Angular Google 차트-퀵 가이드
Google Charts인터랙티브 차트 기능을 추가하여 웹 애플리케이션을 향상시키기위한 순수한 JavaScript 기반 차트 라이브러리입니다. 다양한 차트를 지원합니다. 차트는 Chrome, Firefox, Safari, Internet Explorer (IE)와 같은 표준 브라우저에서 SVG를 사용하여 그려집니다. 레거시 IE 6에서는 VML이 그래픽을 그리는 데 사용됩니다.
angular-google-chartsAngular 애플리케이션 내에서 우아하고 기능이 풍부한 Google Charts 시각화를 제공하는 Google Charts 용 오픈 소스 각도 기반 래퍼이며 Angular 구성 요소와 함께 원활하게 사용할 수 있습니다. Angular 응용 프로그램 내에서 적절한 예제와 함께 Google 차트의 모든 기본 구성 요소를 설명하는 장이 있습니다.
풍모
다음은 Google 차트 라이브러리의 두드러진 기능입니다.
Compatability − Android 및 iOS와 같은 모든 주요 브라우저 및 모바일 플랫폼에서 거의 작동하지 않습니다.
Multitouch Support− Android 및 iOS와 같은 터치 스크린 기반 플랫폼에서 멀티 터치를 지원합니다. iPhone / iPad 및 Android 기반 스마트 폰 / 태블릿에 이상적입니다.
Free to Use − 오픈 소스이며 비상업적 목적으로 무료로 사용할 수 있습니다.
Lightweight − loader.js 코어 라이브러리는 매우 가벼운 라이브러리입니다.
Simple Configurations − json을 사용하여 차트의 다양한 구성을 정의하고 배우고 사용하기 매우 쉽습니다.
Dynamic − 차트 생성 후에도 차트 수정이 가능합니다.
Multiple axes− x, y 축으로 제한되지 않습니다. 차트에서 다중 축을 지원합니다.
Configurable tooltips− 사용자가 차트의 아무 지점이나 마우스 오버하면 도구 설명이 표시됩니다. googlecharts는 툴팁을 프로그래밍 방식으로 제어하는 툴팁 내장 포맷터 또는 콜백 포맷터를 제공합니다.
DateTime support− 날짜 시간을 특별히 다루십시오. 날짜 현명한 범주에 대한 수많은 내장 컨트롤을 제공합니다.
Print − 웹 페이지를 사용하여 차트를 인쇄합니다.
External data− 서버에서 동적으로 데이터로드를 지원합니다. 콜백 함수를 사용하여 데이터를 제어 할 수 있습니다.
Text Rotation − 모든 방향으로 라벨 회전을 지원합니다.
지원되는 차트 유형
Google 차트 라이브러리는 다음 유형의 차트를 제공합니다.
| Sr. 아니. | 차트 유형 / 설명 |
|---|---|
| 1 | Line Charts 선 / 스플라인 기반 차트를 그리는 데 사용됩니다. |
| 2 | Area Charts 영역 별 차트를 그리는 데 사용됩니다. |
| 삼 | Pie Charts 원형 차트를 그리는 데 사용됩니다. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines 흩어진 차트를 그리는 데 사용됩니다. |
| 5 | Bubble Charts 거품 기반 차트를 그리는 데 사용됩니다. |
| 6 | Dynamic Charts 사용자가 차트를 수정할 수있는 동적 차트를 그리는 데 사용됩니다. |
| 7 | Combinations 다양한 차트 조합을 그리는 데 사용됩니다. |
| 8 | 3D Charts 3D 차트를 그리는 데 사용됩니다. |
| 9 | Angular Gauges 속도계 유형 차트를 그리는 데 사용됩니다. |
| 10 | Heat Maps 히트 맵을 그리는 데 사용됩니다. |
| 11 | Tree Maps 트리 맵을 그리는 데 사용됩니다. |
다음 장에서는 위에서 언급 한 차트의 각 유형을 예제와 함께 자세히 설명합니다.
특허
Google Charts는 오픈 소스이며 무료로 사용할 수 있습니다. 링크를 따르십시오- 서비스 약관 .
이 튜토리얼은 Google Charts 및 Angular Framework로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 장에서는 Angular 6에 필요한 환경 설정에 대해 설명합니다. Angular 6을 설치하려면 다음이 필요합니다.
- Nodejs
- Npm
- Angular CLI
- 코드 작성을위한 IDE
Nodejs는 8.11보다 커야하고 npm은 5.6보다 커야합니다.
Nodejs
시스템에 nodejs가 설치되어 있는지 확인하려면 다음을 입력하십시오. node -v터미널에서. 이렇게하면 현재 시스템에 설치된 nodejs의 버전을 확인할 수 있습니다.
C:\>node -v
v8.11.3아무것도 인쇄되지 않으면 시스템에 nodejs를 설치하십시오. nodejs를 설치하려면 홈페이지로 이동하십시오.https://nodejs.org/en/download/ nodejs의 OS에 따라 패키지를 설치하십시오.
OS에 따라 필요한 패키지를 설치하십시오. nodejs가 설치되면 npm도 함께 설치됩니다. npm이 설치되어 있는지 확인하려면 터미널에 npm -v를 입력합니다. npm의 버전이 표시되어야합니다.
C:\>npm -v
5.6.0Angular 6 설치는 angular CLI의 도움으로 매우 간단합니다. 홈페이지 방문https://cli.angular.io/ 명령의 참조를 얻기 위해 각도의.

유형 npm install -g @angular/cli, 시스템에 각도 CLI를 설치합니다.

Angular CLI가 설치되면 터미널에서 위의 설치를 받게됩니다. WebStorm, Atom, Visual Studio Code 등 원하는 IDE를 사용할 수 있습니다.
Google 차트 래퍼 설치
다음 명령어를 실행하여 생성 된 프로젝트에 Google Charts Wrapper 모듈을 설치합니다.
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sapp.module.ts 파일에 다음 항목을 추가하십시오.
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],이 장에서는 Angular에서 Google Chart API를 사용하여 차트를 그리는 데 필요한 구성을 보여줍니다.
1 단계-Angular 애플리케이션 생성
다음 단계에 따라 Angular 6 에서 만든 Angular 응용 프로그램을 업데이트하십시오 .-프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 googleChartsApp 이라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래에 설명 된대로 app.module.ts , app.component.ts 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>구성을 이해 한 후 마지막에 업데이트 된 app.component.ts를 볼 수 있습니다.
2 단계-구성 사용
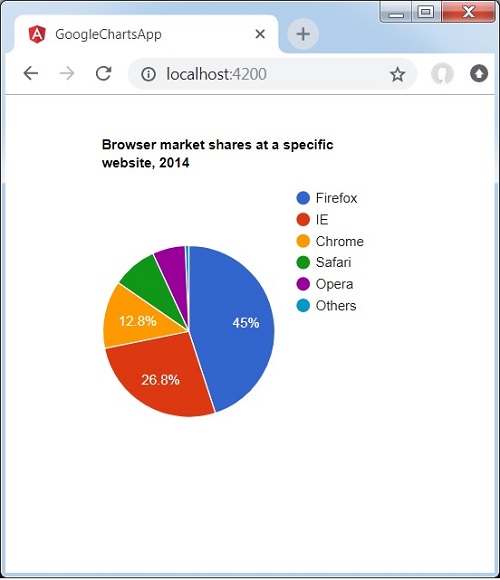
세트 제목
title = 'Browser market shares at a specific website, 2014';차트 유형 설정
type='PieChart';데이터
차트에 표시 할 데이터를 구성합니다.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];열 이름
표시 할 열 이름을 구성하십시오.
columnNames = ['Browser', 'Percentage'];옵션
다른 옵션을 구성하십시오.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};예
구성 구문을 더 이해하기 위해 다음 예제를 고려하십시오-
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.

영역 차트는 영역 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 영역 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 영역 기본 영역 차트 |
| 2 | 음수 값이있는 영역 음수 값이있는 영역 차트. |
| 삼 | 누적 영역 영역이 서로 겹쳐있는 차트입니다. |
| 4 | 누락 된 점이있는 영역 데이터에 누락 된 점이있는 차트. |
막대 차트는 막대 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 막대 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 바 기본 막대 차트 |
| 2 | 그룹화 된 막대 차트 그룹화 된 막대 차트. |
| 삼 | 누적 막대 막대가 서로 겹쳐있는 막대 차트. |
| 4 | 네거티브 바 음수 스택이있는 막대 차트. |
거품 형 차트는 거품 형 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 거품 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 버블 기본 거품 형 차트. |
| 2 | 데이터 레이블이있는 거품 형 차트 데이터 레이블이있는 거품 형 차트. |
캔들 스틱 차트는 가치 차이에 대한 시가 및 종가를 표시하는 데 사용되며 일반적으로 주식을 나타내는 데 사용됩니다. 이 섹션에서는 다음 유형의 촛대 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 촛대 기본 촛대 차트. |
| 2 | 맞춤형 색상의 촛대 맞춤형 촛대 차트. |
Colummn 차트는 colummn 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 컬럼 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 컬럼 기본 컬럼 차트 |
| 2 | 그룹화 된 세로 막 대형 차트 그룹화 된 Colummn 차트. |
| 삼 | 누적 기둥 colummn이 서로 겹쳐진 Colummn 차트입니다. |
| 4 | 네거티브 누적 기둥 음수 스택이있는 Colummn 차트입니다. |
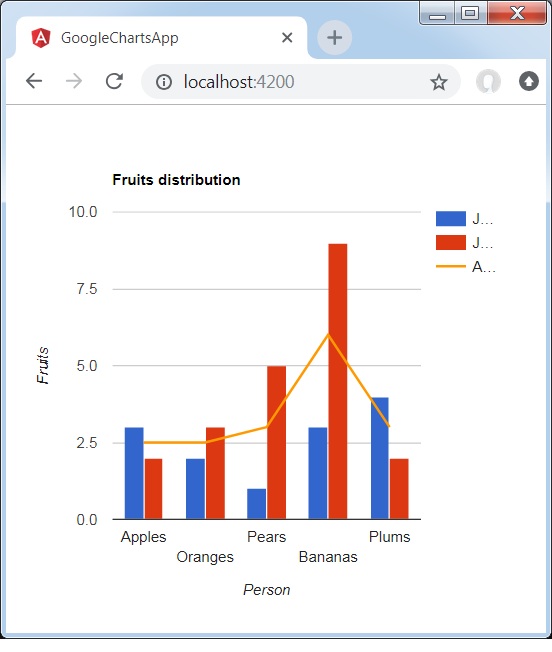
조합 차트는 각 시리즈를 선, 영역, 막대, 촛대 및 계단식 영역 목록에서 다른 마커 유형으로 렌더링하는 데 도움이됩니다. 시리즈에 대한 기본 마커 유형을 할당하려면 seriesType 속성을 사용합니다. 계열 속성은 각 계열의 속성을 개별적으로 지정하는 데 사용됩니다. 다음은 차이점을 보여주는 기둥 형 차트의 예입니다.
Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 차이점을 보여주는 기둥 형 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 ComboChart 콤비네이션 차트를 보여줍니다.
type='ComboChart';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.

히스토그램은 숫자 데이터를 버킷으로 그룹화하여 버킷을 세그먼트 열로 표시하는 차트입니다. 값이 범위에 속하는 빈도로 데이터 세트의 분포를 묘사하는 데 사용됩니다. Google Charts는 자동으로 버킷 수를 선택합니다. 모든 버킷은 너비가 같고 버킷의 데이터 포인트 수에 비례하는 높이를 갖습니다. 히스토그램은 다른 측면에서 세로 막 대형 차트와 유사합니다. 이 섹션에서는 다음 유형의 히스토그램 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 히스토그램 기본 히스토그램 차트. |
| 2 | 색상 제어 히스토그램 차트의 맞춤형 색상. |
| 삼 | 버킷 제어 히스토그램 차트의 맞춤형 버킷. |
| 4 | 여러 시리즈 여러 시리즈가있는 히스토그램 차트. |
라인 차트는 라인 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 선 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기선 기본 라인 차트. |
| 2 | 보이는 점으로 가시적 인 데이터 포인트가있는 차트. |
| 삼 | 사용자 정의 가능한 배경색 사용자 정의 된 배경색이있는 차트. |
| 4 | 사용자 정의 가능한 선 색상 사용자 정의 된 선 색상이있는 차트. |
| 5 | 사용자 정의 가능한 축 및 눈금 레이블 사용자 정의 된 축 및 눈금 레이블이있는 차트. |
| 6 | 십자선 선택시 데이터 포인트에 십자선을 표시하는 선 차트. |
| 7 | 사용자 정의 가능한 선 스타일 사용자 정의 된 선 색상이있는 차트. |
| 8 | 곡선이있는 라인 차트 부드러운 곡선이있는 차트. |
Google지도 차트는 Google Maps API를 사용하여지도를 표시합니다. 데이터 값은지도에 마커로 표시됩니다. 데이터 값은 좌표 (위도 쌍) 또는 실제 주소 일 수 있습니다. 지도는 식별 된 모든 지점을 포함하도록 그에 따라 축척됩니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본지도 기본 Google지도. |
| 2 | 위도 / 경도를 사용한지도 위도 및 경도를 사용하여 지정된 위치가있는지도. |
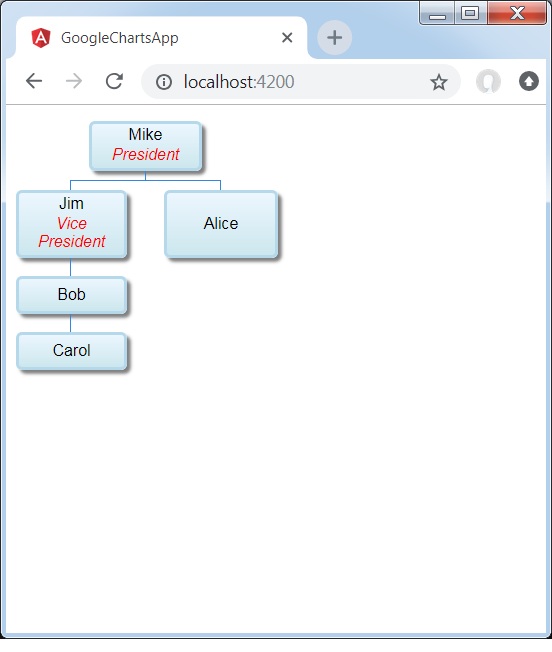
다음은 조직도의 예입니다.
조직도는 조직에서 상위 / 하위 관계를 나타내는 데 사용되는 노드 계층 구조를 렌더링하는 데 도움이됩니다. 예를 들어, 가계도는 조직도의 한 유형입니다. Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 조직도의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 OrgChart 클래스는 조직도를 표시합니다.
type='OrgChart';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.

원형 차트는 원형 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 원형 기반 차트에 대해 설명합니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 파이 기본 원형 차트. |
| 2 | 도넛 차트 도넛 차트. |
| 삼 | 3D 원형 차트 3D 원형 차트. |
| 4 | 쪼개진 조각이있는 원형 차트 쪼개진 조각이있는 원형 차트. |
sankey 차트는 시각화 도구이며 한 값 집합에서 다른 값 집합으로의 흐름을 나타내는 데 사용됩니다. 연결된 개체를 노드라고하고 연결을 링크라고합니다. Sankeys는 일련의 단계를 통해 두 도메인 또는 여러 경로 간의 다 대다 매핑을 표시하는 데 사용됩니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 Sankey 차트 기본 Sankey 차트. |
| 2 | 다단계 Sankey 차트 다단계 Sankey 차트. |
| 삼 | Sankey 차트 사용자 지정 맞춤형 Sankey 차트. |
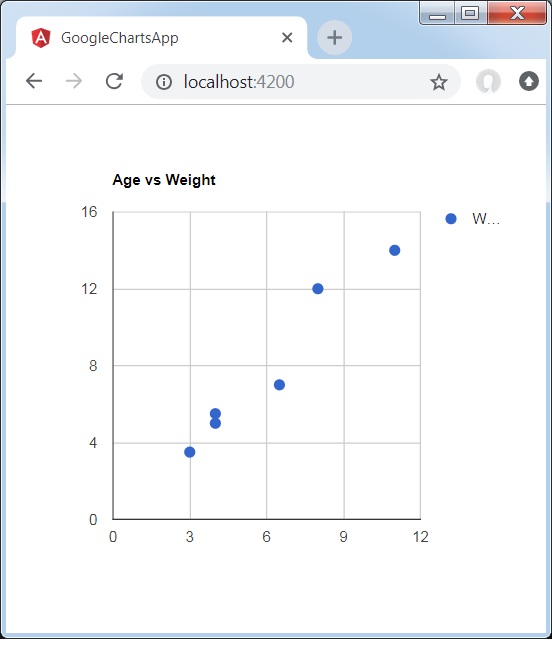
다음은 분산 형 차트의 예입니다.
Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 분산 형 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 ScatterChart 분산 형 차트를 표시하는 클래스.
type = 'ScatterChart';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.

계단 형 영역 차트는 단계 기반 영역 차트입니다. 다음 유형의 계단식 영역 차트에 대해 논의 할 것입니다.
| Sr. 아니요 | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 단계별 차트 기본 계단식 영역 차트. |
| 2 | 누적 단계별 차트 누적 계단 형 영역 차트. |
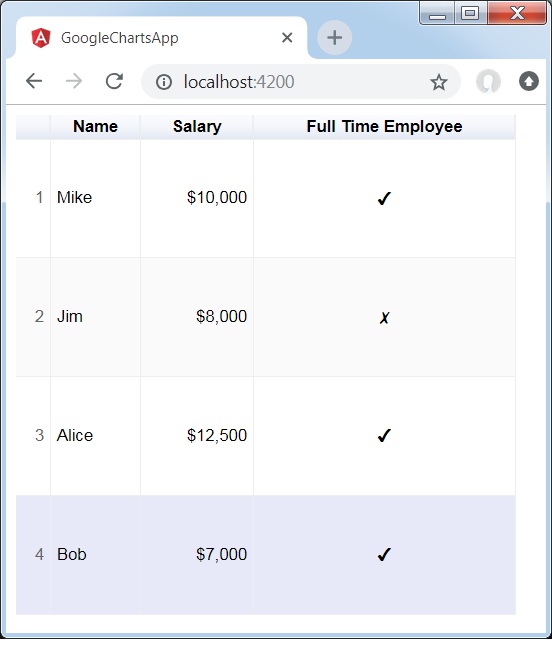
테이블 차트는 정렬 및 페이징 할 수있는 테이블을 렌더링하는 데 도움이됩니다. 표 셀은 형식 문자열을 사용하거나 HTML을 셀 값으로 직접 삽입하여 형식을 지정할 수 있습니다. 숫자 값은 기본적으로 오른쪽 정렬됩니다. 부울 값은 확인 표시 또는 십자 표시로 표시됩니다. 사용자는 키보드 또는 마우스로 단일 행을 선택할 수 있습니다. 정렬에 열 머리글을 사용할 수 있습니다. 머리글 행은 스크롤하는 동안 고정 된 상태로 유지됩니다. 테이블은 사용자 상호 작용에 해당하는 이벤트를 발생시킵니다.
Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 테이블 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 Table 테이블 차트를 보여줍니다.
type = 'Table';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.

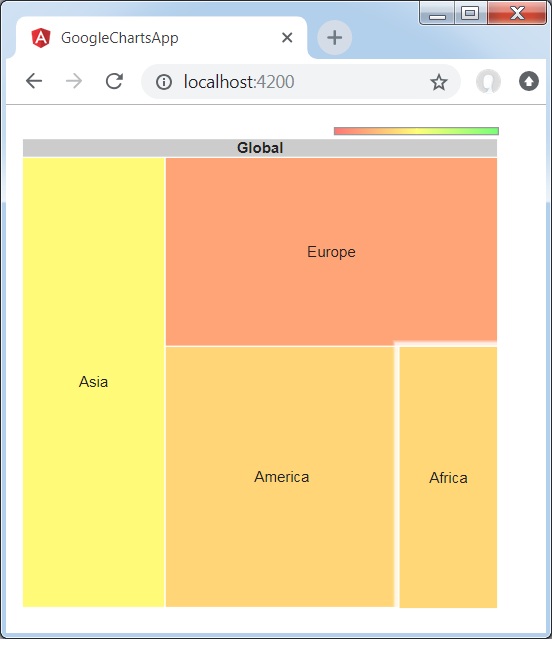
TreeMap은 데이터 트리를 시각적으로 표현한 것으로, 각 노드에는 0 개 이상의 자식과 하나의 부모 (루트 제외)가있을 수 있습니다. 각 노드는 사각형으로 표시되며 할당 한 값에 따라 크기와 색상을 지정할 수 있습니다. 크기와 색상은 그래프의 다른 모든 노드를 기준으로 평가됩니다. 다음은 트리 맵 차트의 예입니다.
Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 TreeMap 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 TreeMap TreeMap 차트를 표시하는 클래스.
type = 'TreeMap';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.