각도 Google 차트-분산 형 차트
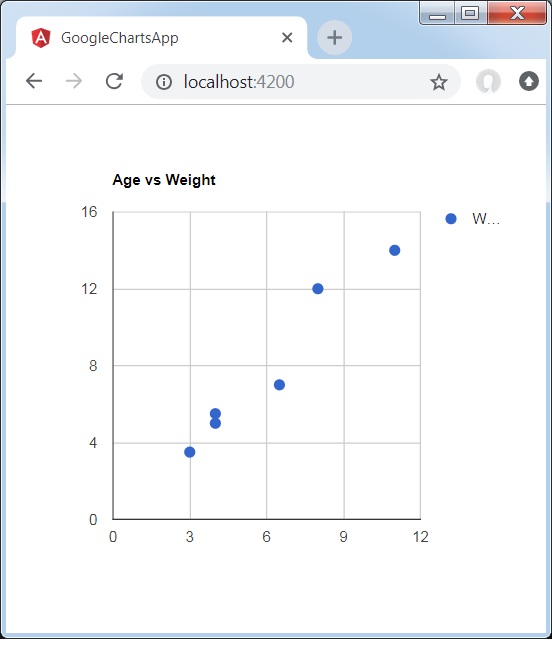
다음은 분산 형 차트의 예입니다.
Google 차트 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 . 이제 분산 형 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 ScatterChart 분산 형 차트를 표시하는 클래스입니다.
type = 'ScatterChart';예
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}결과
결과를 확인하십시오.