Koa.js-캐싱
캐싱은 후속 요청을 더 빠르게 만들기 위해 재사용 가능한 응답을 저장하는 용어입니다. 모든 브라우저는 HTTP 캐시 구현과 함께 제공됩니다. 우리가해야 할 일은 각 서버 응답이 브라우저가 응답을 캐시 할 수있는시기와 기간에 대해 브라우저에 지시하는 올바른 HTTP 헤더 지시문을 제공하는지 확인하는 것입니다.
다음은 웹 앱에 캐싱을 포함하는 몇 가지 이점입니다.
네트워크 비용이 감소합니다. 콘텐츠가 캐시 된 경우 이후의 모든 요청에 대해 더 적은 양을 보내야합니다.
웹 사이트의 속도와 성능이 향상됩니다.
클라이언트가 오프라인 상태 인 경우에도 콘텐츠를 사용할 수 있습니다.
koa-static-cache 미들웨어를 사용하여 앱에서 캐싱을 구현할 것입니다. 다음을 사용하여 이러한 미들웨어를 설치하십시오-
$ npm install --save koa-static-cacheapp.js 파일로 이동하여 다음 코드를 추가하십시오.
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
app.listen(3000);그만큼 koa-static-cache미들웨어는 클라이언트 측에서 서버 응답을 캐시하는 데 사용됩니다. 그만큼cache-control헤더는 캐시 개체를 초기화하는 동안 제공하는 옵션에 따라 설정됩니다. 이 캐시 된 응답의 만료 시간을 1 년으로 설정했습니다. 다음은 파일을 캐시하기 전과 후에 보낸 요청을 비교 한 것입니다.
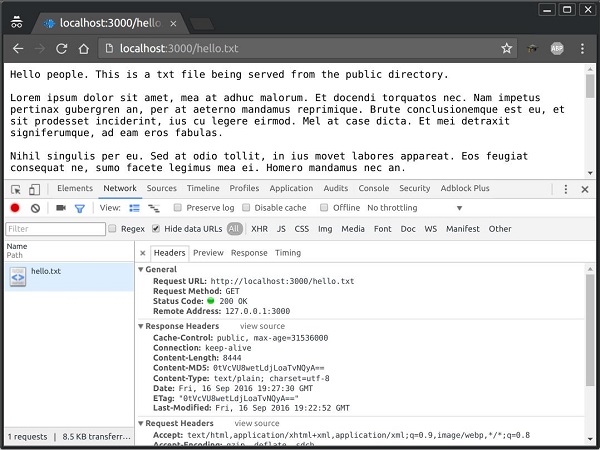
이 파일이 캐시되기 전에 반환 된 상태 코드는 200으로 정상입니다. 응답 헤더에는 캐시 할 콘텐츠에 대한 여러 정보가 있으며ETag 내용.

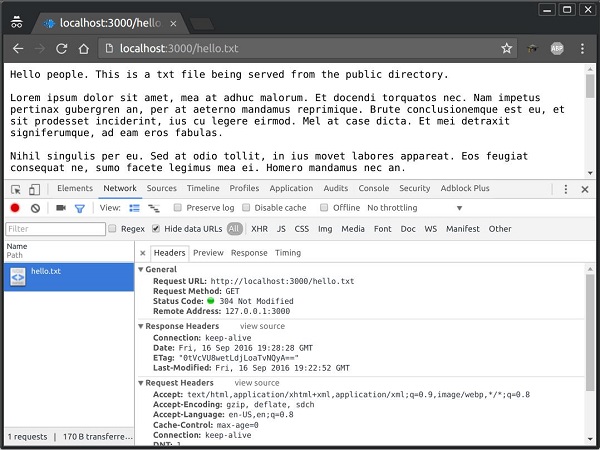
다음에 요청이 전송 될 때 ETtag와 함께 전송되었습니다. 우리의 콘텐츠가 서버에서 변경되지 않았기 때문에 해당 ETag도 동일하게 유지되었으며 클라이언트는 로컬에있는 사본이 서버가 제공하는 최신 정보이며 요청하는 대신 로컬을 사용해야한다고 들었습니다. 다시.

Note− 캐시 된 파일을 무효화하려면 파일 이름을 변경하고 참조를 업데이트하기 만하면됩니다. 이렇게하면 클라이언트에 보낼 새 파일이 있고 클라이언트는 캐시에서 파일을 다시로드 할 수 없습니다.