로봇 프레임 워크-텍스트 상자 작업
테스트를 위해 브라우저와 상호 작용하고 html 요소를 찾는 방법을 이해하는 것이 중요합니다. 로봇 프레임 워크를 사용하여 입력 필드로 작업하는 것은 매우 쉽습니다. 이 장에서는 Selenium Library를 사용하여 텍스트 상자로 작업하는 방법을 배웁니다. 입력 필드 (텍스트 상자)를 사용하려면 해당 텍스트 상자의 기본 고유 식별자이며 ID, 이름, 클래스 등이 될 수있는 로케이터가 필요합니다.
이 장에서는 다음 영역에 대해 설명합니다.
- 텍스트 상자 테스트를위한 프로젝트 설정
- 검색 텍스트 상자에 데이터 입력
- 검색 버튼을 클릭하십시오
텍스트 상자 테스트를위한 프로젝트 설정
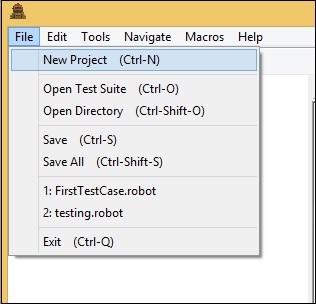
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride를 엽니 다.

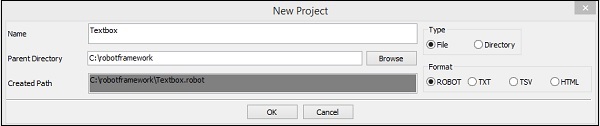
새 프로젝트를 클릭 하고 아래와 같이 프로젝트 이름 을 입력 합니다.

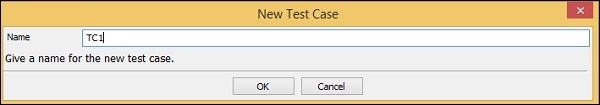
프로젝트 이름은 Textbox 입니다. 확인을 클릭하여 프로젝트를 저장하십시오. 만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭 새 테스트 케이스 -


테스트 케이스의 이름을 지정하고 확인을 클릭하여 저장하십시오. 이제 프로젝트 설정이 완료되었습니다. 또한 텍스트 상자에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
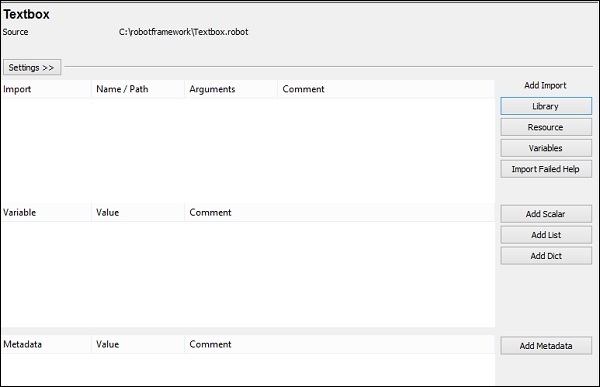
왼쪽에있는 프로젝트를 클릭하고 가져 오기 추가에서 라이브러리를 사용합니다.

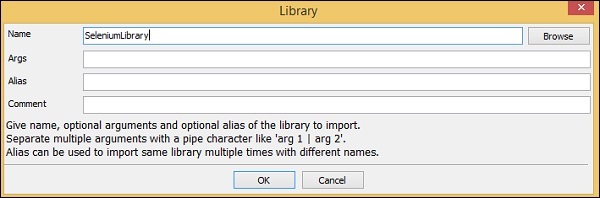
라이브러리를 클릭하면 라이브러리 이름을 입력해야하는 화면이 나타납니다.

확인을 클릭하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이름이 일치하지 않는 경우 다음 스크린 샷과 같이 라이브러리 이름이 빨간색으로 표시됩니다.

텍스트 상자에 데이터 입력
이제 테스트 케이스를 작성하겠습니다. 테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 열기-URL- https://www.tutorialspoint.com/ Chrome에서
검색 텍스트 상자에 데이터를 입력하십시오. https://www.tutorialspoint.com/
검색 클릭
텍스트 상자로 작업하려면 로케이터가 필요합니다. 로케이터는 ID, 이름, 클래스 등과 같은 텍스트 상자의 식별자입니다. 예를 들어,-
name 텍스트 상자의 속성은 이름이어야합니다-Nameofthetextbox 또는 name = Nameofthetextbox
id 텍스트 상자의 경우 id : idoftextbox 또는 id = idoftextbox가됩니다.
class 텍스트 상자의 클래스-classfortextbox 또는 class = classfortextbox
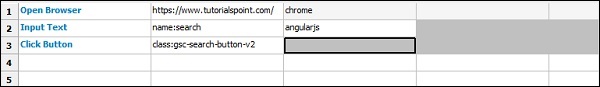
이제 탑승 중 텍스트 상자에 대한 테스트 케이스의 세부 정보를 추가합니다. 다음은 텍스트 상자 테스트 케이스에 입력 된 키워드입니다.

Open Browser − 키워드는 지정된 URL과 지정된 브라우저에 대한 브라우저를 엽니 다.
Input Text −이 키워드는 입력 유형에서 작동하며 로케이터 이름을 찾습니다 : 사이트에서 검색 https://www.tutorialspoint.com/ angularjs는 텍스트 상자에 입력하려는 값입니다.
Click button 위치 클래스 : gsc-search-button-v2의 버튼을 클릭하는 데 사용됩니다.
우리는 이제 똑같이 실행할 것입니다-

검색 아이콘을 클릭하면 다음 스크린 샷과 같은 화면이 나타납니다.
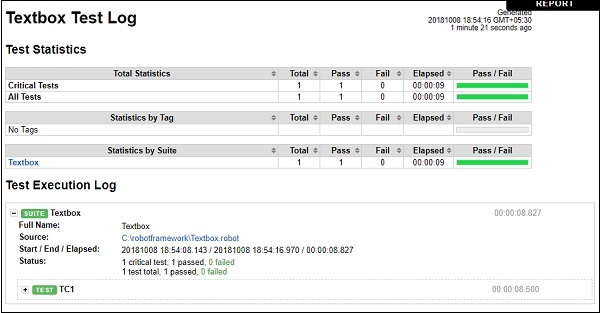
이제 보고서와 로그 세부 정보를 보겠습니다.
보고서

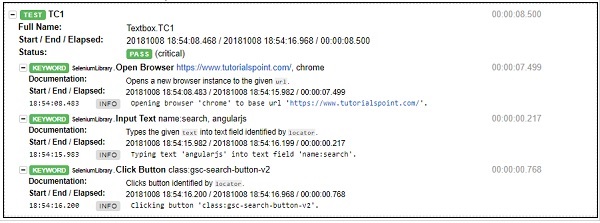
로그


결론
로봇 프레임 워크에서 셀레늄 라이브러리를 사용하여 텍스트 상자와 상호 작용하는 방법을 살펴 보았으며 로봇 프레임 워크 및 가져온 라이브러리에서 사용할 수있는 키워드를 사용하여 텍스트 상자를 찾고 데이터를 입력하고 동일한 테스트를 수행 할 수 있습니다.