MuleSoft-DataWeave 언어
DataWeave는 기본적으로 MuleSoft 표현 언어입니다. 주로 Mule 애플리케이션을 통해 수신 된 데이터에 액세스하고 변환하는 데 사용됩니다. Mule 런타임은 Mule 애플리케이션에서 스크립트와 표현식을 실행하는 역할을하며 DataWeave는 Mule 런타임과 강력하게 통합됩니다.
DataWeave 언어의 특징
다음은 DataWeave 언어의 몇 가지 중요한 기능입니다.
데이터는 한 형식에서 다른 형식으로 매우 쉽게 변환 할 수 있습니다. 예를 들어 application / json을 application / xml로 변환 할 수 있습니다. 입력 페이로드는 다음과 같습니다.
{
"title": "MuleSoft",
"author": " tutorialspoint.com ",
"year": 2019
}다음은 DataWeave의 변환 코드입니다.
%dw 2.0
output application/xml
---
{
order: {
'type': 'Tutorial',
'title': payload.title,
'author': upper(payload.author),
'year': payload.year
}
}다음으로 output 페이로드는 다음과 같습니다-
<?xml version = '1.0' encoding = 'UTF-8'?>
<order>
<type>Tutorial</type>
<title>MuleSoft</title>
<author>tutorialspoint.com</author>
<year>2019</year>
</order>변환 구성 요소는 단순 데이터 변환과 복잡한 데이터 변환을 모두 수행하는 스크립트를 만드는 데 사용할 수 있습니다.
대부분의 Mule 메시지 프로세서가 DataWeave 식을 지원하므로 필요한 Mule 이벤트의 일부에서 핵심 DataWeave 함수에 액세스하고 사용할 수 있습니다.
전제 조건
컴퓨터에서 DataWeave 스크립트를 사용하기 전에 다음 전제 조건을 충족해야합니다.
Dataweave 스크립트를 사용하려면 Anypoint Studio 7이 필요합니다.
Anypoint Studio를 설치 한 후 DataWeave 스크립트를 사용하려면 Transform Message 컴포넌트로 프로젝트를 설정해야합니다.
예제와 함께 DataWeave 스크립트를 사용하는 단계
DataWeave 스크립을 사용하려면 아래 단계를 따라야합니다.
Step 1
먼저, 이전 장에서했던 것처럼 새 프로젝트를 설정해야합니다. File → New → Mule Project.
Step 2
다음으로 프로젝트의 이름을 제공해야합니다. 이 예에서는 이름을 지정합니다.Mule_test_script.
Step 3
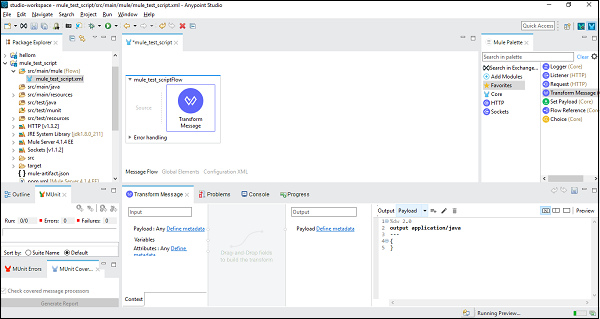
이제 우리는 Transform Message component ...에서 Mule Palette tab 으로 canvas. 다음과 같이 표시됩니다-

Step 4
다음으로 Transform Message component탭에서 미리보기를 클릭하여 미리보기 창을 엽니 다. 미리보기 옆에있는 빈 사각형을 클릭하여 소스 코드 영역을 확장 할 수 있습니다.
Step 5
이제 DataWeave 언어로 스크립팅을 시작할 수 있습니다.
예
다음은 두 문자열을 하나로 연결하는 간단한 예입니다.

위의 DataWeave 스크립트에는 키-값 쌍이 있습니다. ({ myString: ("hello" ++ "World") }) 두 문자열을 하나로 연결합니다.