SharePoint-기능 및 요소
이 장에서는 기능과 요소를 살펴 보겠습니다. 기능은 어떤면에서 SharePoint의 구성 요소 모델입니다. 기능의 논리적 단위를 정의 할 수 있습니다.
예를 들어, 사이트 내에서 능력을 원할 수 있습니다.
특정 스키마로 목록을 만들려면
해당 목록의 데이터를 표시 할 페이지를 만든 다음
사이트 내 어딘가에 해당 페이지로 이동할 수있는 링크 또는 메뉴 옵션이 있습니다.
기능의 논리적 그룹을 정의하는 기능을 만들 수 있습니다. 개별 기능은 요소로 정의됩니다.
그래서 다음과 같은 요소가있을 것입니다.
목록을 만들고 스키마를 설정합니다.
SharePoint 사이트에 페이지를 프로비저닝합니다.
메뉴 옵션 또는 링크를 만듭니다.
기능은 단위를 정의한 다음 요소는 해당 단위 내부의 개별 기능을 정의합니다. 세 가지 요소에 대해 논의했습니다.
목록을 만드는 목록 인스턴스입니다.
페이지를 프로비저닝하는 모듈입니다.
메뉴 옵션 또는 링크를 만드는 사용자 지정 작업입니다.
그러나 SharePoint 내에서 만들 수있는 다른 종류의 요소가 많이 있습니다. 기능에 대해 이해해야하는 또 다른 중요한 개념은 활성화 및 비활성화입니다.
예를 들어, 최종 사용자가 위에서 언급 한 기능을 자신의 사이트에 추가하려는 경우 목록을 생성하고 메뉴 옵션 또는 링크를 추가하고 페이지를 사이트에 제공하는 해당 기능을 활성화합니다. 나중에 기능을 제거하기 위해 기능을 비활성화 할 수 있습니다.
기능을 비활성화하면 일부 요소가 자동으로 제거된다는 점에 유의해야합니다. 예를 들어 SharePoint는 사용자 지정 작업으로 정의 된 메뉴 옵션 또는 링크를 자동으로 제거합니다.
다른 항목은 자동으로 제거되지 않습니다. 따라서 우리의 경우 목록 인스턴스와 페이지는 자동으로 제거되지 않습니다.
따라서 개발자는 자동으로 제거되는 요소와 그렇지 않은 요소를 이해해야합니다. 자동으로 제거되지 않는 항목을 제거하려면 다음 위치에 코드를 작성할 수 있습니다.feature receiver.
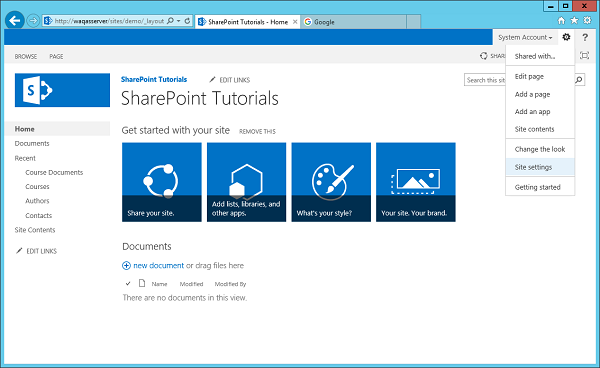
기능 및 요소 작업을 살펴 보겠습니다. 최종 사용자의 기능보기부터 시작하겠습니다.
Step 1 − SharePoint 사이트를 엽니 다.

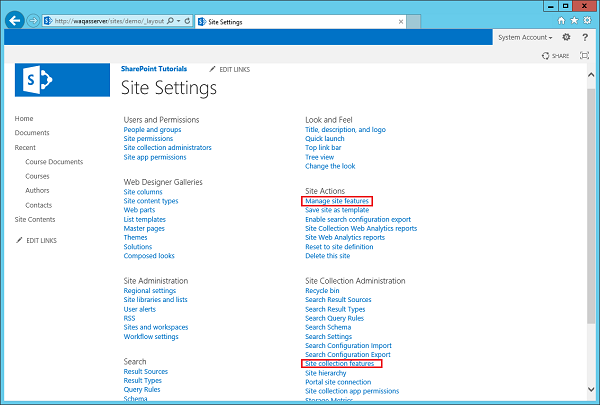
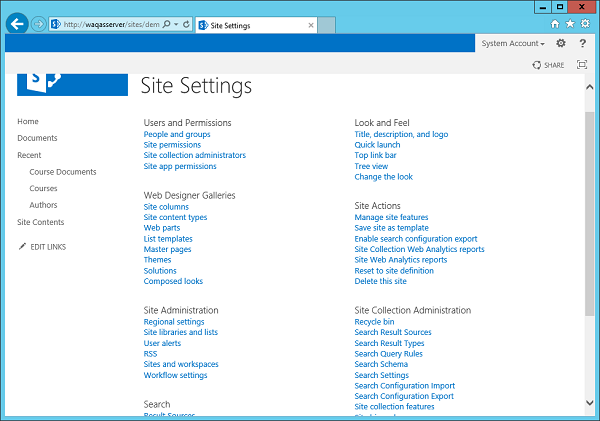
Step 2 − 사이트 설정으로 이동하려면 기능을 관리 할 수있는 두 개의 링크가 있습니다.
첫 번째 링크 Manage Site features 사이트 범위 기능을 관리 할 수있는 사이트 작업 아래에 있습니다.
다른 링크 Site collection features 사이트 모음 관리에서 사이트 모음 범위 기능을 관리 할 수 있습니다.

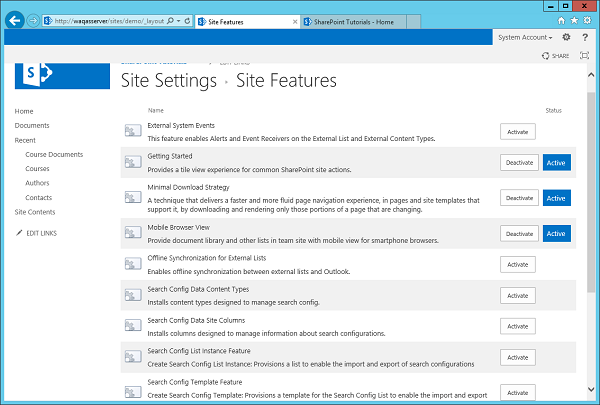
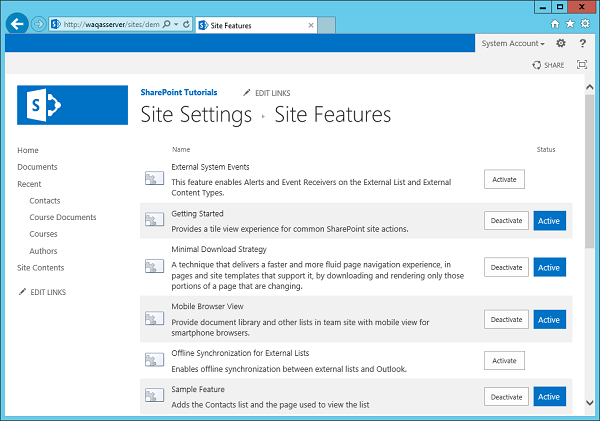
Step 3−이 링크 중 하나를 클릭하면 현재 활성 및 비활성 기능을 보여주는 페이지로 이동합니다. 각 기능에 대해 기능을 활성화 또는 비활성화 할 수있는 옵션이 있습니다.

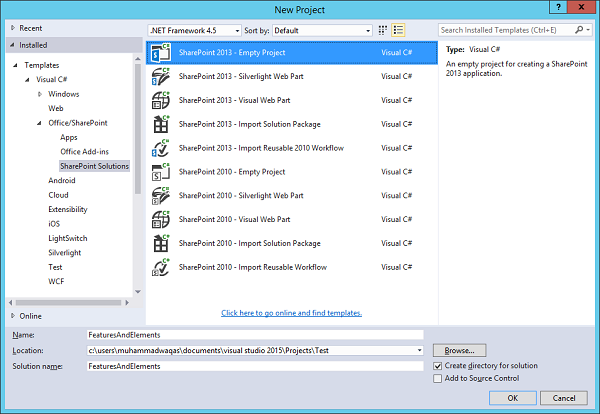
새 SharePoint 솔루션 빈 프로젝트를 만들어 간단한 예를 살펴 보겠습니다.
Step 1 − 이것을 FeaturesAndElements 확인을 클릭합니다.

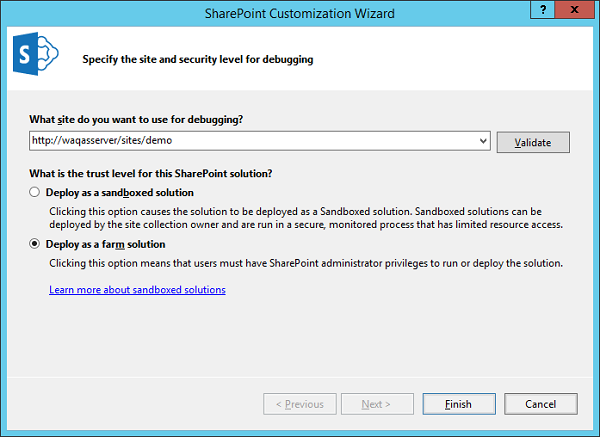
Step 2 − 사용할 사이트를 지정하고 Deploy as a farm solution 옵션을 선택한 다음 마침을 클릭합니다.

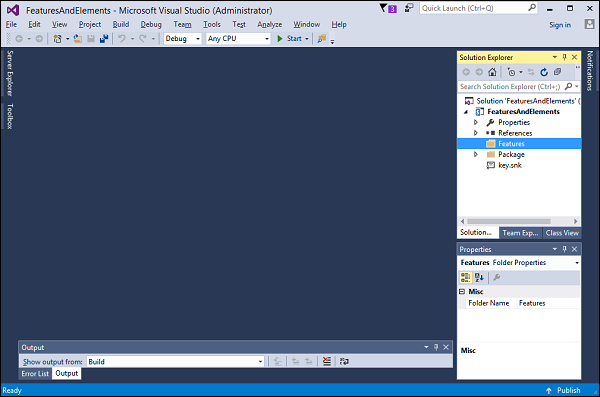
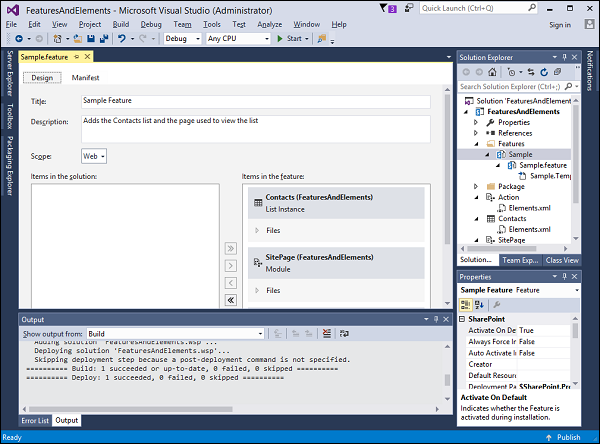
가장 먼저 만들고 싶은 것은 기능입니다. 솔루션 탐색기에서 현재 비어있는 기능 폴더를 볼 수 있습니다.

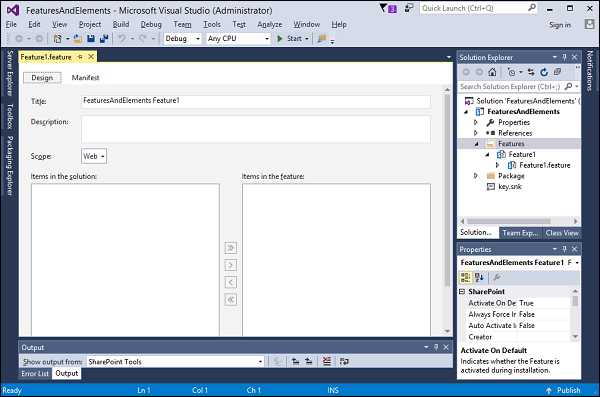
Step 3 − 마우스 오른쪽 버튼으로 Features 폴더 및 선택 Add Feature. 이름이 지정된 기능을 생성합니다.Feature1, 기능 디자이너가 열립니다. 기본 제목은 프로젝트 제목과 기능 제목입니다.

Step 4 − 기능 이름을 Feature1에서 Sample로 변경합니다.
제목 및 설명은 사용자가 기능을 활성화 및 비활성화하는 페이지에서 보는 것입니다.
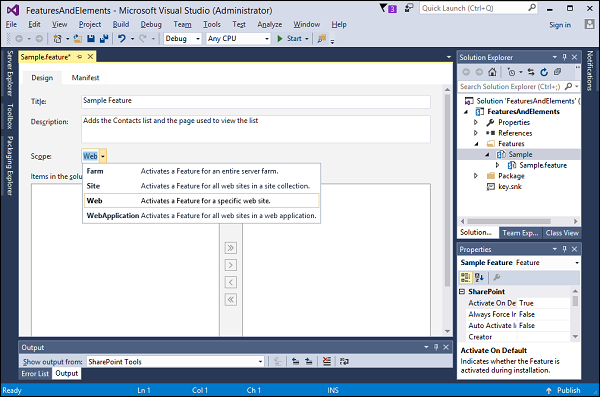
제목을 Sample Feature 및 설명 Adds the Contacts list and the page is used to view the list. 우리가 설정해야 할 다른 것은 활성화 범위 인 기능의 범위입니다.
Farm, WebApplication, 사이트 모음 또는 사이트 일 수 있습니다. 이 경우 목록과 페이지를 제공 할 것입니다. 둘 다 SharePoint 사이트에 있으므로 여기서 웹을 선택하겠습니다.

Step 5− 요소에 기능 추가를 시작하겠습니다. 첫 번째 요소는 목록이되고 연락처 목록을 만들 것입니다. 프로젝트를 마우스 오른쪽 버튼으로 클릭하고Add → New Item...
Step 6− 가운데 창에서 목록을 선택하고 이름 필드에 연락처를 입력합니다. 추가를 클릭하십시오.

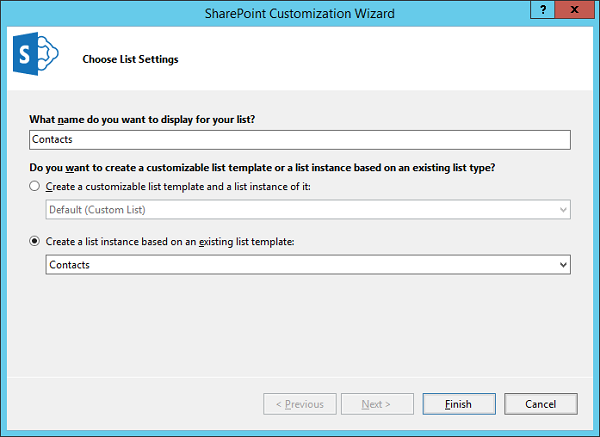
Step 7− 목록 생성 마법사가 나타납니다. 연락처 목록을 기반으로 연락처라는 목록을 만듭니다. 마침을 클릭하여 목록을 만들거나 최소한 요소를 만들면 결국 목록이 만들어집니다.

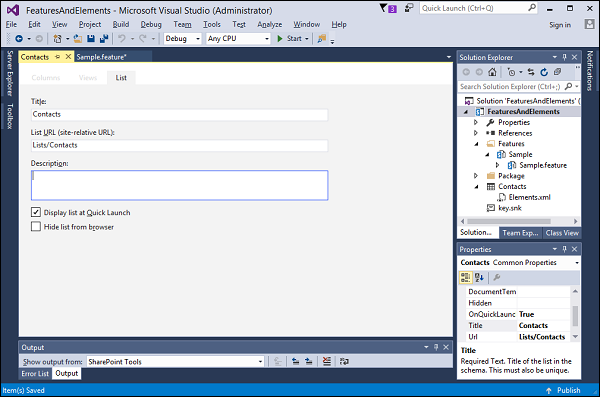
아래는 목록 디자이너의 스크린 샷입니다.

Step 8−이 디자이너는 XML 편집기입니다. 연락처에서 Elements.xml 파일을 열고 다음 데이터를 추가합니다.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>다음을 참고하십시오-
내부 ListInstance 요소, 우리는 Data 내부에 행이 몇 개 있습니다.
ListInstance에는 속성이 있습니다. Contacts, 빠른 실행에 표시되는지 여부.
연락처 템플릿을 기반으로 한 목록이 필요합니다. 여기,TemplateType 로 설정됩니다 105. 이것은 임의의 숫자가 아니라 의미가있는 숫자입니다.
공지 사항 목록, 작업 목록, 연락처 목록 등과 같이 SharePoint에서 가질 수있는 각 기본 유형의 목록에는 번호가 연결되어 있습니다. 따라서 105를 107로 변경하면 다른 종류의 목록이 표시됩니다.
FeatureId 연락처 목록의 정의와 관련된 가이드입니다.
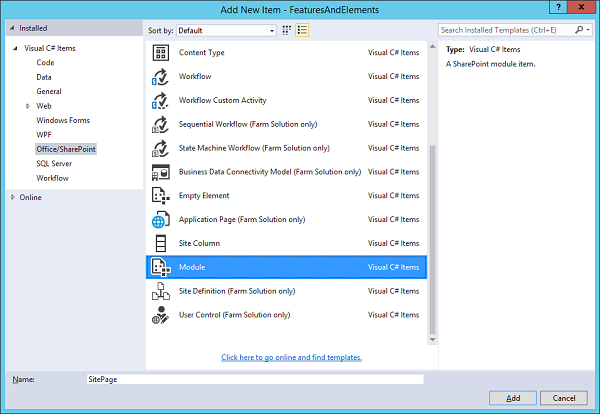
Step 9− 이제이 목록의 데이터를 보여주는 페이지가 필요합니다. 프로젝트를 마우스 오른쪽 버튼으로 클릭하고Add → New Item... 가운데 창에서 모듈을 선택하고 이름 필드에 SitePage를 입력 한 다음 Add.

라는 노드가 표시됩니다. SitePage두 개의 파일이있는, Elements.xml 과 Sample.txt파일. 이 sample.txt 파일을 프로비저닝하지 않고 SitePage를 프로비저닝하려고합니다.
Step 10 − 텍스트 파일의 이름을 Contacts.aspx 다음 코드를 교체하십시오-
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage에는 SP.DataSource우리 페이지에서 바인딩 할 수있는 연락처 목록 데이터를 만드는 데 사용할 파일입니다. 그만큼SP.GridView 연락처 정보가 표시됩니다.
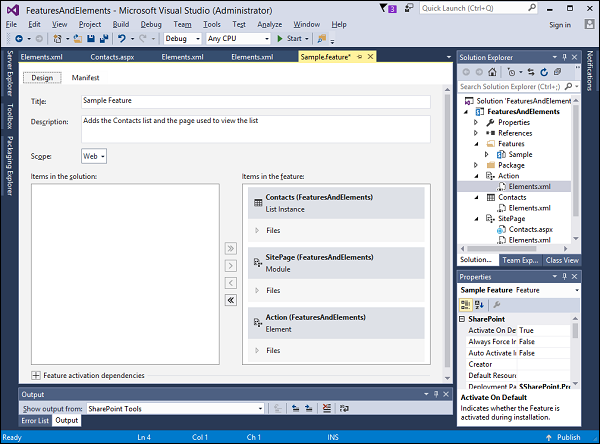
이것이 우리의 SitePage이며 이제 기능을 살펴 보겠습니다.

공지 사항 Items in the Feature, 연락처 목록 인스턴스 및 SitePage의 모듈 제공이 요소로 추가되었습니다.
Visual Studio는 요소 자체로는 아무것도 할 수 없다는 것을 이해합니다. 요소는 기능의 일부 여야합니다. 따라서 요소를 추가 할 때 기능에 추가해야합니다.
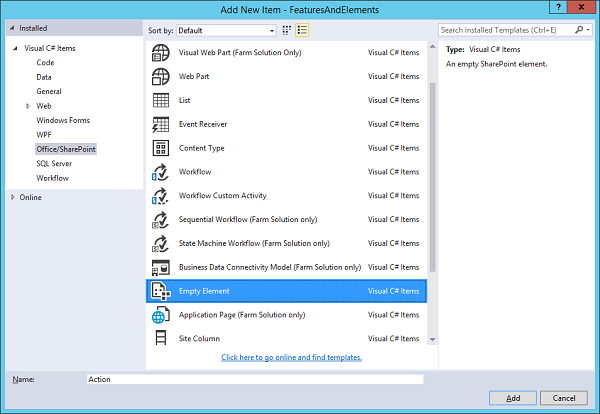
Step 11 − 프로젝트로 이동하여 마우스 오른쪽 버튼을 클릭하고 Add → New Item...
여기에서 CustomAction을 추가하려고하므로 가운데 창에서 빈 요소를 선택하고이 작업을 호출 한 다음 추가를 클릭합니다.

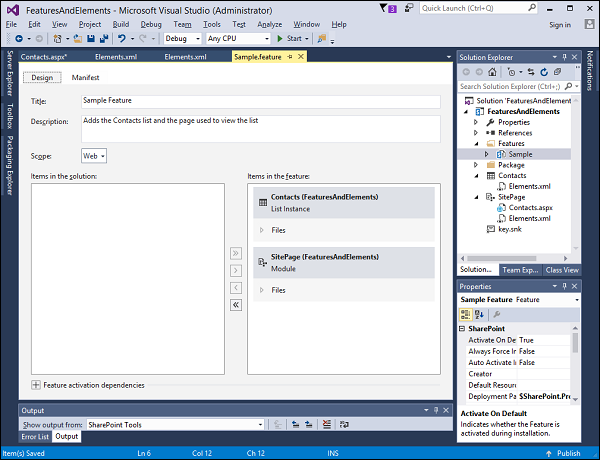
기능으로 돌아 오면 아래 스크린 샷과 같이 요소가 기능에 추가되었음을 알 수 있습니다.

Step 12 − 돌아 가기 Elements.xml Action에서 다음 코드를 교체하십시오.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>이제 링크 나 메뉴 옵션을 추가하려는 경우 추가 할 위치를 정의해야하며이를 정의하는 위치와 GroupId의 조합입니다. 이 값 조합은 메뉴 옵션이 SiteActions 메뉴에 추가되어야 함을 나타냅니다.
SharePoint 사이트 내의 다른 위치에 링크 또는 메뉴를 추가하는 다른 값 조합이 많이 있습니다. SharePoint 내 어딘가에 메뉴 옵션을 추가 할 때 필요한 값의 적절한 조합이 무엇인지 알아 보려면 조사해야합니다.
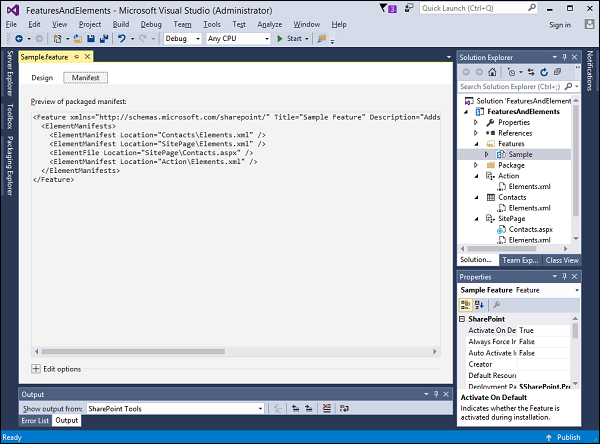
Step 13 − 두 번 클릭 Feature, 기능 디자이너가 표시됩니다. 기능 디자이너는 XML 문서 인 기능 매니페스트의 멋진 편집기입니다.

중요한 포인트-
이 기능은 요소의 논리적 그룹을 정의합니다. 여기서 기능은 방금 만든 세 가지 요소 매니페스트를 참조합니다.
기능을 활성화하면 SharePoint는 개별 요소 매니페스트를보고 목록, 페이지 및 링크를 SharePoint 사이트에 추가합니다.
Visual Studio를 사용하여 배포하면 프로젝트의 모든 기능이 자동으로 활성화됩니다. 기능을 활성화하는 과정을 거치고 싶기 때문에 Visual Studio에 그렇게하지 않도록 지시 할 것입니다.
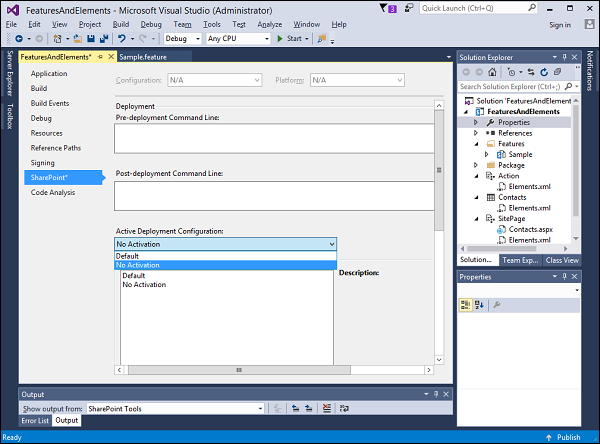
Step 14− SharePoint 탭으로 이동하여 프로젝트 속성으로 이동합니다. 배포 구성을 다음으로 변경합니다.No Activation.

이것을 테스트 해 보겠습니다.
Step 15 − 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 Deploy. 프로젝트의 모든 항목을 패키징하여 SharePoint 개발 팜에 배포합니다.

성공적으로 배포되면 출력 창에 표시됩니다.
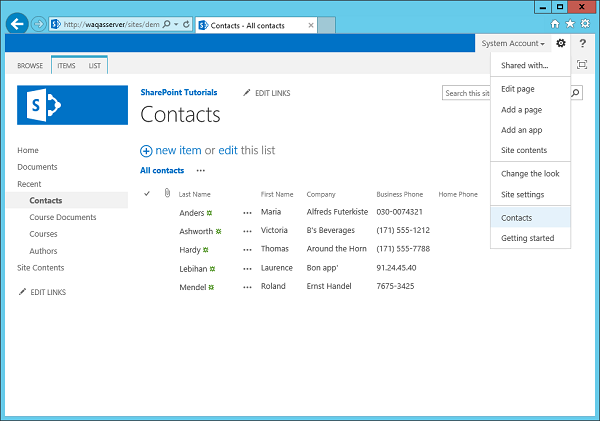
Step 16− SharePoint 사이트로 이동하여 새로 고칩니다. 다음으로 이동Site Settings → Site Actions.

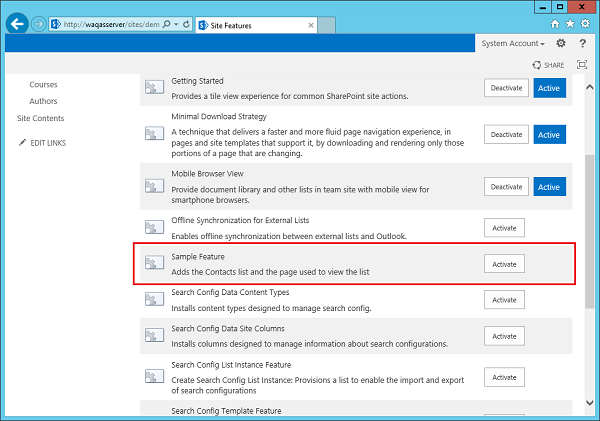
Step 17 − 사용자 지정 기능이 웹 범위이므로 사이트 기능 관리를 선택하면 Sample Feature. 이 기능이 활성화되지 않았 음을 알 수 있으므로 계속 활성화 해 보겠습니다.

왼쪽 창에 연락처 목록이 표시됩니다.

Step 18 − 연락처를 클릭하면 목록에있는 데이터가 표시됩니다.

Step 19− 사이트 작업 메뉴로 이동합니다. 연락처 페이지로 이동하는 옵션이 있습니다. 이것이 우리의 CustomAction입니다.

Step 20 − 연락처를 클릭하면 연락처 목록의 데이터를 보여주는 SitePage가 나타납니다.
