대화 디자인
대화는 둘 이상의 존재 또는 시스템 간의 상호 작용 구성입니다. HCI에서 대화는 세 가지 수준에서 공부됩니다.
Lexical − 아이콘 모양, 실제 누른 키 등이이 수준에서 처리됩니다.
Syntactic − 인터랙션에서 입력과 출력의 순서는이 수준에서 설명됩니다.
Semantic −이 수준에서 내부 응용 프로그램 / 데이터에 대한 대화 효과가 처리됩니다.
대화 표현
대화를 표현하려면 두 가지 목적에 맞는 공식적인 기술이 필요합니다.
제안 된 디자인을 더 나은 방식으로 이해하는 데 도움이됩니다.
사용성 문제를 식별하기 위해 대화 상자를 분석하는 데 도움이됩니다. 예 : "디자인이 실제로 실행 취소를 지원합니까?"와 같은 질문 대답 할 수 있습니다.
형식주의 소개
대화를 의미하는 데 사용할 수있는 형식주의 기법이 많이 있습니다. 이 장에서 우리는 이러한 형식주의 기법 중 세 가지에 대해 논의 할 것입니다.
- 상태 전이 네트워크 (STN)
- 주 차트
- 고전적인 페트리 그물
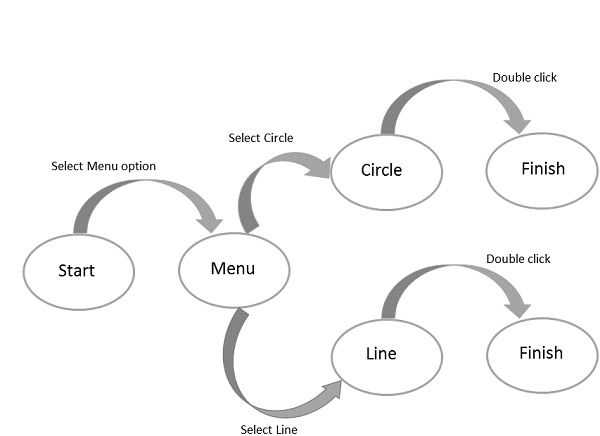
상태 전환 네트워크 (STN)
STN은 가장 자발적이며 대화가 기본적으로 시스템의 한 상태에서 다음 상태로의 진행을 나타냄을 알고 있습니다.
STN의 구문은 다음 두 엔티티로 구성됩니다.
Circles − 원은 상태에 이름을 부여하여 브랜드가 지정된 시스템 상태를 나타냅니다.
Arcs − 원은 호가 시작되는 상태에서 종료되는 상태로 전환되는 동작 / 이벤트를 나타내는 호와 연결됩니다.
STN 다이어그램

StateCharts
StateCharts는 FSM (Finite State Machine)을 확장하고 동시성을 처리하며 FSM에 메모리를 추가하는 복잡한 반응 시스템을 나타냅니다. 또한 복잡한 시스템 표현을 단순화합니다. StateCharts에는 다음과 같은 상태가 있습니다.
Active state − 기본 FSM의 현재 상태.
Basic states − 이들은 개별 상태이며 다른 상태로 구성되지 않습니다.
Super states −이 상태는 다른 상태로 구성됩니다.
삽화
각 기본 상태 b에 대해 b를 포함하는 수퍼 상태를 조상 상태라고합니다. 수퍼 상태는 활성화 될 때마다 하위 상태 중 정확히 하나만 활성화 된 경우 OR 수퍼 상태라고합니다.
동전을 넣을 때 병을 분배하는 기계의 StateChart 구성을 살펴 보겠습니다.

위의 다이어그램은 병 분배기의 전체 절차를 설명합니다. 동전을 넣은 후 버튼을 누르면 기계가 병 채우기와 분배 모드 사이를 전환합니다. 필요한 요청 병이 있으면 병을 분배합니다. 백그라운드에서는 막힌 병을 제거하는 또 다른 절차가 실행됩니다. 4 단계의 'H'기호는 향후 액세스를 위해 절차가 기록에 추가되었음을 나타냅니다.
페트리 네츠
Petri Net은-장소, 전환, 호 및 토큰과 같은 네 가지 행동 요소를 가진 간단한 능동 행동 모델입니다. Petri Nets는 이해하기 쉽도록 그래픽 설명을 제공합니다.
Place−이 요소는 반응 시스템의 수동 요소를 상징하는 데 사용됩니다. 장소는 원으로 표시됩니다.
Transition−이 요소는 반응 시스템의 활성 요소를 상징하는 데 사용됩니다. 전환은 정사각형 / 직사각형으로 표시됩니다.
Arc−이 요소는 인과 관계를 나타내는 데 사용됩니다. 호는 화살표로 표시됩니다.
Token−이 요소는 변경 될 수 있습니다. 토큰은 채워진 작은 원으로 표시됩니다.
시각적 사고
시각 자료는 그림, 스케치,지도, 다이어그램, 사진 등의 형태로 오래 전부터 의사 소통 과정을 지원해 왔습니다. 오늘날의 세계에서 기술의 발명과 그 이상의 성장으로 사고와 같은 시각 정보에 대한 새로운 잠재력이 제공됩니다. 추리. 연구에 따르면 인간-컴퓨터 상호 작용 (HCI) 설계에서 시각적 사고의 명령은 아직 완전히 발견되지 않았습니다. 그래서 HCI 디자인의 감각 만들기 활동에서 시각적 사고를 지원하는 이론을 배우자.
시각적 사고에 대해 이야기하기위한 초기 용어가 발견되었습니다. 여기에는 웹 정보 디자인의 맥락에서 시각적 즉각 성, 시각적 자극, 시각적 임피던스 및 시각적 은유, 유추 및 연관과 같은 개념이 포함되었습니다.
따라서이 디자인 프로세스는 디자인 프로세스 동안 논리적이고 협력적인 방법으로 적합하게되었습니다. 개념을 개별적으로 간략하게 논의하겠습니다.
시각적 즉각 성
시각적 표현에서 정보를 이해하는 데 도움이되는 추론 과정입니다. 이 용어는 시간 관련 품질을 강조하기 위해 선택되며, 이는 디자인에 의해 추론이 얼마나 잘 촉진되었는지를 나타내는 지표로도 사용됩니다.
시각적 자극
시각적 자극은 표현의 맥락 적 측면에서 참여 증가를 목표로하는 자극으로 정의됩니다.
시각적 임피던스
그것은 표현의 디자인을 방해하기 때문에 시각적 즉각적인 것과 반대되는 것으로 인식됩니다. 추론과 관련하여 임피던스는 더 느린 인식으로 표현 될 수 있습니다.
시각적 은유, 연상, 유추, 납치 및 혼합
또 다른 익숙한 아이디어의 관점에서 아이디어를 이해하기 위해 시각적 데모를 사용할 때이를 시각적 은유라고합니다.
시각적 비유와 개념적 혼합은 은유와 유사합니다. 유추는 특정에서 다른 것으로의 함축으로 정의 될 수 있습니다. 개념적 혼합은 다양한 상황에서 요소와 중요한 관계의 조합으로 정의 할 수 있습니다.
HCI 설계는 위에서 언급 한 개념을 사용하면 큰 이점을 얻을 수 있습니다. 이 개념은 HCI와 디자인 프로세스에서 시각적 절차의 사용을 지원하는 데 실용적입니다.
직접 조작 프로그래밍
직접 조작은 좋은 형태의 인터페이스 디자인으로 호평을 받았으며 사용자들에게 호평을 받고 있습니다. 이러한 프로세스는 많은 소스를 사용하여 입력을 얻고 최종적으로 내장 도구 및 프로그램을 사용하여 사용자가 원하는대로 출력으로 변환합니다.
“직접성”은 주로 조작 프로그래밍에 기여하는 현상으로 간주되었습니다. 다음과 같은 두 가지 측면이 있습니다.
- Distance
- 직접 참여
거리
거리는 사용자의 목표와 사용자가 처리하는 시스템이 제공하는 설명 수준 사이의 간격을 결정하는 인터페이스입니다. 이를 Gulf of Execution 및 Gulf of Evaluation이라고 합니다.
The Gulf of Execution
Gulf of Execution은 사용자의 목표와 해당 목표를 구현하는 장치 사이의 간격 / 간격을 정의합니다. 사용성의 주요 목표 중 하나는 장벽을 제거하고 작업 흐름을 방해하는 의도 된 작업에서 사용자의주의가 산만 해지는 것을 최소화하는 단계를 따라이 간격을 줄이는 것입니다.
The Gulf of Evaluation
Gulf of Evaluation은 사용자가 설계의 시스템에서 해석 한 기대치를 표현한 것입니다. Donald Norman에 따르면, 시스템이 쉽게 얻을 수 있고, 해석하기 쉬우 며, 시스템에 대해 생각하는 방식과 일치하는 형태로 상태에 대한 정보를 제공 할 때만은 작습니다.
직접 참여
이것은 디자인이 사용자가 제시 한 객체의 제어를 직접 처리하고 시스템을 사용하기 어렵게 만드는 프로그래밍으로 설명됩니다.
실행 및 평가 프로세스에 대한 면밀한 조사는 시스템 사용에 대한 노력을 잘 보여줍니다. 또한 시스템을 사용하는 데 필요한 정신적 노력을 최소화하는 방법을 제공합니다.
직접 조작의 문제
즉각 대응하고 목표를 행동으로 전환하여 일부 작업을 쉽게 만들었지 만 모든 작업을 쉽게 수행해서는 안됩니다. 예를 들어, 반복적 인 작업은 즉시가 아닌 스크립트를 통해 수행하는 것이 가장 좋습니다.
직접 조작 인터페이스는 변수 또는 요소 클래스의 개별 요소 그림을 관리하기가 어렵다는 것을 알게됩니다.
직접 조작 인터페이스는 종속성이 시스템이 아닌 사용자에게 있기 때문에 정확하지 않을 수 있습니다.
직접 조작 인터페이스의 중요한 문제는 사용자가 생각하는 기술을 직접 지원한다는 것입니다.
항목 제시 순서
HCI에서는 작업 또는 응용 프로그램 요구 사항에 따라 프레젠테이션 순서를 계획 할 수 있습니다. 메뉴 항목의 자연스러운 순서는주의해야합니다. 프레젠테이션 순서의 주요 요소는 다음과 같습니다.
- Time
- 숫자 순서
- 물리적 특성
디자이너는 작업 관련 준비가없는 경우 다음 잠재 고객 중 하나를 선택해야합니다.
- 용어의 알파벳 순서
- 관련 항목 그룹화
- 가장 자주 사용하는 항목부터
- 가장 중요한 항목부터
메뉴 레이아웃
- 메뉴는 작업 의미 체계를 사용하여 구성되어야합니다.
- 넓고 얕은 것이 좁은 깊이보다 선호되어야합니다.
- 위치는 그래픽, 숫자 또는 제목으로 표시되어야합니다.
- 하위 트리는 항목을 제목으로 사용해야합니다.
- 항목은 의미있게 그룹화되어야합니다.
- 항목은 의미있게 순서가 지정되어야합니다.
- 간단한 항목을 사용해야합니다.
- 일관된 문법, 레이아웃 및 기술을 사용해야합니다.
- 미리 입력, 앞으로 건너 뛰기 또는 기타 단축키가 허용되어야합니다.
- 이전 및 메인 메뉴로 이동이 허용되어야합니다.
- 온라인 도움말을 고려해야합니다.
일관성에 대한 지침은 다음 구성 요소에 대해 정의되어야합니다.
- Titles
- 아이템 배치
- Instructions
- 오류 메시지
- 상태 보고서
양식 채우기 대화 상자
데이터 필드의 다중 입력에 적합-
- 완전한 정보가 사용자에게 표시되어야합니다.
- 디스플레이는 익숙한 종이 양식과 유사해야합니다.
- 다양한 유형의 항목에 대해 몇 가지 지침이 제공되어야합니다.
사용자는 다음에 익숙해야합니다.
- Keyboards
- TAB 키 또는 마우스를 사용하여 커서 이동
- 오류 수정 방법
- 필드 레이블 의미
- 허용되는 필드 내용
- ENTER 및 / 또는 RETURN 키 사용.
양식 채우기 디자인 지침 −
- 제목은 의미가 있어야합니다.
- 지침은 이해할 수 있어야합니다.
- 필드는 논리적으로 그룹화되고 순서가 지정되어야합니다.
- 양식은 시각적으로 매력적이어야합니다.
- 익숙한 필드 레이블을 제공해야합니다.
- 일관된 용어와 약어를 사용해야합니다.
- 편리한 커서 이동이 가능해야합니다.
- 개별 문자 및 전체 필드 시설에 대한 오류 수정이 있어야합니다.
- 오류 방지.
- 허용되지 않는 값에 대한 오류 메시지를 채워야합니다.
- 선택 필드는 명확하게 표시되어야합니다.
- 필드에 대한 설명 메시지를 사용할 수 있어야합니다.
- 완료 신호가 채워 져야합니다.