ES6-디버깅
때때로 개발자는 코딩 중에 실수를 저지 릅니다. 프로그램이나 스크립트의 실수를bug.
버그를 찾고 수정하는 과정을 debugging개발 과정의 정상적인 부분입니다. 이 장에서는 디버깅 작업에 도움이되는 도구와 기술에 대해 설명합니다.
IE의 오류 메시지
오류를 추적하는 가장 기본적인 방법은 브라우저에서 오류 정보를 켜는 것입니다. 기본적으로 Internet Explorer는 페이지에 오류가 발생하면 상태 표시 줄에 오류 아이콘을 표시합니다.
이 아이콘을 두 번 클릭하면 발생한 특정 오류에 대한 정보를 표시하는 대화 상자로 이동합니다.
이 아이콘은 간과하기 쉽기 때문에 Internet Explorer는 오류가 발생할 때마다 자동으로 오류 대화 상자를 표시하는 옵션을 제공합니다.
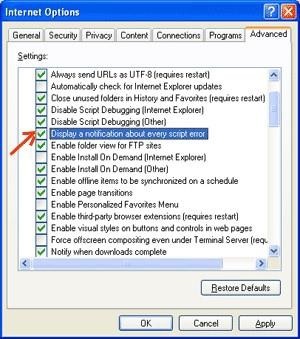
이 옵션을 활성화하려면 Tools → Internet Options → Advanced tab 마지막으로 "Display a NotificationaboutEvery Script Error”상자 옵션을 선택합니다.

Firefox 또는 Mozilla의 오류 메시지
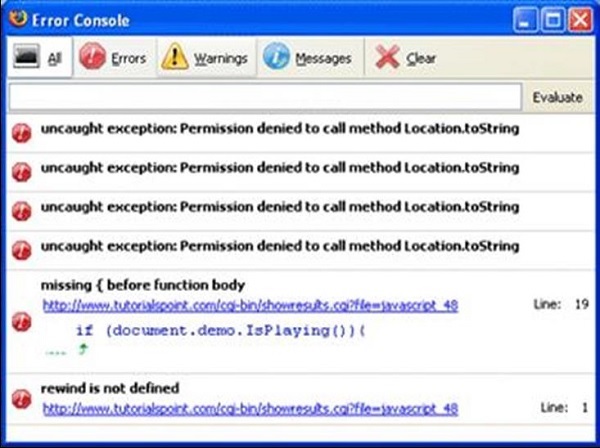
Firefox, Netscape 및 Mozilla와 같은 다른 브라우저는 오류 메시지를 JavaScript Console 또는 Error Console. 콘솔을 보려면Tools → Error Console or Web Development.
불행히도 이러한 브라우저는 오류 발생시 시각적 표시를 제공하지 않으므로 콘솔을 열어두고 스크립트가 실행될 때 오류를 관찰해야합니다.

오류 알림
콘솔 또는 Internet Explorer 대화 상자를 통해 표시되는 오류 알림은 구문 및 런타임 오류의 결과입니다. 이러한 오류 알림에는 오류가 발생한 줄 번호가 포함됩니다.
Firefox를 사용하는 경우 오류 콘솔에서 사용 가능한 오류를 클릭하여 오류가있는 스크립트의 정확한 행으로 이동할 수 있습니다.
스크립트 디버깅
JavaScript를 디버깅하는 방법에는 여러 가지가 있습니다. 다음은 몇 가지 방법입니다.
JavaScript 유효성 검사기 사용
이상한 버그에 대해 JavaScript 코드를 확인하는 한 가지 방법은 코드가 유효하고 언어의 공식 구문 규칙을 따르는 지 확인하는 프로그램을 통해 실행하는 것입니다. 이러한 프로그램은validating parsers 또는 간단히 유효성 검사기이며 종종 상용 HTML 및 JavaScript 편집기와 함께 제공됩니다.
JavaScript에 대한 가장 편리한 유효성 검사기는 Douglas Crockford의 JavaScript Lint이며 Douglas Crockford의 JavaScript Lint에서 무료로 제공됩니다.
웹 페이지를 방문하여 제공된 텍스트 영역에 JavaScript (JavaScript 전용) 코드를 붙여넣고 jslint단추. 이 프로그램은 JavaScript 코드를 분석하여 모든 변수 및 함수 정의가 올바른 구문을 따르도록합니다. 또한 if 및 while과 같은 JavaScript 문이 올바른 형식을 따르는 지 확인합니다.
프로그램에 디버깅 코드 추가
당신은 사용할 수 있습니다 alert() 또는 document.write()프로그램의 메서드를 사용하여 코드를 디버깅합니다. 예를 들어 다음과 같이 작성할 수 있습니다.
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );alert ()의 내용과 순서를 살펴보면 프로그램의 상태를 매우 쉽게 검사 할 수 있습니다.
JavaScript 디버거 사용
ㅏ debugger프로그래머의 제어하에 스크립트 실행의 모든 측면을 배치하는 응용 프로그램입니다. 디버거는 값을 검사 및 설정하고 실행 흐름을 제어 할 수있는 인터페이스를 통해 스크립트 상태에 대한 세밀한 제어를 제공합니다.
스크립트가 디버거에로드되면 한 번에 한 줄씩 실행하거나 특정 중단 점에서 중지하도록 지시 할 수 있습니다. 실행이 중지되면 프로그래머는 스크립트의 상태와 변수를 검사하여 문제가 있는지 확인할 수 있습니다. 변수 값의 변화를 관찰 할 수도 있습니다.
Mozilla 및 Netscape 브라우저 용 Mozilla JavaScript 디버거 (코드 명 Venkman)의 최신 버전은 www.hacksrus.com/~ginda/venkman 에서 다운로드 할 수 있습니다 .
개발자를위한 유용한 팁
스크립트의 오류 수를 줄이고 디버깅 프로세스를 단순화하기 위해 다음 팁을 염두에 둘 수 있습니다.
댓글을 많이 사용하세요. 주석을 통해 스크립트를 작성한 이유를 설명하고 특히 코드의 어려운 부분을 설명 할 수 있습니다.
코드를 쉽게 읽을 수 있도록 항상 들여 쓰기를 사용하십시오. 들여 쓰기 문을 사용하면 시작 및 끝 태그, 중괄호, 기타 HTML 및 스크립트 요소를보다 쉽게 일치시킬 수 있습니다.
모듈 식 코드를 작성하십시오. 가능하면 명령문을 함수로 그룹화하십시오. 함수를 사용하면 관련 문을 그룹화하고 최소한의 노력으로 코드의 일부를 테스트하고 재사용 할 수 있습니다.
변수와 함수의 이름을 일관성있게 지정하십시오. 의미가있을만큼 길고 변수의 내용이나 함수의 목적을 설명하는 이름을 사용해보십시오.
변수와 함수의 이름을 지정할 때 일관된 구문을 사용하십시오. 즉, 모두 소문자 또는 모두 대문자로 유지하십시오. Camel-Back 표기법을 선호한다면 일관되게 사용하십시오.
모듈 방식으로 긴 스크립트를 테스트합니다. 즉, 스크립트의 일부를 테스트하기 전에 전체 스크립트를 작성하지 마십시오. 코드의 다음 부분을 추가하기 전에 조각을 작성하고 작동 시키십시오.
설명 변수 및 함수 이름을 사용하고 단일 문자 이름을 사용하지 마십시오.
인용 부호를 확인하십시오. 인용 부호는 문자열 주위에 쌍으로 사용되며 두 인용 부호는 동일한 스타일 (단일 또는 이중)이어야합니다.
등호를 조심하십시오. 비교 목적으로 단일 =를 사용해서는 안됩니다.
다음을 사용하여 변수를 명시 적으로 선언하십시오. var 예어.
Node.js로 디버깅
Node.js에는 모든 기능을 갖춘 디버깅 유틸리티가 포함되어 있습니다. 이를 사용하려면 디버그 인수와 디버그 할 스크립트 경로를 사용하여 Node.js를 시작합니다.
node debug test.js디버거가 성공적으로 시작되었음을 나타내는 프롬프트가 시작됩니다.
지정된 위치에 중단 점을 적용하려면 다음 코드와 같이 소스 코드에서 디버거를 호출합니다.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');다음은 Node.js에서 사용할 수있는 일련의 스테핑 명령입니다.
| Sr. 아니요 | 스테핑 명령 및 설명 |
|---|---|
| 1 | cont,c 계속하다 |
| 2 | next,n 다음 |
| 삼 | step,s 들르다 |
| 4 | out,o 밖으로 나가 |
| 5 | pause 코드를 일시 중지하십시오. 개발자 도구에서 일시 중지와 유사 |
Node의 디버깅 명령의 전체 목록은 여기에서 찾을 수 있습니다.
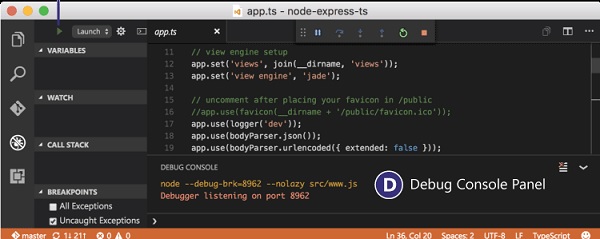
Visual Studio 코드 및 디버깅
Visual Studio Code의 주요 기능 중 하나는 Node.js 런타임에 대한 뛰어난 내장 디버깅 지원입니다. 다른 언어로 코드를 디버깅하기 위해 디버거 확장을 제공합니다.

디버거는 구성 파일을 시작하고, 적용 / 제거 / 비활성화하고, 중단 점, 변수를 활성화하거나, 데이터 검사를 활성화하는 등의 다양한 기능을 제공합니다.
VS Code를 사용한 디버깅에 대한 자세한 가이드는 여기에서 찾을 수 있습니다. https://code.visualstudio.com/docs/editor/debugging