Flexbox-항목 정렬
그만큼 align-items 속성은 다음과 같습니다. justify content. 그러나 여기서 항목은 교차 액세스 (수직)에 걸쳐 정렬되었습니다.
Usage −
align-items: flex-start | flex-end | center | baseline | stretch;이 속성은 다음 값을 허용합니다-
flex-start − 플렉스 아이템이 컨테이너 상단에 수직으로 정렬되었습니다.
flex-end − 플렉스 아이템이 컨테이너 하단에 수직으로 정렬되었습니다.
flex-center − 플렉스 아이템이 컨테이너 중앙에 수직으로 정렬되었습니다.
stretch − 플렉스 아이템은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬되었습니다.
baseline − 플렉스 항목은 텍스트의 기준선이 수평선을 따라 정렬되도록 정렬되었습니다.
플렉스 스타트
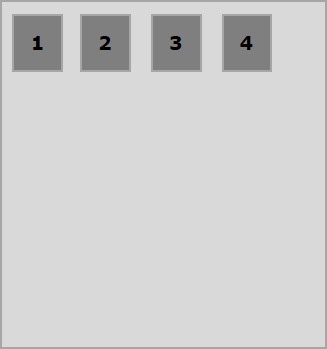
이 값을 속성 align-items에 전달하면 플렉스 항목이 컨테이너 상단에 수직으로 정렬되었습니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 엔드
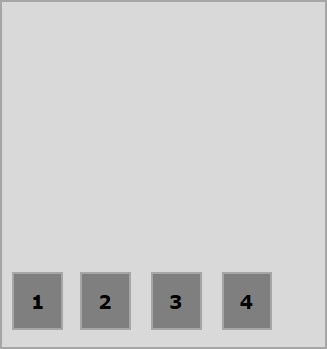
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너 하단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
센터
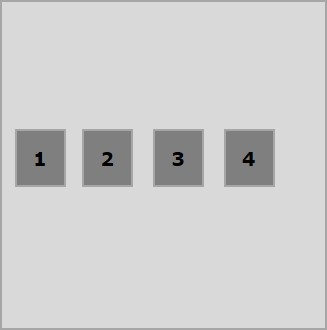
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너 중앙에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-center ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
뻗기
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. stretch ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
기준선
이 값을 속성에 전달할 때 align-items, 플렉스 항목은 텍스트의 기준선이 수평선을 따라 정렬되도록 정렬됩니다.
다음 예제는 값을 전달한 결과를 보여줍니다. baseline ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-