GWT Highcharts-퀵 가이드
GWT Highcharts GWT 애플리케이션 내에서 우아하고 기능이 풍부한 Highcharts 시각화를 제공하는 오픈 소스 Java 기반 라이브러리이며 GWT 위젯 라이브러리와 함께 사용할 수 있습니다.
풍모
Compatible-모든 최신 브라우저는 iPhone / iPad 브라우저 및 Internet Explorer 6 이상과 함께 지원됩니다. 최신 브라우저는 그래픽 렌더링에 SVG를 사용하고 레거시 Internet Explorer 그래픽은 VML을 사용하여 그려집니다.
Pure Java -Java 메소드에서 완전한 Highcharts API를 사용할 수 있으므로 JavaScript가 필요하지 않습니다.
No Flash -Highcharts는 기본 브라우저 기술을 사용하므로 최신 모바일 장치에서 수정없이 차트를 실행할 수 있으므로 Flash 플레이어 또는 Java와 같은 클라이언트 측 플러그인이 필요하지 않습니다.
Clean Syntax -대부분의 메소드는 체인이 가능하므로 JSON처럼 엄격한 구문을 사용하여 차트의 구성 옵션을 관리 할 수 있습니다.
Dynamic-시리즈 및 포인트는 차트 생성 후 언제든지 동적으로 추가 할 수 있습니다. 이벤트 후크가 지원됩니다. 서버 상호 작용이 지원됩니다.
Documented -Highcharts API는 수많은 코드 및 구문 예제와 함께 철저히 문서화됩니다.
이 튜토리얼은 Highcharts 및 GWT Framework로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 튜토리얼은 또한 GWT 프레임 워크를 설정하기 전에 컴퓨터에서 JDK, Tomcat 및 Eclipse를 설정하는 방법을 알려줍니다.
시스템 요구 사항
GWT에는 JDK 1.6 이상이 필요하므로 첫 번째 요구 사항은 컴퓨터에 JDK를 설치하는 것입니다.
| JDK | 1.6 이상. |
|---|---|
| 기억 | 최소 요구 사항이 없습니다. |
| 디스크 공간 | 최소 요구 사항이 없습니다. |
| 운영 체제 | 최소 요구 사항이 없습니다. |
주어진 단계에 따라 GWT 애플리케이션 개발을 시작하도록 환경을 설정하십시오.
1 단계-컴퓨터에서 Java 설치 확인
이제 콘솔을 열고 다음 java 명령을 실행하십시오.
| OS | 직무 | 명령 |
|---|---|---|
| Windows | 명령 콘솔 열기 | c : \> 자바 버전 |
| Linux | 명령 터미널 열기 | $ 자바 버전 |
| Mac | 터미널 열기 | 기계 : ~ joseph $ java -version |
모든 운영 체제의 출력을 확인하겠습니다.
| Sr. 아니. | OS 및 생성 된 출력 |
|---|---|
| 1 | Windows 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 2 | Linux 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) ava HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 삼 | Mac 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) 64 비트 서버 VM (빌드 17.0-b17, 혼합 모드, 공유) |
2 단계-JDK (Java Development Kit) 설정
Java가 설치되어 있지 않은 경우 Oracle Java 사이트 : Java SE Downloads 에서 Java SDK (Software Development Kit)를 설치할 수 있습니다 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있으며, 제공된 지침에 따라 설치 및 구성을 구성합니다. 마지막으로 java 및 javac (일반적으로 각각 java_install_dir / bin 및 java_install_dir)가 포함 된 디렉토리를 참조하도록 PATH 및 JAVA_HOME 환경 변수를 설정합니다.
설정 JAVA_HOME시스템에서 Java가 설치된 기본 디렉토리 위치를 가리키는 환경 변수. 예를 들면
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 환경 변수 JAVA_HOME을 C : \ Program Files \ Java \ jdk1.6.0_21로 설정합니다. |
| 2 | Linux 내보내기 JAVA_HOME = / usr / local / java-current |
| 삼 | Mac export JAVA_HOME = / Library / Java / Home |
시스템 경로에 Java 컴파일러 위치를 추가합니다.
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 문자열; % JAVA_HOME % \ bin을 시스템 변수 Path 끝에 추가합니다. |
| 2 | Linux 내보내기 PATH = $ PATH : $ JAVA_HOME / bin / |
| 삼 | Mac 필요하지 않음 |
또는 Borland JBuilder, Eclipse, IntelliJ IDEA 또는 Sun ONE Studio와 같은 IDE (통합 개발 환경)를 사용하는 경우 간단한 프로그램을 컴파일하고 실행하여 IDE가 Java를 설치 한 위치를 알고 있는지 확인하고 그렇지 않으면 주어진 문서에 따라 적절한 설정을 수행합니다. IDE의.
3 단계-Eclipse IDE 설정
이 튜토리얼의 모든 예제는 Eclipse IDE를 사용하여 작성되었습니다. 따라서 운영 체제를 기반으로 컴퓨터에 최신 버전의 Eclipse를 설치해야합니다.
Eclipse IDE를 설치하려면 다음에서 최신 Eclipse 바이너리를 다운로드하십시오. https://www.eclipse.org/downloads/. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다. 예를 들어 Windows의 C : \ eclipse 또는 Linux / Unix의 / usr / local / eclipse에서 마지막으로 PATH 변수를 적절하게 설정하십시오.
Windows 시스템에서 다음 명령을 실행하여 Eclipse를 시작하거나 eclipse.exe를 두 번 클릭하면됩니다.
%C:\eclipse\eclipse.exeEclipse는 Unix (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 시작할 수 있습니다.
$/usr/local/eclipse/eclipse성공적으로 시작한 후 모든 것이 정상이면 다음과 같은 결과가 표시됩니다.

4 단계 : Eclipse 용 GWT SDK 및 플러그인 설치
Eclipse 용 플러그인 (SDK 포함) 링크에 제공된 지침 에 따라 컴퓨터에 설치된 GWT SDK 및 Eclipse 용 플러그인 버전을 설치하십시오.
GWT 플러그인을 성공적으로 설정 한 후 모든 것이 정상이면 다음 화면이 표시되어야합니다. Google icon 아래와 같이 빨간색 직사각형으로 표시됨-

5 단계 : Highcharts 설치
다운로드 페이지 에서 최신 Highcharts jar를 다운로드 하고 프로젝트의 클래스 경로에 추가합니다.
<project-name> .gwt.xml 파일에 다음 항목을 추가하십시오.
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/><project-name> .html 파일에 다음 항목을 추가하십시오.
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />이 장에서는 GWT에서 Highcharts API를 사용하여 차트를 그리는 데 필요한 구성을 보여줍니다.
1 단계 : GWT 애플리케이션 생성
다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.html 및 HelloWorld.java 를 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>구성을 이해 한 후 마지막에 업데이트 된 HelloWorld.java를 볼 수 있습니다.
2 단계 : 구성 만들기
차트 생성
차트의 유형, 제목 및 부제를 구성합니다.
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");x 축
X 축에 표시 할 티커를 구성합니다.
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");y 축
Y 축에 표시 할 제목, 플롯 라인을 구성합니다.
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");툴팁
툴팁을 구성합니다. 값 (y 축) 뒤에 추가 할 접미사를 입력합니다.
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);전설
다른 속성과 함께 차트 오른쪽에 표시 할 범례를 구성합니다.
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);시리즈
차트에 표시 할 데이터를 구성합니다. 계열은이 배열의 각 요소가 차트의 단일 선을 나타내는 배열입니다.
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);3 단계 : 상위 패널에 차트를 추가합니다.
루트 패널에 차트를 추가하고 있습니다.
RootPanel.get().add(chart);예
구성 구문을 더 이해하려면 다음 예제를 고려하십시오.
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}결과
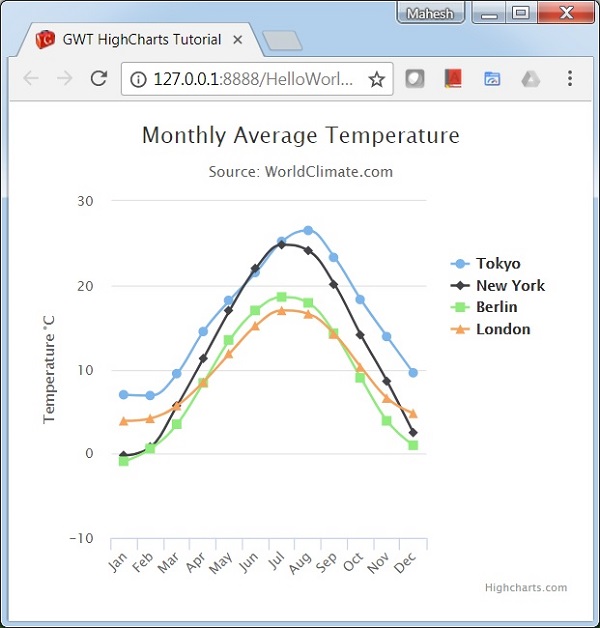
결과를 확인하십시오.

선 차트는 선 / 스플라인 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 선 및 스플라인 기반 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 기선 기본 라인 차트. |
| 2 | 데이터 레이블 사용 데이터 레이블이있는 차트. |
| 삼 | 시계열, 확대 / 축소 가능 시계열 차트. |
| 4 | 반전 된 축이있는 스플라인 축이 반전 된 스플라인 차트. |
| 5 | 기호가있는 스플라인 열 / 비 기호를 사용한 스플라인 차트. |
| 6 | 플롯 밴드가있는 스플라인 플롯 밴드가있는 스플라인 차트. |
영역 차트는 영역 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 영역 기반 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 기본 영역 기본 영역 차트. |
| 2 | 음수 값이있는 영역 음수 값이있는 영역 차트입니다. |
| 삼 | 누적 영역 영역이 서로 겹쳐있는 차트입니다. |
| 4 | 백분율 영역 백분율 용어로 데이터가있는 차트. |
| 5 | 누락 된 점이있는 영역 데이터에 누락 된 점이있는 차트. |
| 6 | 반전 된 축 반전 된 축을 사용하는 영역. |
| 7 | 영역 스플라인 스플라인을 사용한 영역 차트. |
막대 차트는 막대 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 막대 기반 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 기본 바 기본 막대 차트. |
| 2 | 누적 막대 막대가 서로 겹쳐있는 막대 차트. |
| 삼 | 음수 값이있는 막대 차트 음수 값이있는 막대 차트. |
기둥 형 차트는 기둥 형 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 열 기반 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 기본 컬럼 기본 열 차트. |
| 2 | 음수 값이있는 열 음수 값이있는 기둥 형 차트입니다. |
| 삼 | 누적 컬럼 열이 서로 겹쳐있는 차트입니다. |
| 4 | 누적 및 그룹화 열 누적 및 그룹화 형식의 열이있는 차트. |
| 5 | 누적 비율이있는 열 누적 비율이있는 차트. |
| 6 | 회전 된 레이블이있는 열 열에 레이블이 회전 된 열 차트. |
| 7 | 컬럼 범위 범위를 사용하는 기둥 형 차트. |
원형 차트는 원형 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 원형 기반 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 기본 파이 기본 원형 차트. |
| 2 | 전설이있는 파이 범례가있는 원형 차트. |
| 삼 | 도넛 차트 도넛 차트. |
다음은 기본 분산 형 차트의 예입니다.
Highcharts 구성 구문 장 에서 차트를 그리는 데 사용 된 구성을 이미 살펴 보았습니다 .
기본 분산 형 차트의 예는 다음과 같습니다.
구성
이제 추가 구성 / 단계를 살펴 보겠습니다.
시리즈
분산 형으로 차트 유형을 구성합니다. series.type차트의 계열 유형을 결정합니다. 여기에서 기본값은 "line"입니다.
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);예
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}결과
결과를 확인하십시오.

동적 차트는 차트 렌더링 후 데이터가 변경 될 수있는 데이터 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 동적 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 매초 스플라인 업데이트 매초 업데이트되는 스플라인 차트. |
| 2 | 포인트를 추가하려면 클릭하세요. 포인트 추가 기능이있는 차트. |
혼합형 차트는 혼합형 차트를 그리는 데 사용됩니다. 예를 들어 원형 차트가있는 막대 차트입니다. 이 섹션에서는 다양한 유형의 조합 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 열, 선 및 원형 열, 선 및 원형 차트. |
| 2 | 이중 축, 라인 및 컬럼 이중 축, 선 및 열이있는 차트. |
| 삼 | 다중 축 여러 축이있는 차트. |
| 4 | 회귀선이있는 분산 형 회귀선이있는 분산 형 차트. |
3D 차트는 3 차원 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의 3D 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 3D 기둥 3D 기둥 차트. |
| 2 | 3D 분산 형 3D 분산 형 차트. |
| 삼 | 3D 파이 3D 원형 차트. |
맵 차트는 히트 맵 또는 트리 맵 차트를 그리는 데 사용됩니다. 이 섹션에서는 다양한 유형의지도 차트에 대해 설명합니다.
| Sr. 아니. | 차트 유형 및 설명 |
|---|---|
| 1 | 히트 맵 히트 맵. |
| 2 | 트리 맵 트리 맵. |