MuleSoft-첫 번째 Mule 응용 프로그램 만들기
이 장에서는 MuleSoft의 Anypoint Studio에서 첫 번째 Mule 애플리케이션을 만들 것입니다. 생성하려면 먼저 Anypoint Studio를 시작해야합니다.
Anypoint Studio 시작
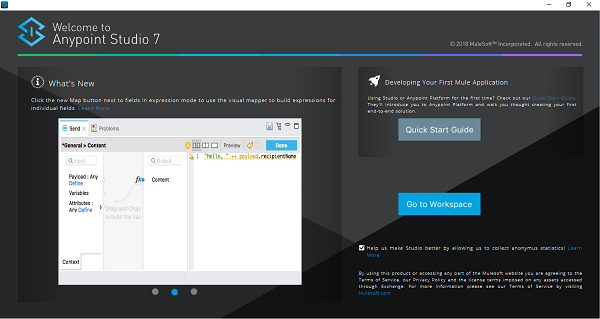
Anypoint Studio를 클릭하여 실행하십시오. 처음 실행하는 경우 다음 창이 표시됩니다.

Anypoint Studio의 사용자 인터페이스
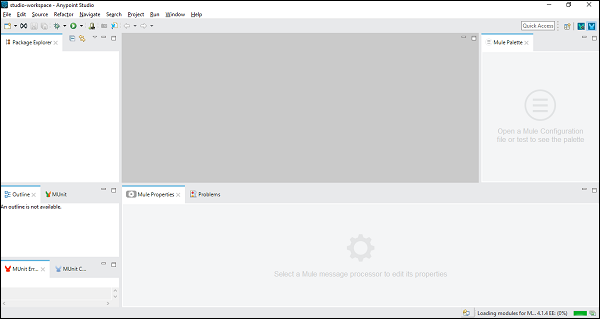
Go to Workspace 버튼을 클릭하면 다음과 같은 Anypoint Studio의 사용자 인터페이스로 이동합니다.

Mule 애플리케이션 생성 단계
Mule 애플리케이션을 생성하려면 다음 단계를 따르십시오.
새 프로젝트 생성
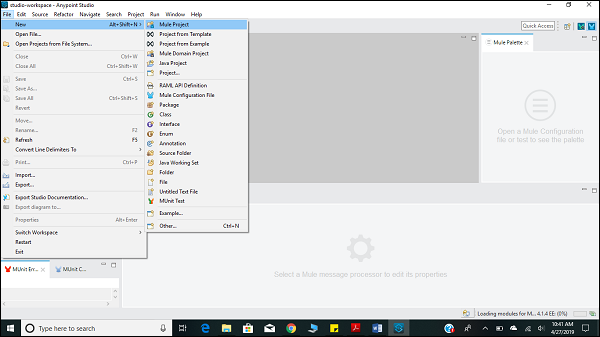
Mule 응용 프로그램을 만드는 첫 번째 단계는 새 프로젝트를 만드는 것입니다. 경로를 따라 할 수 있습니다.FILE → NEW → Mule Project 아래와 같이-

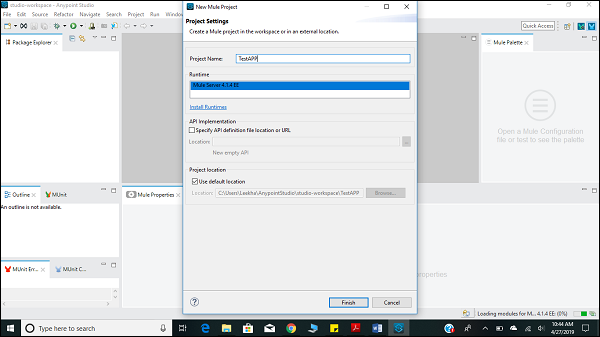
프로젝트 이름 지정
위에서 설명한대로 새 Mule Project를 클릭하면 프로젝트 이름 및 기타 사양을 묻는 새 창이 열립니다. 프로젝트 이름, 'TestAPP1'를 클릭 한 다음 마침 버튼을 클릭합니다.

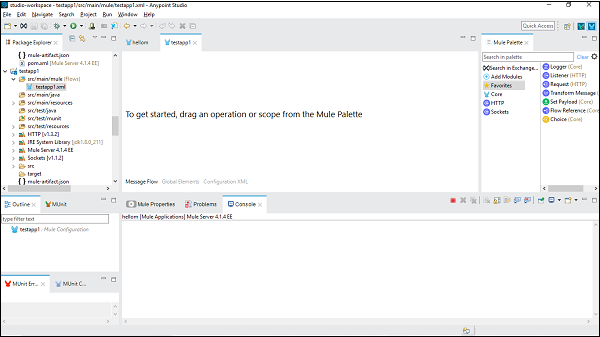
Finish 버튼을 클릭하면 MuleProject 용으로 구축 된 작업 공간이 열립니다. ‘TestAPP1’. 당신은 모든 것을 볼 수 있습니다Editors 과 Views 이전 장에서 설명했습니다.

커넥터 구성
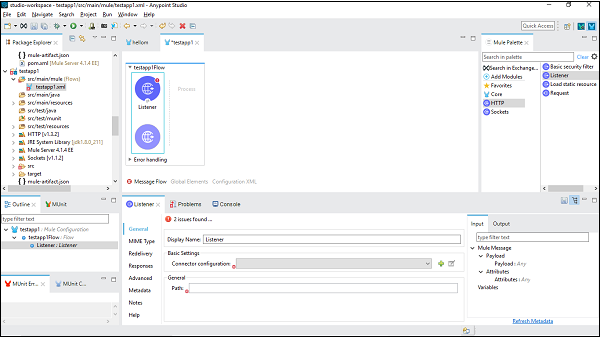
여기서는 HTTP Listener를위한 간단한 Mule 애플리케이션을 빌드 할 것입니다. 이를 위해 Mule Palette에서 HTTP Listener 커넥터를 끌어서 아래와 같이 작업 공간에 놓아야합니다.

이제 구성해야합니다. 위와 같이 기본 설정에서 커넥터 구성 후 녹색 + 기호를 클릭하십시오.

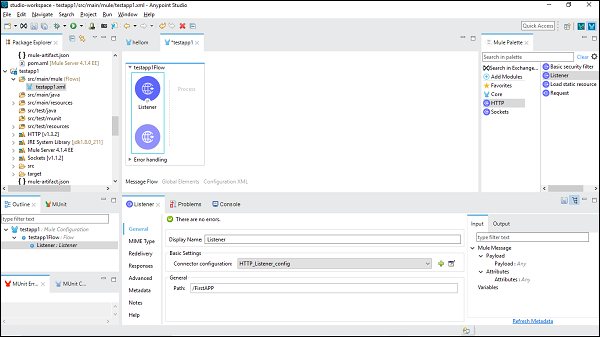
확인을 클릭하면 HTTP Listener 속성 페이지로 돌아갑니다. 이제 일반 탭 아래에 경로를 제공해야합니다. 이 특정 예에서 우리는/FirstAPP 경로 이름으로.

Set Payload Connector 구성
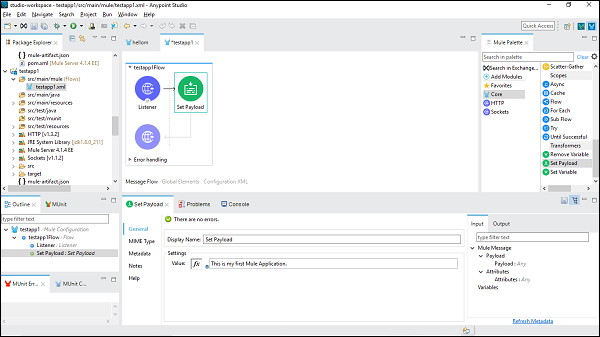
이제 Set Payload 커넥터를 가져와야합니다. 또한 다음과 같이 설정 탭에서 값을 제공해야합니다.

This is my first Mule Application은이 예에서 제공된 이름입니다.
Mule 애플리케이션 실행
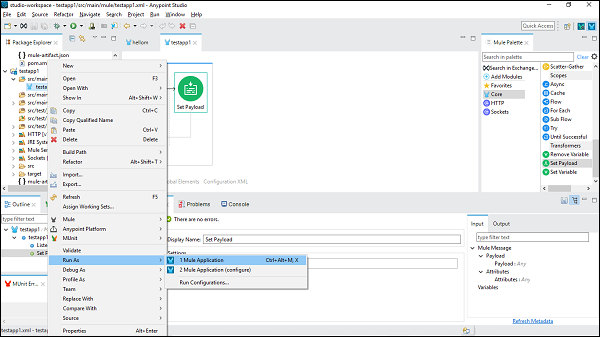
이제 저장하고 Run as Mule Application 아래와 같이-

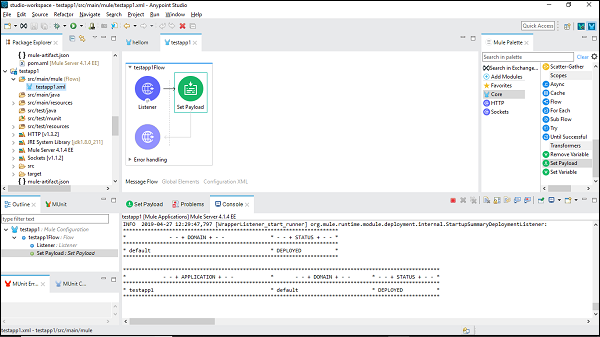
다음과 같이 응용 프로그램을 배포하는 콘솔에서 확인할 수 있습니다.

첫 번째 Mule 애플리케이션을 성공적으로 구축했음을 보여줍니다.
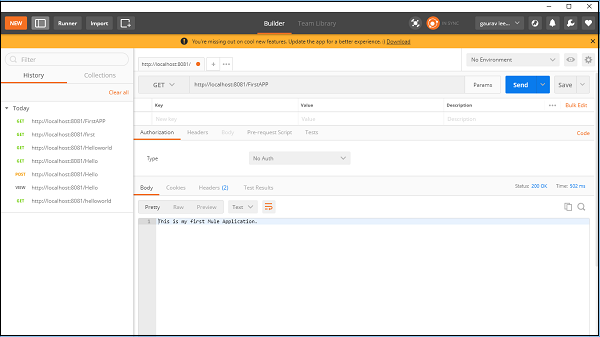
Mule 응용 프로그램 확인
이제 앱이 실행 중인지 여부를 테스트해야합니다. Go to POSTMAN, Chrome 앱을 열고 URL을 입력하십시오. http:/localhost:8081. 다음과 같이 Mule 애플리케이션을 빌드하는 동안 제공 한 메시지를 보여줍니다.