JOGL-퀵 가이드
이 장에서는 OpenGL, 그 기능, Java의 OpenGL 바인딩 (GL4java, LWJGL, JOGL) 및 다른 OpenGL 바인딩에 비해 JOGL의 장점을 소개합니다.
Java 바인딩 O펜GL(JOGL)은 Java의 OpenGL 그래픽 API에 대한 최신 바인딩입니다. OpenGL API에 액세스 할 수있는 래퍼 라이브러리이며 Java로 코딩 된 2D 및 3D 그래픽 응용 프로그램을 생성하도록 설계되었습니다. JOGL은 MIT 대학원생 인 Ken Russell과 Chris Kline이 처음 개발 한 오픈 소스 라이브러리입니다. 나중에 Sun Microsystems의 게임 그룹에 의해 채택되었으며 현재 JOGAMP (Java on Graphics Audio and Processing)에서 유지 관리됩니다. JOGL은 Windows, Solaris, Mac OS X 및 Linux (x86)와 같은 다양한 운영 체제에서 작동합니다.
OpenGL이란 무엇입니까?
OpenGL은 2D 및 3D 그래픽을 만드는 명령 모음 인 Open Graphics Library의 약자입니다. OpenGL을 사용하면 점, 선, 다각형, 비트 맵 및 이미지와 같은 매우 기본적인 기본 요소를 사용하여 복잡한 3D 모양을 만들 수 있습니다.
다음은 OpenGL의 몇 가지 기능입니다.
여러 플랫폼에서 작동 할 수 있습니다.
C ++, Python 등과 같은 여러 언어로 된 바인딩이 있습니다.
2D 및 3D 벡터 그래픽을 렌더링 할 수 있습니다.
그래픽 처리 장치 (GPU)와 상호 작용하여 빠르고 고품질의 렌더링을 달성합니다. 렌더링은 2D 또는 3D 모델에서 이미지를 만드는 과정입니다.
3D 그래픽 애플리케이션을 작성하기위한 산업 표준 API입니다. 예를 들어 게임, 화면 보호기 등
여기에는 프로그래머가 응용 프로그램을 개발하기 위해 개체와 작업을 지정하는 데 사용할 수있는 약 150 개의 명령이 포함되어 있습니다.
여기에는 쿼드 릭 표면 및 NURBS 곡선과 같은 다양한 모델링 기능을 제공하는 OpenGL 유틸리티 라이브러리 (GLU)가 포함되어 있습니다. GLU는 OpenGL의 표준 구성 요소입니다.
OpenGL의 설계는 효율성, 효율성 및 여러 언어를 사용하는 여러 플랫폼에서의 구현에 중점을 둡니다. OpenGL API의 단순성을 유지하기 위해 창 작업은 포함되지 않습니다.
따라서 OpenGL은 윈도우 작업을 위해 다른 프로그래밍 언어에 의존합니다.
OpenGL API 용 자바 바인딩
Java 플랫폼에서 OpenGL을 사용할 수있는 JSR (Java Specification Request) API 사양입니다.
| 명세서 | 세부 |
|---|---|
| JSR 231 | 이 Java 바인딩 패키지는 Java SE 플랫폼을 지원합니다. |
| JSR 239 | 이 Java 바인딩 패키지는 Java ME 플랫폼을 지원합니다. |
Java에는 다양한 OpenGL 바인딩이 있습니다. 아래에서 설명합니다.
GL4java
Java 기술 용 OpenGL이라고합니다. OpenGL 1.3 및 거의 모든 공급 업체 확장에 대한 링크가 있습니다. 또한 AWT (Abstract Window Toolkit) 및 Swings와 함께 사용할 수 있습니다. 전체 화면 응용 프로그램을 표시하는 단일 창인 게임 중심의 OpenGL 바인딩입니다.
LWJGL
LWJGL (Light Weight Java Game Library)은 OpenGL 1.5를 사용하며 최신 버전의 java에서 작동합니다.
JSE 1.4의 전체 화면 기능을 사용할 수 있습니다. AWT / Swing에 대한 지원이 제한되어 있습니다.
휴대폰, 임베디드 장치 등과 같은 경량 장치에 적합합니다.
조글
JOGL은 2D 및 3D 렌더링에만 중점을 둡니다. 소리와 입출력을 다루는 인터페이스는 JOGL에 포함되어 있지 않습니다.
여기에는 GLU (Graphics Utility Library), GLUT (GL Utility Toolkit) 및 자체 API 인 NEWT (Native Windowing Toolkit)가 포함됩니다.
왜 JOGL인가?
OpenGL API (버전 1.0, 4.3, ES 1, ES 2 및 ES 3)와 거의 모든 공급 업체 확장에 대한 전체 액세스를 제공합니다. 따라서 OpenGL의 모든 기능은 JOGL에 포함되어 있습니다.
JOGL은 AWT, Swing 및 SWT (Standard Widget Toolkit)와 통합됩니다. 또한 고유 한 NEWT (Native Windowing Toolkit)도 포함되어 있습니다. 따라서 창을 완벽하게 지원합니다.
JOGL의 역사
1992-Silicon Graphics Inc.는 최초의 OpenGL 사양을 발표했습니다.
2003-Java.net 웹 사이트가 새로운 기능과 함께 출시되었으며 JOGL이 동일한 웹 사이트에 처음으로 게시되었습니다.
2010-2010 년부터 컴퓨터 소프트웨어에 대한 자유 라이선스 인 BSD 라이선스에 따라 독립적 인 오픈 소스 프로젝트였습니다.
이 장에서는 다양한 IDE (통합 개발 환경)를 사용하여 시스템에서 JOGL을 사용하도록 환경을 설정하는 방법에 대해 설명합니다.
JOGL 설치
JOGL 설치의 경우 다음 시스템 요구 사항이 필요합니다.
시스템 요구 사항
첫 번째 요구 사항은 시스템에 JDK (Java Development Kit)를 설치하는 것입니다.
| 요구 사항 | 기술 |
|---|---|
| JDK 버전 | 1.4 이상 |
| 기억 | 최소 요구 사항 없음 |
| 디스크 공간 | 최소 요구 사항 없음 |
| 운영 체제 | 최소 요구 사항 없음 |
JOGL 애플리케이션 개발을 시작하려면 환경을 설정하려면 주어진 단계를 따라야합니다.
1 단계-시스템에서 Java 설치 확인
시스템의 콘솔을 열고 다음 자바 명령을 실행하십시오-
| 플랫폼 | 직무 | 명령 |
|---|---|---|
| 윈도우 | 명령 콘솔 열기 | C : \> 자바 버전 |
| 리눅스 | 명령 터미널 열기 | $ 자바 버전 |
| 맥 | 터미널 열기 | 기계 : ~ joseph $ java -version |
각 운영 체제에서 출력을 확인하십시오.
| 플랫폼 | 산출 |
|---|---|
| 윈도우 | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
| 리눅스 | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
| 맥 | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
2 단계 – JDK (Java Development Kit) 설정
자바가 컴퓨터에 설치되어 있지 않은 경우, 당신은 오라클 웹 사이트에서 자바 SDK를 설치해야합니다 : 오라클 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있습니다. 설정을 설치하고 구성하려면 주어진 지침을 따라야합니다. 마지막으로 PATH 및 JAVA_HOME 환경 변수를 설정하여 java.exe 및 javac.exe 파일이 포함 된 디렉토리 (일반적으로 각각 java_install_dir / bin 및 java_install_dir)를 참조하십시오.
세트 Java-home 환경 변수는 Java가 시스템에 설치된 동일한 경로의 기본 디렉토리 위치를 가리 킵니다.
| 플랫폼 | 명령 |
|---|---|
| 윈도우 | 환경 변수 JAVA_HOME을 C : \ ProgramFiles \ Java \ Jdk1.6.0_21로 설정합니다. |
| 리눅스 | JAVA_HOME = / usr / local / java-current 내보내기 |
| 맥 | JAVA_HOME = / Library / Java / Home 내보내기 |
다음과 같이 시스템 경로에 Java 컴파일러 위치를 추가하십시오-
| 플랫폼 | 명령 |
|---|---|
| 윈도우 | 시스템 변수 및 경로 끝에 문자열; % JAVA_HOME % bin을 추가합니다. |
| 리눅스 | 내보내기 PATH = $ PATH : $ JAVA_HOME / bin / |
| 맥 | 필요하지 않음 |
3 단계 – JOGL 다운로드
웹 사이트 www.jogamp.org 에서 최신 버전의 JOGL을 다운로드 할 수 있습니다.
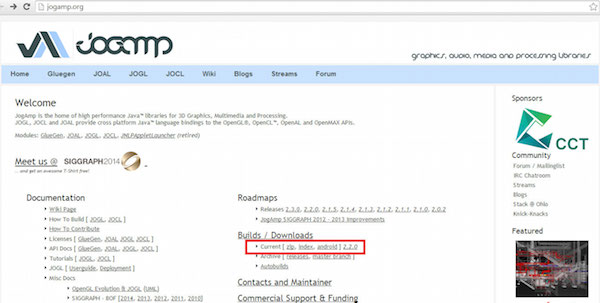
www.jogamp.org 홈페이지로 이동
빌드 / 다운로드> 현재 (zip)를 클릭하십시오.

웹 사이트에서 유지 관리하는 모든 API에 대한 .jar 파일 목록으로 이동합니다.

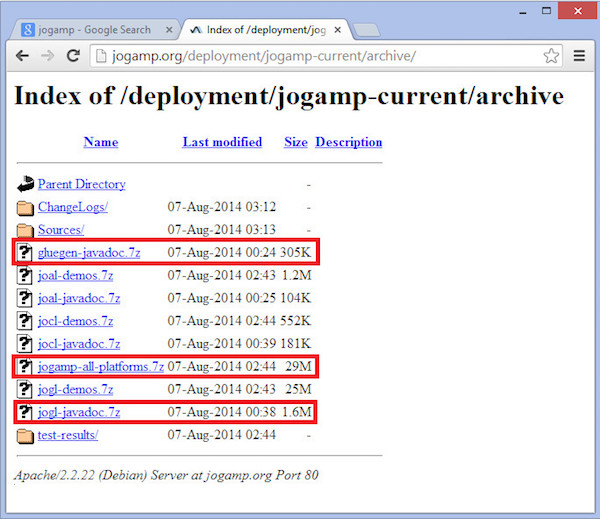
라이브러리 .jar 파일 다운로드 jogamp-all-platforms.7z, OpenGL 네이티브 라이브러리 용 자바 문서 glugen-javadoc.7z및 JOGL jogl-javadocs.7z.
zip 추출 소프트웨어를 사용하여 다운로드 한 .jar 파일을 추출하십시오.
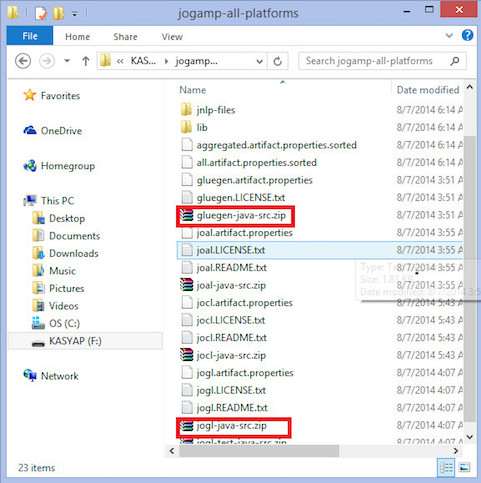
추출 된 폴더를 열면 jar 폴더, 소스 코드 및 기타 파일을 찾을 수 있습니다.

소스 코드 받기 gluegen-java-src.zip 과 jogl-java-src.zipIDE 지원을 위해. 이것은 선택 사항입니다.
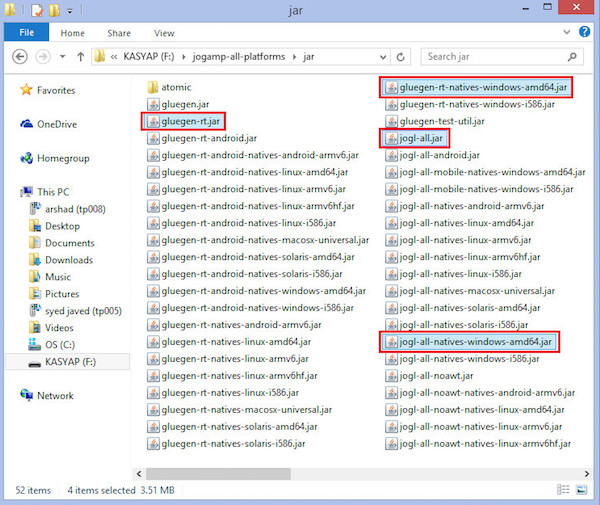
jar 폴더 안에는 여러 .jar 파일이 있습니다. 이 파일 모음은 Glugen 및 JOGL에 속합니다.
JOAMP는 Windows, Solaris, Linux 및 Android와 같은 다양한 운영 체제를 지원하는 기본 라이브러리를 제공합니다. 따라서 원하는 플랫폼에서 실행할 수있는 적절한 jar 파일을 가져와야합니다. 예를 들어, Windows 64 비트 운영 체제를 사용하는 경우 jar 폴더에서 다음 .jar 파일을 가져옵니다.
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Eclipse 4.4 용 JOGL 설정
JOGL 설정을 위해 주어진 절차를 따르십시오-
라이브러리 추가
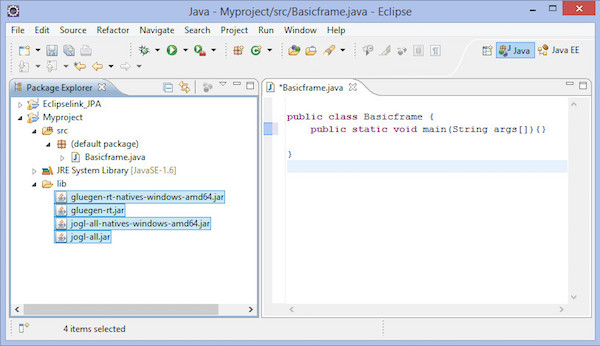
Step 1 − Eclipse를 엽니 다.
Step 2 − 새 프로젝트를 생성합니다.
Step 3− 프로젝트 폴더에 lib 라는 새 폴더를 생성 합니다.
Step 4− gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar 파일을 복사 하고jogl-all.jar에 lib 디렉토리의 폴더.

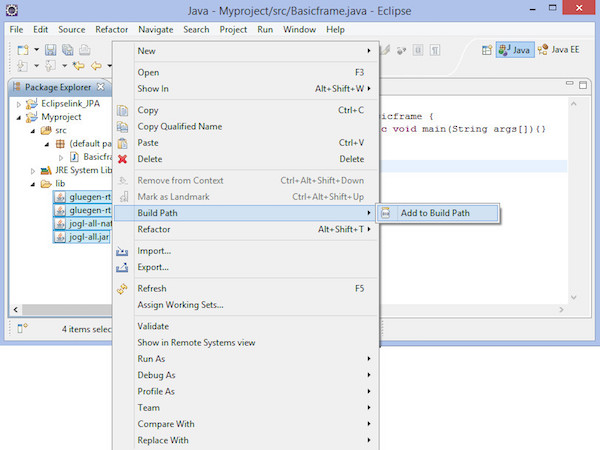
Step 5− 이제 이러한 파일을 선택하고 마우스 오른쪽 버튼을 클릭합니다. 다음을 포함하는 바로 가기 메뉴가 표시됩니다.Build Path > Add to Build Path.

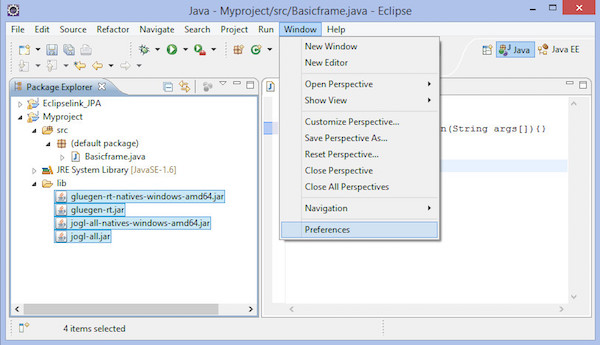
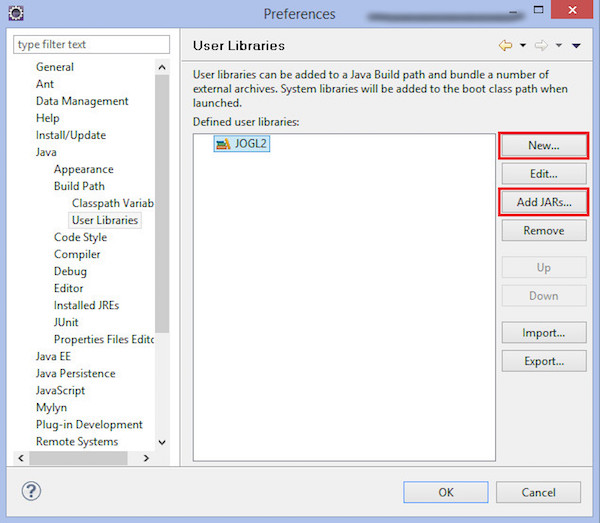
Step 6− 모든 .jar 파일을 다른 프로젝트에서 사용할 수 있도록하려면 메인 메뉴로 이동하십시오. 창> 환경 설정을 선택하십시오. 기본 설정 창이 나타납니다.


환경 설정 창의 왼쪽 드롭 다운 메뉴에서 Java → 빌드 경로 → 사용자 라이브러리 계층을 따릅니다.
"새로 만들기…"버튼을 클릭합니다.
대화 상자가 열립니다. 라이브러리 이름을 jogl2.1로 입력합니다.
jar 파일 추가 glugen-rt.jar 과 jogl-all.jar "외부 JAR 추가 ..."버튼을 사용합니다.
이름이 지정된 새 사용자 라이브러리를 만듭니다. jogl2.1.
같은 방법으로 added.jar 파일에 대한 Java 문서 및 소스 코드를 추가 할 수 있습니다.
네이티브 라이브러리 추가
Step 1 − jogl-all.jar 노드를 확장하고 Javadoc 위치 (없음)를 선택합니다.
Step 2− "새로 만들기…"버튼을 클릭합니다. JOGL Java 문서의 이름을 입력하십시오.
Step 3 − "외부 JAR 추가…"버튼을 클릭합니다.
Step 4 − 앞에서 이미 다운로드 한 JOGL Java 문서의 위치를 선택해야하는 대화 상자가 열립니다.
소스 코드 추가
Step 1 − 노드 네이티브 라이브러리 위치 선택 : (없음).
Step 2 − "새로 만들기…"버튼을 클릭합니다.
Step 3 − 네이티브 라이브러리의 이름을 입력하고“확인”버튼을 클릭합니다.
Step 4 − "외부 JAR 추가…"버튼을 클릭합니다.
Step 5− 이제 네이티브 라이브러리 파일 ( 'gluegen-rt-natives-windows-amd64.jar 및 joglall-natives-windows-amd64.jar') 이있는 경로를 선택합니다.
Step 6 − 소스 코드에 대해 동일한 절차를 반복합니다.
Step 7 − 두 네이티브 라이브러리 파일에 대해 위에 제공된 것과 동일한 방식으로 Javadoc, 소스 코드 및 jar 파일의 위치를 설정할 수 있습니다. glegen-rt.jar 과 glugen-natives-windows-amd64.jar.
NetBeans 4.4 용 JOGL 설정
NetBeans 4.4 용 JOGL을 설정하는 단계를 살펴 보겠습니다.
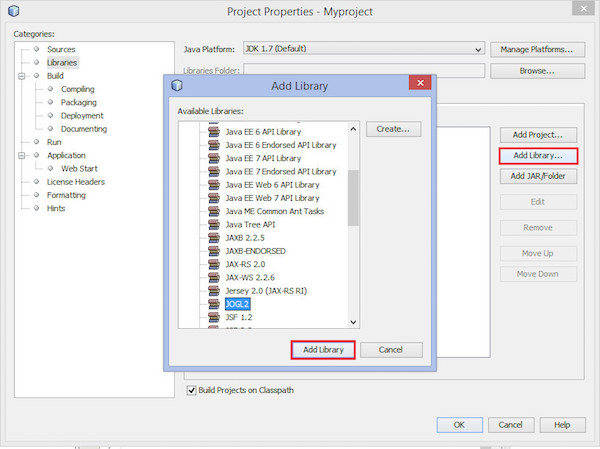
라이브러리 추가
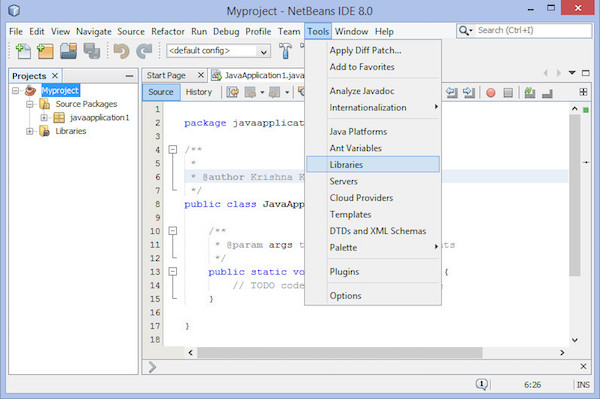
Step 1 − 메인 메뉴에서 Tools > Libraries.

Step 2 − 그것은 당신을 Ant Library Manager.

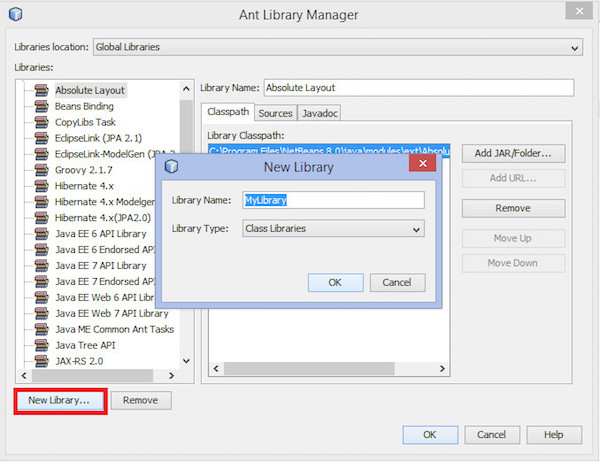
Step 3 − 아래 Classpath 탭, 클릭 New Library왼쪽 하단 모서리에있는 버튼. 작은 대화 상자가 열립니다.
Step 4 − 라이브러리 이름을 다음과 같이 입력하십시오. JoGl2.0.
Step 5 − "확인"버튼을 클릭합니다.

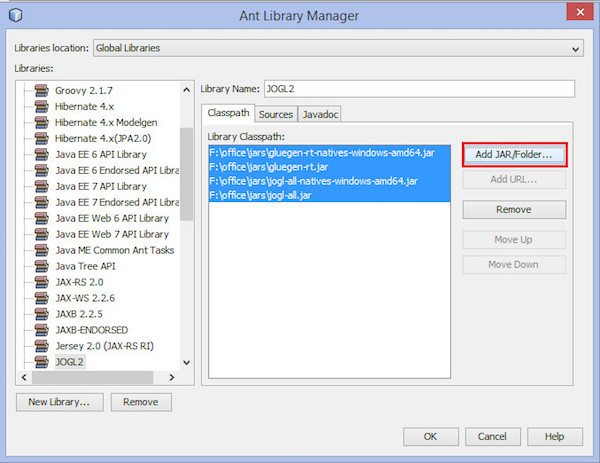
Step 6 −“Add JAR / Folder…”버튼을 클릭합니다.
Step 7 − .jar 파일이있는 경로를 선택하십시오 jogl.all.jar 과 gluegen-rt.jar 있습니다.
각 프로젝트에 JOGL 라이브러리를 포함하려면 아래 단계를 따르십시오.
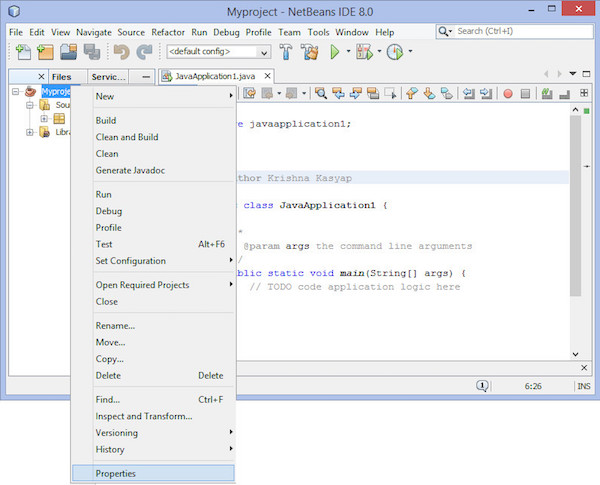
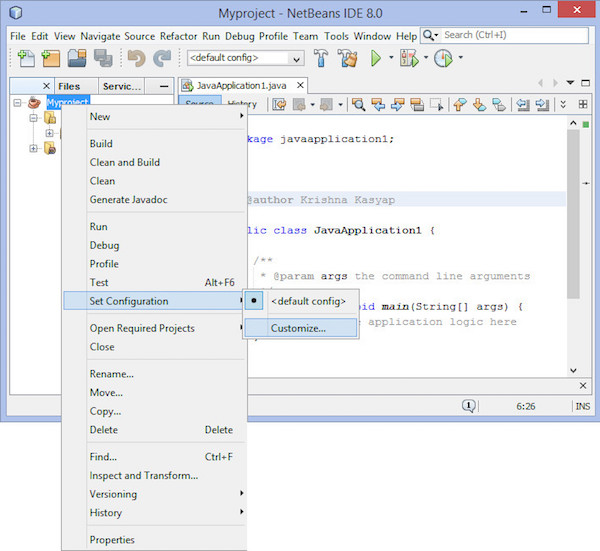
Step 1 − 마우스 오른쪽 버튼으로 project name. 바로 가기 메뉴를 보여줍니다.

Step 2 − 선택 Properties. 이름이 지정된 창이 열립니다. Project properties.

Step 3 − 선택 Libraries 왼쪽의 카테고리에서.
Step 4 − 선택 Compile tab"라이브러리 추가 ..."버튼을 클릭합니다. 라이브러리 추가 대화 상자가 나타납니다.
Step 5 − 이제 이전에 생성 한 JOGL2.0 라이브러리를 추가합니다.
각 프로젝트에 네이티브 라이브러리 포함
주어진 단계를 따라 각 프로젝트에 네이티브 라이브러리를 포함합니다.
Step 1 − 프로젝트를 마우스 오른쪽 버튼으로 클릭합니다.
Step 2 − 선택 Set Configuration > Customize…

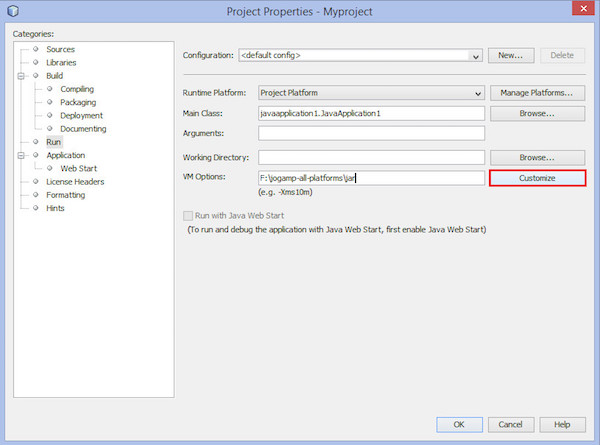
그것은 당신을 Project Properties 창문.

Step 3 − 오른쪽에서 VM options, "사용자 지정"버튼을 클릭합니다.
Step 4 − JOGL 네이티브 라이브러리가 포함 된 경로를 찾습니다. gluegen-rtnatives-windows-amd64.jar'' 과 'jogl-all-natives-windowsamd64.jar.
네이티브 라이브러리의 Java 문서 추가
각 프로젝트에 소스 및 Javadoc을 사용할 수 있도록하려면 Ant 라이브러리 관리자를 다시 열어야합니다. 주어진 절차를 따르십시오-
Step 1 − 열기 main menu.
Step 2 − 선택 Tools > Libraries. 이것은 당신을Library manager.
Step 3 − 아래 JavaDoc 탭에서 "새 라이브러리…"버튼을 클릭합니다.
Step 4 − 입력 JOGLJavadoc이름. (원하는 이름을 입력 할 수 있습니다.)
Step 5 −“병 / 라이브러리 추가…”버튼을 클릭합니다.
Step 6 − 압축이 풀린 경로를 선택하십시오 JOGL documentation 코드가 있습니다.
네이티브 라이브러리의 소스 코드 추가
Step 1 − 아래 Sources탭에서 "새 라이브러리…"버튼을 클릭합니다. 시작하다JOGLsources 이름.
Step 2−“병 / 라이브러리 추가…”버튼을 클릭합니다. 압축이 풀린 소스 코드가있는 경로를 선택하십시오.
JDK 편집기 사용자 정의
Step 1 − 설정 Classpath 파일 jogl.all.jar 과 gluegen-rt.jar.
Step 2− 네이티브 라이브러리 gluegen-rt-natives-windows-amd64.jar 및 joglall-natives-windowsamd64.jar의 경로를 설정 하거나 다운로드 한 폴더에서 모든 jar 파일을 복사하여jse lib 폴더.
JOGL 프로그래밍을 이용하면 직선, 삼각형, 회전, 조명, 색상 등의 특수 효과를 포함한 3D 도형 등 다양한 그래픽 도형을 그릴 수 있습니다. JOGL에서 객체를 그리기 위해서는 먼저 기본적인 JOGL 프레임을 구성해야합니다. . 다음은 기본 프레임을 구성하는 데 필요한 클래스입니다.
GLEventListener 인터페이스
프로그램이 JOGL 그래픽 API를 사용할 수 있도록하려면 다음을 구현해야합니다. GLEventListener상호 작용. 당신은 찾을 수 있습니다GLEventListener 인터페이스 javax.media.opengl 꾸러미.
다음 표는 다양한 방법에 대한 세부 정보와 GLEventListener 인터페이스-
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) 클라이언트가 OpenGL 렌더링을 시작하기 위해 GLAutoDrawable 인터페이스의 객체에 의해 호출됩니다. 즉,이 메소드는 OpenGL API를 사용하여 그래픽 요소를 그리는 데 사용되는 로직을 포함합니다. |
| 2 | Void dispose(GLAutoDrawable drawable) 이 메소드는 리스너에게 메모리 버퍼 및 GLSL 프로그램과 같은 각 GLContext 당 모든 OpenGL 리소스의 해제를 수행하도록 신호를 보냅니다. |
| 삼 | Void init(GLAutoDrawble drawable) OpenGL 컨텍스트가 초기화 된 직후 GLAutoDrawable 인터페이스의 객체에 의해 호출됩니다. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) 구성 요소의 크기가 조정 된 후 처음으로 다시 그리는 동안 GLAutoDrawable 인터페이스의 개체에 의해 호출됩니다. 창에서 구성 요소의 위치가 변경 될 때마다 호출됩니다. |
모든 방법 GLEventListener 목적을 요구하다 GLAutoDrawable 매개 변수로 인터페이스.
GLAutoDrawable 인터페이스
이 인터페이스는 이벤트 기반 메커니즘을 제공합니다. (GLEventListener) OpenGL 렌더링을 수행합니다. GLAutoDrawable 다음과 관련된 기본 렌더링 컨텍스트를 자동으로 만듭니다. GLAutoDrawable 개체의 수명 동안.
다음 표는 다양한 방법에 대한 세부 정보와 GLAutoDrawable 인터페이스-
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | GL getGL() GLAutoDrawable 인터페이스의 현재 개체가 사용하는 GL 파이프 라인 개체를 반환합니다. |
| 2 | void addGLEventListener(GLEventListener Listener) 현재 드로어 블 큐의 끝에 지정된 리스너를 추가합니다. |
| 삼 | void addGLEventListener(int index, GLEventListener listener) 이 드로어 블 큐의 지정된 인덱스에 지정된 리스너를 추가합니다. |
| 4 | void destroy() Destroys GLContext를 포함하여 GLAutoDrawable 인터페이스의이 객체와 관련된 모든 리소스. |
Note−이 패키지에는 다른 방법이 있습니다. 이 인터페이스에서는 템플릿과 관련된 몇 가지 중요한 방법 만 설명합니다.
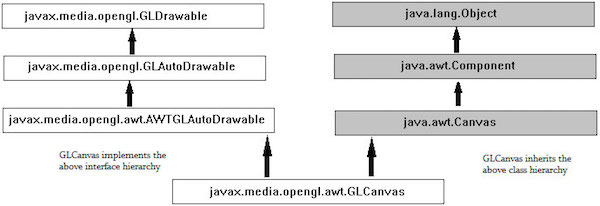
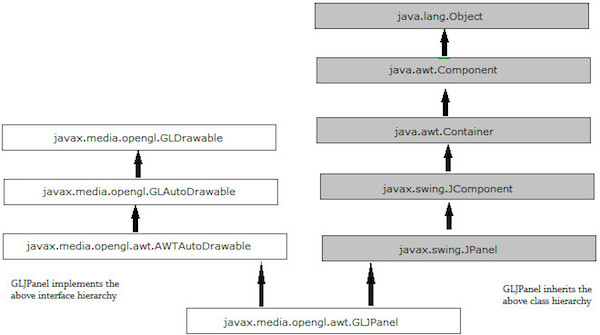
GLCanvas 클래스
GLCanvas 과 GLJpanel 구현하는 JOGL GUI의 두 가지 주요 클래스입니다. GLAutoDrawable OpenGL 명령을위한 그리기 표면으로 활용 될 수있는 인터페이스.
GLCanvas는 OpenGL 렌더링 지원을 제공하는 무거운 AWT 구성 요소입니다. 이것은의 주요 구현입니다AWTAutoGLDrawable상호 작용. 또한 상속java.awt.Canvas수업. 무거운 부품이기 때문에 어떤 경우에는GLJCanvas스윙 구성 요소와 올바르게 통합되지 않을 수 있습니다. 따라서 Swing과 함께 사용시주의가 필요합니다. 문제에 직면 할 때마다GLJCanvas, 다음을 사용해야합니다. GLJPanel 수업.
클래스의 계층 적 다이어그램 GLCanvas 아래와 같이 될 수 있습니다-

GLEventistener 인터페이스와 함께 작동 GLCanvas수업. 그것은 변화에 반응합니다GLCanvas 수업과 그들에 의해 만들어진 도면 요청에.
할때는 언제나 GLCanvas 클래스가 인스턴스화되면 init() 의 방법 GLEventListener호출됩니다. 이 메서드를 재정 의하여 OpenGL 상태를 초기화 할 수 있습니다.
할때는 언제나 GLCanvas 처음에 그려 지거나 (인스턴스화 됨) 크기가 조정되면 reshape() 의 방법 GLEventListener실행됩니다. OpenGL 뷰포트 및 투영 매트릭스를 초기화하는 데 사용됩니다. 구성 요소의 위치가 변경 될 때마다 호출됩니다.
display () 메서드 GLEventListener3D 장면을 렌더링하기위한 코드를 포함합니다. display () 메소드가 다음과 같이 호출 될 때마다 호출됩니다.GLCanvas 호출됩니다.
다음은 GLCanvas 클래스를 인스턴스화하는 데 필요한 생성자입니다.
| Sr. 아니요 | 생성자 및 설명 |
|---|---|
| 1 | GLCanvas() 기본 화면 장치에서 기본 OpenGL 기능 선택 메커니즘을 사용하여 기본 OpenGL 기능 집합으로 새 GLCanvas 구성 요소를 만듭니다. |
| 2 | GLCanvas(GLCapabilitiesImmutable) 기본 화면 장치에서 기본 OpenGL 기능 선택 메커니즘을 사용하여 요청 된 OpenGL 기능 집합으로 새 GLCanvas 구성 요소를 만듭니다. |
다음은 GLCanvas 클래스의 이벤트 처리에 사용되는 메서드입니다.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) 이 드로어 블 큐의 끝에 지정된 리스너를 추가합니다. |
| 2 | void addGLEventListener(int indexGLEventListener listener) 이 드로어 블 큐의 지정된 인덱스에 지정된 리스너를 추가합니다. |
인스턴스화하려면 GLCanvas 클래스, 당신은 GLCapabilitiesImmutable 변경 불가능한 OpenGL 기능 세트를 지정하는 인터페이스.
객체를 얻는 방법 중 하나 CapabilitiesImmutable 인터페이스는 인스턴스화하는 것입니다 GLCapabilities인터페이스를 구현하는 클래스. 인스턴스GLCapabilities 클래스를 사용하여 목적을 달성 할 수 있습니다.
GLCapabilities 클래스
이 클래스는 OpenGL 기능 집합을 지정합니다. GLCapabilities 객체를 매개 변수로 사용합니다. 그만큼GLCapabilities 클래스는 OpenGL 프로필과 같이 렌더링 컨텍스트가 지원해야하는 원하는 기능을 설명합니다.
아래는 GLCapabilities 클래스를 인스턴스화하는 생성자입니다.
| Sr. No. | 방법 및 설명 |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) GLCapabilities 객체를 생성합니다. |
인스턴스화하려면 GLCanvas 클래스의 경우 변경할 수없는 OpenGL 기능 집합을 지정하는 GLCapabilitiesImmutable 인터페이스의 개체가 필요합니다.
객체를 얻는 방법 중 하나 CapabilitiesImmutable 인터페이스는 인스턴스화하는 것입니다 GLCapabilities인터페이스를 구현하는 클래스. 인스턴스GLCapabilities 클래스를 사용하여 목적을 달성 할 수 있습니다.
그만큼 GLCapabilities 수업은 차례로 GLProfile 목적.
GLProfile 클래스
여러 버전의 OpenGL API가 출시 되었기 때문에; 프로그램에서 사용중인 OpenGL API의 정확한 버전을 JVM (Java Virtual Machine)에 지정해야합니다. 이것은GLProfile 수업.
그만큼 get() 이 클래스의 메서드는 미리 정의 된 다른 String매개 변수로 개체. 각 String 객체는 인터페이스의 이름이며 각 인터페이스는 특정 버전의 OpenGL을 지원합니다. 이 클래스를 static 및 singleton으로 초기화하면 singleton이 제공됩니다.GLProfile 사용 가능한 각 JOGL 프로필에 대한 개체.
아래는 GLProfile 클래스의 get 메소드 프로토 타입입니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | Static GLProfile get(String profile) 기본 장치를 사용합니다. |
이것은 정적 메서드이므로 클래스 이름을 사용하여 호출해야하며 매개 변수로 미리 정의 된 정적 문자열 변수가 필요합니다. 이 클래스에는 12 개의 이러한 변수가 있으며 각 변수는 GL 인터페이스의 개별 구현을 나타냅니다.
GLProfile.get(GLProfile.GL2);get () 메서드의 매개 변수
| Sr. 아니요 | 사전 정의 된 문자열 값 (인터페이스 이름) 및 설명 |
|---|---|
| 1 | GL2 이 인터페이스에는 모든 OpenGL [1.0… 3.0] 메서드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 2 | GLES1 이 인터페이스에는 모든 OpenGL ES [1.0 ... 1.1] 메서드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 삼 | GLES2 이 인터페이스에는 모든 OpenGL ES 2.0 메서드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 4 | GLES3 이 인터페이스에는 모든 OpenGL ES 3.0 메소드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 5 | GL2ES1 이 인터페이스는 GL2 및 GLES1의 공통 서브 세트를 포함합니다. |
| 6 | GL2ES2 이 인터페이스는 GL3, GL2 및 GLES2의 공통 서브 세트를 포함합니다. |
| 7 | GL2GL3 이 인터페이스에는 핵심 GL3 (OpenGL 3.1+) 및 GL2의 공통 하위 집합이 포함되어 있습니다. |
| 8 | GL3 이 인터페이스는 모든 OpenGL [3.1 ... 3.3] 핵심 메소드와이 사양 당시 정의 된 대부분의 확장을 포함합니다. |
| 9 | GL3bc 이 인터페이스에는 모든 OpenGL [3.1 ... 3.3] 호환성 메서드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 10 | GL3ES3 이 인터페이스에는 코어 GL3 (OpenGL 3.1+) 및 GLES3 (OpenGL ES 3.0)의 공통 하위 집합이 포함되어 있습니다. |
| 11 | GL4 이 인터페이스에는 모든 OpenGL [4.0 ... 4.3] 핵심 메서드와이 사양 당시 정의 된 대부분의 확장이 포함되어 있습니다. |
| 12 | GL4bc 이 인터페이스는 모든 OpenGL은 [4.0 ... 4.3] 포함 호환성 프로파일 뿐만 아니라 본 명세서의 정의시 그 정보의 대부분을 등. |
| 13 | GL4ES3 핵심 GL4 (OpenGL 4.0+) 및 GLES3 (OpenGL ES 3.0)의 공통 하위 집합을 포함하는 인터페이스입니다. |
GLJPanel 클래스
OpenGL 렌더링 지원을 제공하는 경량 스윙 구성 요소입니다. Swing과의 호환성을 위해 제공됩니다.
GLJPanel 클래스 계층
아래 주어진 다이어그램은 GLJPanel 클래스의 클래스 계층 구조를 나타냅니다.

다음은 다양한 생성자 GLJPanel 클래스입니다.
| Sr. No. | 생성자 및 설명 |
|---|---|
| 1 | GJPanel() 기본 OpenGL 기능 세트를 사용하여 새 GLJPanel 구성 요소를 만듭니다. |
| 2 | (GLCapabilitiesImmutable) 요청 된 OpenGL 기능 세트로 새 GLJPanel 구성 요소를 만듭니다. |
| 삼 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) 새로운 GLJPanel 컴포넌트를 생성합니다. |
아래는 GLJPanel 클래스의 메소드입니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) 이 메서드는이 드로어 블 큐의 끝에 지정된 리스너를 추가합니다. |
| 2 | void addGLEventListener(int indexGLEventListener listener) 이 메서드는이 드로어 블 큐의 지정된 인덱스에 지정된 리스너를 추가합니다. |
이 장에서는 AWT 프레임이있는 Canvas를 사용하여 JOGL 기본 프레임을 그리는 방법을 설명합니다. 여기에서는 AWT 프레임을 생성하고 AWT 프레임에 캔버스 객체를 추가합니다.add() 프레임 클래스의 메서드.
아래는 JOGL의 Canvas 클래스와 AWT의 Frame 클래스의 조합으로 JOGL 기본 프레임을 만드는 프로그램을 작성하는 단계입니다.
1 단계 : 클래스 생성
처음에는 다음을 구현하는 클래스를 만듭니다. GlEventListener인터페이스하고 javax.media.opengl 패키지를 가져옵니다. 네 가지 방법 모두 구현display(), dispose(), reshape(), init().이것이 기본 프레임이기 때문에 캔버스 클래스 생성, 프레임에 추가하는 등의 기본 작업을 논의했습니다. 모든GLEVentListener 인터페이스 메서드는 구현되지 않은 상태로 남아 있습니다.
2 단계 : 캔버스 준비
(a) 구축 GLCanvas 클래스 객체
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) 인스턴스화 GLCapabilities 수업
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) 생성 GLProfile 목적
정적 메서드이므로 클래스 이름을 사용하여 호출됩니다. 이 튜토리얼은 JOGL2에 관한 것이므로 GL2 인터페이스 객체를 생성 해 보겠습니다.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.캔버스에 대한 코드 스 니펫을 살펴 보겠습니다.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) 이제 추가 GLEventListener 방법을 사용하여 캔버스에 addGLEventListener(). 이 방법은GLEventListener매개 변수로 인터페이스. 따라서 다음을 구현하는 클래스의 객체를 전달합니다.GLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) javax.media.opengl.awt.AWTGLAutoDrawable에서 GLCanvas에 상속 된 setSize () 메서드를 사용하여 프레임의 크기를 설정합니다.
glcanvas.setSize( 400, 400 );이제 준비가되었습니다. GLCanvas.
3 단계 : 프레임 만들기
인스턴스화하여 프레임을 만듭니다. Frame JSE AWT 프레임 컴포넌트의 객체.
캔버스를 추가하고 프레임을 표시합니다.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );4 단계 : 전체 화면으로 프레임보기
프레임을 전체 화면으로 보려면 다음을 사용하여 기본 화면 크기를 가져 오십시오. java.awt.Toolkit수업. 이제 기본 화면 크기를 사용하여 프레임 크기를setSize() 방법.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);AWT를 사용하여 기본 프레임을 생성하는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}위 프로그램을 컴파일하여 실행하면 다음과 같은 출력이 생성됩니다. 우리가 사용할 때 형성되는 기본 프레임을 보여줍니다.GLCanvas AWT 클래스-

이 장에서는 다음을 사용하여 JOGL 기본 프레임을 그리는 방법을 설명합니다. Canvas, 및 JFramejavax.swing 패키지의 클래스. 여기에서는 JFrame을 인스턴스화하고 캔버스 개체를 JFrame의 인스턴스에 추가합니다.add() 방법.
AWT와 함께 Canvas를 사용하면 무거운 기능이있는 그래픽 프레임이 제공됩니다. 가벼운 그래픽 프레임을 사용하려면GLCanvas스윙과 함께. 사용 중GLCanvas 스윙을 사용하면 GLCanvas 에 JFrame 창에 직접 추가하거나 JPanel.
아래는 JOGL의 조합으로 JOGL 기본 프레임을 생성하는 프로그램입니다. GLCanvas 수업과 JFramejavax.swing 패키지의 클래스 .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport위 프로그램을 컴파일하여 실행하면 다음과 같은 출력이 생성됩니다. 우리가 사용할 때 형성되는 기본 프레임을 보여줍니다.GLCanvas 스윙 창.

이 장에서는 GLJpanel 클래스를 사용하여 JOGL 기본 프레임을 그리는 방법을 설명합니다. OpenGL 렌더링 지원을 제공하는 경량 스윙 구성 요소입니다. Swing과의 호환성을 위해 제공됩니다. 여기에서는 JFrame을 인스턴스화하고 GLJpanel 객체를 JFrame의 인스턴스에 추가합니다.add() 방법.
다음 프로그램은 다음을 사용하여 기본 프레임을 생성합니다. GLJPanel 스윙 윈도우-
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport위 프로그램을 컴파일하여 실행하면 다음과 같은 출력이 생성됩니다. 우리가 사용할 때 형성되는 기본 프레임을 보여줍니다.GLJPanel 스윙 윈도우 포함-

OpenGL API는 점, 정점, 선 등과 같은 기본 그래픽 요소를 그리는 기본 방법을 제공합니다. 이러한 방법을 사용하면 삼각형, 다각형 및 원과 같은 모양을 개발할 수 있습니다. 2D 및 3D 차원에서. 이 장에서는 Java 프로그램에서 JOGL을 사용하여 기본 선을 그리는 방법을 설명합니다.
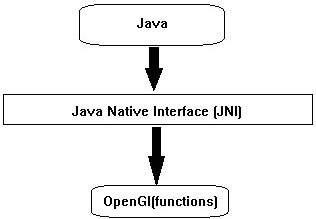
그리기 개체
하드웨어 및 운영 체제 플랫폼에 고유하고 라이브러리가 C 및 C ++ (네이티브 애플리케이션)과 같은 다른 언어로 작성된 프로그램에 액세스하기 위해 Java는 다음과 같은 프로그래밍 프레임 워크를 사용합니다. Java Native Interface (JNI). JOGL은이 인터페이스를 내부적으로 사용하여 다음 다이어그램과 같이 OpenGL 기능에 액세스합니다.

네 가지 방법 모두 GLEventListener인터페이스에는 내부적으로 OpenGL 함수를 호출하는 코드 (Java JOGL 메서드)가 있습니다. 이러한 JOGL 메소드의 이름 지정은 OpenGL의 이름 지정 규칙과 유사합니다. OpenGL의 함수 이름이glBegin(), 그것은 다음과 같이 사용됩니다 gl.glBegin().
때마다 gl.glBegin() 자바 JOGL의 메소드가 호출되면 내부적으로 glBegin()OpenGL의 방법. 이것이 JOGL 설치시 사용자 시스템에 원시 라이브러리 파일을 설치하는 이유입니다.
Display () 메서드
이것은 그래픽 개발을위한 코드를 보유하는 중요한 방법입니다. 그것은GLAutoDrawable 인터페이스 객체를 매개 변수로 사용합니다.
그만큼 display()메소드는 처음에 GL 인터페이스의 객체를 사용하여 OpenGL 컨텍스트를 가져옵니다 (GL은 모든 OpenGL 컨텍스트 객체를 생성하는 메소드를 포함하는 GLBase 인터페이스를 상속합니다). 이 튜토리얼은 JOGL2에 관한 것이므로 GL2 객체를 생성 해 보겠습니다.
다음 코드 조각은 GL2 객체를 생성하는 방법을 보여줍니다-
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();GL2 인터페이스의 객체를 사용하여이 인터페이스의 멤버에 액세스 할 수 있으며, 이는 OpenGL [1.0 ... 3.0] 기능에 대한 액세스를 제공합니다.
선 그리기
GL2 인터페이스에는 방대한 메소드 목록이 포함되어 있지만 여기서는 세 가지 주요 메소드에 대해 설명합니다. glBegin(), glVertex(), 및 glEnd().
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | glBegin() 이 방법은 선을 그리는 과정을 시작합니다. GL 인터페이스에서 상속 된 매개 변수로 사전 정의 된 문자열 정수“GL_LINES”를 사용합니다. |
| 2 | glVertex3f()/glVertex2f() 이 방법은 꼭짓점을 만들고 우리는 3 차원 부동 소수점 좌표와 2 차원 부동 소수점 좌표를 각각 나타내는 매개 변수 3f와 2f로 좌표를 전달해야합니다. |
| 삼 | glEnd() 줄 끝 |
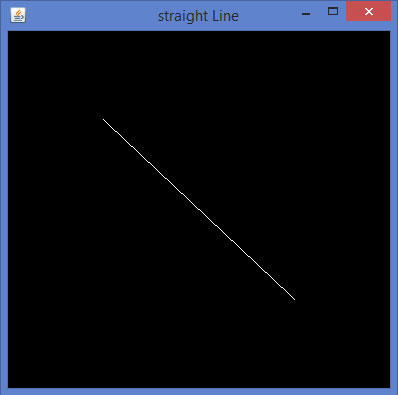
다음은 JOGL을 사용하여 기본 선을 그리는 프로그램입니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
이전 장에서 우리는 JOGL을 사용하여 기본 선을 그리는 방법을 배웠습니다. 미리 정의 된 필드를 전달하여 선을 그립니다.Gl_lines행 의 glBegin () 방법.
이 장에서는 glBegin () 메서드와 GL_Lines를 사용하여 삼각형, 마름모 및 집과 같은 모양을 그리는 예제를 제공합니다.
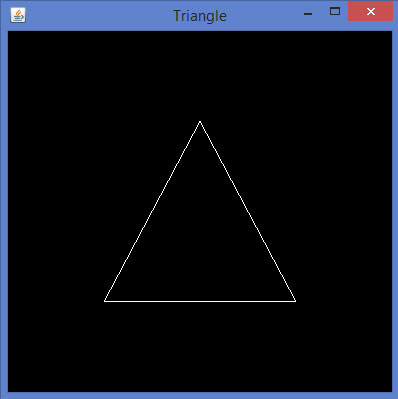
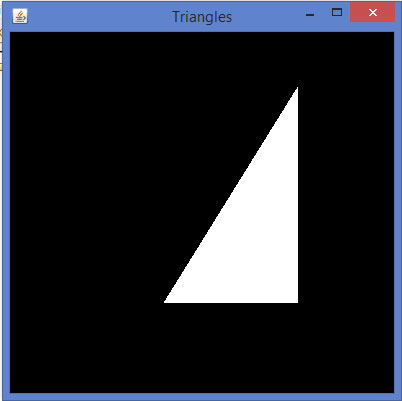
GL_LINES를 사용하여 삼각형을 그리는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;위 프로그램을 컴파일하여 실행하면 다음과 같은 출력이 생성됩니다. GL_LINES를 사용하여 그린 삼각형을 보여줍니다.glBegin() 방법.

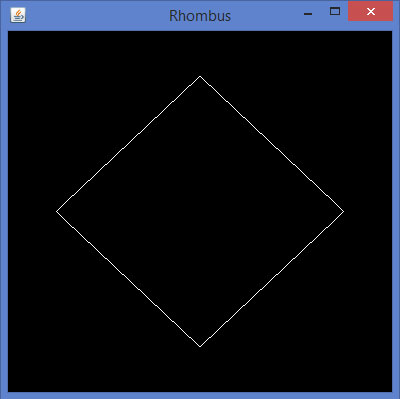
GL_LINES를 사용하여 마름모를 그리는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}위의 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 나옵니다. GL_LINES를 사용하여 생성 된 마름모를 보여줍니다.glBegin() 방법.

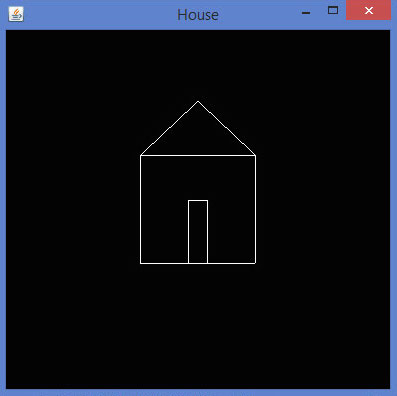
GL_LINES를 사용하여 집을 그리는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of class위의 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 나옵니다. GL_LINES () 메서드를 사용하여 생성 된 하우스 다이어그램을 보여줍니다.

이전 장에서 우리는 JOGL을 사용하여 선, 삼각형, 마름모와 같은 모양을 그리는 방법을 배웠습니다. 미리 정의 된 필드를 전달하여 선을 그립니다.Gl_lines행 의 glBegin () 방법.
이것 말고도 GL_LINES, glBegin()메소드는 8 개의 추가 매개 변수를 허용합니다. 그것들을 사용하여 다른 모양을 그릴 수 있습니다. GL_LINES와 같은 방식으로 사용됩니다.
다음 표는 glBegin() 설명과 함께 메소드 매개 변수-
| Sr. 아니요 | 매개 변수 및 설명 |
|---|---|
| 1 | GL_LINES 각 정점 쌍을 독립적 인 선 세그먼트로 만듭니다. |
| 2 | GL_LINE_STRIP 첫 번째 정점에서 마지막 정점까지 연결된 선 세그먼트 그룹을 그립니다. |
| 삼 | GL_LINE_LOOP 첫 번째 정점에서 마지막 정점까지, 다시 첫 번째 정점까지 연결된 선 세그먼트 그룹을 그립니다. |
| 4 | GL_TRIANGLES 각 세 개의 정점을 독립 삼각형으로 처리합니다. |
| 5 | GL_TRIANGLE_STRIP 연결된 삼각형 그룹을 그립니다. 처음 두 개의 정점 뒤에 표시되는 각 정점에 대해 하나의 삼각형이 정의됩니다. |
| 6 | GL_TRIANGLE_FAN 연결된 삼각형 그룹을 그립니다. 처음 두 개의 정점 뒤에 표시되는 각 정점에 대해 하나의 삼각형이 정의됩니다. |
| 7 | GL_QUADS 4 개의 정점으로 구성된 각 그룹을 독립적 인 사변형으로 처리합니다. |
| 8 | GL_QUAD_STRIP 연결된 사변형 그룹을 그립니다. 첫 번째 쌍 다음에 제시된 각 정점 쌍에 대해 하나의 사변형이 정의됩니다. |
| 9 | GL_POLYGON 단일 볼록 다각형을 그립니다. 정점 1,…, n은이 다각형을 정의합니다. |
다음을 사용하여 몇 가지 예를 살펴 보겠습니다. glBegin() 매개 변수.
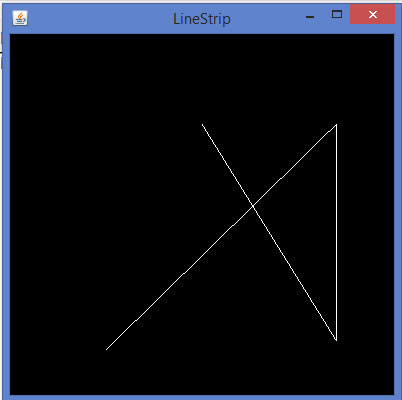
선 스트립을 그리는 프로그램
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;위의 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

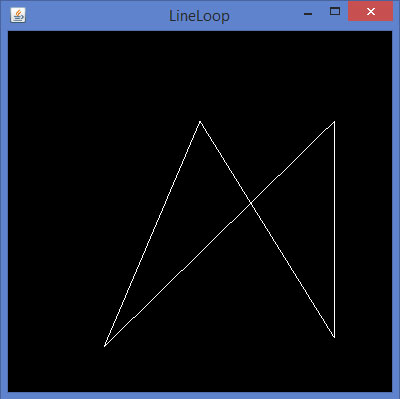
라인 루프를 그리는 display () 메서드의 코드 스 니펫
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}교체하는 경우 display() 위의 코드로 기본 템플릿 프로그램의 메소드를 컴파일하고 실행하면 다음 출력이 생성됩니다.

GL_TRIANGLES를 사용하여 삼각형을 그리는 display () 메서드의 코드 스 니펫
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}교체하는 경우 display() 위의 코드로 기본 템플릿 프로그램의 메소드를 컴파일하고 실행하면 다음 출력이 생성됩니다.

삼각형 스트립을 그리는 display () 메서드의 코드 스 니펫
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}교체하는 경우 display() 위의 코드로 기본 템플릿 프로그램의 메소드를 컴파일하고 실행하면 다음 출력이 생성됩니다.

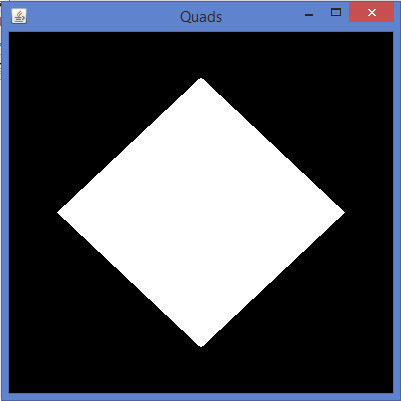
사각형을 그리는 display () 메서드의 코드 스 니펫
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}교체하는 경우 display() 위의 코드로 기본 템플릿 프로그램의 메소드를 컴파일하고 실행하면 다음 출력이 생성됩니다.

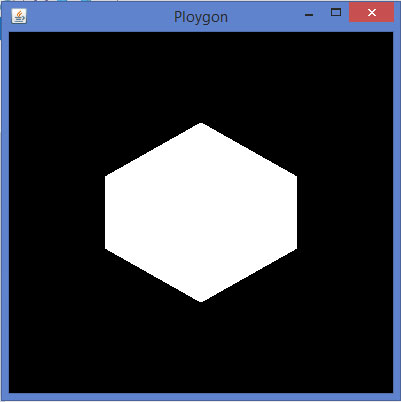
다각형을 그리는 display () 메서드의 코드 스 니펫
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}교체하는 경우 display() 위의 코드로 기본 템플릿 프로그램의 메소드를 컴파일하고 실행하면 다음 출력이 생성됩니다.

OpenGL은 객체에 색상 적용, 크기 조절, 조명, 객체 회전 등과 같은 더 많은 기능을 제공합니다.이 장에서는 JOGL을 사용하는 객체의 일부 변형에 대해 설명합니다.
창에서 개체 이동
이전 장에서는 단순한 선을 사용하여 선을 그리고 다양한 모양을 그리는 프로그램에 대해 논의했습니다. 이 방법으로 만든 모양은 창 내의 모든 위치에 표시 할 수 있습니다. 방법을 사용하여 수행됩니다.glTranslatef (float x, float y, float z).
이 방법은 GLMatrixFunc 인터페이스, javax.media.opengl.fixedfunc 꾸러미.
GLMatrixFunc 인터페이스
interface − GLMatrixFunc
package − javax.media.opengl.fixedfunc
다음 표는이 인터페이스의 몇 가지 중요한 방법을 나열합니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) 현재 행렬을 회전합니다. |
| 2 | void glScalef(float x, float y, float z) 현재 행렬의 크기를 조정하는 데 사용됩니다. |
| 삼 | void glTranslatef(float x, float y,float z) 현재 행렬을 변환하는 데 사용됩니다. |
| 4 | void glLoadIdentity() 단위 행렬이있는 현재 행렬을로드합니다. |
그만큼 glTranslate() 메서드는 좌표계의 원점을 매개 변수 (x, y, z)로 지정된 지점으로 이동하고 glTranslate() 방법으로
논의. 번역되지 않은 좌표계를 저장하고 복원하려면glPushMatrix() 과 glPopMatrix() 방법이 사용됩니다.
gl.glTranslatef(0f, 0f, -2.5f);할때는 언제나 glTranslate()사용하면 화면에서 구성 요소의 위치를 변경합니다. 따라서reshape() 의 방법 GLEventListener 인터페이스를 재정의하고 OpenGL 뷰포트 및 투영 매트릭스를 초기화해야합니다.
다음 코드는 뷰 포트와 투영 행렬을 초기화하는 템플릿을 보여줍니다.
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}이 장에서는 JOGL을 사용하여 개체에 색상을 적용하는 방법을 설명합니다. 개체에 색상을 적용하려면 방법을 사용하십시오.glColor() 의 GL2. 아래는 glColor 메서드를 사용하는 구문입니다.
통사론
gl.glColorXY(1f,0f,0f);어디,
X는 사용 된 색상 수를 나타냅니다. 3 (빨강, 녹색, 파랑) 또는 4 (빨강, 녹색, 파랑, 알파). 다양한 색상 조합을 얻기 위해 이러한 색상의 값이 매개 변수로 전달됩니다. 색상 매개 변수의 순서는이 순서대로 유지되어야합니다.
Example
색상 값을 (1, 0, 0)으로 전달하면 빨간색이됩니다. 마찬가지로 (1, 1, 0)은 노란색을 제공합니다.
Y는 byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) 및 ushort (us)와 같은 매개 변수를 허용하는 데이터 유형을 나타냅니다. .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blue삼각형의 경우 각 꼭지점마다 다른 색상을 적용 할 수 있습니다.
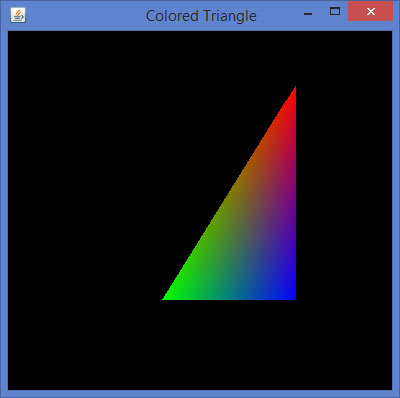
삼각형에 색상을 적용하는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of class위의 프로그램을 컴파일하고 실행하면 다음과 같은 색 삼각형이 나타납니다.

다각형에 색상 적용
다각형에 색상을 적용하는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of class위의 프로그램을 컴파일하고 실행하면 다음과 같은 색상의 Polygon을 얻게됩니다.

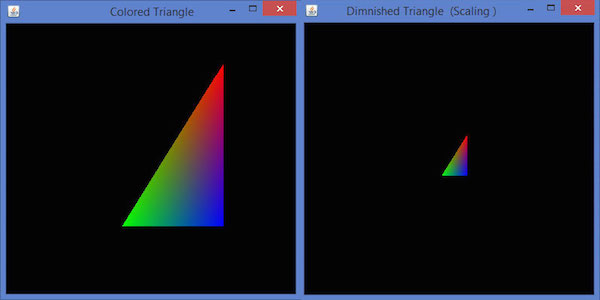
이 장에서는 객체의 크기를 조정하는 방법, 즉 JOGL을 사용하여 객체의 크기를 늘리거나 줄이는 방법을 설명합니다.
개체 크기 조정은 glScalef(float x, float y, float z) 의 방법 GLMatrixFunc상호 작용. 이 방법은 3 개의 부동 소수점 매개 변수를 허용하며,이를 사용하여 x, y, z 축을 따라 각각 스케일 인자를 지정합니다.
예를 들어 다음 프로그램에서 삼각형은 50 %로 감소합니다. 여기서 값 50은 모든 축을 따라 매개 변수로 전달됩니다.
삼각형의 크기를 조정하는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;위의 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 나타납니다. 여기에서 TriangleColor.java에 의해 생성 된 원래 삼각형과 비교하여 감소 된 삼각형을 관찰 할 수 있습니다.

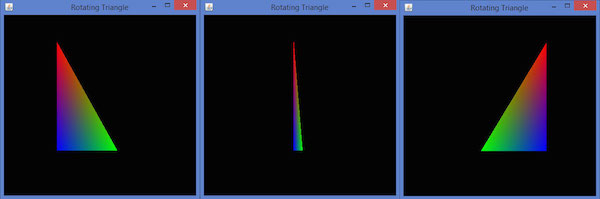
이 장에서는 JOGL을 사용하여 객체를 회전하는 방법을 설명했습니다. 객체의 회전은 다음을 사용하여 세 축 중 하나를 따라 수행 할 수 있습니다.glRotatef(float angle, float x, float y, float z) 의 방법 GLMatrixFunc상호 작용. 이 메서드에 매개 변수로 회전 각도와 x, y, z 축을 전달해야합니다.
다음 단계는 개체를 성공적으로 회전하도록 안내합니다.
처음에 사용하여 색상 버퍼와 깊이 버퍼를 지 웁니다. gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)방법. 이 메서드는 개체의 이전 상태를 지우고보기를 명확하게 만듭니다.
다음을 사용하여 투영 행렬을 재설정합니다. glLoadIdentity() 방법.
애니메이터 클래스를 인스턴스화하고 다음을 사용하여 애니메이터를 시작합니다. start() 방법.
FPSAnimator 클래스
아래에는 FPSAnimator 클래스의 다양한 생성자가 있습니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) 지정된 초당 프레임 수 값과 애니메이션을 적용 할 초기 드로어 블을 사용하여 FPSAnimator를 만듭니다. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) 지정된 초당 프레임 수 값, 애니메이션을 적용 할 초기 드로어 블 및 고정 속도 스케줄링 사용 여부를 나타내는 플래그를 사용하여 FPSAnimator를 만듭니다. |
| 삼 | FPSAnimator(int fps) 주어진 목표 초당 프레임 값으로 FPSAnimator를 생성합니다. |
| 4 | 지정된 목표 초당 프레임 수 값과 고정 속도 스케줄링 사용 여부를 나타내는 플래그를 사용하여 FPSAnimator를 생성합니다. |
지정된 목표 초당 프레임 수 값과 고정 속도 스케줄링 사용 여부를 나타내는 플래그를 사용하여 FPSAnimator를 생성합니다.
start() 과 stop()이 클래스에서 두 가지 중요한 방법입니다. 다음 프로그램은 FPSAnimator 클래스를 사용하여 삼각형을 회전하는 방법을 보여줍니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
} //end of class위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 여기에서 X 축을 중심으로 색상이 지정된 삼각형이 회전하는 다양한 스냅 샷을 볼 수 있습니다.

이 장에서는 JOGL을 사용하여 오브젝트에 조명 효과를 적용하는 방법을 설명합니다.
조명을 설정하려면 처음에 glEnable()방법. 그런 다음 개체에 조명을 적용합니다.glLightfv(int light, int pname, float[] params, int params_offset) 의 방법 GLLightingFunc상호 작용. 이 메소드는 4 개의 매개 변수를 사용합니다.
다음 표는 gllightfv() 방법.
| Sr. 아니. | 매개 변수 이름 및 설명 |
|---|---|
| 1 | Light 조명을 지정합니다. 조명의 수는 구현에 따라 다르지만 최소 8 개의 조명이 지원됩니다. 10 개의 값을 허용하며, 이러한 매개 변수는 아래에 제공된 광원 매개 변수라는 별도의 표에서 설명합니다. |
| 2 | Pname 단일 값 광원 매개 변수를 지정합니다. 광원의 경우 아래에 설명 된대로 10 개의 매개 변수가 있습니다. |
| 삼 | Params 매개 변수에 설정된 값 또는 값에 대한 포인터를 지정 PNAME 광원의 빛 . |
| 4 | Light source parameter 아래에 제공된 광원 매개 변수를 사용할 수 있습니다. |
광원 매개 변수
| Sr. 아니. | 매개 변수 및 설명 |
|---|---|
| 1 | GL_AMBIENT 조명의 주변 강도를 지정하는 매개 변수가 포함되어 있습니다. |
| 2 | GL_DIFFUSE 라이트의 확산 강도를 지정하는 매개 변수가 포함됩니다. |
| 삼 | GL_SPECULAR 라이트의 반사광 강도를 지정하는 매개 변수가 포함되어 있습니다. |
| 4 | GL_POSITION 동종 객체 좌표에서 라이트의 위치를 지정하는 4 개의 정수 또는 부동 소수점 값을 포함합니다. |
| 5 | GL_SPOT_DIRECTION 동종 객체 좌표에서 빛의 방향을 지정하는 매개 변수를 포함합니다. |
| 6 | GL_SPOT_EXPONENT 매개 변수는 빛의 강도 분포를 지정합니다. |
| 7 | GL_SPOT_CUTOFF 이것의 단일 매개 변수는 빛의 최대 확산 각도를 지정합니다. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION 단일 값으로 표시되는 이러한 감쇠 계수를 사용할 수 있습니다. |
조명은 다음을 사용하여 활성화 또는 비활성화합니다. glEnable() 과 glDisable () 인수가있는 메서드 GL_LIGHTING.
다음 템플릿은 조명에 제공됩니다.
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
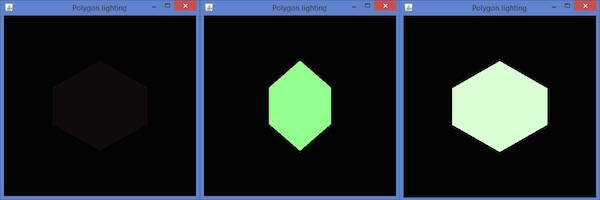
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);회전하는 다각형에 빛 적용
회전하는 다각형에 빛을 적용하려면 주어진 단계를 따르십시오.
glRotate () 메서드를 사용하여 다각형 회전
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);회전하는 다각형에 빛을 적용하는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of class위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 여기에서 조명을 사용하여 회전하는 다각형의 다양한 스냅 샷을 관찰 할 수 있습니다.

이전 장에서 우리는 2d 개체를 만들고, 효과를 적용하고, 개체를 변형하는 방법을 보았습니다. 이 장에서는 3 차원 및 일부 모양으로 선을 그리는 방법을 설명합니다.
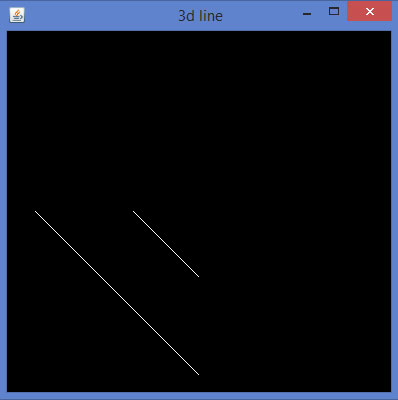
z 축으로 간단한 선을 그리고 2D와 3D 선의 차이점을 살펴 보겠습니다. 먼저 간단한 선을 그린 다음 창에 두 번째 선을 3 단위로 그립니다.
3D 선을 그리는 프로그램을 살펴 보겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of class위의 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

3D 모양은 z 사분면에 0이 아닌 값을 제공하여 그릴 수 있습니다. glVertex3f()위의 뷰를 생성하는 메서드. 이제 나머지 선을 결합하면 3D 가장자리가됩니다.
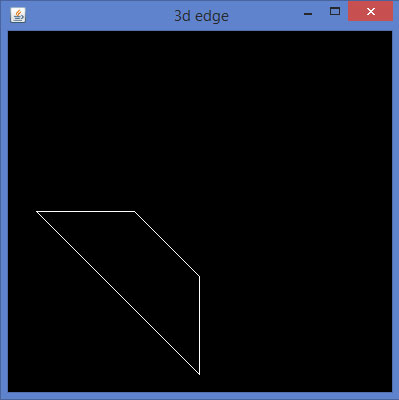
이제 같은 방식으로 3 차원으로 가장자리를 개발하겠습니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of class위의 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

같은 방식으로 2D 사변형의 해당면에 3D 가장자리를 개발하고 인접한 정점을 연결하면 3D 사변형을 얻을 수 있습니다.
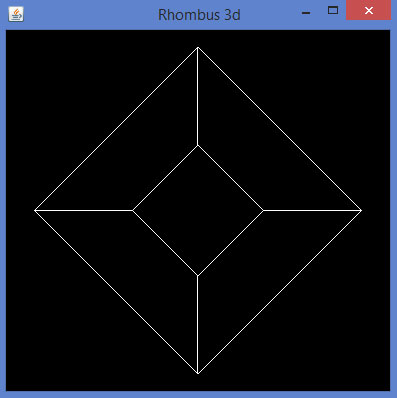
아래는 JOGL을 사용하여 마름모를 그리는 프로그램입니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 3D 선을 사용하여 그려진 마름모를 보여줍니다.

미리 정의 된 매개 변수 glBegin() 방법은 3D 모양을 그리는 데 사용할 수 있습니다.
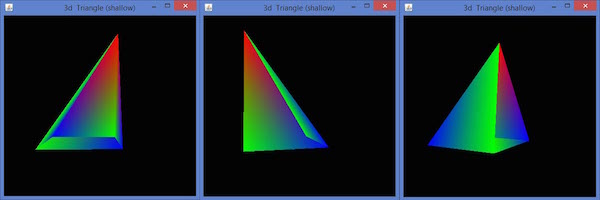
이전 장에서 우리는 3d 모양을 그리는 방법을 보았습니다.이 장에서는 3d 삼각형을 그리고 회전하는 방법을 알려줍니다.
아래는 3D 삼각형을 그리고 그것을 회전시키는 프로그램입니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 여기에 회전하는 3D 삼각형의 스냅 샷이 있습니다. 이 프로그램은 깊이 테스트를 포함하지 않기 때문에 삼각형이 속이 비어 있습니다.

삼각형을 단단하게 만들려면 다음을 사용하여 깊이 테스트를 활성화해야합니다. glEnable(GL_DEPTH_TEST). 깊이 버퍼를 활성화하면 빈 화면이 나타납니다. 이것은 다음을 사용하여 색상을 지워서 지울 수 있습니다.glClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)방법. init () 메서드 또는glDisplay() 방법, 다음 코드를 작성하십시오-
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
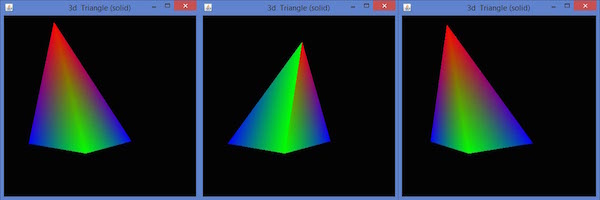
}아래는 깊이 테스트로 3D 삼각형을 그리는 프로그램입니다.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.
여기에서 회전하는 3D 삼각형의 스냅 샷을 볼 수 있습니다. 이 프로그램에는 깊이 테스트 용 코드가 포함되어 있으므로 삼각형이 단색으로 생성됩니다.

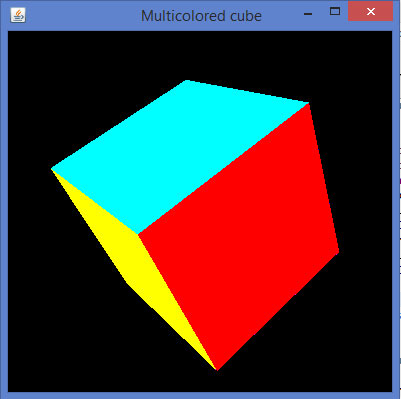
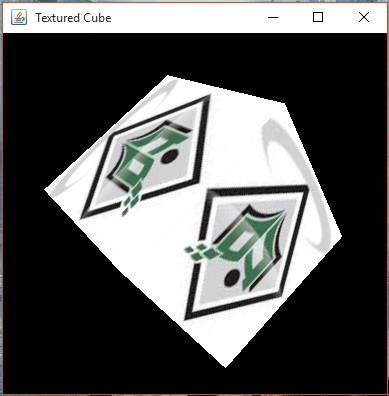
이전 장에서 우리는 3d 삼각형을 그리고 회전시키는 방법을 보았습니다. 이제이 장에서 3D 큐브를 만드는 방법, 회전하는 방법, 이미지를 첨부하는 방법을 배울 수 있습니다. 같은 방식으로이 장에서는 3D 큐브를 그리고 여기에 색상을 적용하고 이미지를 첨부하는 예제를 제공합니다.
아래 주어진 프로그램은 3D 큐브를 그리고 그것에 색상을 적용하는 프로그램입니다.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 컬러 3D 큐브를 보여줍니다.

큐브에 텍스처 적용
큐브에 텍스처를 적용하려면 다음 단계가 제공됩니다.
필요한 텍스처를 큐브에 바인딩 할 수 있습니다. gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) Drawable 인터페이스의 메서드입니다.
이 메서드에는 텍스처 (int) 인수와 함께 GL2.GL_TEXTURE_2D(int).
실행하기 전에 Display(), 텍스처 변수를 생성해야합니다.
에서 init() 방법 또는 시작 줄 glDisplay() 방법, 텍스처 활성화 using gl.glEnable(GL2.GL_TEXTURE_2D) 방법.
매개 변수로 파일 객체가 필요한 텍스처 객체를 생성합니다. 그러면 객체에 대한 텍스처로 사용되는 이미지의 경로가 필요합니다.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- '파일을 찾을 수 없음'예외 처리
아래는 큐브에 이미지를 첨부하는 프로그램입니다.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}위 프로그램을 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 원하는 텍스처가 적용된 3D 큐브를 볼 수 있습니다.

GPU − 그래픽 처리 장치, 이미지 렌더링을 가속화하는 특수 전자 장치입니다.
JNI− 자바 네이티브 인터페이스. 사용하여 Java는 기본 메소드에 액세스합니다.
Model -포인트, 라인, 폴리곤과 같은 기본 그래픽 프리미티브로 구성된 객체입니다.
Pixel − 화면에 표시되는 가장 작은 디스플레이 단위.
Projection − 물체의 좌표를 2 차원 평면에 매핑하는 방법을 투영이라고합니다.
Projection matrix − 2D 표면에있는 물체의 선형 변형입니다.
Rendering − 컴퓨터가 모델에서 이미지를 생성하는 프로세스.
Viewport − 뷰포트는 컴퓨터 그래픽에서 화면의보기 영역입니다.