KnockoutJS-퀵 가이드
KnockoutJS는 기본적으로 개발자가 풍부하고 반응이 빠른 웹 사이트를 구축하는 데 도움이되는 MVVM 패턴을 기반으로 JavaScript로 작성된 라이브러리입니다. 모델은 애플리케이션의 모델 (저장된 데이터),보기 (UI) 및보기 모델 (모델의 자바 스크립트 표현)을 구분합니다.
KnockoutJS는 Microsoft 직원 인 Steve Sanderson이 2010 년 7 월 5 일에 개발하여 오픈 소스 프로젝트로 유지 관리하고 있습니다. KO는 KnockoutJS에 사용되는 약어입니다. KO는 IE 6+, Firefox 3.5+, Chrome, Opera, Safari (데스크톱 / 모바일)와 같은 모든 주요 브라우저를 지원합니다.
KnockoutJS의 특징
다음은 KnockoutJS의 가장 눈에 띄는 기능 목록입니다.
Declarative Binding− HTML DOM 요소는 매우 간단한 구문을 사용하는 data-bind 속성을 통해 모델에 연결됩니다. 이 기능을 사용하면 쉽게 응답 할 수 있습니다.
Automatic UI Refresh− 모델 데이터를보기위한 모든 변경 사항은 UI에 자동으로 반영되며 그 반대의 경우도 마찬가지입니다. 추가 코드를 작성할 필요가 없습니다.
Dependency Tracking− KO 속성과 KO 라이브러리 함수 / 구성 요소 간의 관계는 투명합니다. KO 속성의 데이터 변경을 자동으로 추적하고 영향을받는 각 영역을 업데이트합니다.
Templating − 템플릿은 뷰 모델 데이터의 기능으로 블록을 반복하거나 중첩 할 수있는 복잡한 UI 구조를 구축하는 간단하고 편리한 방법입니다.
Extensible − 사용자 지정 동작을 매우 쉽게 확장합니다.
KnockoutJS를 사용하는 이유
KnockoutJS 라이브러리는 복잡한 데이터 기반 인터페이스를 처리하는 쉽고 깔끔한 방법을 제공합니다. 자바 스크립트 객체에 대한 자체 업데이트 UI를 만들 수 있습니다.
순수한 JavaScript 라이브러리이며 모든 웹 프레임 워크에서 작동합니다. JQuery를 대체하지는 않지만 스마트 기능을 제공하는 보충제로 작동 할 수 있습니다.
KnockoutJS 라이브러리 파일은 매우 작고 가볍습니다.
KnockoutJS는 다른 프레임 워크와 독립적입니다. 다른 클라이언트 또는 서버 측 기술과 호환됩니다.
모든 KnockoutJS 중에서 가장 중요한 것은 오픈 소스이므로 무료로 사용할 수 있습니다.
KnockoutJS는 완전히 문서화되어 있습니다. 공식 사이트에는 API 문서, 라이브 예제 및 대화 형 자습서를 포함한 전체 문서가 있습니다.
KnockoutJS를 사용하는 것은 매우 쉽습니다. HTML 페이지에서 <script> 태그를 사용하여 JavaScript 파일을 참조하십시오.
Knockout.js는 다음과 같은 방법으로 액세스 할 수 있습니다.
공식 웹 사이트 에서 Knockout.js의 프로덕션 빌드를 다운로드 할 수 있습니다.
다음 이미지와 같은 페이지가 표시됩니다. 다운로드 링크를 클릭하면 최신 knockout.js 파일을 얻을 수 있습니다.

이제 다음 코드와 같이 파일을 참조하십시오.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>다운로드 한 파일이 보관되는 위치와 일치하도록 src 속성을 업데이트합니다.
CDN에서 KnockoutJS 라이브러리를 참조 할 수 있습니다.
다음과 같이 코드 에서 Microsoft Ajax CDN의 KnockoutJS 라이브러리를 참조 할 수 있습니다.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>또는 다음과 같이 CDNJS 에서 KnockoutJS 라이브러리의 축소 된 버전을 참조 할 수 있습니다.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note −이 튜토리얼의 모든 장에서 우리는 KnockoutJS 라이브러리의 CDN 버전을 언급했습니다.
예
KnockoutJS는 MVVM (Model-View-ViewModel) 패턴을 기반으로합니다. 이 패턴은 KnockoutJS-MVVM 프레임 워크 장에서 자세히 연구 할 것 입니다. 먼저 KnockoutJS의 간단한 예를 살펴 보겠습니다.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>다음 줄은 KnockoutJS 라이브러리를 나타냅니다.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>이 줄은 KnockoutJS 라이브러리를 나타냅니다.
두 개의 입력 상자가 있습니다. First String 과 Second String. 이 두 변수는 ViewModel에서 각각 Enter First String 및 Enter Second String 값으로 초기화됩니다.
<p>First String: < input data-bind = "value: firstString" /> </p>이것은 ViewModel에서 HTML 요소로 값을 바인딩하는 방법입니다. 'data-bind' 본문 섹션의 속성.
여기서 'firstString'은 ViewModel 변수를 의미합니다.
this.firstString = ko.observable("Enter First String");ko.observable 기본 ViewModel 데이터를 업데이트 할 수 있도록 값 변경을 주시하는 개념입니다.
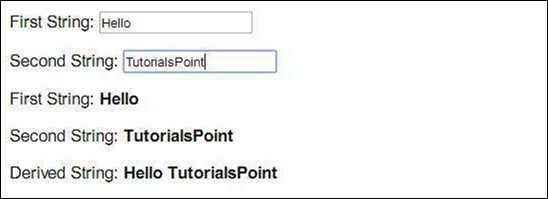
이를 더 잘 이해하기 위해 첫 번째 입력 상자를 "Hello"로 업데이트하고 두 번째 입력 상자를 "TutorialsPoint"로 업데이트 해 보겠습니다. 값이 동시에 업데이트되는 것을 볼 수 있습니다. KnockoutJS-Observables 장 에서이 개념에 대해 더 많이 공부할 것 입니다.
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);다음으로 뷰 모델에서 함수를 계산했습니다. 이 함수는 앞에서 언급 한 2 개의 문자열을 기반으로 세 번째 문자열을 파생합니다. 따라서 이러한 문자열에 대한 모든 업데이트는이 파생 된 문자열에 자동으로 반영됩니다. 이를 위해 추가 코드를 작성할 필요가 없습니다. 이것은 단순한 예입니다. KnockoutJS-Computed Observables 장 에서이 개념에 대해 공부할 것 입니다.
산출
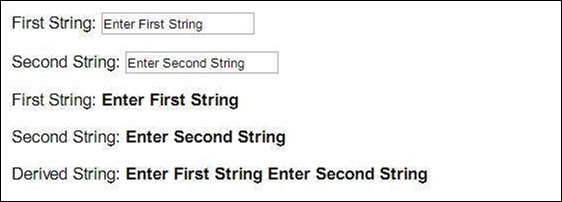
위 코드를 다른 이름으로 저장 my_first_knockoutjs_program.html. 브라우저에서이 파일을 열면 다음과 같은 출력이 표시됩니다.

문자열을 "Hello"및 "TutorialsPoint"로 수정하면 출력이 다음과 같이 변경됩니다.

KnockoutJS는 단일 페이지 응용 프로그램에 널리 사용됩니다. 단일 페이지로드로 필요한 모든 데이터를 동적으로 검색 할 수있는 기능으로 만들어진 웹 사이트는 서버 왕복을 줄입니다.
KnockoutJS는 클라이언트 측 프레임 워크입니다. 이것은 HTML을 도메인 데이터에 매우 쉽게 바인딩 할 수있는 JavaScript 라이브러리입니다. MVVM (Model-View-ViewModel)이라는 패턴을 구현합니다. Observables는 KnockoutJS의 마법 성분입니다. Observable 속성으로 인해 모든 데이터가 동기화 상태로 유지됩니다.
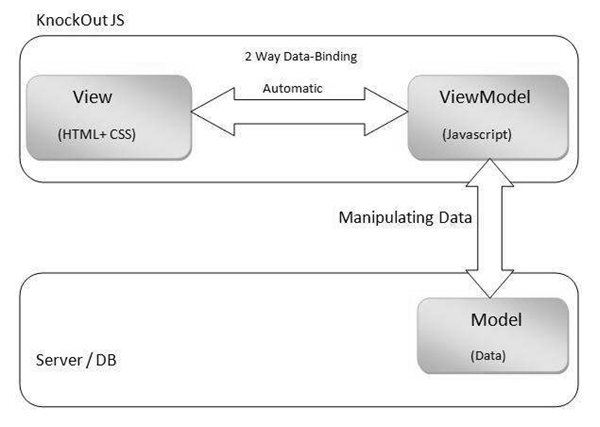
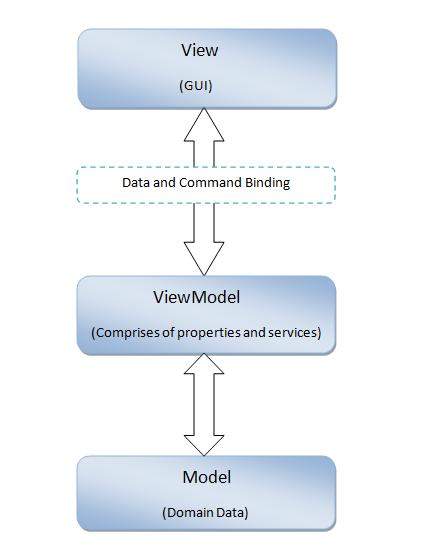
건축물

전망
보기는 HTML 요소와 CSS 스타일을 사용하여 만든 사용자 인터페이스에 불과합니다.
KnockoutJS를 사용하여 HTML DOM 요소를 데이터 모델에 바인딩 할 수 있습니다. 'data-bind'개념을 사용하여 View와 ViewModel 간의 양방향 데이터 바인딩을 제공합니다. 즉, UI에서 수행 된 모든 업데이트는 데이터 모델에 반영되고 데이터 모델에서 수행 된 모든 변경 사항은 UI에 반영됩니다. knockoutJS의 도움으로 자체 업데이트 UI를 만들 수 있습니다.
ViewModel
ViewModel은 데이터를 나타내는 데 필요한 속성과 함수를 포함하는 JavaScript 개체입니다. View와 ViewModel은 HTML에서 사용되는 선언적 데이터 바인딩 개념으로 연결됩니다. 이렇게하면 ViewModel을 변경하지 않고도 HTML을 쉽게 변경할 수 있습니다. KnockoutJS는 Observable을 사용하여 자동 데이터 새로 고침을 처리합니다.
데이터 동기화는 DOM 요소를 데이터 모델에 바인딩하고 먼저 데이터 바인딩을 사용한 다음 Observable을 사용하여이 두 구성 요소를 새로 고치면 이루어집니다. 이러한 데이터 동기화로 인해 종속성 추적이 자동으로 수행됩니다. 이를 달성하기 위해 추가 코딩이 필요하지 않습니다. KnockoutJS를 사용하면 디스플레이와 기본 데이터를 직접 연결할 수 있습니다.
애플리케이션 특정 동작에 대한 사용자 정의 바인딩이라는 고유 한 바인딩을 작성할 수 있습니다. 이러한 방식으로 Knockout은 데이터를 HTML로 변환하는 방법을 직접 제어합니다.
모델
Model은 서버의 도메인 데이터이며 ViewModel에서 요청이 송수신 될 때 조작됩니다.
데이터는 데이터베이스, 쿠키 또는 기타 형태의 영구 저장소에 저장 될 수 있습니다. KnockoutJS는 저장 방법에 대해 걱정하지 않습니다. 저장된 데이터와 KnockoutJS 간의 통신은 프로그래머에게 달려 있습니다.
대부분의 경우 데이터는 Ajax 호출을 통해 저장 및로드됩니다.
Model-View-ViewModel (MVVM)소프트웨어 애플리케이션을 개발하기위한 아키텍처 디자인 패턴입니다. MVVM은 2005 년 Microsoft Architect John Gossman에 의해 개발되었습니다.이 패턴은 MVC (Model-View-Controller) 패턴에서 파생되었습니다. MVVM의 장점은 응용 프로그램 계층의 그래픽 사용자 인터페이스를 비즈니스 논리와 분리한다는 것입니다. MVVM은 매우 쉽게 표현 및 관리되는 방식으로 기본 모델의 데이터를 처리합니다. MVVM의 ViewModel은 View의 상태 및 작업의 추상 버전을 나타냅니다.
뷰 클래스는 Model 및 ViewModel 클래스가 존재하는지 알지 못하며 Model 및 ViewModel도 View가 존재하는지 알지 못합니다. Model은 또한 ViewModel과 View가 존재하는지 알지 못합니다.
건축물

전망
보기는 데이터를 표현하기 위해 마크 업 언어를 사용하여 생성 된 그래픽 사용자 인터페이스입니다. 뷰는 모델 데이터에 간접적으로 연결되는 데이터 바인딩 개념을 통해 ViewModel의 속성에 바인딩됩니다. ViewModel에서 수행 된 변경에 대해보기를 변경할 필요가 없습니다. ViewModel의 데이터에 대한 변경 사항은 바인딩으로 인해 View에 자동으로 전파됩니다.
모델
모델은 실시간 데이터를 보유하는 도메인 데이터 또는 비즈니스 오브젝트입니다. 모델에는 행동이 없습니다. 동작은 대부분 비즈니스 로직에서 구현됩니다.
ViewModel
ViewModel은 Model과 View의 디스플레이 로직의 데이터가 함께 묶이는 중앙 위치입니다. ViewModel은 데이터의 동적 상태를 보유합니다. View와 ViewModel 사이에는 서로 통신하기위한 암시 적 바인더가 있습니다. 이 바인딩에는 선언적 데이터와 명령 바인딩이 포함됩니다. View와 ViewModel의 동기화는이 바인딩을 통해 이루어집니다. View에서 변경된 사항은 ViewModel에 반영되며, 마찬가지로 ViewModel의 모든 변경 사항은 자동으로 View에 반영됩니다. 이 양방향 바인딩 메커니즘의 존재는이 MVVM 패턴의 핵심 측면입니다.
KnockoutJS는 다음 세 가지 중요한 개념을 기반으로합니다.
Observable 및 이들 간의 종속성 추적-DOM 요소는 '데이터 바인딩'을 통해 ViewModel에 연결됩니다. Observable을 통해 정보를 교환합니다. 이것은 종속성 추적을 자동으로 처리합니다.
UI와 ViewModel 간의 선언적 바인딩-DOM 요소는 'data-bind'개념을 통해 ViewModel에 연결됩니다.
재사용 가능한 구성 요소를 만들기위한 템플릿-템플릿은 복잡한 웹 응용 프로그램을 만드는 강력한 방법을 제공합니다.
이 장에서 Observable을 공부할 것입니다.
이름에서 알 수 있듯이 ViewModel 데이터 / 프로퍼티를 Observable로 선언하면 매번 모든 데이터 수정이 데이터가 사용되는 모든 위치에 자동으로 반영됩니다. 여기에는 관련 종속성 새로 고침도 포함됩니다. KO는 이러한 것들을 처리하며이를 달성하기 위해 추가 코드를 작성할 필요가 없습니다.
Observable을 사용하면 UI와 ViewModel이 동적으로 통신하는 것이 매우 쉬워집니다.
통사론
함수로 ViewModel 속성을 선언하기 만하면됩니다. ko.observable() Observable로 만듭니다.
this.property = ko.observable('value');예
Observable의 사용을 보여주는 다음 예제를 살펴 보겠습니다.
<!DOCTYPE html>
<head>
<title>KnockoutJS Observable Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>Enter your name: <input data-bind = "value: yourName" /></p>
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and behavior of UI -->
function AppViewModel() {
this.yourName = ko.observable("");
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>다음 줄은 입력 상자입니다. 보시다시피 data-bind 속성을 사용하여 yourName 값을 ViewModel에 바인딩했습니다.
<p>Enter your name: <input data-bind = "value: yourName" /> <p>다음 줄은 yourName의 값을 인쇄합니다. 여기서 데이터 바인딩 유형은 단순히 값을 읽는 텍스트입니다.
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>다음 줄에서 ko.observable은 데이터 수정에 대해 yourName 변수를 주시합니다. 수정이 있으면 해당 위치도 수정 된 값으로 업데이트됩니다. 다음 코드를 실행하면 입력 상자가 나타납니다. 해당 입력 상자를 업데이트 할 때 새 값이 사용되는 위치에 반영되거나 새로 고쳐집니다.
this.yourName = ko.observable("");산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 first_observable_pgm.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
이름을 Scott으로 입력하고 이름이 출력에 반영되는지 확인합니다.
데이터 수정은 UI 또는 ViewModel에서 발생할 수 있습니다. 데이터가 변경되는 위치에 관계없이 UI와 ViewModel은 이들 간의 동기화를 유지합니다. 이것은 양방향 바인딩 메커니즘을 만듭니다. 위의 예에서 입력 상자에서 이름을 변경하면 ViewModel이 새 값을 가져옵니다. ViewModel 내부에서 yourName 속성을 변경하면 UI가 새 값을받습니다.
Observable 읽기 및 쓰기
다음 표에는 Observable에서 수행 할 수있는 읽기 및 쓰기 작업이 나열되어 있습니다.
| Sr. 아니. | 읽기 / 쓰기 작업 및 구문 |
|---|---|
| 1 | Read 값을 읽으려면 다음과 같은 매개 변수없이 Observable 속성을 호출하면됩니다. AppViewModel.yourName (); |
| 2 | Write Observable 속성에 값을 쓰거나 업데이트하려면 다음과 같은 매개 변수에 원하는 값을 전달하면됩니다. AppViewModel.yourName ( 'Bob'); |
| 삼 | Write multiple 다음과 같은 연결 구문을 사용하여 여러 ViewModel 속성을 단일 행에서 업데이트 할 수 있습니다. AppViewModel.yourName ( 'Bob'). yourAge (45); |
관찰 가능한 배열
Observable 선언은 단일 객체의 데이터 수정을 처리합니다. ObservableArray는 객체 컬렉션과 함께 작동합니다. 이는 여러 유형의 값을 포함하는 복잡한 응용 프로그램을 처리하고 사용자 작업에 따라 상태를 자주 변경할 때 매우 유용한 기능입니다.
통사론
this.arrayName = ko.observableArray(); // It's an empty arrayObservable 배열은 그 안에 추가되거나 제거 된 개체 만 추적합니다. 개별 개체의 속성이 수정 된 경우에는 알리지 않습니다.
처음으로 초기화
배열을 초기화하는 동시에 다음과 같이 초기 값을 생성자에 전달하여 Observable로 선언 할 수 있습니다.
this.arrayName = ko.observableArray(['scott','jack']);관찰 가능한 배열에서 읽기
다음과 같이 Observable 배열 요소에 액세스 할 수 있습니다.
alert('The second element is ' + arrayName()[1]);ObservableArray 함수
KnockoutJS에는 자체 Observable 배열 함수 세트가 있습니다. 그들은 편리합니다.
이러한 기능은 모든 브라우저에서 작동합니다.
이 함수는 종속성 추적을 자동으로 처리합니다.
구문은 사용하기 쉽습니다. 예를 들어, 배열에 요소를 삽입하려면 arrayName (). push ( 'value') 대신 arrayName.push ( 'value')를 사용하면됩니다.
다음은 다양한 Observable Array 메서드 목록입니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | 푸시 ( '값') 배열 끝에 새 항목을 삽입합니다. |
| 2 | 팝() 배열에서 마지막 항목을 제거하고 반환합니다. |
| 삼 | unshift ( '값') 배열의 시작 부분에 새 값을 삽입합니다. |
| 4 | 시프트() 배열에서 첫 번째 항목을 제거하고 반환합니다. |
| 5 | 역전() 배열의 순서를 반대로합니다. |
| 6 | 종류() 오름차순으로 배열 항목을 정렬합니다. |
| 7 | 스플 라이스 (시작 인덱스, 끝 인덱스) 두 개의 매개 변수 (start-index 및 end-index)를 허용합니다. 시작부터 끝 색인까지 항목을 제거하고 배열로 반환합니다. |
| 8 | indexOf ( '값') 이 함수는 제공된 매개 변수의 첫 번째 발생 색인을 리턴합니다. |
| 9 | 슬라이스 (시작 인덱스, 끝 인덱스) 이 메서드는 배열 조각을 잘라냅니다. 시작 인덱스부터 끝 인덱스까지의 항목을 반환합니다. |
| 10 | 모두 제거() 모든 항목을 제거하고 배열로 반환합니다. |
| 11 | 제거 ( '값') 매개 변수와 일치하는 항목을 제거하고 배열로 리턴합니다. |
| 12 | 제거 (함수 (항목) {조건}) 조건을 만족하는 항목을 제거하고 배열로 반환합니다. |
| 13 | 제거 ([값 집합]) 주어진 값 세트와 일치하는 항목을 제거합니다. |
| 14 | destroyAll() 값이 true 인 _destroy 속성이있는 배열의 모든 항목을 표시합니다. |
| 15 | destroy('value') 매개 변수와 동일한 항목을 검색하고 값이 true 인 특수 특성 _destroy로 표시합니다. |
| 16 | destroy(function(item) { condition}) 조건을 만족하는 모든 항목을 찾아 참 값으로 _destroy 속성으로 표시합니다. |
| 17 | destroy([set of values]) 주어진 값 집합과 일치하는 항목을 찾아 참 값이있는 _destroy로 표시합니다. |
Note − ObservableArrays의 Destroy 및 DestroyAll 함수는 대부분 'Ruby on Rails'개발자 전용입니다.
destroy 메소드를 사용하면 해당 항목이 실제로 배열에서 삭제되는 것이 아니라 _destroy 속성 을 true 값 으로 표시 하여 UI에서 읽을 수 없도록 숨겨집니다 . _destroy 가 true 로 표시된 항목 은 나중에 JSON 개체 그래프를 처리하는 동안 삭제됩니다.
Computed Observable은 하나 이상의 Observable에 의존하고 기본 Observable (종속성)이 변경 될 때마다 자동으로 업데이트되는 함수입니다.
계산 된 Observable은 연결될 수 있습니다.
통사론
this.varName = ko.computed(function(){
...
... // function code
...
},this);예
Computed Observable의 사용을 보여주는 다음 예제를 살펴 보겠습니다.
<!DOCTYPE html>
<head >
<title>KnockoutJS Computed Observables</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"></script>
</head>
<body>
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind="text: totalAvg"></span></p>
<script>
function MyViewModel() {
this.a = ko.observable(10);
this.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>다음 줄에서 처음 두 개는 입력 값을 받기위한 것입니다. 세 번째 줄은이 두 숫자의 평균을 인쇄합니다.
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind = "text: totalAvg"></span></p>다음 줄에서 Observable 유형 a 과 bViewModel 내에서 처음 초기화 될 때 숫자입니다. 그러나 KO에서 UI에서 허용되는 모든 입력은 기본적으로 문자열 형식입니다. 따라서 산술 연산을 수행하려면 숫자로 변환해야합니다.
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);다음 줄에는 계산 된 평균이 UI에 표시됩니다. totalAvg의 데이터 바인딩 유형은 텍스트 일뿐입니다.
<p>Average := <span data-bind = "text: totalAvg"></span></p>산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 computed-observable.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
텍스트 상자에 숫자 2 개를 입력하고 평균이 계산되는지 확인합니다.
'This'관리
위의 예에서 두 번째 매개 변수는 다음과 같이 제공됩니다. this계산 된 함수에. Observable을 참조 할 수 없습니다.a() 과 b() 제공하지 않고 this.
이를 극복하기 위해 self 참조를 보유하는 변수가 사용됩니다. this. 이렇게하면 추적 할 필요가 없습니다.this코드 전반에 걸쳐. 대신self 사용할 수 있습니다.
위의 예제에서 self를 사용하여 다음 ViewModel 코드를 다시 작성합니다.
function MyViewModel(){
self = this;
self.a = ko.observable(10);
self.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(self.a()) !== "number" || typeof(self.b()) !== "number") {
self.a(Number(self.a())); //convert string to Number
self.b(Number(self.b())); //convert string to Number
}
total = (self.a() + self.b())/2 ;
return total;
});
}순수 계산 된 Observable
Computed Observable은 다음과 같이 선언되어야합니다. PureObservable이 단순히 값을 계산하고 반환하고 다른 개체 나 상태를 직접 수정하지 않는 경우 계산 된 Observable입니다. Pure Computed Observable은 Knockout이 재평가 및 메모리 사용을 효율적으로 관리하는 데 도움이됩니다.
구독자에게 명시 적으로 알림
Computed Observable이 원시 데이터 유형 값 (String, Boolean, Null 및 Number)을 반환하면 실제 값 변경이 발생하는 경우에만 구독자에게 알림이 전송됩니다. Observable이 이전 값과 동일한 값을 수신 한 경우 구독자에게 알림이 전송되지 않음을 의미합니다.
새 값이 이전 값과 동일하더라도 Computed Observable은 항상 옵저버에게 명시 적으로 알릴 수 있습니다. notify 구문은 다음과 같습니다.
myViewModel.property = ko.pureComputed(function() {
return ...; // code logic goes here
}).extend({ notify: 'always' });변경 알림 제한
값 비싼 업데이트가 너무 많으면 성능 문제가 발생할 수 있습니다. 다음을 사용하여 Observable에서 수신 할 알림 수를 제한 할 수 있습니다.rateLimit 다음과 같이 속성.
// make sure there are updates no more than once per 100-millisecond period
myViewModel.property.extend({ rateLimit: 100 });속성이 계산 된 관찰 가능한지 알아 내기
특정 상황에서는 속성이 Computed Observable인지 확인해야 할 수 있습니다. 다음 함수를 사용하여 Observable 유형을 식별 할 수 있습니다.
| Sr. 아니. | 함수 |
|---|---|
| 1 | ko.isComputed 보고 true 속성이 Computed Observable 인 경우. |
| 2 | ko.isObservable 보고 true 속성이 Observable, Observable 배열 또는 Computed Observable 인 경우. |
| 삼 | ko.isWritableObservable 보고 trueObservable, Observable 배열 또는 Writable Computed Observable 인 경우. (이것은 ko.isWriteableObservable이라고도합니다.) |
쓰기 가능한 계산 된 Observable
Computed Observable은 하나 또는 여러 다른 Observable에서 파생되므로 읽기 전용입니다. 그러나 Computed Observable을 쓰기 가능하게 만들 수 있습니다. 이를 위해 작성된 값에 대해 작동하는 콜백 함수를 제공해야합니다.
이러한 쓰기 가능한 Computed Observable은 일반 Observable처럼 작동합니다. 또한 읽기 및 쓰기 작업을 방해하기 위해 사용자 지정 논리를 구축해야합니다.
다음과 같이 연결 구문을 사용하여 많은 Observable 또는 Computed Observable 속성에 값을 할당 할 수 있습니다.
myViewModel.fullName('Tom Smith').age(45)예
다음 예제는 Writable Computable Observable의 사용을 보여줍니다.
<!DOCTYPE html>
<head >
<title>KnockoutJS Writable Computed Observable</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"></script>
</head>
<body>
<p>Enter your birth Date: <input type = "date" data-bind = "value: rawDate" ></p>
<p><span data-bind = "text: yourAge"></span></p>
<script>
function MyViewModel() {
this.yourAge = ko.observable();
today = new Date();
rawDate = ko.observable();
this.rawDate = ko.pureComputed ({
read: function() {
return this.yourAge;
},
write: function(value) {
var b = Date.parse(value); // convert birth date into milliseconds
var t = Date.parse(today); // convert todays date into milliseconds
diff = t - b; // take difference
var y = Math.floor(diff/31449600000); // difference is converted
// into years. 31449600000
//milliseconds form a year.
var m = Math.floor((diff % 31449600000)/604800000/4.3); // calculating
// months.
// 604800000
// milliseconds
// form a week.
this.yourAge("You are " + y + " year(s) " + m +" months old.");
},
owner: this
});
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>위의 코드에서 rawDate UI에서 허용되는 pureComputed 속성입니다. yourAge Observable은 다음에서 파생됩니다. rawDate.
JavaScript의 날짜는 밀리 초 단위로 조작됩니다. 따라서 두 날짜 (오늘 날짜와 생년월일)가 밀리 초로 변환 된 다음 그 차이가 년과 월로 다시 변환됩니다.
산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 writable_computed_observable.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
생년월일을 입력하고 나이가 계산되는지 확인합니다.
KnockoutJS의 선언적 바인딩은 데이터를 UI에 연결하는 강력한 방법을 제공합니다.
바인딩과 Observable 간의 관계를 이해하는 것이 중요합니다. 기술적으로이 두 가지는 다릅니다. ViewModel로 일반 JavaScript 객체를 사용할 수 있으며 KnockoutJS는 View의 바인딩을 올바르게 처리 할 수 있습니다.
Observable이 없으면 UI의 속성이 처음으로 만 처리됩니다. 이 경우 기본 데이터 업데이트에 따라 자동으로 업데이트 할 수 없습니다. 이를 위해 바인딩은 Observable 속성을 참조해야합니다.
바인딩 구문
바인딩은 두 항목으로 구성됩니다. name 과 value. 다음은 간단한 예입니다.
Today is : <span data-bind = "text: whatDay"></span>여기서 text는 바인딩 이름이고 whatDay는 바인딩 값입니다. 다음 구문에 표시된대로 쉼표로 구분 된 여러 바인딩을 가질 수 있습니다.
Your name: <input data-bind = "value: yourName, valueUpdate: 'afterkeydown'" />여기에서 각 키를 누르면 값이 업데이트됩니다.
바인딩 값
바인딩 값은 single value, literal, ㅏ variable 또는 JavaScript표현. 바인딩이 잘못된 표현식 또는 참조를 참조하는 경우 KO는 오류를 생성하고 바인딩 처리를 중지합니다.
다음은 바인딩의 몇 가지 예입니다.
<!-- simple text binding -->
<p>Enter employee name: <input -bind = 'value: empName' /></p>
<!-- click binding, call a specific function -->
<button data-bind="click: sortEmpArray">Sort Array</button>
<!-- options binding -->
<select multiple = "true" size = "8" data-bind = "options: empArray ,
selectedOptions: chosenItem"> </select>다음 사항에 유의하십시오.
공백은 아무런 차이가 없습니다.
KO 3.0부터는 정의되지 않은 값을 바인딩하는 바인딩 값을 건너 뛸 수 있습니다.
바인딩 컨텍스트
현재 바인딩에서 사용중인 데이터는 개체에서 참조 할 수 있습니다. 이 개체는binding context.
컨텍스트 계층은 KnockoutJS에 의해 자동으로 생성 및 관리됩니다. 다음 표에는 KO에서 제공하는 다양한 유형의 바인딩 컨텍스트가 나열되어 있습니다.
| Sr. 아니. | 바인딩 컨텍스트 유형 및 설명 |
|---|---|
| 1 | $root 이것은 항상 최상위 ViewModel을 참조합니다. 이를 통해 ViewModel을 조작하기위한 최상위 메서드에 액세스 할 수 있습니다. 이것은 일반적으로 ko.applyBindings에 전달되는 객체입니다. |
| 2 | $data 이 속성은 thisJavascript 객체의 키워드. 바인딩 컨텍스트의 $ data 속성은 현재 컨텍스트에 대한 ViewModel 개체를 참조합니다. |
| 삼 | $index 이 속성은 foreach 루프 내부에있는 배열의 현재 항목 인덱스를 포함합니다. $ index의 값은 기본 Observable 배열이 업데이트 될 때 자동으로 변경됩니다. 분명히이 컨텍스트는foreach 바인딩. |
| 4 | $parent 이 속성은 부모 ViewModel 개체를 참조합니다. 이는 중첩 루프 내부에서 외부 ViewModel 속성에 액세스하려는 경우 유용합니다. |
| 5 | $parentContext 부모 수준에서 바인딩 된 컨텍스트 개체가 호출됩니다. $parentContext. 이것은$parent. $ parent는 데이터를 나타냅니다. 반면 $ parentContext 는 바인딩 컨텍스트를 나타냅니다. 예를 들어 내부 컨텍스트에서 외부 foreach 항목의 인덱스에 액세스해야 할 수 있습니다. |
| 6 | $rawdata 이 컨텍스트는 현재 상황에서 원시 ViewModel 값을 보유합니다. 이것은 유사$data but the difference is, if ViewModel is wrapped in Observable, then $데이터는 그냥 언 래핑됩니다. ViewModel 및 $ rawdata는 실제 Observable 데이터가됩니다. |
| 7 | $component 이 컨텍스트는 특정 구성 요소 내부에있을 때 해당 구성 요소의 ViewModel을 참조하는 데 사용됩니다. 예를 들어 컴포넌트의 템플릿 섹션에있는 현재 데이터 대신 ViewModel에서 일부 속성에 액세스 할 수 있습니다. |
| 8 | $componentTemplateNodes 특정 구성 요소 템플릿 내에있을 때 특정 구성 요소에 전달 된 DOM 노드의 배열을 나타냅니다. |
다음 용어는 바인딩에서도 사용할 수 있지만 실제로 바인딩 컨텍스트는 아닙니다.
$context − 이것은 기존의 바인딩 컨텍스트 객체 일뿐입니다.
$element −이 객체는 현재 바인딩에서 DOM의 요소를 참조합니다.
텍스트 및 표현 작업
다음은 텍스트 및 시각적 모양을 처리하기 위해 KO에서 제공하는 바인딩 유형 목록입니다.
| Sr. 아니. | 바인딩 유형 및 용도 |
|---|---|
| 1 | 보이는 : <제본 조건> 특정 조건에 따라 HTML DOM 요소를 표시하거나 숨 깁니다. |
| 2 | 텍스트 : <바인딩 값> HTML DOM 요소의 내용을 설정합니다. |
| 삼 | html : <바인딩 값> DOM 요소의 HTML 마크 업 내용을 설정합니다. |
| 4 | css : <바인딩 객체> 요소에 CSS 클래스를 적용합니다. |
| 5 | 스타일 : 요소의 인라인 스타일 속성을 정의합니다. |
| 6 | attr : <바인딩 개체> 요소에 동적으로 속성을 추가합니다. |
제어 흐름 바인딩 작업
다음은 KO에서 제공하는 제어 흐름 바인딩 유형 목록입니다.
| Sr. 아니. | 바인딩 유형 및 용도 |
|---|---|
| 1 | foreach : <바인딩 배열> 이 바인딩에서 각 배열 항목은 루프의 HTML 마크 업에서 참조됩니다. |
| 2 | if : <제본 조건> 조건이 참이면 주어진 HTML 마크 업이 처리됩니다. 그렇지 않으면 DOM에서 제거됩니다. |
| 삼 | ifnot : <제본 조건> If의 부정. 조건이 참이면 주어진 HTML 마크 업이 처리됩니다. 그렇지 않으면 DOM에서 제거됩니다. |
| 4 | with : 이 바인딩은 지정된 개체의 컨텍스트에서 개체의 자식 요소를 바인딩하는 데 사용됩니다. |
| 5 | 구성 요소 : <구성 요소 이름> 또는 구성 요소 : <구성 요소 개체> 이 바인딩은 컴포넌트를 DOM 요소에 삽입하고 선택적으로 매개 변수를 전달하는 데 사용됩니다. |
양식 필드 바인딩 작업
다음은 KO에서 제공하는 Form Fields Binding 유형 목록입니다.
| Sr. 아니. | 바인딩 유형 및 용도 |
|---|---|
| 1 | 클릭 : <바인딩 기능> 이 바인딩은 클릭을 기반으로 DOM 요소와 연관된 JavaScript 함수를 호출하는 데 사용됩니다. |
| 2 | 이벤트 : 이 바인딩은 지정된 DOM 이벤트를 수신하고이를 기반으로 연관된 핸들러 함수를 호출하는 데 사용됩니다. |
| 삼 | 제출 : <바인딩 기능> 이 바인딩은 연관된 DOM 요소가 제출 될 때 JavaScript 함수를 호출하는 데 사용됩니다. |
| 4 | 활성화 : <바인딩 값> 이 바인딩은 지정된 조건에 따라 특정 DOM 요소를 활성화하는 데 사용됩니다. |
| 5 | 비활성화 : <바인딩 값> 이 바인딩은 매개 변수가 true로 평가 될 때 연관된 DOM 요소를 비활성화합니다. |
| 6 | 값 : <바인딩 값> 이 바인딩은 각 DOM 요소의 값을 ViewModel 속성에 연결하는 데 사용됩니다. |
| 7 | textInput : <바인딩 값> 이 바인딩은 텍스트 상자 또는 텍스트 영역과 ViewModel 속성 간의 양방향 바인딩을 만드는 데 사용됩니다. |
| 8 | hasFocus : <바인딩 값> 이 바인딩은 ViewModel 속성을 통해 HTML DOM 요소의 포커스를 수동으로 설정하는 데 사용됩니다. |
| 9 | 확인 됨 : 이 바인딩은 확인 가능한 양식 요소와 ViewModel 속성 간의 링크를 만드는 데 사용됩니다. |
| 10 | 옵션 : 이 바인딩은 선택 요소에 대한 옵션을 정의하는 데 사용됩니다. |
| 11 | selectedOptions : <바인딩 배열> 이 바인딩은 다중 목록 선택 양식 제어에서 현재 선택된 요소로 작업하는 데 사용됩니다. |
| 12 | uniqueName : <바인딩 값> 이 바인딩은 DOM 요소의 고유 한 이름을 생성하는 데 사용됩니다. |
KnockoutJs는 값이 업데이트되면 종속성을 자동으로 추적합니다. 라는 단일 객체가 있습니다.dependency tracker (ko.dependencyDetection) 종속성을 구독하기 위해 두 당사자 사이의 중간 역할을합니다.
다음은 종속성 추적을위한 알고리즘입니다.
Step 1 − 계산 된 Observable을 선언 할 때마다 KO는 즉시 평가 기능을 호출하여 초기 값을 얻습니다.
Step 2− 구독은 평가자가 읽는 관찰 가능 항목으로 설정됩니다. 응용 프로그램에서 더 이상 사용되지 않는 이전 구독은 삭제됩니다.
Step 3 − KO는 마지막으로 업데이트 된 계산 된 관찰 가능 항목을 알립니다.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJS How Dependency Tracking Works</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div>
<form data-bind = "submit: addFruits">
<b>Add Fruits:</b>
<input data-bind = 'value: fruitToAdd, valueUpdate: "afterkeydown"'/>
<button type = "submit" data-bind = "enable: fruitToAdd().length > 0">Add</button>
<p><b>Your fruits list:</b></p>
<select multiple = "multiple" width = "50" data-bind = "options: fruits"> </select>
</form>
</div>
<script>
var Addfruit = function(fruits) {
this.fruits = ko.observableArray(fruits);
this.fruitToAdd = ko.observable("");
this.addFruits = function() {
if (this.fruitToAdd() != "") {
this.fruits.push(this.fruitToAdd()); // Adds a fruit
this.fruitToAdd(""); // Clears the text box
}
}.bind(this); // "this" is the view model
};
ko.applyBindings(new Addfruit(["Apple", "Orange", "Banana"]));
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 dependency_tracking.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
과일 이름을 입력하고 추가 버튼을 클릭합니다.
Peek를 사용하여 종속성 제어
Computed Observable은 종속성을 생성하지 않고 액세스 할 수 있습니다. peek함수. 계산 된 속성을 업데이트하여 Observable을 제어합니다.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJs Controlling Dependencies Using Peek</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div class = "logblock">
<h3>Computed Log</h3>
<pre class = "log" data-bind = "html: computedLog"></pre>
</div>
<script>
function AppData() {
this.firstName = ko.observable('John');
this.lastName = ko.observable('Burns');
this.computedLog = ko.observable('Log: ');
this.fullName = ko.computed(function () {
var value = this.firstName() + " " + this.lastName();
this.computedLog(this.computedLog.peek() + value + '; <br/>');
return value;
}, this);
this.step = ko.observable(0);
this.next = function () {
this.step(this.step() === 2 ? 0 : this.step()+1);
};
};
ko.applyBindings(new AppData());
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 dependency_tracking_peek.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
관찰
계산 된 종속성 내에서 종속성 무시
그만큼 ko.ignoreDependencies함수는 계산 된 종속성 내에서 추적하지 않으려는 종속성을 무시하는 데 도움이됩니다. 다음은 구문입니다.
ko.ignoreDependencies( callback, callbackTarget, callbackArgs );순환 종속성이 의미가없는 이유
KO가 Computed Observable을 평가하는 경우 종속 Computed Observable의 평가를 다시 시작하지 않습니다. 따라서 종속성 체인에주기를 포함하는 것은 의미가 없습니다.
Template반복적으로 사용할 수있는 DOM 요소의 집합입니다. 템플릿을 사용하면 DOM 요소의 중복을 최소화하는 속성으로 인해 복잡한 애플리케이션을 쉽게 빌드 할 수 있습니다.
템플릿을 만드는 방법에는 두 가지가 있습니다.
Native templating−이 방법은 foreach, with, if와 같은 제어 흐름 바인딩을 지원합니다. 이러한 바인딩은 요소에있는 HTML 마크 업을 캡처하여 임의 항목의 템플릿으로 사용합니다. 이 템플릿에는 외부 라이브러리가 필요하지 않습니다.
String-based templating− KO는 타사 엔진에 연결하여 ViewModel 값을 전달하고 결과 마크 업을 문서에 삽입합니다. 예를 들어 JQuery.tmpl 및 Underscore Engine입니다.
Syntax
template: <parameter-value>
<script type = "text/html" id = "template-name">
...
... // DOM elemets to be processed
...
</script>참고 type 제공됩니다 text/html KO에게 알리기 위해 스크립트 블록에서 실행 블록이 아니라 렌더링해야하는 템플릿 블록입니다.
Parameters
다음 속성의 조합은 매개 변수 값으로 템플릿에 보낼 수 있습니다.
name − 이것은 템플릿의 이름을 나타냅니다.
nodes− 템플릿으로 사용할 DOM 노드의 배열을 나타냅니다. name 매개 변수가 전달되면이 매개 변수는 무시됩니다.
data − 이것은 템플릿을 통해 표시되는 데이터 일뿐입니다.
if − 주어진 조건이 true 또는 true-like 값이되면 템플릿이 제공됩니다.
foreach − foreach 형식으로 템플릿을 제공합니다.
as − 이것은 foreach 요소에 별칭을 생성하기위한 것입니다.
afterAdd, afterRender, beforeRemove − 이들은 모두 수행되는 작업에 따라 실행될 호출 가능한 함수를 나타냅니다.
관찰
명명 된 템플릿 렌더링
템플릿은 제어 흐름 바인딩과 함께 사용될 때 DOM 내부의 HTML 마크 업에 의해 암시 적으로 정의됩니다. 그러나 원하는 경우 템플릿을 별도의 요소로 분리 한 다음 이름으로 참조 할 수 있습니다.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Named Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', data: friend1 }"></div>
<div data-bind = "template: { name: 'friend-template', data: friend2 }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friend1 = {
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]'
};
this.friend2 = {
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]'
};
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 template-named.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
여기에서는 친구 템플릿을 2 번 사용합니다.
템플릿에서 "foreach"사용
다음은 사용 예입니다. foreach 템플릿 이름과 함께 매개 변수.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - foreach used with Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', foreach: friends }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = [
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
{ name: 'Lisa', contactNumber: 4567893131, email: '[email protected]' }
]
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 template-foreach.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
여기서 foreach 컨트롤은 템플릿 바인딩에 사용됩니다.
foreach 항목에 대한 키워드로 사용하여 별칭 만들기
다음은 foreach 항목에 대해 별칭을 만드는 방법입니다.
<div data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></div>별칭을 만들어 foreach 루프 내부에서 부모 객체를 쉽게 참조 할 수 있습니다. 이 기능은 코드가 복잡하고 여러 수준에서 중첩 될 때 유용합니다.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - using alias in Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<ul data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></ul>
<script type = "text/html" id = "friend-template">
<li>
<h3 data-bind = "text: name"></h3>
<span>Contact Numbers</span>
<ul data-bind = "template: {
name : 'contacts-template',
foreach:contactNumber,
as: 'cont'
} "></ul>
<p>Email-id: <span data-bind = "text: email"></span></p>
</li>
</script>
<script type = "text/html" id = "contacts-template">
<li>
<p><span data-bind = "text: cont"></span></p>
</li>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ( [
{
name: 'Smith',
contactNumber: [ 4556750345, 4356787934 ],
email: '[email protected]'
},
{
name: 'Jack',
contactNumber: [ 6789358001, 3456895445 ],
email: '[email protected]'
},
{
name: 'Lisa',
contactNumber: [ 4567893131, 9876456783, 1349873445 ],
email: '[email protected]'
}
]);
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 template-as-alias.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
배열의 전체 이름 대신 별칭이 사용됩니다.
afterAdd, beforeRemove 및 afterRender 사용
템플릿에 의해 생성 된 DOM 요소에서 추가 사용자 정의 로직을 실행해야하는 상황이 있습니다. 이 경우 다음 콜백을 사용할 수 있습니다. 다음 foreach 요소를 사용하고 있다고 생각하십시오-
afterAdd −이 함수는 foreach에 언급 된 배열에 새 항목이 추가 될 때 호출됩니다.
beforeRemove −이 함수는 foreach에 언급 된 배열에서 항목을 제거하기 직전에 호출됩니다.
afterRender − 여기에 언급 된 함수는 foreach가 렌더링 될 때마다 호출되고 새로운 항목이 배열에 추가됩니다.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Use of afterRender Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: 'friend-template',
foreach: friends ,
afterRender: afterProcess
}"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
<button data-bind = "click: $root.removeContact">remove </button>
</script>
<script type = "text/javascript">
function MyViewModel() {
self = this;
this.friends = ko.observableArray ([
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
])
this.afterProcess = function(elements, data){
$(elements).css({color: 'magenta' });
}
self.removeContact = function() {
self.friends.remove(this);
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 template-afterrender.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
여기서는 foreach가 렌더링 될 때마다 afterProcess 함수가 실행됩니다.
동적으로 템플릿 선택
사용할 수있는 템플릿이 여러 개인 경우 이름을 다음과 같이 만들어 동적으로 하나를 선택할 수 있습니다. observable매개 변수. 따라서 이름 매개 변수가 변경되면 템플릿 값이 재평가되고 데이터가 다시 렌더링됩니다.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Dynamic Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: whichTemplate,
foreach: friends
}"></div>
<script type = "text/html" id = "only-phon">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
</script>
<script type = "text/html" id = "only-email">
<h3 data-bind = "text: name"></h3>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ([
{
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]',
active: ko.observable(true)
},
{
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]',
active: ko.observable(false)
},
]);
this.whichTemplate = function(friends) {
return friends.active() ? "only-phon" : "only-email";
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 template-dynamic.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
사용할 템플릿은 활성 플래그 값에 따라 결정됩니다.
외부 문자열 기반 엔진 사용
기본 템플릿은 중첩 된 코드 블록에서도 다양한 제어 흐름 요소와 완벽하게 작동합니다. KO는 또한 Underscore 템플릿 엔진 또는 JQuery.tmpl과 같은 외부 템플릿 라이브러리와 통합하는 방법을 제공합니다.
공식 사이트에서 언급했듯이 JQuery.tmpl은 2011 년 12 월 이후로 더 이상 활발하게 개발되지 않습니다. 따라서 KO의 기본 템플릿은 JQuery.tmpl 또는 기타 문자열 기반 템플릿 엔진 대신에만 권장됩니다.
이에 대한 자세한 내용 은 공식 사이트 를 참조하십시오.
구성 요소는 대규모 응용 프로그램을 구조화하고 코드 재사용을 촉진하기 위해 UI 코드를 구성하는 큰 방법입니다.
다른 구성 요소에서 상속되거나 중첩됩니다. 로드 및 구성을 위해 자체 규칙 또는 논리를 정의합니다.
애플리케이션 또는 프로젝트 전체에서 재사용 할 수 있도록 패키지화됩니다. 애플리케이션 또는 작은 컨트롤 / 위젯의 전체 섹션을 나타냅니다. 요청시로드하거나 미리로드 할 수 있습니다.
부품 등록
구성 요소는 ko.components.register()API. KO에서 구성 요소를로드하고 표시하는 데 도움이됩니다. 등록하려면 구성이있는 구성 요소 이름이 필요합니다. 구성은 viewModel 및 템플릿을 결정하는 방법을 지정합니다.
Syntax
구성 요소는 다음과 같이 등록 할 수 있습니다.
ko.components.register('component-name', {
viewModel: {...}, //function code
template: {....) //function code
});그만큼 component-name 비어 있지 않은 문자열이 될 수 있습니다.
viewModel 선택 사항이며 다음 섹션에 나열된 viewModel 형식을 사용할 수 있습니다.
template 은 필수이며 다음 섹션에 나열된 템플릿 형식을 사용할 수 있습니다.
ViewModel 명시
다음 표에는 구성 요소를 등록하는 데 사용할 수있는 viewModel 형식이 나열되어 있습니다.
| Sr. 아니. | viewModel 양식 및 설명 |
|---|---|
| 1 | constructor function 각 구성 요소에 대해 별도의 viewModel 개체를 만듭니다. 개체 또는 함수는 구성 요소보기에서 바인딩하는 데 사용됩니다. |
| 2 | shared object instance viewModel 개체 인스턴스가 공유됩니다. 개체를 직접 사용하기 위해 인스턴스 속성이 전달됩니다. |
| 삼 | createViewModel 팩토리 역할을하는 함수를 호출하고 객체를 반환 할 수있는 뷰 모델로 사용할 수 있습니다. |
| 4 | AMD module 모듈과 종속성이 모두 비동기 적으로로드되는 모듈을 정의하기위한 모듈 형식입니다. |
템플릿 지정
다음 표에는 구성 요소를 등록하는 데 사용할 수있는 템플릿 형식이 나열되어 있습니다.
| Sr. 아니. | 템플릿 양식 |
|---|---|
| 1 | element ID |
| 2 | element instance |
| 삼 | string of markup |
| 4 | DOM nodes |
| 5 | document fragement |
| 6 | AMD module |
단일 AMD 모듈로 등록 된 구성 요소
AMD 모듈은 viewModel / 템플릿 쌍을 사용하지 않고 자체적으로 구성 요소를 등록 할 수 있습니다.
ko.components.register('component name',{ require: 'some/module'});구성 요소 바인딩
컴포넌트 바인딩에는 두 가지 방법이 있습니다.
Full syntax− 매개 변수와 개체를 컴포넌트에 전달합니다. 다음 속성을 사용하여 전달할 수 있습니다.
name − 컴포넌트 이름을 추가합니다.
params − 컴포넌트의 객체에 여러 매개 변수를 전달할 수 있습니다.
<div data-bind='component: {
name: "tutorials point",
params: { mode: "detailed-list", items: productsList }
}'>
</div>Shorthand syntax − 문자열을 컴포넌트 이름으로 전달하며 매개 변수를 포함하지 않습니다.
<div data-bind = 'component: "component name"'></div>Template-only components − 컴포넌트는 viewModel을 지정하지 않고 템플릿 만 정의 할 수 있습니다.
ko.components.register('component name', {
template:'<input data-bind = "value: someName" />,
});Using Component without a container element− 별도의 컨테이너 요소를 사용하지 않고 구성 요소를 사용할 수 있습니다. 이것은 다음을 사용하여 수행 할 수 있습니다.containerless flow 주석 태그와 유사한 컨트롤입니다.
<!--ko.component: ""-->
<!--/ko-->맞춤 요소
사용자 지정 요소는 구성 요소를 렌더링하는 방법입니다. 여기서 구성 요소가 바인딩되는 자리 표시자를 정의하는 대신 자체 설명적인 마크 업 요소 이름을 직접 작성할 수 있습니다.
<products-list params = "name: userName, type: userType"></products-list>매개 변수 전달
params속성은 컴포넌트 viewModel에 매개 변수를 전달하는 데 사용됩니다. 데이터 바인딩 속성과 유사합니다. params 속성의 내용은 JavaScript 객체 리터럴 (데이터 바인딩 속성과 마찬가지로)처럼 해석되므로 모든 유형의 임의 값을 전달할 수 있습니다. 다음과 같은 방법으로 매개 변수를 전달할 수 있습니다.
Communication between parent and child components− 컴포넌트는 자체적으로 인스턴스화되지 않으므로 viewmodel 속성은 컴포넌트 외부에서 참조되므로 하위 컴포넌트 viewmodel에 의해 수신됩니다. 예를 들어 다음 구문에서 볼 수 있습니다.ModelValue 자식 viewModel 생성자에 의해 수신되는 부모 viewmodel입니다. ModelProperty.
Passing observable expressions − params 매개 변수에는 3 개의 값이 있습니다.
simpleExpression− 숫자 값입니다. 관찰 가능 항목은 포함되지 않습니다.
simpleObservable− 부모 viewModel에 정의 된 인스턴스입니다. 부모 viewModel은 자식 viewModel이 수행 한 Observable에 대한 변경 사항을 자동으로 가져옵니다.
observableExpression− Expression은식이 자체적으로 평가 될 때 Observable을 읽습니다. 관찰 가능한 값이 변경되면 표현 결과도 시간이 지남에 따라 변경 될 수 있습니다.
다음과 같이 매개 변수를 전달할 수 있습니다.
<some-component
params = 'simpleExpression: 1 + 1,
simpleObservable: myObservable,
observableExpression: myObservable() + 1'>
</some-component>다음과 같이 viewModel에서 매개 변수를 전달할 수 있습니다.
<some-component
params = 'objectValue:{a: 3, b: 2},
dateValue: new date(),
stringValue: "Hi",
numericValue:123,
boolValue: true/false,
ModelProperty: ModelValue'>
</some-component>구성 요소에 마크 업 전달
수신 된 마크 업은 구성 요소를 만드는 데 사용되며 출력의 일부로 선택됩니다. 다음 노드는 구성 요소 템플릿에서 출력의 일부로 전달됩니다.
template: { nodes: $componentTemplateNodes }맞춤 요소 태그 이름 제어
다음을 사용하여 구성 요소에 등록한 이름 ko.components.register, 동일한 이름이 맞춤 요소 태그 이름에 해당합니다. 맞춤 요소 태그 이름을 재정 의하여 다음을 사용하여 제어 할 수 있습니다.getComponentNameForNode.
ko.components.getComponentNameForNode = function(node) {
...
... //function code
...
}사용자 정의 요소 등록
기본 구성 요소 로더가 사용되어 구성 요소가 다음을 사용하여 등록 된 경우 사용자 정의 요소를 즉시 사용할 수 있습니다. ko.components.register. 우리가 사용하지 않는 경우ko.components.register사용자 정의 구성 요소 로더를 구현하면 선택한 요소 이름을 정의하여 사용자 정의 요소를 사용할 수 있습니다. 사용할 때 구성을 지정할 필요가 없습니다.ko.components.register 사용자 컴포넌트 로더가 더 이상 사용하지 않기 때문입니다.
ko.components.register('custom-element', { ......... });Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Components</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<!--params attribute is used to pass the parameter to component viewModel.-->
<click params = "a: a, b: b"></click>
<!--template is used for a component by specifying its ID -->
<template id = "click-l">
<div data-bind = "text: a"></div>
<!--Use data-bind attribute to bind click:function() to ViewModel. -->
<button data-bind = "click:function(){callback(1)}">Increase</button>
<button data-bind = "click:function(){callback(-1)}">Decrease</button>
</template>
<script>
//Here components are registered
ko.components.register('click', {
viewModel: function(params) {
self = this;
this.a = params.a;
this.b = params.b;
this.callback = function(num) {
self.b(parseInt(num));
self.a( self.a() + parseInt(num) );
};
},
template: { element: 'click-l' }
});
//keeps an eye on variable for any modification in data
function viewModel() {
this.a = ko.observable(2);
this.b = ko.observable(0);
}
ko.applyBindings(new viewModel() );
</script>
</body>
</html>Output
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 코드를 component_register.htm 파일.
브라우저에서이 HTML 파일을 엽니 다.
컴포넌트 로더
컴포넌트 로더는 주어진 컴포넌트 이름에 대해 템플릿 / viewModel 쌍을 비동기 적으로 전달하는 데 사용됩니다.
기본 구성 요소 로더
기본 구성 요소 로더는 명시 적으로 등록 된 구성에 따라 다릅니다. 각 구성 요소는 구성 요소를 사용하기 전에 등록됩니다.
ko.components.defaultLoader컴포넌트 로더 유틸리티 함수
기본 컴포넌트 로더는 다음 기능을 사용하여 읽고 쓸 수 있습니다.
| Sr. 아니. | 유틸리티 기능 및 설명 |
|---|---|
| 1 | ko.components.register(name, configuration) 구성 요소가 등록되었습니다. |
| 2 | ko.components.isRegistered(name) 특정 구성 요소 이름이 이미 등록 된 경우 true로 반환되고 false로 반환됩니다. |
| 삼 | ko.components.unregister(name) 구성 요소 이름이 레지스트리에서 제거됩니다. |
| 4 | ko.components.get(name, callback) 이 함수는 등록 된 각 로더로 차례로 이동하여 컴포넌트 이름에 대한 viewModel / 템플릿 정의를 먼저 전달한 사람을 찾습니다. 그런 다음 호출하여 viewModel / template 선언을 반환합니다.callback. 등록 된 로더가 구성 요소에 대해 아무것도 찾지 못하면 다음을 호출합니다.callback(null). |
| 5 | ko.components.clearCachedDefinition(name) 이 함수는 주어진 구성 요소 캐시 항목을 지우고 싶을 때 호출 할 수 있습니다. 다음에 구성 요소가 필요한 경우 로더에게 다시 문의합니다. |
사용자 정의 구성 요소 로더 구현
사용자 컴포넌트 로더는 다음과 같은 방법으로 구현할 수 있습니다.
getConfig(name, callback)− 이름에 따라 프로그래밍 방식으로 구성을 전달할 수 있습니다. callback (componentConfig)을 호출하여 구성을 전달할 수 있습니다. 여기서 componentConfig 객체는 loadComponent 또는 다른 로더에서 사용할 수 있습니다.
loadComponent(name, componentConfig, callback)−이 함수는 구성 방식에 따라 구성의 viewModel 및 템플릿 부분을 해결합니다. callback (result)를 호출하여 viewmodel / template 쌍을 전달할 수 있습니다. 여기서 객체 결과는 다음 속성에 의해 정의됩니다.
template− 필수. DOM 노드의 배열을 반환합니다.
createViewModel(params, componentInfo)− 선택 사항. viewModel 속성이 구성된 방식에 따라 viewModel 개체를 반환합니다.
loadTemplate(name, templateConfig, callback)− DOM 노드는 사용자 정의 로직을 사용하여 템플릿으로 전달됩니다. object templateConfig는 object componentConfig의 템플릿 속성입니다. callback (domNodeArray)은 DOM 노드의 배열을 전달하기 위해 호출됩니다.
loadViewModel(name, templateConfig, callback) − viewModel 팩토리는 사용자 정의 로직을 사용하여 viewModel 구성으로 전달됩니다.