Flexbox-퀵 가이드
C급격한 S타일 Sheets (CSS)는 웹 페이지를 표시 가능하게 만드는 프로세스를 단순화하기위한 단순한 디자인 언어입니다. CSS는 웹 페이지의 룩앤필 부분을 처리합니다.
CSS를 사용하여 텍스트 색상, 글꼴 스타일, 단락 사이의 간격, 열 크기 및 배치 방법, 사용되는 배경 이미지 또는 색상, 레이아웃 디자인, 다양한 장치 및 화면 크기에 대한 디스플레이 변형을 제어 할 수 있습니다. 뿐만 아니라 다양한 다른 효과.
상자의 위치와 크기를 결정하려면 CSS에서 사용 가능한 레이아웃 모드 중 하나를 사용할 수 있습니다.
The block layout −이 모드는 문서 레이아웃에 사용됩니다.
The inline layout −이 모드는 텍스트 레이아웃에 사용됩니다.
The table layout −이 모드는 테이블 레이아웃에 사용됩니다.
The table layout −이 모드는 요소의 위치를 지정하는 데 사용됩니다.
이러한 모든 모드는 문서, 텍스트, 표 등과 같은 특정 요소를 정렬하는 데 사용되지만 복잡한 웹 사이트를 레이아웃하는 완벽한 솔루션을 제공하는 것은 없습니다. 처음에는 플로팅 요소, 위치 지정 요소 및 테이블 레이아웃 (종종)의 조합을 사용하여 수행하는 데 사용됩니다. 그러나 플로트는 상자를 수평으로 만 배치 할 수 있습니다.
Flexbox 란 무엇입니까?
위에서 언급 한 모드 외에도 CSS3는 일반적으로 다음과 같은 또 다른 레이아웃 모드 Flexible Box를 제공합니다. Flexbox.
이 모드를 사용하면 복잡한 응용 프로그램 및 웹 페이지에 대한 레이아웃을 쉽게 만들 수 있습니다. 플로트와 달리 Flexbox 레이아웃은 상자의 방향, 정렬, 순서, 크기를 완벽하게 제어합니다.
Flexbox의 특징
다음은 Flexbox 레이아웃의 주목할만한 기능입니다.
Direction − 웹 페이지의 항목을 왼쪽에서 오른쪽, 오른쪽에서 왼쪽, 위에서 아래로, 아래에서 위로와 같은 방향으로 정렬 할 수 있습니다.
Order − Flexbox를 사용하여 웹 페이지 내용의 순서를 재정렬 할 수 있습니다.
Wrap − 웹 페이지 내용의 공간이 일정하지 않은 경우 (한 줄로) 여러 줄 (가로) 및 세로로 줄 바꿈 할 수 있습니다.
Alignment − Flexbox를 사용하면 컨테이너를 기준으로 웹 페이지의 콘텐츠를 정렬 할 수 있습니다.
Resize − Flexbox를 사용하면 페이지의 항목 크기를 사용 가능한 공간에 맞게 늘리거나 줄일 수 있습니다.
지원 브라우저
다음은 Flexbox를 지원하는 브라우저입니다.
- Chrome 29 이상
- Firefox 28 이상
- Internet Explorer 11 이상
- Opera 17+
- Safari 6.1 이상
- Android 4.4 이상
- iOS 7.1 이상
애플리케이션에서 Flexbox를 사용하려면 다음을 사용하여 플렉스 컨테이너를 생성 / 정의해야합니다. display 특성.
Usage −
display: flex | inline-flex이 속성은 두 가지 값을 허용합니다.
flex − 블록 레벨 플렉스 컨테이너를 생성합니다.
inline-flex − 인라인 플렉스 컨테이너 상자를 생성합니다.
이제 우리는 display 예제와 함께 속성.
굽힘
이 값을 display 속성에 전달하면 블록 수준 플렉스 컨테이너가 생성됩니다. 부모 컨테이너 (브라우저)의 전체 너비를 차지합니다.
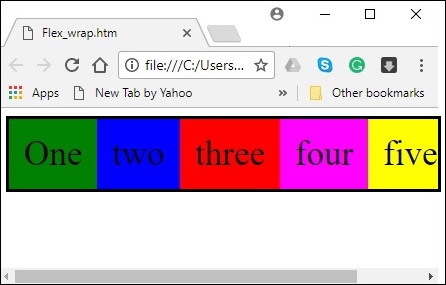
다음 예제는 블록 레벨 플렉스 컨테이너를 만드는 방법을 보여줍니다. 여기에서는 색상이 다른 6 개의 상자를 만들고 플렉스 컨테이너를 사용하여 보관했습니다.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
우리가 가치를 부여했기 때문에 flex ~로 display 속성에서 컨테이너는 컨테이너 (브라우저)의 너비를 사용합니다.
아래와 같이 컨테이너에 테두리를 추가하여이를 관찰 할 수 있습니다.
.container {
display:inline-flex;
border:3px solid black;
}다음 결과가 생성됩니다-
인라인 플렉스
이 값을 display속성, 인라인 레벨 플렉스 컨테이너가 생성됩니다. 콘텐츠에 필요한 자리를 차지합니다.
다음 예제는 인라인 플렉스 컨테이너를 만드는 방법을 보여줍니다. 여기에서는 색상이 다른 6 개의 상자를 만들고 인라인 플렉스 컨테이너를 사용하여 보관했습니다.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
인라인 플렉스 컨테이너를 사용했기 때문에 요소를 래핑하는 데 필요한 공간 만 차지했습니다.
그만큼 flex-direction 속성은 플렉스 컨테이너 (플렉스 아이템)의 요소가 배치되어야하는 방향을 지정하는 데 사용됩니다.
usage −
flex-direction: row | row-reverse | column | column-reverse이 속성은 네 가지 값을 허용합니다-
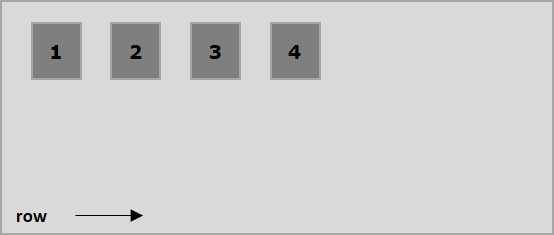
row − 컨테이너의 요소를 왼쪽에서 오른쪽으로 수평으로 정렬합니다.
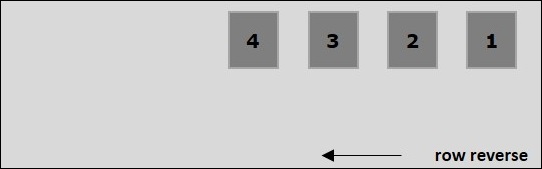
row-reverse − 컨테이너의 요소를 오른쪽에서 왼쪽으로 수평으로 정렬합니다.
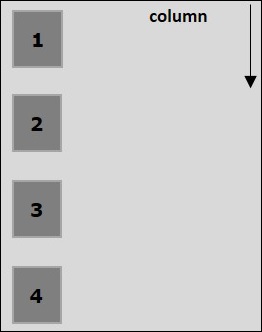
column − 컨테이너의 요소를 왼쪽에서 오른쪽으로 수직으로 정렬합니다.
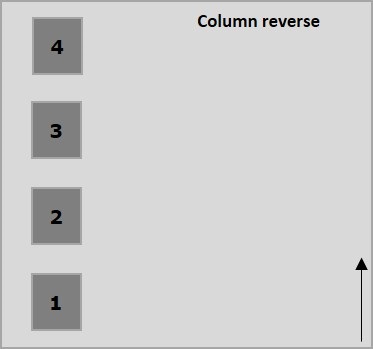
column-reverse − 컨테이너의 요소를 오른쪽에서 왼쪽으로 수직으로 정렬합니다.
이제 몇 가지 예제를 사용하여 direction 특성.
열
이 값을 direction 속성에서 컨테이너의 요소는 아래와 같이 왼쪽에서 오른쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. row받는 플렉스 방향 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
행 반전
이 값을 direction 속성에서 컨테이너의 요소는 아래와 같이 오른쪽에서 왼쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. row-reverse받는 플렉스 방향 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.row-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
기둥
이 값을 direction 속성에서 컨테이너의 요소는 아래와 같이 위에서 아래로 수직으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. column받는 플렉스 방향 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
열 반전
이 값을 direction 속성에서 컨테이너의 요소는 아래와 같이 아래에서 위로 수직으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. column-reverse받는 플렉스 방향 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.column-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
일반적으로 컨테이너 공간이 부족한 경우 나머지 플렉스 아이템은 아래와 같이 숨겨집니다.

그만큼 flex-wrap 속성은 플렉스 컨테이너가 단일 행인지 다중 행인지 제어를 지정하는 데 사용됩니다.
usage −
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverse이 속성은 다음 값을 허용합니다-
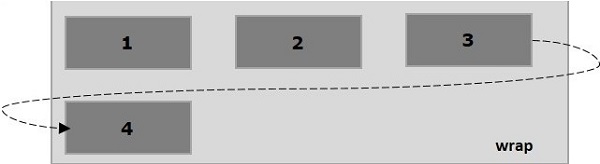
wrap − 공간이 부족한 경우 컨테이너의 요소 (flexitems)가 위에서 아래로 추가 플렉스 라인으로 래핑됩니다.
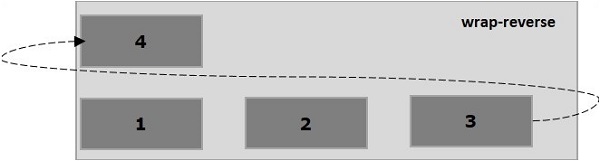
wrap-reverse − 공간이 부족한 경우 컨테이너의 요소 (플렉스 아이템)가 아래에서 위로 추가 플렉스 라인으로 래핑됩니다.
이제 우리는 wrap 예와 함께 속성.
싸다
가치 전달에 wrap 재산에 flex-wrap, 컨테이너의 요소는 아래와 같이 왼쪽에서 오른쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. wrap받는 플렉스 랩 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
랩 리버스
가치 전달에 wrap-reverse 재산에 flex-wrap, 컨테이너의 요소는 아래와 같이 왼쪽에서 오른쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. wrap-reverse받는 플렉스 랩 속성입니다. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
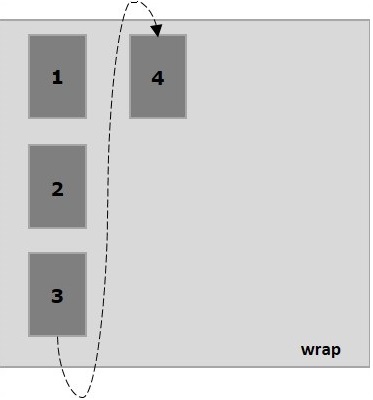
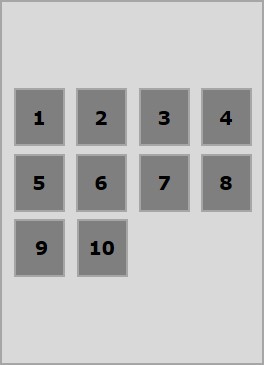
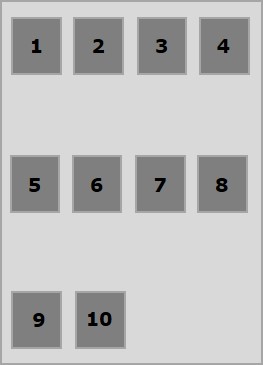
줄 바꿈 (열)
가치 전달에 wrap 재산에 flex-wrap 그리고 가치 column 재산에 flex-direction, 컨테이너의 요소는 아래와 같이 왼쪽에서 오른쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. wrap ~로 flex-wrap특성. 여기서는 flex-direction 값을 사용하여 색상이 다른 6 개의 상자를 만듭니다.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
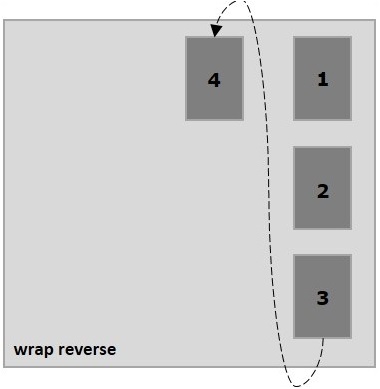
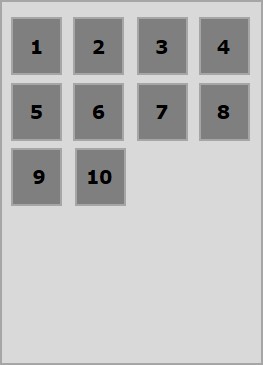
wrap-reverse (열)
가치 전달에 wrap-reverse 재산에 flex-wrap 그리고 가치 column 재산에 flex-direction, 컨테이너의 요소는 아래와 같이 왼쪽에서 오른쪽으로 수평으로 배열됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. wrap-reverse받는 플렉스 랩 속성입니다. 여기에서 우리는 서로 다른 색상과 flex-direction 값을 가진 6 개의 상자를 만듭니다.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
종종 아래와 같이 플렉스 아이템을 배열 한 후 컨테이너에 남아있는 여분의 공간을 관찰 할 수 있습니다.
속성 사용 justify-content, 의도 한대로 추가 공간을 배포하여 기본 축을 따라 내용을 정렬 할 수 있습니다. 플렉스 아이템이 라인을 넘칠 경우를 대비하여 정렬을 조정할 수도 있습니다.
usage −
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;이 속성은 다음 값을 허용합니다-
flex-start − 플렉스 아이템은 컨테이너의 시작 부분에 배치됩니다.
flex-end − 플렉스 아이템은 컨테이너 끝에 배치됩니다.
center − 플렉스 아이템은 컨테이너의 중앙에 위치하며, 추가 공간은 플렉스 아이템의 시작과 끝에서 균등하게 분배됩니다.
space-between − 추가 공간은 플렉스 아이템 사이에 균등하게 분배됩니다.
space-around − 추가 공간은 플렉스 아이템 사이에 균등하게 분배되어 컨테이너의 가장자리와 그 내용물 사이의 공간이 플렉스 아이템 사이의 공간의 절반이됩니다.
이제 예제와 함께 justify-content 속성을 사용하는 방법을 살펴 보겠습니다.
플렉스 스타트
이 값을 속성에 전달할 때 justify-content, flex-items는 컨테이너의 시작 부분에 배치됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 엔드
이 값을 속성에 전달할 때 justify-content, flex-items는 컨테이너 끝에 배치됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
센터
이 값을 속성에 전달할 때 justify-content, flex-items는 컨테이너의 중앙에 배치되며, 여기서 추가 공간은 flex-items의 시작과 끝에서 균등하게 분배됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. center ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
공간 사이
이 값을 속성에 전달할 때 justify-content, 여분의 공간은 두 개의 플렉스 아이템 사이의 공간이 동일하고 플렉스 아이템의 시작과 끝이 컨테이너의 가장자리에 닿도록 플렉스 아이템 사이에 균등하게 분배됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. space-between ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
공간 주변
이 값을 속성에 전달할 때 justify-content, 여분의 공간은 플렉스 아이템 사이에 균등하게 분배되어 두 플렉스 아이템 사이의 공간이 동일합니다. 그러나 컨테이너의 가장자리와 그 내용물 (플렉스 아이템의 시작과 끝) 사이의 공간은 플렉스 아이템 사이의 공간의 절반입니다.

다음 예제는 값을 전달한 결과를 보여줍니다. space-around ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
균등하게
이 값을 속성에 전달할 때 justify-content, 여분의 공간이 플렉스 아이템 사이에 균등하게 분배되어 두 플렉스 아이템 사이의 공간이 동일합니다 (가장자리까지의 공간 포함).

다음 예제는 값을 전달한 결과를 보여줍니다. space-evenly ~로 justify-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
그만큼 align-items 속성은 justify content. 그러나 여기서 항목은 교차 액세스 (수직)에 걸쳐 정렬되었습니다.
Usage −
align-items: flex-start | flex-end | center | baseline | stretch;이 속성은 다음 값을 허용합니다-
flex-start − 플렉스 아이템이 컨테이너 상단에 수직으로 정렬되었습니다.
flex-end − 플렉스 아이템이 컨테이너 하단에 수직으로 정렬되었습니다.
flex-center − 플렉스 아이템이 컨테이너 중앙에 수직으로 정렬되었습니다.
stretch − 플렉스 아이템은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬되었습니다.
baseline − 플렉스 항목은 텍스트의 기준선이 수평선을 따라 정렬되도록 정렬되었습니다.
플렉스 스타트
이 값을 align-items 속성에 전달하면 플렉스 항목이 컨테이너 상단에 수직으로 정렬되었습니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 엔드
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너 하단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
센터
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너 중앙에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-center ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
뻗기
이 값을 속성에 전달할 때 align-items, flex-items는 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. stretch ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
기준선
이 값을 속성에 전달할 때 align-items, 플렉스 항목은 텍스트의 기준선이 수평선을 따라 정렬되도록 정렬됩니다.
다음 예제는 값을 전달한 결과를 보여줍니다. baseline ~로 align-items 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
flex-container에 여러 줄이있는 경우 (when, flex-wrap : wrap) align-content 속성은 컨테이너 내의 각 줄 정렬을 정의합니다.
Usage −
align-content: flex-start | flex-end | center | space-between | space-around | stretch;이 속성은 다음 값을 허용합니다-
stretch − 콘텐츠의 선이 늘어나 나머지 공간을 채 웁니다.
flex-start − 내용물의 모든 라인은 용기의 시작 부분에 포장됩니다.
flex-end − 내용물의 모든 라인은 용기 끝에 포장됩니다.
center − 내용물의 모든 라인은 용기 중앙에 포장됩니다.
space-between − 여분의 공간은 라인 사이에 균등하게 분배됩니다.
space-around − 여분의 공간은 각 라인 주위에 동일한 공간 (첫 번째 라인과 마지막 라인 포함)으로 라인 사이에 균등하게 분배됩니다.
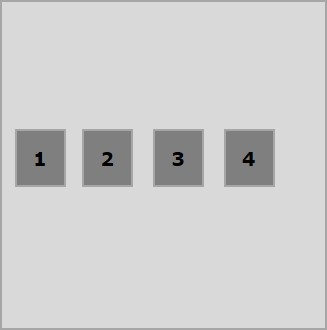
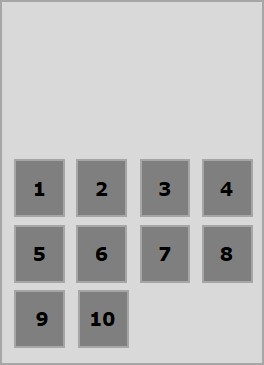
센터
이 값을 속성에 전달할 때 align-content, 모든 라인은 컨테이너 중앙에 포장됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. center ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
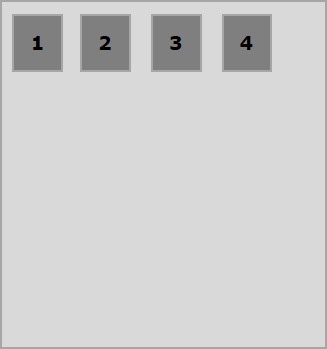
플렉스 스타트
이 값을 속성에 전달할 때 align-content, 모든 라인은 컨테이너의 시작 부분에 포장됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
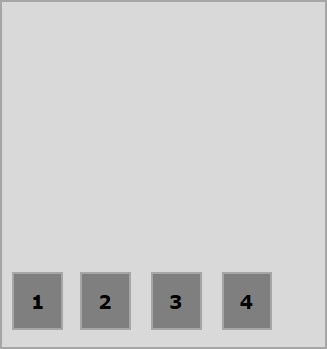
플렉스 엔드
이 값을 속성에 전달할 때 align-content, 모든 라인은 컨테이너의 끝에 포장됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
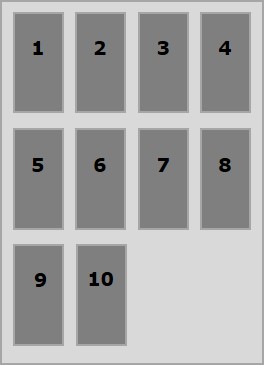
뻗기
이 값을 속성에 전달할 때 align-content, 선이 늘어나 나머지 공간을 채 웁니다.

다음 예제는 값을 전달한 결과를 보여줍니다. stretch ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
공간 주변
이 값을 속성에 전달할 때 align-content, 여분의 공간은 각 행 주위에 동일한 공간 (첫 번째 및 마지막 행 포함)을 사용하여 행 사이에 균등하게 분배됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. space-around ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
공간 사이
이 값을 속성에 전달할 때 align-content, 여분의 공간은 라인 사이에 균등하게 분배되며 첫 번째 라인은 상단에 있고 마지막 라인은 컨테이너 하단에 있습니다.

다음 예제는 값을 전달한 결과를 보여줍니다. space-between ~로 align-content 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
그만큼 flex-order 속성은 flexbox 항목의 순서를 정의하는 데 사용됩니다.
다음 예는 order특성. 여기에서는 레이블이 1, 2, 3, 4, 5, 6 인 6 개의 색상 상자를 같은 순서로 정렬하고 다음을 사용하여 1, 2, 5, 6, 3, 4 순서로 다시 정렬합니다. flex-order 속성.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
-ve 주문
또한 아래와 같이 -ve 값을 주문에 할당 할 수 있습니다.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 기준
우리는 flex-basis 속성을 사용하여 공간이 배포되기 전에 플렉스 아이템의 기본 크기를 정의합니다.
다음 예제는 flex-basis 속성의 사용법을 보여줍니다. 여기에서는 3 개의 색상 상자를 만들고 크기를 150 픽셀로 고정합니다.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 성장
우리는 flex-grow 속성을 설정하려면 flex-grow인자. 컨테이너에 과도한 공간이있는 경우 특정 플렉스 아이템이 얼마나 커야 하는지를 지정합니다.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 수축
flex-shrink 속성을 사용하여 shrink-factor. 컨테이너에 공간이 충분하지 않은 경우 플렉스 항목이 축소되어야하는 정도를 지정합니다.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
굽힘
이 세 가지 속성 모두에 한 번에 값을 설정하는 방법이 있습니다. 그것은이라고flex. 이 속성을 사용하면 한 번에 flex-grow, flex-shrink 및 flex-basis 값으로 값을 설정할 수 있습니다. 다음은이 속성의 구문입니다.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}이 속성은 다음과 유사합니다. align-items하지만 여기서는 개별 플렉스 항목에 적용됩니다.
Usage −
align-self: auto | flex-start | flex-end | center | baseline | stretch;이 속성은 다음 값을 허용합니다-
flex-start − 플렉스 아이템은 컨테이너 상단에 수직으로 정렬됩니다.
flex-end − 플렉스 아이템은 컨테이너 하단에 수직으로 정렬됩니다.
flex-center − 플렉스 아이템은 컨테이너 중앙에 수직으로 정렬됩니다.
Stretch − 플렉스 아이템은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.
baseline − 플렉스 아이템은 크로스 축의 기준선에 정렬됩니다.
플렉스 스타트
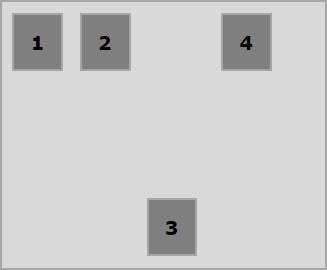
이 값을 align-self 속성에 전달하면 특정 flex-item이 컨테이너 상단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-start ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
플렉스 엔드
이 값을 속성에 전달할 때 align-self, 특정 플렉스 아이템이 컨테이너 하단에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. flex-end ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
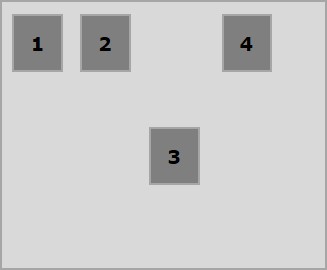
센터
가치 전달에 center 재산에 align-self, 특정 flex-item은 컨테이너 중앙에 수직으로 정렬됩니다.

다음 예제는 값을 전달한 결과를 보여줍니다. center ~로 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-
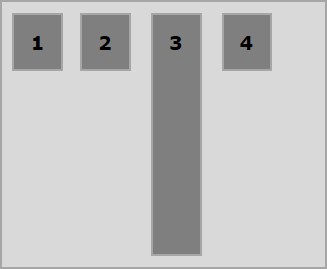
뻗기
이 값을 속성에 전달할 때 align-self, 특정 플렉스 항목은 컨테이너의 전체 수직 공간을 채우도록 수직으로 정렬됩니다.

다음 예제는 값 stretch를 align-self 특성.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>다음 결과가 생성됩니다-