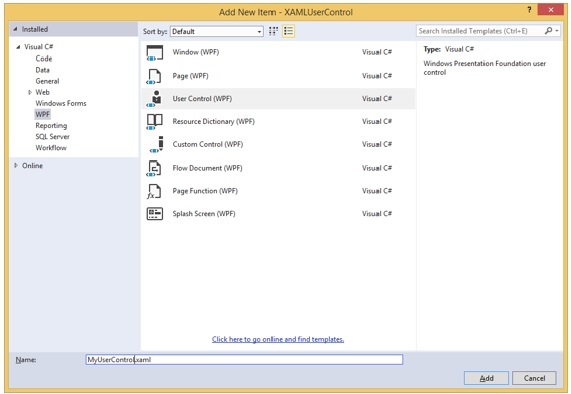
Step 2 −次のダイアログが開きますので、 User Control (WPF) 名前を付けます MyUserControl。

Step 3 − [追加]ボタンをクリックすると、2つの新しいファイル(MyUserControl.xamlとMyUserControl.cs)がソリューションに追加されることがわかります。
以下に示すのは、MyUserControl.xamlファイルのいくつかのプロパティを使用してボタンとテキストボックスが作成されるXAMLコードです。
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>以下に示すのは、テキストボックスを更新するMyUserControl.csファイルのボタンクリックイベントのC#コードです。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}これは、ユーザーコントロールを追加するためのMainWindow.xamlでの実装です。
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます-

次に、[クリックしてください]ボタンをクリックすると、テキストボックスのテキストが更新されていることがわかります。

カスタムコントロール
カスタムコントロールは、通常はで定義される独自のスタイルとテンプレートを提供するクラスです。 generic.xaml。カスタムコントロールは、次のシナリオで使用されます。
コントロールが存在せず、最初から作成する必要がある場合。
特定のシナリオに合わせて追加のプロパティまたは追加の機能を追加することにより、既存のコントロールに機能を拡張または追加する場合。
コントロールがテーマ設定とスタイリングをサポートする必要がある場合。
共有したい場合は、アプリケーション間で制御します。
カスタムコントロールの例を見て、以下の手順に従ってみましょう。
Step 1 −新しいWPFプロジェクトを作成し、ソリューションを右クリックして、[追加]> [新しいアイテム...]を選択します。

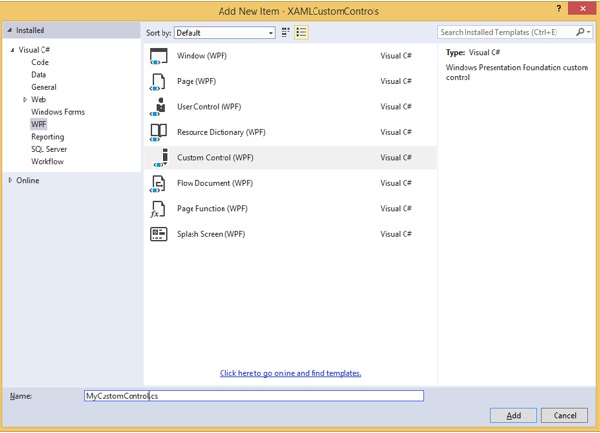
Step 2−以下のダイアログボックスが開きます。今選択Custom Control (WPF) 名前を付けます MyCustomControl。

Step 3 − [追加]ボタンをクリックすると、2つの新しいファイル(Themes / Generic.xamlとMyCustomControl.cs)がソリューションに追加されることがわかります。
以下に示すのは、Generic.xamlファイルのカスタムコントロールにスタイルが設定されているXAMLコードです。
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>以下に示すのは、ボタンクラスから継承されたMyCustomControlクラスのC#コードであり、コンストラクターでは、メタデータをオーバーライドします。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}以下に示すのは、テキストブロックのテキストを更新するC#でのカスタムコントロールクリックイベントの実装です。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}これは、カスタムコントロールとTextBlockを追加するためのMainWindow.xamlの実装です。
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>上記のコードをコンパイルして実行すると、次の出力が生成されます。カスタマイズされたボタンであるカスタムコントロールが出力に含まれていることを確認します。

次に、カスタマイズされたボタンをクリックします。テキストブロックテキストが更新されていることがわかります。
