GWT Highcharts-환경 설정
이 튜토리얼은 Highcharts 및 GWT Framework로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 튜토리얼은 또한 GWT 프레임 워크를 설정하기 전에 컴퓨터에서 JDK, Tomcat 및 Eclipse를 설정하는 방법을 알려줍니다.
시스템 요구 사항
GWT에는 JDK 1.6 이상이 필요하므로 첫 번째 요구 사항은 컴퓨터에 JDK를 설치하는 것입니다.
| JDK | 1.6 이상. |
|---|---|
| 기억 | 최소 요구 사항이 없습니다. |
| 디스크 공간 | 최소 요구 사항이 없습니다. |
| 운영 체제 | 최소 요구 사항이 없습니다. |
주어진 단계에 따라 GWT 애플리케이션 개발을 시작하도록 환경을 설정하십시오.
1 단계-컴퓨터에서 Java 설치 확인
이제 콘솔을 열고 다음 java 명령을 실행하십시오.
| OS | 직무 | 명령 |
|---|---|---|
| Windows | 명령 콘솔 열기 | c : \> 자바 버전 |
| Linux | 명령 터미널 열기 | $ 자바 버전 |
| Mac | 터미널 열기 | 기계 : ~ joseph $ java -version |
모든 운영 체제의 출력을 확인하겠습니다.
| Sr. 아니. | OS 및 생성 된 출력 |
|---|---|
| 1 | Windows 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 2 | Linux 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) ava HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 삼 | Mac 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) 64 비트 서버 VM (빌드 17.0-b17, 혼합 모드, 공유) |
2 단계-JDK (Java Development Kit) 설정
Java가 설치되어 있지 않은 경우 Oracle Java 사이트 : Java SE Downloads 에서 Java SDK (Software Development Kit)를 설치할 수 있습니다 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있으며, 제공된 지침에 따라 설치 및 구성을 구성합니다. 마지막으로 java 및 javac (일반적으로 각각 java_install_dir / bin 및 java_install_dir)가 포함 된 디렉토리를 참조하도록 PATH 및 JAVA_HOME 환경 변수를 설정합니다.
설정 JAVA_HOME시스템에서 Java가 설치된 기본 디렉토리 위치를 가리키는 환경 변수. 예를 들면
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 환경 변수 JAVA_HOME을 C : \ Program Files \ Java \ jdk1.6.0_21로 설정합니다. |
| 2 | Linux 내보내기 JAVA_HOME = / usr / local / java-current |
| 삼 | Mac export JAVA_HOME = / Library / Java / Home |
시스템 경로에 Java 컴파일러 위치를 추가합니다.
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 문자열; % JAVA_HOME % \ bin을 시스템 변수 Path 끝에 추가합니다. |
| 2 | Linux 내보내기 PATH = $ PATH : $ JAVA_HOME / bin / |
| 삼 | Mac 필요하지 않음 |
또는 Borland JBuilder, Eclipse, IntelliJ IDEA 또는 Sun ONE Studio와 같은 IDE (통합 개발 환경)를 사용하는 경우 간단한 프로그램을 컴파일하고 실행하여 IDE가 Java를 설치 한 위치를 알고 있는지 확인하고 그렇지 않으면 주어진 문서에 따라 적절한 설정을 수행합니다. IDE의.
3 단계-Eclipse IDE 설정
이 튜토리얼의 모든 예제는 Eclipse IDE를 사용하여 작성되었습니다. 따라서 운영 체제를 기반으로 컴퓨터에 최신 버전의 Eclipse를 설치해야합니다.
Eclipse IDE를 설치하려면 다음에서 최신 Eclipse 바이너리를 다운로드하십시오. https://www.eclipse.org/downloads/. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다. 예를 들어 Windows의 C : \ eclipse 또는 Linux / Unix의 / usr / local / eclipse에서 마지막으로 PATH 변수를 적절하게 설정하십시오.
Windows 시스템에서 다음 명령을 실행하여 Eclipse를 시작하거나 eclipse.exe를 두 번 클릭하면됩니다.
%C:\eclipse\eclipse.exeEclipse는 Unix (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 시작할 수 있습니다.
$/usr/local/eclipse/eclipse성공적으로 시작한 후 모든 것이 정상이면 다음과 같은 결과가 표시됩니다.

4 단계 : Eclipse 용 GWT SDK 및 플러그인 설치
Eclipse 용 플러그인 (SDK 포함) 링크에 제공된 지침 에 따라 컴퓨터에 설치된 GWT SDK 및 Eclipse 용 플러그인 버전을 설치하십시오.
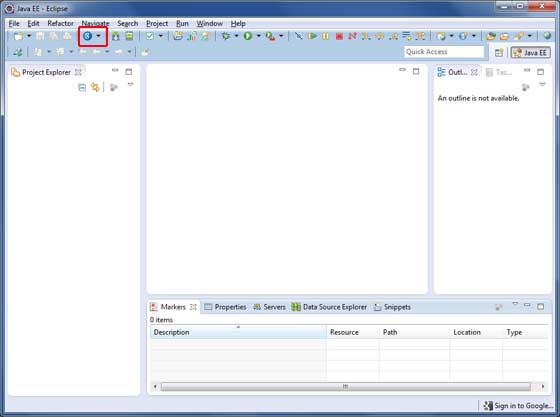
GWT 플러그인을 성공적으로 설정 한 후 모든 것이 정상이면 다음 화면이 표시되어야합니다. Google icon 아래와 같이 빨간색 직사각형으로 표시됨-

5 단계 : Highcharts 설치
다운로드 페이지 에서 최신 Highcharts jar를 다운로드 하고 프로젝트의 클래스 경로에 추가합니다.
<project-name> .gwt.xml 파일에 다음 항목을 추가하십시오.
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/><project-name> .html 파일에 다음 항목을 추가하십시오.
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />