RichFaces-입력 구성 요소
지금까지 "Skin"이라는 새로운 기능과 함께 RichFaces의 다양한 AJAX 구성 요소에 대해 많이 배웠습니다. 이 장에서는 최신 웹 응용 프로그램을 개발하기 위해 RichFaces가 제공하는 다양한 "Rich"구성 요소에 대해 알아 봅니다. 다음은 "RichFaces"에서 제공하는 다양한 입력 구성 요소입니다.
<rich : inplaceInput>
Rich inplaceInput은 일반 입력 텍스트 상자 대신 편집 가능한 텍스트 상자를 만들 수있는 기회를 제공합니다. 다음 예에서는이 구성 요소를 사용하여 편집 가능한 텍스트 상자를 만듭니다. xhtml 파일을 만들고 이름을 "richinplaceInput.xhtml"로 지정합니다. 해당 파일에 다음 코드를 작성하십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>이 파일을 저장하고 실행하십시오. 다음은 브라우저의 출력입니다.

계속해서 해당 텍스트 상자에 원하는 것을 입력하고 Enter 키를 누르십시오. 이 태그는 인라인 편집 옵션도 제공합니다. 편집 후 다음과 같이 출력됩니다.

<rich : inplaceSelect>
이것은 RichFaces에서 제공하는 또 다른 입력 마크 업으로, 사용자가 드롭 다운 목록에서 입력 값을 선택할 수 있으며, 이는 인라인이며 본질적으로 편집 가능합니다. 내부 빈 클래스에서 드롭 다운을 채워야합니다. "xhtml"파일을 만들고 "richinplaceSelectExample.xhtml"로 이름을 지정하십시오. 해당 파일에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>위의 예에서는 백엔드에서 드롭 다운 옵션을 채 웁니다. 다음은”subject.java”라는 이름의 Bean 클래스입니다.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
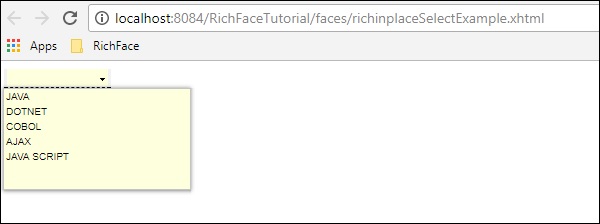
}목록을 통과하는 모든 주제 이름이 드롭 다운 메뉴에 표시됩니다. 다음은이 응용 프로그램을 실행 한 후의 출력입니다.

<rich : SuggestionBox>
<rich : SuggestionBox>는 입력 텍스트 상자에 제공된 입력에 따라 사용자에게 제안을 제공하는 데 사용됩니다. 이 태그는 내부적으로 JS 이벤트를 만들고 필요한 istener 클래스를 호출하여 백엔드에서 제안을 제공합니다. 안타깝게도이 suggestionBox와 ComboBox는 모두 RichFaces 4에서 "<rich : autocomplete>"라는 별도의 태그로 결합됩니다. 그러나 RichFaces 3을 사용하는 경우 아래와 같이이 태그를 사용할 수 있습니다.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>여기서 "capitalsBean"은 다른 매개 변수를 가진 Java 클래스이고 "autocomplete"라는 리스너 클래스는 런타임에 "capital"인스턴스 변수의 값을 설정하고 필요한 출력을 제공합니다. 디자이너가 더 이상이 태그를 지원하지 않으므로이 태그를 사용하는 대신 RichFaces 4 "자동 완성"을 사용하는 것이 좋습니다.
<rich : comboBox>
<rich : comboBox>는 <rich : suggestionBox>와 정확히 유사하게 작동하지만 리스너 클래스를 호출하는 대신이 태그는 서로 상호 작용하고 원하는 출력을 제공하는 클라이언트 브라우저에 몇 가지 제안을 미리 렌더링합니다. <rich : sugegstionBox>와 마찬가지로이 기능은 다음 코드에 설명 된 "<rich : autocomplete>"라는 다른 태그를 사용하여 새 버전에서도 감가 상각됩니다.
별도의 파일을 만들고 "richAutoComplete.xhtml"로 이름을 지정합니다. 해당 파일에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>위의 예에서는 RichFaces의 자동 완성 기능을 통해 주제 목록을 채우고 있습니다. 다른 Java 클래스를 만들고 이름을 "autoComplete.java"로 지정합니다.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
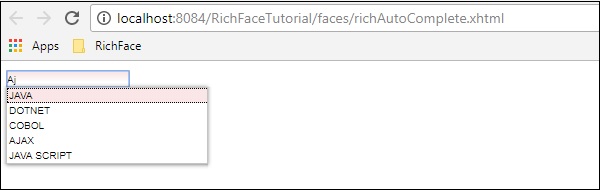
}위의 파일은 빈 클래스 역할을하고 있고 SubjectList ()는 실제로 브라우저에 대한 응답을 렌더링하는 메서드입니다. <SuggestionBox>, <ComboBox> 태그에서 리스너 클래스를 구현해야하지만 <autocomplete> 태그의 경우 리스너 클래스 생성이 자동화되어 개발자가 더 쉽게 사용할 수 있습니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : inputNumberSlider>
이것은 개발자가 숫자 간격에 따라 숫자 슬라이더 막대를 만드는 데 도움이되는 매우 간단한 태그입니다. "inputNumberSlider.xhtml"파일을 만들고 그 안에 다음 코드를 삽입합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
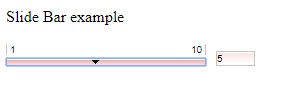
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>위의 예에서 속성은 거의 설명 적입니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : 캘린더>
이름에서 알 수 있듯이이 태그는 브라우저에서 달력을 만드는 데 도움이됩니다. 별도의 파일을 만들고 "richCalendar.xhtml"로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Date, Locale, Date Pattern 등과 같은 모든 달력 값을 보유하려면 "calendarBean.java"라는 다른 클래스를 만들어야합니다. 다음은 "calendarBean.java"에 대한 코드입니다.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : InputNumberSpinner>
이 태그는 개발자가 빈 인스턴스를 채우기위한 스피너를 만드는 데 도움이됩니다. 다음은 Spinner 태그를 자세히 이해하는 데 도움이되는 예입니다. 별도의 xhtml 파일을 만들고 이름을“InputNumberSpinner.xhtml”로 지정하고 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.
