MuleSoft-핵심 구성 요소 및 구성
Mule의 가장 중요한 기능 중 하나는 구성 요소와 함께 라우팅, 변환 및 처리를 수행 할 수 있다는 것입니다. 이로 인해 다양한 요소를 결합한 Mule 애플리케이션의 구성 파일의 크기가 매우 큽니다.
다음은 Mule에서 제공하는 구성 패턴의 유형입니다-
- 간단한 서비스 패턴
- Bridge
- Validator
- HTTP 프록시
- WS 프록시
구성 요소 구성
Anypoint studio에서는 아래 단계에 따라 구성 요소를 구성 할 수 있습니다.
Step 1
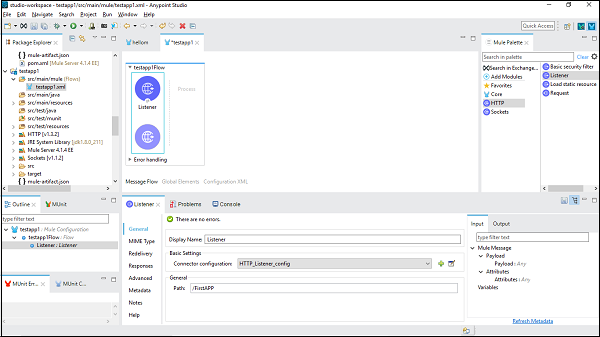
Mule 애플리케이션에서 사용할 컴포넌트를 드래그해야합니다. 예를 들어, 여기서는 다음과 같이 HTTP 리스너 컴포넌트를 사용합니다.

Step 2
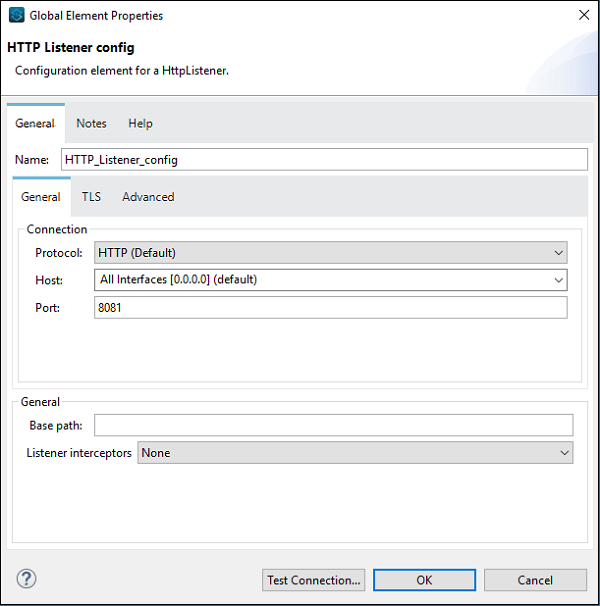
다음으로 구성 요소를 두 번 클릭하여 구성 창을 가져옵니다. HTTP 리스너의 경우 다음과 같습니다.

Step 3
프로젝트의 요구 사항에 따라 구성 요소를 구성 할 수 있습니다. 예를 들어, 우리가 HTTP 리스너 구성 요소에 대해 수행했다고 가정 해 보겠습니다.

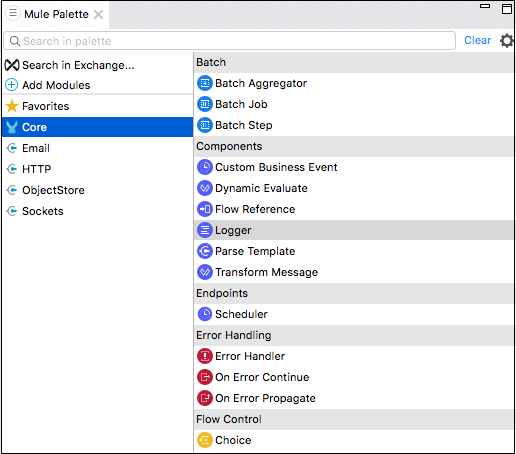
핵심 구성 요소는 Mule 앱에서 작업 흐름의 중요한 구성 요소 중 하나입니다. Mule 이벤트 처리를위한 로직은 이러한 핵심 구성 요소에서 제공합니다. Anypoint studio에서 이러한 핵심 구성 요소에 액세스하려면 아래와 같이 Mule Palette에서 Core를 클릭하면됩니다.

다음은 다양합니다 core components and their working in Mule 4 −
맞춤형 비즈니스 이벤트
이 핵심 구성 요소는 Mule 앱에서 비즈니스 트랜잭션을 처리하는 메시지 프로세서뿐만 아니라 흐름에 대한 정보 수집에 사용됩니다. 즉, 사용자 정의 비즈니스 이벤트 구성 요소를 사용하여 작업 흐름에 다음을 추가 할 수 있습니다.
- Metadata
- 핵심 성과 지표 (KPI)
KPI를 추가하는 방법은 무엇입니까?
다음은 Mule 앱의 흐름에 KPI를 추가하는 단계입니다.
Step 1 − 뮬 팔로우 Palette → Core → Components → Custom Business Event, Mule 앱의 작업 흐름에 사용자 지정 비즈니스 이벤트 구성 요소를 추가합니다.
Step 2 − 구성 요소를 클릭하여 엽니 다.
Step 3 − 이제 표시 이름 및 이벤트 이름에 대한 값을 제공해야합니다.
Step 4 − 메시지 페이로드에서 정보를 캡처하려면 다음과 같이 KPI를 추가합니다.
KPI의 이름 (키) ( 추적 : 메타 데이터 요소) 및 값을 제공하십시오. 이름은 Runtime Manager의 검색 인터페이스에서 사용됩니다.
Mule 표현식이 될 수있는 값을 지정하십시오.
예
다음 표는 이름과 값이있는 KPI 목록으로 구성되어 있습니다.
| 이름 | 표현 / 가치 |
|---|---|
| 학생 명부 | # [페이로드 [ 'RollNo']] |
| 학생 이름 | # [페이로드 [ '이름']] |
동적 평가
이 핵심 구성 요소는 Mule 앱에서 스크립트를 동적으로 선택하는 데 사용됩니다. Transform Message Component를 통해 하드 코어 스크립트를 사용할 수도 있지만 Dynamic Evaluate 구성 요소를 사용하는 것이 더 좋은 방법입니다. 이 핵심 구성 요소는 다음과 같이 작동합니다.
- 첫째, 다른 스크립트를 생성해야하는 표현식을 평가합니다.
- 그런 다음 최종 결과를 위해 해당 스크립트를 평가합니다.
이런 식으로 스크립트를 하드 코딩하는 대신 동적으로 선택할 수 있습니다.
예
다음은 Id 쿼리 매개 변수를 통해 데이터베이스에서 스크립트를 선택하고 MyScript 라는 변수에 해당 스크립트를 저장하는 예입니다 . 이제 동적 평가 구성 요소는 변수에 액세스하여 스크립트를 호출하여 다음에서 이름 변수를 추가 할 수 있습니다.UName 검색어 매개 변수.
흐름의 XML 구성은 다음과 같습니다.
<flow name = "DynamicE-example-flow">
<http:listener config-ref = "HTTP_Listener_Configuration" path = "/"/>
<db:select config-ref = "dbConfig" target = "myScript">
<db:sql>#["SELECT script FROM SCRIPTS WHERE ID =
$(attributes.queryParams.Id)"]
</db:sql>
</db:select>
<ee:dynamic-evaluate expression = "#[vars.myScript]">
<ee:parameters>#[{name: attributes.queryParams.UName}]</ee:parameters>
</ee:dynamic-evaluate>
</flow>스크립트는 메시지, 페이로드, 변수 또는 속성과 같은 컨텍스트 변수를 사용할 수 있습니다. 그러나 사용자 정의 컨텍스트 변수를 추가하려면 키-값 쌍 세트를 제공해야합니다.
동적 평가 구성
다음 표는 동적 평가 구성 요소를 구성하는 방법을 제공합니다-
| 들 | 값 | 기술 | 예 |
|---|---|---|---|
| 표현 | DataWeave 표현식 | 최종 스크립트로 평가할 표현식을 지정합니다. | expression = "# [vars.generateOrderScript]" |
| 매개 변수 | DataWeave 표현식 | 키-값 쌍을 지정합니다. | # [{joiner : 'and', id : payload.user.id}] |
흐름 참조 구성 요소
Mule 이벤트를 다른 흐름 또는 하위 흐름으로 라우팅하고 동일한 Mule 앱 내에서 되돌리려면 흐름 참조 구성 요소가 올바른 옵션입니다.
형질
다음은이 핵심 구성 요소의 특성입니다.
이 핵심 구성 요소를 사용하면 참조 된 전체 흐름을 현재 흐름의 단일 구성 요소처럼 처리 할 수 있습니다.
Mule 애플리케이션을 별개의 재사용 가능한 단위로 나눕니다. 예를 들어 흐름은 정기적으로 파일을 나열합니다. 목록 작업의 출력을 처리하는 다른 흐름을 참조 할 수 있습니다.
이러한 방식으로 전체 처리 단계를 추가하는 대신 처리 흐름을 가리키는 흐름 참조를 추가 할 수 있습니다. 아래 스크린 샷은 흐름 참조 핵심 구성 요소가 이름이 지정된 하위 흐름을 가리키고 있음을 보여줍니다.ProcessFiles.

일
Flow Ref 구성 요소의 작동은 다음 다이어그램의 도움으로 이해할 수 있습니다.

다이어그램은 한 흐름이 동일한 애플리케이션의 다른 흐름을 참조 할 때 Mule 애플리케이션의 처리 순서를 보여줍니다. Mule 응용 프로그램의 기본 작업 흐름이 트리거되면 Mule 이벤트가 전체를 이동하고 Mule 이벤트가 Flow Reference에 도달 할 때까지 흐름을 실행합니다.
Flow Reference에 도달 한 후 Mule 이벤트는 참조 된 흐름을 처음부터 끝까지 실행합니다. Mule 이벤트가 Ref Flow 실행을 마치면 메인 플로우로 돌아갑니다.
예
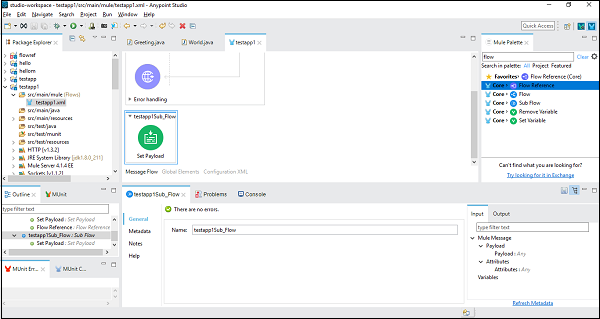
더 나은 이해를 위해 let us use this component in Anypoint Studio. 이 예에서는 이전 장에서했던 것처럼 HTTP 리스너를 사용하여 메시지를 GET합니다. 따라서 구성 요소를 드래그 앤 드롭하고 구성 할 수 있습니다. 그러나이 예에서는 아래에 표시된 것처럼 Sub-flow 구성 요소를 추가하고 그 아래에 Payload 구성 요소를 설정해야합니다.

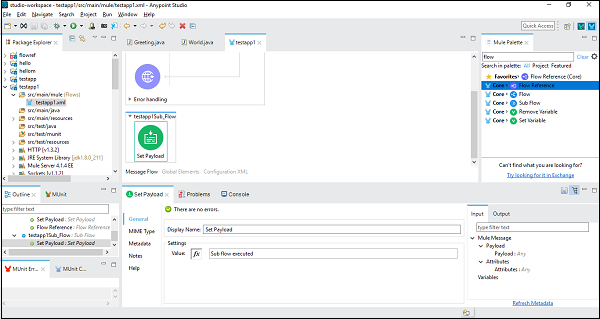
다음으로 구성해야합니다. Set Payload, 더블 클릭하면됩니다. 여기서는 아래와 같이“Sub flow execution”이라는 값을 제공합니다.

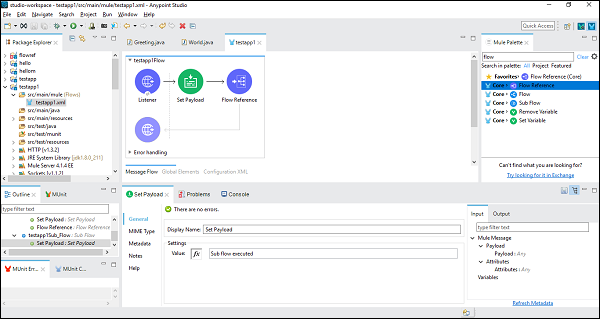
하위 흐름 구성 요소를 성공적으로 구성한 후에는 메인 흐름의 Set Payload 후에 설정할 Flow Reference 구성 요소가 필요합니다. 아래 그림과 같이 Mule Palette에서 드래그 앤 드롭 할 수 있습니다.

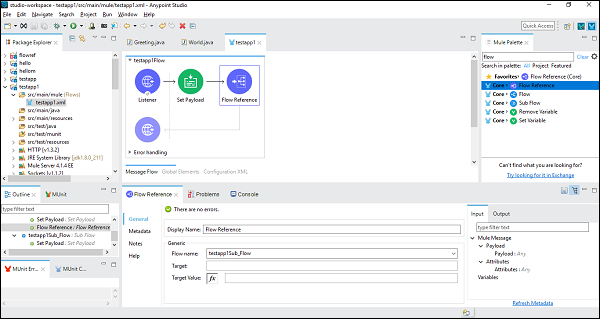
다음으로 흐름 참조 구성 요소를 구성하는 동안 아래와 같이 일반 탭에서 흐름 이름을 선택해야합니다.

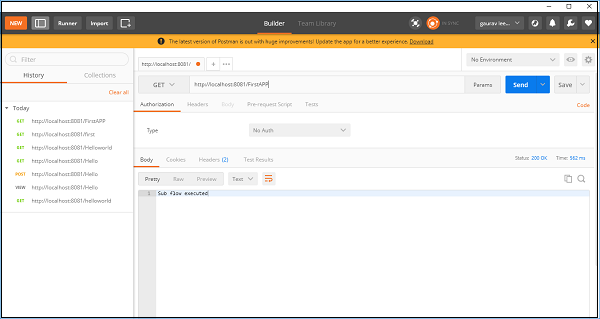
이제이 애플리케이션을 저장하고 실행합니다. 이를 테스트하려면 POSTMAN으로 이동하여http:/localhost:8181/FirstAPP URL 표시 줄에 하위 흐름이 실행되었다는 메시지가 표시됩니다.

로거 구성 요소
logger라는 핵심 구성 요소는 오류 메시지, 상태 알림, 페이로드 등과 같은 중요한 정보를 로깅하여 Mule 애플리케이션을 모니터링하고 디버그하는 데 도움이됩니다. AnyPoint 스튜디오에서는 Console.
장점
다음은 Logger Component의 몇 가지 장점입니다-
- 이 핵심 구성 요소를 작업 흐름의 어느 곳에 나 추가 할 수 있습니다.
- 우리가 지정한 문자열을 기록하도록 구성 할 수 있습니다.
- 우리가 작성한 DataWeave 표현식의 출력으로 구성 할 수 있습니다.
- 문자열과 표현식의 조합으로 구성 할 수도 있습니다.
예
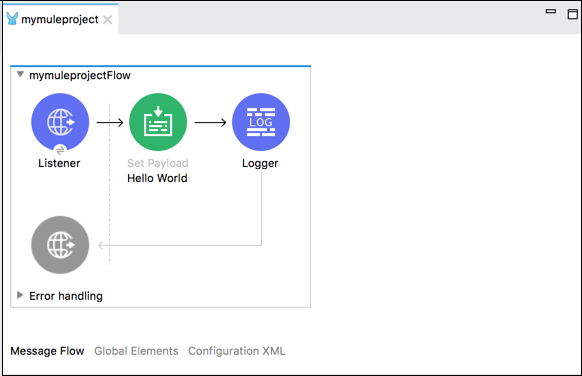
아래 예제는 브라우저의 Set Payload에 "Hello World"메시지를 표시하고 메시지도 로깅합니다.

다음은 위의 예에서 흐름의 XML 구성입니다.
<http:listener-config name = "HTTP_Listener_Configuration" host = "localhost" port = "8081"/>
<flow name = "mymuleprojectFlow">
<http:listener config-ref="HTTP_Listener_Configuration" path="/"/>
<set-payload value="Hello World"/>
<logger message = "#[payload]" level = "INFO"/>
</flow>전송 메시지 구성 요소
전송 구성 요소라고도하는 변환 메시지 구성 요소를 사용하면 입력 데이터를 새 출력 형식으로 변환 할 수 있습니다.
혁신을 구축하는 방법
우리는 다음 두 가지 방법을 사용하여 변화를 구축 할 수 있습니다.
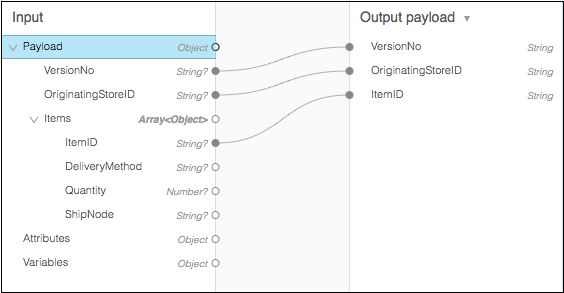
Drag-and-Drop Editor (Graphical View)− 이것은 우리의 변혁을 구축하기 위해 처음이자 가장 많이 사용되는 방법입니다. 이 방법에서는이 구성 요소의 시각적 매퍼를 사용하여 들어오는 데이터 구조의 요소를 끌어서 놓을 수 있습니다. 예를 들어, 다음 다이어그램에서 두 개의 트리보기는 입력 및 출력의 예상 메타 데이터 구조를 보여줍니다. 입력을 출력 필드에 연결하는 선은 두 트리보기 간의 매핑을 나타냅니다.

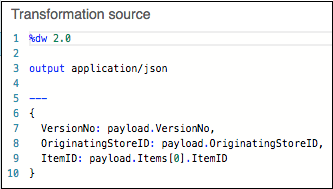
Script View− 변환의 시각적 매핑은 Mule 코드 용 언어 인 DataWeave를 사용하여 표현할 수도 있습니다. 집계, 정규화, 그룹화, 조인, 파티셔닝, 피벗 및 필터링과 같은 일부 고급 변환에 대한 코딩을 수행 할 수 있습니다. 예는 다음과 같습니다.

이 핵심 구성 요소는 기본적으로 변수, 속성 또는 메시지 페이로드에 대한 입력 및 출력 메타 데이터를 허용합니다. 다음에 대한 형식 별 리소스를 제공 할 수 있습니다.
- CSV
- Schema
- 플랫 파일 스키마
- JSON
- 개체 클래스
- 간단한 유형
- XML 스키마
- Excel 열 이름 및 유형
- 고정 너비 열 이름 및 유형