휴먼 컴퓨터 인터페이스-퀵 가이드
인간 컴퓨터 인터페이스 (HCI)는 이전에 인간-기계 연구 또는 인간-기계 상호 작용으로 알려져있었습니다. 컴퓨터 시스템의 설계, 실행 및 평가와 인간이 사용하는 관련 현상을 다룹니다.
HCI는 컴퓨터 설치 가능성이있는 모든 분야에서 사용할 수 있습니다. HCI가 뚜렷한 중요성을 가지고 구현 될 수있는 일부 영역은 다음과 같습니다.
Computer Science − 애플리케이션 설계 및 엔지니어링 용.
Psychology − 이론 적용 및 분석 목적.
Sociology − 기술과 조직 간의 상호 작용.
Industrial Design − 휴대폰, 전자 레인지 등과 같은 대화 형 제품의 경우.
HCI에서 세계 최고의 조직은 ACM − SIGCHI로, Association for Computer Machinery − Special Interest Group on Computer–Human Interaction을 의미 합니다. SIGCHI는 컴퓨터 과학을 HCI의 핵심 분야로 정의합니다. 인도에서는 주로 디자인 분야를 기반으로 한 인터랙션 제안으로 등장했습니다.
객관적인
이 과목의 목적은 사용자 친화적 인 인터페이스 또는 상호 작용을 디자인하는 방법을 배우는 것입니다. 어느 것을 고려하면 다음을 배울 것입니다.
대화 형 시스템을 설계하고 평가하는 방법.
인지 시스템 및 작업 모델을 통해 설계 시간을 줄이는 방법.
대화 형 시스템 설계를위한 절차 및 휴리스틱 .
역사적 진화
배치 처리를 수행하는 초기 컴퓨터에서 사용자 중심 설계에 이르기까지 아래에 언급 된 몇 가지 이정표가있었습니다.
Early computer (e.g. ENIAC, 1946)− H / W 기술의 향상으로 컴퓨팅 성능이 크게 향상되었습니다. 사람들은 혁신적인 아이디어에 대해 생각하기 시작했습니다.
Visual Display Unit (1950s) − 미국의 방공 시스템 인 SAGE (반자동 지상 환경)는 VDU의 초기 버전을 사용했습니다.
Development of the Sketchpad (1962) − Ivan Sutherland는 Sketchpad를 개발하여 데이터 처리 이상의 용도로 컴퓨터를 사용할 수 있음을 입증했습니다.
Douglas Engelbart introduced the idea of programming toolkits (1963) − 시스템이 작을수록 더 큰 시스템과 구성 요소가 생성되었습니다.
Introduction of Word Processor, Mouse (1968) − NLS (oNLine 시스템) 설계.
Introduction of personal computer Dynabook (1970s)− Xerox PARC에서 smalltalk 개발 .
Windows and WIMP interfaces − 하나의 데스크톱에서 동시 작업, 작업과 화면 간 전환, 순차적 상호 작용.
The idea of metaphor − Xerox star와 alto는 은유의 개념을 사용한 최초의 시스템으로 인터페이스의 자발성을 가져 왔습니다.
Direct Manipulation introduced by Ben Shneiderman (1982) − 구문 오류 가능성을 줄인 Apple Mac PC (1984)에서 처음 사용되었습니다.
Vannevar Bush introduced Hypertext (1945) − 텍스트의 비선형 구조를 나타냅니다.
다중 양식 (1980 년대 후반).
Computer Supported Cooperative Work (1990’s) − 컴퓨터 매개 통신.
WWW (1989) − 최초의 그래픽 브라우저 (Mosaic)는 1993 년에 출시되었습니다.
Ubiquitous Computing− 현재 HCI에서 가장 활발한 연구 분야입니다. 퍼베이시브 컴퓨팅이라고도하는 센서 기반 / 컨텍스트 인식 컴퓨팅.
인도 HCI의 뿌리
일부 획기적인 창작 및 그래픽 커뮤니케이션 디자이너는 80 년대 후반부터 HCI 분야에 관심을 보이기 시작했습니다. 다른 사람들은 CD ROM 타이틀 용 프로그램을 설계하여 한계를 넘어 섰습니다. 그들 중 일부는 웹용으로 설계하고 컴퓨터 교육을 제공하여 현장에 진출했습니다.
인도가 HCI에서 확립 된 과정을 제공하는 데 뒤처져 있지만 창의성 과 예술적 표현 외에도 디자인을 문제 해결 활동으로 간주 하고 수요가없는 지역에서 일하는 것을 선호하는 디자이너가 인도 에 있습니다. 만났다.
디자인에 대한 이러한 욕구는 종종 혁신적인 분야에 진출하고 자율 학습을 통해 지식을 얻도록 이끌었습니다. 나중에 HCI 전망이 인도에 도착했을 때 설계자는 사용성 평가, 사용자 연구, 소프트웨어 프로토 타이핑 등의 기술을 채택했습니다.
Shneiderman의 8 가지 황금률
미국 컴퓨터 과학자 인 Ben Shneiderman은 설계에 대한 암시 적 사실을 통합하여 다음과 같은 8 가지 일반 지침을 제시했습니다.
- 일관성을 위해 노력하십시오.
- 보편적 인 사용성을 제공합니다.
- 유익한 피드백을 제공합니다.
- 마감을 산출하는 디자인 대화 상자.
- 오류 방지.
- 작업을 쉽게 되돌릴 수 있습니다.
- 내부 통제 궤적을 지원합니다.
- 단기 메모리로드를 줄입니다.
이러한 지침은 일반 디자이너와 인터페이스 디자이너에게 유용합니다. 이 8 가지 지침을 사용하면 좋은 인터페이스 디자인과 나쁜 인터페이스 디자인을 구별 할 수 있습니다. 이는 더 나은 GUI를 식별하는 실험적 평가에 유용합니다.
노먼의 7 가지 원칙
인간과 컴퓨터 사이의 상호 작용을 평가하기 위해 1988 년 Donald Norman은 7 가지 원칙을 제안했습니다. 그는 어려운 작업을 변환하는 데 사용할 수있는 7 가지 단계를 제안했습니다. 다음은 Norman의 7 가지 원칙입니다.
세계의 지식과 머리의 지식을 모두 사용하십시오.
작업 구조를 단순화합니다.
사물을 가시화하십시오.
올바른 매핑을 얻으십시오 (사용자 정신 모델 = 개념적 모델 = 설계 모델).
제약을 이점으로 전환합니다 (물리적 제약, 문화적 제약, 기술적 제약).
오류를 고려한 설계.
다른 모든 것이 실패하면-표준화.
휴리스틱 평가
휴리스틱 평가는 사용자 인터페이스에서 사용성 문제를 확인하는 체계적인 절차입니다. 디자인에서 사용성 문제가 감지되면 지속적인 디자인 프로세스의 필수적인 부분으로 처리됩니다. 휴리스틱 평가 방법에는 Nielsen의 10 가지 사용성 원칙과 같은 일부 사용성 원칙이 포함됩니다.
Nielsen의 10 가지 휴리스틱 원칙
- 시스템 상태의 가시성.
- 시스템과 현실 사이의 일치.
- 사용자 제어 및 자유.
- 일관성과 표준.
- 오류 방지.
- 회상보다는 인식.
- 사용의 유연성과 효율성.
- 미적이며 미니멀 한 디자인.
- 도움말, 진단 및 오류 복구.
- 문서 및 도움말
위에서 언급 한 Nielsen의 10 가지 원칙은 인터페이스 또는 제품을 감사하는 동안 휴리스틱 평가자의 문제를 평가하고 설명하는 체크리스트 역할을합니다.
인터페이스 디자인 지침
이 섹션에는 몇 가지 중요한 HCI 설계 지침이 나와 있습니다. 일반적인 상호 작용, 정보 표시 및 데이터 입력은 아래에 설명 된 HCI 설계 지침의 세 가지 범주입니다.
일반적인 상호 작용
일반적인 상호 작용에 대한 지침은 다음과 같은 일반적인 지침에 초점을 맞춘 포괄적 인 조언입니다.
일관성을 유지하십시오.
중요한 피드백을 제공하십시오.
사소하지 않은 중요 조치의 인증을 요청하십시오.
대부분의 작업을 쉽게 취소 할 수 있습니다.
작업 사이에 기억해야하는 정보의 양을 줄입니다.
대화, 동작 및 사고 능력을 찾으십시오.
실례합니다.
기능별로 활동을 분류하고 그에 따라 화면 지리를 설정합니다.
상황에 맞는 도움말 서비스를 제공합니다.
간단한 동작 동사 또는 짧은 동사 구를 사용하여 명령 이름을 지정합니다.
정보 표시
HCI에서 제공하는 정보는 불완전하거나 불분명해서는 안됩니다. 그렇지 않으면 응용 프로그램이 사용자의 요구 사항을 충족하지 않습니다. 더 나은 디스플레이를 제공하기 위해 다음 지침이 준비됩니다.
현재 상황에 적용 할 수있는 정보 만 표시하십시오.
사용자에게 데이터에 대한 부담을주지 말고 신속한 정보 통합이 가능한 프레젠테이션 레이아웃을 사용하십시오.
표준 레이블, 표준 약어 및 가능한 색상을 사용하십시오.
사용자가 시각적 컨텍스트를 유지하도록 허용합니다.
의미있는 오류 메시지를 생성합니다.
이해를 돕기 위해 대소 문자, 들여 쓰기 및 텍스트 그룹화를 사용하십시오.
창 (사용 가능한 경우)을 사용하여 다양한 유형의 정보를 분류합니다.
아날로그 디스플레이를 사용하여 이러한 형태의 표현과 더 쉽게 통합되는 정보를 특성화합니다.
디스플레이 화면의 사용 가능한 지역을 고려하고 효율적으로 사용하십시오.
데이터 입력
다음 지침은 HCI의 또 다른 중요한 측면 인 데이터 입력에 중점을 둡니다.
사용자에게 필요한 입력 작업의 수를 줄이십시오.
정보 표시와 데이터 입력 사이의 안정을 유지합니다.
사용자가 입력을 사용자 지정하도록합니다.
상호 작용은 유연해야하지만 사용자가 선호하는 입력 모드에 맞게 조정되어야합니다.
현재 작업의 맥락에서 부적합한 명령을 비활성화합니다.
사용자가 대화 형 흐름을 제어 할 수 있도록합니다.
모든 입력 작업을 지원하는 데 도움을줍니다.
"미키 마우스"입력을 제거하십시오.
이 장의 목적은 현재 우리 삶의 중요한 부분 인 대화 형 시스템의 설계 및 개발의 모든 측면을 배우는 것입니다. 이러한 시스템의 디자인과 유용성은 사람들과 기술 관계의 질에 영향을 미칩니다. 웹 애플리케이션, 게임, 임베디드 장치 등은 모두이 시스템의 일부이며 우리 삶의 필수적인 부분이되었습니다. 이제이 시스템의 몇 가지 주요 구성 요소에 대해 논의하겠습니다.
사용성 공학의 개념
사용성 엔지니어링은 소프트웨어 및 시스템의 진행 과정에있는 방법으로, 프로세스 시작부터 사용자 기여를 포함하고 사용성 요구 사항 및 메트릭을 사용하여 제품의 효과를 보장합니다.
따라서 하드웨어 및 소프트웨어 제품을 추상화, 구현 및 테스트하는 전체 프로세스의 사용성 기능 기능 을 나타냅니다 . 제품의 설치, 마케팅 및 테스트에 대한 요구 사항 수집 단계는 모두이 프로세스에 포함됩니다.
사용성 엔지니어링의 목표
- 효과적인 사용-기능적
- 사용하기 효율적-효율적
- 사용 오류 없음 − 안전
- 사용하기 쉬움-친절한
- 즐거운 사용-즐거운 경험
유용성
사용성에는 효율성, 효율성 및 만족이라는 세 가지 구성 요소가 있으며이를 사용하여 사용자는 특정 환경에서 목표를 달성합니다. 이러한 구성 요소에 대해 간략하게 살펴 보겠습니다.
Effectiveness − 사용자가 목표를 달성하는 완전성.
Efficiency − 목표를 효과적으로 달성하기 위해 자원을 사용하는 데 사용되는 역량.
Satisfaction − 사용자에 대한 작업 시스템의 용이성.
사용성 연구
실험적 평가를 기반으로 사람, 제품, 환경의 상호 작용에 대한 체계적인 연구. 예 : 심리학, 행동 과학 등
사용성 테스트
사용자의 요구 사항, 역량, 전망, 안전 및 만족도에 따라 명시된 사용성 매개 변수에 대한 과학적 평가를 사용성 테스트라고합니다.
수락 테스트
사용자 수락 테스트 (UAT)라고도하는 수락 테스트는 공급 업체에서 승인하기 전에 사용자가 최종 체크 포인트로 수행하는 테스트 절차입니다. 휴대용 바코드 스캐너의 예를 들어 보겠습니다.
슈퍼마켓이 공급 업체로부터 바코드 스캐너를 구입했다고 가정 해 보겠습니다. 슈퍼마켓은 카운터 직원 팀을 모아 모의 상점 환경에서 장치를 테스트하도록합니다. 이 절차를 통해 사용자는 제품이 자신의 요구에 적합한 지 여부를 결정할 수 있습니다. 공급 업체로부터 최종 제품을 받기 전에 사용자 승인 테스트가 "합격"되어야합니다.
소프트웨어 도구
소프트웨어 도구는 다른 프로그램 및 응용 프로그램을 생성, 유지 관리 또는 지원하는 데 사용되는 프로그래밍 소프트웨어입니다. HCI에서 일반적으로 사용되는 소프트웨어 도구 중 일부는 다음과 같습니다.
Specification Methods− GUI 지정에 사용되는 방법. 길고 모호한 방법이지만 이해하기 쉽습니다.
Grammars− 프로그램이 이해할 수있는 서면 지침 또는 표현. 완전성과 정확성에 대한 확인을 제공합니다.
Transition Diagram − 텍스트, 링크 빈도, 상태 다이어그램 등으로 표시 할 수있는 노드 및 링크 세트. 사용성, 가시성, 모듈성 및 동기화를 평가하기가 어렵습니다.
Statecharts− 동시 사용자 활동 및 외부 활동을 위해 개발 된 차트 방법. 인터페이스 구축 도구와 함께 링크 사양을 제공합니다.
Interface Building Tools − 명령 언어, 데이터 입력 구조 및 위젯을 설계하는 데 도움이되는 설계 방법.
Interface Mockup Tools− GUI의 빠른 스케치를 개발하는 도구. 예 : Microsoft Visio, Visual Studio .Net 등
Software Engineering Tools − 사용자 인터페이스 관리 시스템을 제공하는 광범위한 프로그래밍 도구.
Evaluation Tools − 프로그램의 정확성과 완전성을 평가하기위한 도구.
HCI 및 소프트웨어 엔지니어링
Software engineering소프트웨어의 설계, 개발 및 보존에 대한 연구입니다. HCI와 접촉하여 사람과 기계의 상호 작용을 더욱 생생하고 상호 작용하게 만듭니다.
대화 형 설계를위한 소프트웨어 엔지니어링의 다음 모델을 살펴 보겠습니다.
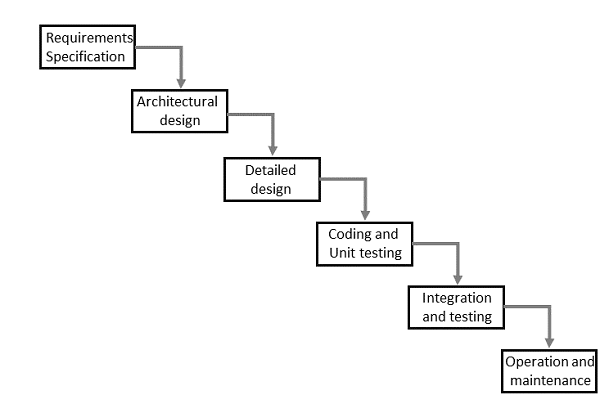
폭포 방법

대화 형 시스템 설계

소프트웨어 엔지니어링 폭포 모델의 단방향 움직임은 모든 단계가 이전 단계에 의존하고 그 반대가 아니라는 것을 보여줍니다. 그러나이 모델은 대화 형 시스템 설계에 적합하지 않습니다.
대화 형 시스템 설계는 모든 단계가 설계 및 제품 생성 목적을 달성하기 위해 서로 의존한다는 것을 보여줍니다. 알아야 할 것이 너무 많고 사용자가 항상 변화하므로 지속적인 프로세스입니다. 대화 형 시스템 설계자는 이러한 다양성을 인식해야합니다.
프로토 타이핑
프로토 타이핑은 프로젝션 된 시스템의 모든 기능을 가질 수있는 또 다른 유형의 소프트웨어 엔지니어링 모델입니다.
HCI에서 프로토 타이핑은 전체 시스템을 실행하지 않고 설계 아이디어를 테스트하는 데 도움이되는 시험 및 부분 설계입니다.
프로토 타입의 예는 다음과 같습니다. Sketches. 인터랙티브 디자인 스케치는 나중에 그래픽 인터페이스로 생성 할 수 있습니다. 다음 다이어그램을 참조하십시오.

위의 다이어그램은 Low Fidelity Prototype 종이에 스케치하는 것과 같은 수동 절차를 사용하기 때문입니다.
ㅏ Medium Fidelity Prototype시스템의 모든 절차는 아니지만 일부를 포함합니다. 예 : GUI의 첫 번째 화면.
마지막으로 Hi Fidelity Prototype설계에서 시스템의 모든 기능을 시뮬레이션합니다. 이 프로토 타입에는 시간, 비용 및 인력이 필요합니다.
사용자 중심 설계 (UCD)
디자인을 개선하기 위해 사용자로부터 피드백을 수집하는 프로세스를 사용자 중심 디자인 또는 UCD라고합니다.
UCD 단점
- 수동적 사용자 참여.
- 새 인터페이스에 대한 사용자의 인식이 부적절 할 수 있습니다.
- 디자이너는 사용자에게 잘못된 질문을 할 수 있습니다.
ISLC (Interactive System Design Life Cycle)
다음 다이어그램의 단계는 솔루션에 도달 할 때까지 반복됩니다.
Diagram

GUI 디자인 및 미학
GUI (그래픽 사용자 인터페이스)는 사용자가 컴퓨터 시스템에서 프로그램, 응용 프로그램 또는 장치를 작동 할 수있는 인터페이스입니다. 여기에는 사용자가 액세스 할 수있는 아이콘, 메뉴, 위젯, 레이블이 있습니다.
GUI의 모든 것이 눈에 띄고보기 좋은 방식으로 배열되어 GUI 디자이너의 미적 감각을 보여주는 것이 중요합니다. GUI 미학은 모든 제품에 특성과 정체성을 제공합니다.
인도 산업의 HCI
지난 몇 년 동안 인도의 대다수 IT 회사는 HCI 관련 활동을 위해 디자이너를 고용했습니다. 인도 디자이너가 건축, 시각 및 상호 작용 디자인에서 자신의 능력을 입증함에 따라 다국적 기업조차 인도에서 HCI를 고용하기 시작했습니다. 따라서 인도 HCI 디자이너들은 국내뿐만 아니라 해외에서도 주목을 받고 있습니다.
이 직업은 유용성이 영원히 존재했을 때도 지난 10 년 동안 붐을 일으켰습니다. 그리고 신제품이 자주 개발되기 때문에 내구성 예후도 멋지게 보입니다.
사용성 전문가에 대한 추정에 따르면 인도의 전문가는 1,000 명에 불과합니다. 전체 요구 사항은 약 60,000입니다. 미국에서 일하는 모든 디자이너 중에서 HCI 디자이너는 약 2.77 %를 차지합니다.
HCI 비유
모든 사람이 이해할 수있는 알려진 비유를 살펴 보겠습니다. 영화 감독은 대본 작성, 연기, 편집, 영화 촬영 등의 경험이있는 사람입니다. 그 / 그녀는 영화의 모든 창의적 단계를 책임지는 유일한 사람으로 간주 될 수 있습니다.
마찬가지로 HCI는 창의적인 부분과 기술적 인 부분을 담당하는 영화 감독으로 간주 될 수 있습니다. HCI 디자이너는 디자인의 모든 영역에 대해 상당한 이해를 가지고 있습니다. 다음 다이어그램은 비유를 보여줍니다-

인간 컴퓨터 상호 작용에는 여러 대화 형 장치가 사용됩니다. 그중 일부는 알려진 도구이고 일부는 최근에 개발되었거나 향후 개발 될 개념입니다. 이 장에서는 새롭고 오래된 대화 형 장치에 대해 설명합니다.
터치 스크린
터치 스크린 개념은 수십 년 전에 예언되었지만 플랫폼은 최근에 인수되었습니다. 오늘날 터치 스크린을 사용하는 장치가 많이 있습니다. 이러한 장치를 신중하게 선택한 후 개발자는 터치 스크린 환경을 사용자 지정합니다.
터치 스크린을 제조하는 가장 저렴하고 비교적 쉬운 방법은 전극과 전압 연결을 사용하는 것입니다. 하드웨어 차이 외에 소프트웨어만으로는 동일한 하드웨어가 사용되는 경우에도 한 터치 장치에서 다른 터치 장치로 큰 차이를 가져올 수 있습니다.
혁신적인 디자인과 새로운 하드웨어 및 소프트웨어와 함께 터치 스크린은 앞으로 크게 성장할 것입니다. 터치와 다른 장치를 동기화하여 추가로 개발할 수 있습니다.
HCI에서 터치 스크린은 새로운 대화 형 장치로 간주 될 수 있습니다.
제스처 인식
제스처 인식은 수학적 절차를 통해 인간의 움직임을 이해하는 것을 목표로하는 언어 기술의 주제입니다. 손 제스처 인식은 현재 초점 분야입니다. 이 기술은 미래 기반입니다.
이 새로운 기술은 기계 장치를 사용하지 않는 사람과 컴퓨터 간의 고급 연관성을 강화합니다. 이 새로운 대화 형 장치는 키보드와 같은 기존 장치를 종료 할 수 있으며 터치 스크린과 같은 새 장치에서도 무겁습니다.
음성 인식
구어체를 서면 텍스트로 전사하는 기술은 음성 인식입니다. 이러한 기술은 전기 제품 켜기 및 끄기와 같은 많은 장치의 고급 제어에 사용할 수 있습니다. 완전한 전사를 위해 특정 명령 만 인식하면됩니다. 그러나 이것은 큰 어휘에는 유익하지 않습니다.
이 HCI 장치는 사용자가 핸즈프리 이동을 할 수 있도록 돕고 사용자와 함께 지침 기반 기술을 최신 상태로 유지합니다.
건반
키보드는 오늘날 우리 모두에게 알려진 원시 장치로 간주 될 수 있습니다. 키보드는 컴퓨터의 기계 장치 역할을하는 키 / 단추의 구성을 사용합니다. 키보드의 각 키는 단일 문자 기호 또는 문자에 해당합니다.
이것은 인간과 기계 사이의 가장 효과적이고 오래된 대화 형 장치로, 더 많은 대화 형 장치를 개발할 수있는 아이디어를 제공하고 컴퓨터 및 휴대폰 용 소프트 스크린 키보드와 같은 자체적으로 발전했습니다.
응답 시간
응답 시간은 장치가 요청에 응답하는 데 걸리는 시간입니다. 요청은 데이터베이스 쿼리에서 웹 페이지로드에 이르기까지 무엇이든 될 수 있습니다. 응답 시간은 서비스 시간과 대기 시간의 합계입니다. 전송 시간은 응답이 네트워크를 통해 이동해야하는 경우 응답 시간의 일부가됩니다.
최신 HCI 장치에는 여러 응용 프로그램이 설치되어 있으며 대부분이 동시에 또는 사용자의 사용량에 따라 작동합니다. 이것은 더 바쁜 응답 시간을 만듭니다. 응답 시간의 증가는 모두 대기 시간의 증가로 인해 발생합니다. 대기 시간은 요청 실행 및 그에 따른 요청 큐 때문입니다.
따라서 최신 장치에서 고급 프로세서가 사용되는 장치의 응답 시간이 더 빠르다는 것이 중요합니다.
HCI 디자인
HCI 설계는 계획된 사용, 대상 영역, 리소스, 비용 및 실행 가능성과 같은 구성 요소가있는 문제 해결 프로세스로 간주됩니다. 트레이드 오프의 균형을 맞추기 위해 제품 유사성의 요구 사항을 결정합니다.
다음은 인터랙션 디자인의 네 가지 기본 활동입니다.
- 요구 사항 식별
- 대안 설계 구축
- 인터랙티브 한 디자인 버전 개발
- 디자인 평가
사용자 중심 접근 방식의 세 가지 원칙은 다음과 같습니다.
- 사용자 및 작업에 대한 조기 집중
- 경험적 측정
- 반복적 인 디자인
설계 방법론
인간-컴퓨터 상호 작용을위한 기술을 개괄하는 다양한 방법론이 처음부터 구체화되었습니다. 다음은 몇 가지 설계 방법론입니다.
Activity Theory− 이것은 인간-컴퓨터 상호 작용이 일어나는 프레임 워크를 설명하는 HCI 방법입니다. 활동 이론은 추론, 분석 도구 및 상호 작용 설계를 제공합니다.
User-Centered Design − 사용자에게 설계의 중심 단계에서 디자이너 및 기술 실무자와 함께 작업 할 수있는 기회를 제공합니다.
Principles of User Interface Design− 허용 오차, 단순성, 가시성, 어포던스, 일관성, 구조 및 피드백 은 인터페이스 설계에 사용되는 7 가지 원칙입니다.
Value Sensitive Design−이 방법은 기술 개발에 사용되며 개념, 경험 및 기술 의 세 가지 유형의 연구를 포함 합니다.
개념 조사는 기술을 사용하는 투자자의 가치를 이해하는 데 사용됩니다.
경험적 조사는 사용자의 가치에 대한 디자이너의 이해를 보여주는 정 성적 또는 정량적 디자인 연구 연구입니다.
기술 조사에는 개념적 및 경험적 조사에서 기술 및 설계의 사용이 포함됩니다.
참여 디자인
참여형 설계 프로세스에는 설계 프로세스의 모든 이해 관계자가 포함되므로 최종 결과가 원하는 요구 사항을 충족합니다. 이 디자인은 소프트웨어 디자인, 건축, 조경, 제품 디자인, 지속 가능성, 그래픽 디자인, 기획, 도시 디자인, 심지어 의학과 같은 다양한 영역에서 사용됩니다.
참여형 디자인은 스타일이 아니라 디자인 프로세스와 절차에 중점을 둡니다. 디자이너의 디자인 책임과 기원을 제거하는 방법으로 간주됩니다.
작업 분석
작업 분석은 사용자 요구 사항 분석에서 중요한 역할을합니다.

작업 분석은 사용자 및 추상 프레임 워크, 워크 플로에 사용되는 패턴 및 GUI와의 상호 작용의 시간순 구현을 학습하는 절차입니다. 사용자가 작업을 분할하고 순서를 지정하는 방식을 분석합니다.
작업이란 무엇입니까?
시스템을 겨냥한 유용한 목표에 기여하는 인간 행동은 작업입니다. 작업 분석은 컴퓨터가 아닌 사용자의 성능을 정의합니다.
계층 적 작업 분석
계층 적 작업 분석은 실행을위한 논리적 순서를 사용하여 분석 할 수있는 하위 작업으로 작업을 분해하는 절차입니다. 이것은 가능한 최선의 방법으로 목표를 달성하는 데 도움이 될 것입니다.
"계층 구조는 선행 관계에 따라 학습자가 계층 구조에서 더 높은 단일 행동을 달성하기 위해 취해야하는 경험의 경로를 설명하는 요소의 조직입니다. (Seels & Glasgow, 1990, p. 94)".
분석 기법
Task decomposition − 작업을 하위 작업으로 순서대로 분할합니다.
Knowledge-based techniques − 사용자가 알아야 할 모든 지침.
'사용자'는 항상 작업의 시작점입니다.
Ethnography − 사용 상황에서 사용자의 행동 관찰.
Protocol analysis− 사용자 행동 관찰 및 문서화. 이것은 사용자의 생각을 인증함으로써 달성됩니다. 사용자는 사용자의 정신 논리를 이해할 수 있도록 소리내어 생각하게됩니다.
엔지니어링 작업 모델
계층 적 작업 분석과 달리 엔지니어링 작업 모델은 공식적으로 지정할 수 있으며 더 유용합니다.
엔지니어링 태스크 모델의 특성
엔지니어링 작업 모델에는 가능한 활동을 명확하게 설명하는 유연한 표기법이 있습니다.
그들은 설계에서 작업 모델의 요구 사항, 분석 및 사용을 지원하기위한 접근 방식을 구성했습니다.
애플리케이션 전체에서 발생하는 문제에 대한 조건부 설계 솔루션의 재활용을 지원합니다.
마지막으로 설계주기의 여러 단계를 지원하기 위해 자동 도구에 액세스 할 수 있습니다.
ConcurTaskTree (CTT)
CTT는 작업 모델링에 사용되는 엔지니어링 방법론이며 작업과 운영자로 구성됩니다. CTT의 연산자는 작업 간의 시간적 연관성을 묘사하는 데 사용됩니다. 다음은 CTT의 주요 기능입니다-
- 사용자가 수행하고자하는 작업에 집중합니다.
- 계층 구조.
- 그래픽 구문.
- 풍부한 순차 연산자 세트.
대화는 둘 이상의 존재 또는 시스템 간의 상호 작용 구성입니다. HCI에서 대화는 세 가지 수준에서 공부됩니다.
Lexical − 아이콘 모양, 실제 누른 키 등이이 수준에서 처리됩니다.
Syntactic − 상호 작용의 입력 및 출력 순서는이 수준에서 설명됩니다.
Semantic −이 수준에서 내부 응용 프로그램 / 데이터에 대한 대화 효과가 처리됩니다.
대화 표현
대화를 표현하려면 두 가지 목적에 맞는 공식적인 기술이 필요합니다.
제안 된 디자인을 더 나은 방식으로 이해하는 데 도움이됩니다.
사용성 문제를 식별하기 위해 대화 상자를 분석하는 데 도움이됩니다. 예 : "디자인이 실제로 실행 취소를 지원합니까?"와 같은 질문 대답 할 수 있습니다.
형식주의 소개
대화를 의미하는 데 사용할 수있는 형식주의 기법이 많이 있습니다. 이 장에서 우리는 이러한 형식주의 기법 중 세 가지에 대해 논의 할 것입니다.
- 상태 전이 네트워크 (STN)
- 주 차트
- 고전적인 페트리 그물
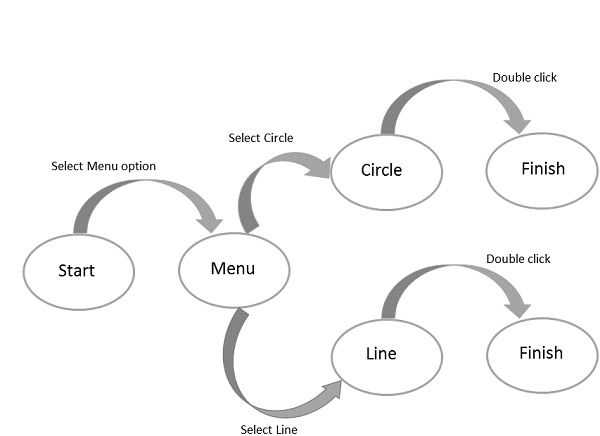
STN (State Transition Network)
STN은 가장 자발적이며 대화가 기본적으로 시스템의 한 상태에서 다음 상태로의 진행을 나타냄을 알고 있습니다.
STN의 구문은 다음 두 엔티티로 구성됩니다.
Circles − 원은 상태에 이름을 부여하여 브랜드가 지정된 시스템 상태를 나타냅니다.
Arcs − 원은 아크가 시작된 상태에서 끝나는 상태로 전환되는 동작 / 이벤트를 나타내는 호와 연결됩니다.
STN 다이어그램

StateCharts
StateCharts는 FSM (Finite State Machine)을 확장하고 동시성을 처리하며 FSM에 메모리를 추가하는 복잡한 반응 시스템을 나타냅니다. 또한 복잡한 시스템 표현을 단순화합니다. StateCharts에는 다음과 같은 상태가 있습니다.
Active state − 기본 FSM의 현재 상태.
Basic states − 이들은 개별 상태이며 다른 상태로 구성되지 않습니다.
Super states −이 상태는 다른 상태로 구성됩니다.
삽화
각 기본 상태 b에 대해 b를 포함하는 수퍼 상태를 조상 상태라고합니다. 수퍼 상태는 활성화 될 때마다 하위 상태 중 정확히 하나가 활성화 된 경우 OR 수퍼 상태라고합니다.
동전을 넣을 때 병을 분배하는 기계의 StateChart 구성을 살펴 보겠습니다.

위의 다이어그램은 병 분배기의 전체 절차를 설명합니다. 동전을 넣은 후 버튼을 누르면 기계가 병 채우기와 분배 모드 사이를 전환합니다. 필요한 요청 병이 있으면 병을 분배합니다. 백그라운드에서는 막힌 병을 제거하는 또 다른 절차가 실행됩니다. 4 단계의 'H'기호는 향후 액세스를 위해 절차가 기록에 추가되었음을 나타냅니다.
페트리 네츠
Petri Net은-장소, 전환, 호 및 토큰과 같은 네 가지 행동 요소를 가진 간단한 능동 행동 모델입니다. Petri Nets는 이해하기 쉽도록 그래픽 설명을 제공합니다.
Place−이 요소는 반응 시스템의 수동 요소를 상징하는 데 사용됩니다. 장소는 원으로 표시됩니다.
Transition−이 요소는 반응 시스템의 활성 요소를 상징하는 데 사용됩니다. 전환은 정사각형 / 직사각형으로 표시됩니다.
Arc−이 요소는 인과 관계를 나타내는 데 사용됩니다. 호는 화살표로 표시됩니다.
Token−이 요소는 변경 될 수 있습니다. 토큰은 채워진 작은 원으로 표시됩니다.
시각적 사고
시각 자료는 그림, 스케치,지도, 다이어그램, 사진 등의 형태로 오래 전부터 의사 소통 과정을 지원해 왔습니다. 오늘날의 세계에서 기술의 발명과 그 이상의 성장으로 생각과 같은 시각 정보에 새로운 잠재력이 제공됩니다. 추리. 연구에 따르면 인간-컴퓨터 상호 작용 (HCI) 설계에서 시각적 사고의 명령은 아직 완전히 발견되지 않았습니다. 그래서 HCI 디자인의 감각 만들기 활동에서 시각적 사고를 뒷받침하는 이론을 배우자.
시각적 사고에 대해 이야기하기위한 초기 용어가 발견되었습니다. 여기에는 웹 정보 디자인의 맥락에서 시각적 즉각 성, 시각적 자극, 시각적 임피던스, 시각적 은유, 유추 및 연관과 같은 개념이 포함되었습니다.
따라서이 디자인 프로세스는 디자인 프로세스에서 논리적이고 협력적인 방법으로 적합하게되었습니다. 개념을 개별적으로 간략하게 논의하겠습니다.
시각적 즉각 성
시각적 표현에서 정보를 이해하는 데 도움이되는 추론 과정입니다. 이 용어는 시간 관련 품질을 강조하기 위해 선택되며, 이는 디자인에 의해 추론이 얼마나 잘 촉진되었는지를 나타내는 지표로도 사용됩니다.
시각적 자극
시각적 자극은 표현의 맥락 적 측면에서 참여의 증가를 목표로하는 자극으로 정의됩니다.
시각적 임피던스
그것은 표현의 디자인에 방해가되므로 시각적 즉각 성과 반대되는 것으로 인식된다. 추론과 관련하여 임피던스는 더 느린 인식으로 표현 될 수 있습니다.
시각적 은유, 연상, 유추, 납치 및 혼합
또 다른 친숙한 아이디어의 관점에서 아이디어를 이해하기 위해 시각적 데모를 사용할 때이를 시각적 은유라고합니다.
시각적 비유와 개념적 혼합은 은유와 유사합니다. 비유는 특정에서 다른 것으로의 함축으로 정의 될 수 있습니다. 개념적 혼합은 다양한 상황에서 요소와 중요한 관계의 조합으로 정의 할 수 있습니다.
HCI 설계는 위에서 언급 한 개념을 사용하여 많은 이점을 얻을 수 있습니다. 개념은 HCI 및 설계 프로세스에서 시각적 절차의 사용을 지원하는 데 실용적입니다.
직접 조작 프로그래밍
직접 조작은 좋은 형태의 인터페이스 디자인으로 호평을 받았으며 사용자들에게 호평을 받고 있습니다. 이러한 프로세스는 많은 소스를 사용하여 입력을 얻고 최종적으로 내장 도구 및 프로그램을 사용하여 사용자가 원하는대로 출력으로 변환합니다.
“직접성”은 주로 조작 프로그래밍에 기여하는 현상으로 간주되었습니다. 다음 두 가지 측면이 있습니다.
- Distance
- 직접 참여
거리
거리는 사용자의 목표와 사용자가 처리하는 시스템이 제공하는 설명 수준 사이의 간격을 결정하는 인터페이스입니다. 이를 Gulf of Execution 및 Gulf of Evaluation이라고 합니다.
The Gulf of Execution
Gulf of Execution은 사용자의 목표와 해당 목표를 구현하는 장치 사이의 간격 / 간격을 정의합니다. 사용성의 주요 목표 중 하나는 장벽을 제거하고 작업 흐름을 방해하는 의도 된 작업에서 사용자의주의가 산만 해지는 것을 최소화하는 단계를 수행하여 이러한 간격을 줄이는 것입니다.
The Gulf of Evaluation
Gulf of Evaluation은 사용자가 설계시 시스템에서 해석 한 기대치를 나타냅니다. Donald Norman에 따르면 시스템이 쉽게 얻을 수 있고, 해석하기 쉬우 며, 시스템에 대해 생각하는 방식과 일치하는 형태로 상태에 대한 정보를 제공 할 때만은 작습니다.
직접 참여
이는 디자인이 사용자가 제시 한 객체의 제어를 직접 처리하고 시스템을 사용하기 어렵게 만드는 프로그래밍으로 설명됩니다.
실행 및 평가 프로세스에 대한 면밀한 조사는 시스템 사용 노력을 잘 보여줍니다. 또한 시스템을 사용하는 데 필요한 정신적 노력을 최소화하는 방법을 제공합니다.
직접 조작의 문제
즉각 대응하고 목표를 행동으로 전환하여 일부 작업을 쉽게 만들었지 만 모든 작업을 쉽게 수행해서는 안됩니다. 예를 들어, 반복적 인 작업은 즉시가 아닌 스크립트를 통해 수행하는 것이 가장 좋습니다.
직접 조작 인터페이스는 변수 또는 요소 클래스의 이산 요소 그림을 관리하기 어렵다는 것을 알게됩니다.
직접 조작 인터페이스는 종속성이 시스템이 아닌 사용자에게 있기 때문에 정확하지 않을 수 있습니다.
직접 조작 인터페이스의 중요한 문제는 사용자가 생각하는 기술을 직접 지원한다는 것입니다.
항목 제시 순서
HCI에서는 작업 또는 응용 프로그램 요구 사항에 따라 프레젠테이션 순서를 계획 할 수 있습니다. 메뉴 항목의 자연스러운 순서를 관리해야합니다. 프레젠테이션 순서의 주요 요소는 다음과 같습니다.
- Time
- 숫자 순서
- 물리적 특성
디자이너는 작업과 관련된 준비가없는 경우 다음 잠재 고객 중 하나를 선택해야합니다.
- 단어의 알파벳 순서
- 관련 항목 그룹화
- 가장 자주 사용하는 항목부터
- 가장 중요한 항목부터
메뉴 레이아웃
- 메뉴는 작업 의미 체계를 사용하여 구성되어야합니다.
- 넓고 얕은 것이 좁은 깊이보다 선호되어야합니다.
- 위치는 그래픽, 숫자 또는 제목으로 표시되어야합니다.
- 하위 트리는 항목을 제목으로 사용해야합니다.
- 항목은 의미있게 그룹화되어야합니다.
- 항목은 의미있게 순서가 지정되어야합니다.
- 간단한 항목을 사용해야합니다.
- 일관된 문법, 레이아웃 및 기술을 사용해야합니다.
- 미리 입력, 앞으로 건너 뛰기 또는 기타 단축키가 허용되어야합니다.
- 이전 및 메인 메뉴로 이동이 허용되어야합니다.
- 온라인 도움말을 고려해야합니다.
일관성에 대한 지침은 다음 구성 요소에 대해 정의되어야합니다.
- Titles
- 아이템 배치
- Instructions
- 오류 메시지
- 상태 보고서
양식 채우기 대화 상자
데이터 필드의 다중 입력에 적합-
- 완전한 정보가 사용자에게 표시되어야합니다.
- 디스플레이는 익숙한 종이 양식과 유사해야합니다.
- 다양한 유형의 항목에 대한 몇 가지 지침이 제공되어야합니다.
사용자는 다음에 익숙해야합니다.
- Keyboards
- TAB 키 또는 마우스를 사용하여 커서 이동
- 오류 수정 방법
- 필드 레이블 의미
- 허용되는 필드 내용
- ENTER 및 / 또는 RETURN 키 사용.
양식 채우기 디자인 지침 −
- 제목은 의미가 있어야합니다.
- 지침은 이해할 수 있어야합니다.
- 필드는 논리적으로 그룹화되고 순서가 지정되어야합니다.
- 양식은 시각적으로 매력적이어야합니다.
- 익숙한 필드 레이블을 제공해야합니다.
- 일관된 용어와 약어를 사용해야합니다.
- 편리한 커서 이동이 가능해야합니다.
- 개별 문자 및 전체 필드 시설에 대한 오류 수정이 있어야합니다.
- 오류 방지.
- 허용되지 않는 값에 대한 오류 메시지를 채워야합니다.
- 선택 필드는 명확하게 표시되어야합니다.
- 필드에 대한 설명 메시지를 사용할 수 있어야합니다.
- 완료 신호가 채워 져야합니다.
데이터베이스 쿼리
데이터베이스 쿼리는 데이터베이스에서 정보를 검색하는 주요 메커니즘입니다. 사전 정의 된 형식의 데이터베이스 질문으로 구성됩니다. 많은 데이터베이스 관리 시스템은 SQL (Structured Query Language) 표준 쿼리 형식을 사용합니다.
예
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)사용자는 검색을보고 제어 할 수있을 때 더 나은 성과를 내고 더 나은 만족을 얻습니다. 따라서 데이터베이스 쿼리는 휴먼 컴퓨터 인터페이스에 상당한 도움을 제공했습니다.
다음은 텍스트 검색을위한 사용자 인터페이스를 명확히하는 5 단계 프레임 워크입니다.
Formulation− 검색 표현
Initiation of action− 검색 시작
Review of results− 메시지 및 결과 읽기
Refinement− 다음 단계 공식화
Use− 통찰력 수집 또는 전파
멀티미디어 문서 검색
다음은 주요 멀티미디어 문서 검색 카테고리입니다.
이미지 검색
일반적인 검색 엔진에서 이미지 검색을 수행하는 것은 쉬운 일이 아닙니다. 그러나 원하는 이미지를 입력하여 이미지 검색을 할 수있는 사이트가 있습니다. 대부분의 간단한 그리기 도구는 검색 할 템플릿을 만드는 데 사용됩니다. 지문 매칭과 같은 복잡한 검색을 위해 사용자가 기계에서 고유 한 특징의 사전 정의 된 데이터를 검색 할 수있는 특수 소프트웨어가 개발되었습니다.
지도 검색
지도 검색은 모바일 장치와 검색 엔진을 통해 온라인지도를 검색하는 또 다른 형태의 멀티미디어 검색입니다. 경도 / 위도 검색과 같은 복잡한 검색에는 구조화 된 데이터베이스 솔루션이 필요합니다. 고급 데이터베이스 옵션을 사용하면 도시, 주, 국가, 세계지도, 날씨 정보, 방향 등과 같은 가능한 모든 측면에 대한지도를 검색 할 수 있습니다.
디자인 / 다이어그램 검색
일부 디자인 패키지는 디자인 또는 다이어그램 검색도 지원합니다. 예 : 다이어그램, 청사진, 신문 등
소리 검색
데이터베이스의 음성 검색을 통해서도 쉽게 음성 검색을 할 수 있습니다. 사용자는 검색을 위해 단어 나 구를 명확하게 말해야합니다.
비디오 검색
Infomedia와 같은 새로운 프로젝트는 비디오 검색을 검색하는 데 도움이됩니다. 비디오에 대한 개요 또는 비디오의 프레임 분할을 제공합니다.
애니메이션 검색
Flash의 인기와 함께 애니메이션 검색 빈도가 증가했습니다. 이제 움직이는 배와 같은 특정 애니메이션을 검색 할 수 있습니다.
정보 시각화
정보 시각화는 인간의 이해를 강화하는 개념 데이터의 대화 형 시각적 삽화입니다. 그것은 인간-컴퓨터 상호 작용에 대한 연구에서 나 왔으며 다양한 분야에서 중요한 구성 요소로 적용됩니다. 이를 통해 사용자는 방대한 양의 정보를 한 번에보고, 발견하고, 이해할 수 있습니다.
정보 시각화는 또한 가정 구조이며, 일반적으로 통계 가설 테스트와 같은 공식 검사가 뒤 따릅니다.
고급 필터링
다음은 고급 필터링 절차입니다.
- 복잡한 부울 쿼리로 필터링
- 자동 필터링
- 동적 쿼리
- 패싯 메타 데이터 검색
- 예제로 쿼리
- 암시 적 검색
- 협업 필터링
- 다국어 검색
- 시야 사양
하이퍼 텍스트 및 하이퍼 미디어
하이퍼 텍스트는 즉시 액세스 할 수있는 하이퍼 링크에 대한 참조가있는 텍스트로 정의 할 수 있습니다. 다른 텍스트에 대한 참조를 제공하는 모든 텍스트는 링크를 형성하는 참조와 함께 정보의 두 노드로 이해 될 수 있습니다. 하이퍼 텍스트에서는 모든 링크가 활성화되고 클릭하면 새로운 것이 열립니다.
반면에 하이퍼 미디어는 비디오, CD 등과 같은 다양한 유형의 미디어와 하이퍼 링크를 포함하는 정보 매체입니다.
따라서 하이퍼 텍스트와 하이퍼 미디어는 모두 연결된 정보 시스템을 의미합니다. 텍스트는 시각 자료 나 미디어를 포함 할 수있는 링크를 가리킬 수 있습니다. 따라서 하이퍼 텍스트는 문서를 나타내는 일반적인 용어로 사용될 수 있으며 실제로 여러 미디어에 배포 될 수 있습니다.
웹 사이트 디자인을위한 객체 액션 인터페이스 모델
OAI (Object Action Interface)는 그래픽 사용자 인터페이스 (GUI)의 다음 단계로 간주 될 수 있습니다. 이 모델은 작업보다 객체의 우선 순위에 중점을 둡니다.
OAI 모델
OAI 모델을 통해 사용자는 객체에 대한 작업을 수행 할 수 있습니다. 먼저 개체를 선택한 다음 개체에 대해 작업을 수행합니다. 마지막으로 결과가 사용자에게 표시됩니다. 이 모델에서 사용자는 구문 적 작업의 복잡성에 대해 걱정할 필요가 없습니다.
객체-액션 모델은 사용자가 디자인 프로세스에 직접 관여하여 제어 감을 얻게되므로 사용자에게 이점을 제공합니다. 컴퓨터는 다양한 도구를 나타내는 매체 역할을합니다.
객체 지향 프로그래밍 패러다임 (OOPP)
객체 지향 프로그래밍 패러다임은 휴먼 컴퓨터 인터페이스에서 중요한 역할을합니다. 그것은 실제 물체를 취하고 그들에 대해 행동을 수행하는 다른 구성 요소를 가지고 있으며 인간과 기계 사이의 실시간 상호 작용을 만듭니다. 다음은 OOPP의 구성 요소입니다-
이 패러다임은 실제 개체간에 상호 작용이 이루어지는 실제 시스템을 설명합니다.
응용 프로그램을 서로 상호 작용하는 관련 개체 그룹으로 모델링합니다.
프로그래밍 엔터티는 관련된 실제 개체의 컬렉션을 나타내는 클래스로 모델링됩니다.
프로그래밍은 실제 객체와 클래스의 개념으로 시작됩니다.
응용 프로그램은 여러 패키지로 나뉩니다.
패키지는 클래스 모음입니다.
클래스는 유사한 실제 개체의 캡슐화 된 그룹입니다.
사물
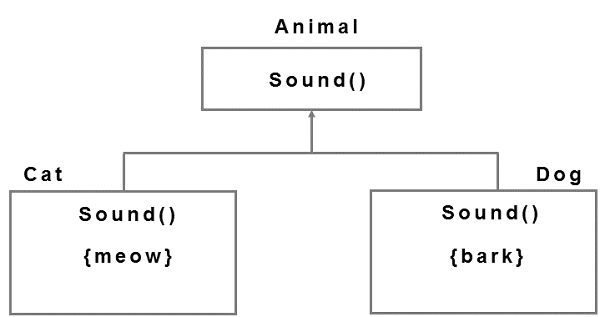
실제 개체는 두 가지 특성을 공유합니다. 모두 상태와 동작이 있습니다. Objects를 이해하기 위해 다음 그림 예제를 보겠습니다.

위의 다이어그램에서 개체 '개'는 상태와 동작을 모두 가지고 있습니다.
객체는 속성에 정보를 저장하고 메서드를 통해 동작을 공개합니다. 이제 객체 지향 프로그래밍의 다양한 구성 요소에 대해 간략히 설명하겠습니다.
데이터 캡슐화
개체의 메서드를 통해 사용자로부터 클래스의 구현 세부 정보를 숨기는 것을 데이터 캡슐화라고합니다. 객체 지향 프로그래밍에서는 코드와 데이터를 함께 묶어 외부 간섭으로부터 안전하게 보호합니다.
공용 인터페이스
소프트웨어 엔티티가 단일 컴퓨터 또는 네트워크에서 서로 상호 작용하는 지점을 공용 인터페이스라고합니다. 이것은 데이터 보안에 도움이됩니다. 다른 개체는 공용 인터페이스를 통해 외부 세계에 노출되는 메서드 만 사용하여 상호 작용에서 개체의 상태를 변경할 수 있습니다.
수업
클래스는 상호 메서드가있는 개체 그룹입니다. 어떤 객체가 생성되는지를 사용하는 청사진이라고 볼 수 있습니다.
수동 클래스는 서로 통신하지 않지만 서로 상호 작용하는 개체를 인스턴스화하는 데 사용됩니다.
계승
일반적인 용어로 상속은 속성을 획득하는 과정입니다. OOP에서 한 개체는 다른 개체의 속성을 상속합니다.
다형성
다형성은 여러 클래스에서 동일한 메서드 이름을 사용하고 파생 클래스에 대한 메서드를 재정의하는 프로세스입니다.
Example

사용자 인터페이스 디자인의 객체 지향 모델링
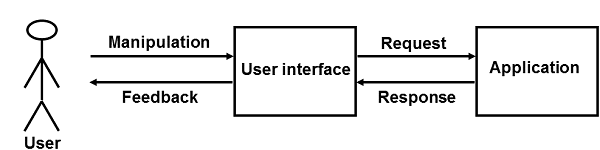
객체 지향 인터페이스는 설계 목적으로 소프트웨어 객체를 조작하는 실제 세계와 사용자를 통합합니다. 다이어그램을 보겠습니다.

인터페이스 디자인은 상호 작용 작업 및 조작을 통해 사용자의 목표를 성공적으로 달성하기 위해 노력합니다.
인터페이스 디자인을위한 OOM을 만드는 동안 먼저 사용자 요구 사항에 대한 분석이 수행됩니다. 디자인은 각 대화에 필요한 구조와 구성 요소를 지정합니다. 그 후 인터페이스가 개발되고 사용 사례에 대해 테스트됩니다. 예-개인 뱅킹 응용 프로그램.
그런 다음 모든 사용 사례에 대해 문서화 된 프로세스 순서를 핵심 개체에 대해 분석합니다. 결과적으로 개체 모델이 생성됩니다. 주요 개체를 분석 개체라고하며 이러한 개체 간의 관계를 보여주는 다이어그램을 개체 다이어그램이라고합니다.
이제이 튜토리얼에서 인간 컴퓨터 인터페이스의 기본 측면을 배웠습니다. 여기서부터는이 주제의 프로그래밍 측면에 대한 심층적 인 지식을 제공하는 완전한 참조 서적 및 가이드를 참조 할 수 있습니다. 이 튜토리얼이 주제를 이해하는 데 도움이되었고이 주제에 관심을 가지 셨기를 바랍니다.
우리는 현재의 디자인 관행으로부터 도움을받을 미래에 HCI 디자인에서 새로운 직업의 탄생을보기를 희망합니다. 미래의 HCI 디자이너는 오늘날 전문가의 영역 인 많은 기술을 확실히 채택 할 것입니다. 그리고 현재 전문가의 관행을 위해 다른 사람들이 과거에했던 것처럼 그들이 진화하기를 바랍니다.
앞으로 우리는 소프트웨어 개발 도구를 재창조하여 사람들의 일과 취미에 유용한 프로그래밍을 만들기를 희망합니다. 우리는 또한 소프트웨어 개발을 공동 작업으로 이해하고 소프트웨어가 사회에 미치는 영향을 연구하고자합니다.