Firebase-데이터 필터링
Firebase는 데이터를 필터링하는 여러 가지 방법을 제공합니다.
처음과 마지막으로 제한
첫 번째와 마지막의 한계가 무엇인지 이해합시다.
limitToFirst 메서드는 첫 번째 항목부터 시작하여 지정된 수의 항목을 반환합니다.
limitToLast 메서드는 마지막 항목부터 시작하여 지정된 수의 항목을 반환합니다.
우리의 예는 이것이 어떻게 작동하는지 보여줍니다. 데이터베이스에는 두 명의 플레이어 만 있으므로 쿼리를 한 명의 플레이어로 제한합니다.
예
다음 예를 살펴 보겠습니다.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
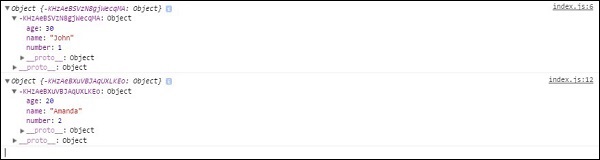
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});콘솔은 첫 번째 쿼리의 첫 번째 플레이어와 두 번째 쿼리의 마지막 플레이어를 기록합니다.

기타 필터
다른 Firebase 필터링 방법을 사용할 수도 있습니다. 그만큼startAt(), endAt() 그리고 equalTo()주문 방법과 결합 할 수 있습니다. 이 예에서는이를orderByChild() 방법.
예
다음 예를 살펴 보겠습니다.
var playersRef = firebase.database().ref("players/");
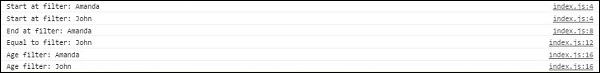
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});첫 번째 쿼리는 이름으로 요소를 정렬하고 이름으로 플레이어에서 필터링합니다. Amanda. 콘솔은 두 플레이어를 모두 기록합니다. 두 번째 쿼리는이 이름으로 쿼리를 종료하므로 "Amanda"를 기록합니다. 세 번째는 "John"이라는 이름을 가진 플레이어를 검색하고 있기 때문에 기록합니다.
네 번째 예는 필터를 "연령"값과 결합하는 방법을 보여줍니다. 문자열 대신 숫자를startAt() 나이는 숫자 값으로 표현되기 때문입니다.