로봇 프레임 워크-드롭 다운 작업
이 장에서는 Selenium Library를 사용하여 드롭 다운으로 작업하는 방법을 배웁니다.
드롭 다운 테스트를위한 프로젝트 설정
먼저 Ride에서 브라우저로 작업 할 프로젝트를 생성합니다. 명령 줄에서 ride.py를 사용하여 ride 열기-

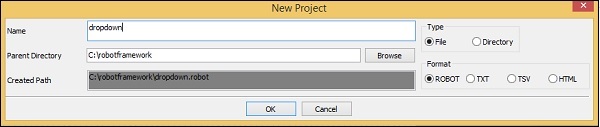
새 프로젝트를 클릭 하고 프로젝트 이름을 지정하십시오.

주어진 이름은 드롭 다운입니다. 확인을 클릭하여 프로젝트를 저장하십시오.
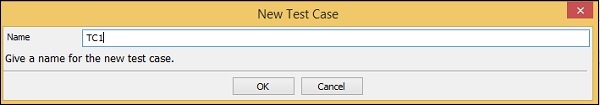
만든 프로젝트의 이름을 마우스 오른쪽 단추로 클릭하고 클릭하여 새 테스트 케이스 -


테스트 케이스에 이름을 지정하고 확인을 클릭하여 저장하십시오.
프로젝트 설정이 완료되었습니다. 이제 드롭 다운에 대한 테스트 케이스를 작성합니다. Selenium 라이브러리가 필요하므로 프로젝트에서 동일한 라이브러리를 가져와야합니다.
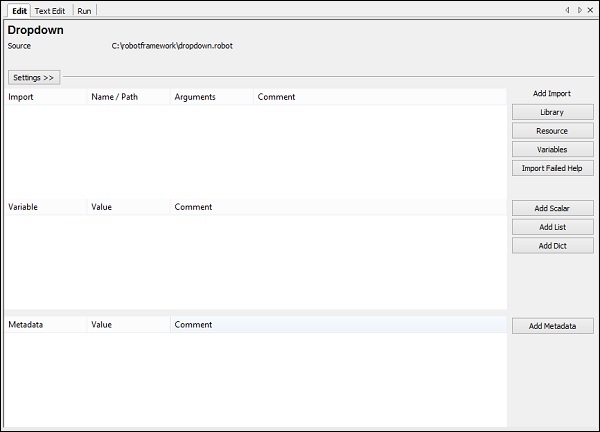
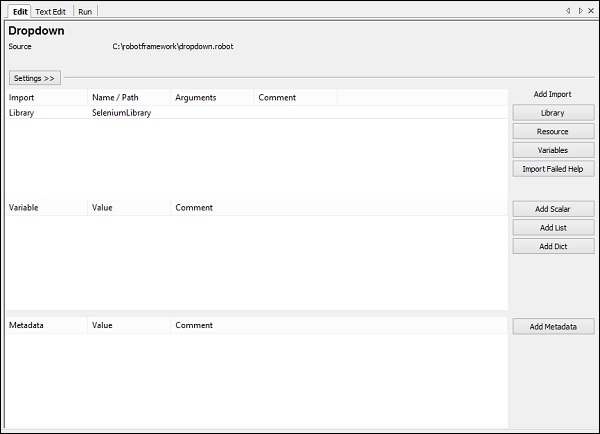
왼쪽에있는 프로젝트를 클릭하고 아래와 같이 가져 오기 추가 에서 라이브러리 를 사용 합니다.

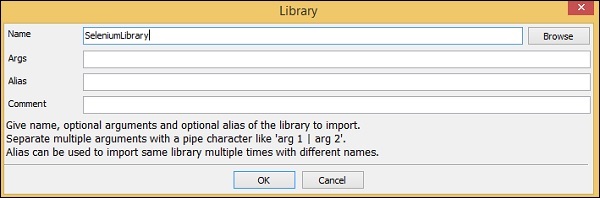
이제 라이브러리를 클릭 합니다 . 라이브러리 이름을 입력해야하는 화면이 나타납니다.

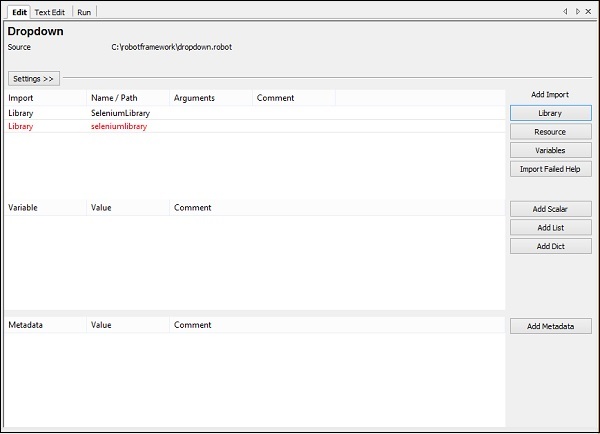
확인을 클릭 하면 라이브러리가 설정에 표시됩니다.

주어진 이름은 사이트 패키지에 설치된 폴더의 이름과 일치해야합니다.
이름이 일치하지 않으면 라이브러리 이름이 빨간색으로 표시됩니다.

라이브러리가 파이썬 내부에 존재하지 않는만큼 빨간색으로 라이브러리 가져 오기는 좋습니다. 이제 셀레늄 라이브러리 가져 오기를 완료했습니다.
드롭 다운 테스트 사례
드롭 다운의 테스트 사례는 드롭 다운에서 값을 선택합니다. 이 작업을 계속하려면 해당 드롭 다운에 대한 로케이터 (식별자)가 필요합니다.
드롭 다운에 대한 다음 html 디스플레이를 고려하십시오-
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>드롭 다운의 경우 name 은 로케이터 입니다. 위의 예에서 이름 은 carbrand 입니다. 또한 동일한 값을 선택할 수 있도록 값이 필요합니다. 위 예제의 값은 – audi, bmw, chevrolet 및 datsun 입니다.
이제 드롭 다운이있는 테스트 페이지를 만들고 브라우저에서 동일한 페이지를 열고 드롭 다운에서 값을 선택합니다.
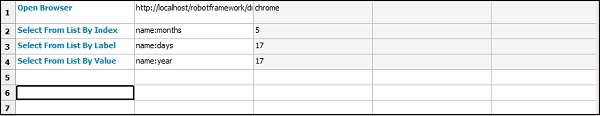
테스트 케이스 세부 사항은 다음과 같습니다.
브라우저 URL 열기 − http://localhost/robotframework/dropdown.html 크롬에서
드롭 다운 세부 정보 입력
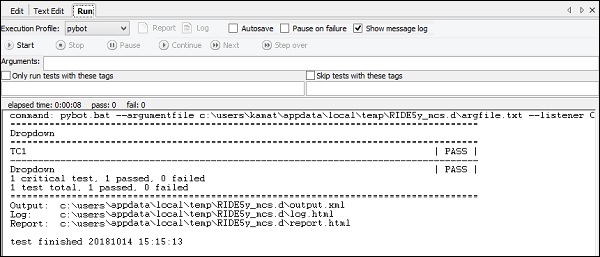
테스트 케이스 실행
RIDE에서 테스트 케이스의 키워드를 작성하는 동안 Ctrl + 스페이스 바를 누르십시오. 이것은 명령의 모든 세부 사항을 제공합니다.
드롭 다운의 경우 세 가지 방법이 있습니다.
- 색인 별 목록에서 선택
- 라벨 별 목록에서 선택
- 값으로 목록에서 선택
위에서 언급 한 모든 사례에 대해 작동하는 것을 보여주는 예제를 작성하겠습니다.
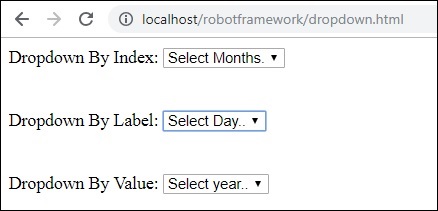
테스트 페이지에서 3 개의 드롭 다운을 만들고 위의 테스트 사례를 사용하여 인덱스, 레이블 및 값별로 드롭 다운을 선택합니다.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Ride의 3 개 드롭 다운 선택 모두에 대한 테스트 케이스를 추가합니다.
인덱스의 경우 해당 드롭 다운의 로케이터 (이름 또는 ID 및 선택해야하는 요소의 인덱스)를 전달해야합니다.
색인 별 목록 선택 – 예
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
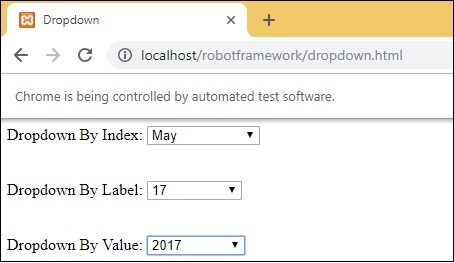
</select>이제 월을 5 월로 선택하여 테스트 케이스에 제공 할 인덱스가 5가되도록합니다.
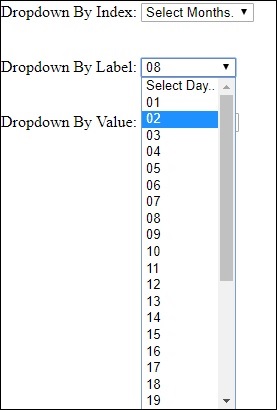
화면에서 드롭 다운을 열면 레이블이 표시됩니다.

날짜를 선택하려면 드롭 다운에서 선택할 수 있습니다.
값으로 목록에서 선택
올해의 목록은 다음과 같습니다. 목록에는 0에서 18까지의 값이 있습니다.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>연도를 선택하려면 연도에 해당하는 값을 가져 와서 테스트 케이스에 추가하십시오. 예를 들어 2017 년을 선택하려는 경우 값은 17입니다.
다음은 테스트 케이스의 최종 목록입니다.

실행 후 다음은 테스트 케이스를 기반으로 한 드롭 다운 선택입니다.

실행 세부 정보

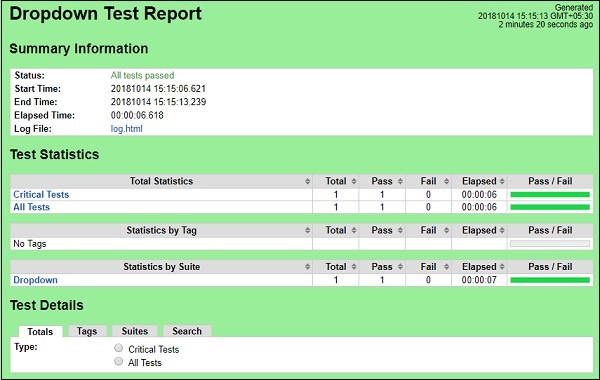
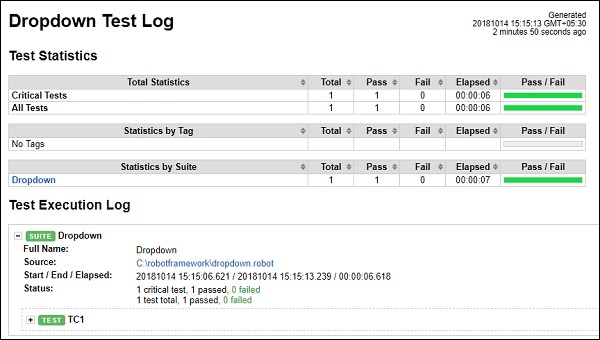
보고서 세부 정보

로그 세부 정보

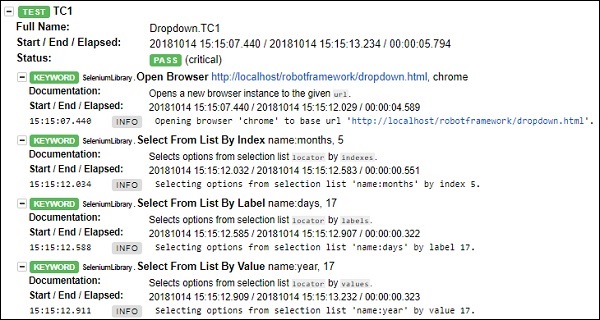
로그의 테스트 케이스 세부 사항

결론
값, 색인 및 레이블별로 드롭 다운을 사용하는 방법을 살펴 보았습니다. 로그 및 보고서를 참조하여 실행 된 테스트 케이스의 세부 정보를 얻을 수 있습니다.