봄 부팅-Thymeleaf
Thymeleaf는 웹 애플리케이션을 만드는 데 사용되는 Java 기반 라이브러리입니다. 웹 애플리케이션에서 XHTML / HTML5를 제공하기위한 좋은 지원을 제공합니다. 이 장에서는 Thymeleaf에 대해 자세히 배웁니다.
Thymeleaf 템플릿
Thymeleaf는 파일을 올바른 형식의 XML 파일로 변환합니다. 다음과 같이 6 가지 유형의 템플릿이 포함되어 있습니다.
- XML
- 유효한 XML
- XHTML
- 유효한 XHTML
- HTML5
- 기존 HTML5
레거시 HTML5를 제외한 모든 템플릿은 올바른 형식의 유효한 XML 파일을 참조합니다. 레거시 HTML5를 사용하면 닫히지 않은 태그를 포함하여 웹 페이지에서 HTML5 태그를 렌더링 할 수 있습니다.
웹 애플리케이션
Thymeleaf 템플릿을 사용하여 Spring Boot에서 웹 애플리케이션을 만들 수 있습니다. Thymeleaf를 사용하여 Spring Boot에서 웹 애플리케이션을 생성하려면 아래 단계를 따라야합니다.
다음 코드를 사용하여 요청 URI를 HTML 파일로 리디렉션하는 @Controller 클래스 파일을 만듭니다.
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}위의 예에서 요청 URI는 /index, 컨트롤이 index.html 파일로 리디렉션됩니다. index.html 파일은 templates 디렉토리 아래에 배치해야하며 모든 JS 및 CSS 파일은 classpath의 정적 디렉토리 아래에 배치해야합니다. 표시된 예에서는 CSS 파일을 사용하여 텍스트 색상을 변경했습니다.
다음 코드를 사용하여 별도의 폴더에 CSS 파일을 만들 수 있습니다. css 파일 이름을 styles.css로 지정하십시오.
h4 {
color: red;
}index.html 파일의 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
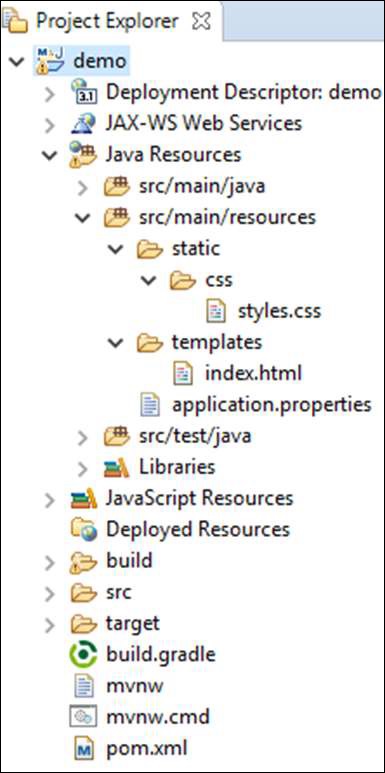
</html>프로젝트 탐색기는 아래 스크린 샷에 표시됩니다.

이제 빌드 구성 파일에 Spring Boot Starter Thymeleaf 종속성을 추가해야합니다.
Maven 사용자는 pom.xml 파일에 다음 종속성을 추가 할 수 있습니다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Gradle 사용자는 build.gradle 파일에 다음 종속성을 추가 할 수 있습니다.
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'주요 Spring Boot 애플리케이션 클래스 파일의 코드는 다음과 같습니다.
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Maven의 코드 – pom.xml은 다음과 같습니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle의 코드 – build.gradle은 다음과 같습니다.
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}실행 가능한 JAR 파일을 만들고 다음 Maven 또는 Gradle 명령을 사용하여 스프링 부트 애플리케이션을 실행할 수 있습니다.
Maven의 경우 아래와 같이 명령을 사용하십시오.
mvn clean install“BUILD SUCCESS”후 대상 디렉토리에서 JAR 파일을 찾을 수 있습니다.
Gradle의 경우 아래와 같이 명령을 사용하십시오.
gradle clean build“BUILD SUCCESSFUL”후에 build / libs 디렉토리에서 JAR 파일을 찾을 수 있습니다.
여기에 주어진 명령을 사용하여 JAR 파일을 실행하십시오-
java –jar <JARFILE>이제 응용 프로그램은 아래와 같이 Tomcat 포트 8080에서 시작되었습니다.

이제 웹 브라우저에서 URL을 누르면 다음과 같이 출력을 볼 수 있습니다.
http://localhost:8080/index