Firebase-이벤트 유형
Firebase는 데이터 읽기를위한 여러 가지 이벤트 유형을 제공합니다. 가장 일반적으로 사용되는 몇 가지 방법이 아래에 설명되어 있습니다.
값
첫 번째 이벤트 유형은 value. 지난 장에서 가치를 사용하는 방법을 보여 드렸습니다. 이 이벤트 유형은 데이터가 변경 될 때마다 트리거되며 하위를 포함한 모든 데이터를 검색합니다.
child_added
이 이벤트 유형은 모든 플레이어와 새 플레이어가 데이터에 추가 될 때마다 한 번씩 트리거됩니다. 목록에서 추가 된 플레이어 및 이전 플레이어에 대한 액세스 권한을 얻으므로 목록 데이터를 읽는 데 유용합니다.
예
다음 예를 살펴 보겠습니다.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
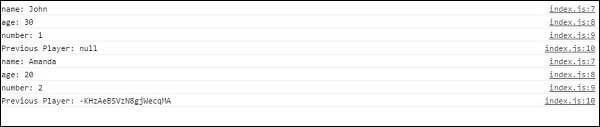
});우리는 다음과 같은 결과를 얻을 것입니다.

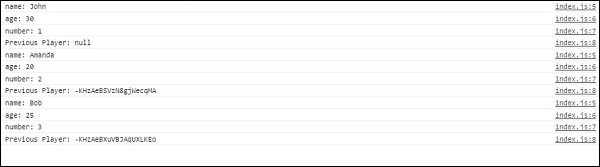
Bob이라는 새 플레이어를 추가하면 업데이트 된 데이터를 얻을 수 있습니다.

child_changed
이 이벤트 유형은 데이터가 변경 될 때 트리거됩니다.
예
다음 예를 살펴 보겠습니다.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});우리는 바꿀 수 있습니다 Bob ...에 Maria Firebase에서 업데이트를 가져옵니다.

child_removed
삭제 된 데이터에 대한 액세스 권한을 얻으려면 child_removed 이벤트 유형.
예
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});이제 Firebase에서 Maria를 삭제하여 알림을받을 수 있습니다.