Ruby on Rails-보기
Rails View는 상호 접근 가능한 변수를 통해 컨트롤러와 데이터를 공유하는 ERb 프로그램입니다.
라이브러리 애플리케이션의 app / views 디렉토리를 살펴보면 각 컨트롤러에 대해 하나의 하위 디렉토리가 표시됩니다. 이러한 각 하위 디렉터리는 생성 스크립트를 사용하여 동일한 이름의 컨트롤러가 생성 될 때 자동으로 생성되었습니다.
Rails는 각각의 새로운 메소드에 대한 뷰 파일을 생성해야한다는 것을 알려줍니다. 컨트롤러에서 정의하는 각 방법에는 해당하는erb 메서드와 동일한 이름의 파일을 사용하여 메서드가 수집하는 데이터를 표시합니다.
이제 book_controller.rb에서 정의한 모든 메소드에 대한 뷰 파일을 생성 해 보겠습니다. 이러한 뷰를 실행하는 동안 이러한 작업이 데이터베이스에 적용되는지 동시에 확인합니다.
목록 방법에 대한보기 파일 생성
라는 파일을 만듭니다. list.html.erb좋아하는 텍스트 편집기를 사용하여 앱 /보기 / 책에 저장합니다. 파일을 만들고 저장 한 후 웹 브라우저를 새로 고칩니다. 빈 페이지가 표시되어야합니다. 그렇지 않은 경우 파일의 철자를 확인하고 컨트롤러의 방법과 정확히 일치하는지 확인하십시오.
이제 실제 내용을 표시하십시오. list.html.erb에 다음 코드를 넣습니다.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>실행할 코드는 @books 배열에 객체가 있는지 확인하는 것입니다. 그만큼.blank?메서드는 배열이 비어 있으면 true를 반환하고 객체가 포함되어 있으면 false를 반환합니다. 이 @books 객체는 list 메소드 내부의 컨트롤러에서 생성되었습니다.
<% = %> 태그 사이의 코드는 link_to메서드 호출. link_to의 첫 번째 매개 변수는 <a> 태그 사이에 표시되는 텍스트입니다. 두 번째 매개 변수는 링크를 클릭 할 때 호출되는 작업입니다. 이 경우 show 메소드입니다. 마지막 매개 변수는 params 객체를 통해 전달되는 책의 ID입니다.
이제 브라우저를 새로 고침하면 라이브러리에 책이 없기 때문에 다음 화면이 표시됩니다.

새 분석법에 대한보기 파일 생성
지금까지 도서관에는 책이 없습니다. 우리는 시스템에 몇 권의 책을 만들어야합니다. 그래서 우리는new book_controller.rb에 정의 된 메소드.
자주 사용하는 텍스트 편집기를 사용하여 new.html.erb라는 파일을 만들고 app / views / book에 저장합니다. new.html.erb 파일에 다음 코드를 추가하십시오.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>여기 form_tag메소드는 제공된 모든 정보를 사용하여 Ruby 코드를 일반 HTML <form> 태그로 해석합니다. 예를 들어이 태그는 다음 HTML을 출력합니다.
<form action = "/book/create" method = "post">다음 방법은 text_field<input> 텍스트 필드를 출력합니다. text_field의 매개 변수는 개체 및 필드 이름입니다. 이 경우 객체는 book 이고 이름은 title 입니다.
Rails 메소드 호출 collection_select, @books와 같은 배열에서 빌드 된 HTML 선택 메뉴를 만듭니다. 다음과 같은 5 개의 매개 변수가 있습니다.
:book− 조작중인 물체. 이 경우 책 개체입니다.
:subject_id − 책이 저장 될 때 채워지는 필드.
@books − 작업중인 배열.
:id− 데이터베이스에 저장된 값. HTML의 경우 <option> 태그의 값 매개 변수입니다.
:name− 사용자가 풀다운 메뉴에서 보는 출력. <option> 태그 사이의 값입니다.
다음 사용은 submit_tag, 양식을 제출하는 <input> 버튼을 출력합니다. 마지막으로end 간단히 </ form>으로 변환되는 메소드입니다.
브라우저로 이동하여 http://localhost:3000/book/new. 그러면 다음 화면이 표시됩니다.

이 양식에 일부 데이터를 입력 한 다음 만들기 버튼을 클릭합니다. 여기에 다음 세부 정보를 필드에 추가했습니다.
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new book클릭하면 Create 버튼을 클릭하면 create 이 메서드는 둘 중 하나를 사용하므로보기가 필요하지 않습니다. list 또는 new결과를 보는 방법. 따라서 Create 버튼을 클릭하면 데이터가 성공적으로 제출되고 다음과 같은 단일 항목이있는 목록 페이지로 리디렉션됩니다.

링크를 클릭하면 show method에 대한 템플릿 파일을 아직 만들지 않았기 때문에 다른 Template is missing 오류가 표시됩니다.
show 메서드에 대한보기 파일 생성
이 방법은 도서관에서 사용할 수있는 책에 대한 완전한 세부 사항을 표시합니다. app / views / book 아래에 show.html.erb 파일을 만들고 다음 코드로 채 웁니다.
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
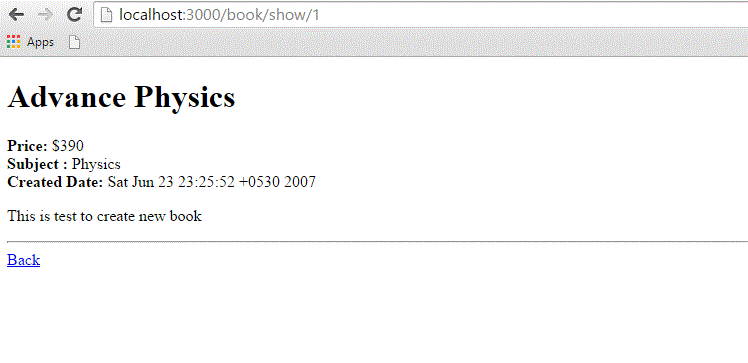
<%= link_to 'Back', {:action => 'list'} %>관련 개체에서 데이터를 쉽게 가져올 수있는 연결을 최대한 활용 한 것은 이번이 처음입니다.
사용되는 형식은 다음과 같습니다. @variable.relatedObject.column. 이 경우 @book 변수를 통해 제목의 이름 값을 가져올 수 있습니다.belongs_to협회. 나열된 레코드를 클릭하면 다음 화면이 표시됩니다.

편집 방법에 대한보기 파일 생성
edit.html.erb라는 새 파일을 만들고 app / views / book에 저장합니다. 다음 코드로 채우십시오-
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>이 코드는 new ID를 만들고 정의하는 대신 업데이트 할 작업을 제외한 메서드.
이 시나리오에서는 form_for양식 작업에 대한 태그입니다. 보다 나은 성능을 발휘합니다.form_tag. 모델과의 상호 작용을 쉽게 생성하기 때문입니다. 따라서 모델과 양식 필드 간의 상호 작용이 필요할 때마다 form_for 태그를 사용하는 것이 좋습니다.
이 시점에서 우리는 list method's파일보기. <li> </ li> 요소로 이동하여 다음과 같이 수정하십시오.
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>이제 다음을 사용하여 책을 찾아보십시오. http://localhost:3000/book/list. 모든 책의 목록과 함께 Edit선택권. 편집 옵션을 클릭하면 다음과 같은 화면이 나타납니다.

이제이 정보를 편집 한 다음 변경 사항 저장 버튼 을 클릭 합니다. 이로 인해update컨트롤러 파일에서 메서드를 사용할 수 있으며 변경된 모든 속성을 업데이트합니다. 주목하십시오update 메소드는보기 파일이 필요하지 않습니다. show 또는 edit 그 결과를 보여주는 방법.
삭제 방법에 대한보기 파일 생성
Ruby on Rails를 사용하여 데이터베이스에서 정보를 제거하는 것은 너무 쉽습니다. 이 메서드는 다음을 사용하기 때문에 delete 메서드에 대한보기 코드를 작성할 필요가 없습니다.list결과를 표시하는 방법. 이제 list.html.erb를 다시 수정하고 삭제 링크를 추가해 보겠습니다.
<li> </ li> 요소로 이동하여 다음과 같이 수정하십시오.
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>그만큼 :confirm매개 변수는 작업을 수행 할 것인지 묻는 JavaScript 확인 상자를 표시합니다. 사용자가 확인을 클릭하면 작업이 진행되고 항목이 삭제됩니다.
이제 다음을 사용하여 책을 찾아보세요. http://localhost:3000/book/list. 함께 모든 책 목록을 제공합니다. Edit 과 Delete 다음과 같은 옵션-

이제 삭제 옵션을 사용하여 나열된 레코드를 삭제할 수 있습니다.
show_subjects 메서드에 대한보기 파일 만들기
app / views / book 디렉토리에 새 파일 인 show_subjects.html.erb를 생성하고 다음 코드를 추가합니다.
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>단일 주제의 많은 도서 목록을 반복하여 연관성을 활용하고 있습니다.
이제 제목 목록에 링크가 표시되도록 show.html.erb의 Subject : 행을 수정하십시오.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />그러면 사용자가 직접 액세스 할 수 있도록 색인 페이지에 주제 목록이 출력됩니다.
수정 list.html.erb 파일의 맨 위에 다음을 추가하려면-
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>이제 http : // localhost : 3000 / book / list를 사용하여 책을 찾아보십시오. 링크가있는 모든 주제를 표시하므로 해당 주제와 관련된 모든 책을 탐색 할 수 있습니다.

다음은 무엇입니까?
이제 Rails의 모든 작업에 익숙해 졌기를 바랍니다.
다음 장에서는 사용 방법을 설명합니다. Layouts더 나은 방식으로 데이터를 제공합니다. Rails 애플리케이션에서 CSS를 사용하는 방법을 보여 드리겠습니다.