KnockoutJS-MVVM 프레임 워크
Model-View-ViewModel (MVVM)소프트웨어 애플리케이션을 개발하기위한 아키텍처 디자인 패턴입니다. MVVM은 2005 년 Microsoft Architect John Gossman에 의해 개발되었습니다.이 패턴은 MVC (Model-View-Controller) 패턴에서 파생되었습니다. MVVM의 장점은 응용 프로그램 계층의 그래픽 사용자 인터페이스와 비즈니스 논리를 분리한다는 것입니다. MVVM은 매우 쉽게 표현 및 관리되는 방식으로 기본 모델의 데이터를 처리합니다. MVVM의 ViewModel은 View의 상태 및 작업의 추상 버전을 나타냅니다.
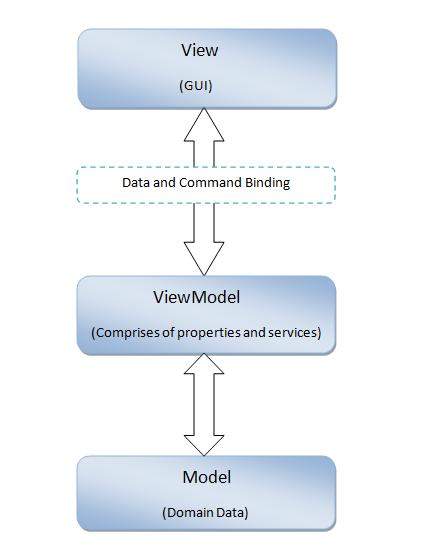
뷰 클래스는 Model 및 ViewModel 클래스가 존재하는지 모르고 Model 및 ViewModel도 View가 존재하는지 알지 못합니다. Model은 또한 ViewModel과 View가 존재한다는 것을 알지 못합니다.
건축물

전망
보기는 데이터를 표현하기 위해 마크 업 언어를 사용하여 생성 된 그래픽 사용자 인터페이스입니다. 뷰는 모델 데이터에 간접적으로 연결되는 데이터 바인딩 개념을 통해 ViewModel의 속성에 바인딩됩니다. ViewModel에서 수행 된 변경에 대해 뷰를 변경할 필요가 없습니다. ViewModel의 데이터에 대한 변경 사항은 바인딩으로 인해 View에 자동으로 전파됩니다.
모델
모델은 실시간 데이터를 보유하는 도메인 데이터 또는 비즈니스 오브젝트입니다. 모델은 행동을 수행하지 않습니다. 동작은 대부분 비즈니스 로직에서 구현됩니다.
ViewModel
ViewModel은 Model과 View의 디스플레이 로직의 데이터가 함께 묶이는 중앙 위치입니다. ViewModel은 데이터의 동적 상태를 보유합니다. View와 ViewModel 사이에는 서로 통신하기위한 암시 적 바인더가 있습니다. 이 바인딩에는 선언적 데이터와 명령 바인딩이 포함됩니다. View와 ViewModel의 동기화는이 바인딩을 통해 이루어집니다. View에서 변경된 사항은 ViewModel에 반영되며, 마찬가지로 ViewModel의 모든 변경 사항은 자동으로 View에 반영됩니다. 이 양방향 바인딩 메커니즘의 존재는이 MVVM 패턴의 핵심 측면입니다.