RichFaces-퀵 가이드
RichFaces는 JSF 기술을위한 오픈 소스 구성 요소 라이브러리입니다. JBoss에서 개발하고 설계했습니다. RichFaces는 프런트 엔드에 대한 사전 지식없이 JSF 개발자에게 재사용 가능한 마크 업 및 AJAX 기능을 제공합니다. RichFaces는 JSF 2를 통해 개발되었으므로 JSF와 동일한 라이프 사이클을 따릅니다. 내장 된 AJAX 지원 및 사용자 정의 가능한 룩앤필 기능은 Enterprise Java 애플리케이션의 새로운 지평을 열었습니다.
장점과 단점
다음은 몇 가지입니다. advantages RichFaces 사용.
AJAX support− RichFaces는 웹 페이지에 마크 업을 포함하기 위해 오래된 상용구 AJAX, JavaScript 코드를 제거합니다. RichFaces를 사용하면 개발자는 AJAX에 대한 사전 지식 없이도 즉시 마크 업을 포함 할 수 있습니다.
Component Development Kit (CDK)− 앞서 설명한 바와 같이 개발자는 애플리케이션에서 사용되는 마크 업에 집중할 필요가 없습니다. 이러한 기능을 사용하기 위해 포함해야하는 것은 RichFaces 태그뿐입니다. 이 마크 업 자동 생성은 CDK라는 런타임 환경에서 수행됩니다.
Resource handling − RichFaces는 이미지, 엑셀, 스프레드 시트 등과 같은 다양한 바이너리 파일을 생성하기위한 추가 지원을 제공합니다.
Skinning− 스키닝은 JSF에 도입 된 현대적인 접근 방식으로, 애플리케이션의 모양과 느낌을 매우 쉽게 제어 할 수 있습니다. 다른 사용자 정의 가능한 매개 변수를 사용하여 특별히 집중된 색상 관리는 개발자에게 매우 편리합니다.
다음은 몇 가지입니다. disadvantages RichFaces 사용.
Resource − 이것은 상당히 새로운 기술이며 양질의 리소스를 얻는 것은 리치 페이스 개발자에게 큰 문제입니다.
Complex− 다른 단계를 통한 전환과 동적 마크 업 생성은 CDK의 전적인 책임입니다. CDK의 내부 처리를 이해하는 것은 기존 프런트 엔드 개발자에게 약간 복잡하고 혼란 스럽습니다.
이 장에서는 RichFaces 개발을 진행할 수 있도록 개발 환경을 설정하고 시스템을 구성합니다.
기술 요구 사항
기술 요구 사항에 따라 JDK, 응용 프로그램 서버 또는 선택한 IDE를 구성하는 방법을 배웁니다.
시스템 요구 사항
실행중인 모든 시스템을 사용할 수 있으며 메모리, RAM 및 운영 체제에 대한 제한이 없습니다.
JDK 설치
계속 진행하기 전에 시스템에 JDK가 구성되어 있어야합니다. JDK 7 이상 버전을 다운로드하여 설치하려면 oracle 공식 웹 사이트를 참조하십시오 . 올바르게 작동 할 수 있도록 Java 용 환경 변수를 설정해야 할 수 있습니다. Windows 운영 체제에서 설치를 확인하려면 명령 프롬프트에서 "java –version"을 누르면 출력으로 시스템에 설치된 Java 버전이 표시됩니다.
IDE 설치
인터넷에서 사용 가능한 많은 IDE가 있습니다. 원하는대로 사용할 수 있습니다. 이 자습서에서는 NetBeans 8.2를 사용하겠습니다. 다음 표에서 다른 IDE의 다운로드 링크를 찾을 수 있습니다.
| IDE 이름 | 설치 링크 |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| 식 | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
항상 최신 소프트웨어 버전을 사용하여 최대 기능을 끌어내는 것이 좋습니다. 이 튜토리얼에서는 JDK 8과 함께 NetBeans IDE 8.2를 사용합니다.
서버 요구 사항
응용 프로그램 서버로 Tomcat을 사용하게됩니다. 이 장에서는 시스템에서 tomcat 서버를 구성합니다. 최신 버전의 NetBeans를 설치하는 경우 NetBeans IDE와 함께 Apache Tomcat을 직접 설치할 수 있습니다. 그렇지 않은 경우 TOMCAT 의 공식 웹 사이트에서 최신 버전의 Tomcat을 다운로드하십시오 . 추출 된 Tomcat 파일을 C 드라이브 또는 프로그램 파일에 보관하십시오. 이 파일은 다음 단계에서 사용됩니다.
클라이언트 요구 사항
RichFaces는 UI 구성 요소입니다. 따라서 모든 UI 구성 요소와 마찬가지로 인터넷 브라우저는 애플리케이션의 클라이언트 역할을합니다. IE, Safari, Chrome 등과 같은 최신 인터넷 브라우저를 사용할 수 있습니다.
개발 요구 사항
필수 jar 다운로드 : JBOSS 공식 웹 사이트를 방문 하여 JBoss jar 파일의 최신 안정 릴리스를 다운로드하십시오. 파일을 추출하십시오. RichFaces 애플리케이션을 개발하려면 다음 항아리가 필요합니다.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
프로젝트 생성
이 섹션에서는 나중에 RichFaces에 대해 자세히 알아 보는 데 사용할 데모 애플리케이션을 만들어 보겠습니다. 계속 진행하기 전에 앞서 언급 한 모든 필수 소프트웨어 및 jar 파일을 다운로드하여 설치하는 것이 좋습니다.
Step 1− NetBeans IDE를 엽니 다. 파일 → 새 프로젝트로 이동합니다. 다음 스크린 샷으로 리디렉션됩니다.
Step 2 − "카테고리"및 "프로젝트"탭에서 각각 "Java Web"및 "Web Application"을 선택하고 "Next"를 누르십시오.

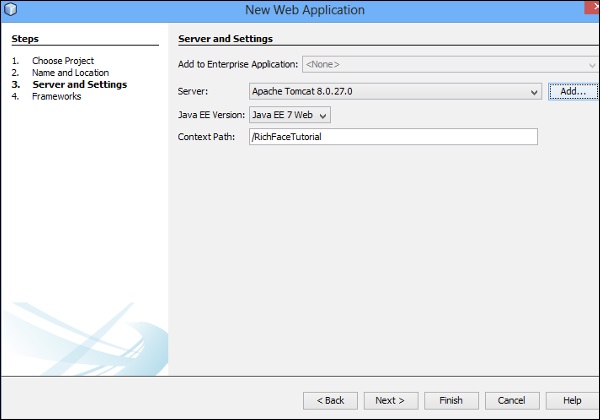
Step 3− 다음 탭에서 프로젝트 이름을 입력해야합니다. 여기에서 "RichFaceTutorial"로 이름을 지정하겠습니다. 그런 다음 "다음"을 누르십시오. 다음 스크린 샷으로 리디렉션됩니다. 서버 세부 정보를 설정할 곳.

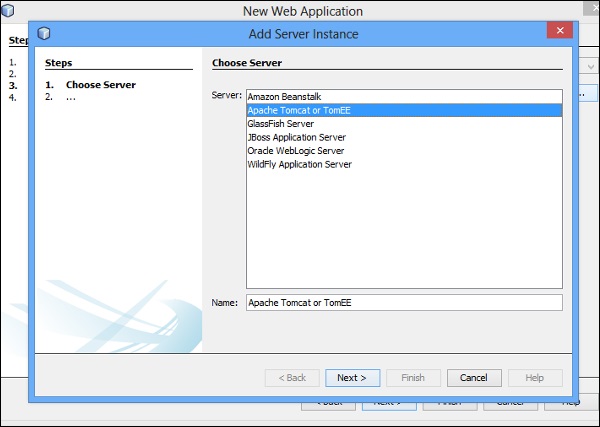
Step 4− 드롭 다운에서 "Apache Tomcat"을 선택하고 "추가"를 누르십시오. "추가"를 누르면 서버를 구성해야하는 별도의 화면으로 리디렉션됩니다. 서버를 구성하려면 이전 섹션에서 다운로드 한 서버 파일이 필요합니다.

Step 5− 위 스크린 샷과 같이 목록에서“Apache Tomcat 또는 TomEE”를 선택하고“Next”를 누르십시오. 다음 화면으로 리디렉션됩니다.

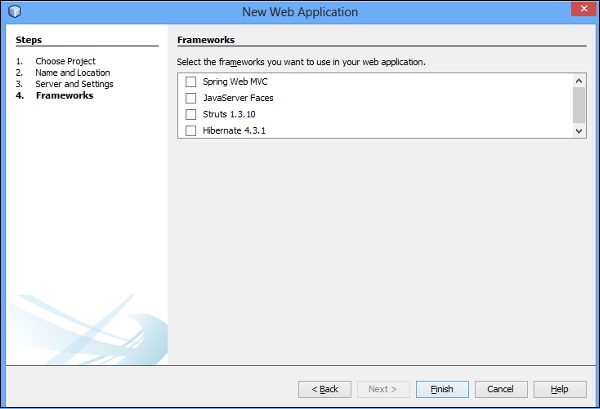
Step 6− 서버 위치에서 다운로드 한 Tomcat 파일 위치를 제공해야합니다. "찾아보기"를 누르고 필요한 폴더 경로로 이동 한 다음 "마침"을 누르십시오. 서버가 성공적으로 추가되면 첫 번째 화면으로 리디렉션됩니다. “Next”를 누르면 다음 스크린 샷과 같이 애플리케이션에 추가 할 다른 프레임 워크를 선택할 수 있습니다.

Step 7 − "JavaServer Faces"를 선택하고 "JavaServer Faces Configuration"에서 "RichFaces"를 선택하고 "Finish"를 눌러야합니다.
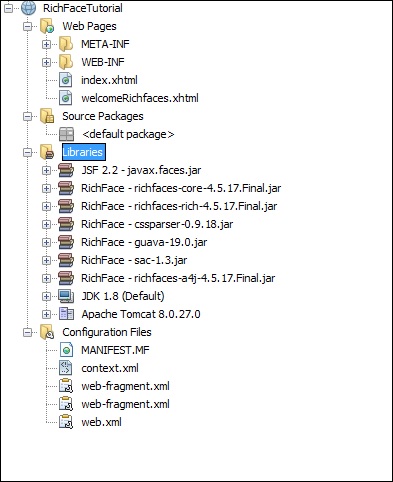
"RichFaces"가 옵션으로 제공되지 않는 경우 빌드 경로에서 필요한 jars 파일을 추가 할 수 있습니다. 이 단계가 끝나면 응용 프로그램을 응용 프로그램 서버에 배포 할 수 있습니다. 다음은 위에서 언급 한 모든 단계를 완료 한 후 애플리케이션의 프로젝트 디렉토리 구조입니다.

Step 8− 계속해서 "index.xhtml"파일을 왼쪽 클릭하고 파일을 실행합니다. 브라우저에 다음 출력이 표시됩니다.

실제 응용 프로그램에서는 모든 페이지가 상호 연결되므로 필요한 war 파일을 생성하고 응용 프로그램 서버에 배포해야 할 수 있습니다.
그러나이 자습서에서는 서로 다른 태그의 다양한 기능을 표시해야하므로 애플리케이션 페이지를 현명하게 실행합니다.
Red Hat 공식 문서에 따르면 풍부한 사용자 경험을 제공하기 위해 내부적으로 작동하는 총 5 개의 구성 요소가 있습니다. 다음은 다섯 가지 구성 요소입니다.
AJAX Filter− AJAX 필터는 클라이언트 브라우저에서 오는 다양한 요청 유형을 구분하는 데 사용됩니다. 이 구성 요소를 응용 프로그램에 포함하려면 응용 프로그램의 web.xml 파일에 RichFaces 필터를 등록해야합니다. AJAX 필터는 JSF 애플리케이션의 여러 단계에서 다르게 작동합니다.
AJAX Action Components − 액션 컴포넌트는 브라우저에서 AJAX 엔진으로 클라이언트 요청을 전송하고, 여기서 요청을 처리하고 필요한 뷰를 응답으로 렌더링합니다.
AJAX Containers− AJAX 컨테이너는 개념적으로 스프링 컨테이너와 유사합니다. 기본적으로 AJAX 요청을 처리하기 위해 클라이언트 브라우저의 특정 영역을 인식합니다.
Skinnability− 스킨과 테마를 합쳐서 Skinnability라고합니다. 이 모듈은 독립적으로 작동하여 전체의 모양과 느낌에 대한 광범위한 지원을 제공합니다.
RichFaces JavaScript Engine− JavaScript Engine은 응답을 준비하기 위해 AJAX 엔진에 업데이트를 보내는 클라이언트 측에서 실행됩니다. 이 엔진은 자동으로 작동하므로이를 제어하기 위해 추가 코드 줄을 작성할 필요가 없습니다.
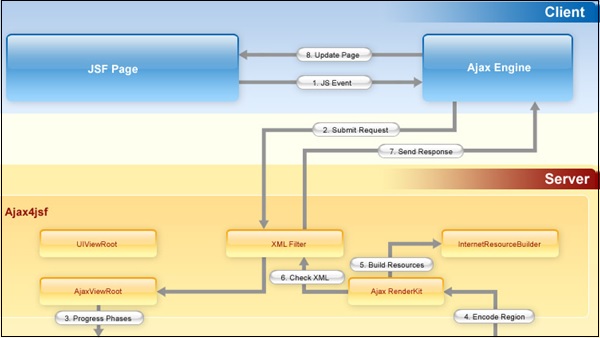
다음은 MVC 패러다임에서 RichFaces 애플리케이션의 아키텍처 다이어그램입니다.

위 이미지에서 사용자의 활동은 "JS 이벤트"로 처리됩니다. 나중에 "JS 이벤트"는 AJAX 필터의 구성 요소 인 "XML 필터"로 전송됩니다. "XML 필터"는 사용자 요청 생성 및 처리를 담당합니다. 다른 모든 구성 요소는 다른 jar 파일 내부에 있습니다. 이러한 기능을 사용하려면 적절한 태그 라이브러리를 사용해야합니다.
이 장에서는 RichFaces의 몇 가지 기본 개념을 살펴보고 RichFaces가 AJAX 요청 및 기타 많은 기능을 처리하는 방법을 배웁니다.
AJAX 요청 처리
앞서 언급했듯이 RichFaces는 AJAX 코드를 구현하지 않고도 웹 애플리케이션에서 AJAX 기능을 사용할 수있는 풍부한 UI 구성 요소를 제공합니다. 이러한 모든 AJAX 기능은a4:j 태그 라이브러리. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, 및 <a4j:poll>개발자가 웹 애플리케이션에 AJAX 기능을 포함하는 데 도움이되는 4 개의 태그입니다. 다음 장에서 태그 라이브러리에 대해 자세히 알아볼 것입니다.
부분 트리 처리
기존 AJAX 애플리케이션에서는 모든 입력 필드가 트리의 다른 노드로 처리되지만 RichFaces에는 트리 노드를 부분적으로 제출하고 필수 필드를 검증하는 옵션이 있습니다.
이에 대해 더 많이 이해하기 위해 예를 고려해 보겠습니다. HTML에 "이름", "직원 ID", "직원 급여", "직원 주소"및 "직원 부서"의 총 5 개의 요소가 있다고 가정합니다. 이제 RichFaces에서는 가능하지만 AJAX로는 불가능한 Employee id 만 확인하거나 처리하려고합니다. 전체 양식을 서버에 제출해야합니다. RichFaces는 특정 구성 요소를 식별하고 동일하게 처리 할 수있는 실행 속성을 제공합니다. 다음은 사용 가능한 다양한 수준의 실행 속성입니다.
@all −이 속성은 모든 데이터를 처리합니다.
@none − 데이터 처리를 원하지 않을 때 사용할 수 있습니다.
@this − 요청하는 구성 요소 만 처리합니다.
@form − 요청하는 구성 요소를 포함하는 전체 양식을 처리합니다.
@region − 웹 페이지의 특정 영역을 처리합니다.
부분보기 업데이트
입력 필드와 마찬가지로 RichFaces는 다양한보기를 업데이트하는 유사한 옵션을 제공합니다. 개발자는 자신의 선택에 따라보기를 사용자 지정할 수 있습니다. 실행 속성과 마찬가지로 실행 속성과 유사하게 작동하는 렌더링 속성이 있습니다. 이러한 모든 속성은 웹 페이지의 ID 식별자를 기반으로 작동합니다.
다음은 사용 가능한 다양한 수준의 렌더링 속성입니다.
@all − 전체 구성 요소를 업데이트합니다.
@none − 이것은 구성 요소를 업데이트하지 않습니다.
@this − 요청하는 구성 요소 만 업데이트합니다.
@from − 요청 데이터가 포함 된 양식이 업데이트됩니다.
@region − 웹 페이지의 특정 영역을 업데이트합니다.
다른 a4j 태그
지금까지 RichFaces 애플리케이션에 대한 개념적 속성에 대해 논의했습니다. 이 섹션에서는 실습 예제를 통해 자세히 알아 보겠습니다.
<a4j : AJAX>
이것은 RichFaces가 제공하는 핵심 구성 요소 중 하나입니다. 이것은 JSF2.0 f : AJAX 태그의 확장 부분 일뿐입니다. 이 태그는 웹 페이지에서 JS 이벤트가 발생할 때마다 AJAX 요청을 트리거합니다. 다음 예는이 태그에 대해 자세히 설명합니다. 웹 페이지 폴더 아래에“xhtml”페이지를 만들고 이름을“a4jAJAXExample.xhtml”로 지정합니다. 그런 다음 다음 코드를 붙여 넣습니다.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>또한 웹 페이지의 입력을 유지하기 위해 관리 빈을 만들어야합니다. 계속해서 소스 패키지 디렉토리 아래에 Java 클래스를 만듭니다. 다음은managedbean.java 수업 코드.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}두 파일을 모두 저장하고 실행하면 브라우저에 다음 출력이 생성됩니다.

<a4j : param>
a4j : param은 f : param 태그의 확장입니다. 속성 또는 인스턴스 변수에 값을 할당하는 데 사용됩니다. 이 태그는 인스턴스 변수에 값을 영구적으로 할당 할 수 있습니다. 다음은“a4jparamExample.html”코드입니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>다음은 해당 관리 Bean 클래스 코드입니다.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
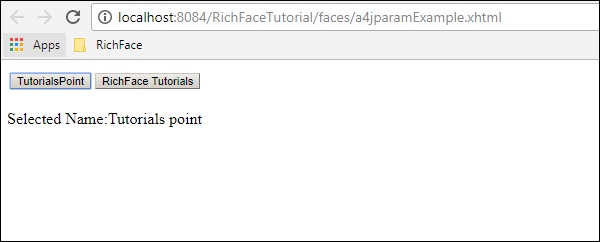
}계속해서 파일을 실행하십시오. 다음은 브라우저의 출력입니다.

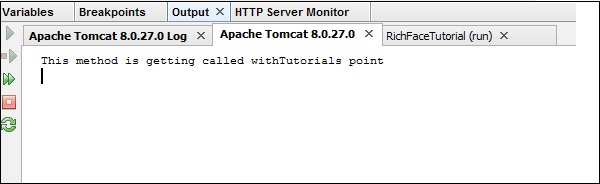
이제 서버 콘솔에 다음 출력이 표시됩니다. 이는 런타임에 인스턴스 변수를 설정하기 위해 xhtml 파일이 관리 빈과 통신하고 있음을 증명합니다.

<a4j : commandButton>
이전 예제에서 이미 명령 단추 태그를 사용했습니다. 특정 요청을 처리하기 위해 AJAX 엔진을 생성하고 통신하는 xhtml 페이지 내부에 버튼을 만드는 데 사용됩니다. 입력을 받아 동일하게 처리하고 웹 브라우저에서 출력을 렌더링합니다.
이전 예에서는 "TutorialsPoint"및 "RichFace Tutorials"라는 두 개의 버튼을 만들었습니다. 명령 버튼 태그는 내부적으로 관리 빈과 통신하고 필요한 인스턴스 변수를 설정합니다. 또한 값 렌더링을 담당합니다.
<a4j : commandLink>
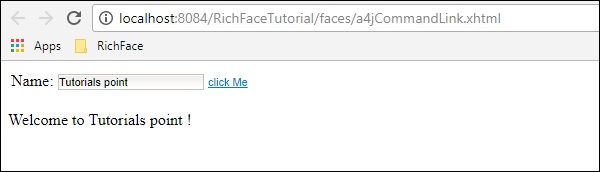
명령 링크는 JSF 2.0의 <h : commandlink> 구성 요소처럼 작동합니다. 명령 단추는 명령 링크가 JS 클릭 이벤트에서 작동 할 때마다 제출 기반 AJAX 요청을 생성합니다. 이것이 명령 단추와 명령 링크의 유일한 차이점입니다. 다음 예제는 lib 태그를 더 잘 이해하는 데 도움이됩니다. "a4jCommandLink.xhtml"파일을 만들고 다음 코드를 붙여 넣습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>관리 Bean 클래스에서 아무것도 변경할 필요가 없습니다. 이 파일을 실행하면 다음이 브라우저에 출력됩니다.

<a4j : outputPanel>
출력 패널은 HTML 페이지의 범위로 작동합니다. 웹 페이지의 여러 구성 요소를 개별적으로 지정하지 않고 그룹화하는 데 사용됩니다. 이전 예에서는 입력 텍스트 상자에 제공된 메시지를 표시하기 위해 출력 패널을 사용했습니다. 다음은 출력 패널의 구문입니다.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j : 지역>
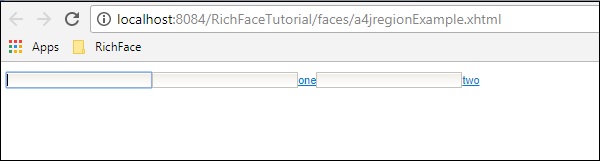
이것은 웹 페이지의 일부를 처리 할 수있는 RichFaces의 핵심 기능입니다. 이 태그를 사용하면 RichFaces에서 부분 트리 처리가 발생합니다. 주로 렌더링 프로세스를 높이는 데 사용됩니다. 다음 예는이를 자세히 이해하는 데 도움이됩니다. 다음 코드를 사용하여“a4jregionExample.xhtml”파일을 생성하십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>이 xhtml 페이지와 함께 그에 따라 managedBean을 업데이트하십시오.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

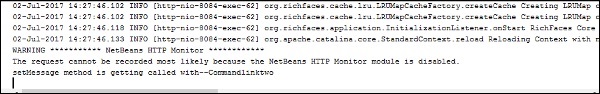
명령 링크 "one"을 클릭 할 때마다 전체 양식을 처리하지만 명령 링크 "two"를 클릭하면 영역 태그 내에 포함 된 메시지 인스턴스 만 처리됩니다. 마찬가지로 명령 링크 'one'을 다른 영역 태그에 묶으면 처음 두 개의 입력 매개 변수 만 처리됩니다. 다음은 명령 링크 "two"를 클릭 할 때마다 서버 콘솔의 스크린 샷입니다.

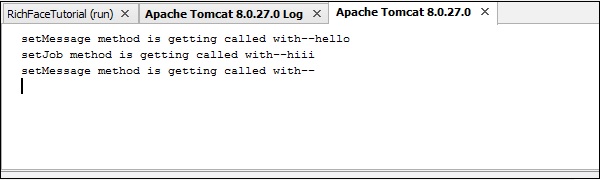
명령 링크 "one"을 클릭 할 때마다 다음과 같은 출력이 표시됩니다.

<a4j : 반복>
반복 태그는 JSF의 <ui : repeat> 태그와 정확히 유사하게 작동합니다. 웹 페이지의 목록을 반복하는 데 도움이됩니다. "a4jRepeat.xhtml"파일의 다음 예제에서는 관리되는 Bean 클래스의 목록을 반복합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>브라우저에서이 특정 파일을 실행하면 다음 출력이 표시됩니다.

<a4j : 상태>
이름에서 알 수 있듯이이 태그는 프런트 엔드에 AJAX 요청 상태를 표시 할 때 유용합니다. 선택에 따라 일반 문자 메시지 또는 gif 또는 이미지 기반 상태를 포함 할 수 있습니다. 다음과 같은 소규모 애플리케이션의 경우 프런트 엔드에서 상태를 엿볼 수 있지만 복잡한 AJAX 요청을 실행할 때마다이 상태가 매우 잘 보입니다. 아래와 같이“a4jregionExample.xhtml”을 수정하십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>이 응용 프로그램을 실행할 때마다 "working ..."및 "Done"의 두 가지 상태를 볼 수 있습니다. 이러한 상태는 요청이 완료 될 때마다 자동으로 사라집니다.
<a4j : 포함> / <a4j : keepAlive>
Include 및 keepAlive, 두 태그 모두 RichFaces 3.0에서 도입되었지만 RichFaces 4에서는 <ui : include> 및 <ui : insert>와 같은 Facelet에서 사용되는 다른 태그를 사용하여 이러한 기능을 쉽게 달성 할 수 있으므로 이러한 태그는 감가 상각되었습니다. 이름에서 알 수 있듯이 include는 한 페이지를 다른 페이지에 포함하도록 도입되었으며 keepAlive는 JSF 페이지와 연관된 관리 Bean의 범위를 제어하기 위해 도입되었습니다. 모든 소프트웨어 API의 업데이트 된 버전을 사용하고 <UI> 구성 요소와 "주석"구현을 사용하여 비즈니스 목표를 달성하는 것이 좋습니다.
<a4j : log>
이름에서 알 수 있듯이이 a4j 구성 요소는 웹 브라우저에 로깅 정보를 생성하는 데 도움이됩니다. 다음 예에서는이 태그에 대해 자세히 설명합니다. 다음과 같은 방법으로“a4jregionExample.xhtml”파일을 편집합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
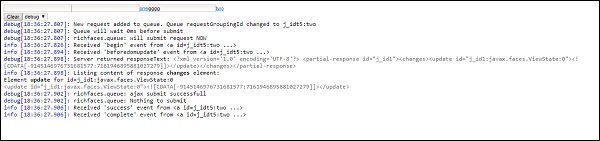
</html>이제 브라우저에서 위의 코드를 실행하면 다음이 출력됩니다. a4j : log는 필요할 때마다 모든 수준의 필수 로그를 생성합니다.

<a4j : jsFunction>
이것은 JavaScript 코드없이 자동 JS 함수를 생성 할 수있는 RichFaces의 가장 진보 된 기능입니다. CDK는 JS 이벤트를 기반으로 자동 JavaScript 코드를 생성합니다.
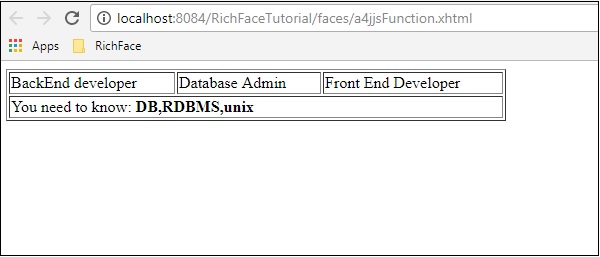
다음 예제에서는 지정된 값에 마우스를 올릴 때마다 호출되는 JavaScript 함수를 작성합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>위의 코드는 브라우저에서 다음 출력을 생성합니다. JS 이벤트에 따라 CDK는 "showMySkill ()"이라는 메서드를 재정의하고 필요한 값이 브라우저에 인쇄됩니다.

<a4j : AJAXListener>
이 태그는 결과를 브라우저에 렌더링하기 직전에 특정 리스너를 실행하려는 경우에 사용됩니다. 이 태그는 RichFaces 4에서 사용할 수 없습니다. 동일한 기능을
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>위의 예에서“Submit”버튼을 클릭하면 JS 이벤트가 생성되고 Bean 클래스 내부에 구현 된“areas”메소드를 호출하고 해당 결과가 결과로 렌더링됩니다.
RichFaces에는 Rich Skin이라는 중앙 집중식 방식으로 웹 사이트의 모양과 느낌을 제어하는 새로운 기능이 있습니다. Skin은 이전 CSS 파일의 높은 수준의 구현으로 백엔드 개발자가 웹 사이트의 모양과 느낌을 제어하는 데 더 편리합니다. 선택에 따라 사용자 정의 할 수있는 몇 가지 기본 제공 스킨이 있습니다.
내장 스킨
RichFaces 구성 요소 jar 파일에서 사용할 수있는 기본 제공 스킨이 많이 있습니다. 다음은 사용 가능한 내장 된 리치 스킨입니다.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
다음 예제에서는 "클래식"스킨을 구현합니다. 위에서 언급 한 스킨을 구현하는 것은 매우 쉽습니다. 계속 진행하기 전에 아래 주어진 코드를 사용하여“web.xml”파일에 스킨을 추가하십시오. 위 목록에서 원하는 스킨을 추가 할 수 있습니다. 적절한 스킨 이름으로 <param-value> 태그를 수정하기 만하면됩니다.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>이를 추가 한 후“SkinExample.xhtml”파일을 생성하고 다음 코드 줄을 추가하십시오.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
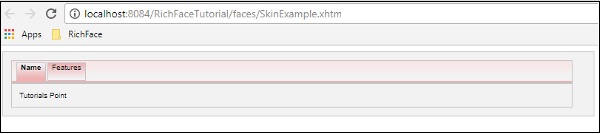
</ui:composition>이 페이지를 실행하면 다음은 각 탭이 동적으로 전파되어 다른 출력을 생성하는 브라우저의 출력입니다. 다음 탭을 누르면 다른 출력이 표시됩니다.

위의 예에서 <rich : panel>은 <rich : tab>을 사용하여 다른 탭을 만드는 패널을 만듭니다. <rich : tabPanel switchType = "AJAX">는 사용 된 탭의 AJAX 전환을 제공합니다.
스킨 생성 / 수정
스킨은 CSS 디자인의 확장 버전 일 뿐이며 런타임에 웹 페이지에 적용됩니다. 이전 섹션에서는 스킨의 몇 가지 기본 내장 기능을 배웠습니다. 이 섹션에서는 자체 스킨을 만들거나 기존 스킨을 수정합니다. RichFaces의 스킨은 다음 세 가지 수준에서 사용자 지정할 수 있습니다.
Skin property file− 모든 스킨은“rechfaces-a4j-4.5.17.Final”jar 파일에 언급 된 서로 다른 속성 파일을 통해 생성됩니다. 우리가해야 할 일은 동일한 속성 파일을 만들고 소스 폴더 아래에 유지하고 속성을 편집하는 것입니다. 웹 사이트의 새로운 스킨 속성에 반영되도록 "web.xml"을 적절히 변경해야합니다.
Component style sheet − 선택한 새 CSS 파일을 구현하고 응용 프로그램에서 사용합니다.
Overwrite style class − xhtml 파일에서 스타일 속성을 직접 언급하여 스타일을 덮어 쓸 수 있습니다.
예를 들어 보겠습니다. 이전 "클래식"스킨을 사용자 정의합니다. "source"패키지 내에 속성 파일을 만들고 이름을 "custom.skin.properties"로 지정합니다. 다음은 위에 언급 된 jar 파일에서 사용 가능한 다른 특성 파일에서 복사 된이 특성 파일의 항목입니다.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plain기술 수준에 따라이 속성 파일의 모든 속성을 변경할 수 있습니다. 새로운 스타일 클래스를 추가하거나 기존 클래스를 편집 할 수 있습니다. 새 속성 파일 생성이 완료되면 "web.xml"파일에 동일한 속성을 추가해야합니다. 다음은 우리 스킨을 가리켜 야하는“web.xml”의 항목입니다.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note − 새 속성 파일이 소스 디렉토리 내에 있는지 확인하십시오. 그렇지 않으면 "NoClassFound Exception"이라는 런타임 오류가 발생합니다.
"SkinExample.xhtml"이라는 이전 파일을 실행합니다. 다음은 ruby.properties 파일에서 새 속성 파일이 복사됨에 따라 웹 사이트의 전체 모양과 느낌이 "Ruby"로 변경된 것을 볼 수있는 브라우저의 출력입니다.

런타임에 스킨 변경
이 예에서는 런타임에 스킨을 변경합니다. 다음과 같은 스킨 클래스를 만듭니다.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}그런 다음 "web.xml"파일을 다음과 같이 변경하여 런타임에 스킨 이름을 채 웁니다.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>그런 다음 JSF 애플리케이션의 구성 파일을 변경해야합니다. 파일은 web-INF 폴더에 있습니다. 다음 Bean 특성을 추가하십시오.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>다음은 xhtml 파일 코드입니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
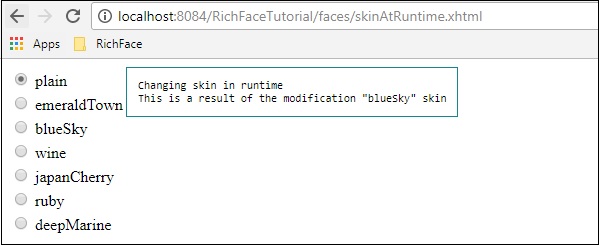
</html>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

위의 예에서는 처음에 "plain"을 선택하므로 일반을 가리 킵니다. 라디오 버튼을 통해 전파되면 그에 따라 색상이 변경됩니다.
지금까지 "Skin"이라는 새로운 기능과 함께 RichFaces의 다양한 AJAX 구성 요소에 대해 많이 배웠습니다. 이 장에서는 최신 웹 응용 프로그램을 개발하기 위해 RichFaces가 제공하는 다양한 "Rich"구성 요소에 대해 알아 봅니다. 다음은 "RichFaces"에서 제공하는 다양한 입력 구성 요소입니다.
<rich : inplaceInput>
Rich inplaceInput은 일반 입력 텍스트 상자 대신 편집 가능한 텍스트 상자를 만들 수있는 기회를 제공합니다. 다음 예에서는이 구성 요소를 사용하여 편집 가능한 텍스트 상자를 만듭니다. xhtml 파일을 만들고 이름을 "richinplaceInput.xhtml"로 지정합니다. 해당 파일에 다음 코드를 작성하십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>이 파일을 저장하고 실행하십시오. 다음은 브라우저의 출력입니다.

계속해서 해당 텍스트 상자에 원하는 것을 입력하고 Enter 키를 누르십시오. 이 태그는 인라인 편집 옵션도 제공합니다. 편집 후 다음과 같이 출력됩니다.

<rich : inplaceSelect>
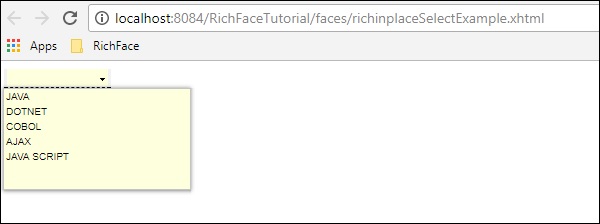
이것은 RichFaces에서 제공하는 또 다른 입력 마크 업으로, 사용자가 드롭 다운 목록에서 입력 값을 선택할 수 있으며, 이는 인라인이며 본질적으로 편집 가능합니다. 내부 빈 클래스에서 드롭 다운을 채워야합니다. "xhtml"파일을 만들고 "richinplaceSelectExample.xhtml"로 이름을 지정하십시오. 해당 파일에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>위의 예에서는 백엔드에서 드롭 다운 옵션을 채 웁니다. 다음은”subject.java”라는 이름의 Bean 클래스입니다.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}목록을 통과하는 모든 주제 이름이 드롭 다운 메뉴 안에 표시됩니다. 다음은이 응용 프로그램을 실행 한 후의 출력입니다.

<rich : SuggestionBox>
<rich : SuggestionBox>는 입력 텍스트 상자에 제공된 입력에 따라 사용자에게 제안을 제공하는 데 사용됩니다. 이 태그는 내부적으로 JS 이벤트를 만들고 필요한 istener 클래스를 호출하여 백엔드에서 제안을 제공합니다. 안타깝게도이 suggestionBox와 ComboBox는 모두 RichFaces 4에서 "<rich : autocomplete>"라는 별도의 태그로 결합됩니다. 그러나 RichFaces 3을 사용하는 경우 아래와 같이이 태그를 사용할 수 있습니다.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>여기서 "capitalsBean"은 다른 매개 변수를 가진 Java 클래스이고 "autocomplete"라는 리스너 클래스는 런타임에 "capital"인스턴스 변수의 값을 설정하고 필요한 출력을 제공합니다. 디자이너가 더 이상이 태그를 지원하지 않으므로이 태그를 사용하는 대신 RichFaces 4 "자동 완성"을 사용하는 것이 좋습니다.
<rich : comboBox>
<rich : comboBox>는 <rich : suggestionBox>와 정확히 유사하게 작동하지만 리스너 클래스를 호출하는 대신이 태그는 서로 상호 작용하고 원하는 출력을 제공하는 클라이언트 브라우저에 몇 가지 제안을 미리 렌더링합니다. <rich : sugegstionBox>와 마찬가지로이 기능은 다음 코드에 설명 된 "<rich : autocomplete>"라는 다른 태그를 사용하여 새 버전에서 감가 상각됩니다.
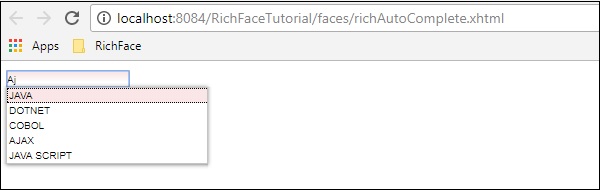
별도의 파일을 만들고 "richAutoComplete.xhtml"로 이름을 지정합니다. 해당 파일에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>위의 예에서는 RichFaces의 자동 완성 기능을 통해 주제 목록을 채우고 있습니다. 다른 Java 클래스를 만들고 이름을 "autoComplete.java"로 지정합니다.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}위의 파일은 빈 클래스 역할을하고 있고 SubjectList ()는 실제로 브라우저에 대한 응답을 렌더링하는 메서드입니다. <SuggestionBox>, <ComboBox> 태그에서 리스너 클래스를 구현해야하지만 <autocomplete> 태그의 경우 리스너 클래스 생성이 자동화되어 개발자가 더 쉽게 사용할 수 있습니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : inputNumberSlider>
이것은 개발자가 숫자 간격에 따라 숫자 슬라이더 막대를 만드는 데 도움이되는 매우 간단한 태그입니다. "inputNumberSlider.xhtml"파일을 만들고 그 안에 다음 코드를 삽입합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
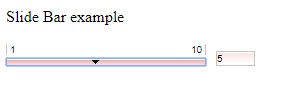
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>위의 예에서 속성은 거의 설명 적입니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : 캘린더>
이름에서 알 수 있듯이이 태그는 브라우저에서 달력을 만드는 데 도움이됩니다. 별도의 파일을 만들고 "richCalendar.xhtml"로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Date, Locale, Date Pattern 등과 같은 모든 달력 값을 보유하려면 "calendarBean.java"라는 다른 클래스를 만들어야합니다. 다음은 "calendarBean.java"에 대한 코드입니다.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : InputNumberSpinner>
이 태그는 개발자가 빈 인스턴스를 채우기위한 스피너를 만드는 데 도움이됩니다. 다음은 Spinner 태그를 자세히 이해하는 데 도움이되는 예입니다. 별도의 xhtml 파일을 만들고 이름을 "InputNumberSpinner.xhtml"로 지정하고 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

이전 장에서 사용자가 브라우저를 통해 입력을 제공하는 데 도움이되는 다양한 입력 필드 또는 태그에 대해 배웠습니다. 이 장에서는 RichFaces에서 제공하는 다양한 출력 구성 요소에 대해 알아 봅니다.
<rich : 패널>
이전 예제 중 일부에서 이미 패널 태그를 발견했습니다. <rich : panel>은 웹 페이지 내부에 정보를 포함 할 수있는 직사각형 영역을 만듭니다. 하나의 패널 안에 다른 패널, 이미지 및 기타 다양한 구성 요소를 포함 할 수 있습니다.
다음 예에서는 선택 사항에 따라 사용자 정의 패널을 만들고 "header"속성을 사용하여 패널에 헤더를 제공합니다. xhtml 파일을 만들고 이름을 "richPanelExamlple.xhtml"로 지정하십시오. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : simpleTogglePanel>
simpleTogglePanel은 개발자에게 패널의 포함을 동적으로 변경할 수있는 기회를 제공합니다. 그러나 RichFaces 4에서는이 태그가 억제되었습니다. JBoss는 <rich : togglePanel>, <rich : tab> 및 <rich : tabPanel>과 같은 고급 태그를 도입했습니다. 더 많은 기능을 위해 업데이트 된 버전의 RichFaces 태그를 사용하는 것이 좋습니다. 여전히 RichFaces 3을 사용하는 경우 다음 태그를 사용할 수 있습니다.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich : tabPanel>
이 태그는 개발자가 패널 내에 다른 탭을 만드는 데 도움이됩니다. 우리는 스킨 챕터에서이 태그를 사용했습니다. 여기서 다른 패널 안에 두 개의 별도 태그를 만들었습니다. 다음 코드는 <rich : tabPanel>을 사용하는 방법을 설명합니다.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>이 예에서는 "이름"과 "기능"이라는 서로 다른 헤더가있는 두 개의 탭을 만들었습니다. 이 두 태그는 <rich : panel> 내에 생성됩니다. 위의 코드는 다음 출력을 생성합니다.

<rich : panelBar>
simpleToggleBar와 마찬가지로 개발자가 일부 JS 이벤트에 따라 수직 토글을 구현할 수 있습니다. 이 태그는 RichFaces 4에서도 표시되지 않습니다. 그러나 RichFaces 3.0을 사용하는 경우 아래와 같이 사용할 수 있습니다. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >RichFaces 4에서는 <rich : PanelMenu> 태그를 사용하여 동일한 기능이 구현되었습니다.
<rich : tab>
우리는 이미이 태그에 익숙합니다. <rich : tabPanel> 예제에서는이 태그를 사용하여 다른 탭을 만들었습니다. 다음 예에서는 두 개의 태그를 생성했습니다.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : panelMenu>
패널 메뉴는 개발자가 패널 영역 내부에 수직 드롭 다운 토글을 만드는 데 도움이됩니다. 다음 예는이 태그를 더 잘 이해하는 데 도움이됩니다. "richPanelMenu.xhtml"파일을 만들고 그 안에 다음 코드를 넣습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>위의 예에서 볼 수 있듯이 panelMenu는 다른 방식으로 도움이되는 다른 관련 태그와 함께 제공됩니다. <panelGrid>는 패널 내부에 그리드를 만드는 데 도움이됩니다. <panelMenuGroup>은 채울 다양한 구성 요소를 그룹화하는 데 도움이됩니다. <panelMenuItem>은 브라우저에 렌더링 될 실제 항목입니다. "action"속성을 사용하면 선택한 항목에 따라 다른 작업 메소드를 호출 할 수 있습니다. "label"속성은 프런트 엔드의 값을 채우는 데 사용되며 지정된 작업 클래스가 호출되면 렌더링 된 값이 백 엔드로 처리됩니다.
위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : TogglePanel>
이 태그는 Toggle 컨트롤 메서드를 사용하여 전환하거나 전환 할 수있는 다양한 출력을 렌더링하는 데 사용됩니다. 이 토글 제어 방법은 구현하거나 사용자 정의 할 수 있습니다. 다음 예에서는이 메서드를 구현합니다.
xhtml 파일을 만들고 이름을 "richTogglePanel.xhtml"로 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
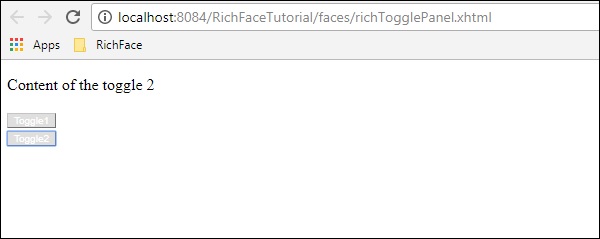
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>또한 웹 사이트의 전환을 제어하기 위해 빈 클래스를 만들어야합니다. 다음과 같이“MenuBean.java”클래스를 생성합니다.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}위의 코드는 브라우저에서 다음 출력을 생성합니다.

위의 예에서는 사용자가 클릭 한 버튼에 따라 웹 페이지의 내용이 변경됩니다. "updateCurrent ()"는 JS 이벤트 컨텐츠를 처리하고 이동 중에 웹 사이트 컨텐츠를 설정하는 메소드입니다.
<rich : toolBar>
toolBar는 패널에 가로 막대를 만드는 데 사용됩니다. 웹 페이지에서 최상위 메뉴를 만드는 데 사용됩니다. 다음 예에서는 웹 페이지에서이 태그를 사용하는 방법을 배웁니다. "xhtml"파일을 만들고 이름을 "toolbar.xhml"로 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>위의 코드는 브라우저에서 다음 출력을 생성합니다.

위의 예에서 <toolbarGroup> 태그는 서로 다른 동일한 유형의 도구를 그룹화하는 데 사용됩니다. 원하는 수의 그룹을 만들 수 있습니다. 위치는 버튼이 배치 될 웹 페이지의 위치를 제공합니다.
<rich : separator>
이름에서 알 수 있듯이 웹 페이지에서 다른 구성 요소를 구분하는 데 사용됩니다. 이 태그는 RichFaces 4에서 표시되지 않았지만 여전히 RichFaces 3을 사용중인 경우 다음 태그를 사용할 수 있습니다.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>위의 예에서 LineType은 사용할 구분 기호 유형을 결정하는 데 도움이되는 속성입니다. 이러한 모든 구분자 이름은 본질적으로 거의 자체 설명 적입니다.
<rich : 스페이서>
Spacer는 개발자가 두 구성 요소 사이에 공간을 제공하는 데 도움이되는 자체 설명 태그입니다. 이 태그는 다른 태그와 함께 RichFaces4에서도 표시되지 않지만 RichFaces 3을 사용하는 경우 다음 코드를 사용할 수 있습니다.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich : modalPanel>
모달 패널은 이동 중에 팝업을 표시하는 데 사용됩니다. RichFaces 4에서 모달 패널 태그가 다음과 같이 변경되었습니다.popupPanel. 다음 예에서 어떻게 작동하는지 살펴 보겠습니다. xhtml 파일을 만들고 이름을 "PopingUp.xhtml"로 지정합니다. 다음 코드를 삽입하십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>위의 예제는“ClickMe”버튼을 클릭하면 다음과 같은 출력을 생성합니다.

이전 장에서 다양한 입력 및 출력 구성 요소에 대해 배웠습니다. 이 장에서는 웹 사이트의 다양한 데이터 구조를 반복하는 방법을 배웁니다.
<rich : dataTable>
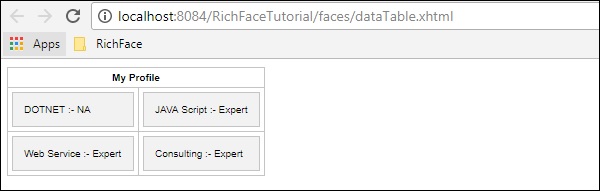
이 태그는 웹 사이트에서 결과로 표를 렌더링하는 데 사용됩니다. 다음 예에서는 숙련도 수준과 함께 주제 테이블을 렌더링합니다.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
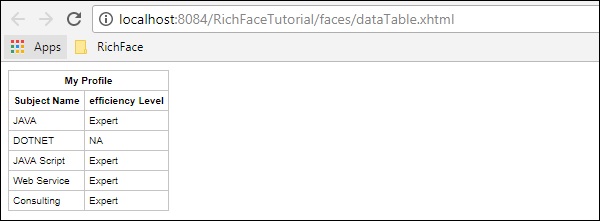
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>목록을 렌더링하려면 subject.java를 적절히 변경해야합니다. 다음은 subject.java의 예입니다.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}위의 예는 브라우저에서 다음 출력을 생성합니다.

<rich : dataDefinitionList>
모델에서 데이터 정의를 생성하는 데 사용되는 태그입니다. 이 태그는 RichFaces 4가 발명 된 이후 JBoss에서 지원되지 않습니다. 여전히 RichFaces 3을 사용하고 있다면 다음과 같은 방식으로이 태그를 사용할 수 있습니다.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>위의 예에서 "dataTableScrollerBean"은 자동차의 다른 값을 생성하는 데 사용되는 Java 클래스입니다. 이것은 <datatable> 태그를 사용하여 많은 객체 값을 채운 이전 태그와 유사합니다.
<rich : dataOrderedList>
RichFaces 4는 RichFaces 3에서 광범위하게 조정되었습니다. <dataOrderedList>는 목록을 순서대로 렌더링하는 데 사용되는 태그입니다. 이 역시 RichFaces 4에서는 억제됩니다. Java로 수행 할 경우 객체 또는 목록의 순서가 훨씬 더 쉽고 시간도 덜 걸리기 때문입니다. 응용 프로그램에서 RichFaces 3을 사용하는 경우 다음과 같은 방식으로이 태그를 사용할 수 있습니다.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>위의 예에서 "airlinesBean"은 "airlinesBean ()"이라는 메소드가있는 Java Bean 클래스입니다. 이 메서드는 "air"유형의 개체를 반환합니다. 나중에이 공기 객체를 사용하여 테이블 형식으로 다른 속성을 채울 수 있습니다.
<rich : dataList>
태그 이름에서 알 수 있듯이이 태그는 순서가 지정되지 않은 목록을 브라우저에 렌더링하는 데 사용됩니다. 그러나 <orderList>와 마찬가지로이 태그는 최신 버전의 RichFaces에서도 표시되지 않습니다. 다음과 같은 방법으로 <a4j : Repeat> 및 <rich : dataTable> 태그를 사용하여 목록을 브라우저에 쉽게 렌더링 할 수 있습니다.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>위의 예제에서는“subjectList ()”라는 메서드의 출력 인 목록을 렌더링합니다. 응용 프로그램이 RichFaces 3에서 빌드 된 경우 다음과 같이이 태그를 사용할 수 있습니다.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich : dataGrid>
<datatable> 태그를 사용하면 목록을 테이블로 렌더링 할 수 있지만 <dataGrid>는 개체 또는 목록을 렌더링하는 데 도움이됩니다. <rich : datatable>의 이전 예제에서 xhtml 페이지를 다음과 같이 변경하고 동일한 결과가 무엇인지 확인하십시오.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : datascroller>
이 태그는 테이블 데이터를 채우는 동안 스크롤 막대를 만드는 데 도움이됩니다. JSF의 페이지 매김 기능과 매우 유사합니다. 다음과 같이 이전 dataTable 예제를 수정하십시오.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>위의 예에서 멋진 모양과 느낌을 위해 스타일을 추가 할 수 있습니다. 패싯 값이 다른 별도의 <dataScroller> 태그를 구현했습니다. 다음은 위 파일의 출력입니다. 테이블과 데이터 스크롤러를 동기화하기 위해 스타일 sheer 속성을 업데이트하십시오.

이 장에서는 RichFaces Technology에서 제공하는 다양한 선택 구성 요소에 대해 알아 봅니다.
<rich : pickList>
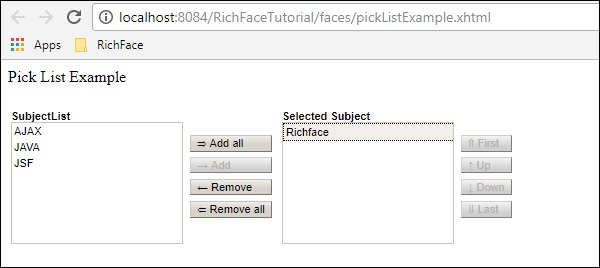
이 태그를 사용하여 채워진 목록에서 하나의 값을 선택할 수 있습니다. 또한 다른 List에 목록 구성 요소를 추가하고 제거 할 수 있습니다. 다음 예제는 이것이 어떻게 작동하는지 보여줍니다. 계속해서 하나의 xhtml 파일을 만들고 이름을 "pickListExample.xhtml"로 지정하고 그 안에 다음 코드를 넣습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>xhtml 파일의 목록 구성 요소를 채우기 위해 managedBean.java 파일을 수정해야합니다. 다음은 수정 된 Java 파일의 스냅 샷입니다.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다. pickList 태그의 "value"속성은 빈 클래스의 "getSubjectList ()"일뿐입니다. "itemValue"는 객체 클래스의 약어이고 해당 "itemLabel"은 인스턴스 값 이름입니다. 이 예에서 pickList 태그는 "sourceCaption"및 "targetCaption"이라는 두 개의 개별 목록을 자동으로 만듭니다. 정렬 가능한 속성은 대상 목록에서 선택 순서를 유지하는 데 사용됩니다.

<rich : orderingList>
이 태그는 전체 목록을 렌더링하는 데 사용됩니다. <orderingList>는 목록을 통해 전파하는 기능과 같은 일부 버튼을 자동으로 제공하며 선택한 항목의 주문을 도와줍니다. 다음 예제에서는“OrderingListExample.xhtml”에 대해 다음 코드를 사용하여 하나의 orderingList를 만듭니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>다른 표현에 대해 다른 태그를 사용하여 동일한 목록을 다시 채우므로 빈 클래스를 변경할 필요가 없습니다. 이전 예제와 마찬가지로 여기에서도 값 속성은 "getSubjectList ()"에서 오는 전체 목록을 보유합니다. "itemValue"및 "itemLabel"은 각각 객체 클래스의 값과 해당 인스턴스 변수를 보유합니다.
위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : ListShuttle>
ListShuttle 태그는 RichFaces 3에서 사용할 수 있습니다. 하나의 목록을 통해 전파되고 동일한 값을 다른 목록에 넣는 데 도움이됩니다. RichFaces 4에서는 위에서 설명한대로 <rich : pickList>라는 다른 새 태그로 동일한 기능을 수행 할 수 있기 때문에이 태그가 표시되지 않습니다. RichFaces 3.0을 사용하는 경우 다음과 같은 방식으로이 태그를 사용할 수 있습니다.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>이 태그를 사용하는 것보다 pickList를 사용하는 것이 매우 편리합니다. 두 줄의 코드 만 작성하면 pickList를 사용하여 동일한 기능을 얻을 수 있기 때문입니다.
RichFaces는 메뉴 유형 마크 업을 만드는 데 사용할 다양한 버전의 태그를 제공합니다. 이 장에서는 브라우저에서 메뉴를 쉽게 렌더링 할 수있는 이전 기능과 함께 몇 가지 새로운 기능을 배웁니다.
<rich : dropDownMenu>
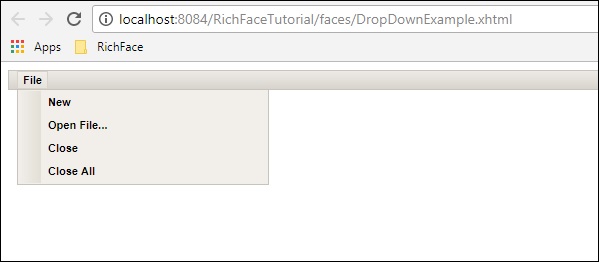
이 태그를 사용하여 개발자는 드롭 다운 메뉴를 만들 수 있습니다. 이 태그는 웹 사이트의 헤더를 만드는 데 유용합니다. 다음 예에서는이 태그를 실제 생활에서 사용하는 방법을 배웁니다. 하나의 파일을 만들고 "DropDownList.xhtml"로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>위의 예에서 하나의 도구 모음을 만들고 그 도구 모음 안에 드롭 다운 메뉴를 하나 만듭니다. 드롭 다운 메뉴를 원하는만큼 만들 수 있습니다. 액션 기반 JS 함수를 삽입하려면 "action"속성을 사용하여 <menuItem> 태그 안에 구현할 수 있습니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : contextMenu>
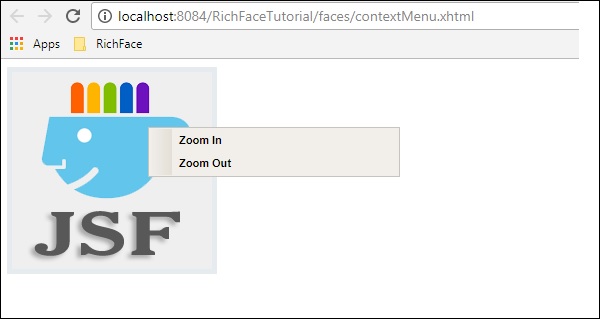
이 태그는 클라이언트 측에서 이벤트 기반 드롭 다운을 생성하는 데 유용합니다. 자동으로 작동하지 않습니다. 사용자는 JS 이벤트를 생성해야하며 그에 따라 작동합니다. 다음 예제에서는 렌더 이미지를 생성 한 다음 사용자 응답을 기반으로 JS 이벤트를 생성합니다. 다음은 xhtml 파일입니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>위의 예를 실행하고 렌더링 된 이미지를 선택합니다. "확대"및 "축소"옵션이 표시됩니다. 적절한 옵션을 클릭하면 필요한 기능이 이미지에 적용됩니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : 구성 요소 제어>
이 구성 요소는 RichFaces 환경에서 다른 함수를 호출 할 때마다 사용자 친화적입니다. 이 태그는 JavaScript 기반 작업 클래스를 호출하는 데 사용됩니다. 다음 예제는이 태그를 사용하는 방법을 보여줍니다. 파일을 만들고 "componentContent.xhtml"파일로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
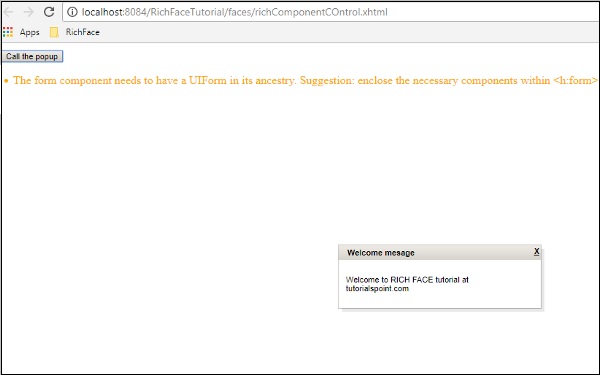
</html>위의 코드에서 우리는 id“popup”을 사용하여“onclick ()”함수를 호출하고 있습니다. 실행하면 "팝업 호출"버튼이 표시됩니다. 버튼을 클릭하면 RichFaces는 내부적으로 JS 함수를 호출하고 브라우저에 다음 출력을 제공합니다.

이 장에서는 RichFaces의 트리 처리에 대해 알아 봅니다. RichFaces는 트리를 만들고 조작하는 데 필요한 모든 구성 요소를 제공합니다.
<rich : treeNode>
이 태그는 계층 트리를 만드는 데 사용됩니다. <treeNode> 내부에 제공된 각 노드는 트리의 자식 노드가됩니다. 이 태그는 <rich : tree>라는 다른 태그와 함께 사용됩니다. 트리를 만드는 데 사용하는 모든 인스턴스 변수는 다음 세 가지 인터페이스 중 하나를 구현해야합니다.org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, 과 javax.swing.tree.TreeNode.
다음 예에서는 백엔드의 <rich : treeNode> 태그를 사용하여 트리를 채 웁니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>다음은 구현하는 관련 Java 클래스입니다. “TreeNodeImpl” 상호 작용.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
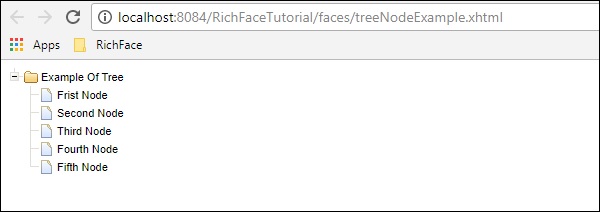
}위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : treeModelAdaptor>
이 구성 요소는 Map을 입력으로 사용하고이를 반복하고 브라우저에서 필요한 출력을 생성합니다. 재귀지도를 채워야 할 때마다 다른 태그를 사용할 수 있습니다.<rich:recursiveTreeModelAdaptor>.
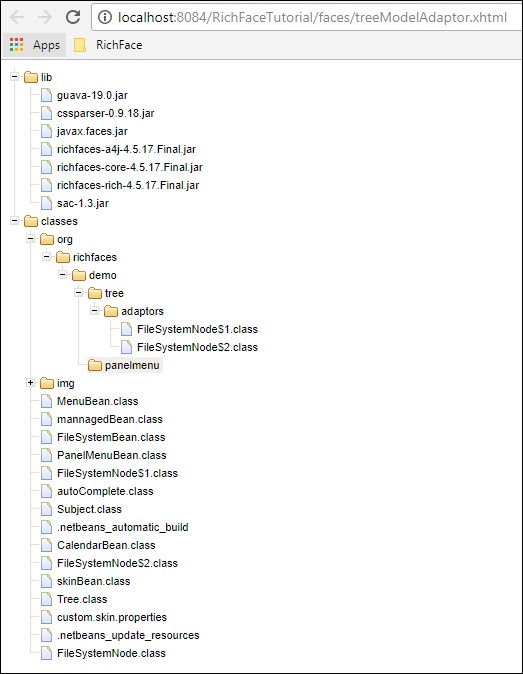
다음 예제는 브라우저에서 프로젝트 구조를 렌더링하는 방법을 보여줍니다. RichFaces 3에서는이 두 태그가 <rich : treeNodeAdaptor> 및 <rich : recursiveTreeNodeAdaptor>에 사용됩니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>이 예제를 위해 두 개의 새로운 자바 빈을 생성해야합니다. 다음은 필요한 폴더 이름을 보유하는 Bean 클래스”FileSystemBean.java”에 대한 코드 스 니펫입니다.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}다음은 프로젝트의 리프 노드가 필요한 Bean 클래스 "FileSystemNode.java"의 코드 스 니펫입니다.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY)); } return directories; } public synchronized List<String> getFiles() { if (files == null) { files = new ArrayList<String>(); Iterables.addAll(files, transform(filter( getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}위의 예는 브라우저에서 다음 출력을 생성합니다.

이 장에서는 RichFaces에서 구현할 수있는 다양한 오류 처리 방법에 대해 알아 봅니다.
서버 측 및 클라이언트 측 오류 처리
액션 클래스 기반 예외를 처리하려면 꽤 오래된 자바 기술 (try / Catch)을 거쳐야합니다. 클라이언트 측의 경우 클라이언트 측에서 오류가 발생할 때마다 오류 메시지를 표시하는 파일을 하나 추가 할 수 있습니다.
클라이언트 측에서 오류를 처리하기 위해 다음 코드 스 니펫을 web.xml에 추가 할 수 있습니다.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>위의 예외는 정적 예외 메시지 만 제공하며 동적 예외 속성을 사용하려면 JSF "ExceptionHandler"클래스를 사용해야 할 수 있습니다. 런타임시 RichFaces는 입력 필드의 유효성을 검사하는 몇 가지 기능을 제공하며 이는 애플리케이션에서 예외의 기본 구성 요소로 사용할 수 있습니다.
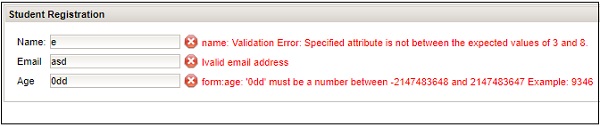
새 파일을 만들고 그 안에 다음 코드를 넣습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>해당 Java 클래스는 다음과 같은 일반 Bean 클래스 여야합니다.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}위의 예는 <h : form>에 오류가있을 때마다 브라우저에 다음 출력을 생성합니다.

자원 로딩
RichFaces는 JSF 애플리케이션에서 표준 리소스 처리 절차를 개선합니다. 이는 ResourceServlet을 구성하거나 리소스 최적화를 통해 구현할 수 있습니다. ResourceServlet을 구성하려면 web.xml에 다음 코드를 추가해야합니다.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>또한 JSF 애플리케이션에서 최적화를 활성화하여 다양한 JavaScript 및 CSS 파일을 최적화 할 수 있습니다. 애플리케이션에서 최적화를 달성하려면 다음 코드를 추가해야합니다.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>