Ruby on Rails-퀵 가이드
루비 란?
Rails를 타기 전에 Rails의 기반 인 Ruby의 몇 가지 요점을 요약 해 보겠습니다.
Ruby는 다음의 성공적인 조합입니다.
- 스몰 토크의 개념적 우아함,
- Python의 사용 및 학습 용이성 및
- Perl의 실용주의.
루비는-
- 고급 프로그래밍 언어.
- Perl, Python, Tcl / TK와 같이 해석됩니다.
- Smalltalk, Eiffel, Ada, Java와 같은 객체 지향.
왜 루비인가?
루비는 일본에서 시작되었으며 현재 미국과 유럽에서도 인기를 얻고 있습니다. 다음 요소가 인기에 기여합니다-
- 배우기 쉬움
- 오픈 소스 (매우 자유로운 라이선스)
- 풍부한 라이브러리
- 확장하기 매우 쉬움
- 진정한 객체 지향
- 적은 버그로 적은 코딩
- 유용한 커뮤니티
Ruby를 사용해야하는 이유는 많지만 Ruby를 구현하기 전에 고려해야 할 몇 가지 단점도 있습니다.
Performance Issues − Perl 및 Python과 경쟁하지만 여전히 해석 언어이며 C 또는 C ++와 같은 고급 프로그래밍 언어와 비교할 수 없습니다.
Threading model− Ruby는 네이티브 스레드를 사용하지 않습니다. Ruby 스레드는 네이티브 OS 스레드로 실행되지 않고 VM에서 시뮬레이션됩니다.
샘플 Ruby 코드
다음은 "Hello Ruby"를 인쇄하는 샘플 Ruby 코드입니다.
# The Hello Class
class Hello
def initialize( name )
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
h = Hello.new("Ruby")
# Output "Hello Ruby!"
h.saluteOutput − 다음과 같은 결과가 생성됩니다 −
Hello Ruby!임베디드 루비
Ruby는 Seki Masatoshi가 작성한 ERB (Embedded Ruby)라는 프로그램을 제공합니다 . ERB를 사용하면 HTML 파일에 Ruby 코드를 넣을 수 있습니다. ERB는 한 마디 씩 읽고 문서에 포함 된 Ruby 코드를 발견하면 Ruby 코드를 실행하기 시작합니다.
ERB 문서를 준비하려면 두 가지만 알면됩니다.
Ruby 코드를 실행하려면 <% 과 %>.
코드 실행 결과를 출력의 일부로 인쇄하려면 코드를 <%= 과 %>.
여기에 예가 있습니다. erbdemo.rb 파일에 코드를 저장합니다. Ruby 파일의 확장자는.rb −
<% page_title = "Demonstration of ERB" %>
<% salutation = "Dear programmer," %>
<html>
<head>
<title><%= page_title %></title>
</head>
<body>
<p><%= salutation %></p>
<p>This is an example of how ERB fills out a template.</p>
</body>
</html>이제 명령 줄 유틸리티를 사용하여 프로그램을 실행합니다. erb.
tp> erb erbdemo.rb이것은 다음 결과를 생성합니다-
<html>
<head>
<title>Demonstration of ERb</title>
</head>
<body>
<p>Dear programmer,</p>
<p>This is an example of how ERb fills out a template.</p>
</body>
</html>Rails는 무엇입니까?
매우 생산적인 웹 애플리케이션 프레임 워크입니다.
David Heinemeier Hansson이 Ruby로 작성했습니다.
Rails를 사용하면 일반적인 Java 프레임 워크보다 최소 10 배 빠르게 웹 애플리케이션을 개발할 수 있습니다.
데이터베이스 기반 웹 애플리케이션 개발을위한 오픈 소스 Ruby 프레임 워크입니다.
데이터베이스 스키마로 코드를 구성하십시오.
컴파일 단계가 필요하지 않습니다.
풀 스택 프레임 워크
Model-View-Controller 패턴을 사용하여 데이터베이스 기반 웹 애플리케이션을 만드는 데 필요한 모든 것을 포함합니다.
풀 스택 프레임 워크라는 것은 모든 계층이 적은 코드로 원활하게 작동하도록 구축되었음을 의미합니다.
다른 프레임 워크보다 적은 코드 라인이 필요합니다.
구성보다 관례
Rails는 규칙, 리플렉션 및 동적 런타임 확장을 위해 구성 파일을 사용하지 않습니다.
애플리케이션 코드와 실행중인 데이터베이스에는 Rails가 알아야하는 모든 것이 포함되어 있습니다!
Rails 강점
Rails는 생산성을 높이는 기능으로 가득 차 있으며 다음 기능 중 많은 부분이 서로를 기반으로 구축됩니다.
메타 프로그래밍
다른 프레임 워크가 처음부터 광범위한 코드 생성을 사용하는 반면, Rail 프레임 워크는 메타 프로그래밍 기술을 사용하여 프로그램을 작성합니다. Ruby는 메타 프로그래밍을위한 최고의 언어 중 하나이며 Rails는이 기능을 잘 사용합니다. Rails는 또한 코드 생성을 사용하지만 무거운 작업을 위해 메타 프로그래밍에 훨씬 더 많이 의존합니다.
액티브 레코드
Rails는 개체를 데이터베이스에 저장하는 Active Record 프레임 워크를 도입했습니다. Rails 버전의 Active Record는 데이터베이스 스키마에서 열을 발견하고 메타 프로그래밍을 사용하여 자동으로 도메인 개체에 연결합니다.
구성보다 관례
대부분의 .NET 또는 Java 용 웹 개발 프레임 워크에서는 구성 코드 페이지를 작성해야합니다. 제안 된 명명 규칙을 따르면 Rails는 많은 구성이 필요하지 않습니다.
발판
응용 프로그램을 빠르게 시작하고 주요 구성 요소가 어떻게 함께 작동하는지 확인하기 위해 개발 초기 단계에서 임시 코드를 만드는 경우가 많습니다. Rails는 필요한 많은 비계를 자동으로 생성합니다.
내장 테스트
Rails는 확장 할 수있는 간단한 자동화 테스트를 생성합니다. Rails는 테스트 케이스를 더 쉽게 작성하고 실행할 수 있도록하는 하네스 및 픽스처라는 지원 코드도 제공합니다. 그런 다음 Ruby는 rake 유틸리티를 사용하여 모든 자동화 된 테스트를 실행할 수 있습니다.
세 가지 환경
Rails는 개발, 테스트 및 프로덕션의 세 가지 기본 환경을 제공합니다. 각각은 약간 다르게 작동하므로 전체 소프트웨어 개발주기가 더 쉬워집니다. 예를 들어, Rails는 각 테스트 실행에 대해 테스트 데이터베이스의 새로운 사본을 생성합니다.
Ruby on Rails Framework를 사용하여 웹 애플리케이션을 개발하려면 다음 소프트웨어를 설치해야합니다.
- Ruby
- Rails 프레임 워크
- 웹 서버
- 데이터베이스 시스템
컴퓨터에 웹 서버와 데이터베이스 시스템을 이미 설치했다고 가정합니다. Ruby와 함께 제공되는 WEBrick 웹 서버를 사용할 수 있습니다. 그러나 대부분의 웹 사이트는 프로덕션에서 Apache 또는 lightTPD 웹 서버를 사용합니다.
Rails는 MySQL, PostgreSQL, SQLite, Oracle, DB2 및 SQL Server를 포함한 많은 데이터베이스 시스템에서 작동합니다. 데이터베이스를 설정하려면 해당 데이터베이스 시스템 설정 매뉴얼을 참조하십시오.
Windows 및 Linux에서 Rails의 설치 지침을 살펴 보겠습니다.
Windows에 Rails 설치
Ruby on Rails를 설치하려면 아래 단계를 따르세요.
1 단계 : Ruby 버전 확인
먼저 Ruby가 이미 설치되어 있는지 확인하십시오. 명령 프롬프트를 열고 다음을 입력하십시오.ruby -v. Ruby가 응답하고 2.2.2 이상의 버전 번호가 표시되면 다음을 입력합니다.gem --version. 오류가 발생하지 않으면 건너 뛰십시오.Install Ruby단계. 그렇지 않으면 새로운 Ruby를 설치합니다.
2 단계 : Ruby 설치
Ruby가 설치되어 있지 않으면 다음에서 설치 패키지를 다운로드하십시오. rubyinstaller.org. 따라download링크를 클릭하고 결과 설치 프로그램을 실행하십시오. 이것은 exe 파일입니다rubyinstaller-2.2.2.x.exe한 번의 클릭으로 설치됩니다. 매우 작은 패키지이며이 패키지와 함께 RubyGems도 제공됩니다. 확인하십시오Release Notes 자세한 내용은.

3 단계 : Rails 설치
Install Rails − Rubygems가로드되면 명령 줄을 통해 다음 명령을 사용하여 모든 Rails 및 종속 항목을 설치할 수 있습니다.
C:\> gem install rails
Note− 위 명령은 모든 종속성을 설치하는 데 다소 시간이 걸릴 수 있습니다. gems 의존성을 설치하는 동안 인터넷에 연결되어 있는지 확인하세요.
4 단계 : Rails 버전 확인
다음 명령을 사용하여 레일 버전을 확인하십시오.
C:\> rails -vOutput
Rails 4.2.4축하합니다! 이제 Windows를 통해 Rails를 사용하고 있습니다.
Linux에 Rails 설치
Linux에 Ruby On Rails를 설치하는 중입니다. rbenv. 가벼운 Ruby 버전 관리 도구입니다. 그만큼rbenv 다양한 버전의 Ruby를 관리 할 수있는 쉬운 설치 절차와 Ruby on Rails 애플리케이션 개발을위한 견고한 환경을 제공합니다.
rbenv 도구를 사용하여 Ruby on Rails를 설치하려면 아래 단계를 따르십시오.
1 단계 : 필수 종속성 설치
우선 설치해야합니다. git - coreRuby on Rails를 설치하는 데 도움이되는 일부 루비 의존성. 다음 명령을 사용하여 Rails 종속성을 설치하십시오.yum.
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-devel2 단계 : rbenv 설치
이제 rbenv를 설치하고 적절한 환경 변수를 설정합니다. 다음 명령 세트를 사용하여 git 저장소에 대한 rbenv를 가져옵니다.
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv
tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile tp> exec $SHELL
tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile
tp> exec $SHELL3 단계 : Ruby 설치
Ruby를 설치하기 전에 설치할 Ruby 버전을 확인하세요. Ruby 2.2.3을 설치합니다. Ruby를 설치하려면 다음 명령을 사용하십시오.
tp> rbenv install -v 2.2.3현재 Ruby 버전을 기본값으로 설정하려면 다음 명령을 사용하십시오.
tp> rbenv global 2.2.3다음 명령을 사용하여 Ruby 버전을 확인합니다.
tp> ruby -vOutput
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]Ruby는 키워드를 제공합니다 gem지원되는 종속성을 설치합니다. 우리는 그들을 부른다gems. Ruby-gems에 대한 문서를 설치하지 않으려면 다음 명령을 사용하십시오.
tp> echo "gem: --no-document" > ~/.gemrc이후에는 애플리케이션 종속성을 관리하는 데 도움이되므로 Bundler gem을 설치하는 것이 좋습니다. 다음 명령을 사용하여 번 들러 gem을 설치합니다.
tp> gem install bundler4 단계 : Rails 설치
Rails 버전 4.2.4를 설치하려면 다음 명령을 사용하십시오.
tp> install rails -v 4.2.4다음 명령을 사용하여 Rails를 실행 가능하게 만듭니다.
tp> rbenv rehashrails 버전을 확인하려면 다음 명령을 사용하십시오.
tp> rails -vOutput
tp> Rails 4.2.4Ruby on Rails 프레임 워크는 Rails의 기능을 관리하기 위해 JavaScript 런타임 환경 (Node.js)이 필요합니다. 다음으로 Node.js를 사용하여 Rails 기능인 Asset Pipeline을 관리하는 방법을 살펴 보겠습니다.
5 단계 : JavaScript 런타임 설치
Yum 저장소에서 Node.js를 설치하겠습니다. EPEL yum 저장소에서 Node.js를 가져옵니다. 다음 명령을 사용하여 yum 저장소에 EPEL 패키지를 추가합니다.
tp> sudo yum -y install epel-releaseNode.js 패키지를 설치하려면 다음 명령을 사용하십시오.
tp> sudo yum install nodejs축하합니다! 이제 Linux를 통해 Rails를 사용하고 있습니다.
6 단계 : 데이터베이스 설치
기본적으로 Rails는 sqlite3를 사용하지만 MySQL, PostgreSQL 또는 기타 RDBMS를 설치할 수 있습니다. 이것은 선택 사항입니다. 데이터베이스가 설치되어있는 경우이 단계를 건너 뛸 수 있으며 Rails 서버를 시작하기 위해 데이터베이스를 반드시 설치해야하는 것은 아닙니다. 이 자습서에서는 PostgreSQL 데이터베이스를 사용합니다. 따라서 다음 명령을 사용하여 PostgreSQL을 설치하십시오.
tp> sudo yum install postgresql-server postgresql-contrib다음으로 응답하여 프롬프트를 수락하십시오. y. 다음 명령을 사용하여 PostgreSQl 데이터베이스 클러스터를 만듭니다.
tp> sudo postgresql-setup initdb다음 명령을 사용하여 PostgreSQL을 시작하고 활성화합니다.
tp> sudo systemctl start postgresql
tp> sudo systemctl enable postgresqlRails를 최신 상태로 유지
RubyGems를 사용하여 Rails를 설치했다고 가정하면 최신 상태로 유지하는 것은 비교적 쉽습니다. Windows 및 Linux 플랫폼에서 동일한 명령을 사용할 수 있습니다. 다음 명령을 사용하십시오-
tp> gem update railsOutput
다음 스크린 샷은 Windows 명령 프롬프트를 보여줍니다. Linux 터미널도 동일한 출력을 제공합니다.

그러면 Rails 설치가 자동으로 업데이트됩니다. 다음에 애플리케이션을 다시 시작하면이 최신 버전의 Rails가 선택됩니다. 이 명령을 사용하는 동안 인터넷에 연결되어 있는지 확인하십시오.
설치 확인
요구 사항에 따라 모든 것이 설정되었는지 여부를 확인할 수 있습니다. 다음 명령을 사용하여 데모 프로젝트를 만듭니다.
tp> rails new demoOutput

데모 레일 프로젝트를 생성합니다. 나중에 그것에 대해 논의 할 것입니다. 현재 우리는 환경이 설정되어 있는지 확인해야합니다. 다음으로 다음 명령을 사용하여 컴퓨터에서 WEBrick 웹 서버를 실행합니다.
tp> cd demo
tp> rails server서버를 시작하기 위해 자동 코드를 생성합니다.

이제 브라우저를 열고 다음을 입력하십시오.
http://localhost:3000"Welcome aboard"또는 "Congratulations"와 같은 메시지가 표시되어야합니다.

프레임 워크는 대부분의 애플리케이션을 작성하는 프로그램, 프로그램 세트 및 / 또는 코드 라이브러리입니다. 프레임 워크를 사용하는 경우 원하는 특정 작업을 수행하는 응용 프로그램 부분을 작성해야합니다.
Rails 애플리케이션을 작성하고 구성 및 기타 관리 작업은 제외하고 세 가지 기본 작업을 수행해야합니다.
Describe and model your application's domain− 도메인은 응용 프로그램의 세계입니다. 도메인은 음악 상점, 대학, 데이트 서비스, 주소록 또는 하드웨어 인벤토리 일 수 있습니다. 그래서 여기서 여러분은 그 안에 무엇이 있고,이 우주에 어떤 존재가 존재하는지, 그리고 그 안에있는 항목들이 서로 어떻게 관련되어 있는지 알아 내야합니다. 이것은 엔티티와 그 관계를 유지하기 위해 데이터베이스 구조를 모델링하는 것과 같습니다.
Specify what can happen in this domain− 도메인 모델은 정적입니다. 동적으로 만들어야합니다. 주소록에 주소를 추가 할 수 있습니다. 악보는 음악 상점에서 구입할 수 있습니다. 사용자는 데이트 서비스에 로그인 할 수 있습니다. 학생들은 대학에 등록 할 수 있습니다. 도메인의 요소가 참여할 수있는 가능한 모든 시나리오 또는 작업을 식별해야합니다.
Choose and design the publicly available views of the domain−이 시점에서 웹 브라우저 용어로 생각할 수 있습니다. 도메인에 학생이 있고 학생들이 수업에 등록 할 수 있다고 결정하면 시작 페이지, 등록 페이지 및 확인 페이지 등을 구상 할 수 있습니다. 이러한 각 페이지 또는보기는 사용자에게 작업 방법을 보여줍니다. 특정 지점에 서십시오.
위의 세 가지 작업을 기반으로 Ruby on Rails는 MVC (Model / View / Controller) 프레임 워크를 다룹니다.
Ruby on Rails MVC 프레임 워크
그만큼 MOdel View C온 트롤러 원칙은 애플리케이션의 작업을 세 개의 분리되어 있지만 긴밀하게 협력하는 하위 시스템으로 나눕니다.
모델 (ActiveRecord)
개체와 데이터베이스 간의 관계를 유지하고 유효성 검사, 연결, 트랜잭션 등을 처리합니다.
이 서브 시스템은 관계형 데이터베이스의 테이블과 데이터베이스 레코드를 조작하는 Ruby 프로그램 코드 간의 인터페이스와 바인딩을 제공하는 ActiveRecord 라이브러리에서 구현됩니다. Ruby 메소드 이름은 데이터베이스 테이블의 필드 이름에서 자동으로 생성됩니다.
보기 (ActionView)
데이터를 표시하기로 한 컨트롤러의 결정에 의해 트리거되는 특정 형식의 데이터 표시입니다. JSP, ASP, PHP와 같은 스크립트 기반 템플릿 시스템이며 AJAX 기술과 매우 쉽게 통합됩니다.
이 서브 시스템은 데이터 프레젠테이션을위한 프레젠테이션 템플릿을 정의하기위한 Embedded Ruby (ERb) 기반 시스템 인 ActionView 라이브러리에서 구현됩니다. Rails 애플리케이션에 대한 모든 웹 연결은 뷰를 표시합니다.
컨트롤러 (ActionController)
한편으로는 특정 데이터에 대한 모델을 쿼리하고, 다른 한편으로는 해당 데이터를 특정 뷰의 요구에 맞는 형식으로 구성 (검색, 정렬, 메시징)하는 트래픽을 전달하는 애플리케이션 내의 기능입니다.
이 서브 시스템은 ActiveRecord (데이터베이스 인터페이스)와 ActionView (프레젠테이션 엔진) 사이에있는 데이터 브로커 인 ActionController에서 구현됩니다.
MVC 프레임 워크의 그림 표현
아래는 Ruby on Rails Framework의 그림 표현입니다.

MVC 프레임 워크의 디렉토리 표현
Linux에 대한 표준 기본 설치를 가정하면 다음과 같이 찾을 수 있습니다.
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems
tp> ls다음을 포함하지만 이에 국한되지 않는 하위 디렉토리가 표시됩니다.
- actionpack-x.y.z
- activerecord-x.y.z
- rails-x.y.z
Windows 설치를 통해 다음과 같이 찾을 수 있습니다.
tp>cd ruby\lib\ruby\gems\2.2.0\gems
ruby\lib\ruby\gems\2.2.0\gems\>dir다음을 포함하지만 이에 국한되지 않는 하위 디렉토리가 표시됩니다.

ActionView와 ActionController는 ActionPack 아래에 함께 번들로 제공됩니다.
ActiveRecord는 SQL 데이터베이스에서 데이터를 조작하기위한 다양한 프로그래밍 기술과 단축키를 제공합니다. ActionController 및 ActionView는 해당 데이터를 조작하고 표시하는 기능을 제공합니다. Rails는이 모든 것을 하나로 묶습니다.
Rails 도우미 스크립트를 사용하여 애플리케이션을 생성하면 애플리케이션에 대한 전체 디렉토리 구조가 생성됩니다. Rails는이 구조 내에서 필요한 것을 찾을 수있는 위치를 알고 있으므로 입력을 제공 할 필요가 없습니다.
다음은 응용 프로그램 생성시 도우미 스크립트에 의해 생성 된 디렉터리 트리의 최상위보기입니다. 릴리스 간의 사소한 변경을 제외하고 모든 Rails 프로젝트는 동일한 이름 지정 규칙을 사용하는 동일한 구조를 갖습니다. 이러한 일관성은 엄청난 이점을 제공합니다. 프로젝트의 구성을 다시 배우지 않고도 Rails 프로젝트간에 빠르게 이동할 수 있습니다.
이 디렉토리 구조를 이해하기 위해 demo설치 장에서 만든 응용 프로그램입니다. 간단한 도우미 명령을 사용하여 만들 수 있습니다.rails demo.
이제 다음과 같이 데모 애플리케이션 루트 디렉토리로 이동하십시오.
tp> cd demo
demo> dir다음과 같이 Windows에서 디렉토리 구조를 찾을 수 있습니다.

이제 각 디렉토리의 용도를 설명하겠습니다.
app− 응용 프로그램 구성 요소를 구성합니다. 뷰 (뷰 및 헬퍼), 컨트롤러 (컨트롤러) 및 백엔드 비즈니스 로직 (모델)을 보유하는 하위 디렉토리가 있습니다.
app/controllers− controllers 하위 디렉토리는 Rails가 컨트롤러 클래스를 찾는 곳입니다. 컨트롤러는 사용자의 웹 요청을 처리합니다.
app/helpers− helpers 하위 디렉토리에는 모델,보기 및 컨트롤러 클래스를 지원하는 데 사용되는 모든 도우미 클래스가 있습니다. 이렇게하면 모델,보기 및 컨트롤러 코드를 작고 집중적이며 깔끔하게 유지하는 데 도움이됩니다.
app/models− models 하위 디렉토리에는 응용 프로그램의 데이터베이스에 저장된 데이터를 모델링하고 래핑하는 클래스가 있습니다. 대부분의 프레임 워크에서 애플리케이션의이 부분은 매우 지저분하고 지루하며 장황하고 오류가 발생하기 쉽습니다. Rails를 사용하면 간단합니다!
app/view −보기 하위 디렉토리에는 애플리케이션의 데이터를 채우고 HTML로 변환 한 다음 사용자 브라우저로 돌아가는 디스플레이 템플릿이 있습니다.
app/view/layouts− 뷰와 함께 사용할 레이아웃의 템플릿 파일을 보관합니다. 이것은 뷰를 래핑하는 일반적인 머리글 / 바닥 글 방법을 모델링합니다. 보기에서 <tt> layout : default </ tt>를 사용하여 레이아웃을 정의하고 default.html.erb라는 파일을 만듭니다. default.html.erb 내에서 <% yield %>를 호출하여이 레이아웃을 사용하여 뷰를 렌더링합니다.
components −이 디렉토리에는 모델,보기 및 컨트롤러를 번들로 제공하는 구성 요소, 작은 자체 포함 애플리케이션이 있습니다.
config−이 디렉토리에는 데이터베이스 구성 (database.yml), Rails 환경 구조 (environment.rb), 수신 웹 요청 라우팅 (routes.rb) 등 애플리케이션에 필요한 소량의 구성 코드가 포함되어 있습니다. 환경 디렉토리에있는 파일을 사용하여 테스트, 개발 및 배포를 위해 세 가지 Rails 환경의 동작을 조정할 수도 있습니다.
db− 일반적으로 Rails 애플리케이션에는 관계형 데이터베이스 테이블에 액세스하는 모델 객체가 있습니다. 이 디렉토리에 작성하고 배치하는 스크립트로 관계형 데이터베이스를 관리 할 수 있습니다.
doc− Ruby에는 사용자가 생성 한 코드에 대한 문서를 자동으로 생성 할 수있는 RubyDoc이라는 프레임 워크가 있습니다. 코드의 주석으로 RubyDoc을 지원할 수 있습니다. 이 디렉토리에는 RubyDoc에서 생성 한 모든 Rails 및 애플리케이션 문서가 있습니다.
lib − 다른 곳에 명시 적으로 속하지 않는 한 (벤더 라이브러리와 같은) 라이브러리를 여기에 넣습니다.
log− 오류 로그는 여기로 이동합니다. Rails는 다양한 오류 로그를 관리하는 데 도움이되는 스크립트를 생성합니다. 서버 (server.log) 및 각 Rails 환경 (development.log, test.log 및 production.log)에 대한 별도의 로그를 찾을 수 있습니다.
public − 웹 서버의 공용 디렉토리와 마찬가지로이 디렉토리에는 JavaScript 파일 (공용 / 자바 스크립트), 그래픽 (공용 / 이미지), 스타일 시트 (공용 / 스타일 시트) 및 HTML 파일 (공용)과 같이 변경되지 않는 웹 파일이 있습니다. ).
script−이 디렉토리에는 Rails에서 사용할 다양한 도구를 시작하고 관리하는 스크립트가 있습니다. 예를 들어 코드를 생성 (생성)하고 웹 서버 (서버)를 시작하는 스크립트가 있습니다.
test− 작성한 테스트와 Rails가 생성 한 테스트가 모두 여기에 표시됩니다. 모의 (mocks), 유닛 테스트 (유닛), 픽스쳐 (픽스처), 기능 테스트 (기능성)에 대한 하위 디렉토리가 표시됩니다.
tmp − Rails는 중간 처리를 위해 임시 파일을 보관하기 위해이 디렉토리를 사용합니다.
vendor − 타사 공급 업체에서 제공하는 라이브러리 (예 : 기본 Rails 배포판 이외의 보안 라이브러리 또는 데이터베이스 유틸리티)는 여기에 있습니다.
이 디렉토리 외에 데모 디렉토리에는 두 개의 파일이 있습니다.
README −이 파일은 Rail Application에 대한 기본 세부 사항과 위에서 설명한 디렉토리 구조에 대한 설명을 포함합니다.
Rakefile−이 파일은 Unix Makefile과 유사하며 Rails 코드를 빌드, 패키징 및 테스트하는 데 도움이됩니다. 이것은 Ruby 설치와 함께 제공되는 rake 유틸리티에서 사용됩니다.
이 장에서는 책을 보관하고 관리하기위한 간단하지만 운영 가능한 온라인 도서관 시스템을 만들 것입니다.
이 응용 프로그램은 기본 아키텍처를 가지고 있으며 저장되는 데이터 유형을 설명하기 위해 두 개의 ActiveRecord 모델을 사용하여 구축됩니다.
- 실제 목록을 설명하는 책.
- 책을 그룹화하는 데 사용되는 주제입니다.
Rails 애플리케이션 생성을위한 워크 플로
Rails 애플리케이션 생성을위한 권장 작업 흐름은 다음과 같습니다.
rails 명령을 사용하여 응용 프로그램의 기본 골격을 만듭니다.
데이터를 보관할 PostgreSQL 서버에 데이터베이스를 만듭니다.
데이터베이스 위치와 이에 대한 로그인 자격 증명을 알도록 애플리케이션을 구성합니다.
컨트롤러에서 작업 할 비즈니스 객체이기 때문에 Rails Active Records (모델)를 생성합니다.
데이터베이스 테이블 및 열의 생성 및 유지를 단순화하는 마이그레이션을 생성합니다.
응용 프로그램에 생명을 불어 넣는 컨트롤러 코드를 작성하십시오.
사용자 인터페이스를 통해 데이터를 표시하는보기를 만듭니다.
이제 라이브러리 애플리케이션을 만드는 것부터 시작하겠습니다.
빈 Rails 웹 애플리케이션 생성
Rails는 런타임 웹 애플리케이션 프레임 워크이자 웹 애플리케이션을 개발할 때 수행하는 많은 작업을 자동화하는 일련의 도우미 스크립트입니다. 이 단계에서는 이러한 도우미 스크립트를 사용하여 전체 디렉토리 구조를 만들고 라이브러리 시스템 응용 프로그램을 시작하기위한 초기 파일 집합을 만듭니다.
루비 설치 디렉토리로 이동하여 애플리케이션을 만듭니다.
다음 명령을 실행하여 라이브러리 애플리케이션의 스켈레톤을 생성합니다. 현재 디렉토리에 디렉토리 구조를 생성합니다.
tp> rails new library이렇게하면 빈 Rails 애플리케이션에 대한 폴더 및 파일의 전체 디렉토리 트리를 포함하는 라이브러리 애플리케이션의 하위 디렉토리가 생성됩니다. 애플리케이션의 전체 디렉토리 구조를 확인하십시오. 자세한 내용은 Rails 디렉토리 구조 를 확인하십시오 .
대부분의 개발 작업은 library/app하위 디렉토리. 다음은 사용 방법에 대한 간단한 설명입니다.
컨트롤러의 하위 디렉토리는 컨트롤러 클래스를 찾을 외모 레일 곳입니다. 컨트롤러는 사용자의 웹 요청을 처리합니다.
뷰의 하위 디렉토리는 우리의 응용 프로그램, 변환 HTML, 그리고 사용자의 브라우저에 반환의 데이터에 채우기 위해 디스플레이 템플릿을 보유하고 있습니다.
모델의 하위 모델과는 우리의 응용 프로그램 데이터베이스에 저장된 데이터를 래핑하는 클래스를 보유하고 있습니다. 대부분의 프레임 워크에서 애플리케이션의이 부분은 매우 지저분하고 지루하며 장황하고 오류가 발생하기 쉽습니다. Rails는 그것을 간단하게 만듭니다.
도우미의 하위 디렉토리는 모델, 뷰, 컨트롤러 클래스를 지원하기 위해 사용되는 헬퍼 클래스를 보유하고 있습니다. 이렇게하면 모델,보기 및 컨트롤러 코드를 작고 집중적이며 깔끔하게 유지하는 데 도움이됩니다.
웹 서버 시작
Rails 웹 애플리케이션은 거의 모든 웹 서버에서 실행할 수 있지만 Rails 웹 애플리케이션을 개발하는 가장 편리한 방법은 내장 된 WEBrick 웹 서버를 사용하는 것입니다. 이 웹 서버를 시작한 다음 빈 라이브러리 애플리케이션을 찾아 보겠습니다.
이 서버는 다음과 같이 응용 프로그램 디렉토리에서 시작됩니다. 포트 번호 3000에서 실행됩니다.
tp> cd ruby\library
tp\ruby\library\> Rails server아래와 같이 서버를 시작하는 자동 코드를 생성합니다.

그러면 WEBrick 웹 서버가 시작됩니다.
이제 브라우저를 열고 http://127.0.0.1:3000. 모든 것이 잘되면 WEBrick의 인사 메시지가 표시됩니다. 그렇지 않으면 설정에 문제가 있습니다. 모든 것이 잘되면 다음과 같이 출력이 생성됩니다.

다음은 무엇입니까?
다음 장에서는 응용 프로그램에 대한 데이터베이스를 만드는 방법과 이러한 생성 된 데이터베이스에 액세스하는 데 필요한 구성이 무엇인지 설명합니다.
또한 Rails Migration이 무엇인지, 데이터베이스 테이블을 유지하는 데 어떻게 사용되는지 살펴볼 것입니다.
이 장을 시작하기 전에 데이터베이스 서버가 실행 중인지 확인하십시오. Ruby on Rails는 개발, 테스트 및 프로덕션 환경을위한 데이터베이스 3 개를 생성 할 것을 권장합니다. 관례에 따르면 그들의 이름은-
- library_development
- library_production
- library_test
세 가지 모두를 초기화하고 전체 읽기 및 쓰기 권한이있는 사용자와 암호를 만들어야합니다. 우리는root 애플리케이션의 사용자 ID입니다.
MySQL 용 데이터베이스 설정
MySQL에서 우리는 root애플리케이션의 사용자 ID입니다. 이 작업을 수행하는 MySQL 콘솔 세션은 다음과 같습니다.
mysql> create database library_development;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on library_development.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)두 개의 데이터베이스에 대해 동일한 작업을 수행 할 수 있습니다. library_production 과 library_test.
database.yml 구성
이 시점에서 데이터베이스의 사용자 이름과 비밀번호를 Rails에 알려야합니다. 파일에서이 작업을 수행합니다.database.yml, 사용 가능 library\config생성 한 Rails 애플리케이션의 하위 디렉토리. 이 파일에는 MySQL 데이터베이스에 대한 라이브 구성 섹션이 있습니다. 사용하는 각 섹션에서 생성 한 데이터베이스에 대한 권한을 반영하도록 사용자 이름과 비밀번호 행을 변경해야합니다.
완료하면 다음과 같이 보일 것입니다.
development:
adapter: mysql
database: library_development
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: library_test
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: library_production
username: root
password: [password]
host: localhostPostgreSQL 용 데이터베이스 설정
기본적으로 PostgreSQL은 사용자를 제공하지 않습니다. 새로운 사용자를 만들어야합니다. 다음 명령을 사용하여 이름을 가진 사용자를 만듭니다.rubyuser.
tp> sudo -u postgres createuser rubyuser -s새 사용자의 비밀번호를 생성하려면 다음 명령을 사용하십시오.
tp> sudo -u postgres psql
postgres=# \password rubyuser다음 명령을 사용하여 데이터베이스를 만듭니다. library_development.
postgres=# CREATE DATABASE library_development OWNER rubyuser;
CREATE DATABASE다음 명령을 사용하여 데이터베이스를 만듭니다. library_production.
postgres=# CREATE DATABASE library_production OWNER rubyuser;
CREATE DATABASE다음 명령을 사용하여 데이터베이스를 만듭니다. library_test.
postgres=# CREATE DATABASE library_test OWNER rubyuser;
CREATE DATABASE프레스 Ctrl+D PosgreSQL을 종료합니다.
database.yml 구성
이 시점에서 Rails에 데이터베이스의 사용자 이름과 비밀번호를 알려야합니다. 파일에서이 작업을 수행합니다.database.yml, 사용 가능 library\config생성 한 Rails 애플리케이션의 하위 디렉토리. 이 파일에는 PostgreSQL 데이터베이스에 대한 라이브 구성 섹션이 있습니다. 각 섹션에서 생성 한 데이터베이스에 대한 권한을 반영하기 위해 사용자 이름과 비밀번호 행을 변경해야합니다.
완료되면 다음과 같이 보일 것입니다.
default: &default
adapter: postgresql
encoding: unicode
development:
adapter: postgresql
encoding: unicode
database: library_development
username: rubyuser
password: <Password for rubyuser>
test:
adapter: postgresql
encoding: unicode
database: library_test
username: rubyuser
password: <Password for rubyuser>
production:
adapter: postgresql
encoding: unicode
database: library_production
username: rubyuser
password: <Password for rubyuser>다음은 무엇입니까?
다음 두 장에서는 데이터베이스 테이블을 모델링하는 방법과 Rails 마이그레이션을 사용하여이를 관리하는 방법을 설명합니다.
Rails Active Record는 Rails와 함께 제공되는 ORM (Object / Relational Mapping) 계층입니다. 다음과 같은 표준 ORM 모델을 밀접하게 따릅니다.
- 테이블은 클래스에 매핑됩니다.
- 행은 객체에 매핑되고
- 열은 개체 속성에 매핑됩니다.
Rails Active Records는 관계형 데이터베이스의 테이블과 데이터베이스 레코드를 조작하는 Ruby 프로그램 코드 간의 인터페이스와 바인딩을 제공합니다. Ruby 메소드 이름은 데이터베이스 테이블의 필드 이름에서 자동으로 생성됩니다.
각 Active Record 개체에는 CRUD (Create, Read, Update 및 Delete) 데이터베이스 액세스 방법. 이 전략을 사용하면 데이터베이스 테이블과 응용 프로그램 개체 간의 간단한 디자인과 직접적인 매핑이 가능합니다.
도메인 모델을 SQL로 변환
Rails 친화적 인 SQL을 작성해야한다는 것을 기억하는 한 도메인 모델을 SQL로 변환하는 것은 일반적으로 간단합니다. 실제적으로는 특정 규칙을 따라야합니다.
각 엔티티 (예 : 책)는 그 이름을 따서 명명 된 데이터베이스에 테이블을 가져 오지만 복수 (책)에 있습니다.
이러한 각 항목 일치 테이블에는 테이블에 삽입 된 각 레코드에 대한 고유 한 정수를 포함하는 id 라는 필드 가 있습니다.
엔티티 x와 엔티티 y가 주어지면 엔티티 y가 엔티티 x에 속하면 테이블 y에는 x_id라는 필드가 있습니다.
테이블에있는 대부분의 필드는 해당 엔터티의 단순 속성 (숫자 또는 문자열 인 모든 항목)에 대한 값을 저장합니다.
액티브 레코드 파일 (모델) 생성
이전 장에서 소개 한 라이브러리 응용 프로그램에 대한 엔터티에 대한 Active Record 파일을 만들려면 응용 프로그램 디렉터리의 최상위 수준에서 다음 명령을 실행합니다.
library\> ruby script/generate model Book
library\> ruby script/generate model Subject위 rails generate model book 명령은 아래와 같이 자동 코드를 생성합니다-

생성기에 책과 주제의 인스턴스를 저장하기 위해 Book 및 Subject라는 모델을 생성하도록 지시합니다. Book 및 Subject를 대문자로하고 단수 형식을 사용하고 있습니다. 이것은 모델을 생성 할 때마다 따라야하는 Rails 패러다임입니다.
생성 도구를 사용할 때 Rails는 모델에 고유 한 모든 메소드와 정의한 비즈니스 규칙을 보유하는 실제 모델 파일, 테스트 주도 개발을 수행하기위한 단위 테스트 파일, 사용할 샘플 데이터 파일 (픽스처라고 함)을 생성합니다. 단위 테스트와 데이터베이스 테이블과 열을 쉽게 생성 할 수있는 Rails 마이그레이션을 사용합니다.
다른 많은 파일과 디렉토리를 만드는 것 외에도 이렇게하면 book.rb 과 subject.rb 뼈대 정의를 포함하는 app/models 예배 규칙서.
book.rb에서 사용 가능한 콘텐츠 −
class Book < ActiveRecord::Base
endsubject.rb에서 사용 가능한 콘텐츠-
class Subject < ActiveRecord::Base
end모델 간 연결 생성
Rails 애플리케이션에 둘 이상의 모델이있는 경우 해당 모델간에 연결을 만들어야합니다. 연관을 통해이를 수행 할 수 있습니다. Active Record는 세 가지 유형의 연결을 지원합니다.
one-to-one− 일대일 관계는 한 항목이 정확히 다른 항목 중 하나를 가질 때 존재합니다. 예를 들어, 한 사람의 생일이 정확히 하나이거나 개가 정확히 한 명의 주인을 가지고 있습니다.
one-to-many− 단일 개체가 다른 많은 개체의 구성원이 될 수있는 경우 일대 다 관계가 존재합니다. 예를 들어, 한 주제에 많은 책이있을 수 있습니다.
many-to-many − 첫 번째 객체가 하나 이상의 두 번째 객체와 관련되고 두 번째 객체가 하나 이상의 첫 번째 객체와 관련된 경우 다 대다 관계가 존재합니다.
모델에 has_one, has_many, belongs_to 및 has_and_belongs_to_many 선언을 추가하여 이러한 연관을 표시합니다.
이제 라이브러리 데이터 시스템 내에서 설정하려는 관계를 Rails에 알려야합니다. 그렇게하려면 book.rb와 subject.rb를 다음과 같이 수정하십시오.
class Book < ActiveRecord::Base
belongs_to :subject
end하나의 책이 하나의 주제에 속할 수 있기 때문에 위의 예에서 단일 주제를 사용했습니다.
class Subject < ActiveRecord::Base
has_many :books
end한 주제에 여러 권의 책이있을 수 있기 때문에 여기서는 복수의 책을 사용했습니다.
모델에 대한 유효성 검사 구현
검증 구현은 Rails 모델에서 수행됩니다. 데이터베이스에 입력하는 데이터는 실제 Rails 모델에 정의되어 있으므로 동일한 위치에 어떤 유효한 데이터가 포함되는지 정의하는 것이 합리적입니다.
유효성 검사는-
제목 필드의 값은 NULL이 아니어야합니다.
가격 필드의 값은 숫자 여야합니다.
열다 book.rb 에 app\model subdiractory 및 다음 유효성 검사를 넣어-
class Book < ActiveRecord::Base
belongs_to :subject
validates_presence_of :title
validates_numericality_of :price, :message=>"Error Message"
endvalidates_presence_of − 누락 된 사용자 입력으로부터 "NOT NULL"필드를 보호합니다.
validates_numericality_of − 사용자가 숫자가 아닌 데이터를 입력하는 것을 방지합니다.
위에서 언급 한 유효성 검사 외에도 다른 일반적인 유효성 검사가 있습니다. Rails Quick Guide를 확인하십시오 .
다음은 무엇입니까?
다음 장에서는 Ruby를 사용하여 데이터베이스 스키마에 대한 변경 사항을 정의하고 버전 제어 시스템을 사용하여 실제 코드와 동기화 상태를 유지할 수있는 Rails Migration에 대해 알아 봅니다.
Rails Migration을 사용하면 Ruby를 사용하여 데이터베이스 스키마에 대한 변경 사항을 정의 할 수 있으므로 버전 제어 시스템을 사용하여 실제 코드와 동기화 할 수 있습니다.
이것은 다음을 포함하여 많은 용도가 있습니다-
Teams of developers − 한 사람이 스키마를 변경하면 다른 개발자가 업데이트하고 "rake migrate"를 실행하기 만하면됩니다.
Production servers − 데이터베이스를 최신 상태로 유지하려면 새 릴리스를 롤아웃 할 때 "rake migrate"를 실행하십시오.
Multiple machines − 데스크톱과 랩톱 모두에서 또는 둘 이상의 위치에서 개발하는 경우 마이그레이션을 통해 모두 동기화 상태를 유지할 수 있습니다.
Rails 마이그레이션은 무엇을 할 수 있습니까?
- create_table (이름, 옵션)
- drop_table(name)
- rename_table (이전 _ 이름, 새 _ 이름)
- add_column (테이블 _ 이름, 열 _ 이름, 유형, 옵션)
- rename_column (테이블 _ 이름, 열 _ 이름, 새 _ 열 _ 이름)
- change_column (테이블 _ 이름, 열 _ 이름, 유형, 옵션)
- remove_column (테이블 _ 이름, 열 _ 이름)
- add_index (테이블 _ 이름, 열 _ 이름, 인덱스 _ 유형)
- remove_index (테이블 _ 이름, 열 _ 이름)
Migrations support all the basic data types − 다음은 마이그레이션이 지원하는 데이터 유형 목록입니다 −
string − 제목과 같은 작은 데이터 유형의 경우.
text − 설명과 같은 긴 텍스트 데이터의 경우.
integer − 정수의 경우.
float − 소수의 경우.
datetime and timestamp − 날짜와 시간을 열에 저장합니다.
date and time − 날짜 만 또는 시간 만 저장합니다.
binary − 이미지, 오디오 또는 영화와 같은 데이터 저장 용.
Boolean -참 또는 거짓 값 저장.
Valid column options are − 다음은 유효한 열 옵션 목록입니다.
limit (: limit =>“50”)
default (: default =>“blah”)
null(: null => false는 NOT NULL을 의미 합니다. )
NOTE − Rails Migration이 수행하는 활동은 프런트 엔드 GUI를 사용하거나 SQL 프롬프트에서 직접 수행 할 수 있지만 Rails Migration을 사용하면 이러한 모든 활동을 매우 쉽게 수행 할 수 있습니다.
이에 대한 자세한 내용은 Rails API 를 참조하십시오 .
마이그레이션 만들기
다음은 마이그레이션을 생성하는 일반적인 구문입니다.
application_dir> rails generate migration table_namedb / migrate / 001_table_name.rb 파일이 생성됩니다. 마이그레이션 파일에는 데이터베이스 테이블의 데이터 구조를 설명하는 기본 Ruby 구문이 포함되어 있습니다.
NOTE − 마이그레이션 생성기를 실행하기 전에 모델 생성자가 생성 한 기존 마이그레이션을 정리하는 것이 좋습니다.
3 개의 테이블에 해당하는 2 개의 마이그레이션을 생성합니다. books and subjects.
책 마이그레이션은 다음과 같아야합니다-
tp> cd library
library> rails generate migration books위의 명령은 다음 코드를 생성합니다.

주제 마이그레이션은 다음과 같아야합니다-
tp> cd library
library> rails generate migration subjects위의 명령은 다음 코드를 생성합니다.

마이그레이션을 만드는 동안 책과 주제에 소문자를 사용하고 복수형을 사용하고 있습니다. 이것은 마이그레이션을 생성 할 때마다 따라야하는 Rails 패러다임입니다.
코드 편집
애플리케이션의 db / migrate 하위 디렉토리로 이동하고 간단한 텍스트 편집기를 사용하여 각 파일을 하나씩 편집합니다.
다음과 같이 001_books.rb 수정-
ID 열은 자동으로 생성되므로 여기서도 수행하지 마십시오.
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
end방법 self.up 새 버전으로 마이그레이션 할 때 사용됩니다. self.down필요한 경우 변경 사항을 롤백하는 데 사용됩니다. 이때 위의 스크립트를 사용하여books 표.
다음과 같이 002_subjects.rb 수정-
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
end위의 스크립트를 사용하여 subjects 주제 테이블에 5 개의 레코드를 생성합니다.
마이그레이션 실행
이제 필요한 모든 마이그레이션 파일을 만들었습니다. 데이터베이스에 대해 실행할 때입니다. 이렇게하려면 명령 프롬프트로 이동하여 응용 프로그램이있는 라이브러리 디렉터리로 이동 한 다음 다음을 입력합니다.rake migrate 다음과 같이-
library> rake db:migrate데이터베이스의 현재 버전을 추적하는 "schema_info"테이블이 존재하지 않는 경우 생성됩니다. 각각의 새 마이그레이션은 새 버전이되고 데이터베이스가 현재 버전이 될 때까지 새 마이그레이션이 실행됩니다.
RakeRails가 활용하는 Unix make 프로그램과 유사한 Ruby 빌드 프로그램 으로 데이터베이스 구조 업데이트와 같은 복잡한 작업의 실행을 단순화합니다.
프로덕션 및 테스트 데이터베이스에 대한 마이그레이션 실행
마이그레이션에 사용할 Rails 환경을 지정하려면 RAILS_ENV 쉘 변수를 사용하십시오.
예를 들면-
library> export RAILS_ENV = production
library> rake db:migrate
library> export RAILS_ENV = test
library> rake db:migrate
library> export RAILS_ENV = development
library> rake db:migrateNOTE− Windows에서는 내보내기 명령 대신 "set RAILS_ENV = production"을 사용하십시오 .
다음은 무엇입니까?
이제 데이터베이스와 필요한 테이블을 사용할 수 있습니다. 두 개의 후속 장에서는 컨트롤러 (ActionController)와보기 (ActionView)라는 두 가지 중요한 구성 요소를 살펴 보겠습니다.
컨트롤러 만들기 (액션 컨트롤러).
보기 작성 (활동보기).
Rails 컨트롤러는 애플리케이션의 논리적 중심입니다. 사용자, 뷰 및 모델 간의 상호 작용을 조정합니다. 컨트롤러는 또한 여러 중요한 보조 서비스의 본거지입니다.
외부 요청을 내부 작업으로 라우팅하는 역할을합니다. 사람에게 친숙한 URL을 매우 잘 처리합니다.
캐싱을 관리하여 애플리케이션 성능을 향상시킬 수 있습니다.
코드를 대량으로 늘리지 않고 뷰 템플릿의 기능을 확장하는 도우미 모듈을 관리합니다.
세션을 관리하여 사용자에게 애플리케이션과의 지속적인 상호 작용에 대한 인상을줍니다.
컨트롤러를 만드는 과정은 매우 쉽고, 우리가 이미 모델을 만드는 데 사용한 과정과 비슷합니다. 여기서는 하나의 컨트롤러 만 생성합니다.
library\> rails generate controller BookBook을 대문자로하고 단수 형식을 사용하고 있음을 유의하십시오. 이것은 컨트롤러를 생성 할 때마다 따라야하는 Rails 패러다임입니다.
이 명령은 다음과 같은 몇 가지 작업을 수행합니다.
다음과 같은 파일을 생성합니다. app/controllers/book_controller.rb
book_controller.rb를 보면 다음과 같이 찾을 수 있습니다.
class BookController < ApplicationController
end컨트롤러 클래스 는 컨트롤러 폴더의 다른 파일 인 ApplicationController에서 상속 합니다.application.rb.
와 ApplicationController은 모든 컨트롤러에서 실행 할 수있는 코드를 포함하고 그것은 레일에서 상속 ActionController :: 기본 클래스입니다.
아직 ApplicationController에 대해 걱정할 필요가 없으므로 몇 가지 메서드 스텁을 정의하겠습니다.book_controller.rb. 요구 사항에 따라이 파일에서 원하는 수의 함수를 정의 할 수 있습니다.
다음과 같이 파일을 수정하고 변경 사항을 저장하십시오. 이러한 메서드에 어떤 이름을 부여할지는 사용자가 결정하지만 관련 이름을 지정하는 것이 좋습니다.
class BookController < ApplicationController
def list
end
def show
end
def new
end
def create
end
def edit
end
def update
end
def delete
end
end이제 모든 메서드를 하나씩 구현해 보겠습니다.
list 메서드 구현
list 메소드는 데이터베이스에있는 모든 책의 목록을 제공합니다. 이 기능은 다음 코드 줄에 의해 달성됩니다. book_controller.rb 파일에서 다음 행을 편집하십시오.
def list
@books = Book.all
endlist 메소드 의 @books = Book.all 행은 Rails에게 books 테이블을 검색하고 찾은 각 행을 @books 인스턴스 객체에 저장하도록 지시합니다.
show 메서드 구현
show 메소드는 단일 책에 대한 추가 세부 사항 만 표시합니다. 이 기능은 다음 코드 줄에 의해 달성됩니다.
def show
@book = Book.find(params[:id])
endshow 메소드의 @book = Book.find (params [: id]) 줄은 Rails에게 params [: id]에 정의 된 id를 가진 책만 찾도록 지시합니다.
params 개체는 메서드 호출간에 값을 전달할 수있는 컨테이너입니다. 예를 들어, list 메소드에 의해 호출되는 페이지에있을 때 특정 책에 대한 링크를 클릭하면 프로그램이 특정 책을 찾을 수 있도록 params 객체를 통해 해당 책의 ID를 전달할 수 있습니다.
새로운 방법 구현
새로운 메소드는 새로운 객체를 생성 할 것이라는 것을 Rails에게 알려줍니다. 따라서이 메서드에 다음 코드를 추가하면됩니다.
def new
@book = Book.new
@subjects = Subject.all
end위의 메소드는 사용자 입력을받을 페이지를 사용자에게 표시 할 때 호출됩니다. 여기서 두 번째 줄은 데이터베이스에서 모든 주제를 가져 와서 @subjects라는 배열에 넣습니다.
create 메서드 구현
HTML 양식을 사용하여 사용자 입력을 받으면 데이터베이스에 레코드를 만들 차례입니다. 이를 위해 book_controller.rb의 create 메소드를 다음과 일치하도록 편집하십시오.
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end첫 번째 줄은 사용자가 제출 한 데이터로 만든 Book 개체를 보유하는 @book이라는 새 인스턴스 변수를 만듭니다. 그만큼book_params 메서드는 개체에서 모든 필드를 수집하는 데 사용됩니다. :books. 데이터는 params 객체를 사용하여 생성하기 위해 새 메서드에서 전달되었습니다.
다음 줄은 사용자를 다음으로 리디렉션하는 조건문입니다. list객체가 데이터베이스에 올바르게 저장되는 경우 메소드. 저장되지 않으면 사용자는 새 메소드로 다시 전송됩니다. redirect_to 메소드는 웹 페이지에서 메타 새로 고침을 수행하는 것과 유사합니다. 사용자 상호 작용없이 자동으로 목적지로 사용자를 전달합니다.
그러면 데이터가 성공적으로 저장되지 않고 새로운 옵션과 비슷한 경우가 될 경우 @subjects = Subject.all 이 필요합니다.
편집 메서드 구현
편집 방법은 show 방법과 거의 동일합니다. 두 메서드 모두 ID를 기반으로 단일 개체를 검색하고 페이지에 표시하는 데 사용됩니다. 유일한 차이점은 show 메서드를 편집 할 수 없다는 것입니다.
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end이 메서드는 사용자가 수정할 화면에 데이터를 표시하기 위해 호출됩니다. 두 번째 줄은 데이터베이스에서 모든 주제를 가져와 @subjects라는 배열에 넣습니다.
업데이트 방법 구현
이 메서드는 사용자가 데이터를 수정하고 데이터베이스에 변경 사항을 업데이트하려는 경우 편집 메서드 이후에 호출됩니다. 업데이트 방법은 생성 방법과 유사하며 데이터베이스의 기존 장부를 업데이트하는 데 사용됩니다.
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
endupdate_attributes 메소드는 create에서 사용하는 save 메소드와 유사하지만 데이터베이스에 새 행을 생성하는 대신 기존 행의 속성을 덮어 씁니다.
그러면 데이터가 성공적으로 저장되지 않을 경우 @subjects = Subject.all 라인이 필요하며 편집 옵션과 유사하게됩니다.
삭제 메소드 구현
데이터베이스에서 레코드를 삭제하려면이 방법을 사용합니다. 이 메서드를 다음과 같이 구현하십시오.
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end첫 번째 줄은 params 객체를 통해 전달 된 매개 변수를 기반으로 분류 된 항목을 찾은 다음 destroy 메소드를 사용하여 삭제합니다. 두 번째 줄은 redirect_to 호출을 사용하여 사용자를 목록 메서드로 리디렉션합니다.
주제를 표시하는 추가 방법
주어진 주제에 따라 모든 책을 탐색 할 수있는 기능을 사용자에게 제공한다고 가정하십시오. 따라서 book_controller.rb 내에 모든 주제를 표시하는 메서드를 만들 수 있습니다. 메소드 이름이 다음과 같다고 가정합니다.show_subjects −
def show_subjects
@subject = Subject.find(params[:id])
end마지막으로 book_controller.rb 파일은 다음과 같이 보일 것입니다-
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
end이제 컨트롤러 파일을 저장하십시오.
다음은 무엇입니까?
백엔드에서 작동하는 거의 모든 방법을 만들었습니다. 다음으로 작업에 대한 경로 (URL)를 정의합니다.
라우팅 모듈은 네이티브 Ruby로 URL 재 작성을 제공합니다. 들어오는 요청을 컨트롤러 및 작업으로 리디렉션하는 방법입니다. mod_rewrite 규칙을 대체합니다. 무엇보다도 Rails의 라우팅은 모든 웹 서버에서 작동합니다. 경로는 app / config / routes.rb에 정의되어 있습니다.
경로를 만드는 것은 요청에 대한지도를 그리는 것으로 생각하십시오. 지도는 미리 정의 된 패턴에 따라 어디로 가야하는지 알려줍니다.
Rails.application.routes.draw do
Pattern 1 tells some request to go to one place
Pattern 2 tell them to go to another
...
end예
라이브러리 관리 애플리케이션에 BookController라는 컨트롤러가 포함되어 있다고 가정 해 보겠습니다. BookController 클래스에서 메서드로 정의 된 액션에 대한 경로를 정의해야합니다.
library / config / 디렉토리에있는 routes.rb 파일을 열고 다음 내용으로 편집하십시오.
Rails.application.routes.draw do
get 'book/list'
get 'book/new'
post 'book/create'
patch 'book/update'
get 'book/list'
get 'book/show'
get 'book/edit'
get 'book/delete'
get 'book/update'
get 'book/show_subjects'
endroute.rb 파일은 응용 프로그램에서 사용할 수있는 작업과 get, post, patch와 같은 작업 유형을 정의합니다.
다음 명령을 사용하여 정의 된 모든 경로를 나열합니다. 이는 애플리케이션의 라우팅 문제를 추적하거나 익숙해 지려는 애플리케이션의 URL에 대한 좋은 개요를 제공하는 데 유용합니다.
library> rake routes다음은 무엇입니까?
다음으로 데이터를 표시하고 사용자로부터 입력을받는 화면을 생성하는 코드를 생성합니다.
Rails View는 상호 접근 가능한 변수를 통해 컨트롤러와 데이터를 공유하는 ERb 프로그램입니다.
라이브러리 애플리케이션의 app / views 디렉토리를 살펴보면 각 컨트롤러에 대해 하나의 하위 디렉토리가 표시됩니다. 이러한 각 하위 디렉터리는 생성 스크립트를 사용하여 동일한 이름의 컨트롤러를 만들 때 자동으로 생성되었습니다.
Rails는 각각의 새로운 메소드에 대한 뷰 파일을 생성해야한다는 것을 알려줍니다. 컨트롤러에서 정의하는 각 방법에는 해당하는erb 메서드와 동일한 이름의 파일을 사용하여 메서드가 수집하는 데이터를 표시합니다.
이제 book_controller.rb에서 정의한 모든 메소드에 대한 뷰 파일을 생성 해 보겠습니다. 이러한 뷰를 실행하는 동안 이러한 작업이 데이터베이스에 적용되는지 동시에 확인합니다.
목록 방법에 대한보기 파일 생성
라는 파일을 만듭니다. list.html.erb좋아하는 텍스트 편집기를 사용하여 앱 /보기 / 책에 저장합니다. 파일을 만들고 저장 한 후 웹 브라우저를 새로 고칩니다. 빈 페이지가 표시되어야합니다. 그렇지 않은 경우 파일의 철자를 확인하고 컨트롤러의 방법과 정확히 일치하는지 확인하십시오.
이제 실제 내용을 표시하십시오. list.html.erb에 다음 코드를 넣습니다.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>실행할 코드는 @books 배열에 객체가 있는지 확인하는 것입니다. 그만큼.blank?메서드는 배열이 비어 있으면 true를 반환하고 객체가 포함되어 있으면 false를 반환합니다. 이 @books 객체는 list 메소드 내부의 컨트롤러에서 생성되었습니다.
<% = %> 태그 사이의 코드는 link_to메서드 호출. link_to의 첫 번째 매개 변수는 <a> 태그 사이에 표시되는 텍스트입니다. 두 번째 매개 변수는 링크를 클릭 할 때 호출되는 작업입니다. 이 경우 show 메소드입니다. 마지막 매개 변수는 params 객체를 통해 전달되는 책의 ID입니다.
이제 브라우저를 새로 고침하면 라이브러리에 책이 없기 때문에 다음 화면이 표시됩니다.

새 분석법에 대한보기 파일 생성
지금까지 도서관에는 책이 없습니다. 우리는 시스템에 몇 권의 책을 만들어야합니다. 그래서 우리는new book_controller.rb에 정의 된 메소드.
자주 사용하는 텍스트 편집기를 사용하여 new.html.erb라는 파일을 만들고 app / views / book에 저장합니다. new.html.erb 파일에 다음 코드를 추가하십시오.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>여기 form_tag메소드는 제공된 모든 정보를 사용하여 Ruby 코드를 일반 HTML <form> 태그로 해석합니다. 예를 들어이 태그는 다음 HTML을 출력합니다.
<form action = "/book/create" method = "post">다음 방법은 text_field<input> 텍스트 필드를 출력합니다. text_field의 매개 변수는 개체 및 필드 이름입니다. 이 경우 객체는 book 이고 이름은 title 입니다.
Rails 메소드 호출 collection_select, @books와 같은 배열에서 빌드 된 HTML 선택 메뉴를 만듭니다. 다음과 같은 5 개의 매개 변수가 있습니다.
:book − 조작중인 물체. 이 경우 책 개체입니다.
:subject_id − 책이 저장 될 때 채워지는 필드.
@books − 작업중인 배열.
:id− 데이터베이스에 저장된 값. HTML의 경우 <option> 태그의 값 매개 변수입니다.
:name− 사용자가 풀다운 메뉴에서 보는 출력. <option> 태그 사이의 값입니다.
다음 사용은 submit_tag, 양식을 제출하는 <input> 버튼을 출력합니다. 마지막으로end 간단히 </ form>으로 변환되는 메소드입니다.
브라우저로 이동하여 http://localhost:3000/book/new. 그러면 다음 화면이 표시됩니다.

이 양식에 일부 데이터를 입력 한 다음 만들기 버튼을 클릭합니다. 여기에 다음 세부 정보를 필드에 추가했습니다.
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new book클릭하면 Create 버튼을 클릭하면 create 이 메서드는 둘 중 하나를 사용하므로보기가 필요하지 않습니다. list 또는 new결과를 보는 방법. 따라서 Create 버튼을 클릭하면 데이터가 성공적으로 제출되고 다음과 같은 단일 항목이있는 목록 페이지로 리디렉션됩니다.

링크를 클릭하면 show method에 대한 템플릿 파일을 아직 만들지 않았기 때문에 다른 Template is missing 오류가 표시됩니다.
show 메서드에 대한보기 파일 생성
이 방법은 도서관에서 사용할 수있는 책에 대한 완전한 세부 사항을 표시합니다. app / views / book 아래에 show.html.erb 파일을 만들고 다음 코드로 채 웁니다.
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>관련 개체에서 데이터를 쉽게 가져올 수있는 연결을 최대한 활용 한 것은 이번이 처음입니다.
사용되는 형식은 다음과 같습니다. @variable.relatedObject.column. 이 경우 @book 변수를 통해 제목의 이름 값을 가져올 수 있습니다.belongs_to협회. 나열된 레코드를 클릭하면 다음 화면이 표시됩니다.

편집 방법에 대한보기 파일 생성
edit.html.erb라는 새 파일을 만들고 app / views / book에 저장합니다. 다음 코드로 채우십시오-
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>이 코드는 new ID를 만들고 정의하는 대신 업데이트 할 작업을 제외한 메서드.
이 시나리오에서는 form_for양식 작업에 대한 태그입니다. 보다 나은 성능을 발휘합니다.form_tag. 모델과의 상호 작용을 쉽게 생성하기 때문입니다. 따라서 모델과 양식 필드 간의 상호 작용이 필요할 때마다 form_for 태그를 사용하는 것이 좋습니다.
이 시점에서 우리는 list method's파일보기. <li> </ li> 요소로 이동하여 다음과 같이 수정하십시오.
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>이제 다음을 사용하여 책을 찾아보십시오. http://localhost:3000/book/list. 모든 책의 목록과 함께 Edit선택권. 편집 옵션을 클릭하면 다음과 같은 화면이 나타납니다.

이제이 정보를 편집 한 다음 변경 사항 저장 버튼 을 클릭 합니다. 이로 인해update컨트롤러 파일에서 메서드를 사용할 수 있으며 변경된 모든 속성을 업데이트합니다. 주목하십시오update 메소드는보기 파일이 필요하지 않습니다. show 또는 edit 그 결과를 보여주는 방법.
삭제 방법에 대한보기 파일 생성
Ruby on Rails를 사용하여 데이터베이스에서 정보를 제거하는 것은 너무 쉽습니다. 이 메서드는 다음을 사용하기 때문에 delete 메서드에 대한보기 코드를 작성할 필요가 없습니다.list결과를 표시하는 방법. 이제 list.html.erb를 다시 수정하고 삭제 링크를 추가하겠습니다.
<li> </ li> 요소로 이동하여 다음과 같이 수정하십시오.
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>그만큼 :confirm매개 변수는 작업을 수행 할 것인지 묻는 JavaScript 확인 상자를 표시합니다. 사용자가 확인을 클릭하면 작업이 진행되고 항목이 삭제됩니다.
이제 다음을 사용하여 책을 찾아보세요. http://localhost:3000/book/list. 모든 책의 목록을 제공합니다. Edit 과 Delete 다음과 같은 옵션-

이제 삭제 옵션을 사용하여 나열된 레코드를 삭제할 수 있습니다.
show_subjects 메서드에 대한보기 파일 만들기
app / views / book 디렉토리에 새 파일 인 show_subjects.html.erb를 생성하고 다음 코드를 추가합니다.
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>단일 주제의 많은 도서 목록을 반복하여 연관성을 활용하고 있습니다.
이제 제목 목록에 링크가 표시되도록 show.html.erb의 Subject : 행을 수정하십시오.
<strong>Subject: </strong> <%= link_to @book.subject.name,
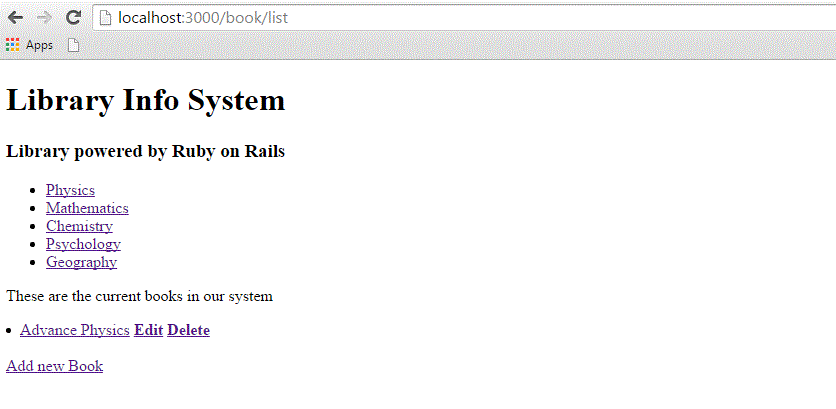
:action => "show_subjects", :id => @book.subject.id %><br />그러면 사용자가 직접 액세스 할 수 있도록 색인 페이지에 주제 목록이 출력됩니다.
수정 list.html.erb 파일의 맨 위에 다음을 추가하려면-
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>이제 http : // localhost : 3000 / book / list를 사용하여 책을 찾아보십시오. 링크가있는 모든 주제를 표시하므로 해당 주제와 관련된 모든 책을 탐색 할 수 있습니다.

다음은 무엇입니까?
이제 Rails의 모든 작업에 익숙해 졌기를 바랍니다.
다음 장에서는 사용 방법을 설명합니다. Layouts더 나은 방식으로 데이터를 제공합니다. Rails 애플리케이션에서 CSS를 사용하는 방법을 보여 드리겠습니다.
레이아웃은 HTML 페이지의 주변을 정의합니다. 최종 출력의 공통적 인 모양과 느낌을 정의하는 곳입니다. 레이아웃 파일은 앱 / 뷰 / 레이아웃에 있습니다.
이 프로세스에는 레이아웃 템플릿을 정의한 다음 컨트롤러가 존재한다는 사실을 알리고이를 사용하는 것이 포함됩니다. 먼저 템플릿을 만들어 보겠습니다.
standard.html.erb라는 새 파일을 app / views / layouts에 추가합니다. 컨트롤러에 파일 이름으로 사용할 템플릿을 알려주므로 동일한 이름 지정 체계를 따르는 것이 좋습니다.
새 standard.html.erb 파일에 다음 코드를 추가하고 변경 사항을 저장합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>방금 추가 한 모든 것은 두 줄을 제외하고 표준 HTML 요소였습니다. 그만큼stylesheet_link_tag도우미 메서드는 스타일 시트 <link>를 출력합니다. 이 경우 style.css 스타일 시트를 연결합니다. 그만큼yield 명령은 Rails가 여기에서 호출 된 메소드에 대해 html.erb를 넣어야 함을 알려줍니다.
지금 열다 book_controller.rb 첫 번째 줄 바로 아래에 다음 줄을 추가하십시오.
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................컨트롤러에게 standard.html.erb 파일에서 사용할 수있는 레이아웃을 사용하도록 지시합니다. 이제 다음 화면을 생성하는 책을 찾아보십시오.

스타일 시트 추가
지금까지 스타일 시트를 생성하지 않았으므로 Rails는 기본 스타일 시트를 사용하고 있습니다. 이제 style.css라는 새 파일을 만들고 / public / stylesheets에 저장하겠습니다. 이 파일에 다음 코드를 추가하십시오.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}이제 브라우저를 새로 고침하고 차이점을 확인하세요.

다음은 무엇입니까?
다음 장에서는 Rails Scaffolding을 사용하여 애플리케이션을 개발하여 사용자에게 모든 데이터베이스의 레코드를 추가, 삭제 및 수정할 수있는 액세스 권한을 부여하는 방법을 설명합니다.
Rails 애플리케이션, 특히 주로 데이터베이스의 데이터에 대한 간단한 인터페이스를 제공하는 애플리케이션을 개발하는 동안 scaffold 메서드를 사용하는 것이 유용 할 수 있습니다.
Scaffolding은 저렴한 데모 스릴 이상을 제공합니다. 다음은 몇 가지 이점입니다.
피드백을 위해 사용자 앞에서 코드를 빠르게 얻을 수 있습니다.
더 빠른 성공에 동기가 부여됩니다.
생성 된 코드를 살펴보면 Rails의 작동 방식을 알 수 있습니다.
스캐 폴딩을 기초로 사용하여 개발을 바로 시작할 수 있습니다.
비계 예
스캐 폴딩 을 이해하기 위해 다음과 같은 데이터베이스를 만들어 보겠습니다.cookbook 그리고라는 테이블 recipes.
빈 Rails 웹 애플리케이션 생성
명령 창을 열고 만들려는 위치로 이동합니다. cookbook웹 애플리케이션. 따라서 다음 명령을 실행하여 완전한 디렉토리 구조를 만듭니다.
tp> rails new cookbook데이터베이스 설정
다음은 데이터베이스를 만드는 방법입니다.
mysql> create database cookbook;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on cookbook.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Rails에 데이터베이스를 찾는 방법을 지시하려면 구성 파일 cookbook \ config \ database.yml을 편집하고 데이터베이스 이름을 cookbook으로 변경합니다. 비밀번호는 비워 둡니다. 완료되면 다음과 같이 보일 것입니다.
development:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhostRails를 사용하면 다른 데이터베이스를 사용하여 개발 모드, 테스트 모드 또는 프로덕션 모드에서 실행할 수 있습니다. 이 응용 프로그램은 각각에 대해 동일한 데이터베이스를 사용합니다.
생성 된 스캐 폴드 코드
스캐 폴드 작업을 통해 Rails는 필요한 모든 코드를 동적으로 생성합니다. 스캐 폴드 를 스크립트로 실행 하면 모든 코드를 디스크에 기록하여 조사한 다음 요구 사항에 맞게 조정할 수 있습니다.
이제 다시 한번 스캐 폴드 도우미 스크립트를 사용하여 스캐 폴드 코드를 수동으로 생성 해 보겠습니다.
cookbook> rails generate scaffold recipe그것은 아래와 같이 자동 파일을 생성합니다-

컨트롤러
컨트롤러 뒤에있는 코드를 살펴 보겠습니다. 이 코드는scaffold발전기. app / controllers / recipes_controller.rb를 열면 다음과 같은 것을 찾을 수 있습니다.
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
endRails 애플리케이션의 사용자가 "Show"와 같은 액션을 선택하면 컨트롤러는 적절한 섹션 ( "def show")에있는 모든 코드를 실행하고 기본적으로 동일한 이름의 템플릿 인 "show.html"을 렌더링합니다. erb ". 이 기본 동작은 덮어 쓸 수 있습니다.
컨트롤러는 find, find_all, new, save, update_attributes 및 destroy 와 같은 ActiveRecord 메소드를 사용 하여 데이터베이스 테이블 간에 데이터를 이동합니다. SQL 문을 작성할 필요는 없으며 Rails가 자동으로 처리합니다.
이 한 줄의 코드는 데이터베이스 테이블에 생명을 불어 넣을 것입니다. 데이터에 대한 간단한 인터페이스와 방법을 제공합니다.
- 새 항목 만들기
- 현재 항목 편집
- 현재 항목보기
- 현재 항목 삭제
항목을 만들거나 편집 할 때 scaffold는 양식 생성 및 처리와 같은 모든 노력을 수행하며 다음 유형의 입력을 지원하는 영리한 양식 생성도 제공합니다.
- 간단한 텍스트 문자열
- 텍스트 영역 (또는 큰 텍스트 블록)
- 날짜 선택기
- 날짜-시간 선택기
Rails Migrations를 사용하여 테이블을 생성하고 유지할 수 있습니다.
rake db:migrate RAILS_ENV=development이제 요리 책 디렉토리로 이동하여 다음 명령을 사용하여 웹 서버를 실행하십시오.
cookbook> rails server이제 브라우저를 열고 http://127.0.0.1:3000/recipe/new로 이동합니다. 그러면 레시피 테이블에 새 항목을 생성 할 수있는 화면이 제공됩니다. 스크린 샷은 아래와 같습니다.

일단 당신이 Create 버튼을 눌러 새 레시피를 생성하면 레코드가 레시피 테이블에 추가되고 다음 결과가 표시됩니다.

레코드를 편집, 표시 및 삭제하는 옵션을 볼 수 있습니다. 따라서 이러한 옵션을 사용해보십시오.
URL http://127.0.0.1:3000/recipe/list를 사용하여 recipes 테이블에서 사용 가능한 모든 레시피를 나열 할 수도 있습니다.
모델 향상
Rails는 많은 오류 처리를 무료로 제공합니다. 이를 이해하려면 빈 레시피 모델에 몇 가지 유효성 검사 규칙을 추가하십시오.
다음과 같이 app / models / recipe.rb를 수정 한 다음 애플리케이션을 테스트하십시오.
class Recipe < ActiveRecord::Base
validates_length_of :title, :within => 1..20
validates_uniqueness_of :title, :message => "already exists"
end이 항목은 자동 확인을 제공합니다.
validates_length_of − 필드가 비어 있지 않고 너무 길지 않습니다.
validates_uniqueness_of− 중복 값이 트랩됩니다. 기본 Rails 오류 메시지 대신 여기에 사용자 지정 메시지를 제공했습니다.
스캐 폴딩을 만드는 다른 방법
위와 같이 응용 프로그램을 만들고 The Generated Scaffold Code 아래 그림과 같이
rails g scaffold Recipe tittle:string instructions:text위의 코드는 아래 이미지와 같이 tittle 및 명령 열과 함께 sqlite3과 함께 사용하여 데이터베이스로 자동 파일을 생성합니다.

아래 구문을 사용하여 데이터베이스를 마이그레이션해야합니다.
$ rake db:migrate RAILS_ENV=development마지막으로 다음 명령 줄을 사용하여 응용 프로그램을 실행하십시오.
rails server위의 출력 이미지와 같은 결과를 생성합니다.
관점들
모든 뷰와 해당하는 모든 컨트롤러 메서드는 scaffold 명령이며 app / views / recipes 디렉토리에서 사용할 수 있습니다.
비계는 어떻게 다른가요?
이전 장을 살펴 보셨다면 데이터를 나열, 표시, 삭제 및 생성하는 방법 등을 만들었을 것입니다.하지만 스캐 폴딩은 자동으로 작업을 수행합니다.
Ajax는 A동기 JavaScript 및 XML. Ajax는 단일 기술이 아닙니다. 여러 기술의 모음입니다. Ajax는 다음을 통합합니다-
- 웹 페이지의 마크 업을위한 XHTML
- 스타일링을위한 CSS
- DOM을 사용한 동적 표시 및 상호 작용
- XML을 사용한 데이터 조작 및 교환
- XMLHttpRequest를 사용한 데이터 검색
- 이 모든 것을 하나로 묶는 접착제로서의 JavaScript
Ajax를 사용하면 전체 페이지의 내용을 새로 고칠 필요없이 웹 페이지에 대한 데이터를 검색 할 수 있습니다. 기본 웹 아키텍처에서 사용자는 링크를 클릭하거나 양식을 제출합니다. 양식이 서버에 제출 된 다음 응답을 다시 보냅니다. 그러면 새 페이지에 사용자에 대한 응답이 표시됩니다.
Ajax 기반 웹 페이지와 상호 작용할 때 백그라운드에서 Ajax 엔진을로드합니다. 엔진은 JavaScript로 작성되었으며 그 책임은 웹 서버와 통신하고 사용자에게 결과를 표시하는 것입니다. Ajax 기반 양식을 사용하여 데이터를 제출할 때 서버는 서버의 응답을 포함하는 HTML 조각을 반환하고 전체 페이지를 새로 고치는 것과 반대로 새로운 데이터 또는 변경된 데이터 만 표시합니다.
AJAX에 대한 자세한 내용은 AJAX 자습서를 참조하십시오.
Rails가 Ajax를 구현하는 방법
Rails에는 Ajax 작업을 구현하는 방법에 대한 간단하고 일관된 모델이 있습니다. 브라우저가 초기 웹 페이지를 렌더링하고 표시하면 다른 사용자 작업으로 인해 새 웹 페이지 (기존 웹 애플리케이션과 같은)가 표시되거나 Ajax 작업이 트리거됩니다.
Some trigger fires −이 트리거는 사용자가 버튼이나 링크를 클릭하거나, 사용자가 양식이나 필드의 데이터를 변경하거나, 주기적 트리거 (타이머 기반) 일 수 있습니다.
The web client calls the server− JavaScript 메서드 인 XMLHttpRequest 는 트리거와 관련된 데이터를 서버의 액션 핸들러로 보냅니다. 데이터는 확인란의 ID, 입력 필드의 텍스트 또는 전체 양식 일 수 있습니다.
The server does processing − 서버 측 액션 핸들러 (Rails 컨트롤러 액션)-데이터로 작업을 수행하고 웹 클라이언트에 HTML 조각을 반환합니다.
The client receives the response − Rails가 자동으로 생성하는 클라이언트 측 JavaScript는 HTML 조각을 수신하고이를 사용하여 현재 페이지 HTML의 특정 부분 (종종 <div> 태그의 내용)을 업데이트합니다.
이 단계는 Rails 애플리케이션에서 Ajax를 사용하는 가장 간단한 방법이지만 약간의 추가 작업을 통해 서버가 Ajax 요청에 대한 응답으로 모든 종류의 데이터를 반환하도록 할 수 있으며 브라우저에서 사용자 정의 JavaScript를 만들어 더 많은 작업을 수행 할 수 있습니다. 관련 상호 작용.
AJAX 예
이 예제는 scaffold를 기반으로 작동하고 Destroy 개념은 ajax를 기반으로 작동합니다.
이 예에서는 조랑말 테이블에 대한 작업을 제공, 나열, 표시 및 생성합니다. 스캐 폴드 기술을 이해하지 못했다면 먼저 이전 장을 살펴본 다음 AJAX on Rails를 계속 진행하는 것이 좋습니다.
응용 프로그램 만들기
애플리케이션 생성부터 시작하겠습니다. 다음과 같이 수행됩니다.
rails new ponies위의 명령은 응용 프로그램을 생성하므로 이제 cd 명령과 함께 사용하여 app 디렉토리를 호출해야합니다. 응용 프로그램 디렉토리에 들어가면 scaffold 명령을 호출해야합니다. 다음과 같이 수행됩니다-
rails generate scaffold Pony name:string profession:string위의 명령은 이름과 직업 열이있는 비계를 생성합니다. 다음 명령으로 데이터베이스를 마이그레이션해야합니다.
rake db:migrate이제 다음 명령으로 Rails 애플리케이션을 실행하십시오.
rails s이제 웹 브라우저를 열고 URL을 http : // localhost : 3000 / ponies / new로 호출하면 출력은 다음과 같습니다.

Ajax 생성
이제 적절한 텍스트 편집기로 app / views / ponies / index.html.erb를 엽니 다. : remote => true, : class => 'delete_pony'로 destroy 라인을 업데이트합니다. 마지막으로 다음과 같이 보입니다.

destroy.js.erb 파일을 만들고 다른 .erb 파일 옆에 놓습니다 (app / views / ponies 아래). 다음과 같이 보일 것입니다.

이제 destroy.js.erb에 아래와 같이 코드를 입력하십시오.
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});이제 app / controllers / ponies_controller.rb에있는 컨트롤러 파일을 열고 다음과 같이 destroy 메소드에 다음 코드를 추가하십시오.
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end마지막으로 컨트롤러 페이지는 표시된 이미지와 같습니다.

이제 http : // localhost : 3000 / ponies / new에서 호출 된 애플리케이션 출력을 실행하면 다음 이미지와 같습니다.

조랑말 만들기 버튼을 누르면 다음과 같은 결과가 생성됩니다

이제 뒤로 버튼을 클릭하면 표시된 이미지와 같이 모든 조랑말 생성 정보가 표시됩니다.

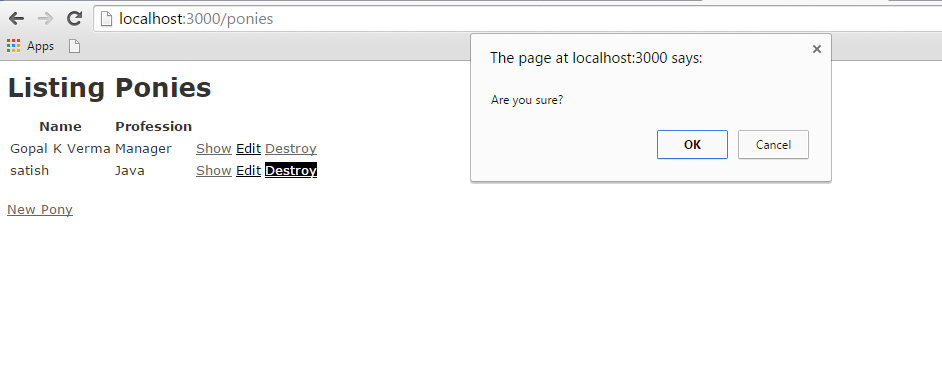
지금까지 우리는 스캐 폴드 작업을하고 있습니다. 이제 destroy 버튼을 클릭하면 아래 이미지와 같이 팝업이 호출됩니다. 팝업은 Ajax 기반으로 작동합니다.

확인 버튼을 클릭하면 조랑말에서 기록을 삭제합니다. 여기에서 확인 버튼을 클릭했습니다. 최종 출력은 다음과 같습니다.

사이트 방문자가 서버에 파일을 업로드하기를 원하는 요구 사항이있을 수 있습니다. Rails를 사용하면 이러한 요구 사항을 매우 쉽게 처리 할 수 있습니다. 이제 우리는 간단하고 작은 Rails 프로젝트를 진행할 것입니다.
평소와 같이 새로운 Rails 애플리케이션으로 시작하겠습니다. testfile. 간단한 rails 명령을 사용하여 응용 프로그램의 기본 구조를 만들어 보겠습니다.
tp> rails new testfile응용 프로그램 개발을 시작하기 전에 아래와 같이 gem 파일을 설치해야합니다.
gem install carrierwave
gem install bootstrap-sassgemfile을 열고 다음 이미지와 같이 하단에 다음 두 개의 gem을 추가합니다.

gem 파일에 gem을 추가 한 후 콘솔에서 다음 명령을 실행해야합니다.
bundle install모델 생성
아래 그림과 같이 이름과 첨부 파일로 두 개의 문자열이있는 모델을 만들어야합니다.
rails g model Resume name:string attachment:string아래와 같이 데이터베이스 마이그레이션을 생성해야합니다.
rake db:migrate아래와 같이 컨트롤러를 생성해야합니다.
rails g controller Resumes index new create destroy큰! 이제 기본 구조가 설정되었습니다. 이제 업 로더를 만들어야합니다. 업 로더는 carrierwave gem에서 왔으며 파일 처리 방법을 carrierwave에 알려줍니다. 즉, 모든 파일 처리 기능이 포함되어 있습니다. 명령을 실행하여 아래와 같이 업 로더를 만듭니다.
rails g uploader attachment이제 이력서 모델을 열고 아래와 같이 업 로더를 호출합니다. 이력서 모델이 app / models / resume.rb에 배치되었습니다-
class Resume < ActiveRecord::Base
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
end컨트롤러에서 작업하기 전에 아래와 같이 config / routes.db를 수정해야합니다.
CarrierWaveExample::Application.routes.draw do
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
end아래와 같이 컨트롤러를 편집 해 보겠습니다.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
endcss file.css 파일에 부트 스트랩 구현을 추가해 보겠습니다. app / assets / stylesheets / resumes.css.scss에있을 수 있습니다.
@import "bootstrap";이제 app / views / layouts / application.html.erb를 열고 아래와 같이 코드를 추가하십시오.
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>이제 아래와 같이 인덱스 뷰를 설정해야합니다.
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>이제 new.html.erb를 편집하고 양식 코드를 추가하겠습니다.
<% if [email protected]? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>이제 서버를 시작하고 http : // localhost : 3000을 방문하십시오. 다음과 같은 화면이 생성됩니다.

마지막으로해야 할 일은 허용 된 파일 유형 목록을 필터링하는 것입니다. 이를 위해 app / uploaders / attachment_uploader.rb에 아래와 같이 간단한 코드를 추가해야합니다.
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
end이제 서버를 시작하고 http : // localhost : 3000을 방문하십시오. 이제 잘못된 형식을 입력하십시오. 아래와 같이 잘못된 메시지가 생성됩니다.

에 대한 자세한 내용은 File 개체, 당신은 통과해야 Ruby Reference Manual.
Action Mailer애플리케이션이 이메일을 보내고받을 수 있도록하는 Rails 구성 요소입니다. 이 장에서는 Rails를 사용하여 이메일을 보내는 방법을 살펴 보겠습니다. 생성을 시작합시다emails 다음 명령을 사용하여 프로젝트.
tp> rails new mailtest계속 진행하는 데 필요한 프레임 워크가 생성됩니다. 이제 ActionMailer 구성부터 시작하겠습니다.
Action Mailer-구성
다음은 실제 작업을 진행하기 전에 구성을 완료하기 위해 따라야하는 단계입니다.
이메일 프로젝트의 config 폴더로 이동하여 environment.rb 파일을 열고이 파일의 맨 아래에 다음 행을 추가하십시오.
config.action_mailer.delivery_method = :smtpActionMailer에게 SMTP 서버를 사용할 것임을 알려줍니다. Mac OS X 또는 Linux와 같은 Unix 기반 운영 체제를 사용하는 경우 : sendmail로 설정할 수도 있습니다.
environment.rb의 맨 아래에도 다음 코드 줄을 추가하십시오.
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}각 해시 값을 SMTP (Simple Mail Transfer Protocol) 서버에 대한 적절한 설정으로 바꿉니다. 이미 모르는 경우 인터넷 서비스 제공 업체에서이 정보를 가져올 수 있습니다. 표준 SMTP 서버를 사용하는 경우 포트 번호 25와 인증 유형을 변경할 필요가 없습니다.
기본 이메일 메시지 형식을 변경할 수도 있습니다. 일반 텍스트 형식 대신 HTML로 이메일을 보내려면 config / environment.rb에도 다음 행을 추가하십시오.
ActionMailer::Base.default_content_type = "text/html"ActionMailer :: Base.default_content_type은 "text / plain", "text / html"및 "text / enriched"로 설정할 수 있습니다. 기본값은 "text / plain"입니다.
다음 단계는 메일러를 만드는 것입니다.
메일러 생성
다음 명령을 사용하여 다음과 같이 메일러를 생성하십시오-
tp> cd emails
emails> rails generate mailer Usermailer그러면 app \ mailer 디렉토리에 user_mailer.rb 파일이 생성됩니다. 다음과 같이이 파일의 내용을 확인하십시오-
class Emailer < ActionMailer::Base
end다음과 같이 하나의 방법을 만들어 보겠습니다.
class UserMailer < ApplicationMailer
default from: '[email protected]'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
enddefault Hash− 이것은이 메일러에서 보내는 모든 이메일에 대한 기본값의 해시입니다. 이 경우 : from 헤더를이 클래스의 모든 메시지에 대한 값으로 설정합니다. 이메일 단위로 재정의 할 수 있습니다.
mail − 실제 이메일 메시지, : to 및 : subject 헤더를 전달합니다.
app / views / user_mailer /에 welcome_email.html.erb라는 파일을 만듭니다. 이것은 HTML 형식의 이메일에 사용되는 템플릿입니다.
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>다음으로이 응용 프로그램에 대한 텍스트 부분을 다음과 같이 만듭니다.
Welcome to example.com, <%= @user.name %>
===============================================
You have successfully signed up to example.com,
your username is: <%= @user.login %>.
To login to the site, just follow this link: <%= @url %>.
Thanks for joining and have a great day!우편물 호출
먼저 간단한 User 스캐 폴드를 만들어 보겠습니다.
$ bin/rails generate scaffold user name email login
$ bin/rake db:migrateAction Mailer는 Active Job과 잘 통합되어 있으므로 요청-응답주기를 벗어나 이메일을 보낼 수 있으므로 사용자가 기다릴 필요가 없습니다.
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
end이제 http://127.0.0.1:3000/users/new를 사용하여 애플리케이션을 테스트합니다. 다음 화면이 표시되며이 화면을 사용하여 누구에게나 메시지를 보낼 수 있습니다.

그러면 메시지가 전송되고 "Message sent successfully"라는 텍스트 메시지가 표시되고 다음과 같이 출력됩니다.
sent mail to [email protected] (2023.Sms)
[ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530
From: [email protected]
To: [email protected]
Message-Id: <[email protected]>
Subject: Welcome to My Awesome Site
Mime-Version: 1.0
Content-Type: multipart/alternative;
boundary="--mimepart_559e112d601c8_f1031e7f20233f5";
charset=UTF-8
Content-Transfer-Encoding:7bitRails를 사용하여 이메일을 보내는 방법에 대한 자세한 내용은 ActionMailer를 참조하십시오 .