Flexbox-자기 정렬
이 속성은 다음과 유사합니다. align-items하지만 여기서는 개별 플렉스 항목에 적용됩니다.
Usage −
align-self: auto | flex-start | flex-end | center | baseline | stretch;이 속성은 다음 값을 허용합니다-
flex-start − 플렉스 아이템은 컨테이너 상단에 수직으로 정렬됩니다.
flex-end − 플렉스 아이템은 컨테이너 하단에 수직으로 정렬됩니다.
flex-center − 플렉스 아이템은 컨테이너 중앙에 수직으로 정렬됩니다.
Stretch − 플렉스 아이템은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.
baseline − 플렉스 아이템은 크로스 축의 기준선에 정렬됩니다.
플렉스 스타트
이 값을 align-self 속성에 전달하면 특정 flex-item이 컨테이너 상단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 엔드
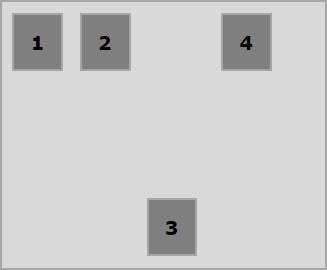
이 값을 속성에 전달할 때 align-self, 특정 플렉스 아이템은 컨테이너 하단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
센터
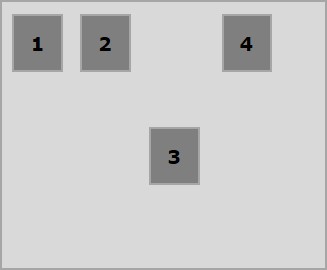
가치 전달에 center 재산에 align-self, 특정 flex-item은 컨테이너 중앙에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. center ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
뻗기
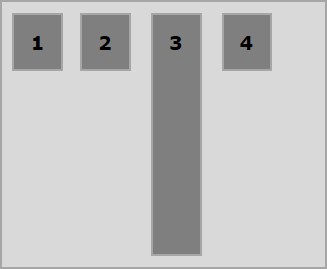
이 값을 속성에 전달할 때 align-self, 특정 플렉스 항목은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.

다음 예제는 값 stretch를 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-