ES6-루프
때때로 특정 명령은 반복 실행이 필요합니다. 루프는 동일한 작업을 수행하는 이상적인 방법입니다. 루프는 반복해야하는 명령 집합을 나타냅니다. 루프의 맥락에서 반복은iteration.
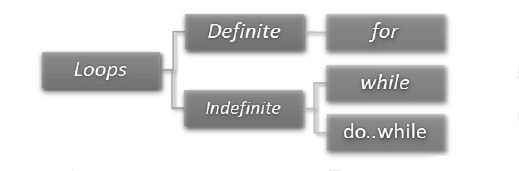
다음 그림은 루프의 분류를 보여줍니다-

명확한 루프
반복 횟수가 확정 / 고정 된 루프는 definite loop. 'for 루프'는definite loop.
for (initial_count_value; termination-condition; step) {
//statements
}| Sr. 아니요 | 명확한 루프 및 설명 |
|---|---|
| 1 | 'for'루프
for 루프는 지정된 횟수만큼 코드 블록을 실행합니다. |
| 2 | for… in 루프
for ... in 루프는 객체의 속성을 반복하는 데 사용됩니다. |
| 삼 | for… of 루프
for… of 루프는 객체 리터럴 대신 반복 가능 항목을 반복하는 데 사용됩니다. |
무한 루프
무한 루프는 루프의 반복 횟수가 불확실하거나 알 수없는 경우에 사용됩니다.
무한 루프는 다음을 사용하여 구현할 수 있습니다.
| Sr. 아니요 | 무한 루프 및 설명 |
|---|---|
| 1 | while 루프
while 루프는 지정된 조건이 참으로 평가 될 때마다 명령을 실행합니다. |
| 2 | do… while 루프
do ... while 루프는 do ... while 루프가 루프가 처음 실행될 때 조건을 평가하지 않는다는 점을 제외하면 while 루프와 유사합니다. |
루프 제어문
| Sr. 아니요 | 루프 제어 문 및 설명 |
|---|---|
| 1 | break 문
break 문은 구문에서 제어를 해제하는 데 사용됩니다. |
| 2 | Continue 문
continue 문은 현재 반복의 후속 문을 건너 뛰고 제어를 루프의 시작 부분으로 되돌립니다. |
레이블을 사용하여 흐름 제어
ㅏ label문이나 코드 블록에 적용되는 단순히 식별자 뒤에 콜론 (:)이 붙습니다. 레이블은 다음과 함께 사용할 수 있습니다.break 과 continue 흐름을보다 정확하게 제어합니다.
줄 바꿈은 ‘continue’ 또는 ‘break’문 및 레이블 이름. 또한 레이블 이름과 관련 루프 사이에 다른 문이 없어야합니다.
| Sr. 아니요 | 라벨 및 설명 |
|---|---|
| 1 | 나누기가있는 레이블
레이블은 break와 함께 사용할 수 있으며 더 정확하게 흐름을 계속 제어 할 수 있습니다. |
| 2 | 계속으로 레이블 지정
'continue'또는 'break'문과 레이블 이름 사이에는 줄 바꿈이 허용되지 않습니다. |