RichFaces-메뉴 구성 요소
RichFaces는 메뉴 유형 마크 업을 만드는 데 사용할 다양한 버전의 태그를 제공합니다. 이 장에서는 브라우저에서 메뉴를 쉽게 렌더링 할 수있는 이전 기능과 함께 몇 가지 새로운 기능을 배웁니다.
<rich : dropDownMenu>
이 태그를 사용하여 개발자는 드롭 다운 메뉴를 만들 수 있습니다. 이 태그는 웹 사이트의 헤더를 만드는 데 유용합니다. 다음 예에서는이 태그를 실제 생활에서 사용하는 방법을 배웁니다. 하나의 파일을 만들고 "DropDownList.xhtml"로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
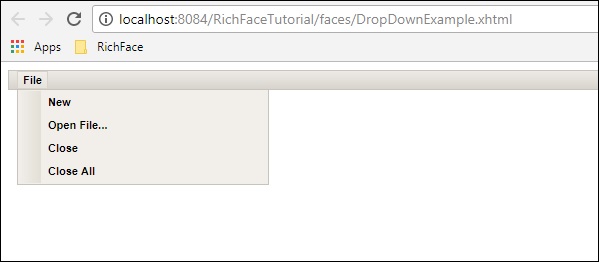
</html>위의 예에서는 하나의 도구 모음을 만들고 그 도구 모음 안에 하나의 드롭 다운 메뉴를 만들고 있습니다. 드롭 다운 메뉴를 원하는만큼 만들 수 있습니다. 액션 기반 JS 함수를 삽입하려면 속성이 "action"인 <menuItem> 태그 내부에 구현할 수 있습니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : contextMenu>
이 태그는 클라이언트 측에서 이벤트 기반 드롭 다운을 생성하는 데 유용합니다. 자동으로 작동하지 않습니다. 사용자는 JS 이벤트를 생성해야하며 그에 따라 작동합니다. 다음 예제에서는 렌더 이미지를 생성 한 다음 사용자 응답을 기반으로 JS 이벤트를 생성합니다. 다음은 xhtml 파일입니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
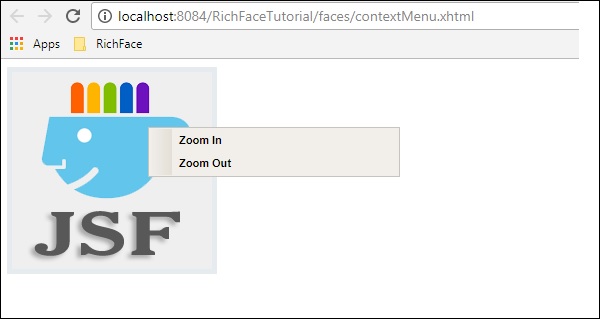
</html>위의 예를 실행하고 렌더링 된 이미지를 선택합니다. "확대"및 "축소"옵션이 표시됩니다. 적절한 옵션을 클릭하면 필요한 기능이 이미지에 적용됩니다. 위의 코드는 브라우저에서 다음과 같은 출력을 생성합니다.

<rich : 구성 요소 제어>
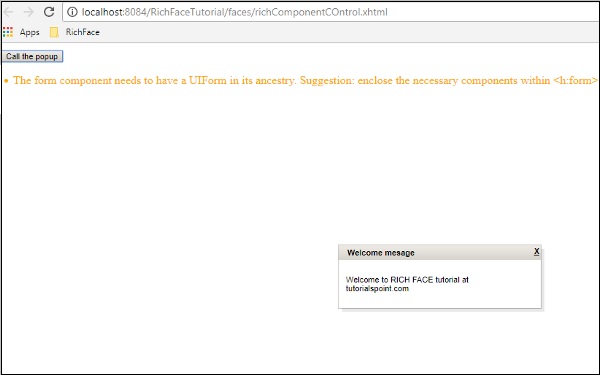
이 구성 요소는 RichFaces 환경에서 다른 함수를 호출 할 때마다 사용자 친화적입니다. 이 태그는 JavaScript 기반 작업 클래스를 호출하는 데 사용됩니다. 다음 예제는이 태그를 사용하는 방법을 보여줍니다. 파일을 만들고 "componentContent.xhtml"파일로 이름을 지정합니다. 그 안에 다음 코드를 넣으십시오.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>위의 코드에서 우리는 id“popup”을 사용하여“onclick ()”함수를 호출하고 있습니다. 실행하면 "팝업 호출"버튼이 표시됩니다. 버튼을 클릭하면 RichFaces는 내부적으로 JS 함수를 호출하고 브라우저에 다음 출력을 제공합니다.