XAML-環境のセットアップ
Microsoftは、XAML用に2つの重要なツールを提供しています-
- Visual Studio
- エクスプレッションブレンド
現在、両方のツールでXAMLを作成できますが、実際には、Visual Studioは開発者によってより多く使用されていますが、ExpressionBlendは依然として設計者によってより頻繁に使用されています。
Microsoftは、VisualStudioの無料バージョンを提供しています。これはからダウンロードできます。 https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note−このチュートリアルでは、主にWPFプロジェクトとWindowsストアアプリを使用します。ただし、無料版のVisualStudioはWindowsストアアプリをサポートしていません。そのためには、ライセンスバージョンのVisualStudioが必要になります。
インストール
以下の手順に従って、システムにVisualStudioをインストールします-
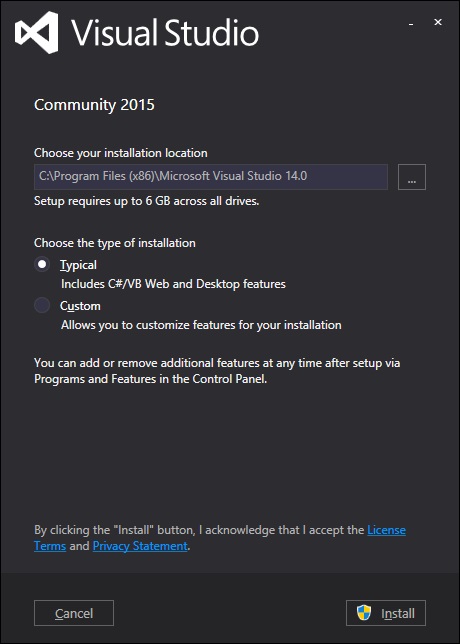
ファイルをダウンロードした後、インストーラーを実行します。以下のダイアログボックスが表示されます。

[インストール]ボタンをクリックすると、インストールプロセスが開始されます。

インストールプロセスが正常に完了すると、次の画面が表示されます。

このダイアログボックスを閉じ、必要に応じてコンピュータを再起動します。
次に、スタートメニューからVisual Studioを開き、次のダイアログボックスを表示します。準備のためだけに、初めて時間がかかります。

すべてが完了すると、VisualStudioのメインウィンドウが表示されます。

実装に向けた最初のステップ
簡単な実装から始めましょう。以下の手順に従ってください-
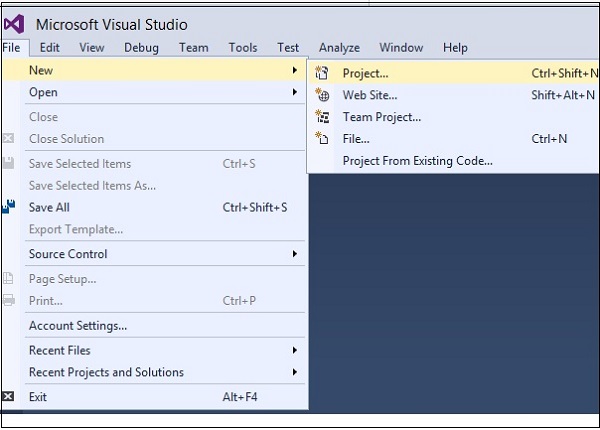
[ファイル]→[新規]→[プロジェクト]メニューオプションをクリックします。

次のダイアログボックスが表示されます-

[テンプレート]で、[Visual C#]を選択し、[WPFアプリケーション]を選択します。プロジェクトに名前を付けて、[OK]ボタンをクリックします。
mainwindow.xamlファイルには、デフォルトで次のXAMLタグが書き込まれます。これらのタグはすべて、このチュートリアルの後半で理解できます。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>デフォルトでは、グリッドはページの後の最初の要素として設定されます。
Grid要素の下にボタンとテキストブロックを追加しましょう。これは呼ばれますobject element syntax、左山括弧の後にインスタンス化するものの名前(ボタンなど)を続けて、コンテンツプロパティを定義します。コンテンツに割り当てられた文字列がボタンに表示されます。次に、ボタンの高さと幅をそれぞれ30と50に設定します。同様に、Textブロックのプロパティを初期化します。
次に、デザインウィンドウを見てください。ボタンが表示されます。F5キーを押して、このXAMLコードを実行します。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

おめでとうございます!最初のボタンを設計しました。