KnockoutJS-환경 설정
KnockoutJS를 사용하는 것은 매우 쉽습니다. HTML 페이지에서 <script> 태그를 사용하여 JavaScript 파일을 참조하십시오.
Knockout.js는 다음과 같은 방법으로 액세스 할 수 있습니다.
공식 웹 사이트 에서 Knockout.js의 프로덕션 빌드를 다운로드 할 수 있습니다.
다음 이미지와 같은 페이지가 표시됩니다. 다운로드 링크를 클릭하면 최신 knockout.js 파일을 얻을 수 있습니다.

이제 다음 코드와 같이 파일을 참조하십시오.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>다운로드 한 파일이 보관되는 위치와 일치하도록 src 속성을 업데이트합니다.
CDN에서 KnockoutJS 라이브러리를 참조 할 수 있습니다.
다음과 같이 코드 에서 Microsoft Ajax CDN의 KnockoutJS 라이브러리를 참조 할 수 있습니다.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>또는 다음과 같이 CDNJS 에서 KnockoutJS 라이브러리의 축소 된 버전을 참조 할 수 있습니다.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note −이 튜토리얼의 모든 장에서 우리는 KnockoutJS 라이브러리의 CDN 버전을 언급했습니다.
예
KnockoutJS는 MVVM (Model-View-ViewModel) 패턴을 기반으로합니다. 이 패턴은 KnockoutJS-MVVM 프레임 워크 장에서 자세히 연구 할 것 입니다. 먼저 KnockoutJS의 간단한 예를 살펴 보겠습니다.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>다음 줄은 KnockoutJS 라이브러리를 나타냅니다.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>이 줄은 KnockoutJS 라이브러리를 나타냅니다.
두 개의 입력 상자가 있습니다. First String 과 Second String. 이 두 변수는 ViewModel에서 각각 Enter First String 및 Enter Second String 값으로 초기화됩니다.
<p>First String: < input data-bind = "value: firstString" /> </p>이것이 ViewModel에서 HTML 요소로 값을 바인딩하는 방법입니다. 'data-bind' 본문 섹션의 속성.
여기서 'firstString'은 ViewModel 변수를 의미합니다.
this.firstString = ko.observable("Enter First String");ko.observable 기본 ViewModel 데이터를 업데이트 할 수 있도록 값 변경을 주시하는 개념입니다.
이를 더 잘 이해하기 위해 첫 번째 입력 상자를 "Hello"로 업데이트하고 두 번째 입력 상자를 "TutorialsPoint"로 업데이트 해 보겠습니다. 값이 동시에 업데이트되는 것을 볼 수 있습니다. KnockoutJS-Observables 장 에서이 개념에 대해 더 많이 공부할 것 입니다.
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);다음으로 뷰 모델에서 함수를 계산했습니다. 이 함수는 앞에서 언급 한 2 개의 문자열을 기반으로 세 번째 문자열을 파생합니다. 따라서 이러한 문자열에 대한 모든 업데이트는이 파생 된 문자열에 자동으로 반영됩니다. 이를 위해 추가 코드를 작성할 필요가 없습니다. 이것은 단순한 예입니다. KnockoutJS-Computed Observables 장 에서이 개념에 대해 공부할 것 입니다.
산출
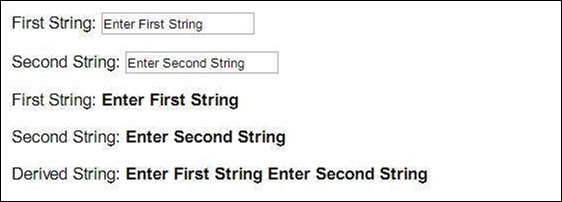
위의 코드를 다른 이름으로 저장하십시오. my_first_knockoutjs_program.html. 브라우저에서이 파일을 열면 다음과 같은 출력이 표시됩니다.

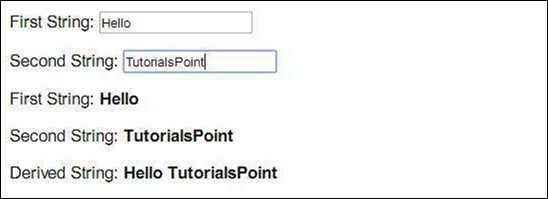
문자열을 "Hello"및 "TutorialsPoint"로 수정하면 출력이 다음과 같이 변경됩니다.