Koa.js-압축
압축은 대역폭을 절약하고 사이트 속도를 높일 수있는 간단하고 효과적인 방법입니다. 최신 브라우저와 만 호환되며 사용자가 레거시 브라우저도 사용하는 경우주의해서 사용해야합니다.
서버에서 응답을 보낼 때 압축을 사용하면로드 시간을 크게 향상시킬 수 있습니다. 우리는라는 미들웨어를 사용할 것입니다.koa-compress 파일의 압축을 처리하고 적절한 헤더를 설정합니다.
계속해서 사용하여 미들웨어를 설치하십시오-
$ npm install --save koa-compress이제 app.js 파일에 다음 코드를 추가하십시오.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);이것은 우리의 압축 미들웨어를 제자리에 놓습니다. 필터 옵션은 응답 내용 유형을 확인하여 압축 여부를 결정하는 기능입니다. 임계 값 옵션은 압축 할 최소 응답 크기 (바이트)입니다. 이렇게하면 모든 작은 응답을 압축하지 않습니다.
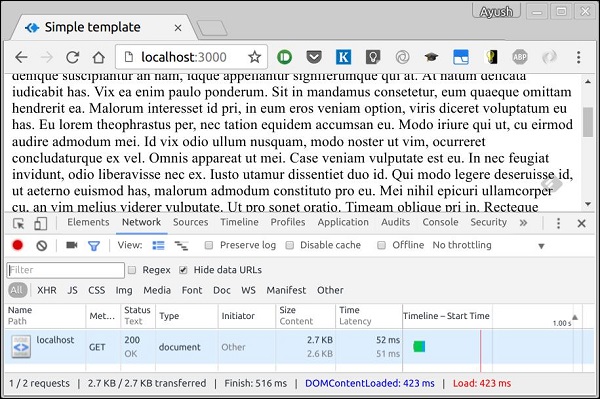
다음은 압축하지 않은 응답입니다.

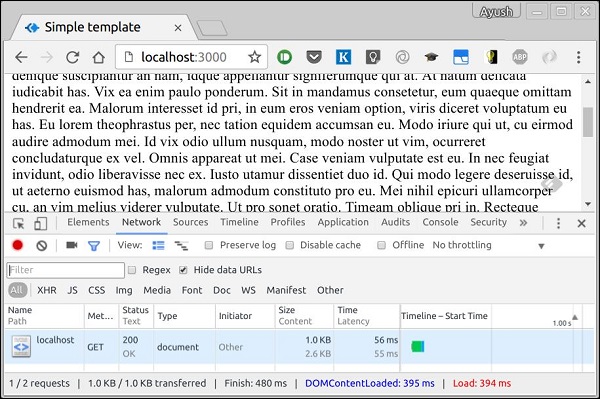
다음은 압축과 유사한 응답입니다.

하단의 크기 탭을 보면 둘의 차이를 잘 알 수 있습니다. 파일을 압축하면 150 % 이상 향상됩니다.