VueJS-지시어
지시문은 VueJS가 특정 방식으로 작업을 수행하도록 지시하는 것입니다. 우리는 이미 v-if, v-show, v-else, v-for, v-bind, v-model, v-on 등과 같은 지시문을 보았습니다.
이 장에서는 사용자 지정 지시문을 살펴 보겠습니다. 구성 요소에 대해 수행 한 것과 유사한 전역 지시문을 만들 것입니다.
통사론
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Vue.directive를 사용하여 지시문을 생성해야합니다. 위에 표시된 지시문의 이름을 사용합니다. 지시문의 세부 사항을 보여주는 예를 고려해 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
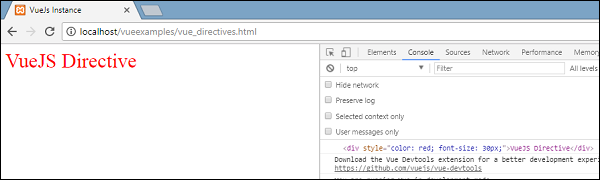
</html>이 예에서는 사용자 지정 지시문을 만들었습니다. changestyle 다음 코드에서 볼 수 있습니다.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});div에 다음과 같은 변경 스타일을 할당합니다.
<div v-changestyle>VueJS Directive</div>브라우저에서 보면 VueJs Directive 텍스트가 빨간색으로 표시되고 글꼴 크기가 30px로 증가합니다.
산출

우리는 지시문의 일부인 bind 메소드를 사용했습니다. 세 가지 인수가 필요합니다.e1, 사용자 지정 지시문을 적용해야하는 요소입니다. 바인딩은 사용자 지정 지시문에 전달 된 인수와 같습니다. 예를 들어 v-changestyle =”{color : 'green'}”, 여기서 녹색은 바인딩 인수에서 읽히고 vnode는 요소, 즉 nodename입니다.
다음 예제에서 우리는 모든 주장을 위로하고 각각의 세부 사항을 보여줍니다.
다음은 사용자 지정 지시문에 값이 전달 된 예입니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
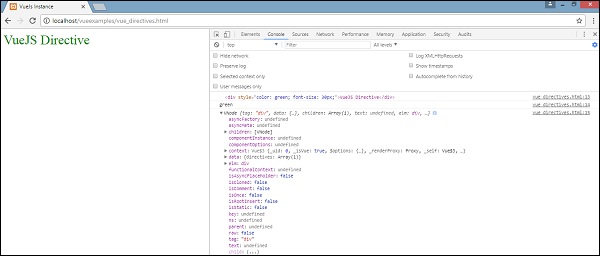
</html>산출

텍스트 색상이 녹색으로 변경됩니다. 값은 다음 코드를 사용하여 전달됩니다.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});필터
VueJS는 텍스트 형식화에 도움이되는 필터를 지원합니다. v-bind 및 보간 ({{}})과 함께 사용됩니다. 필터 용 JavaScript 표현식 끝에 파이프 기호가 필요합니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
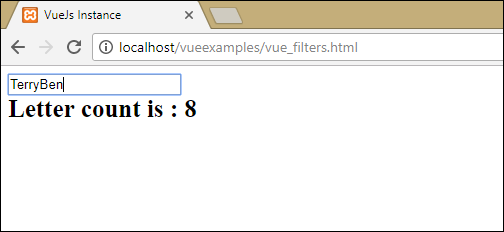
</html>위의 예에서는 간단한 필터 countletters를 만들었습니다. Countletters 필터는 텍스트 상자에 입력 된 문자 수를 계산합니다. 필터를 사용하려면 다음 코드에서 filter 속성을 사용하고 사용되는 필터를 정의해야합니다.
filters : {
countletters : function(value) {
return value.length;
}
}우리는 방법을 정의하고 있습니다 countletters 입력 된 문자열의 길이를 반환합니다.
디스플레이에서 필터를 사용하기 위해 파이프 연산자와 필터 이름을 사용했습니다. countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>다음은 브라우저의 표시입니다.

다음 코드를 사용하여 필터에 인수를 전달할 수도 있습니다.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>자, countletters 세 개의 매개 변수가 있습니다. message, a1, and a2.
다음 코드를 사용하여 보간에 여러 필터를 전달할 수도 있습니다.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>필터 속성에서 countlettersA 과 countlettersB 두 가지 방법과 countlettersA 세부 사항을 전달합니다 countlettersB.