Firebase-환경 설정
이 장에서는 기존 애플리케이션에 Firebase를 추가하는 방법을 보여줍니다. 우리는 필요합니다NodeJS. 아직없는 경우 다음 표에서 링크를 확인하십시오.
| Sr. 아니. | 소프트웨어 및 설명 |
|---|---|
| 1 | NodeJS and NPM NodeJS는 Firebase 개발에 필요한 플랫폼입니다. 우리의 체크 아웃 NodeJS 환경 설정을 . |
1 단계-Firebase 계정 만들기
여기 에서 Firebase 계정을 만들 수 있습니다 .
2 단계-Firebase 앱 만들기
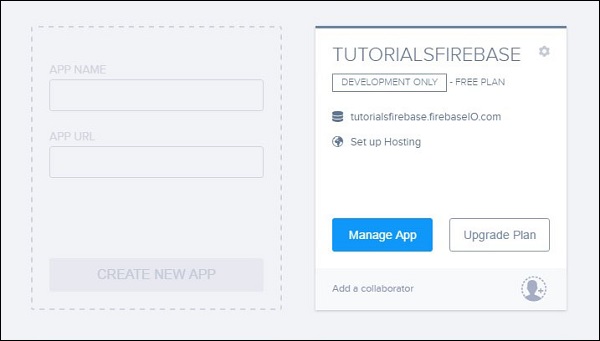
대시 보드 페이지에서 새 앱을 만들 수 있습니다. 다음 이미지는 우리가 만든 앱을 보여줍니다. 우리는Manage App 버튼을 눌러 앱에 들어갑니다.

3a 단계-기본 HTML / js 앱 만들기
앱을 배치 할 폴더를 생성하기 만하면됩니다. 그 폴더 안에는index.html 과 index.js파일. 앱의 헤더에 Firebase를 추가합니다.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>3b 단계-NPM 또는 Bower 사용
기존 앱을 사용하려는 경우 Firebase NPM 또는 Bowers 패키지를 사용할 수 있습니다. 앱 루트 폴더에서 다음 명령 중 하나를 실행합니다.
npm install firebase --savebower install firebase