Spring Boot-웹 애플리케이션 보안
클래스 경로에 Spring Boot 보안 종속성이 추가되면 Spring Boot 애플리케이션은 모든 HTTP 엔드 포인트에 대한 기본 인증을 자동으로 요구합니다. 끝점 "/"및 "/ home"에는 인증이 필요하지 않습니다. 다른 모든 엔드 포인트에는 인증이 필요합니다.
Spring Boot 애플리케이션에 Spring Boot 보안을 추가하려면 빌드 구성 파일에 Spring Boot Starter Security 종속성을 추가해야합니다.
Maven 사용자는 pom.xml 파일에 다음 종속성을 추가 할 수 있습니다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Gradle 사용자는 build.gradle 파일에 다음 종속성을 추가 할 수 있습니다.
compile("org.springframework.boot:spring-boot-starter-security")웹 애플리케이션 보안
먼저 Thymeleaf 템플릿을 사용하여 안전하지 않은 웹 애플리케이션을 만듭니다.
그런 다음 아래에 home.html 파일을 만듭니다. src/main/resources/templates 예배 규칙서.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example</title>
</head>
<body>
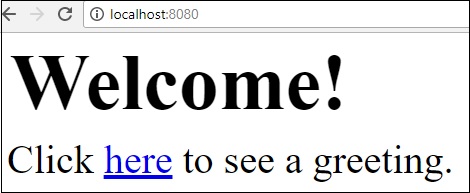
<h1>Welcome!</h1>
<p>Click <a th:href = "@{/hello}">here</a> to see a greeting.</p>
</body>
</html>간단한보기 /hello Thymeleaf 템플릿을 사용하여 HTML 파일에 정의됩니다.
이제 아래에 hello.html을 만듭니다. src/main/resources/templates 예배 규칙서.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>이제 Spring MVC – 홈 및 헬로우 뷰용 뷰 컨트롤러를 설정해야합니다.
이를 위해 WebMvcConfigurerAdapter를 확장하는 MVC 구성 파일을 만듭니다.
package com.tutorialspoint.websecuritydemo;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/home").setViewName("home");
registry.addViewController("/").setViewName("home");
registry.addViewController("/hello").setViewName("hello");
registry.addViewController("/login").setViewName("login");
}
}이제 빌드 구성 파일에 Spring Boot Starter 보안 종속성을 추가하십시오.
Maven 사용자는 pom.xml 파일에 다음 종속성을 추가 할 수 있습니다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Gradle 사용자는 build.gradle 파일에 다음 종속성을 추가 할 수 있습니다.
compile("org.springframework.boot:spring-boot-starter-security")이제 기본 인증을 사용하여 HTTP 끝점에 액세스하도록 애플리케이션을 보호하는 데 사용되는 웹 보안 구성 파일을 만듭니다.
package com.tutorialspoint.websecuritydemo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.permitAll()
.and()
.logout()
.permitAll();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
auth
.inMemoryAuthentication()
.withUser("user").password("password").roles("USER");
}
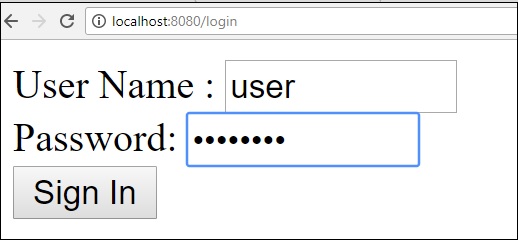
}이제 아래에 login.html 파일을 만듭니다. src/main/resources 사용자가 로그인 화면을 통해 HTTP 끝점에 액세스 할 수 있도록 허용하는 디렉터리입니다.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example </title>
</head>
<body>
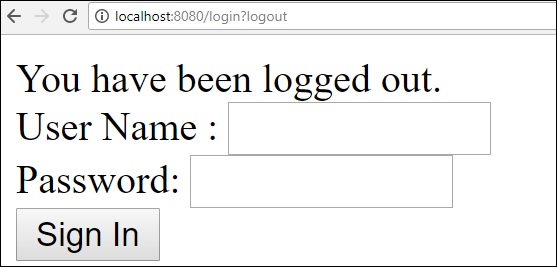
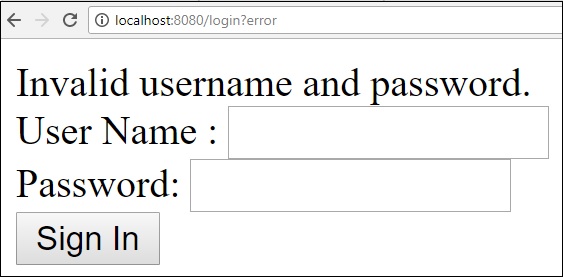
<div th:if = "${param.error}"> Invalid username and password. </div> <div th:if = "${param.logout}">
You have been logged out.
</div>
<form th:action = "@{/login}" method = "post">
<div>
<label> User Name : <input type = "text" name = "username"/> </label>
</div>
<div>
<label> Password: <input type = "password" name = "password"/> </label>
</div>
<div>
<input type = "submit" value = "Sign In"/>
</div>
</form>
</body>
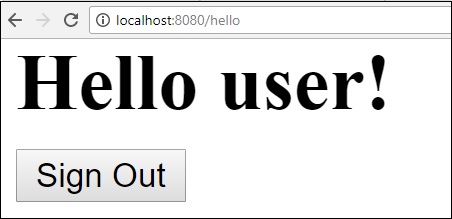
</html>마지막으로 hello.html 파일을 업데이트하여 사용자가 애플리케이션에서 로그 아웃하고 아래와 같이 현재 사용자 이름을 표시 할 수 있도록합니다.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline = "text">Hello [[${#httpServletRequest.remoteUser}]]!</h1>
<form th:action = "@{/logout}" method = "post">
<input type = "submit" value = "Sign Out"/>
</form>
</body>
</html>주요 Spring Boot 애플리케이션의 코드는 다음과 같습니다.
package com.tutorialspoint.websecuritydemo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebsecurityDemoApplication {
public static void main(String[] args) {
SpringApplication.run(WebsecurityDemoApplication.class, args);
}
}빌드 구성 파일의 전체 코드는 다음과 같습니다.
Maven – pom.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>websecurity-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>websecurity-demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle – build.gradle
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-security')
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
testCompile('org.springframework.security:spring-security-test')
}이제 실행 가능한 JAR 파일을 만들고 다음 Maven 또는 Gradle 명령을 사용하여 Spring Boot 애플리케이션을 실행합니다.
Maven 사용자는 다음과 같이 명령을 사용할 수 있습니다.
mvn clean install“BUILD SUCCESS”후 대상 디렉토리에서 JAR 파일을 찾을 수 있습니다.
Gradle 사용자는 다음과 같이 명령을 사용할 수 있습니다.
gradle clean build“BUILD SUCCESSFUL”후에 build / libs 디렉토리에서 JAR 파일을 찾을 수 있습니다.
이제 아래에 표시된 명령을 사용하여 JAR 파일을 실행하십시오.
java –jar <JARFILE>URL을 누르십시오. http://localhost:8080/웹 브라우저에서. 다음과 같이 출력을 볼 수 있습니다.