로봇 프레임 워크-퀵 가이드
Robot Framework승인 테스트 및 승인 테스트 기반 개발을위한 오픈 소스 테스트 자동화 프레임 워크입니다. 테스트 케이스 작성을 위해 키워드 중심, 동작 중심 및 데이터 중심의 다양한 테스트 케이스 스타일을 따릅니다. Robot Framework는 오픈 소스이며 자동화에 사용할 수있는 도구 인 외부 라이브러리에 대한 지원을 제공합니다. 가장 많이 사용되는 라이브러리는 웹 개발 및 UI 테스트에 사용되는 Selenium Library입니다.
테스트 케이스는 표 형식의 키워드 스타일을 사용하여 작성됩니다. 테스트 케이스 작성을 위해 텍스트 편집기 또는 RIDE (Robot Integrated Development Environment)를 사용할 수 있습니다.
로봇 프레임 워크는 사용 가능한 모든 운영 체제에서 잘 작동합니다. 프레임 워크는 Python에 빌드되고 Jython (JVM) 및 IronPython (.NET)에서 실행됩니다.
로봇 프레임 워크 기능
이 섹션에서는 Robot이 제공하는 다양한 기능을 살펴 보겠습니다.
테스트 케이스를위한 테이블 형식
로봇 프레임 워크는 키워드를 사용하여 테스트 케이스를 작성하는 간단한 표 형식으로 제공됩니다. 새로운 개발자가 테스트 케이스를 이해하고 작성하는 것은 쉽습니다.
키워드
로봇 프레임 워크에는 로봇 프레임 워크에서 사용할 수있는 기본 제공 키워드, Selenium Library와 같은 라이브러리에서 사용할 수있는 키워드 (브라우저 열기, 브라우저 닫기, 브라우저 최대화 등)가 함께 제공됩니다. 다른 사용자 정의 키워드 나 내장 또는 라이브러리 키워드의 조합 인 사용자 정의 키워드를 만들 수도 있습니다. 또한 이러한 키워드에 인수를 전달하여 재사용 할 수있는 함수와 같은 사용자 정의 키워드를 만들 수 있습니다.
변수
로봇 프레임 워크는 스칼라, 목록 및 사전과 같은 변수를 지원합니다. 로봇 프레임 워크의 변수는 사용하기 쉽고 복잡한 테스트 케이스를 작성하는 동안 큰 도움이됩니다.
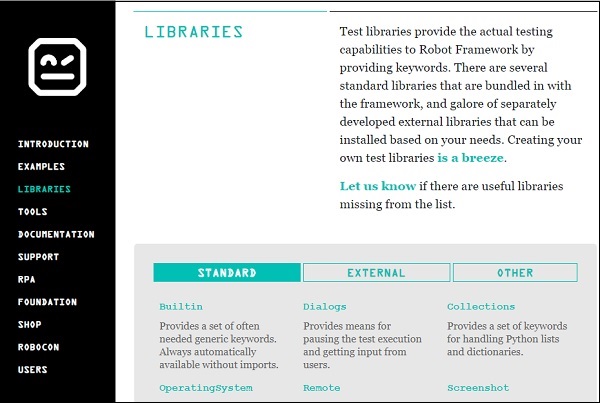
도서관
로봇 프레임 워크는 SeleniumLibrary, 데이터베이스 라이브러리, FTP 라이브러리 및 http 라이브러리와 같은 많은 외부 라이브러리를 지원합니다. SeleniumLibrary는 브라우저와 상호 작용하고 웹 애플리케이션 및 UI 테스트를 지원하기 때문에 주로 사용됩니다. 로봇 프레임 워크에는 문자열, 날짜, 숫자 등에 대한 자체 내장 라이브러리도 있습니다.
자원
로봇 프레임 워크를 사용하면 키워드가있는 로봇 파일을 외부 적으로 가져와 테스트 케이스와 함께 사용할 수 있습니다. 리소스는 사용하기 매우 쉽고 다른 테스트 프로젝트를 위해 이미 작성된 일부 키워드를 사용해야 할 때 큰 도움이됩니다.
데이터 기반 테스트 사례
로봇 프레임 워크는 키워드 기반 스타일 테스트 케이스 및 데이터 기반 스타일을 지원합니다. 데이터 기반은 테스트 스위트의 템플릿으로 사용되는 고급 키워드와 함께 작동하며 테스트 케이스는 템플릿에 정의 된 고급 키워드와 데이터를 공유하는 데 사용됩니다. 다른 입력으로 UI를 테스트하는 작업을 매우 쉽게 만듭니다.
테스트 케이스 태깅
로봇 프레임 워크를 사용하면 테스트 사례에 태그를 지정할 수 있으므로 태그 테스트 사례를 실행하거나 태그가 지정된 테스트 사례를 건너 뛸 수 있습니다. 태그 지정은 테스트 사례 그룹 만 실행하거나 건너 뛰려는 경우에 도움이됩니다.
보고서 및 로그
로봇 프레임 워크는 보고서 및 로그 형식으로 테스트 스위트, 테스트 케이스 실행에 대한 모든 세부 사항을 제공합니다. 테스트 케이스의 모든 실행 세부 사항은 로그 파일에서 사용할 수 있습니다. 테스트 케이스의 실패 또는 통과 여부, 실행에 걸린 시간, 테스트 케이스를 실행하기 위해 따르는 단계와 같은 세부 사항이 제공됩니다.
타기
로봇 프레임 워크에서 사용할 수있는이 편집기는 테스트 케이스를 작성하고 실행하는 데 도움이됩니다. 편집기는 설치 및 사용이 매우 쉽습니다. RIDE는 프레임 워크 별 코드 완성, 구문 강조 표시 등을 제공하여 테스트 케이스 작성을 쉽게 만듭니다. 프로젝트, 테스트 스위트, 테스트 케이스, 키워드, 변수, 라이브러리 가져 오기, 실행, 태그 지정 등을 편집기에서 쉽게 수행 할 수 있습니다. 로봇 프레임 워크는 로봇 테스트 케이스를 지원하는 eclipse, sublime, Textmate, Pycharm 용 플러그인도 제공합니다.
로봇 프레임 워크 장점
로봇 프레임 워크는 오픈 소스이므로 사용 해보고 싶은 사람이라면 누구나 쉽게 할 수 있습니다.
설치가 매우 쉽고 테스트 케이스를 작성하고 실행하는 데 도움이됩니다. 모든 신규 사용자는 쉽게 이해할 수 있으며 로봇 프레임 워크를 시작하기 위해 높은 수준의 테스트 지식이 필요하지 않습니다.
키워드 기반, 동작 기반 및 데이터 기반 스타일의 테스트 케이스 작성을 지원합니다.
외부 라이브러리에 대한 좋은 지원입니다. 가장 많이 사용되는 것은 로봇 프레임 워크에 설치하고 사용하기 쉬운 Selenium Library입니다.
로봇 프레임 워크 제한
로봇은 코드가 복잡해질 때 필요한 if-else, 중첩 루프를 지원하지 않습니다.
결론
Robot Framework는 수락 테스트 및 수락 테스트 기반 개발을위한 오픈 소스 테스트 자동화 프레임 워크입니다. Robot Framework의 테스트 케이스는 표 형식으로 작성된 키워드를 기반으로하여 명확하고 읽기 쉽고 테스트 케이스의 의도에 대한 올바른 정보를 전달합니다. 예를 들어 브라우저를 열 때 사용되는 키워드는 다음과 같습니다.“Open Browser”.
로봇 프레임 워크는 Python을 사용하여 빌드됩니다. 이 장에서는 로봇 프레임 워크를 설정하는 방법을 배웁니다. Robot Framework를 사용하려면 다음을 설치해야합니다.
- Python
- pip
- 로봇 프레임 워크
- Ride IDE 용 wxPython
- 로봇 프레임 워크 라이드
Python 설치
Python을 설치하려면 Python 공식 사이트로 이동하십시오. https://www.python.org/downloads/ 사용하려는 운영 체제 (Windows, Linux / Unix, Mac 및 OS X)에 따라 최신 버전 또는 이전 버전의 Python을 다운로드합니다.
다음은 파이썬 다운로드 사이트의 스크린 샷입니다.

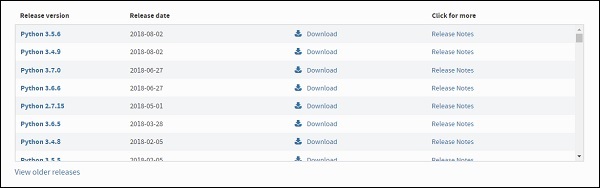
출시일에 따라 사용 가능한 최신 버전은 다음과 같습니다.

파이썬을 다운로드하기 전에 명령 줄에서 다음 명령을 실행하여 파이썬이 이미 존재하는지 시스템을 확인하는 것이 좋습니다.
Windows 설치
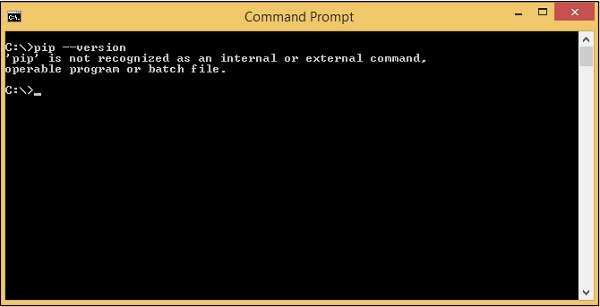
python --version
파이썬 버전을 출력으로 얻으면 시스템에 파이썬이 설치되어 있습니다. 그렇지 않으면 위와 같은 화면이 표시됩니다.
여기서는 현재 사용중인 Windows 8과 호환되는 Python 버전 2.7을 다운로드합니다. 다운로드가 완료되면 .exe python download를 두 번 클릭하여 시스템에 python을 설치합니다. 설치 단계에 따라 시스템에 Python을 설치합니다. 일단 설치되면, 파이썬을 전역 적으로 사용할 수있게하려면 다음과 같이 윈도우의 환경 변수에 경로를 추가해야합니다.
Windows 용 경로 설정
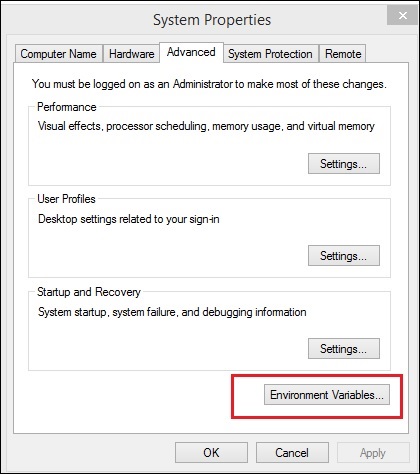
내 컴퓨터 아이콘을 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다. 고급 시스템 설정을 클릭하면 다음 화면이 표시됩니다.

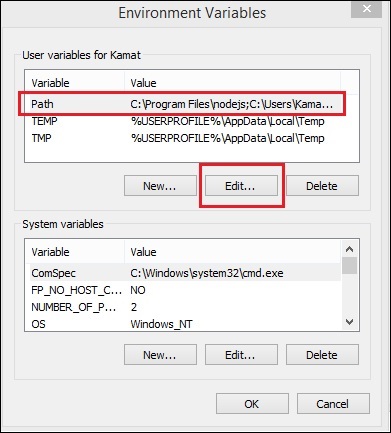
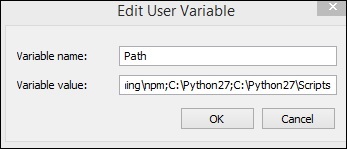
위에 강조 표시된 환경 변수 버튼을 클릭 하면 다음과 같은 화면이 표시됩니다.

변수 경로를 선택하고 편집 버튼을 클릭 합니다.

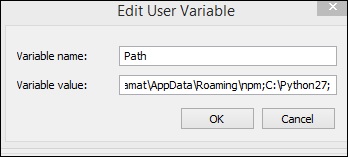
Python이 설치된 경로를 가져 와서 위와 같이 끝에 Variable 값에 추가하십시오.
이 작업이 완료되면 아래와 같이 경로 나 디렉토리에서 파이썬이 설치되었는지 확인할 수 있습니다.

이제 Unix / Linux 머신에 Python을 설치하는 몇 가지 간단한 단계를 살펴 보겠습니다. 웹 브라우저를 열고https://www.python.org/downloads/.
- 링크를 따라 가면 Unix / Linux에서 사용할 수있는 압축 된 소스 코드를 다운로드 할 수 있습니다.
- 파일을 다운로드하고 추출합니다.
- 일부 옵션을 사용자 정의하려면 모듈 / 설정 파일을 편집하십시오.
- ./configure 스크립트 실행
- make
- 설치하다
그러면 표준 위치 / usr / local / bin에 Python이 설치 되고 / usr / local / lib / pythonXX에 해당 라이브러리가 설치됩니다. 여기서 XX는 Python 버전입니다.
Unix / Linux에서 경로 설정
유닉스에서 특정 세션의 경로에 파이썬 디렉토리를 추가하려면-
csh 셸에서
setenv PATH "$ PATH : / usr / local / bin / python"을 입력하고 Enter 키를 누릅니다.
Bash 셸 (Linux)에서
export ATH = "$ PATH : / usr / local / bin / python"을 입력하고 Enter 키를 누릅니다.
sh 또는 ksh 셸에서
PATH = "$ PATH : / usr / local / bin / python"을 입력하고 Enter 키를 누릅니다.
Note − / usr / local / bin / python은 Python 디렉토리의 경로입니다.
PIP 설치
이제 다음 단계 인 python 용 pip 설치를 확인합니다. PIP는 Python 용 모듈을 설치하는 패키지 관리자입니다.
PIP는 파이썬과 함께 설치되며 다음과 같이 명령 줄에서 동일하게 확인할 수 있습니다.
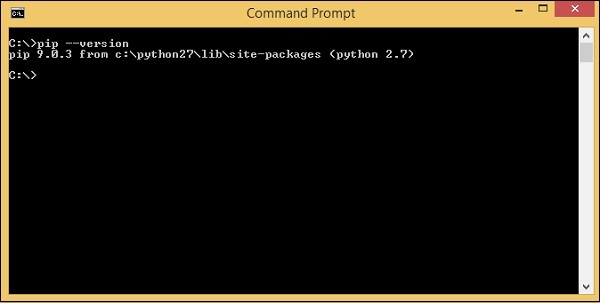
명령
pip --version
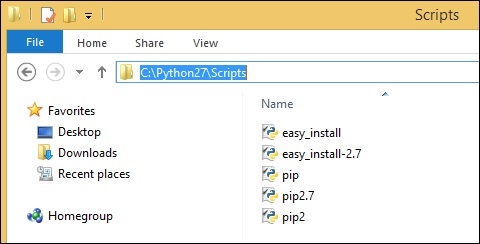
여기서 우리는 여전히 pip 용 버전을 얻지 못하고 있습니다. 전역 적으로 사용할 수 있도록 환경 변수에 pip 경로를 추가해야합니다. PIP는 아래와 같이 Python의 Scripts 폴더에 설치됩니다.

환경 변수로 돌아가 변수 목록에 pip의 경로를 추가합니다. 다음과 같이 C : \ Python27 \ SCripts를 환경 변수에 추가하십시오.

이제 명령 줄을 열고 설치된 pip의 버전을 확인하십시오.

이제 python과 pip가 설치되었습니다.
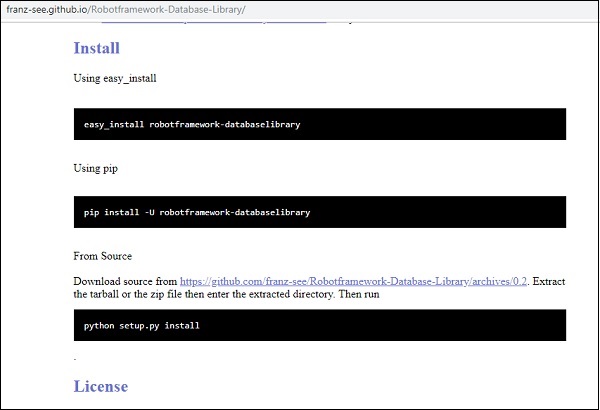
로봇 프레임 워크 설치
이제 pip – python package manager를 사용하여 로봇 프레임 워크를 설치하고 명령은 다음과 같습니다.
명령
pip install robotframework
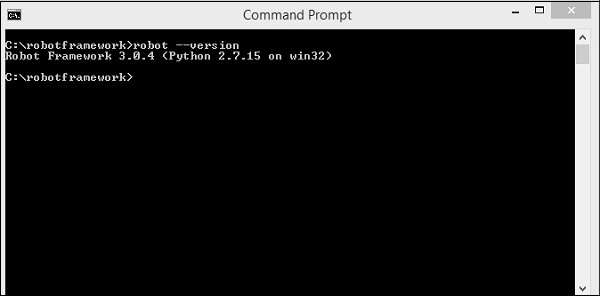
설치가 완료되면 아래와 같이 설치된 로봇 프레임 워크의 버전을 확인할 수 있습니다.
명령
robot --version
이제 Robot Framework 3.0.4가 설치된 것을 확인할 수 있습니다.
wxPython 설치
Robot Framework 용 IDE 인 Robot Framework Ride 용 wxPython이 필요합니다.
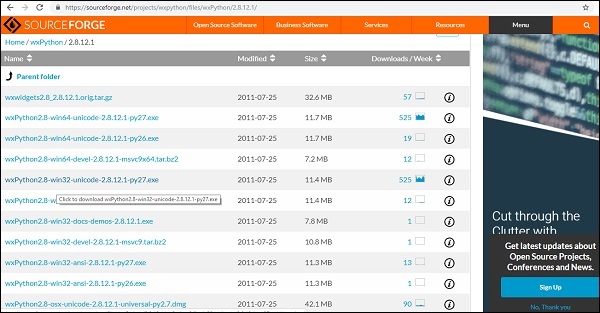
For windows wxPython에 필요한 다운로드를 받으려면 다음 URL로 이동하십시오.
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/그리고 Windows 운영 체제에 따라 Windows 용 32 비트 또는 64 비트 wxpython을 다운로드하십시오.

32 비트 wxPython을 다운로드하고 설치합니다.

설치가 완료되면 명령 줄이 열리고 아래와 같이 일부 명령이 자동으로 실행됩니다.

wxPython이 설치되었습니다. 다음 단계 인 Robot Framework에 RIDE Ide를 사용하려면이 모듈이 필요합니다.
On Linux, 패키지 관리자로 wxPython을 설치할 수 있어야합니다. 예를 들어, sudo apt-get install pythonwxgtk2.8을 실행하는 Ubuntu와 같은 Debian 기반 시스템에서는 충분해야합니다.
OS X에서
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yes또는 RIDE 실행을 위해-
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.py라이드 설치
Ride는 Robot Framework IDE입니다. 아래와 같이 pip를 사용하여 설치할 수 있습니다.
명령
pip install robotframework-ride
설치가 완료되면 명령 프롬프트를 열고 다음 명령을 입력하여 Ride-IDE를 엽니 다.
명령
ride.py위의 명령은 다음과 같이 IDE를 엽니 다.

그래서 우리는 Robot Framework의 설치를 마쳤으며 작업을 시작할 수 있습니다.
결론
이제 파이썬, pip, 로봇 프레임 워크를 설치하는 방법과 로봇 프레임 워크의 테스트 케이스와 함께 작동하도록 RIDE를 설치하는 방법을 알고 있습니다.
Ride는 Robot Framework의 테스트 편집기입니다. 또한 Ride에서 테스트 케이스를 작성합니다. Ride를 시작하려면 아래 표시된 명령을 실행해야합니다.
명령
ride.py
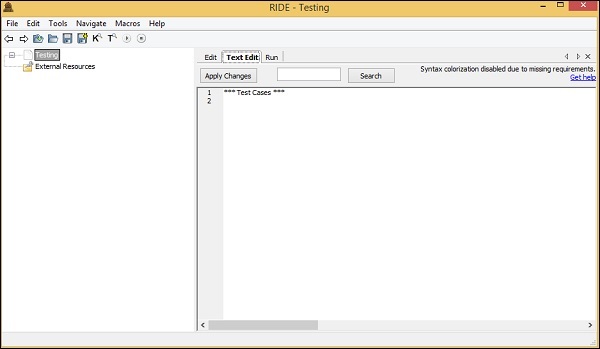
위의 명령은 다음 스크린 샷과 같이 IDE를 엽니 다.

이 장에서는 IDE에서 사용할 수있는 옵션과 기능을 확인하기 위해 편집기를 살펴 보겠습니다. 옵션과 기능은 프로젝트 테스트에 도움이 될 것입니다.
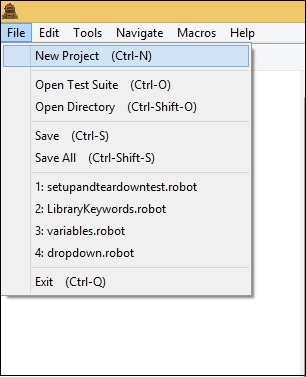
새 프로젝트 생성
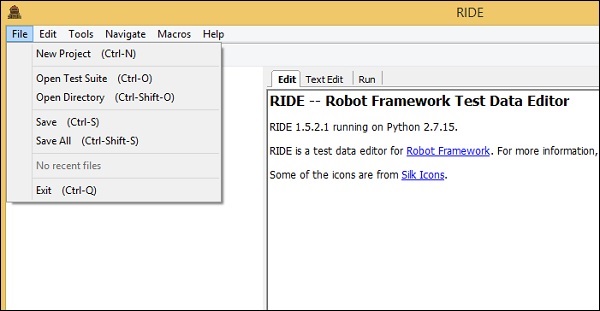
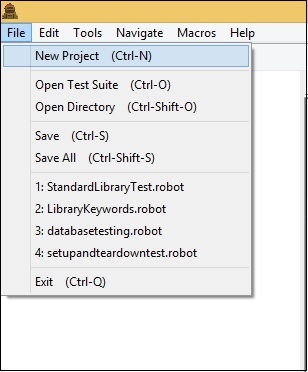
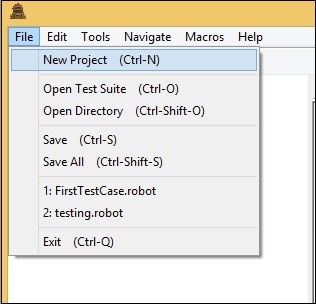
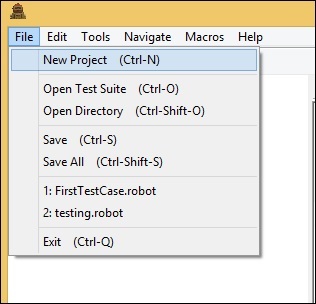
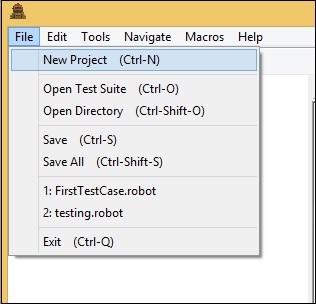
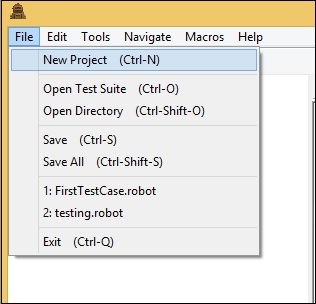
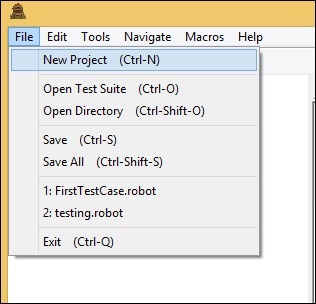
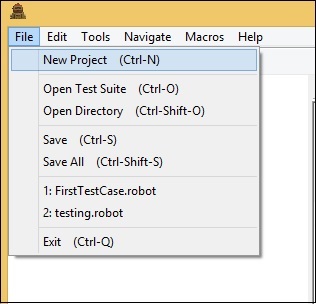
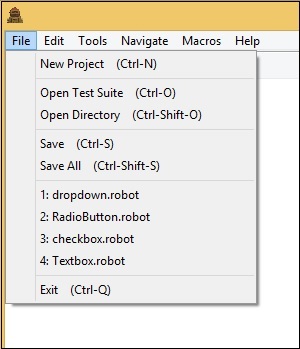
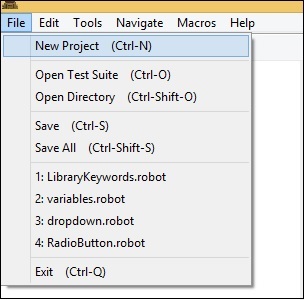
파일로 이동하여 아래와 같이 새 프로젝트를 클릭합니다.

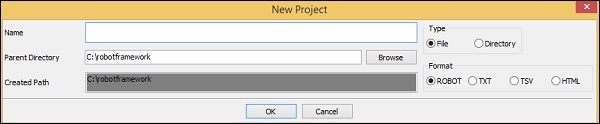
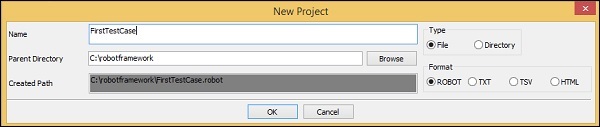
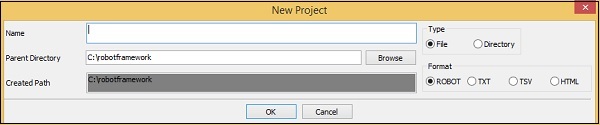
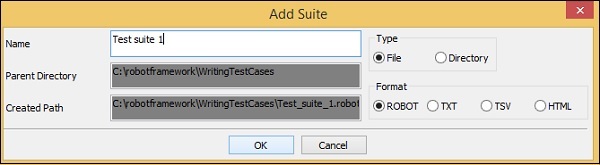
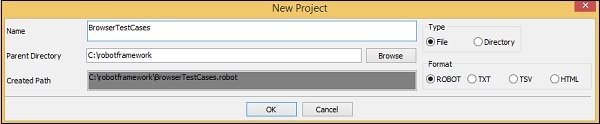
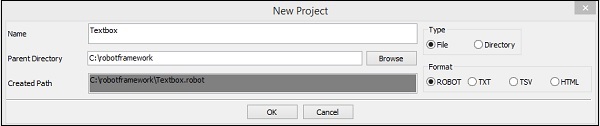
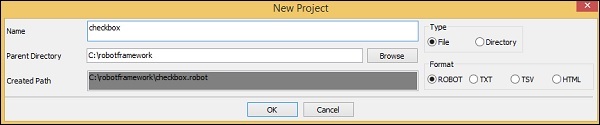
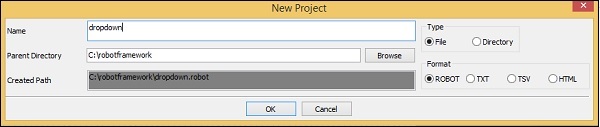
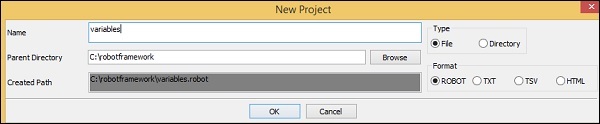
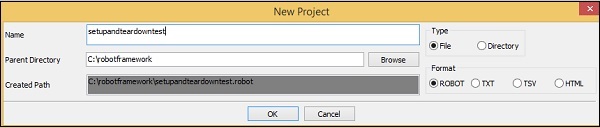
New Project를 클릭하면 다음 화면이 나타납니다.

프로젝트 이름을 입력하십시오. 생성 된 경로는 프로젝트가 저장 될 경로입니다. 필요한 경우 위치를 변경할 수 있습니다. 프로젝트는 파일 또는 디렉토리로 저장할 수 있습니다. 프로젝트를 ROBOT, TXT, TSV 또는 HTML과 같은 형식으로 저장할 수도 있습니다. 이 튜토리얼에서는 ROBOT 형식을 사용하고 테스트 케이스를 작성하고 실행하는 방법을 사용합니다.
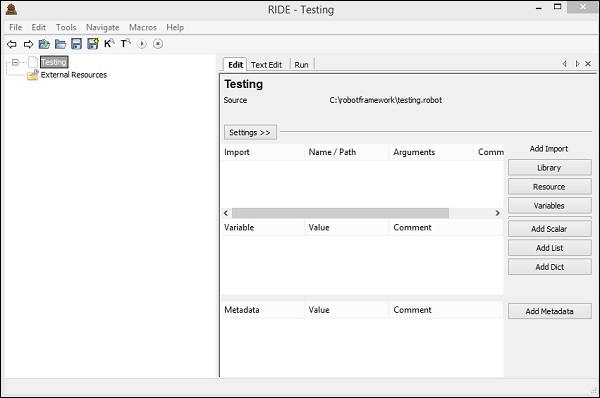
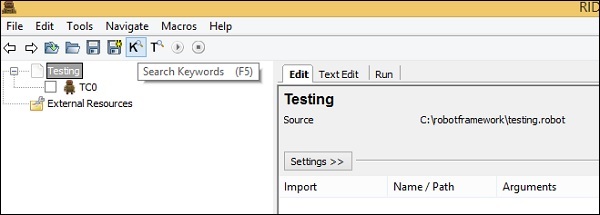
이제 아래와 같이 프로젝트를 파일로 추가합니다. 프로젝트 이름은 Testing이며 프로젝트가 생성 된 후 다음 화면이 나타납니다.

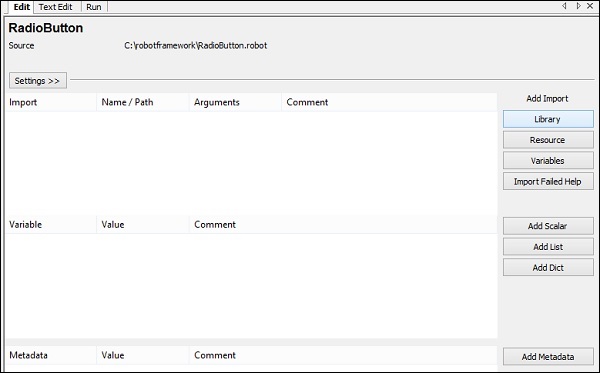
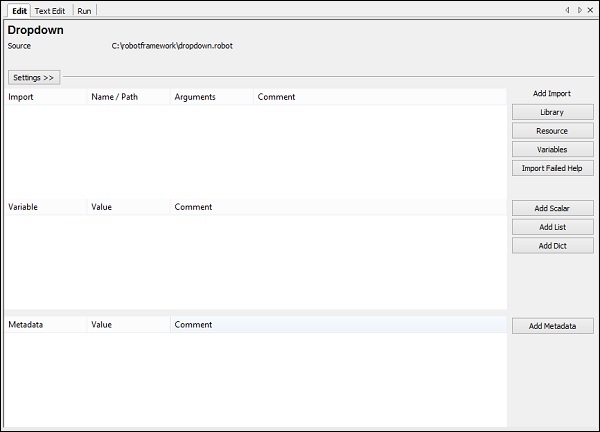
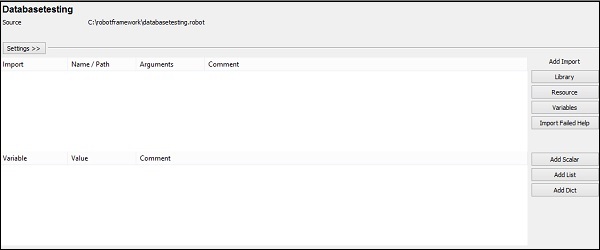
프로젝트 이름은 왼쪽에 표시되고 오른쪽에는 편집, 텍스트 편집기 및 실행의 세 가지 탭이 있습니다.
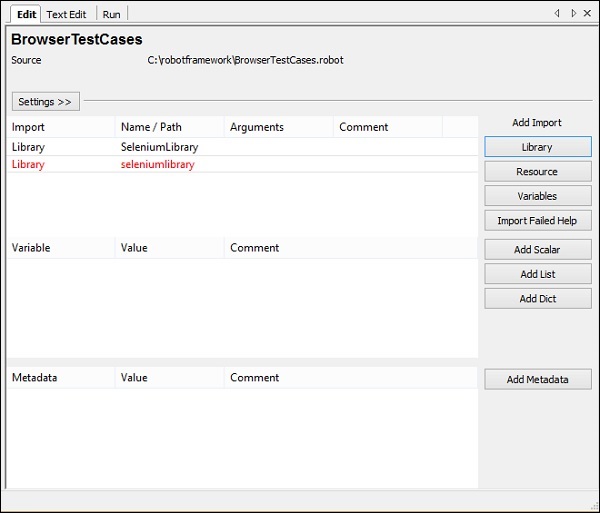
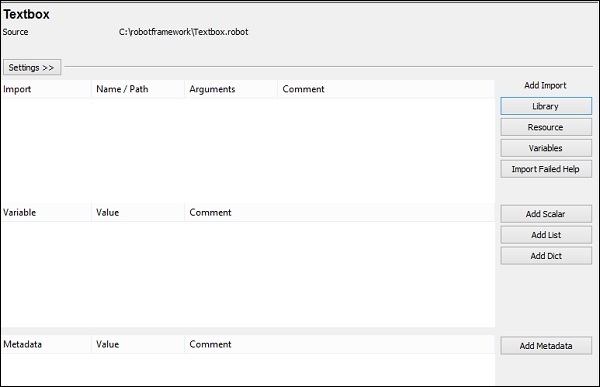
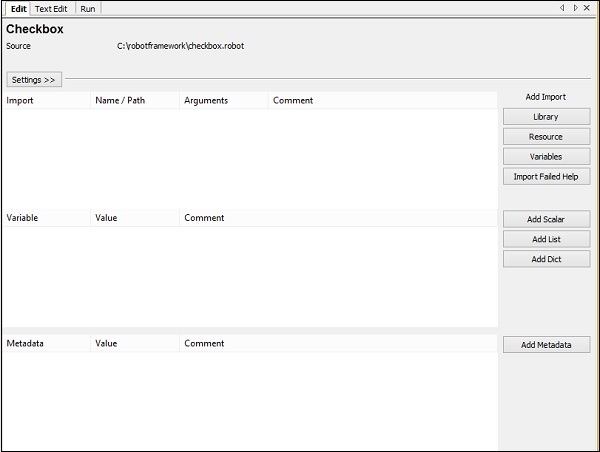
편집에는 위와 같이 UI에 많은 옵션이 있습니다. 이 섹션에서는 테스트 케이스를 실행하는 데 필요한 데이터를 추가 할 수 있습니다. 라이브러리, 리소스, 변수, 스칼라 추가, 목록 추가, 사전 추가 및 메타 데이터 추가를 가져올 수 있습니다.
편집 섹션에 추가 된 세부 정보는 다음 탭인 텍스트 편집에서 볼 수 있습니다. 여기 텍스트 편집 섹션에서 코드를 작성할 수 있습니다.

Textedit에 추가 된 변경 사항이 있으면 편집 섹션에 표시됩니다. 따라서 편집 및 텍스트 편집기 탭은 모두 서로 종속되어 있으며 변경 사항은 둘 다에 표시됩니다.
테스트 케이스가 준비되면 세 번째 탭 실행을 사용하여 실행할 수 있습니다.

실행 UI는 위와 같습니다. 테스트 케이스를 실행할 수 있으며 시작, 중지, 일시 중지, 다음 테스트 케이스, 스텝 오버 등과 같은 옵션이 제공됩니다. 실행중인 테스트 케이스에 대한 보고서, 로그를 작성할 수도 있습니다.
테스트 케이스를 생성하려면 다음을 수행해야합니다.
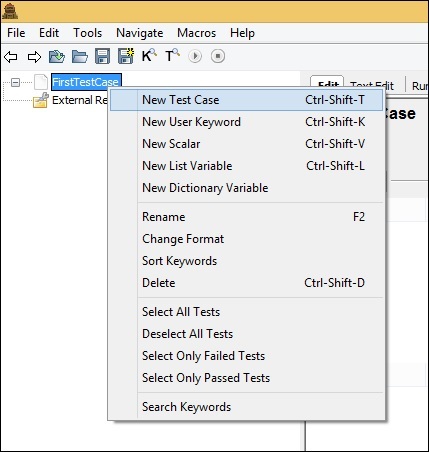
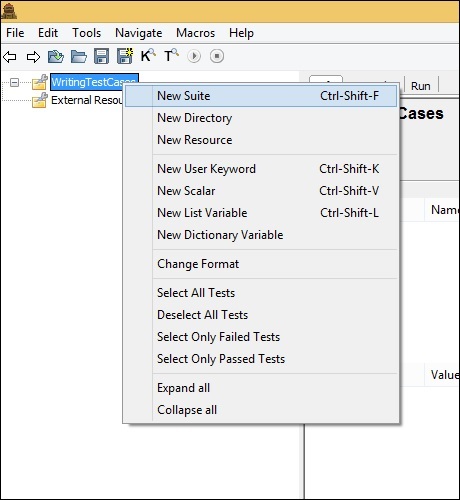
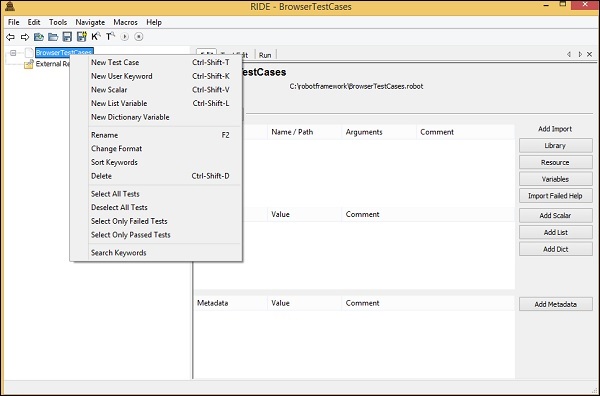
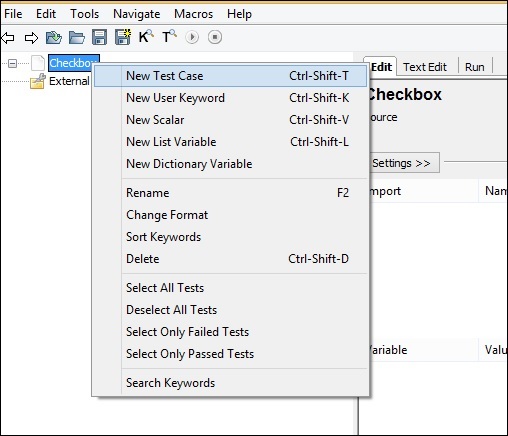
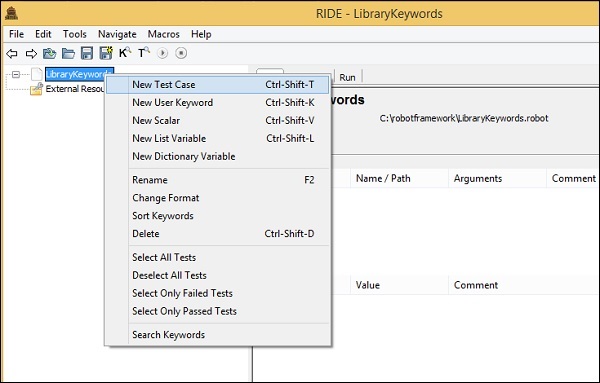
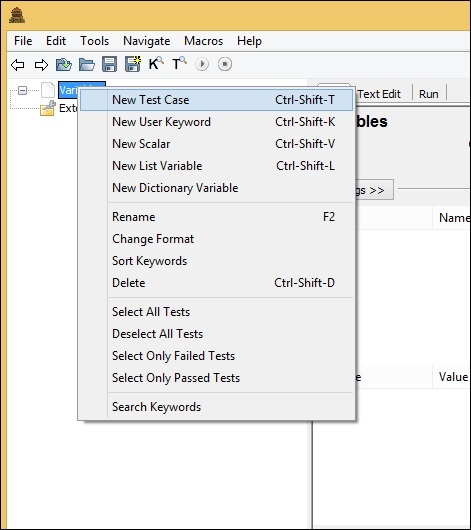
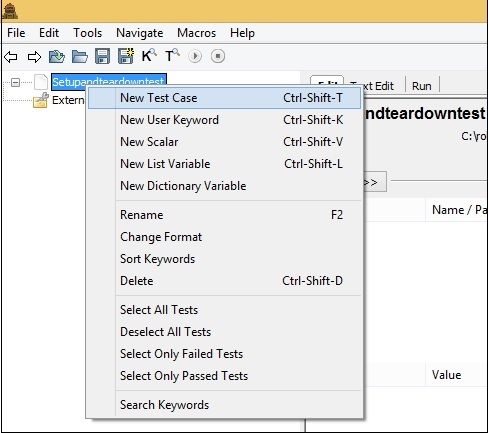
생성 된 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 새 테스트 케이스를 클릭합니다.

New Test Case를 클릭하면 아래와 같은 화면이 나타납니다.

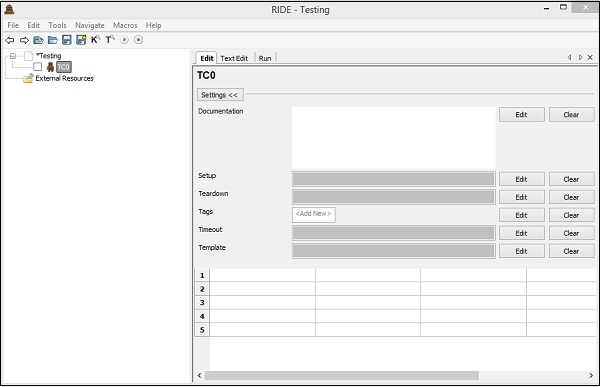
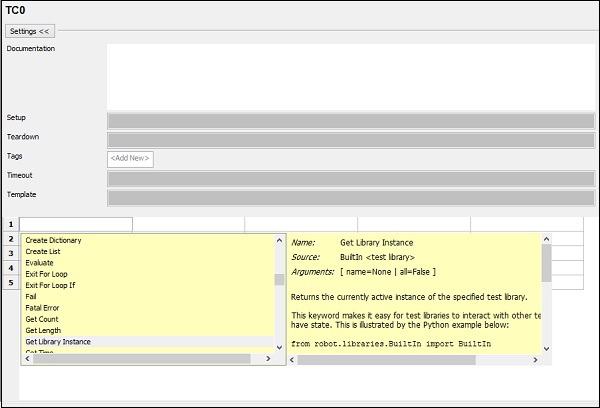
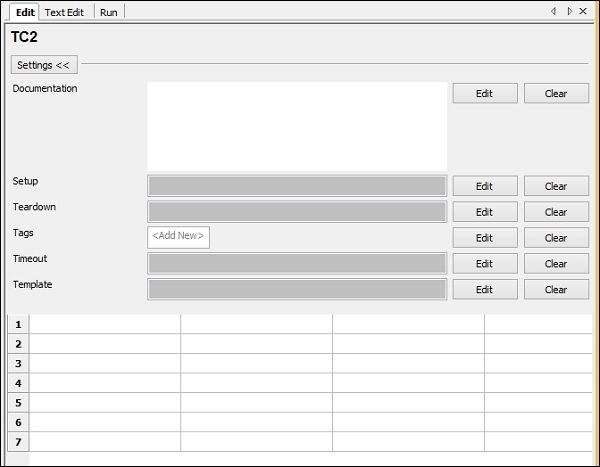
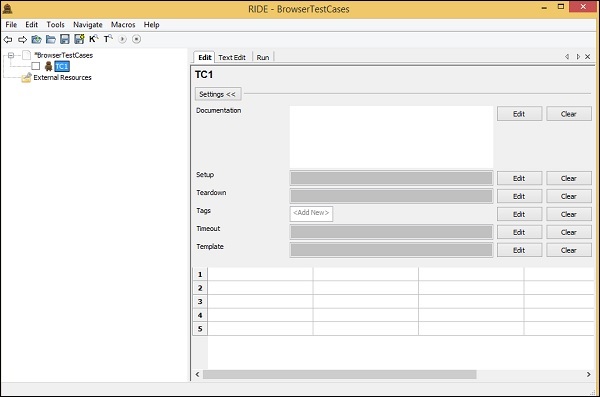
테스트 케이스의 이름을 입력하고 확인을 클릭하십시오 . 테스트 케이스를 TC0으로 저장했습니다. 테스트 케이스가 저장되면 다음 화면이 나타납니다.

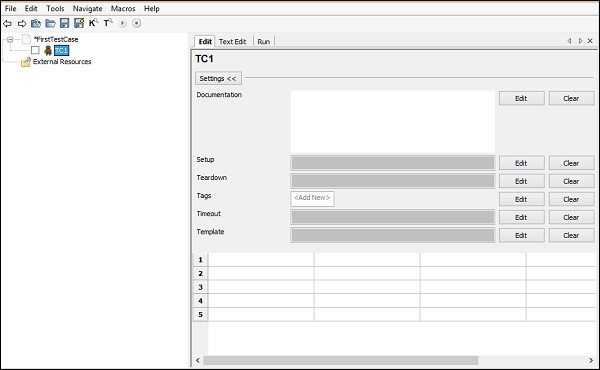
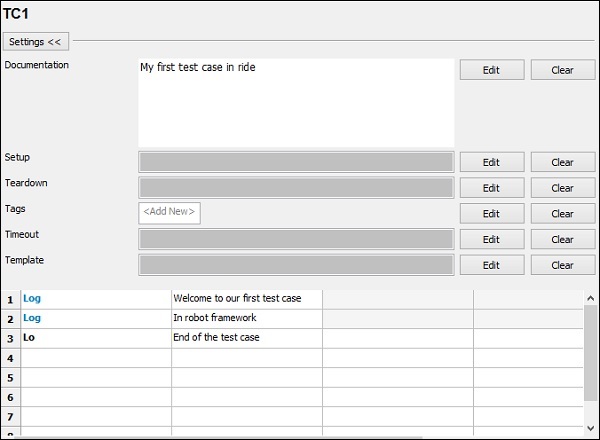
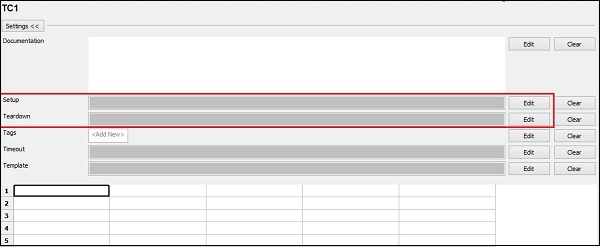
테스트 케이스에는 문서, 설정, 해체, 태그, 시간 초과 및 템플릿과 같은 옵션이 있습니다. 전체에 편집 버튼이 있습니다. 버튼을 클릭하면 각 옵션에 대한 세부 정보를 입력 할 수있는 화면이 나타납니다. 다음 장에서 이러한 세부 사항의 다양한 매개 변수에 대해 설명합니다.
테스트 케이스는 아래와 같이 표 형식으로 작성할 수 있습니다. 로봇 프레임 워크 테스트 케이스는 키워드 기반이며 라이브러리에서 가져온 내장 키워드 또는 키워드를 사용하여 테스트 케이스를 작성할 수 있습니다. 로봇 프레임 워크에서 사용자 정의 키워드, 변수 등을 생성 할 수도 있습니다.
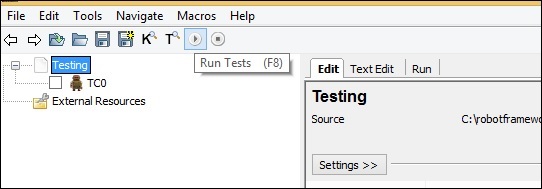
탐색 모음에는 아래와 같이 테스트 케이스를 실행 / 중지하는 단축키가 있습니다.

검색 키워드 옵션은 아래 스크린 샷과 같이 사용할 수 있습니다.

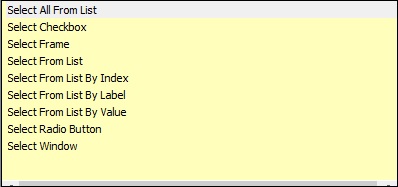
로봇 프레임 워크에서 사용할 수있는 키워드 목록을 얻으려면 아래와 같이 표 형식으로 ctrl + space를 누르면 사용 가능한 모든 키워드가 표시됩니다.

키워드가 기억 나지 않는 경우 자세한 정보를 얻을 수 있습니다. 각 키워드에서 사용할 수있는 세부 정보가 있습니다. 세부 사항은 관련 키워드를 사용하는 방법도 보여줍니다. 다음 장에서는 라이드에서 첫 번째 테스트 케이스를 만드는 방법을 배웁니다.
결론
이 장에서는 RIDE에서 사용할 수있는 기능을 살펴 보았습니다. 또한 테스트 케이스를 생성하고 실행하는 방법도 배웠습니다.
RIDE를 살펴보고 첫 번째 테스트 케이스를 작업 할 것입니다.
명령 프롬프트에서 Ride를 열거 나 바탕 화면에 Ride 바로 가기를 만들 수 있습니다.
명령 줄에서
ride.py데스크탑에서
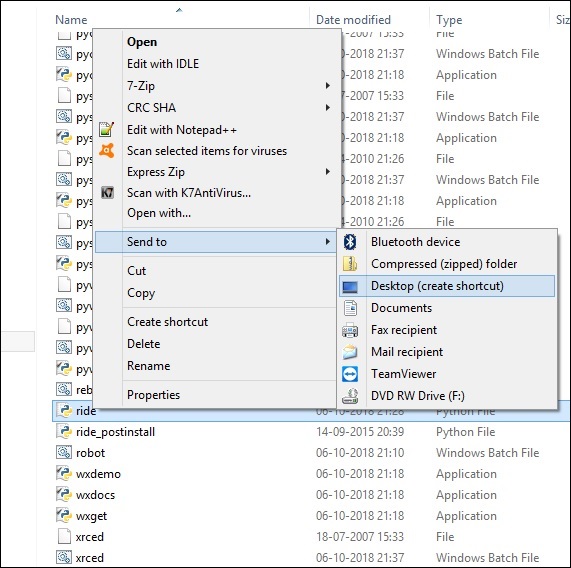
라이드가 설치된 경로로 이동하십시오. Windows의 경우C:\Python27\Scripts.

ride.py를 마우스 오른쪽 버튼으로 클릭하고 Send To -> Desktop (바로 가기 만들기).

이제 바탕 화면에 ride 아이콘이 표시됩니다. 그것을 클릭하여 라이드 편집기를 열 수 있습니다.
라이드의 첫 번째 테스트 케이스부터 시작하겠습니다. 편집기를 열고 파일-> 새 프로젝트를 클릭하십시오.

새 프로젝트를 클릭 하고 프로젝트 이름을 입력하십시오.

상위 디렉토리는 프로젝트가 저장 될 경로입니다. 필요한 경우 경로를 변경할 수 있습니다. robotframework라는 폴더를 만들고 해당 폴더에 모든 파일을 저장합니다.

Project FirstTestCase 가 생성됩니다.
테스트 케이스를 작성하려면 프로젝트를 마우스 오른쪽 단추로 클릭하십시오.

New Test Case를 클릭 합니다 .

테스트 케이스의 이름을 입력하고 확인을 클릭하십시오.

생성 된 테스트 케이스에는 편집, 텍스트 편집 및 실행의 3 개 탭이 표시됩니다 .
편집 탭에는 설정 및 표 형식의 두 가지 형식이 있습니다. 다음 섹션에서 두 가지 형식에 대해 설명합니다.
설정 형식
설정에는 문서, 설정, 해체, 태그, 시간 초과 및 템플릿이 있습니다.
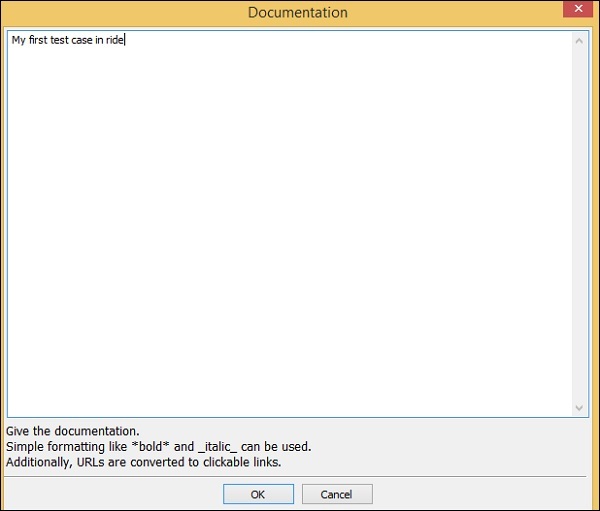
선적 서류 비치
나중에 참조하기 쉽도록 테스트 케이스에 대한 세부 사항을 추가 할 수 있습니다.

확인을 클릭하여 문서를 저장하십시오.
설정 및 분해
테스트 케이스에 할당 된 설정이있는 경우 테스트 케이스 실행 전에 실행되며 테스트 케이스 이후에 실행될 테스트 설정은 분해를 위해 수행됩니다. 이에 대한 자세한 내용은 다음 장에서 다룰 것입니다. 지금은 첫 번째 테스트 케이스에 필요하지 않으며 비워 둘 수 있습니다.
태그
특정 테스트 케이스를 포함하거나 제외하기 위해 테스트 케이스에 태그를 지정하는 데 사용됩니다. 테스트 케이스가 중요한지 여부를 지정할 수도 있습니다.
타임 아웃
이는 테스트 케이스에 대한 제한 시간을 설정하는 데 사용됩니다. 지금은 비워 두겠습니다.
주형
테스트 케이스에 사용될 키워드가 있습니다. 주로 데이터 기반 테스트 케이스에 사용됩니다. 고급 사용자 정의 키워드는 템플릿에 지정되고 테스트 케이스는 데이터를 키워드로 전달하는 데 사용됩니다.
표 형식으로 첫 번째 테스트 케이스를 작성하고 출력을보기 위해 동일한 작업을 실행합니다.
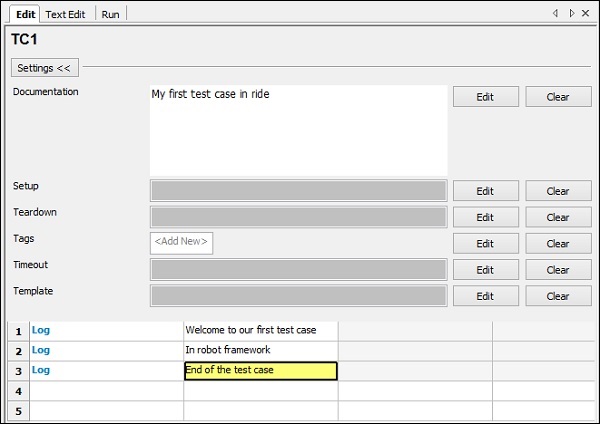
이 테스트 케이스에서는 로그를 추가하고 그 결과를 볼 것입니다. 이것을 이해하려면 다음 스크린 샷을 고려하십시오.

위와 같이 메시지를 기록 하기 위해 키워드 Log 를 사용했습니다 .
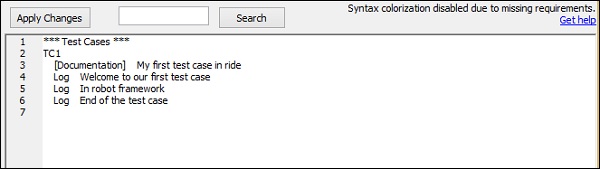
Edit에 지정된 키워드를 기반으로 다음과 같이 Text Edit에서 코드를 얻을 수 있습니다.

텍스트 편집에서 테스트 케이스를 작성할 수도 있으며 동일한 내용이 표 형식으로 반영됩니다. 이제 테스트 케이스를 실행하고 출력을 보겠습니다.
테스트 케이스를 실행하려면 아래와 같이 시작을 클릭해야합니다.

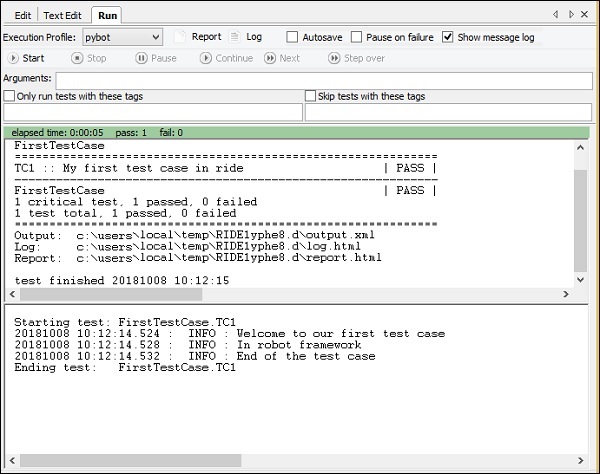
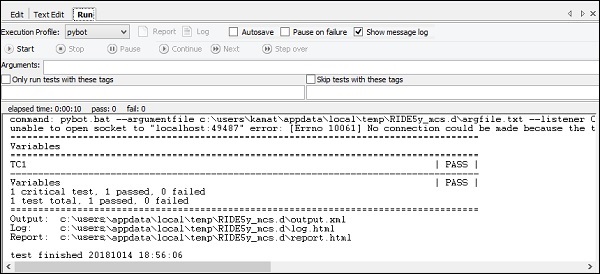
시작을 클릭하면 여기에 테스트 케이스의 출력이 있습니다.

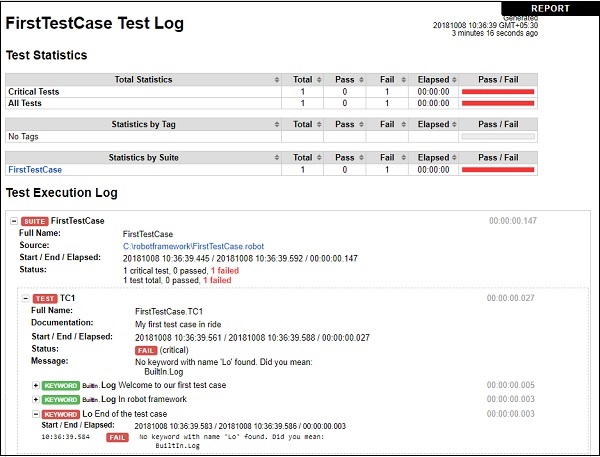
테스트 케이스가 성공적으로 실행되었으며 세부 정보는 위와 같습니다. PASS 상태를 제공합니다 .
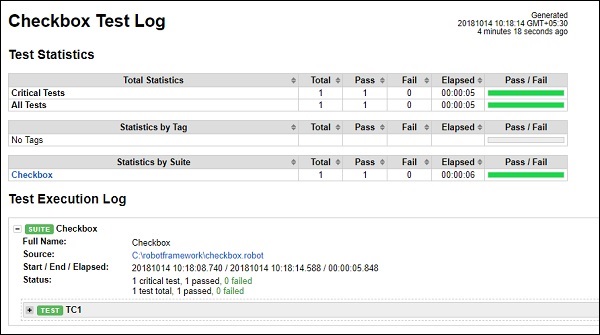
또한 아래 강조 표시된대로 보고서 및 로그에서 테스트 케이스 실행의 세부 사항을 볼 수 있습니다.

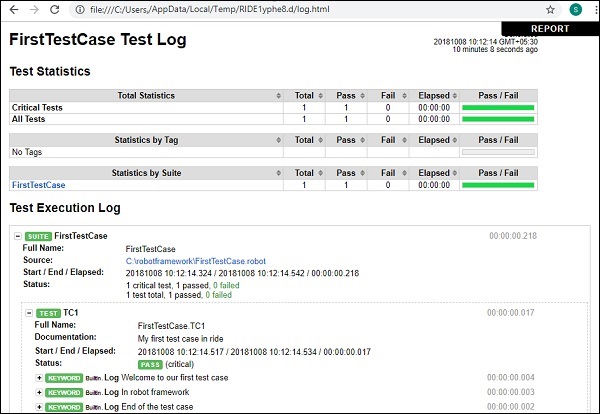
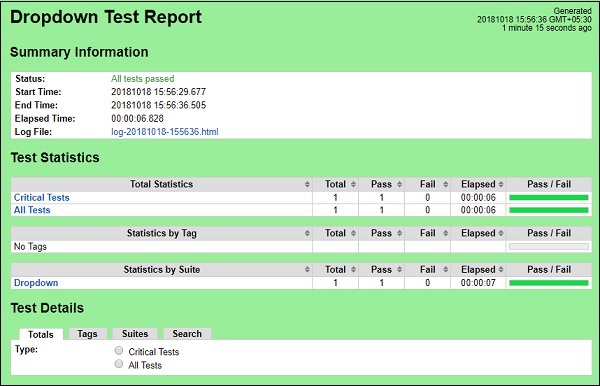
보고서를 클릭하면 다음과 같이 새 탭에서 세부 정보가 열립니다.

Report에서는 시작 시간, 종료 시간, 로그 파일 경로, 테스트 케이스 상태 등과 같은 세부 정보를 제공합니다.
보고서의 오른쪽 상단 또는 실행 화면에서 로그를 클릭합니다.
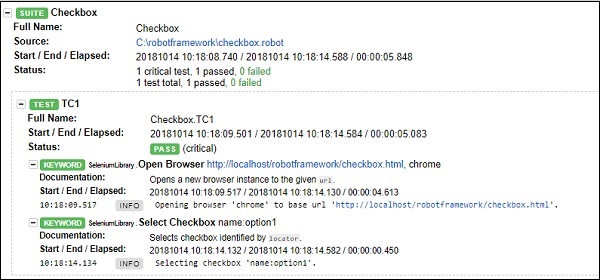
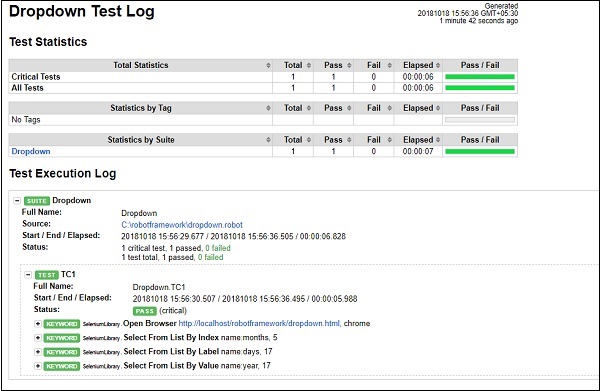
다음은 로그 파일의 세부 사항입니다.

로그 파일은 테스트 실행에 대한 세부 정보와 테스트 케이스에 대해 제공 한 키워드의 세부 정보를 제공합니다.
보고서와 로그 파일에서 상태가 녹색으로 표시됩니다.
이제 테스트 케이스의 실패로 이어질 몇 가지 변경을 수행하고 출력을 확인하겠습니다.

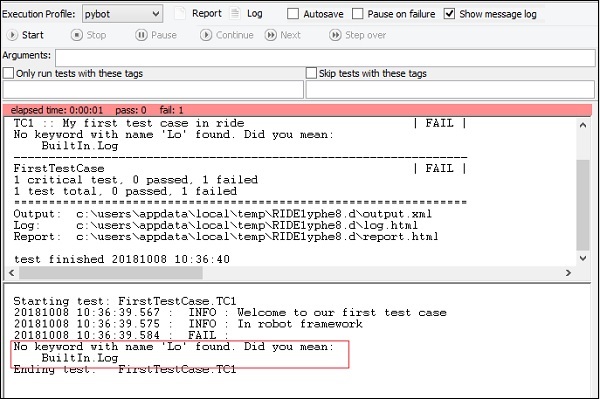
위의 테스트 사례에서 Log 키워드가 잘못되었습니다. 테스트 케이스를 실행하고 출력을 볼 것입니다.

테스트 케이스가 실패했음을 알 수 있습니다. 테스트 케이스에 대해 알려주는 오류를 강조했습니다.
이제 보고서와 로그 출력을 볼 수 있습니다.

로그에서

테스트 케이스가 실패하면 위와 같이 색상이 빨간색으로 변경됩니다.
결론
이 장에서는 간단한 테스트 케이스를 다루었으며 실행 중에 보이는 결과가 표시됩니다. 보고서 및 로그는 테스트 케이스 실행의 세부 사항을 표시합니다.
이 장에서는 테스트 케이스를 작성하고 실행하는 방법을 배웁니다. 이 장에서는 다음 영역을 다룹니다.
- 프로젝트 설정
- 라이브러리 가져 오기
- 테이블 형식으로 테스트 케이스 작성
- 테스트 케이스 실행에 태그 사용
- 테스트 케이스에 리소스 파일 사용
프로젝트 설정
ride.py 명령을 실행하여 RIDE IDE를 시작하십시오.
명령
ride.py
클릭 File -> New Project 아래와 같이-

New Project를 클릭하면 아래와 같은 화면이 나타납니다.

새 프로젝트는 유형을 파일 또는 디렉토리로 표시합니다. 기본적으로 파일이 선택됩니다. 디렉터리를 클릭하여 해당 디렉터리에 많은 테스트 스위트를 포함 할 수있는 테스트 스위트를 생성합니다. 각 스위트에는 테스트 케이스가 있습니다.
지금은 ROBOT 형식을 사용하겠습니다.

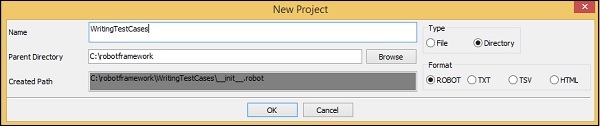
Parent-Directory는 WritingTestCases 디렉터리가 생성 될 경로 입니다. 확인을 클릭하여 테스트 스위트 디렉토리를 저장하십시오.

생성 된 디렉토리를 마우스 오른쪽 버튼으로 클릭하고 New Suite를 클릭합니다 . 거기에 테스트 스위트가있는 하위 디렉토리를 만들 수도 있습니다.
지금은 아래와 같이 테스트 스위트 생성을 시작하겠습니다.


확인을 클릭하여 테스트 스위트를 저장하십시오.
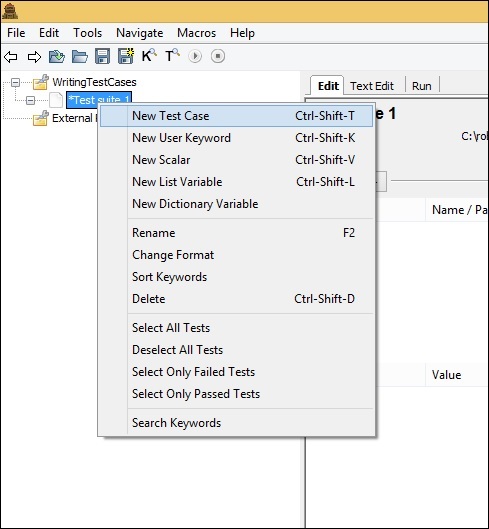
이제 스위트에 테스트 케이스를 추가 할 수 있습니다. 아래와 같이 생성 된 테스트 스위트를 마우스 오른쪽 버튼으로 클릭합니다.

New Test Case를 클릭 합니다 . 다음과 같이 테스트 케이스의 이름을 추가하는 화면이 표시됩니다.

확인을 클릭하여 테스트 케이스를 저장하십시오. 프로젝트 설정이 준비되었습니다.
라이브러리 가져 오기
Robot Framework에는 가져올 필요가없는 자체 내장 라이브러리가 있습니다. 하지만 브라우저, 데이터베이스 등과 상호 작용해야합니다. 상호 작용하려면 라이브러리를 가져와야합니다.
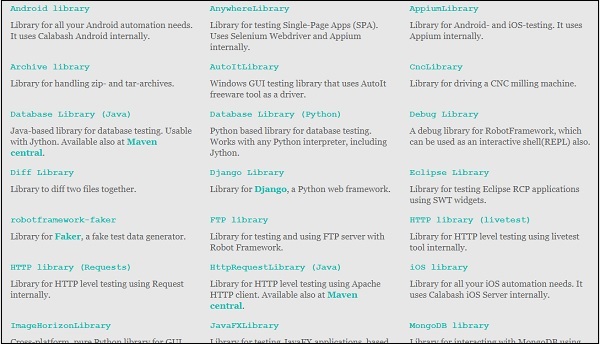
로봇 프레임 워크에서 지원하는 외부 라이브러리 목록은 아래와 같이 로봇 프레임 워크 공식 사이트에 나열되어 있습니다.

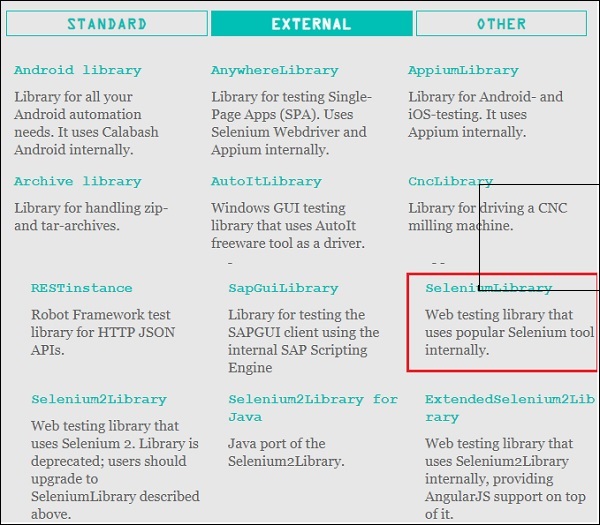
브라우저 및 웹 애플리케이션 작업을 위해 Selenium Library를 가져옵니다. 설치는 장에서 설명합니다.Working with Browsers using Selenium Library.
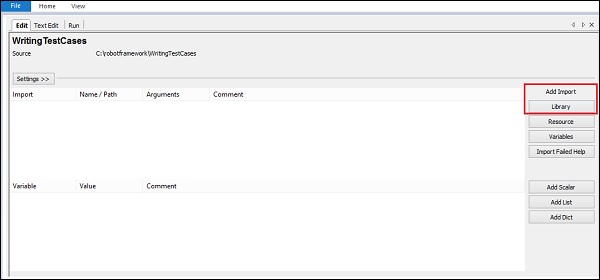
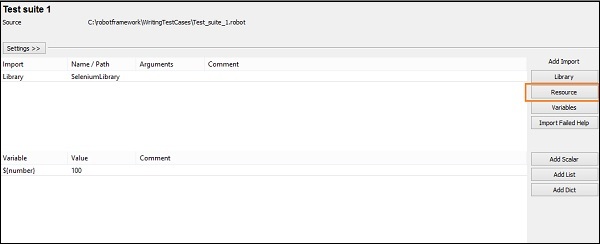
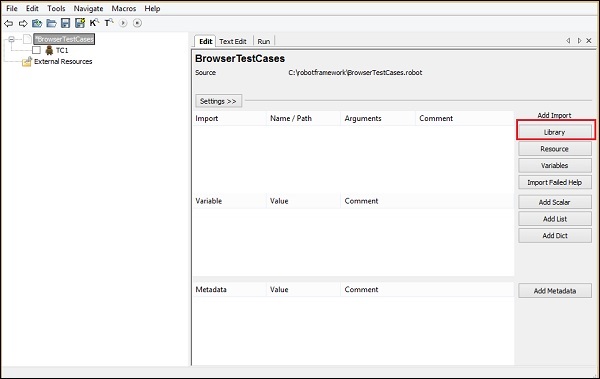
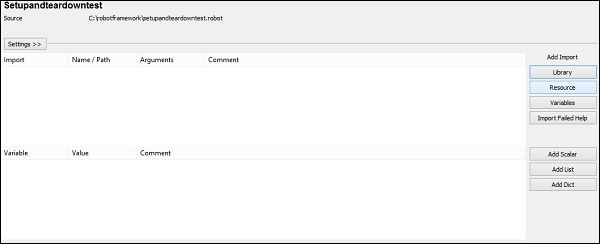
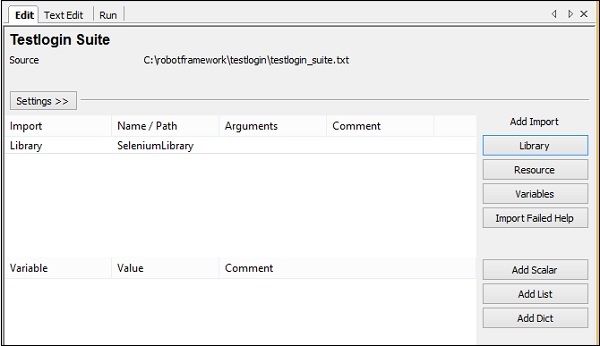
라이브러리를 가져 오려면 메인 프로젝트를 클릭해야합니다. 오른쪽에 설정은 아래와 같이 가져 오기 추가 옵션을 표시합니다.

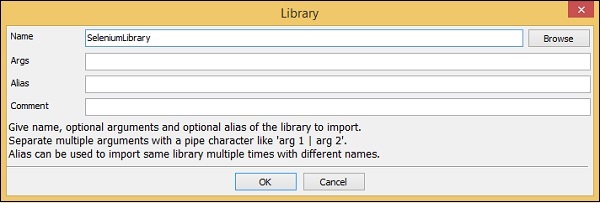
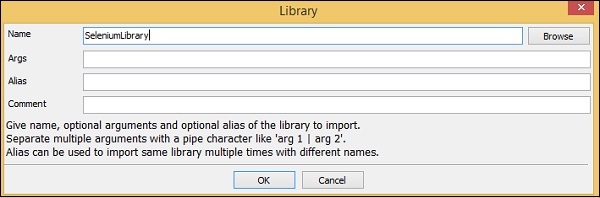
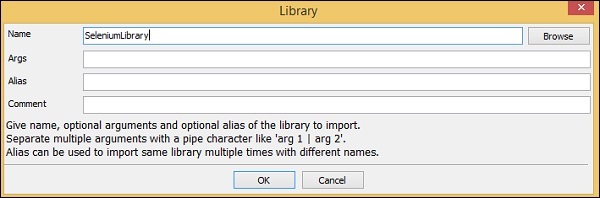
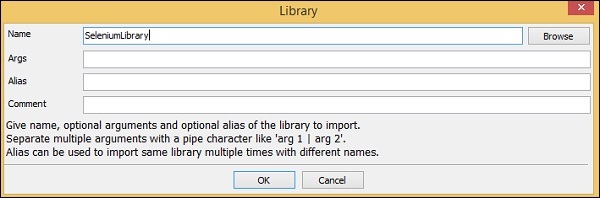
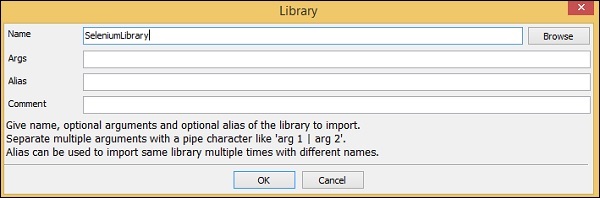
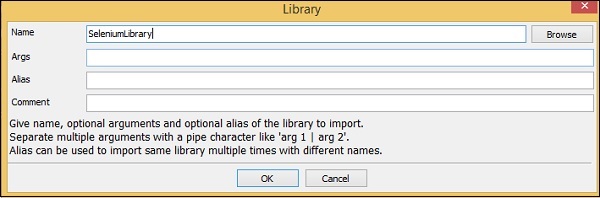
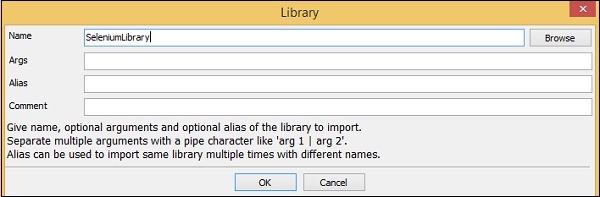
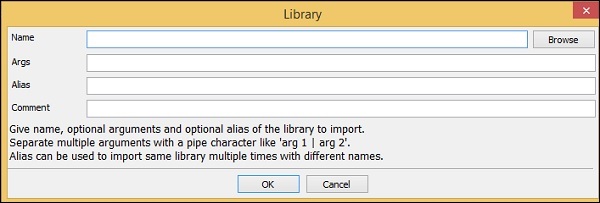
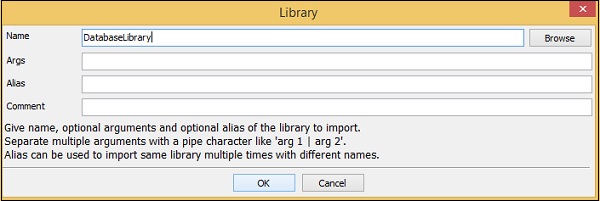
라이브러리를 클릭하고 아래와 같이 라이브러리 이름을 입력하십시오-

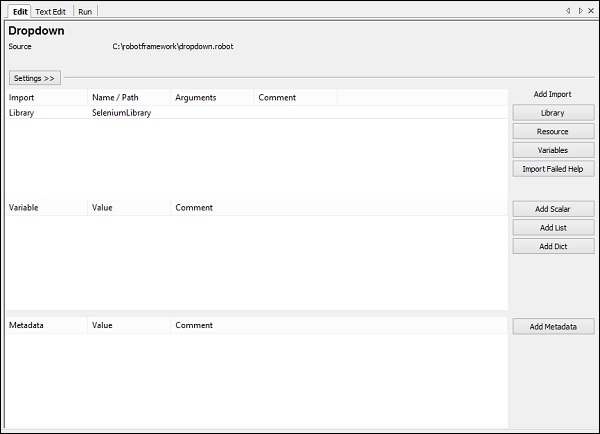
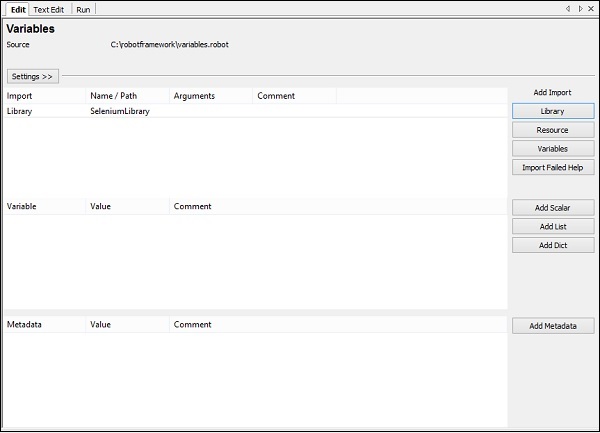
확인을 클릭하여 라이브러리를 저장하십시오.
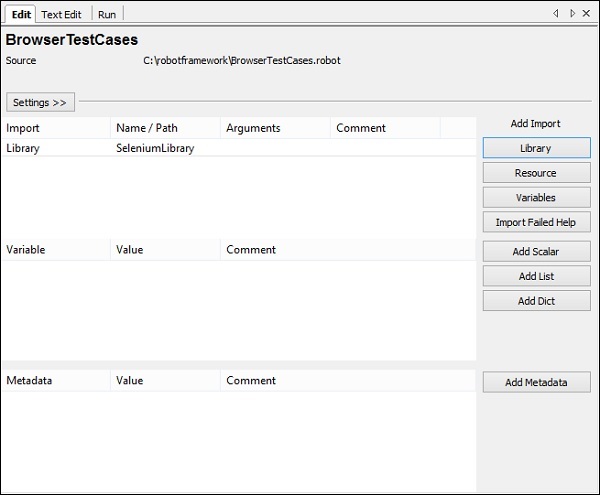
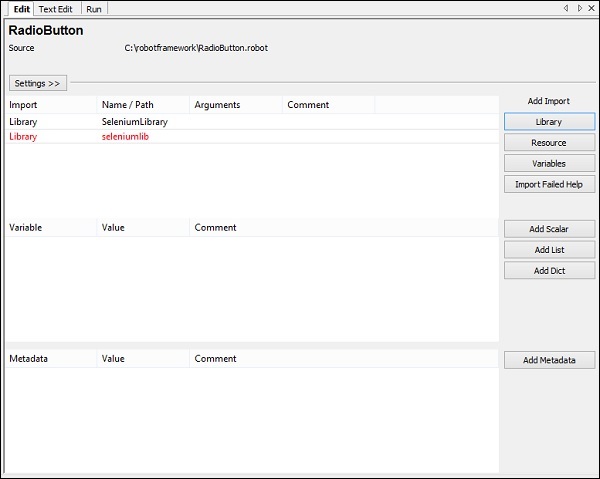
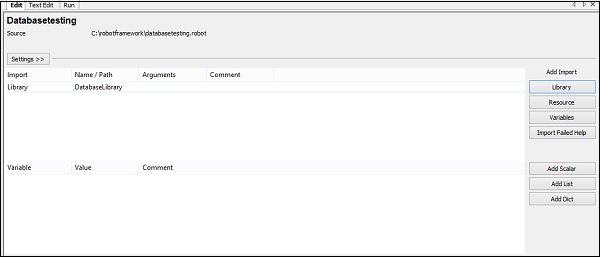
설정은 아래와 같이 설정에 표시됩니다.

동일한 단계를 반복하고 생성 된 테스트 스위트에 대한 라이브러리를 추가해야합니다. 생성 된 테스트 스위트를 클릭하고 아래와 같이 라이브러리를 가져옵니다.

왼쪽에있는 테스트 케이스를 클릭하면 키워드를 입력 할 수있는 표 형식이 표시됩니다. 이제 내장 키워드와 셀레늄 라이브러리에서 사용할 수있는 키워드를 사용할 수 있습니다.
테이블 형식으로 테스트 케이스 작성
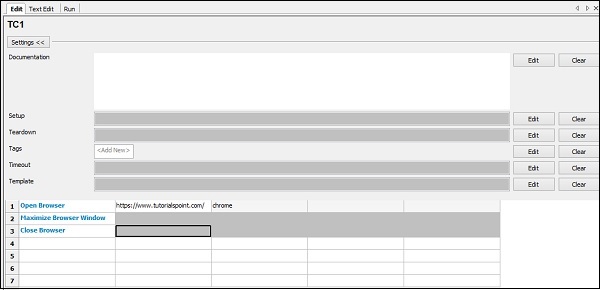
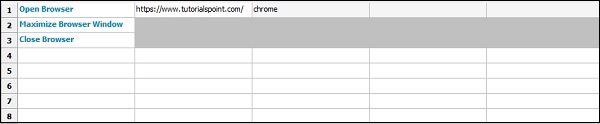
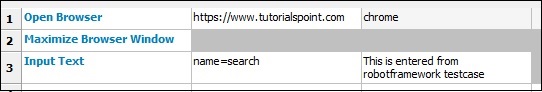
다음은 크롬 브라우저에서 URL을 여는 간단한 테스트 케이스입니다.

다음은 테스트 케이스의 세부 사항을 보여줍니다-
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
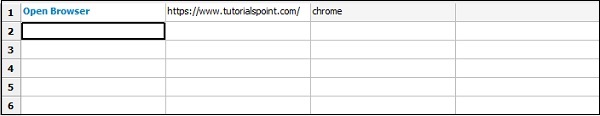
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser동일한 프로젝트에 테스트 케이스 TC2를 하나 더 추가합니다.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
TC2
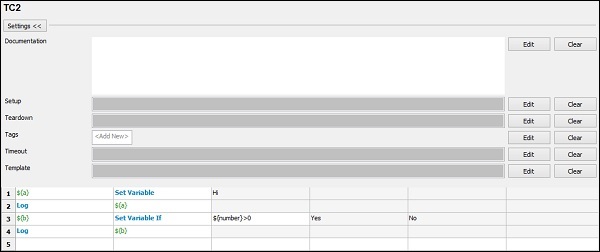
${a} Set Variable Hi Log ${a}
${b} Set Variable If ${number}>0 Yes No
Log ${b}생성 된 테스트 스위트 아래에 여러 테스트 케이스를 추가 할 수 있습니다. 실행을 클릭하여 테스트 케이스를 실행하십시오. 실행은 추가 된 테스트 케이스의 수에 따라 발생합니다.

테스트 케이스 실행에 태그 사용
테스트 케이스 TC2 만 실행하려는 경우 동일한 태그를 지정할 수 있습니다. 테스트 케이스를 클릭하고 아래와 같이 태그에서 편집을 클릭하십시오.

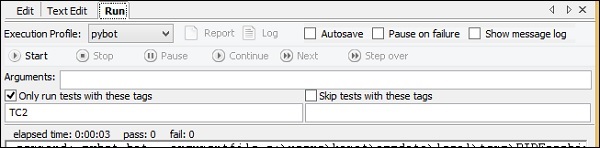
확인을 클릭하여 태그를 저장하십시오. 아래와 같이 실행에 태그 이름을 추가하십시오-

우리는 옵션을 선택했습니다-> Only run tests with these tags태그 이름을 추가했습니다. 이제 태그 이름이있는 테스트 케이스 만 실행됩니다. 이름을 지정하고 태그 이름을 기반으로 테스트 케이스를 그룹화하고 동일하게 실행할 수 있습니다. 태그를 사용하여 테스트 케이스를 건너 뛸 수도 있습니다.

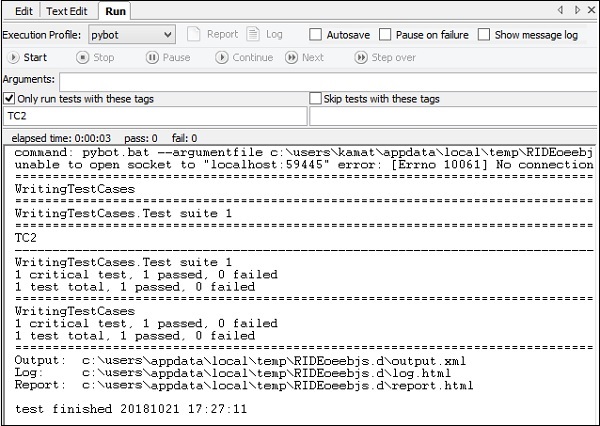
이제 실행시 TC2 만 실행되는 것을 볼 수 있습니다.
테스트 케이스에 리소스 파일 사용
로봇 프레임 워크에는 테스트 케이스와 함께 사용할 로봇 파일을 가져올 수있는 리소스 옵션이 있습니다.
우리가 만든 테스트 케이스 TC1은 다음 키워드를 사용합니다.

우리는 다음과 같은 키워드를 사용했습니다.
- 브라우저 열기
- 브라우저 창 최대화
- 브라우저 닫기
위의 테스트 케이스에 사용자 정의 키워드를 사용합니다. 사용자 정의 키워드는 리소스로 사용될 로봇 파일에서 사용할 수 있습니다.
같은 디렉토리에 파일을 만들고 다음과 같이 키워드를 작성합니다.
키워드에 대한 자세한 내용, 즉 사용자 정의 키워드를 만드는 방법은 Robot Framework − Working with Keywords 장에 설명되어 있습니다.
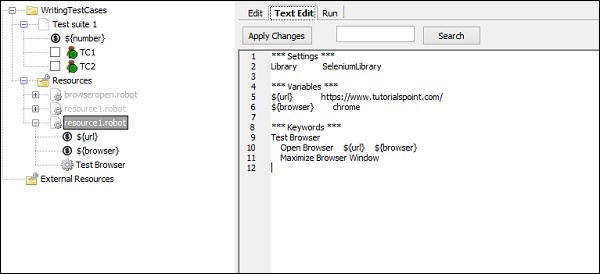
사용자 정의 키워드를 만들었습니다. Test Browser browseropen.robot 파일에서 볼 수 있듯이-
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome *** Keywords *** Test Browser Open Browser ${url} ${browser}
Maximize Browser Window이 파일에는 설정, 변수 및 키워드와 같은 다양한 옵션이 포함되어 있습니다. 리소스로 사용할 파일 내부에는 테스트 케이스를 작성할 수 없습니다. 위의 파일을 아래와 같이 테스트 스위트의 리소스로 업로드합니다.
테스트 스위트를 선택하십시오. 왼쪽에서 아래와 같이 리소스 옵션을 클릭하십시오-

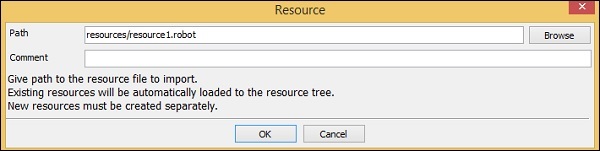
리소스를 클릭하면 로봇 파일을 가져올 경로를 묻습니다.

위와 같이 파일이 저장된 경로를 언급하고 확인을 클릭하여 리소스를 추가합니다. 아래와 같이 표시됩니다-

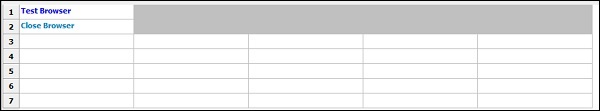
이제 아래와 같이 키워드가있는 테스트 케이스 TC1을 변경합니다.

리소스 파일에서 TC1에 사용자 정의 키워드를 추가합니다. 즉, Test Browser 키워드-

업로드 된 리소스 파일은 다음과 같습니다.

사용자 정의 키워드는 테스트 케이스 TC1에서 사용됩니다.
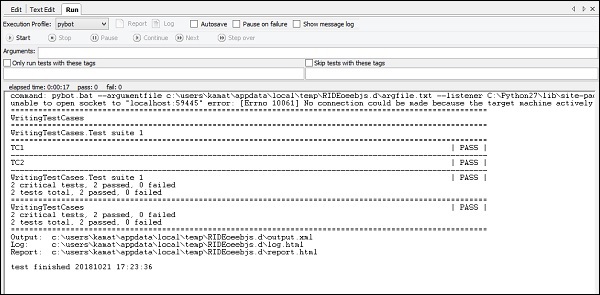
이제 테스트 케이스를 실행합니다.

두 가지 테스트 사례가 모두 통과되었습니다. 이제 보고서 및 로그 세부 정보를 보겠습니다.
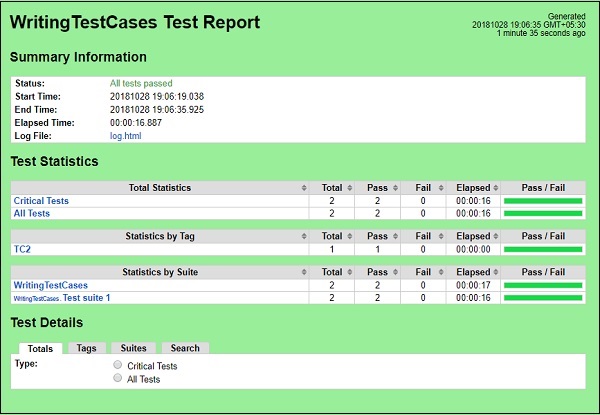
보고서

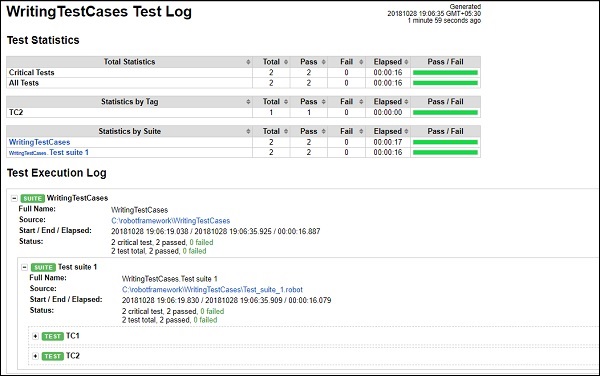
로그

결론
이 장에서는 테스트 케이스 작성, 실행 방법, 테스트 케이스 태그 지정, 리소스 사용 방법 등에 대해 자세히 설명합니다.
테스트 케이스의 워크 플로는 키워드 또는 데이터 기반 스타일을 사용하여 테스트 할 수 있습니다. 다른 입력으로 워크 플로를 테스트하려는 경우 데이터 기반 테스트 케이스를 사용하여 동일한 작업을 수행 할 수 있습니다. 우리는 다음 테스트 케이스 접근 방식을 통과하는 예제를 작업 할 것입니다.
- 키워드 기반 스타일
- 데이터 기반 스타일
키워드 기반 스타일
키워드 기반 스타일의 작동을 보여주기 위해 프로젝트 설정을 수행합니다.
오픈 라이드 사용 ride.py 명령 줄에서.

새 프로젝트를 클릭하고 프로젝트 이름을 지정하십시오.

프로젝트에 주어진 이름은 keywordstyle입니다. 확인 을 클릭 하여 프로젝트를 저장하십시오. 이 프로젝트에서는 아래와 같이 사용자 키워드를 생성합니다.
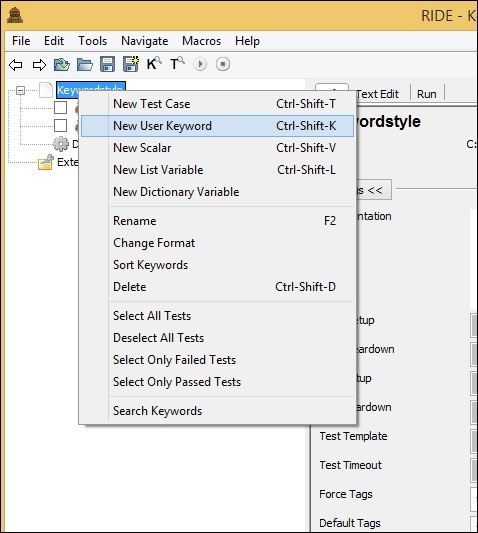
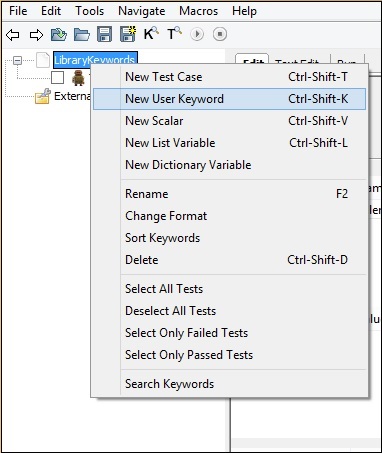
프로젝트 이름을 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 New User Keyword 를 클릭 합니다.

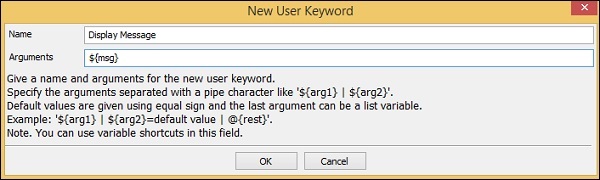
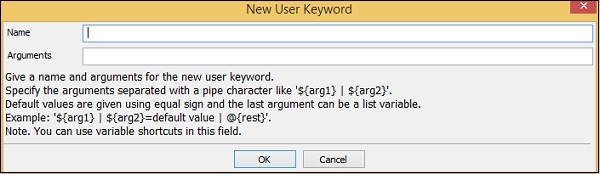
다음과 같이 화면이 표시됩니다.

키워드의 이름과 사용할 인수를 입력하십시오. 여기서는 키워드 이름을 표시 메시지로 지정합니다. 키워드 표시 메시지의 역할은 호출시 메시지를 기록하는 것입니다. 그래서 우리는 그것에 대해 논쟁을해야합니다. 따라서 위의 예에서 인수는 스칼라 변수 $ {msg}가됩니다.

확인을 클릭하여 사용자 키워드를 저장하십시오. 이제 키워드가 수행해야하는 작업을 작성해야합니다. 따라서 Robot Framework에서 사용할 수있는 라이브러리 키워드 또는 내장 키워드를 제공 할 수있는 아래와 같은 표 형식을 갖게됩니다.
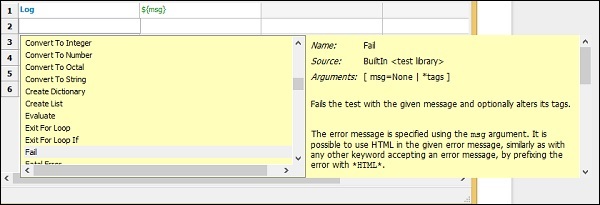
여기에서는 아래와 같이 Robot Framework에서 사용할 수있는 간단한 Log 키워드를 사용합니다.

로봇 프레임 워크에서 사용할 수있는 더 많은 키워드를 얻으려면 아래와 같이 테이블 열에서 ctrl + 스페이스 바를 누릅니다.

따라서 테스트 케이스와 함께 사용하려는 키워드가 준비되었습니다. 사용자 키워드의 이름은 Display Message 이고${msg}.
이제 간단한 키워드 기반 스타일 테스트 케이스에서이 키워드를 사용하겠습니다. 이를 위해 테스트 케이스를 만들어야합니다. 생성 된 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭합니다. 이제 New Test Case를 클릭하십시오-


테스트 케이스에 이름을 지정하고 확인을 클릭하십시오.
프로젝트 설정을 마쳤으며 이제 키워드 기반 스타일에 대한 테스트 케이스를 작성합니다.
테스트 케이스에서 우리는 아래와 같이 표 형식의 사용자 정의 키워드 디스플레이 메시지를 사용했습니다.

위와 같이 만든 키워드를 사용하고 Hello World 값을 전달했습니다.
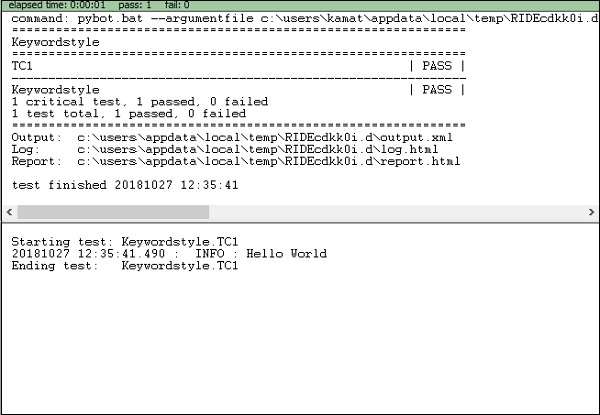
테스트 케이스 TC1을 실행하고 출력을 확인합니다.

위의 예에서는 메시지를 기록하는 간단한 테스트 케이스를 작성했으며 출력 Hello World로 테스트 케이스를 실행했습니다 . 로그에 출력 된 Hello World를 볼 수 있습니다. 테스트 케이스도 여기에 전달됩니다.
데이터 기반 스타일
동일한 프로젝트에서 테스트 케이스를 하나 더 만들 것입니다. 테스트 케이스의 이름을 TC2로 지정합니다.

데이터 기반 스타일로 작업하려면 템플릿을 만들어야합니다. 템플릿은 디스플레이 메시지라고하는 처음에 만든 것과 같은 사용자 정의 키워드 인 상위 수준 키워드의 이름을 사용합니다. 해당 템플릿에 대한 인수는 테스트 케이스 형식으로 전송됩니다. 해당 템플릿 키워드에 다른 값을 전달할 수 있습니다. 데이터 기반 접근 방식은 다른 데이터로 시나리오를 테스트하려는 경우 주로 사용됩니다.
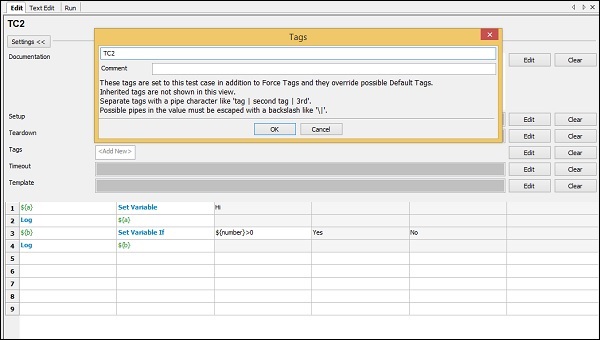
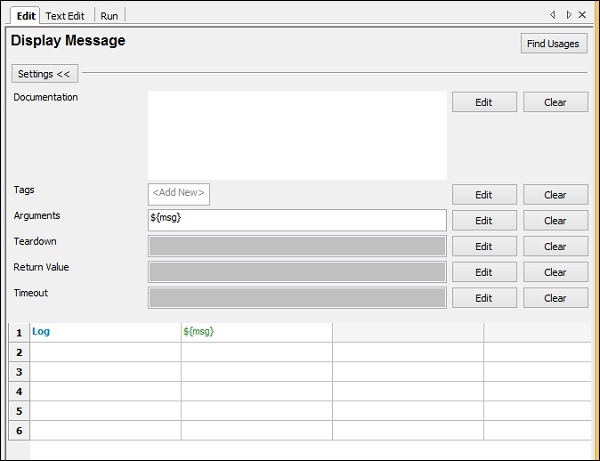
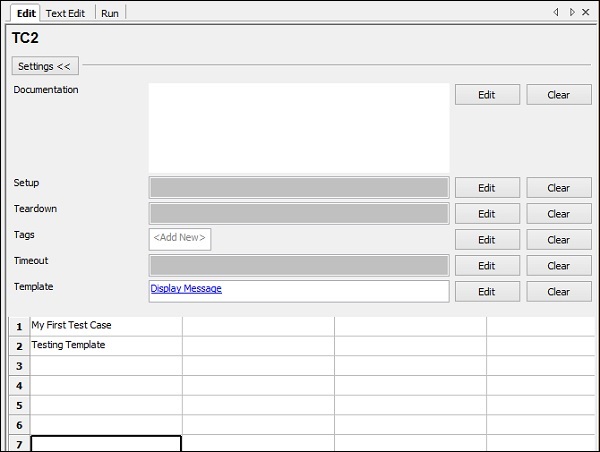
테스트 케이스가 저장되면. 테스트 케이스를 클릭하면 다음과 같이 표시됩니다.

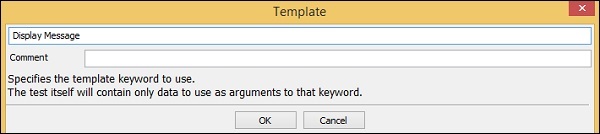
템플릿에 대한 편집 버튼을 클릭하고 사용자 정의 키워드를 추가합니다.

템플릿에 대한 사용자 키워드를 입력하고 확인을 클릭하여 템플릿을 저장합니다.

Display Message 키워드는 $ {msg}라는 하나의 인수를 사용합니다. 이것은 스칼라 변수입니다. 이 테스트 케이스에서 전달 된 세부 사항은 사용자 정의 키워드 디스플레이 메시지에 대한 인수 역할을합니다.

TC2에서는 템플릿 표시 메시지 (사용자 정의 키워드)를 추가했습니다. 우리는 표 형식으로 메시지를 제공했습니다.
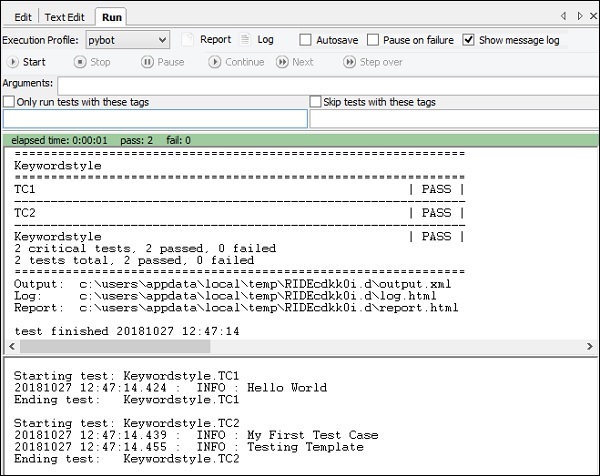
이제 테스트 케이스를 실행 해 보겠습니다.

Run이 두 테스트 케이스를 모두 실행하는 것을 볼 수 있습니다. TC1에 대해 표시되는 출력은 Hello World입니다. 이것은 사용자 키워드 표시 메시지에 우리가 준 메시지입니다.
TC2의 경우 디스플레이 메시지를 템플릿으로 사용했습니다. My First Test Case 및 Testing Template 을 TC2의 값으로 통과했습니다 . 사용자 키워드 Display Message는 내부적으로 Log Keyword를 사용하므로 위와 같이 로그에 메시지를 표시합니다.
결론
우리는이 장에서 키워드 스타일과 데이터 기반 스타일을 사용했고 둘 다 작동하는 것을 보았습니다. 데이터 기반 스타일은 고급 사용자 정의 키워드를 템플릿으로 사용하고 모든 테스트 케이스는 템플릿에 대한 값으로 작동합니다.
이 장에서는 Robot Framework 및 Selenium Library를 사용하여 브라우저에서 작업하는 방법을 알아 봅니다.
- Ride에서 프로젝트 설정
- Selenium 라이브러리 가져 오기
- Chrome 브라우저를 사용한 테스트 사례
- Firefox 브라우저를 사용한 테스트 케이스
타고있는 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride를 엽니 다.

새 프로젝트를 클릭하고 프로젝트 이름을 지정하십시오.

주어진 이름은 BrowserTestCases입니다. 확인을 클릭하여 프로젝트를 저장하십시오. 만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하십시오.

프로젝트 설정이 완료되었습니다. 이제 브라우저에 대한 테스트 케이스를 작성하겠습니다.
Selenium 라이브러리 가져 오기
브라우저로 작업하려면 로봇에서 가져올 셀레늄 라이브러리가 필요합니다. 다음과 같이 할 수 있습니다.
이동 https://robotframework.org/

왼쪽에서 라이브러리 옵션을 선택합니다.

위에서 외부 옵션을 선택하면 사용할 수있는 모든 라이브러리가 나열됩니다.

SeleniumLibrary를 클릭하십시오.
아래와 같이 github repo로 리디렉션됩니다.

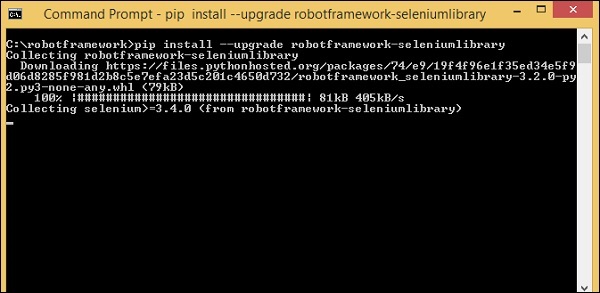
seleniumlibrary를 설치하려면 github의 명령을 사용하고 pip를 사용하여 설치할 수 있습니다.
명령
pip install --upgrade robotframework-seleniumlibrary
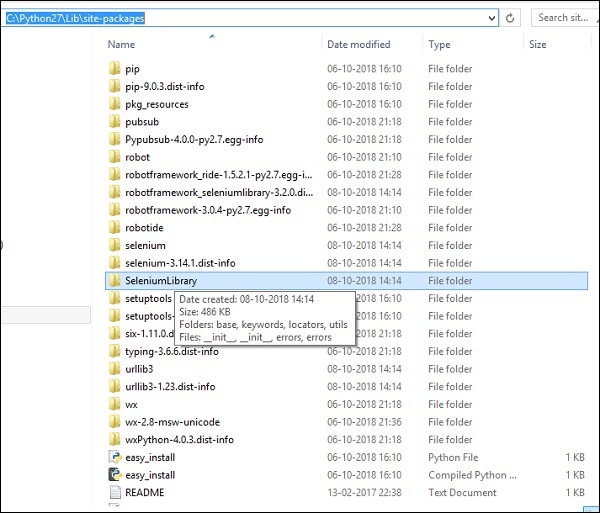
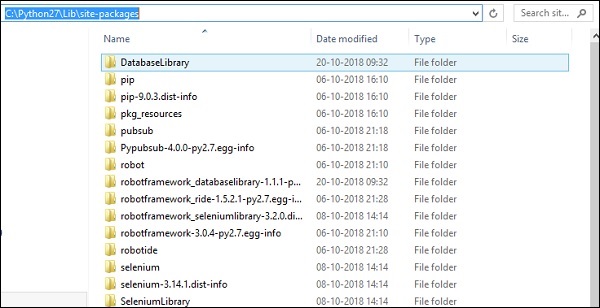
Selenium 라이브러리는 다음과 같이 파이썬의 lib 폴더 안에 설치됩니다.

설치가 완료되면 아래 단계와 같이 Ride에서 라이브러리를 가져와야합니다.
왼쪽에있는 프로젝트를 클릭하고 가져 오기 추가에서 라이브러리를 사용하십시오-

라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

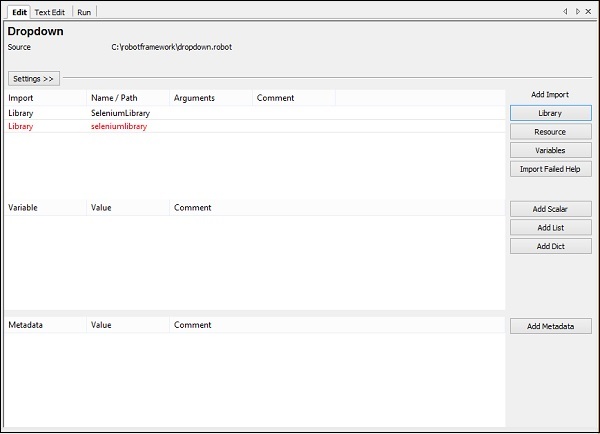
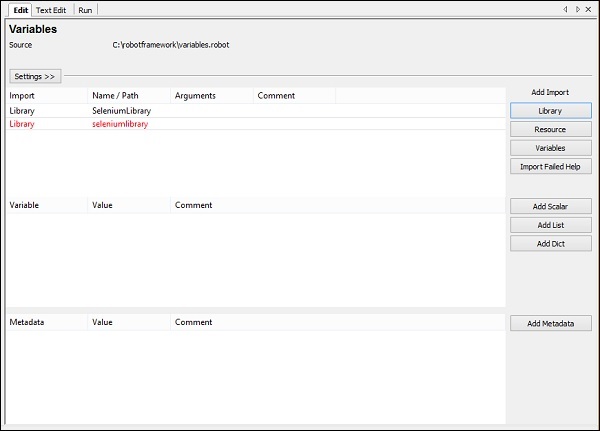
주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다. 이름이 일치하지 않을 경우 라이브러리 이름은 아래와 같이 빨간색으로 표시됩니다.

빨간색으로 라이브러리 가져 오기는 라이브러리가 파이썬 내부에 존재하지 않는 것처럼 좋습니다. 이제 셀레늄 라이브러리 가져 오기를 완료했습니다.
Chrome 브라우저를 사용한 테스트 사례
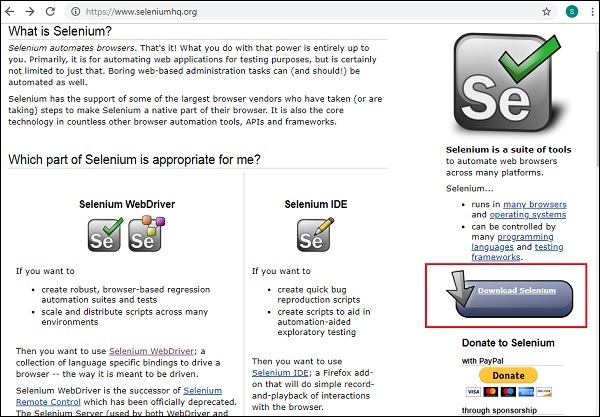
Robot에서 Chrome 브라우저를 사용하려면 먼저 Selenium에서 작동하는 Chrome 용 드라이버를 설치해야합니다. 드라이브는 Selenium 사이트에서 사용할 수 있습니다.https://www.seleniumhq.org/.

위 스크린 샷과 같이 Selenium 다운로드를 클릭합니다 .
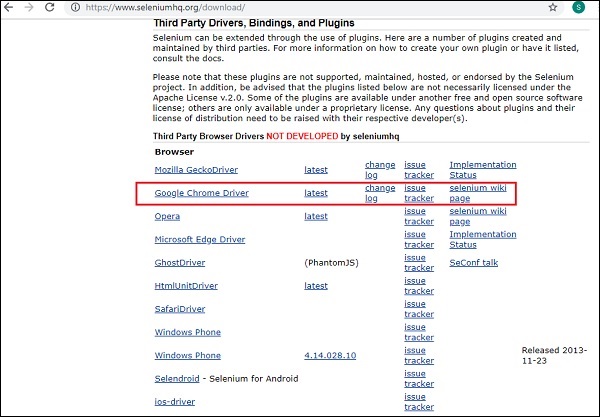
다운로드 섹션에서 seleniumhq가 개발하지 않은 타사 브라우저 드라이버 로 이동하여 아래 강조 표시된 섹션에 표시된대로 Google Chrome 드라이버를 선택합니다.

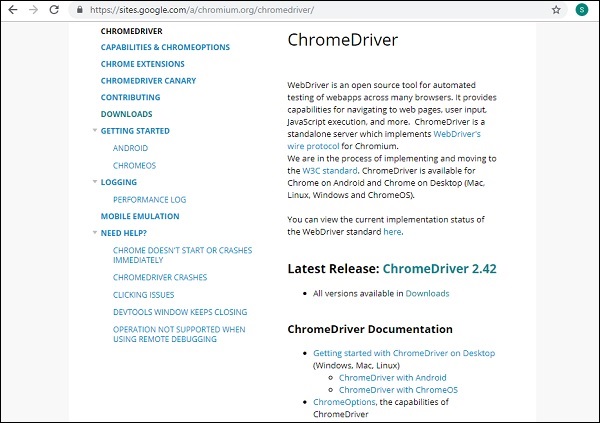
여기에 브라우저에서 사용할 수있는 다양한 드라이버 목록이 있습니다. Chrome의 경우 Google Chrome 드라이버를 클릭 하고 운영 체제에 따라 최신 드라이버를 다운로드합니다.

최신 릴리스를 클릭하십시오. Windows, Linux 및 Mac과 같은 운영 체제에 따라 다운로드가 표시됩니다.

위 목록에서 운영 체제에 따라 버전을 다운로드하십시오. zip 파일을 다운로드합니다. 파일이 다운로드되면 압축을 풀고 .exe 드라이버 파일을 python 폴더에 복사합니다.
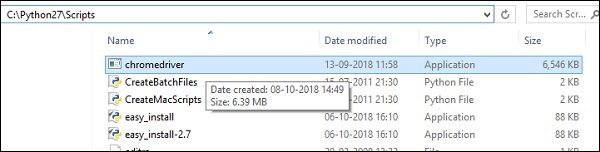
파일을 다음으로 복사합니다. C:\Python27\Scripts.

이제 크롬 용 드라이버 설치가 완료되었습니다. 브라우저를 열고 브라우저를 닫는 테스트 케이스 작성을 시작할 수 있습니다.
타고 돌아가서 브라우저를 열기위한 키워드를 입력하십시오.
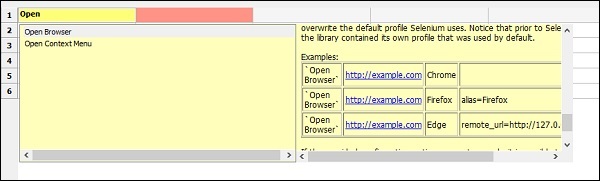
Ride는 내장 된 도구와 함께 사용할 키워드를 제공합니다. 명령을 입력하고ctrl+spacebar. 아래와 같이 명령의 모든 세부 정보를 얻을 수 있습니다.

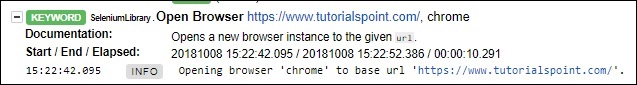
명령에 대한 자세한 내용과 사용 방법에 대한 예를 제공합니다. 테스트 케이스에서 우리는 사이트를 열 것입니다https://www.tutorialspoint.com/ 크롬 및 테스트 케이스 세부 정보는 다음과 같습니다.

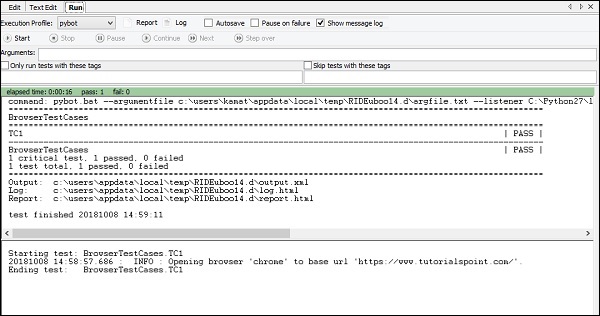
이제 출력을보기 위해이 테스트 케이스를 실행 해 보겠습니다.


테스트 케이스가 통과되었습니다. 사이트가 크롬 브라우저에서 열린 것을 볼 수 있습니다.
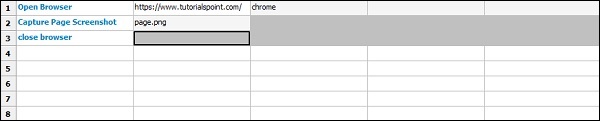
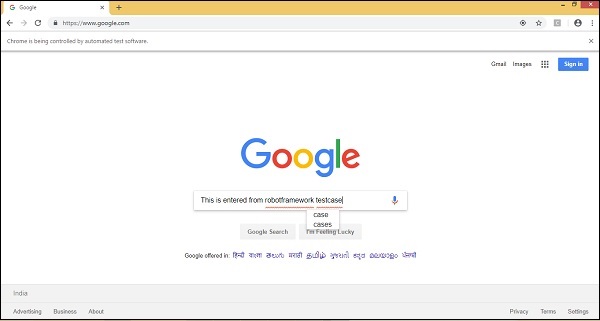
다음과 같이 더 많은 테스트 케이스를 추가 할 것입니다.

브라우저 열기-URL- https://www.tutorialspoint.com/ Chrome 브라우저에서
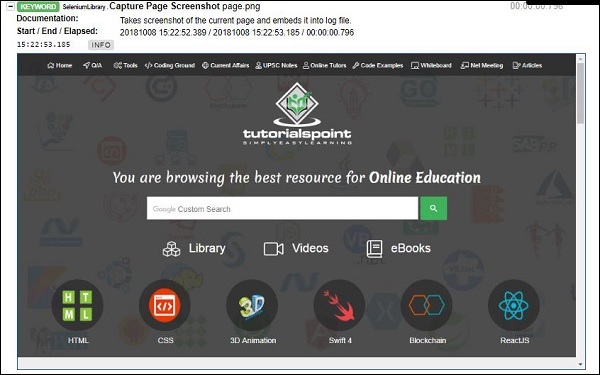
캡처 페이지 스크린 샷-이미지 이름은 page.png입니다.
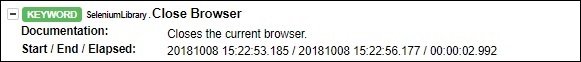
브라우저 닫기
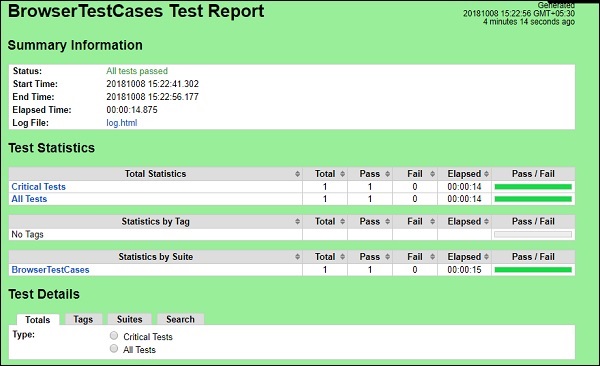
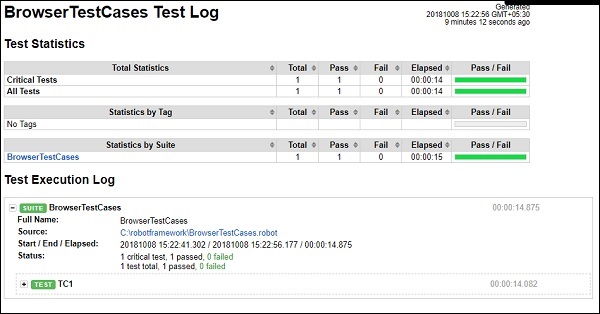
다음은 실행 된 위 테스트 케이스에 대한 보고서 및 로그의 세부 사항입니다.
보고서

로그

로그의 테스트 케이스 세부 사항



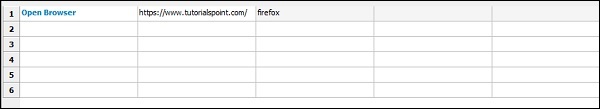
Firefox 브라우저를 사용한 테스트 케이스
Firefox 용 드라이버를 설치하고 python scripts 폴더에 저장합니다.
Firefox 용 테스트 케이스


결론
로봇 프레임 워크에서 브라우저와 함께 작동하도록 Selenium 라이브러리 및 브라우저 드라이버를 설치하는 방법을 살펴 보았습니다. 셀레늄 라이브러리 키워드를 사용하여 브라우저에서 주어진 링크를 열고 상호 작용할 수 있습니다. 테스트 케이스 실행에 대한 세부 사항은 보고서 및 로그 형식으로 제공되며 실행에 소요되는 시간을 제공합니다.
테스트를 위해 브라우저와 상호 작용하고 html 요소를 찾는 방법을 이해하는 것이 중요합니다. 로봇 프레임 워크를 사용하여 입력 필드로 작업하는 것은 매우 쉽습니다. 이 장에서는 Selenium Library를 사용하여 텍스트 상자로 작업하는 방법을 배웁니다. 입력 필드 (텍스트 상자)를 사용하려면 해당 텍스트 상자의 기본 고유 식별자이며 ID, 이름, 클래스 등이 될 수있는 로케이터가 필요합니다.
이 장에서는 다음 영역에 대해 설명합니다.
- 텍스트 상자 테스트를위한 프로젝트 설정
- 검색 텍스트 상자에 데이터 입력
- 검색 버튼을 클릭하십시오
텍스트 상자 테스트를위한 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride를 엽니 다.

새 프로젝트를 클릭 하고 아래와 같이 프로젝트 이름 을 입력 합니다.

프로젝트 이름은 Textbox 입니다. 확인을 클릭하여 프로젝트를 저장하십시오. 만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스의 이름을 지정하고 확인을 클릭하여 저장하십시오. 이제 프로젝트 설정이 완료되었습니다. 또한 텍스트 상자에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
왼쪽에있는 프로젝트를 클릭하고 가져 오기 추가에서 라이브러리를 사용합니다.

라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이름이 일치하지 않는 경우 다음 스크린 샷과 같이 라이브러리 이름이 빨간색으로 표시됩니다.

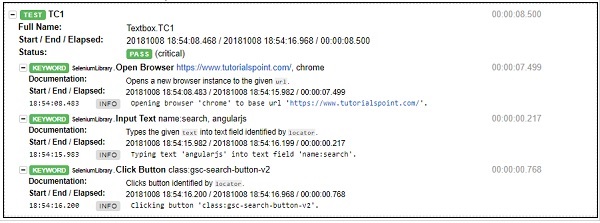
텍스트 상자에 데이터 입력
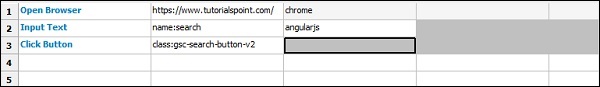
이제 테스트 케이스를 작성하겠습니다. 테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 열기-URL- https://www.tutorialspoint.com/ Chrome에서
검색 텍스트 상자에 데이터를 입력하십시오. https://www.tutorialspoint.com/
검색 클릭
텍스트 상자로 작업하려면 로케이터가 필요합니다. 로케이터는 ID, 이름, 클래스 등과 같은 텍스트 상자의 식별자입니다. 예를 들어,-
name 텍스트 상자의 속성은 이름이어야합니다-Nameofthetextbox 또는 name = Nameofthetextbox
id 텍스트 상자의 경우 id : idoftextbox 또는 id = idoftextbox가됩니다.
class 텍스트 상자의 클래스-classfortextbox 또는 class = classfortextbox
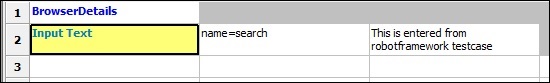
이제 탑승 중 텍스트 상자에 대한 테스트 케이스의 세부 정보를 추가합니다. 다음은 텍스트 상자 테스트 케이스에 입력 된 키워드입니다.

Open Browser − 키워드는 지정된 URL과 지정된 브라우저에 대한 브라우저를 엽니 다.
Input Text −이 키워드는 입력 유형에서 작동하며 로케이터 이름을 찾습니다 : 사이트에서 검색 https://www.tutorialspoint.com/ angularjs는 텍스트 상자에 입력하려는 값입니다.
Click button 위치 클래스 : gsc-search-button-v2의 버튼을 클릭하는 데 사용됩니다.
우리는 이제 똑같이 실행할 것입니다-

검색 아이콘을 클릭하면 다음 스크린 샷과 같은 화면이 나타납니다.
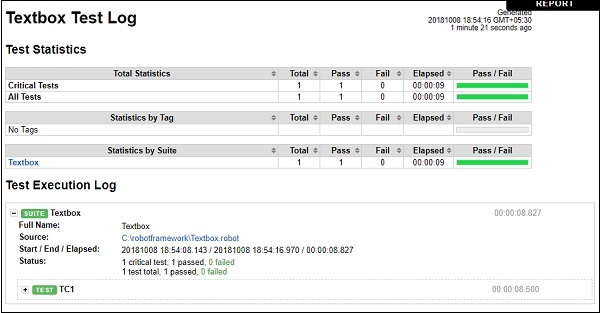
이제 보고서와 로그 세부 정보를 보겠습니다.
보고서

로그


결론
로봇 프레임 워크에서 셀레늄 라이브러리를 사용하여 텍스트 상자와 상호 작용하는 방법을 살펴 보았으며 로봇 프레임 워크 및 가져온 라이브러리에서 사용할 수있는 키워드를 사용하여 텍스트 상자를 찾고 데이터를 입력하고 동일한 테스트를 수행 할 수 있습니다.
테스트를 위해 브라우저와 상호 작용하고 html 요소를 찾는 방법을 이해하는 것이 중요합니다. 로봇 프레임 워크를 사용하여 입력 필드로 작업하는 것은 매우 쉽습니다. 이 장에서는 Selenium Library를 사용하여 라디오 버튼으로 작업하는 방법을 배웁니다. 라디오 버튼을 사용하려면 해당 라디오 버튼의 주요 고유 식별자 인 로케이터가 필요합니다.
우리는 여기서 다음을 논의 할 것입니다.
- 라디오 버튼 테스트를위한 프로젝트 설정
- 라디오 버튼 테스트 케이스
라디오 버튼 테스트를위한 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride를 엽니 다.

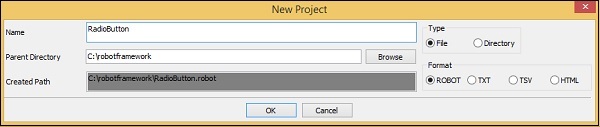
새 프로젝트를 클릭 하고 아래 스크린 샷과 같이 프로젝트 이름 을 입력 합니다.

주어진 이름은 RadioButton입니다. 프로젝트를 저장하려면 확인 버튼을 클릭하십시오.
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하여 저장하십시오. 프로젝트 설정이 완료되었으며 이제 라디오 버튼에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
왼쪽에서 프로젝트를 클릭하고 가져 오기 추가 에서 라이브러리 를 사용 합니다.

라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다. 이름이 일치하지 않으면 아래와 같이 빨간색으로 표시됩니다.

라디오 버튼 테스트 케이스
라디오 버튼 테스트 케이스는 로케이터의 도움으로 라디오 버튼을 선택합니다.
라디오 버튼에 대한 다음 html 디스플레이를 고려하십시오.
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>라디오 버튼의 경우 name 은 로케이터입니다. 위의 예에서 이름은 성별 입니다. 원하는 라디오 버튼을 선택할 수 있도록 값도 필요합니다. 위 예의 값은 Male 및 Female 입니다.
이제 라디오 버튼이있는 테스트 페이지를 만들고 브라우저에서 동일한 페이지를 엽니 다. 이제 라디오 버튼의 값을 선택하십시오. 테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 열기-URL- http://localhost/robotframework/radiobutton.html 크롬에서
라디오 버튼의 세부 정보 입력
테스트 케이스 실행
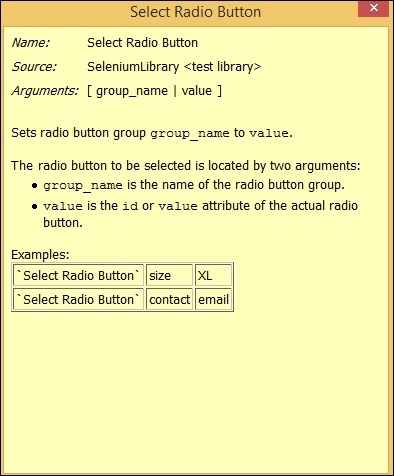
테스트 케이스의 키워드를 작성하는 동안 Ctrl + 스페이스 바를 누르십시오. 명령에 대한 세부 정보를 얻을 수 있습니다.

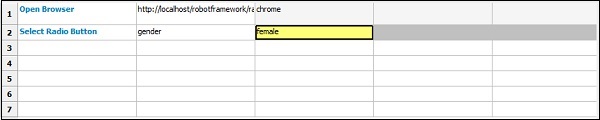
라디오 버튼의 경우 인수는 그룹 이름과 값입니다. 다음은 라디오 버튼 선택을위한 테스트 케이스의 세부 사항입니다.

다음은 라디오 버튼의 테스트 페이지입니다.

Radiobutton.html 용 HTML 코드
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>위 양식에서는 라디오 버튼 인 여성을 선택할 계획입니다. 이름과 값은 테스트 케이스에 제공됩니다. 이제 테스트 케이스를 실행하고 위 양식의 확인란 선택을 확인합니다.
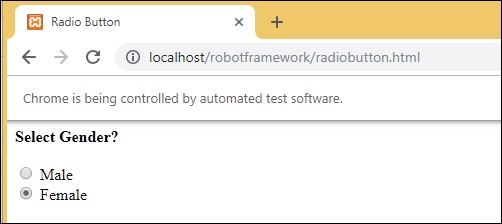
테스트 케이스를 실행하고 브라우저에서 디스플레이를 봅시다.

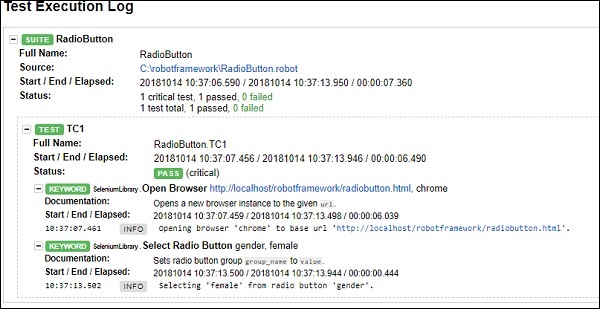
테스트 케이스가 실행되면 URL이 열립니다. http://localhost/robotframework/radiobutton.html 테스트 케이스에서 이름과 값을 지정한 Female 라디오 버튼을 선택합니다.
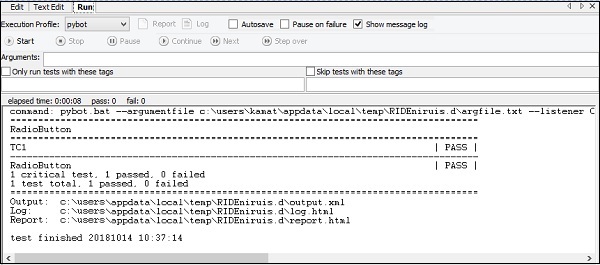
다음은 Ride의 실행 세부 정보입니다.

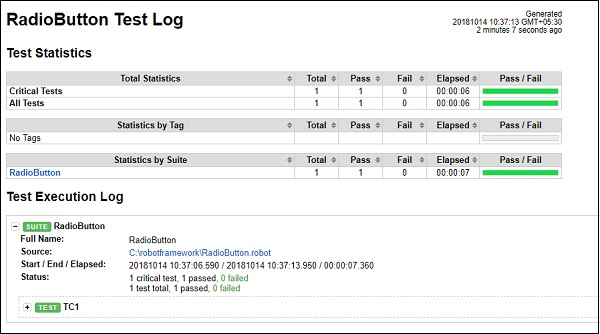
자세한 내용은 보고서 및 로그를 살펴 보겠습니다.
보고서 세부 정보

로그 세부 정보

테스트 케이스의 세부 사항

결론
테스트 케이스에 라디오 버튼의 그룹 이름을 부여하여 라디오 버튼의 값을 선택하는 방법을 살펴 보았습니다. 로봇 프레임 워크와 가져온 라이브러리에서 사용할 수있는 키워드를 사용하여 라디오 버튼을 찾고 라디오 버튼의 값을 선택할 수 있습니다. 로봇 프레임 워크 로그 및 보고서를 사용하여 실행 된 테스트 케이스의 세부 정보를 얻습니다.
테스트를 위해 브라우저와 상호 작용하고 html 요소를 찾는 방법을 이해하는 것이 중요합니다. 로봇 프레임 워크를 사용하여 입력 필드로 작업하는 것은 매우 쉽습니다. 이 장에서는 Selenium Library를 사용하여 확인란을 사용하는 방법을 배웁니다. 확인란을 사용하려면 해당 확인란의 기본 고유 식별자 인 로케이터가 필요합니다. 로케이터는 ID, 이름, 클래스 등이 될 수 있습니다.
체크 박스 테스트를위한 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 오픈 라이드 사용ride.py 명령 줄에서.

New Project를 클릭하고 아래 스크린 샷과 같이 프로젝트 이름 을 입력 합니다.

프로젝트 이름은 체크 박스입니다. 확인을 클릭하여 프로젝트를 저장하십시오.
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭하여 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하십시오. 프로젝트 설정이 완료되었습니다. 이제 체크 박스에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
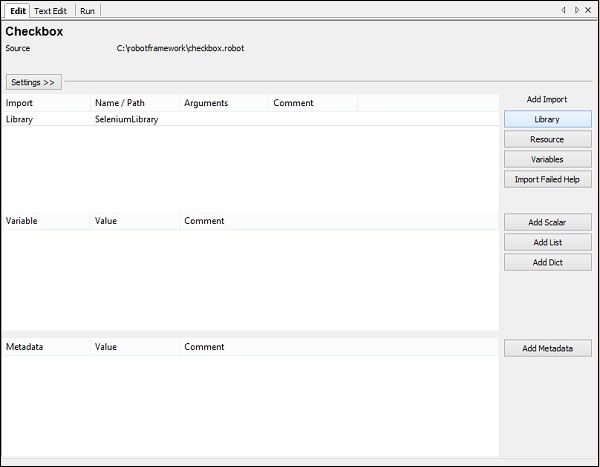
왼쪽에서 프로젝트를 클릭하고 가져 오기 추가 에서 라이브러리 를 사용 합니다.

이제 라이브러리를 클릭하십시오. 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다. 이름이 일치하지 않으면 라이브러리 이름이 빨간색으로 표시됩니다.

체크 박스 테스트 케이스
테스트 케이스에서는 확인란을 선택합니다. 확인란을 선택하려면 식별자 로케이터가 필요합니다.
이제 확인란에 대한 다음 HTML 표시를 고려하십시오-
<input type="checkbox" name="option1" value="Car"> Car확인란의 경우 로케이터 이름이 있습니다. 위의 예에서 이름 은 option1 입니다. 또한 동일한 값을 선택할 수 있도록 값이 필요합니다.Car 위의 예에서 값을 보유합니다.
이제 체크 박스가있는 테스트 페이지를 생성합니다. 브라우저에서 확인란을 열고 값을 선택합니다.
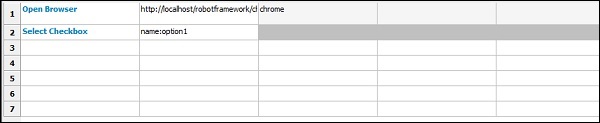
테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 열기-URL- http://localhost/robotframework/checkbox.html Chrome에서
체크 박스의 세부 사항을 입력합니다.
테스트 케이스를 실행하십시오.
테스트 케이스의 키워드를 작성하는 동안 Ctrl + 스페이스 바를 누르십시오. 명령에 대한 모든 세부 정보를 제공합니다.
체크 박스에 사용할 키워드는 다음과 같습니다.
Select checkbox name:nameofcheckbox value라이드의 명령 내용은 다음과 같습니다.

따라서 인수는 확인란의 로케이터입니다. 다음은 체크 박스 선택을위한 테스트 케이스의 세부 사항입니다.

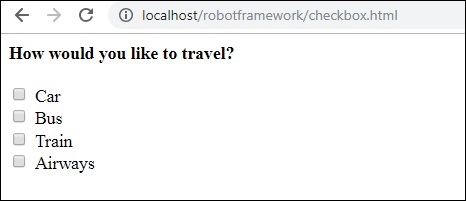
이것은 URL이 어떻게-

체크 박스 .html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>위 양식에서 체크 박스 인 Car를 선택할 계획입니다. 세부 사항은 테스트 케이스에 제공됩니다. 이제 테스트 케이스를 실행하고 위 양식의 확인란 선택을 확인합니다.

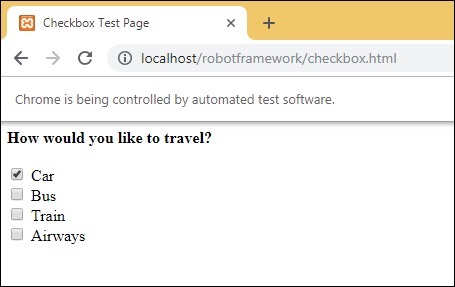
테스트 케이스가 실행되면 URL이 열립니다. http://localhost/robotframework/checkbox.html 테스트 케이스에 주어진 이름 Car를 선택합니다.
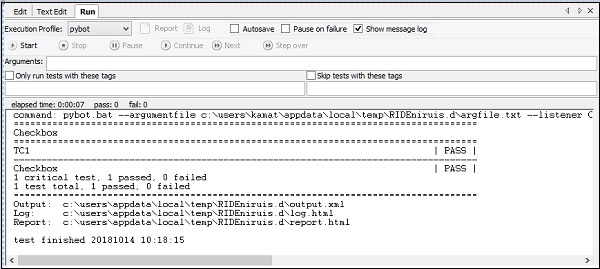
실행 세부 사항은 다음과 같습니다.

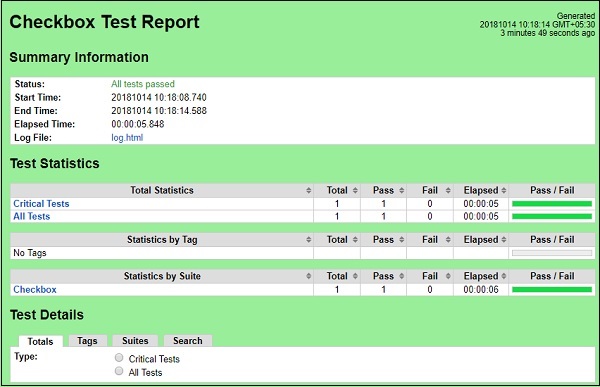
신고 내용


로그 내용

결론
이 장에서는 체크 박스의 로케이터를 제공하여 체크 박스를 선택하는 방법을 배웠습니다. 로그 및 보고서는 각 테스트 케이스에 소요 된 시간과 함께 테스트 케이스 실행에 대한 세부 사항을 제공합니다.
이 장에서는 Selenium Library를 사용하여 드롭 다운으로 작업하는 방법을 배웁니다.
드롭 다운 테스트를위한 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride 열기-

새 프로젝트를 클릭 하고 프로젝트 이름을 지정하십시오.

주어진 이름은 드롭 다운입니다. 확인을 클릭하여 프로젝트를 저장하십시오.
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭하여 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하여 저장하십시오.
프로젝트 설정이 완료되었습니다. 이제 드롭 다운에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
왼쪽에있는 프로젝트를 클릭하고 아래와 같이 가져 오기 추가 에서 라이브러리 를 사용 합니다.

이제 라이브러리를 클릭 합니다 . 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭 하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이름이 일치하지 않으면 라이브러리 이름이 빨간색으로 표시됩니다.

빨간색으로 된 라이브러리 가져 오기는 라이브러리가 파이썬 내부에 존재하지 않는 것처럼 좋습니다. 이제 셀레늄 라이브러리 가져 오기를 완료했습니다.
드롭 다운 테스트 사례
드롭 다운의 테스트 사례는 드롭 다운에서 값을 선택합니다. 이 작업을 계속하려면 해당 드롭 다운에 대한 로케이터 (식별자)가 필요합니다.
드롭 다운에 대한 다음 html 디스플레이를 고려하십시오-
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>드롭 다운의 경우 name 은 로케이터 입니다. 위의 예에서 이름 은 carbrand 입니다. 또한 동일한 값을 선택할 수 있도록 값이 필요합니다. 위 예의 값은 – audi, bmw, chevrolet 및 datsun 입니다.
이제 드롭 다운이있는 테스트 페이지를 만들고 브라우저에서 동일한 페이지를 열고 드롭 다운에서 값을 선택합니다.
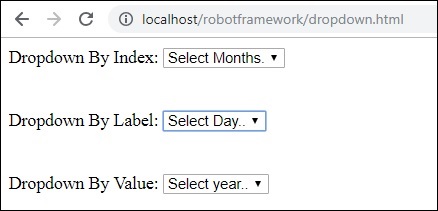
테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 URL 열기 − http://localhost/robotframework/dropdown.html 크롬에서
드롭 다운 세부 정보 입력
테스트 케이스 실행
RIDE에서 테스트 케이스의 키워드를 작성하는 동안 Ctrl + 스페이스 바를 누르십시오. 이것은 명령의 모든 세부 사항을 제공합니다.
드롭 다운의 경우 세 가지 방법이 있습니다.
- 색인 별 목록에서 선택
- 라벨 별 목록에서 선택
- 값으로 목록에서 선택
위에서 언급 한 모든 사례에 대해 작동하는 것을 보여주는 예제를 작성하겠습니다.
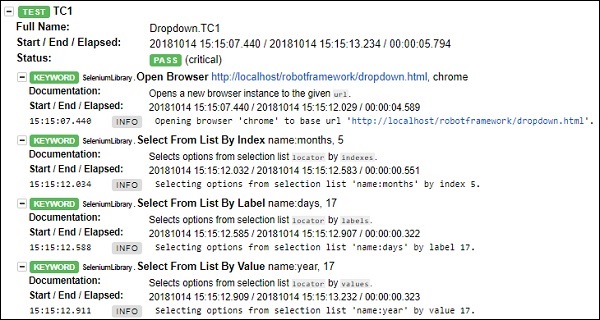
테스트 페이지에서 3 개의 드롭 다운을 만들고 위의 테스트 사례를 사용하여 색인, 레이블 및 값별로 드롭 다운을 선택합니다.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
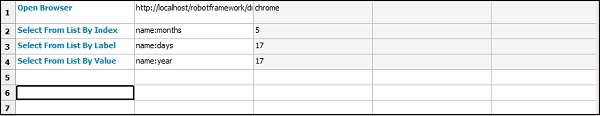
Ride의 3 개 드롭 다운 선택 모두에 대한 테스트 케이스를 추가합니다.
인덱스의 경우 해당 드롭 다운의 로케이터 (이름 또는 ID 및 선택해야하는 요소의 인덱스)를 전달해야합니다.
색인 별 목록 선택 – 예
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>이제 월을 5 월로 선택하여 테스트 케이스에 제공 할 인덱스가 5가되도록합니다.
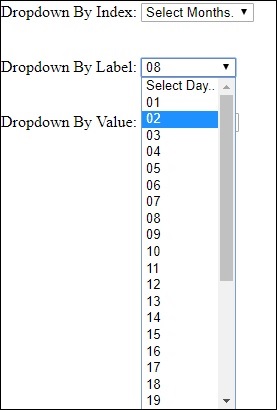
화면에서 드롭 다운을 열면 레이블이 표시됩니다.

날짜를 선택하려면 드롭 다운에서 선택할 수 있습니다.
값으로 목록에서 선택
올해의 목록은 다음과 같습니다. 목록에는 0에서 18까지의 값이 있습니다.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>연도를 선택하려면 연도에 해당하는 값을 가져 와서 테스트 케이스에 추가하십시오. 예를 들어 2017 년을 선택하려는 경우 값은 17입니다.
다음은 테스트 케이스의 최종 목록입니다.

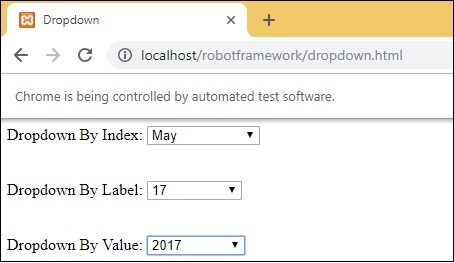
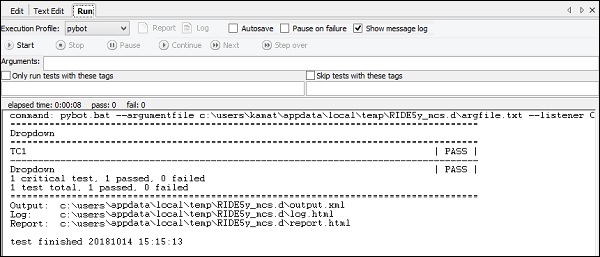
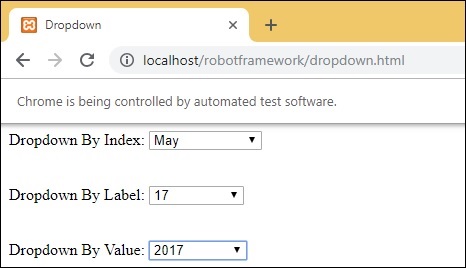
실행 후 다음은 테스트 케이스를 기반으로 한 드롭 다운 선택입니다.

실행 세부 정보

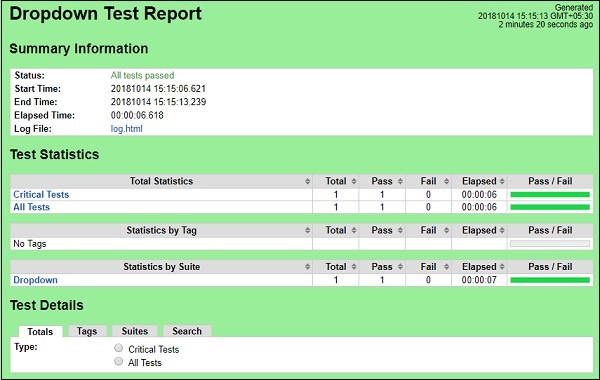
보고서 세부 정보

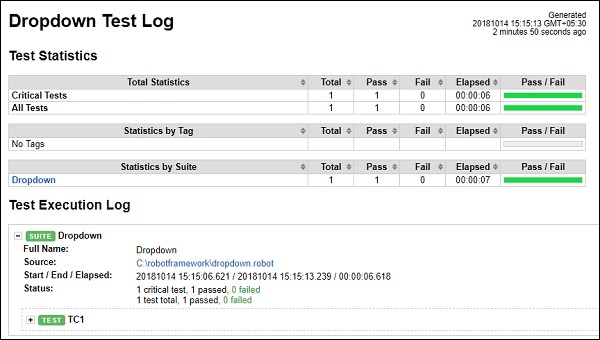
로그 세부 정보

로그의 테스트 케이스 세부 사항

결론
값, 색인 및 레이블별로 드롭 다운을 사용하는 방법을 살펴 보았습니다. 로그 및 보고서를 참조하여 실행 된 테스트 케이스의 세부 정보를 얻을 수 있습니다.
Robot Framework에서 테스트 케이스는 키워드를 사용하여 테스트 케이스 테이블에 구성됩니다. 이 장에서는 Robot Framework에서 사용되는 키워드에 대해 자세히 다룰 것입니다. 로봇에서 사용되는 키워드에는 두 가지 유형이 있습니다.
- 도서관 키워드
- 사용자 정의 키워드
도서관 키워드
라이브러리 키워드는 Robot Framework에서 가져 오는 라이브러리에서 가져온 키워드입니다. 이제 브라우저와 상호 작용하는 데 도움이되는 Selenium 라이브러리를 살펴 보겠습니다. 셀레늄 라이브러리와 관련된 몇 가지 중요한 키워드에 대해 설명합니다.
Selenium 라이브러리를 가져 오려면 아래 단계를 따르십시오-
Selenium 라이브러리 설치와 관련된 자세한 내용은 장에서 설명합니다. “Working with Browsers using Selenium Library ”. 명령 줄에서 ride.py를 사용하여 ride를 엽니 다.

새 프로젝트를 클릭하고 프로젝트 이름을 지정하십시오. 프로젝트에 주어진 이름은LibraryKeywords.
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하십시오.
프로젝트 설정이 완료되었습니다. 이제 라이브러리 키워드의 작동을 보여주는 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
왼쪽에서 프로젝트를 클릭하고 라이브러리를 클릭합니다.

라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이제 생성 된 프로젝트에서 테스트 케이스를 생성하고 몇 가지 중요한 키워드를 사용합니다.
TC1에서 만든 테스트 케이스를 클릭하고 표 형식에 키워드를 입력하여 브라우저를 열고 열린 양식에 데이터를 입력합니다.
다음은 라이브러리 키워드를 사용하는 간단한 테스트 케이스입니다.

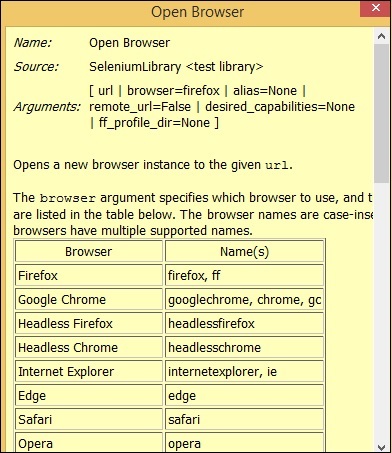
이 키워드에 대한 자세한 내용을 보려면 키워드를 입력하는 동안 ctrl + 스페이스 바를 누르십시오. 입력 한 라이브러리 키워드에 대한 세부 정보가 표시됩니다.
다음은 Open Browser의 예입니다. 해당 키워드에 대한 도움말이 필요한 경우 키워드를 입력하는 동안 ctrl + 스페이스 바를 사용할 수 있습니다.
브라우저 키워드 세부 정보 열기

마찬가지로 입력, 라디오, 텍스트 등과 함께 작동하는 라이브러리 키워드가 있습니다.


URL로 브라우저를 열기 위해 입력 한 테스트 케이스를 실행합니다. https://www.tutorialspoint.com/ 입력 텍스트에 세부 정보를 입력합니다.

테스트 케이스를 실행했습니다. 텍스트 상자에는 테스트 케이스에서 제공 한 모든 세부 정보가 있습니다.
사용자 정의 키워드
테스트 케이스에서 특정 작업을 수행하기 위해 사용자 정의 키워드를 생성하거나 로봇 프레임 워크의 라이브러리 키워드 및 내장 키워드를 사용하여 생성 할 수도 있습니다. 예제에 대해 작업하고 테스트 케이스에 대한 키워드를 만드는 방법을 살펴 보겠습니다.
위에서 만든 것과 동일한 프로젝트를 사용하고 여기에서 사용자 정의 키워드를 만들고 테스트 케이스에서 사용합니다.
Ride에서 키워드를 생성하려면 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 New User Keyword를 클릭합니다.

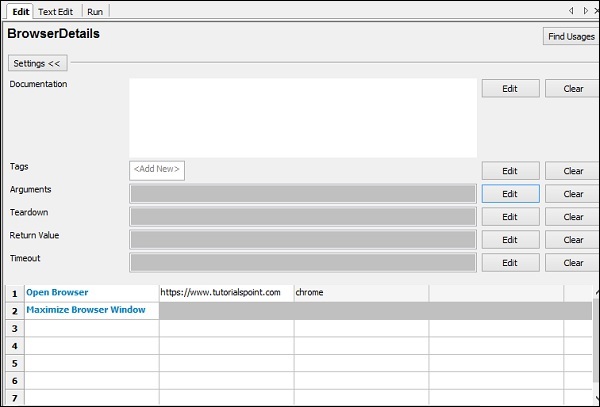
New User Keyword를 클릭하면 아래와 같은 화면이 나타납니다.

키워드 이름을 입력하고 확인을 클릭합니다. 화면에는 인수도 표시됩니다. 다음 섹션에서 키워드와 관련된 인수에 대해 설명합니다.

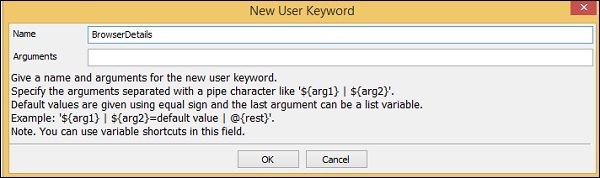
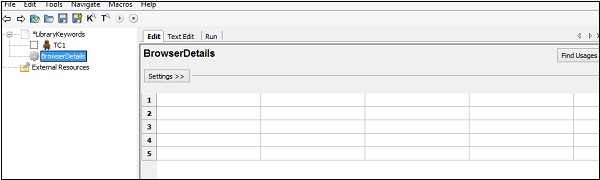
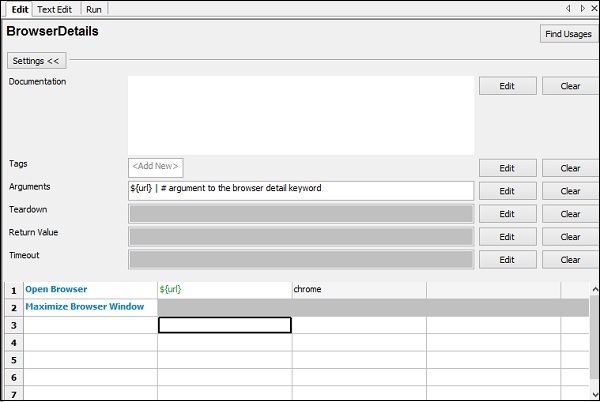
키워드에 BrowserDetails라는 이름을 지정했습니다. 확인을 클릭하여 저장하십시오. 키워드 BrowserDetails가 생성됩니다.

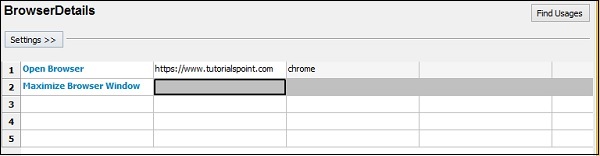
브라우저에서 URL을 테스트하려면 열려있는 브라우저를 반복해서 입력해야합니다. maximize browser 키워드.
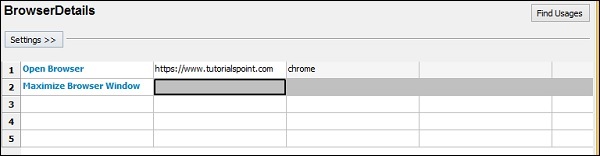
이제, 우리는해야합니다 사용자 정의 키워드를 생성합니다 열려있는 브라우저 및 최대화 브라우저 세부 사항을 . 생성 된 키워드는 테스트 케이스에서 사용됩니다.

BrowserDetails 키워드는 반복적으로 사용되는 다른 키워드의 조합입니다.
이제 아래와 같이 테스트 케이스에서 생성 된 키워드를 사용합니다.
테스트 케이스

위의 테스트 사례를 고려하여 사용자 정의 키워드 BrowserDetails 를 사용할 것 입니다.
이제 1과 2 개의 키워드를 사용자 정의 키워드로 대체합니다.

이제 출력을보기 위해 테스트 케이스를 실행 해 보겠습니다.

테스트 케이스의 실행은 완벽하게 잘 작동합니다.
이제 키워드에서 인수의 사용 사례를 살펴 보겠습니다.
다음은 우리가 만든 키워드입니다.

키워드의 이름은 BrowserDetails 입니다. 프로젝트에서 생성 된 다른 테스트 케이스에서이 키워드를 사용할 수 있습니다. 키워드는 하드 코딩 된 브라우저의 URL을 포함합니다. URL이 다른 다른 테스트 케이스에서 키워드를 사용하려면 불가능합니다.
인수를 사용하여 하드 코딩 된 매개 변수에 도움을 줄 수 있습니다. 생성 된 키워드로 돌아가서 인수를 사용합니다.

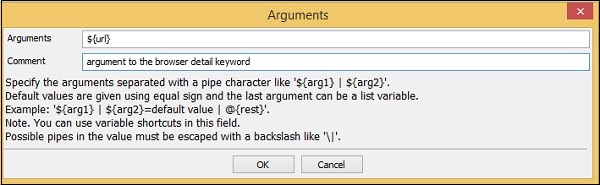
인수에 대해 편집을 클릭하십시오.

키워드와 함께 사용할 인수를 입력하십시오.

인수가 두 개 이상인 경우 파이프 (|)를 사용하여 구분할 수 있습니다. 이제 다음과 같이 지정된 키워드에 인수를 사용합니다.

테스트 케이스로 돌아갑니다. 이제 테스트 케이스에 사용할 URL 값을 전달해야합니다.
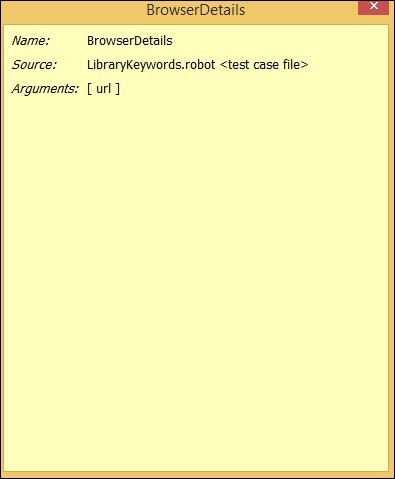
테스트 케이스에서 사용자 정의 키워드를 입력하고 Ctrl + 스페이스 바를 누르면 인수와 함께 키워드 세부 정보가 제공됩니다.
다음은 키워드 BrowserDetails에 대한 세부 정보입니다-

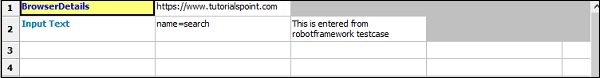
이제 테스트 케이스에는 인수로 전달할 URL이 있습니다.

이제 출력을보기 위해 테스트 케이스를 실행 해 보겠습니다.

키워드 및 사용자 정의 키워드에 전달 된 인수가 제대로 작동합니다.
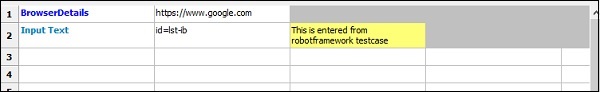
이제 URL을 변경하겠습니다. 우리는 사용할 것이다https://www.google.com/

키워드 BrowserDetails의 URL이 다음으로 변경됩니다. https://www.google.com/
입력 텍스트에 대한 인수를 Google 사이트에서 사용할 수있는 ID로 변경했습니다. 입력 필드의 ID, 이름 또는 클래스를 얻으려면 브라우저를 검사하고 확인할 수 있습니다.
위의 테스트 케이스를 실행하고 출력을 보겠습니다.
성공적으로 실행되면 위의 테스트 케이스는 다음 출력을 생성합니다.

결론
이 장에서는 내장 키워드에 대한 도움말을 얻는 방법을 살펴 보았습니다. 또한 라이브러리 키워드와 내장 키워드의 조합이 될 수있는 사용자 정의 키워드를 만드는 방법도 살펴 보았습니다.
이 장에서는 Robot Framework에서 변수를 만들고 사용하는 방법에 대해 설명합니다. 변수는 값을 보유하는 데 사용되며 테스트 케이스, 사용자 정의 키워드 등에 사용할 수 있습니다.
Robot Framework에서 사용할 수있는 다음 변수에 대해 논의 할 것입니다.
- 스칼라 변수
- 목록 변수
- 사전 변수
우리는 Ride의 테스트 사례를 통해이 변수 각각의 작동을 이해할 것입니다.
스칼라 변수
스칼라 변수는 할당 된 값으로 대체됩니다. 스칼라 변수의 구문은 다음과 같습니다.
${variablename}스칼라 변수를 사용하여 문자열, 객체, 목록 등을 저장할 수 있습니다. 먼저 간단한 테스트 케이스를 만들고 그 안에 스칼라 변수를 사용합니다.
다음을 사용하여 RIDE 열기 ride.py 명령 줄에서 새 프로젝트를 만듭니다.

딸깍 하는 소리 New Project.
이제 프로젝트 이름을 지정하십시오.

주어진 이름은 변수 입니다. 확인을 클릭하여 프로젝트를 저장하십시오.
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하십시오.
프로젝트 설정을 마쳤으며 이제 테스트 케이스에서 사용할 스칼라 변수에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
왼쪽에있는 프로젝트를 클릭하고 가져 오기 추가에서 라이브러리를 사용하십시오-

라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이름이 일치하지 않으면 라이브러리 이름이 빨간색으로 표시됩니다.

스칼라 변수에 대한 테스트 케이스
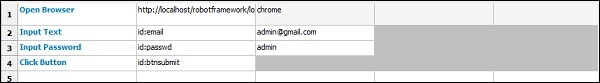
위의 테스트 케이스에서 우리는 테스트 케이스에 제공하는 URL, 이메일, 비밀번호와 같은 값을 하드 코딩했습니다. 사용 된 값은 변수에 저장 될 수 있으며 하드 코딩 대신 해당 위치에서 변수를 사용할 수 있습니다.

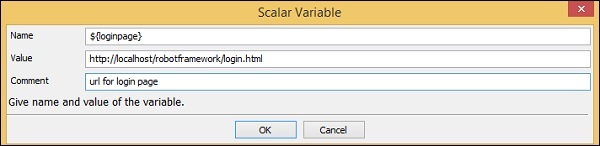
스칼라 변수를 생성하려면 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 New Scalar 를 클릭합니다.

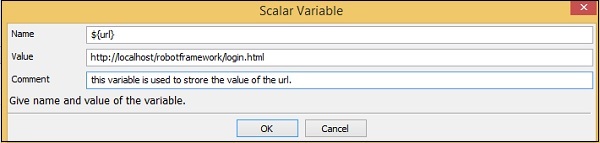
New Scalar를 클릭하면 다음 화면이 열리면서 테스트 케이스 내에서 변수를 사용할 때 바꿀 변수와 값을 생성합니다.
이름 필드에 대해 $ {}를 얻습니다.

여기에서 아래 화면과 같이 중괄호 안에 변수 이름을 입력해야합니다.

변수 이름은 $ {url}입니다. 값은-http://localhost/robotframework/login.html.
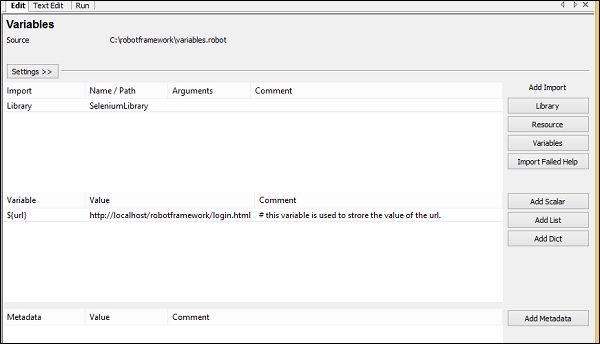
위와 같이 주석을 추가했습니다. 확인을 클릭하여 스칼라 변수를 저장하십시오. 변수의 세부 사항은 아래와 같이 추가됩니다.

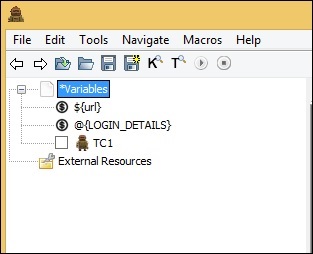
변수 이름은 다음과 같이 생성 된 프로젝트 아래에 표시됩니다.

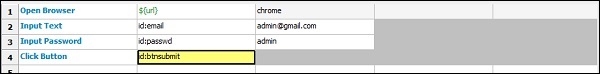
이제 테스트 케이스 내에서 생성 된 스칼라 변수를 사용하겠습니다.
URL이 하드 코딩 된 테스트 케이스

위의 테스트 사례에서 URL을 위에서 만든 변수로 바꿔야합니다.
URL에 대한 스칼라 변수가있는 테스트 케이스

이제 테스트 케이스를 실행하여 변수에서 URL을 가져 오는지 확인합니다. 아래는 우리가 그것을 실행할 때 얻는 출력입니다. URLhttp://localhost/robotframework/login.html 우리가 만든 스칼라 변수에서 선택됩니다.

실행 세부 정보

변수 사용의 장점은 해당 변수의 값을 변경할 수 있으며 모든 테스트 케이스에 반영된다는 것입니다. 해당 프로젝트에서 만드는 많은 테스트 케이스에서 변수를 사용할 수 있습니다. 값의 하드 코딩은 무언가를 변경하고자 할 때 심각한 문제가 될 수 있습니다. 개별 테스트 케이스로 이동하여 값을 변경해야합니다. 한 곳에 변수가 있으면 변수에 대해 서로 다른 값을 사용하여 원하는 방식으로 테스트 할 수있는 유연성을 제공합니다.
이제 List 변수라고하는 다음 유형의 변수를 살펴 보겠습니다.
목록 변수
목록 변수에는 값 배열이 있습니다. 값을 얻기 위해 목록 항목이 목록 변수에 인수로 전달됩니다.
통사론
@{variablename}값 A, B가 있다고 가정합니다. 값을 참조하려면 다음과 같이 목록 항목을 전달해야합니다.
@{variablename}[0] // A
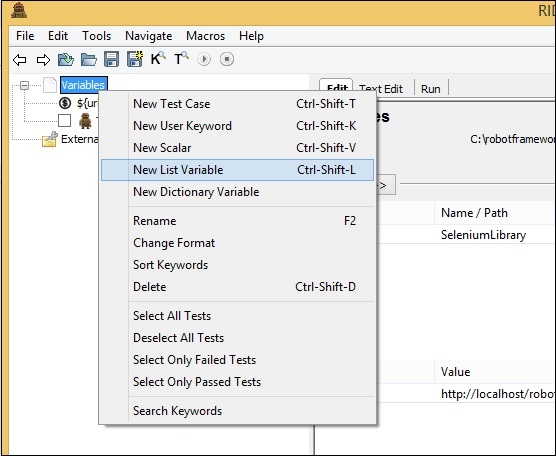
@{variablename}[1] // B목록 변수를 추가하려면 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 New List Variable.

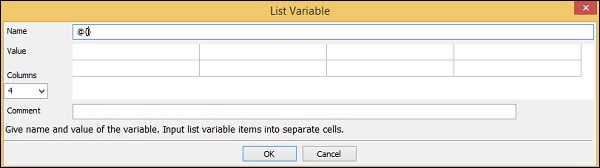
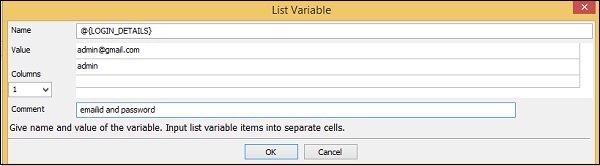
New List Variable 을 클릭하면 값을 입력 할 수있는 화면이 나타납니다.

이름은 @ {} 뒤에 값으로 지정됩니다. 또한 4 개의 열이 선택되어 있습니다. 지금은 1 열만 사용하고 다음과 같이 값, 이메일 ID 및 비밀번호를 갖는 목록 변수를 생성합니다.

목록 변수의 이름은 다음과 같습니다. @{LOGIN_DETAILS} 주어진 값은 [email protected] 과 admin, 로그인 페이지에 대한 이메일 ID와 비밀번호가 있습니다.
확인을 클릭하여 목록 변수를 저장하십시오. 변수는 여기에 표시된대로 프로젝트 아래에 나열됩니다.

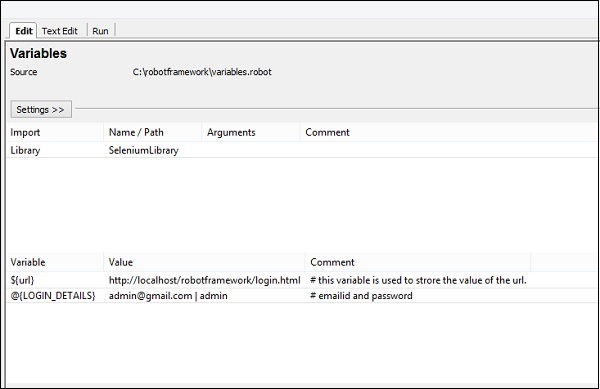
사용 된 변수의 세부 사항은 설정 탭에 나열됩니다.

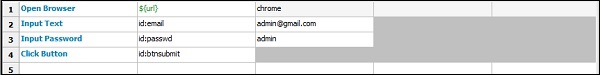
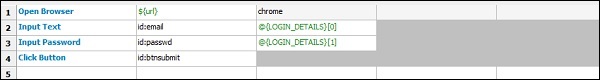
이제 아래와 같이 테스트 케이스 내에 목록 변수를 추가합니다.
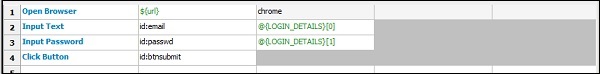
여기에는 입력 텍스트 및 암호에 대한 하드 코딩 된 값이 있습니다. 이제 목록 변수를 사용하도록 변경합니다.

목록 변수 사용

이제 테스트 케이스를 실행하여 목록 변수에서 값을 가져 오는지 확인합니다.

위의 테스트 화면에 표시된 것처럼 목록 변수에서 이메일 ID와 비밀번호를 가져 왔습니다.
다음 스크린 샷은 동일한 실행 세부 정보를 보여줍니다.

다음 섹션에서는 사전 변수에 대해 배웁니다.
사전 변수
사전 변수는 인덱스를 인수로 전달하는 목록 변수와 유사합니다. 다만, 딕셔너리 변수의 경우 세부 사항-키 값 형식을 저장할 수 있습니다. 인덱스를 0, 1 등으로 사용하는 대신 테스트 케이스에서 사용하면 참조하기가 더 쉬워집니다.
통사론
&{Variablename}값을 key1 = A, key2 = B로 저장한다고 가정합니다. 테스트 케이스에서는 다음과 같이 언급됩니다.
&{Variablename}[key1] // A
&{Variablename}[key2] // BRide에서 사전 변수를 생성 해 보겠습니다.
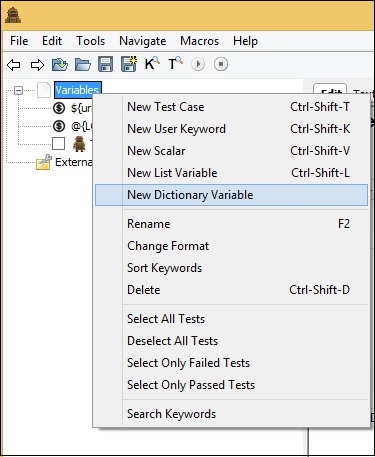
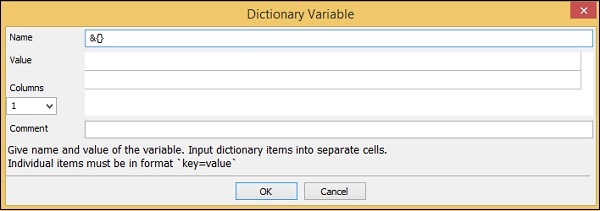
Project를 마우스 오른쪽 버튼으로 클릭하고 New Dictionary Variable을 클릭합니다 .

클릭하면 New Dictionary Variable, 아래와 같은 화면이 나타납니다-

화면의 기본 이름은 & {}이며 값 및 열 옵션이 있습니다.
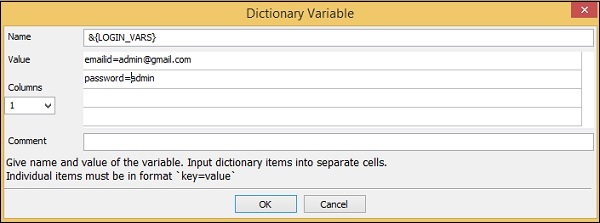
테스트 케이스에서 사용할 이름과 값을 입력합니다.

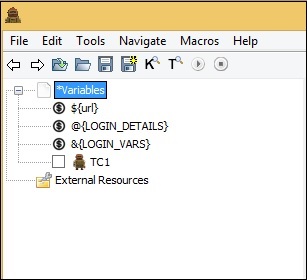
확인을 클릭하여 변수를 저장하십시오. 변수는 다음과 같이 프로젝트와 설정에 나열됩니다.


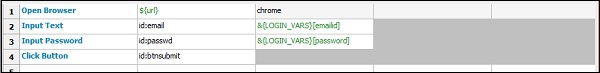
사전 값을 가져 오기 위해 테스트 케이스를 변경합니다.

아래와 같이 사전 변수로 변경합니다.
사전 변수 사용

실행을 클릭하면 다음을 얻습니다.

실행 세부 사항은 다음과 같습니다-

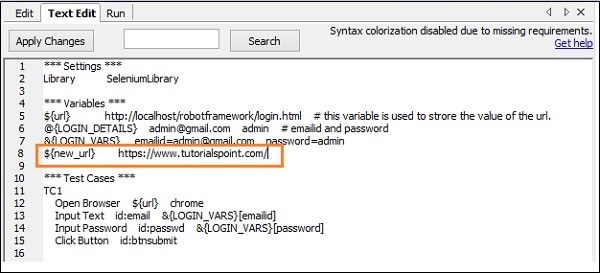
지금까지 편집 및 실행 탭을 보았습니다. TextEdit의 경우 테스트 케이스의 세부 사항이 작성되어 있습니다. TextEdit에 필요한 변수를 추가 할 수도 있습니다.
테스트 케이스

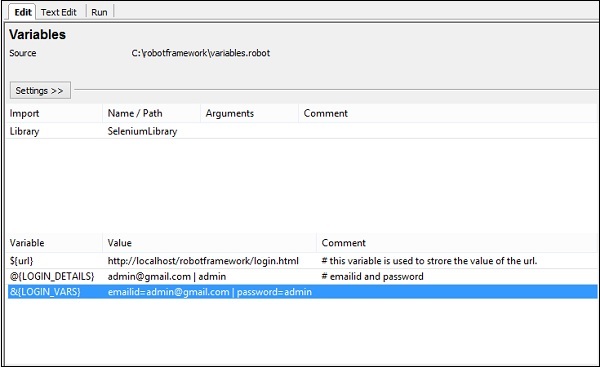
위의 테스트 사례에서는 스칼라 변수와 사전 변수를 사용했습니다. 다음은 지금까지 TextEdit의 코드입니다. 이것은 작성된 테스트 케이스를 기반으로합니다.

사용 된 변수는 빨간색으로 강조 표시됩니다. 다음과 같이 TextEdit에서 직접 원하는 변수를 만들 수도 있습니다.
우리는라는 스칼라 변수를 추가했습니다. ${new_url} 주어진 값은 https://www.tutorialspoint.com/.
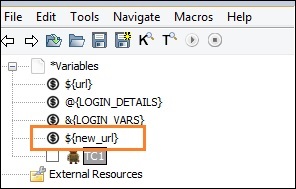
딸깍 하는 소리 Apply Changes 버튼을 클릭하면 아래 그림과 같이 프로젝트 아래에 변수가 표시됩니다.

마찬가지로 다른 변수-목록 및 사전 변수는 필요할 때마다 TextEdit 탭에서 직접 만들 수 있습니다.
결론
변수를 만들고 사용하는 방법을 살펴 보았습니다. 로봇 프레임 워크에서 지원되는 변수에는 스칼라, 목록 및 사전의 세 가지 유형이 있습니다. 우리는 이러한 모든 변수의 작동에 대해 자세히 논의했습니다.
이 장에서는 명령 줄을 사용하여 테스트 케이스를 실행하는 방법을 배웁니다.
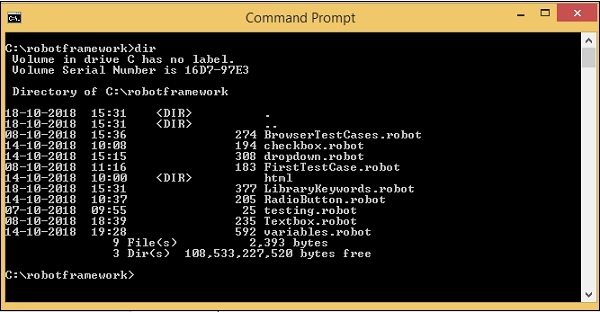
먼저 명령 프롬프트를 열고 테스트 케이스가 저장된 폴더로 이동하겠습니다. 테스트 케이스를 생성하고 폴더에 저장했습니다.robotframework C 드라이브에서.

지금까지 생성 된 테스트 케이스는 폴더에서 사용할 수 있습니다. C:\robotframework.
프로젝트를 파일로 저장 한 경우 명령은 다음과 같습니다.
robot -T nameoftestcase.robot프로젝트를 디렉토리로 저장 한 경우 명령은 다음과 같습니다.
robot -T projectname testsuite아래와 같이 폴더에서 생성 된 테스트 중 하나를 실행합니다.

출력, 로그 및 보고서 경로는 위와 같이 끝에 표시됩니다.
다음 스크린 샷은 실행 세부 정보를 보여줍니다.

보고서

로그

결론
명령 줄을 사용하여 로봇 테스트 케이스를 실행할 수 있습니다. 테스트 케이스 통과 또는 실패의 세부 사항은 로그 및 보고서 URL과 함께 명령 행에 표시됩니다.
이 장에서는 테스트 세계의 두 가지 중요한 개념 인 설정과 해체를 이해합니다. <
설정
테스트 스위트 또는 테스트 케이스 실행이 시작되기 전에 실행될 키워드 또는 명령어 세트입니다.
분해
이는 테스트 스위트 또는 테스트 케이스 실행이 시작된 후 실행될 키워드 또는 명령어 세트입니다.
우리는 설정과 해체를 모두 사용할 프로젝트 설정 작업을 할 것입니다. 브라우저 열기 및 닫기는 테스트 케이스의 일반적인 단계입니다.
이제 키워드를 추가하겠습니다. open browser 설정에서 브라우저를 닫습니다.
오픈 라이드 ride.py 명령 줄에서 명령을 실행하고 새 프로젝트를 만듭니다.

새 프로젝트 를 클릭 하여 프로젝트 를 만듭니다.

확인을 클릭하여 프로젝트를 저장하십시오.

딸깍 하는 소리 New Test Case 하나를 만듭니다.

확인을 클릭하여 테스트 케이스를 저장하십시오.
이제 브라우저와 관련된 키워드를 사용하고 페이지와 상호 작용하기 위해 SeleniumLibrary를 가져와야합니다.
라이브러리를 가져 오려면 Library −


확인을 클릭하여 라이브러리를 저장하십시오.

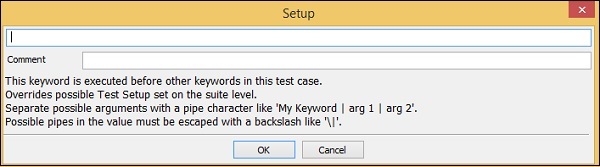
위의 스크린 샷에서 설정 섹션에는 설정 및 해체 옵션이 있습니다. 설정의 경우Edit 키워드를 입력합니다.
이제 키워드를 입력하십시오-

인수는 파이프 문자 (|)로 구분해야합니다.

확인을 클릭하여 설정을 저장하십시오. 키워드를 입력했습니다Open browser 또한 위에 표시된대로 인수를 추가했습니다.
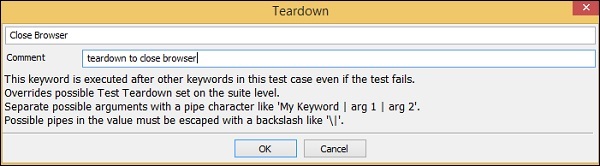
이제 분해 사례를 입력합니다.
분해도 편집을 클릭하고 키워드를 입력합니다.

확인을 클릭하여 분해를 저장합니다.
이제 테스트 케이스의 키워드를 입력합니다.

테스트 케이스에는 입력 텍스트 만 있습니다. 브라우저 열기 및 닫기는 설정 및 해체 설정에서 수행됩니다.
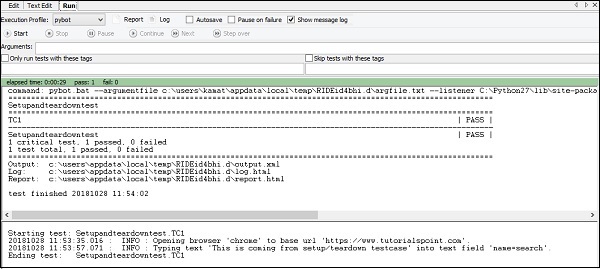
테스트 실행 세부 정보

결론
설정 및 해체는 테스트 세계에서 중요한 역할을합니다. 테스트 케이스에서 설정 및 해체를 사용하는 방법과 실행 방법을 살펴 보았습니다.
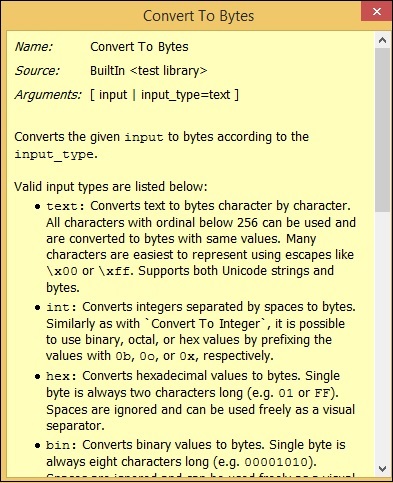
이 장에서는 로봇 프레임 워크와 함께 제공되는 몇 가지 중요한 내장 키워드를 다룰 것입니다. 테스트 케이스 작성을 위해 외부 라이브러리와 함께 이러한 키워드를 사용할 수 있습니다. 또한 기본적으로 Robot 프레임 워크에서 사용할 수있는 내장 라이브러리가 있습니다. 주로 확인 (예 :-Should Be Equal, Should Contain), 변환 (정수로 변환, 콘솔에 로그 등)에 사용됩니다.
간단한 테스트 케이스에 대해 작업하고 그 안에 내장 라이브러리를 사용할 것입니다.
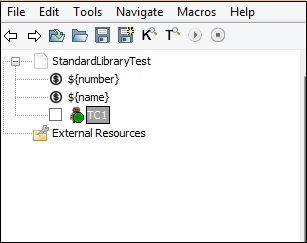
아래 그림과 같이 Ride and Test case에서 프로젝트를 생성했습니다.

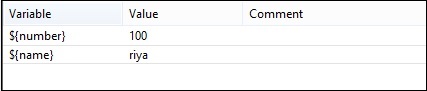
우리는 2 개의 스칼라 변수를 만들었습니다 – 숫자와 이름은 아래와 같습니다 –

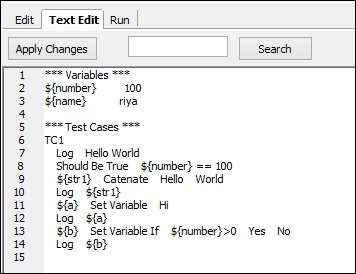
다음은 숫자, 문자열, 연결 등을 비교하는 데 사용되는 테스트 케이스입니다. 아래 테스트 케이스에서는 간단한 키워드를 사용했습니다. 키워드는 여기에 표 형식으로 표시됩니다.

다음은 텍스트 편집에서 위의 테스트 사례에 대한 테스트 코드입니다.

이제 결과를보기 위해 테스트 케이스를 실행합니다.

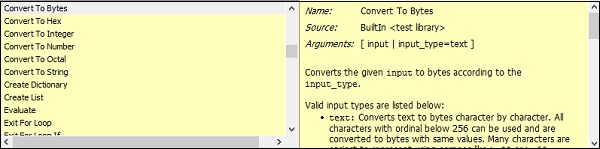
표 형식으로 키워드를 작성할 때 ctrl + 스페이스 바를 누릅니다. 로봇 프레임 워크에서 사용할 수있는 내장 키워드 목록을 제공합니다.

해당 창에 예제와 함께 각 키워드의 세부 정보를 제공합니다. 해당 창을 클릭하면 아래와 같이 개별적으로 열립니다.

결론
우리는 기본적으로 로봇 프레임 워크에서 사용할 수있는 문자열, 숫자, 로그 메시지와 관련된 키워드를 보았습니다. 동일한 것을 외부 라이브러리와 함께 사용할 수 있으며 테스트 케이스와 함께 작동하는 사용자 정의 키워드를 만드는 데 사용할 수도 있습니다.
우리는 Selenium Library로 작업하는 방법을 보았습니다. Selenium Library의 자세한 설치 / 가져 오기는 “Selenium Library를 사용하여 브라우저로 작업하기” 장에서 설명 합니다.
이 장에서는 데이터베이스 라이브러리와 Robot Framework를 사용하여 데이터베이스를 연결하고 테스트하는 방법에 대해 설명합니다.
로봇 프레임 워크 사이트로 이동 https://robotframework.org/ 클릭 Libraries 아래와 같이-

라이브러리를 클릭하면 아래와 같은 화면으로 리디렉션됩니다.

라이브러리는 표준, 외부 및 기타로 분류됩니다.
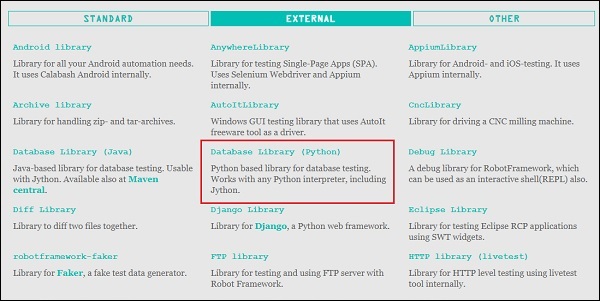
이제이 장에서 외부 라이브러리를 살펴 보겠습니다. 외부를 클릭하면 다음 화면이 나타납니다.

Robot Framework에서 지원하는 외부 라이브러리 목록을 보여줍니다. 여기서는 데이터베이스 라이브러리 (Python)에 대해 자세히 살펴 보겠습니다. 위의 스크린 샷에서 동일하게 강조 표시되었습니다.
데이터베이스 라이브러리 (Python)를 클릭하면 다음 스크린 샷과 같이 설치 지침이 나열된 화면으로 리디렉션됩니다.

pip를 사용하여 데이터베이스 라이브러리를 설치할 수 있으며 명령은 다음과 같습니다.
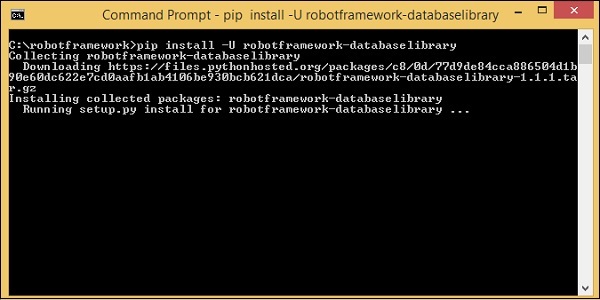
pip install -U robotframework-databaselibrary아래와 같이 명령 줄에서 위의 명령을 실행하십시오-

라이브러리는 아래와 같이 python lib 폴더에 저장됩니다.

설치가 완료되면 다음 단계는 프로젝트 내에서 라이브러리를 가져 와서 테스트 케이스와 함께 사용하는 것입니다.
데이터베이스 라이브러리 가져 오기
오픈 라이드 사용 ride.py 명령 줄에서 데이터베이스 테스트 용 프로젝트를 만듭니다.

새 프로젝트를 클릭하고 프로젝트에 이름을 지정하십시오.

확인을 클릭하여 프로젝트를 저장하십시오.
가져 오기 추가 아래의 라이브러리를 클릭하십시오.


아래와 같이 라이브러리 이름을 DatabaseLibrary로 입력하고 확인을 클릭합니다.

저장되면 라이브러리는 다음과 같습니다.

우리는 MySQL 데이터베이스로 작업 할 것입니다. MySQL을 사용하려면 모듈을 설치해야합니다.
명령
pip install pymysql
이제 생성 된 프로젝트 아래에 테스트 케이스를 생성합니다.

New Test Case 클릭 −

테스트 케이스의 이름을 입력하고 확인을 클릭하십시오.
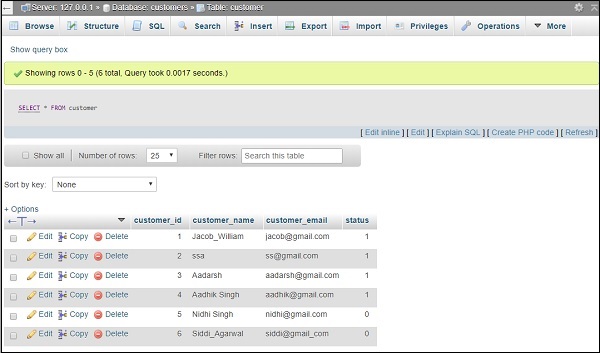
사용 가능한 고객이라는 기존 데이터베이스를 사용할 것입니다.
phymyadmin을 사용하여 고객 데이터베이스를 표시합니다.

고객이라는 테이블이 있으며 데이터가 6 행으로 분산되어 있습니다. 이제 MySQL 데이터베이스 고객에 연결하고 고객 테이블에서 데이터를 가져올 테스트 케이스를 작성합니다.
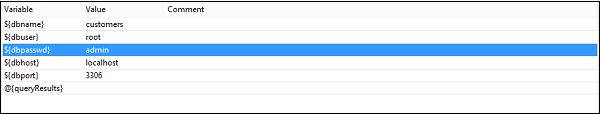
시작하기 전에 데이터를 저장하기 위해 dbname, dbuser, dbpasswd, dbhost, dbport 및 queryresult에 대한 데이터를 저장할 스칼라 변수를 생성합니다. 다음은 값으로 생성 된 변수입니다.

데이터베이스에 연결하는 명령은-
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
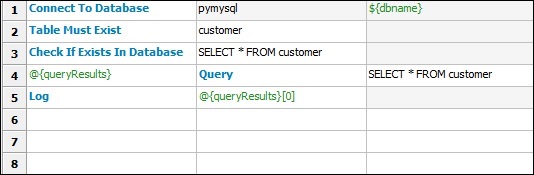
아래와 같이 테스트 케이스를 더 추가하겠습니다.

여기에 세부 사항이 있습니다-
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root ${dbpasswd} admin
${dbhost} localhost ${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]데이터베이스에 연결하여 고객 테이블이 데이터베이스에 있는지 확인하고 쿼리를 실행하고 쿼리의 세부 사항을 기록했습니다.
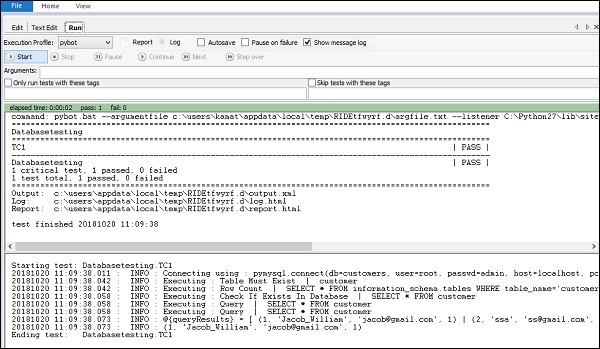
테스트 케이스를 실행하고 출력을 확인합니다.

테이블의 결과는 queryResults에 대해 표시됩니다.
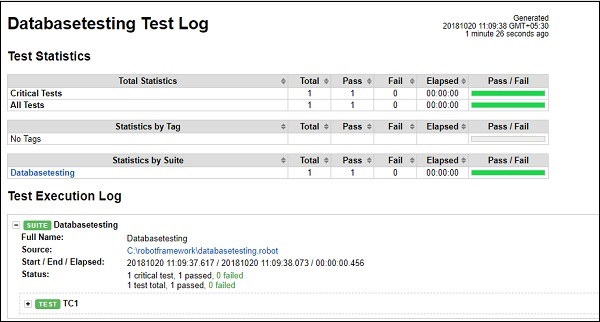
로그 세부 정보

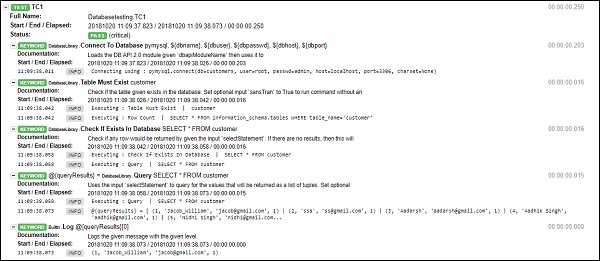
TC1의 세부 사항

결론
데이터베이스 라이브러리를 가져 오는 방법과 설치 방법을 살펴 보았습니다. 이제 Robot Framework에서 MySQL 데이터베이스에 연결하고 테이블을 테스트하는 방법을 알게되었습니다.
Robot Framework를 통해 지금까지 다음을 배웠습니다.
- 라이브러리 가져 오기
- 변수 작업
- 맞춤 키워드 만들기
- 테스트 케이스 작성 방법
- 설정 및 해체를 만드는 방법
- 테스트 케이스 실행 방법
- 데이터 기반 테스트 케이스로 작업하는 방법
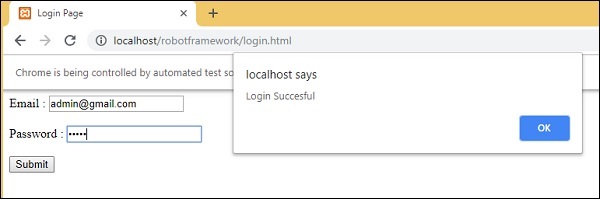
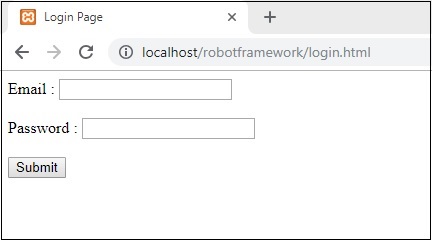
위의 모든 기능을 사용하고이 장에서 로그인 페이지를 테스트하는 데 사용합니다. 이메일 ID와 비밀번호를 입력하는 로그인 페이지가 있습니다. 올바른 이메일 ID와 비밀번호를 입력하면 환영 페이지로 리디렉션됩니다. 사용자가 잘못된 이메일 ID 또는 비밀번호를 입력하면 페이지가 오류 페이지로 리디렉션됩니다.
다음 스크린 샷은 로그인 페이지를 보여줍니다-

HTML 코드
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>다음 화면은 이메일 ID 또는 비밀번호가 유효하지 않을 때 나타납니다.

HTML 코드
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
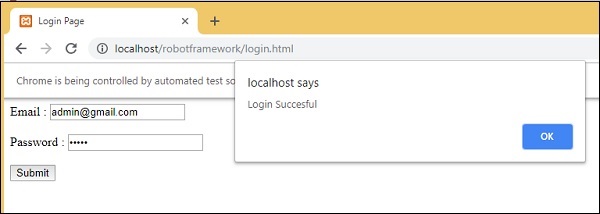
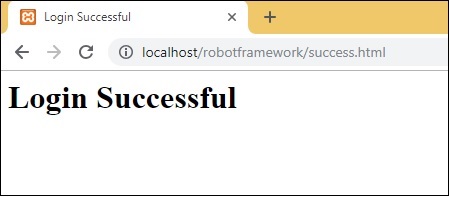
</html>이메일 ID와 비밀번호가 모두 유효하면 다음 화면이 나타납니다.

HTML 코드
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>이제 위 테스트 페이지에 대한 테스트 케이스를 작성하겠습니다. 시작하려면 먼저 Ride를 여는 명령을 실행합니다.
명령
ride.py완료되면 아래와 같이 프로젝트 설정을 시작합니다.

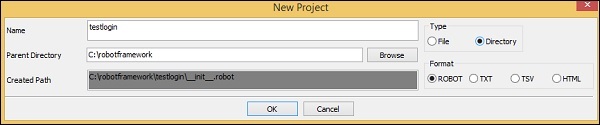
새 프로젝트를 클릭하고 프로젝트 이름을 입력하십시오.

프로젝트 유형을 Directory로 저장합니다. 프로젝트에 주어진 이름은 testlogin입니다.
확인을 클릭하여 프로젝트를 저장하십시오.
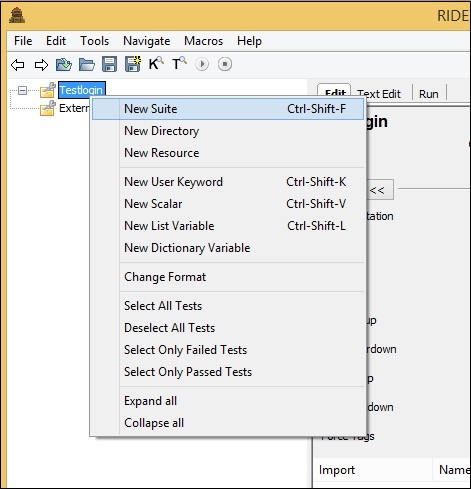
이제 프로젝트 내에 테스트 스위트를 생성합니다.

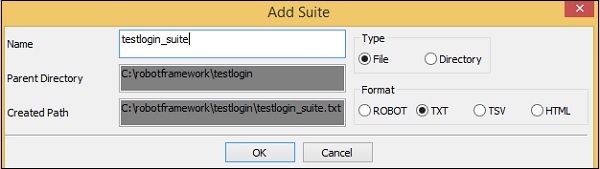
New Suite를 클릭하면 아래와 같은 화면이 나타납니다.

확인을 클릭하여 테스트 스위트를 저장하십시오. 브라우저로 작업 할 것이므로 Selenium 라이브러리를 가져와야합니다.
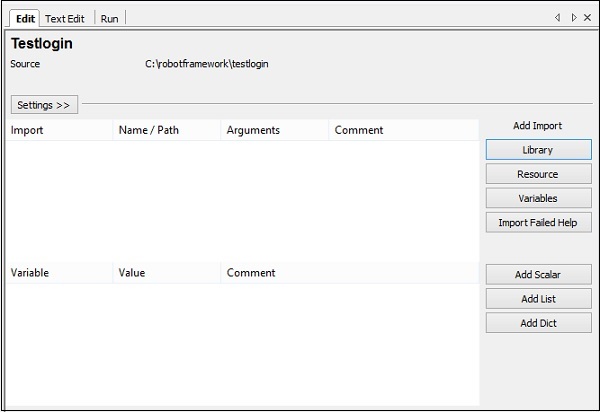
메인 프로젝트와 생성 된 테스트 스위트에 라이브러리를 가져옵니다.

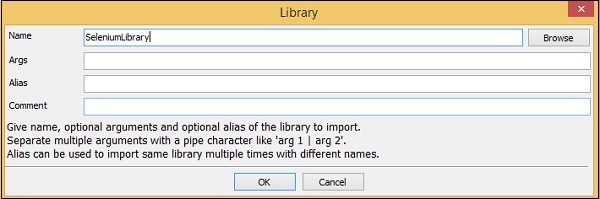
위 스크린 샷과 같이 라이브러리를 클릭합니다. Library를 클릭하면 다음과 같은 화면이 나타납니다.

확인을 클릭하여 프로젝트의 라이브러리를 저장하십시오.
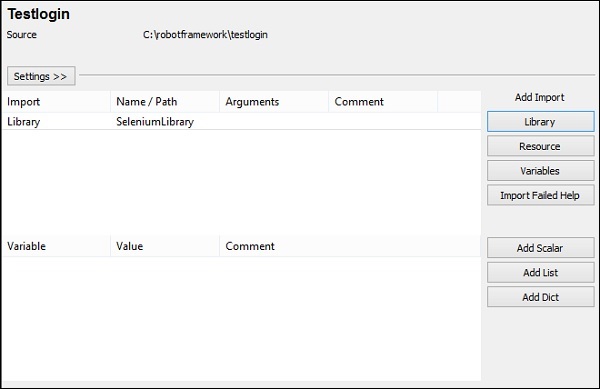
라이브러리가 프로젝트에 저장되면 설정에 라이브러리가 표시됩니다.

작성된 테스트 스위트에 대해 동일한 단계를 반복하십시오.
다음은 테스트 스위트에 추가 된 라이브러리입니다.

이제 메인 프로젝트에서 설정 및 분해를 생성합니다. Chrome 브라우저에서 로그인 페이지를 열고 창을 최대화하려고합니다. 분해에서 브라우저를 닫습니다.
설정을 위해 다음과 같은 사용자 정의 키워드를 생성합니다. Open Login Page. 이 키워드는 2 개의 인수, 로그인 페이지 URL 및 브라우저 이름을 사용합니다.
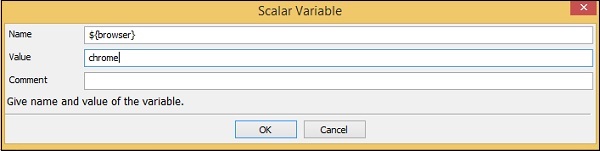
이제 값을 저장하는 데 도움이되는 2 개의 스칼라 변수 (url 및 브라우저 이름)가 필요합니다.
승차시 2 개의 변수 생성 ${loginpage} 과 ${browser} 다음과 같이-
${loginpage}

${browser}

두 변수를 모두 저장하십시오.
변수는 다음과 같이 프로젝트 아래에 표시됩니다.

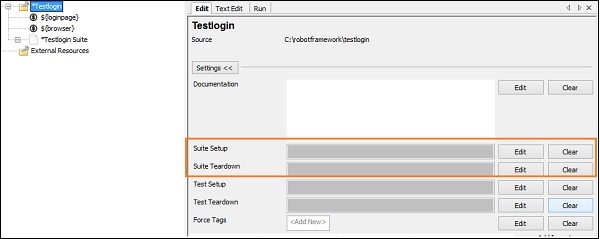
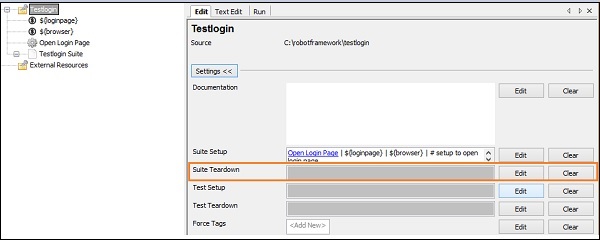
이제 기본 프로젝트에 대한 설정 및 해체를 추가합니다.
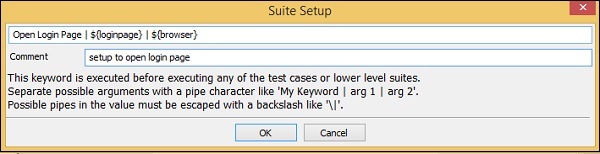
왼쪽에있는 프로젝트를 클릭하십시오. 설정에서 Suite 설정을 클릭합니다.


사용자 키워드를 사용하는 설정을 만들었습니다. Open Login Page 인수 포함 ${loginpage} 과 ${browser}.
확인을 클릭하여 설정을 저장하십시오.
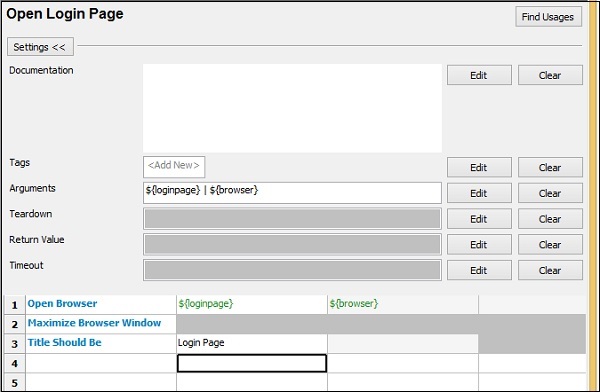
이제 사용자 정의 키워드를 만들어야합니다. Open Login Page, 다음과 같이 수행됩니다-
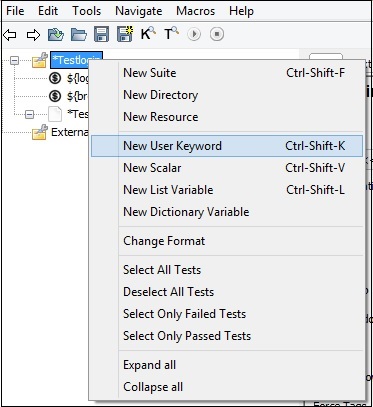
프로젝트를 마우스 오른쪽 버튼으로 클릭하고 New User Keyword −

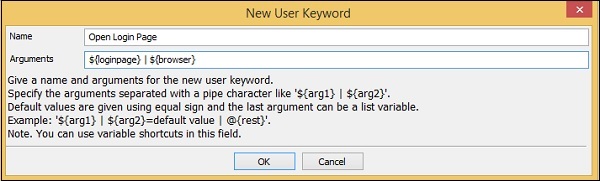
클릭하면 New User Keyword, 다음 화면이 나타납니다-

여기서 키워드는 2 개의 인수가 주어집니다. ${loginpage} 과 ${browser}. 확인을 클릭하여 사용자 키워드를 저장하십시오.

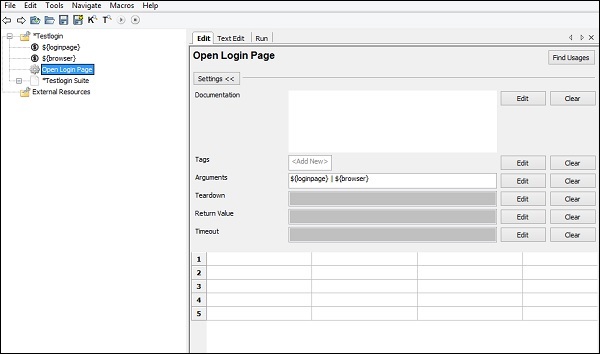
이제 라이브러리 키워드를 입력해야 URL이 열립니다.

Open Login Page 사용자 정의 키워드에는 다음과 같은 세부 정보가 있습니다.
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser} Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page이제 우리는 Suite Teardown 스위트를 위해.

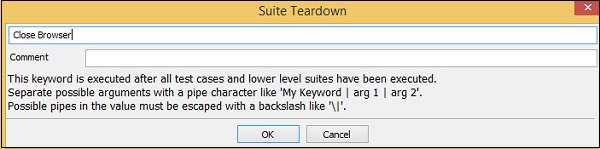
Suite Teardown 편집을 클릭하고 세부 정보를 입력하십시오-

Suite 분해의 경우 브라우저를 닫는 라이브러리 키워드를 직접 사용합니다. 확인을 클릭하여 제품군 분해를 저장합니다.
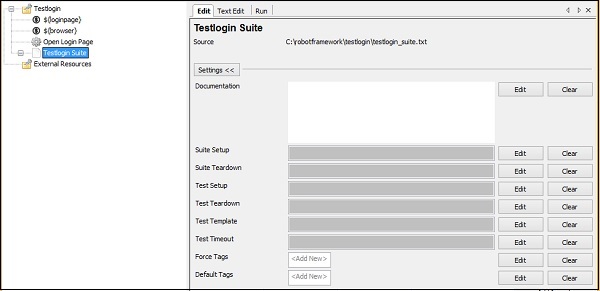
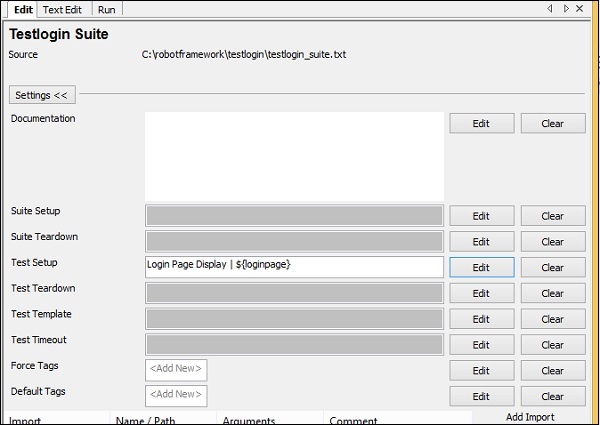
이제 우리가 만든 Testlogin Suite를 클릭하십시오.

이제 테스트 스위트의 설정 인 테스트 설정을 작성하겠습니다. 이 설정을 먼저 실행해야합니다.
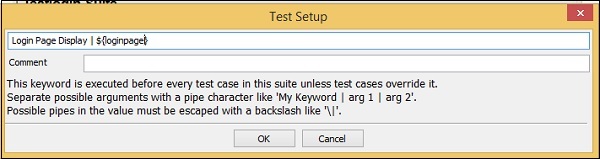
테스트 설정 편집을 클릭하고 세부 정보를 입력합니다.

테스트 설정을 위해 사용자 정의 키워드를 만들었습니다. Login Page Display, 인수를 다음과 같이 사용합니다. ${loginpage} 위의 스크린 샷에서와 같이.
확인을 클릭하여 테스트 설정을 저장하십시오.

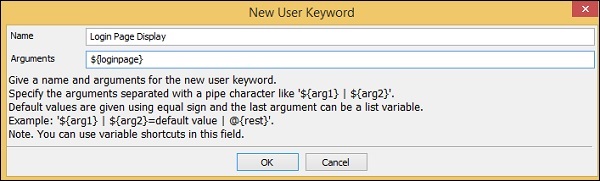
이제 사용자 키워드를 만들어야합니다. Login Page Display.
테스트 스위트를 마우스 오른쪽 버튼으로 클릭하고 New User Keyword 아래와 같이-

새 사용자 키워드는 아래와 같이 화면을 표시합니다-

확인을 클릭하여 키워드를 저장하십시오.
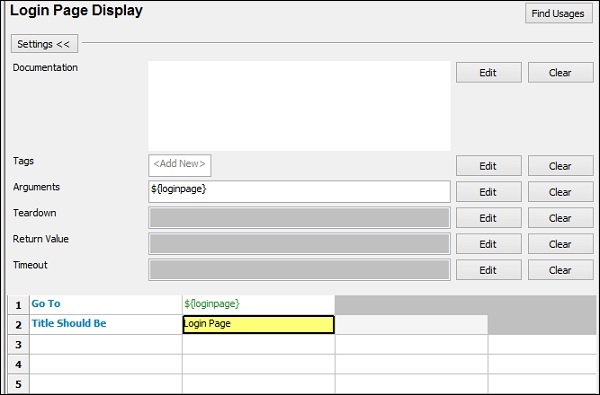
이제 사용자 키워드에 필요한 키워드를 입력하겠습니다. Login Page Display.

여기서 우리는 loginpage 페이지 제목이 주어진 값과 일치하는지 확인하십시오.
이제 테스트 스위트에 템플릿을 추가하고 데이터 기반 테스트 케이스를 생성합니다.
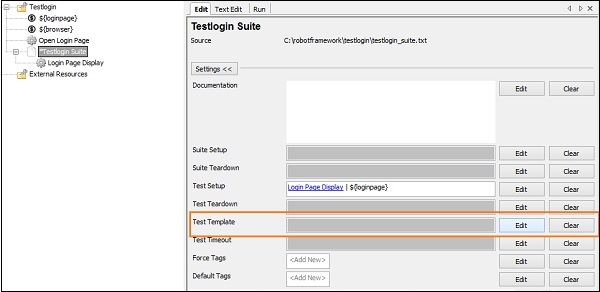
템플릿을 생성하려면 제품군을 클릭하고 오른쪽에서 테스트 템플릿 편집을 클릭합니다.

다음 화면으로 이동합니다.

테스트 로그인은 다시 사용자 정의 키워드입니다. 확인을 클릭하여 템플릿을 저장합니다.
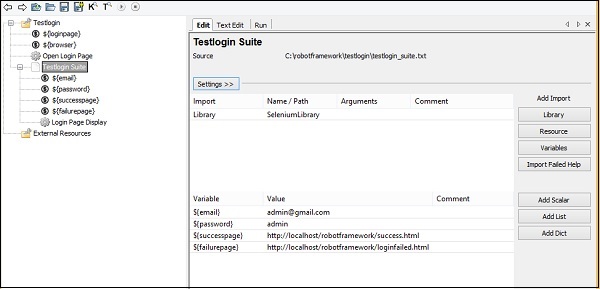
Test Login 키워드를 만들기 전에 몇 가지 스칼라 변수가 필요합니다. 스칼라 변수에는 이메일 ID, 비밀번호, 성공 페이지, 실패 페이지 등의 세부 사항이 있습니다.
다음과 같이 테스트 스위트에 대한 스칼라 변수를 생성합니다.

위 스크린 샷과 같이 이메일, 비밀번호, successpage 및 failurepage 스칼라 변수를 생성했습니다.
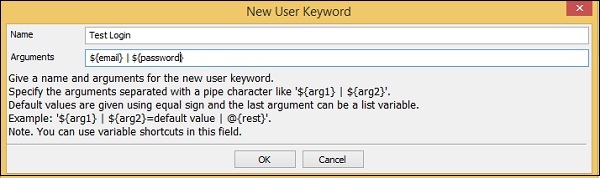
이제 우리는 Test Login사용자 정의 키워드. 테스트 스위트를 마우스 오른쪽 버튼으로 클릭하고 새 사용자 키워드를 클릭하십시오.

확인을 클릭하여 키워드를 저장하십시오.
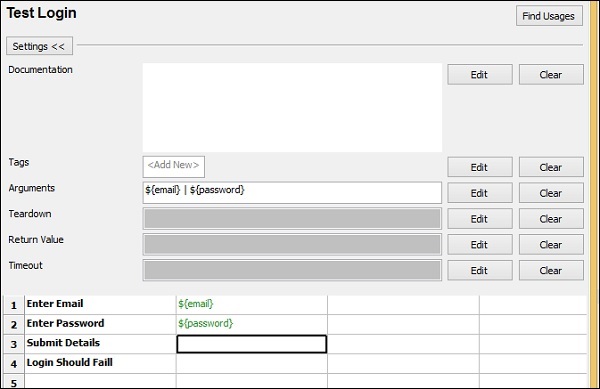
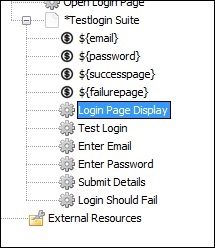
다음 스크린 샷은 로그인 테스트를 위해 입력 한 키워드를 보여줍니다-

Enter Email, Enter Password, Submit Details 과 Login Should Fail 사용자 정의 키워드는 다음과 같이 정의됩니다-

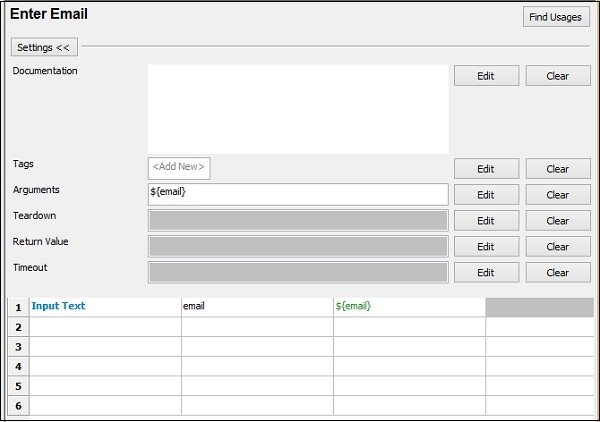
이메일 입력

암호를 입력

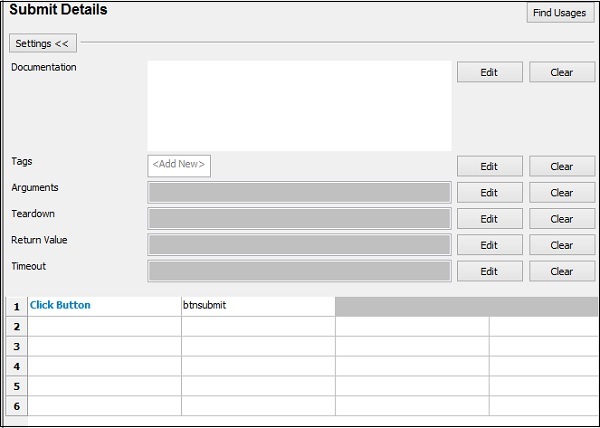
세부 정보 제출

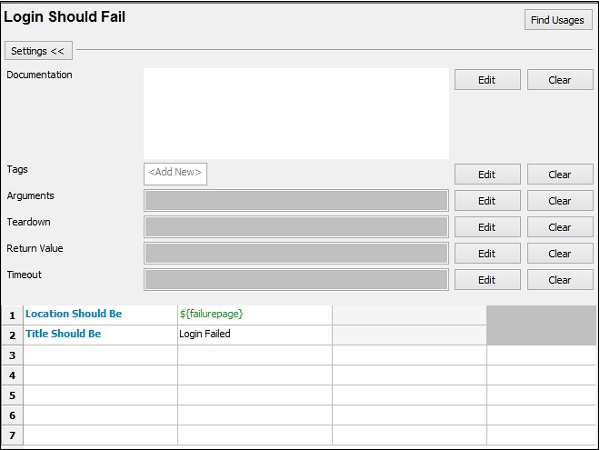
로그인이 실패해야합니다

이제 생성 된 템플릿에 다른 이메일 ID와 비밀번호 세부 정보를 가져 오는 테스트 케이스를 작성합니다.
다음은 테스트 케이스 목록입니다-

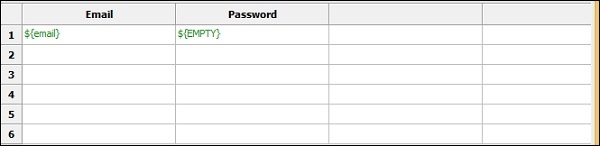
잘못된 이메일 ID 테스트 케이스

이메일은 [email protected] 값으로 전달되며 $ {password}는 변수에 저장된 비밀번호입니다.
유효하지 않은 비밀번호

잘못된 이메일 ID 및 비밀번호

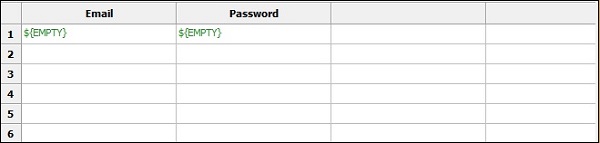
빈 이메일 ID

빈 암호

빈 이메일 및 비밀번호

이제 테스트 케이스를 마쳤으며 동일하게 실행할 수 있습니다.
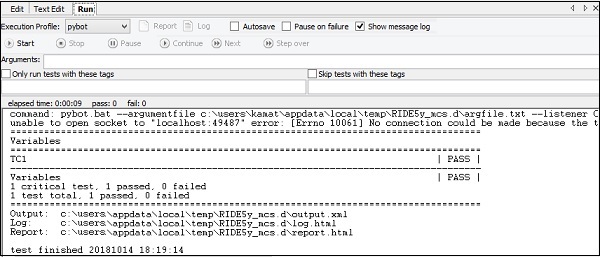
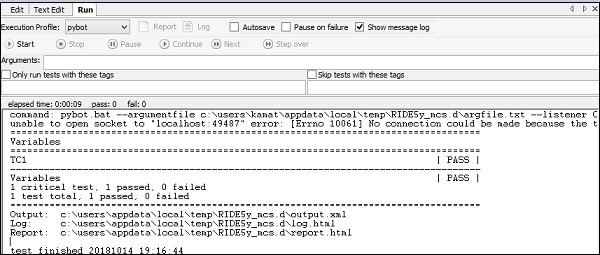
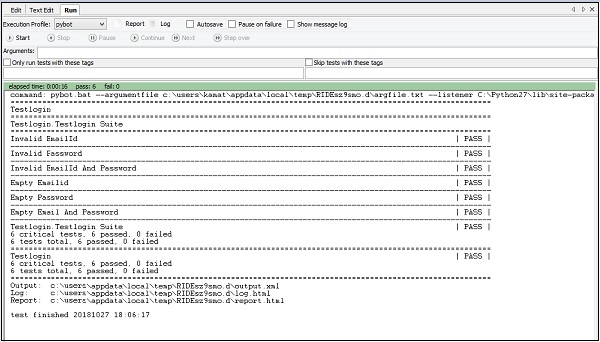
실행 탭으로 이동하고 시작을 클릭하여 테스트 케이스를 실행하십시오.

다음은 테스트 케이스에 대한 로그 메시지입니다.
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And Password결론
여기에서는 다른 입력으로 로그인 페이지를 테스트하는 방법을 보았습니다. 로그인이 제대로 작동하는지 여부를 확인합니다. 실행이 발생하는 방법에 대한 자세한 내용은 로그 섹션에 나와 있습니다.