Koa.js-환경
Koa 프레임 워크를 사용하여 개발을 시작하려면 Node 및 npm (노드 패키지 관리자)이 설치되어 있어야합니다. 아직 설치하지 않은 경우 노드 설정 으로 이동하여 로컬 시스템에 노드를 설치하십시오. 터미널에서 다음 명령을 실행하여 노드 및 npm이 설치되었는지 확인합니다.
$ node --version
$ npm --version다음과 유사한 출력을 받아야합니다.
v5.0.0
3.5.2노드 버전이 6.5.0 이상인지 확인하십시오. 이제 Node와 npm이 설정되었으므로 npm이 무엇이며 어떻게 사용하는지 이해하겠습니다.
노드 패키지 관리자 (npm)
npm은 노드의 패키지 관리자입니다. npm 레지스트리는 Node.js, 프런트 엔드 웹 앱, 모바일 앱, 로봇, 라우터 및 JavaScript 커뮤니티의 수많은 기타 요구 사항을위한 오픈 소스 코드 패키지의 공개 모음입니다. npm을 사용하면 이러한 모든 패키지에 액세스하여 로컬로 설치할 수 있습니다. npmJS 에서 npm에서 사용 가능한 패키지 목록을 찾아 볼 수 있습니다 .
npm을 사용하는 방법?
npm을 사용하여 패키지를 설치하는 방법에는 전역 및 로컬의 두 가지가 있습니다.
Globally−이 방법은 일반적으로 개발 도구 및 CLI 기반 패키지를 설치하는 데 사용됩니다. 패키지를 전역으로 설치하려면 다음 명령을 사용하십시오.
$ npm install -g <package-name>Locally−이 방법은 일반적으로 프레임 워크 및 라이브러리를 설치하는 데 사용됩니다. 로컬로 설치된 패키지는 설치된 디렉토리 내에서만 사용할 수 있습니다. 패키지를 로컬로 설치하려면 위와 동일한 명령을 사용하십시오.g 깃발.
$ npm install <package-name>npm을 사용하여 프로젝트를 만들 때마다 프로젝트에 대한 모든 세부 정보가 포함 된 package.json 파일을 제공해야합니다. npm을 사용하면이 파일을 쉽게 설정할 수 있습니다. 개발 프로젝트를 설정하겠습니다.
Step 1 − 터미널 / cmd를 실행하고 hello-world라는 이름의 새 폴더를 생성 한 다음 cd −

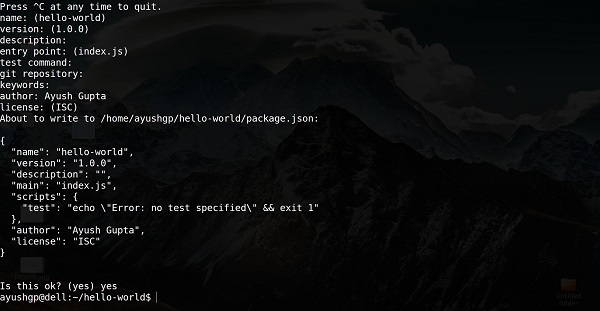
Step 2 − 이제 npm을 사용하여 package.json 파일을 생성하려면 다음을 사용하십시오.
npm init다음 정보를 요청합니다.

Enter를 계속 누르고 "저자 이름"필드에 이름을 입력하십시오.
Step 3− 이제 package.json 파일이 설정되었으므로 Koa를 설치합니다. Koa를 설치하고 package.json 파일에 추가하려면 다음 명령을 사용하십시오.
$ npm install --save koaKoa가 올바르게 설치되었는지 확인하려면 다음 명령을 실행하십시오.
$ ls node_modules #(dir node_modules for windows)Tip − --save 플래그는 다음으로 대체 될 수 있습니다. -S깃발. 이 플래그는 Koa가 package.json 파일에 대한 종속성으로 추가되도록합니다. 이것은 이점이 있습니다. 다음에 프로젝트의 모든 종속성을 설치해야 할 때 npm install 명령을 실행하면이 파일에서 종속성을 찾아 설치합니다.
Koa 프레임 워크를 사용하여 개발을 시작하는 데 필요한 전부입니다. 개발 프로세스를 훨씬 더 쉽게 만들기 위해 npm, nodemon에서 도구를 설치합니다. 이 도구는 파일을 변경하자마자 서버를 다시 시작합니다. 그렇지 않으면 파일을 수정할 때마다 서버를 수동으로 다시 시작해야합니다. nodemon을 설치하려면 다음 명령을 사용하십시오.
$ npm install -g nodemon이제 우리는 모두 Koa에 뛰어들 준비가되었습니다!