VueJS-퀵 가이드
VueJS인터랙티브 웹 인터페이스를 개발하는 데 사용되는 오픈 소스 프로그레시브 JavaScript 프레임 워크입니다. 웹 개발을 단순화하는 데 사용되는 유명한 프레임 워크 중 하나입니다. VueJS는 뷰 레이어에 중점을 둡니다. 문제없이 프런트 엔드 개발을 위해 대규모 프로젝트에 쉽게 통합 할 수 있습니다.
VueJS 설치는 시작하기가 매우 쉽습니다. 모든 개발자는 시간에 따라 대화 형 웹 인터페이스를 쉽게 이해하고 구축 할 수 있습니다. VueJS는 Google의 전 직원 인 Evan You가 만들었습니다. VueJS의 첫 번째 버전은 2014 년 2 월에 출시되었습니다. 최근 GitHub에서 64,828 개의 별을 기록하며 매우 인기가 있습니다.
풍모
다음은 VueJS에서 사용할 수있는 기능입니다.
가상 DOM
VueJS는 React, Ember 등과 같은 다른 프레임 워크에서도 사용되는 가상 DOM을 사용합니다. 변경 사항은 DOM에 적용되지 않고 대신 JavaScript 데이터 구조의 형태로 존재하는 DOM의 복제본이 생성됩니다. . 변경이있을 때마다 JavaScript 데이터 구조가 변경되고 후자는 원래 데이터 구조와 비교됩니다. 그런 다음 최종 변경 사항이 실제 DOM으로 업데이트되어 사용자에게 변경 사항이 표시됩니다. 이것은 최적화 측면에서 좋으며 비용이 적게 들고 변경을 더 빠른 속도로 수행 할 수 있습니다.
데이터 바인딩
데이터 바인딩 기능은 HTML 속성에 값을 조작 또는 할당하고, 스타일을 변경하고, 바인딩 지시문을 사용하여 클래스를 할당하는 데 도움이됩니다. v-bind VueJS에서 사용할 수 있습니다.
구성품
컴포넌트는 HTML에서 재사용 할 수있는 사용자 지정 요소를 만드는 데 도움이되는 VueJS의 중요한 기능 중 하나입니다.
이벤트 처리
v-on VueJS에서 이벤트를 수신하기 위해 DOM 요소에 추가 된 속성입니다.
애니메이션 / 전환
VueJS는 HTML 요소가 DOM에서 추가 / 업데이트되거나 제거 될 때 전환을 적용하는 다양한 방법을 제공합니다. VueJS에는 전환 효과를 위해 요소를 감싸 야하는 내장 전환 구성 요소가 있습니다. 타사 애니메이션 라이브러리를 쉽게 추가하고 인터페이스에 더 많은 상호 작용을 추가 할 수 있습니다.
계산 된 속성
이것은 VueJS의 중요한 기능 중 하나입니다. UI 요소의 변경 사항을 듣고 필요한 계산을 수행하는 데 도움이됩니다. 이를 위해 추가 코딩이 필요하지 않습니다.
템플릿
VueJS는 DOM을 Vue 인스턴스 데이터와 바인딩하는 HTML 기반 템플릿을 제공합니다. Vue는 템플릿을 가상 DOM Render 함수로 컴파일합니다. 렌더링 함수의 템플릿을 사용할 수 있으며이를 위해 템플릿을 렌더링 함수로 대체해야합니다.
지시어
VueJS에는 v-if, v-else, v-show, v-on, v-bind 및 v-model과 같은 기본 제공 지시문이 있으며 이는 프런트 엔드에서 다양한 작업을 수행하는 데 사용됩니다.
감시자
감시자는 변경되는 데이터에 적용됩니다. 예를 들어, 입력 요소를 형성하십시오. 여기에서는 추가 이벤트를 추가 할 필요가 없습니다. Watcher는 모든 데이터 변경 사항을 처리하여 코드를 간단하고 빠르게 만듭니다.
라우팅
페이지 간 탐색은 vue-router를 사용하여 수행됩니다.
경량
VueJS 스크립트는 매우 가볍고 성능도 매우 빠릅니다.
Vue-CLI
VueJS는 vue-cli 명령 줄 인터페이스를 사용하여 명령 줄에 설치할 수 있습니다. vue-cli를 사용하여 프로젝트를 쉽게 빌드하고 컴파일하는 데 도움이됩니다.
다른 프레임 워크와의 비교
이제 VueJS를 React, Angular, Ember, Knockout 및 Polymer와 같은 다른 프레임 워크와 비교해 보겠습니다.
VueJS 대 React
Virtual DOM
Virtual DOM은 DOM 트리의 가상 표현입니다. 가상 DOM을 사용하면 실제 DOM과 동일한 JavaScript 객체가 생성됩니다. DOM을 변경해야 할 때마다 새 JavaScript 객체가 생성되고 변경됩니다. 나중에 두 JavaScript 객체가 비교되고 최종 변경 사항이 실제 DOM에서 업데이트됩니다.
VueJS와 React는 둘 다 가상 DOM을 사용하므로 더 빠릅니다.
Template v/s JSX
VueJS는 html, js 및 css를 별도로 사용합니다. 초보자가 VueJS 스타일을 이해하고 채택하는 것은 매우 쉽습니다. VueJS에 대한 템플릿 기반 접근 방식은 매우 쉽습니다.
React는 jsx 접근 방식을 사용합니다. 모든 것이 ReactJS 용 JavaScript입니다. HTML과 CSS는 모두 JavaScript의 일부입니다.
Installation Tools
React 사용 create react app 그리고 VueJS는 vue-cli /CDN/npm. 둘 다 사용하기 매우 쉽고 프로젝트는 모든 기본 요구 사항으로 설정됩니다. React는 빌드를 위해 웹팩이 필요하지만 VueJS는 그렇지 않습니다. cdn 라이브러리를 사용하여 jsfiddle 또는 codepen의 어느 곳에서나 VueJS 코딩으로 시작할 수 있습니다.
Popularity
React는 VueJS보다 인기가 있습니다. React의 직업 기회는 VueJS 그 이상입니다. React, 즉 Facebook에는 더 인기있는 이름이 있습니다. React는 JavaScript의 핵심 개념을 사용하므로 JavaScript의 모범 사례를 사용합니다. React로 작업하는 사람은 확실히 모든 JavaScript 개념에 매우 능숙 할 것입니다.
VueJS는 개발 프레임 워크입니다. 현재 VueJS의 취업 기회는 React에 비해 적습니다. 설문 조사에 따르면 많은 사람들이 VueJS에 적응하고 있으며 이는 React 및 Angular에 비해 더 인기가 있습니다. VueJS의 다양한 기능을 다루는 좋은 커뮤니티가 있습니다. vue-router는 정기적 인 업데이트를 통해이 커뮤니티에서 관리합니다.
VueJS는 Angular와 React에서 좋은 부분을 가져와 강력한 라이브러리를 구축했습니다. VueJS는 경량 라이브러리로 인해 React / Angular에 비해 훨씬 빠릅니다.
VueJS 대 Angular
Similarities
VueJS는 Angular와 많은 유사점을 가지고 있습니다. v-if, v-for와 같은 지시문은 Angular의 ngIf, ngFor와 거의 유사합니다. 둘 다 프로젝트 설치 및 빌드를위한 명령 줄 인터페이스가 있습니다. VueJS는 Vue-cli를 사용하고 Angular는 angular-cli를 사용합니다. 둘 다 양방향 데이터 바인딩, 서버 측 렌더링 등을 제공합니다.
Complexity
Vuejs는 배우고 시작하기가 매우 쉽습니다. 앞서 논의했듯이 초보자는 VueJS의 CDN 라이브러리를 사용하여 codepen 및 jsfiddle에서 시작할 수 있습니다.
Angular의 경우 일련의 설치 단계를 거쳐야하며 초보자가 Angular를 시작하는 것은 거의 어렵지 않습니다. 핵심 JavaScript 배경에서 오는 사람들에게는 어려운 코딩에 TypeScript를 사용합니다. 그러나 Java 및 C # 배경에 속하는 사용자는 배우는 것이 더 쉽습니다.
Performance
성능을 결정하는 것은 사용자에게 달려 있습니다. VueJS 파일 크기는 Angular보다 훨씬 가볍습니다. 프레임 워크 성능 비교는 다음 링크에서 제공됩니다.http://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
현재 Angular는 VueJS보다 더 많이 사용됩니다. 많은 조직에서 Angular를 사용하여 매우 인기가 있습니다. Angular에서 경험 한 후보자에게도 취업 기회가 더 많습니다. 그러나 VueJS는 시장에서 자리를 차지하고 있으며 Angular 및 React의 좋은 경쟁자로 간주 될 수 있습니다.
Dependencies
Angular는 많은 내장 기능을 제공합니다. 필요한 모듈을 가져 와서 시작해야합니다 (예 : @ angular / animations, @ angular / form).
VueJS는 Angular와 같은 모든 내장 기능을 가지고 있지 않으며이를 작동하려면 타사 라이브러리에 의존해야합니다.
Flexibility
VueJS는 문제없이 다른 큰 프로젝트와 쉽게 병합 할 수 있습니다. Angular는 다른 기존 프로젝트 작업을 시작하기가 쉽지 않습니다.
Backward Compatibility
AngularJS, Angular2 및 이제 Angular4가 있습니다. AngularJS와 Angular2는 큰 차이가 있습니다. AngularJS에서 개발 한 프로젝트 애플리케이션은 핵심적인 차이점 때문에 Angular2로 변환 할 수 없습니다.
VueJS의 최신 버전은 2.0이며 이전 버전과의 호환성이 좋습니다. 매우 이해하기 쉬운 좋은 문서를 제공합니다.
Typescript
Angular는 코딩에 TypeScript를 사용합니다. Angular를 시작하려면 사용자가 Typescript에 대한 지식이 있어야합니다. 그러나 cdn 라이브러리를 사용하여 jsfiddle 또는 codepen의 어느 곳에서나 VueJS 코딩으로 시작할 수 있습니다. 우리는 시작하기 매우 쉬운 표준 JavaScript로 작업 할 수 있습니다.
VueJS 대 Ember
Similarities
Ember는 Ember 프로젝트를위한 쉬운 설치 및 컴파일을 위해 Ember 명령 줄 도구, 즉 ember-cli를 제공합니다.
VueJS에는 프로젝트를 시작하고 빌드하기위한 명령 줄 도구 vue-cli도 있습니다.
둘 다 라우터, 템플릿 및 구성 요소와 같은 기능을 가지고있어 UI 프레임 워크처럼 매우 풍부합니다.
Performance
VueJS는 Ember에 비해 더 나은 성능을 제공합니다. Ember는 가상 DOM을 사용하는 VueJS 및 React와 유사한 개념 인 re-render 성능을 개선하기 위해 glimmer 렌더링 엔진을 추가했습니다. 그러나 VueJS는 Ember와 비교할 때 더 나은 성능을 제공합니다.
VueJS v / s 녹아웃
Knockout은 우수한 브라우저 지원을 제공합니다. IE의 하위 버전에서는 지원되지만 VueJS는 IE8 이하에서는 지원되지 않습니다. 녹아웃 개발은 시간이 지남에 따라 느려졌습니다. 최근에는 같은 것에 대한 인기가별로 없습니다.
반면 VueJS는 정기적 인 업데이트를 제공하는 Vue 팀과 함께 인기를 얻기 시작했습니다.
VueJS v / s 폴리머
폴리머 라이브러리는 Google에서 개발했습니다. Google I / O, Google Earth, Google Play Music 등과 같은 많은 Google 프로젝트에서 사용됩니다. VueJS와 유사한 데이터 바인딩 및 계산 된 속성을 제공합니다.
Polymer 맞춤 요소 정의는 일반 JavaScript / CSS, 요소 속성, 수명주기 콜백 및 JavaScript 메서드로 구성됩니다. 이에 비해 VueJS는 JavaScript / html 및 CSS를 쉽게 사용할 수 있습니다.
Polymer는 웹 구성 요소 기능을 사용하며 이러한 기능을 지원하지 않는 브라우저 용 폴리 필이 필요합니다. VueJS에는 이러한 종속성이 없으며 IE9 +의 모든 브라우저에서 제대로 작동합니다.
VueJS를 설치하는 방법에는 여러 가지가 있습니다. 설치를 수행하는 방법에 대한 몇 가지 방법은 앞서 논의됩니다.
HTML 파일에서 직접 <script> 태그 사용
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>홈 사이트로 이동 https://vuejs.org/v2/guide/installation.htmlVueJS의 필요에 따라 vue.js를 다운로드하십시오. 사용할 수있는 버전은 프로덕션 버전과 개발 버전 두 가지입니다. 개발 버전은 최소화되지 않고 프로덕션 버전은 다음 스크린 샷과 같이 최소화됩니다. 개발 버전은 프로젝트 개발 중 경고 및 디버그 모드에 도움이됩니다.

CDN 사용
CDN 라이브러리에서 VueJS 파일을 사용할 수도 있습니다. 링크https://unpkg.com/vueVueJS의 최신 버전을 제공합니다. VueJS는 jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) 및 cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
필요한 경우 파일을 호스팅하고 VueJS 개발을 시작할 수 있습니다.
NPM 사용
VueJS가있는 대규모 애플리케이션의 경우 npm 패키지를 사용하여 설치하는 것이 좋습니다. 개발에 도움이되는 기타 필요한 도구와 함께 Browserify 및 Webpack과 함께 제공됩니다. 다음은 npm을 사용하여 설치하는 명령입니다.
npm install vueCLI 명령 줄 사용
VueJS는 또한 vue를 설치하고 서버 활성화를 시작하는 CLI를 제공합니다. CLI를 사용하여 설치하려면 다음 명령을 사용하여 수행되는 CLI가 설치되어 있어야합니다.
npm install --global vue-cli
완료되면 VueJS 용 CLI 버전이 표시됩니다. 설치하는 데 몇 분 정도 걸립니다.
+ [email protected]
added 965 packages in 355.414s다음은 Webpack을 사용하여 프로젝트를 생성하는 명령입니다.
vue init webpack myproject
시작하려면 다음 명령을 사용하십시오.
cd myproject
npm install
npm run dev

npm run dev를 실행하면 서버를 시작하고 다음 스크린 샷과 같이 브라우저에 표시 할 URL을 제공합니다.

CLI를 사용한 프로젝트 구조는 다음과 같습니다.

Vue사용자 인터페이스를 구축하기위한 JavaScript 프레임 워크입니다. 핵심 부분은 주로 뷰 레이어에 초점을 맞추고 있으며 이해하기 매우 쉽습니다. 이 튜토리얼에서 사용할 Vue 버전은 2.0입니다.
Vue는 기본적으로 프런트 엔드 개발 용으로 구축되었으므로 다음 장에서 많은 HTML, JavaScript 및 CSS 파일을 다룰 것입니다. 세부 사항을 이해하기 위해 간단한 예부터 시작하겠습니다.
이 예제에서는 vuejs의 개발 버전을 사용할 것입니다.
예
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>산출

이것은 VueJS를 사용하여 만든 첫 번째 앱입니다. 위 코드에서 볼 수 있듯이 .html 파일의 시작 부분에 vue.js를 포함했습니다.
<script type = "text/javascript" src = "js/vue.js"></script>인쇄하는 본문에 추가되는 div가 있습니다. “My first VueJS Task” 브라우저에서.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>또한 보간에 메시지를 추가했습니다. {{}}. 이것은 VueJS와 상호 작용하고 브라우저에서 데이터를 인쇄합니다. DOM에서 메시지 값을 얻기 위해 다음과 같이 vuejs의 인스턴스를 생성합니다.
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})위의 코드 스 니펫에서 우리는 DOM 요소의 ID, 즉 e1 : '# intro'를 취하는 Vue 인스턴스를 호출하고 있습니다. 이것은 div의 ID입니다. 값이 할당 된 메시지가있는 데이터가 있습니다.‘My first VueJS Task’. VueJS는 DOM과 상호 작용하고 DOM {{message}}의 값을 다음과 같이 변경합니다.’My first VueJS Task’.
콘솔에서 메시지 값을 변경하면 브라우저에도 동일하게 반영됩니다. 예를 들면-

콘솔 세부 정보

위의 콘솔에서 우리는 Vue의 인스턴스 인 vue_det 객체를 인쇄했습니다. 메시지를 업데이트하고 있습니다.“VueJs is interesting” 위의 스크린 샷과 같이 브라우저에서 즉시 변경됩니다.
이것은 VueJS를 DOM과 연결하는 방법과이를 조작하는 방법을 보여주는 기본적인 예일뿐입니다. 다음 몇 장에서는 지시어, 구성 요소, 조건부 루프 등에 대해 배웁니다.
VueJS로 시작하려면 Vue의 인스턴스를 만들어야합니다. root Vue Instance.
통사론
var app = new Vue({
// options
})Vue 생성자의 일부가되어야하는 것을 이해하기위한 예제를 살펴 보겠습니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Vue의 경우 el. DOM 요소의 ID를 사용합니다. 위의 예에서 우리는#vue_det. .html에있는 div 요소의 ID입니다.
<div id = "vue_det"></div>이제 우리가하려는 모든 작업은 div 요소에 영향을 미치며 외부에는 영향을주지 않습니다.
다음으로 데이터 개체를 정의했습니다. 이름, 성 및 주소 값이 있습니다.
div 내부에도 동일하게 할당됩니다. 예를 들면
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Firstname : {{firstname}} 값은 보간 내에서 대체됩니다. 즉, {{}}는 데이터 개체 (예 : Ria)에 할당 된 값으로 대체됩니다. 성도 마찬가지입니다.
다음으로 mydetails 함수와 반환 값을 정의한 메서드가 있습니다. div 내부에서 다음과 같이 할당됩니다.
<h1>{{mydetails()}}</h1>따라서 {{}} 내부에서 mydetails 함수가 호출됩니다. Vue 인스턴스에서 반환 된 값은 {{}} 안에 인쇄됩니다. 참조를 위해 출력을 확인하십시오.
산출

이제 주로 데이터, 템플릿, 마운트 할 요소, 메서드, 콜백 등인 Vue 생성자에 옵션을 전달해야합니다.
Vue에 전달할 옵션을 살펴 보겠습니다.
#data− 이러한 유형의 데이터는 객체 또는 함수가 될 수 있습니다. Vue는 속성을 getter / setter로 변환하여 반응 형으로 만듭니다.
옵션에서 데이터가 전달되는 방식을 살펴 보겠습니다.
예
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>산출

console.log(vm.fname); // Raj를 인쇄합니다.
console.log(vm.$data); 위와 같이 전체 개체를 인쇄합니다.
console.log(vm.$data.fname); // Raj를 인쇄합니다.
구성 요소가있는 경우 다음 코드와 같이 함수에서 데이터 개체를 참조해야합니다.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>컴포넌트의 경우 데이터는 위와 같이 Vue.extend와 함께 사용되는 함수입니다. 데이터는 함수입니다. 예를 들면
data: function () {
return _obj
}구성 요소의 데이터를 참조하려면 인스턴스를 만들어야합니다. 예를 들면
var myComponentInstance = new Component();데이터에서 세부 정보를 가져 오려면 위의 상위 구성 요소에서했던 것과 동일하게 수행해야합니다. 예를 들면
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);다음은 브라우저에 표시되는 세부 정보입니다.

Props− 소품의 유형은 문자열 또는 객체의 배열입니다. 배열 기반 또는 객체 기반 구문을 사용합니다. 부모 구성 요소에서 데이터를 받아들이는 데 사용되는 속성이라고합니다.
예 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})예 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData − 단위 테스트에 사용됩니다.
Type− 문자열 배열. 예 : {[key : string] : any}. Vue 인스턴스 생성 중에 전달되어야합니다.
예
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed− 유형 : {[키 : 문자열] : 기능 | {get : 함수, 설정 : 함수}}
예
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computed에는 두 가지 기능이 있습니다. aSum 과 aSquare.
함수 aSum이 반환합니다. this.a+2. 기능 aSquare 다시 두 기능get 과 set.
Variable vm은 Vue의 인스턴스이며 aSquare 및 aSum을 호출합니다. 또한 vm.aSquare = 3은 aSquare에서 set 함수를 호출하고 vm.aSquare는 get 함수를 호출합니다. 다음 스크린 샷과 같은 브라우저에서 출력을 확인할 수 있습니다.

Methods− 다음 코드와 같이 Vue 인스턴스에 메소드가 포함됩니다. Vue 객체를 사용하여 함수에 액세스 할 수 있습니다.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>메서드는 Vue 생성자의 일부입니다. Vue 객체를 사용하여 메서드를 호출 해 보겠습니다.vm.asquare (), 속성 값 a 업데이트됩니다 asquare함수. a의 값이 1에서 25로 변경되고 다음 브라우저 콘솔에 동일한 내용이 반영됩니다.

이전 장에서 화면에 텍스트 콘텐츠 형식으로 출력을 얻는 방법을 배웠습니다. 이 장에서는 화면에 HTML 템플릿 형식으로 출력을 얻는 방법을 배웁니다.
이를 이해하기 위해 예제를 고려하고 브라우저에서 출력을 보겠습니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})이제 페이지에 html 콘텐츠를 표시한다고 가정합니다. 만약 우리가 그것을 보간과 함께 사용한다면, 즉 이중 중괄호와 함께 사용한다면, 이것이 브라우저에서 얻게 될 것입니다.

htmlcontent 변수에 주어진 것과 같은 방식으로 html 내용이 표시되는 것을 본다면 이것은 우리가 원하는 것이 아니라 브라우저의 적절한 HTML 내용에 표시되기를 원합니다.
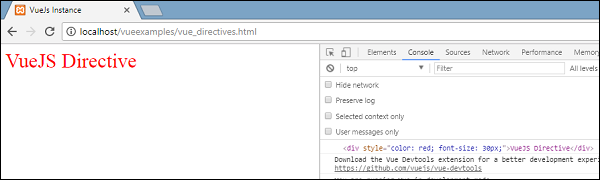
이를 위해 우리는 v-html지령. v-html 지시문을 html 요소에 할당하는 순간 VueJS는이를 HTML 콘텐츠로 출력해야한다는 것을 알고 있습니다. v-html 지시문을.html 파일을 작성하고 차이점을 확인하십시오.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>이제 HTML 내용을 표시하기 위해 이중 중괄호가 필요하지 않습니다. 대신에 htmlcontent가 내부에 정의 된 v-html =”htmlcontent”를 사용했습니다. js 다음과 같이 파일-
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})브라우저의 출력은 다음과 같습니다.

브라우저를 살펴보면 콘텐츠가 다음 페이지에 정의 된 것과 같은 방식으로 추가되는 것을 볼 수 있습니다. .js 변수에 파일 htmlcontent : "<div><h1>Vue Js Template</h1></div>".
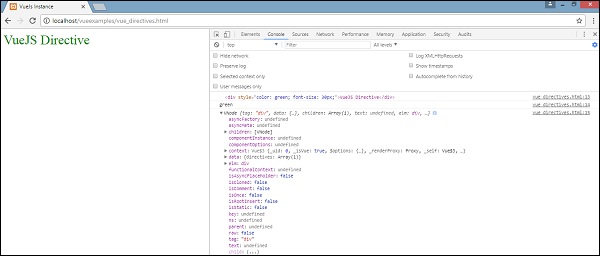
브라우저에서 inspect 요소를 살펴 보겠습니다.

DOM에 HTML 템플릿을 추가하는 방법을 살펴 보았습니다. 이제 기존 HTML 요소에 속성을 추가하는 방법을 살펴 보겠습니다.
HTML 파일에 이미지 태그가 있고 Vue의 일부인 src를 할당하려고합니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>위의 img 태그를 보면 src가 비어 있습니다. vue js에서 src를 추가해야합니다. 그 방법을 살펴 보겠습니다. 데이터 객체에 img src를 저장합니다..js 다음과 같이 파일-
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})다음과 같이 src를 할당하면 브라우저의 출력은 다음 스크린 샷과 같습니다.
<img src = "{{imgsrc}}" width = "300" height = "250" />
우리는 깨진 이미지를 얻습니다. HMTL 태그에 속성을 할당하려면 다음을 사용해야합니다.v-bind지령. v-bind 지시문을 사용하여 이미지에 src를 추가해 보겠습니다.
이것이 할당되는 방법입니다. .html 파일.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>src 접두사를 v-bind:src = ”imgsrc” src가있는 변수의 이름.
다음은 브라우저의 출력입니다.

src가 v-bind로 어떻게 보이는지 검사하고 확인하겠습니다.

위 스크린 샷에서 볼 수 있듯이 src는 vuejs 속성없이 할당됩니다.
Vue Components HTML에서 재사용 할 수있는 사용자 지정 요소를 만드는 VueJS의 중요한 기능 중 하나입니다.
예제로 작업하고 구성 요소를 만들어 보겠습니다. 그러면 구성 요소가 VueJS와 함께 작동하는 방식을 더 잘 이해할 수 있습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});.html 파일에서 id를 가진 두 개의 div를 만들었습니다. component_test 과 component_test1. 에서.js위에 표시된 파일에서 두 개의 Vue 인스턴스가 div ID로 생성됩니다. 두 뷰 인스턴스와 함께 사용할 공통 구성 요소를 만들었습니다.
컴포넌트를 생성하기위한 구문은 다음과 같습니다.
Vue.component('nameofthecomponent',{ // options});구성 요소가 생성되면 구성 요소의 이름이 사용자 정의 요소가되며 생성 된 Vue 인스턴스 요소, 즉 ID가있는 div 내부에서 동일한 이름을 사용할 수 있습니다. component_test 과 component_test1.
에서 .js 파일에서 테스트 구성 요소를 구성 요소의 이름으로 사용했으며 div 내부의 사용자 지정 요소로 동일한 이름을 사용했습니다.
예
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>만든 구성 요소에서 .js파일에 HTML 코드를 할당 한 템플릿을 추가했습니다. 이것은 방법입니다registering a global component다음 스크립트에 표시된대로 모든 vue 인스턴스의 일부가 될 수 있습니다.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});실행시 동일한 내용이 브라우저에 반영됩니다.

구성 요소에는 사용자 정의 요소 태그가 제공됩니다. <testcomponent></testcomponent>. 그러나 브라우저에서 동일한 것을 검사 할 때 다음 스크린 샷에 표시된 것처럼 템플릿에있는 일반 HTML의 사용자 정의 태그를 알 수 없습니다.

다음 스크립트와 같이 구성 요소를 vue 인스턴스의 일부로 직접 만들었습니다.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});이것은 ... 불리운다 local registration 구성 요소는 생성 된 vue 인스턴스의 일부가됩니다.
지금까지 기본 옵션이있는 기본 구성 요소를 살펴 보았습니다. 이제 데이터 및 메서드와 같은 몇 가지 옵션을 추가해 보겠습니다. Vue 인스턴스에 데이터와 메서드가있는 것처럼 구성 요소도 동일합니다. 따라서 우리는 이미 데이터와 메소드로 본 코드를 확장 할 것입니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});에서 .js위의 파일에서 객체를 반환하는 함수 인 데이터를 추가했습니다. 개체에는 'Ria'값이 할당 된 이름 속성이 있습니다. 다음 템플릿에서 사용됩니다.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',구성 요소에서 데이터를 함수로 사용하더라도 직접 Vue 인스턴스에서 사용하는 것과 동일한 방식으로 해당 속성을 사용할 수 있습니다. 또한 changename과 originalname이라는 두 가지 방법이 추가되었습니다. changename에서는 name 속성을 변경하고 originalname에서는 원래 이름으로 다시 설정합니다.
또한 div, mouseover 및 mouseout에 두 개의 이벤트를 추가했습니다. 이벤트에 대한 자세한 내용은 이벤트 장에서 논의됩니다. 그래서 지금은 mouseover가changename 메서드 및 마우스 아웃 호출 originalname 방법.
동일한 디스플레이가 다음 브라우저에 표시됩니다.

위의 브라우저에서 볼 수 있듯이 동일한 이름 인 데이터 속성에 할당 된 이름을 표시합니다. 또한 div에 mouseover 이벤트와 mouseout도 할당했습니다. mouseover와 mouseout이 어떻게되는지 봅시다.

마우스를 올리면 첫 번째 구성 요소의 이름이 Ben으로 변경되지만 두 번째 구성 요소는 그대로 유지됩니다. 이는 데이터 구성 요소가 함수이고 객체를 반환하기 때문입니다. 따라서 한 곳에서 변경 될 때 다른 경우에도 같은 내용을 덮어 쓰지 않습니다.
동적 구성 요소
동적 구성 요소는 키워드를 사용하여 생성됩니다. <component></component> 다음 예제와 같이 속성을 사용하여 바인딩됩니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>산출

동적 구성 요소는 다음 구문을 사용하여 생성됩니다.
<component v-bind:is = "view"></component>v-bind : is =”view”가 있고 값보기가 할당됩니다. 뷰는 다음과 같이 Vue 인스턴스에서 정의됩니다.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});실행되면 템플릿 Dynamic Component 브라우저에가 표시됩니다.
이미 Vue 인스턴스 및 구성 요소에 대한 메서드를 보았습니다. 계산 된 속성은 메서드와 비슷하지만이 장에서 설명 할 메서드와 비교하면 약간의 차이가 있습니다.
이 장의 끝에서 우리는 언제 메서드를 사용할 것인지, 언제 계산 된 속성을 사용할 것인지 결정할 수있을 것입니다.
예제를 사용하여 계산 된 속성을 이해합시다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})여기에서 우리는 .html이름과 성이있는 파일. Firstname 및 Lastname은 firstname 및 lastname 속성을 사용하여 바인딩 된 텍스트 상자입니다.
입력 된 이름과 성을 반환하는 계산 된 메서드 getfullname을 호출합니다.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}텍스트 상자에 입력 할 때 속성 firstname 또는 lastname이 변경 될 때 함수에 의해 동일한 내용이 반환됩니다. 따라서 computed의 도움으로 함수 호출을 기억하는 것과 같은 특정 작업을 수행 할 필요가 없습니다. 계산되면 내부에서 사용되는 속성, 즉 이름과 성이 변경됨에 따라 자체적으로 호출됩니다.
다음 브라우저에도 동일하게 표시됩니다. 텍스트 상자에 입력하면 계산 된 함수를 사용하여 동일한 내용이 업데이트됩니다.

이제 메서드와 계산 된 속성의 차이점을 이해해 보겠습니다. 둘 다 객체입니다. 값을 반환하는 함수가 내부에 정의되어 있습니다.
메서드의 경우 함수로 호출하고 속성으로 계산합니다. 다음 예제를 사용하여 메서드와 계산 된 속성의 차이점을 이해하겠습니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>위의 코드에서 우리는 getrandomno1 함수가있는 계산 된 속성 getrandomno. 둘 다 Math.random ()을 사용하여 난수를 반환합니다.
아래와 같이 브라우저에 표시됩니다. 메서드와 계산 된 속성은 차이를 보여주기 위해 여러 번 호출됩니다.

위의 값을 살펴보면 계산 된 속성에서 반환 된 난수가 호출 횟수에 관계없이 동일하게 유지된다는 것을 알 수 있습니다. 즉, 호출 될 때마다 마지막 값이 모두 업데이트됩니다. 메서드의 경우 함수이므로 호출 될 때마다 다른 값을 반환합니다.
계산 된 속성에서 가져 오기 / 설정
이 섹션에서는 예제를 사용하여 계산 된 속성의 get / set 함수에 대해 알아 봅니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>바인딩 된 하나의 입력 상자를 정의했습니다. fullname, 이는 계산 된 속성입니다. 호출 된 함수를 반환합니다.get, 전체 이름, 즉 이름과 성을 제공합니다. 또한 이름과 성을 다음과 같이 표시했습니다.
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>브라우저에서 똑같이 확인합시다.

이제 텍스트 상자에서 이름을 변경하면 다음 스크린 샷에 표시된 이름에 동일한 내용이 반영되지 않는 것을 볼 수 있습니다.

fullname 계산 속성에 setter 함수를 추가해 보겠습니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>fullname 계산 속성에 set 함수를 추가했습니다.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}매개 변수로 이름이 있으며 텍스트 상자의 전체 이름입니다. 나중에 공간으로 분할되고 이름과 성이 업데이트됩니다. 이제 코드를 실행하고 텍스트 상자를 편집하면 브라우저에 동일한 내용이 표시됩니다. set 함수로 인해 성과 이름이 업데이트됩니다. get 함수는 이름과 성을 반환하고 set 함수는 편집 된 것이 있으면이를 업데이트합니다.

이제 텍스트 상자에 입력 한 내용이 위의 스크린 샷에 표시된 내용과 일치합니다.
이 장에서는 Watch 속성에 대해 알아 봅니다. 예제를 사용하여 VueJS에서 Watch 속성을 사용할 수 있음을 알 수 있습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>위의 코드에서 우리는 두 개의 텍스트 상자를 만들었습니다. kilometers 그리고 다른 meters. 데이터 속성에서 킬로미터와 미터는 0으로 초기화됩니다. 두 가지 기능으로 생성 된 시계 객체가 있습니다.kilometers 과 meters. 두 기능 모두에서 킬로미터에서 미터로, 미터에서 킬로미터로 변환이 수행됩니다.
어떤 texbox 에든 값을 입력하면 어떤 것이 변경 되든 Watch는 두 텍스트 상자를 모두 업데이트합니다. 특별히 이벤트를 할당하고 변경 될 때까지 기다릴 필요가 없으며 추가 검증 작업을 수행합니다. Watch는 각 함수에서 수행 된 계산으로 텍스트 상자를 업데이트합니다.
브라우저에서 출력을 살펴 보겠습니다.

킬로미터 텍스트 상자에 몇 가지 값을 입력하고 미터 텍스트 상자에서 값이 변경되는 것을 확인하고 그 반대의 경우도 마찬가지입니다.

이제 미터 텍스트 상자에 입력하고 킬로미터 텍스트 상자에서 변경되는 것을 보겠습니다. 브라우저에 표시되는 화면입니다.

이 장에서는 HTML 속성에 값을 조작하거나 할당하고, 스타일을 변경하고, 바인딩 지시문을 사용하여 클래스를 할당하는 방법을 배웁니다. v-bind VueJS에서 사용할 수 있습니다.
데이터 바인딩에 v-bind 지시문이 필요한 이유와 사용시기를 이해하기위한 예제를 고려해 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>위의 예에서는 제목 변수와 3 개의 앵커 링크를 표시했습니다. 또한 데이터 개체의 href에 값을 할당했습니다.
이제 브라우저에서 출력을 확인하고 검사하면 다음 스크린 샷에 표시된 것처럼 처음 두 앵커 링크에 href가 올바르게 포함되지 않는 것을 볼 수 있습니다.

첫 번째 클릭은 href를 hreflink로 표시하고 두 번째 클릭은 {{hreflink}}에 표시하고 마지막 클릭은 필요한대로 올바른 URL을 표시합니다.
따라서 HTML 속성에 값을 할당하려면 다음과 같이 v-bind 지시문으로 바인딩해야합니다.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS는 다음과 같이 v-bind에 대한 속기를 제공합니다.
<a :href = "hreflink" target = "_blank">Click Me </a>브라우저에서 inspect 요소를 보면 앵커 태그는 v-bind 속성을 표시하지 않지만 일반 HTML을 표시합니다. DOM을 검사 할 때 VueJS 속성이 표시되지 않습니다.
HTML 클래스 바인딩
HTML 클래스를 바인딩하려면 다음을 사용해야합니다. v-bind: class. 예제를 고려하고 그 안에 클래스를 바인딩 해 봅시다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>v-bind : class =”{active : isactive}”로 생성 된 div가 있습니다.
여기, isactive참 또는 거짓을 기반으로하는 변수입니다. 활성 클래스를 div에 적용합니다. 데이터 개체에서 isactive 변수를 true로 할당했습니다. 스타일에 정의 된 클래스가 있습니다..active 배경색은 빨간색입니다.
변수 isactive가 true이면 색상이 적용되지 않습니다. 다음은 브라우저의 출력입니다.

위의 디스플레이에서 배경색이 빨간색임을 알 수 있습니다. class =”active”가 div에 적용됩니다.
이제 변수 값을 false로 변경하고 출력을 보겠습니다. isactive 변수는 다음 코드와 같이 false로 변경됩니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
위의 디스플레이에서 활성 클래스가 div에 적용되지 않은 것을 볼 수 있습니다.
v-bind 속성을 사용하여 HTML 태그에 여러 클래스를 할당 할 수도 있습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>위 코드의 div에는 일반 클래스 (예 : class =”info”)를 적용했습니다. isActive 및 hasError 변수를 기반으로 다른 클래스가 div에 적용됩니다.
산출

적용되는 일반 클래스입니다. 지금은 두 변수 모두 거짓입니다. 만들자isActive 변수를 true로 설정하고 출력을 확인하십시오.

위의 디스플레이에서 DOM에서 div, info 및 active에 할당 된 두 개의 클래스를 볼 수 있습니다. hasError 변수를 true로 만들고 isActive를 false로 만들어 보겠습니다.

이제 위의 디스플레이에서 볼 때 info 및 displayError 클래스가 div에 적용됩니다. 이것이 조건에 따라 여러 클래스를 적용 할 수있는 방법입니다.
클래스를 배열로 전달할 수도 있습니다. 이것을 이해하기 위해 예를 들어 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>산출

위에서 볼 수 있듯이 두 클래스 모두 div에 적용됩니다. 변수를 사용하고 변수의 값에 따라 클래스를 할당 해 보겠습니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>두 개의 변수를 사용했습니다. isActive 과 haserror 다음 div 태그와 같이 클래스 바인딩 동안 div에도 동일하게 사용됩니다.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>isActive가 true이면 infoclass가 할당됩니다. haserror도 마찬가지입니다. 참이면 errorClass 만 적용됩니다.

이제 haserror 변수를 true로, isActive 변수를 false로 설정하겠습니다.

이제 컴포넌트의 클래스에 대해 v-bind를 추가합니다. 다음 예제에서는 구성 요소 템플릿과 구성 요소에도 클래스를 추가했습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>다음은 브라우저의 출력입니다. 두 클래스 모두 최종 div에 적용됩니다.
<div class = ”info active”></div>
true / false를 기준으로 표시 할 구성 요소 섹션에 변수를 추가하십시오.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>변수가 false이므로 다음 스크린 샷과 같이 활성 클래스가 적용되지 않고 info 클래스가 적용됩니다.

인라인 스타일 바인딩
객체 구문
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

위의 예에서 div의 경우 스타일이 적용되고 데이터 개체에서 데이터를 가져옵니다.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}모든 값을 변수에 할당 한 다음 변수를 div에 할당하여 동일한 작업을 수행 할 수도 있습니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>color와 fontSize는 styleobj라는 객체에 할당되고 동일한 값이 div에 할당됩니다.
<div v-bind:style = "styleobj">{{title}}</div>Output

양식 입력 바인딩
지금까지 생성 한 예제에서 입력 텍스트 요소를 바인딩하는 v-model과 할당 된 변수에 바인딩 된 값을 보았습니다. 이 섹션에서 이에 대해 자세히 알아 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>texbox에 입력하는 내용이 아래에 표시됩니다. v-model에는 값 이름이 할당되고 이름은 {{name}}에 표시되며 텍스트 상자에 입력 한 내용을 표시합니다.
산출

더 많은 예제와 사용 방법을 살펴 보겠습니다.
라디오 및 선택
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

수정 자
예제에서는 trim, number 및 lazy의 세 가지 수정자를 사용했습니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifier숫자 만 입력 할 수 있습니다. 숫자 외에 다른 입력을받지 않습니다.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier 텍스트 상자가 완전히 입력되고 사용자가 텍스트 상자에서 나가면 텍스트 상자에있는 콘텐츠가 표시됩니다.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier 시작과 끝에 입력 된 모든 공백을 제거합니다.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on VueJS에서 이벤트를 수신하기 위해 DOM 요소에 추가 된 속성입니다.
클릭 이벤트
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
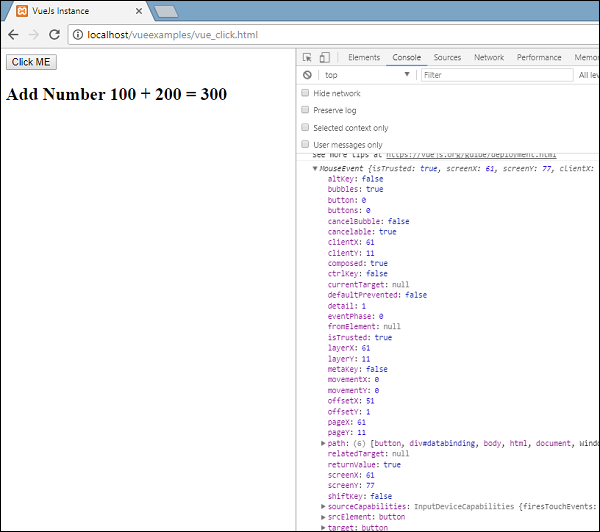
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>산출

다음 코드는 DOM 요소에 대한 클릭 이벤트를 할당하는 데 사용됩니다.
<button v-on:click = "displaynumbers">Click ME</button>v-on의 약어가 있습니다. 즉, 다음과 같이 이벤트를 호출 할 수도 있습니다.
<button @click = "displaynumbers">Click ME</button>버튼을 클릭하면 이벤트를받는 'displaynumbers'메소드가 호출되며, 위와 같이 브라우저에서 동일하게 콘솔 처리했습니다.
이제 이벤트 mouseover mouseout을 하나 더 확인합니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
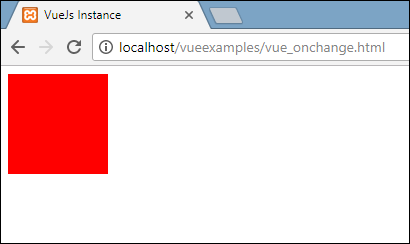
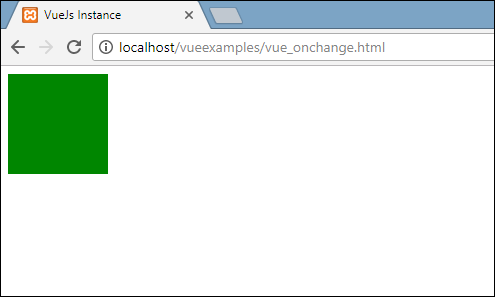
</html>위의 예에서는 너비와 높이가 100px 인 div를 만들었습니다. 배경색이 빨간색으로 지정되었습니다. 마우스 오버시 색상을 녹색으로 변경하고 마우스 아웃시 색상을 다시 빨간색으로 변경합니다.
따라서 마우스 오버 중에 메서드가 호출됩니다. changebgcolor 마우스를 div 밖으로 이동하면 메서드가 호출됩니다. originalcolor.
이것은 다음과 같이 수행됩니다-
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>위에 표시된 것처럼 두 개의 이벤트 (mouseover 및 mouseout)가 div에 할당됩니다. styleobj 변수를 만들고 div에 할당 할 필수 스타일을 지정했습니다. v-bind : style =”styleobj”를 사용하여 동일한 변수가 div에 바인딩됩니다.
changebgcolor에서는 다음 코드를 사용하여 색상을 녹색으로 변경합니다.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}stylobj 변수를 사용하여 색상을 녹색으로 변경합니다.
마찬가지로 다음 코드를 사용하여 원래 색상으로 다시 변경합니다.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}이것이 우리가 브라우저에서 보는 것입니다.

마우스를 올리면 다음 스크린 샷과 같이 색상이 녹색으로 변경됩니다.

이벤트 수정 자
Vue에는 v-on 속성에서 사용할 수있는 이벤트 수정자가 있습니다. 다음은 사용 가능한 수정 자입니다-
.한번
이벤트가 한 번만 실행되도록합니다.
통사론
<button v-on:click.once = "buttonclicked">Click Once</button>위 구문과 같이 수정자를 호출하는 동안 점 연산자를 추가해야합니다. 예제에서 사용하고 한 번 수정 자의 작동을 이해하겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
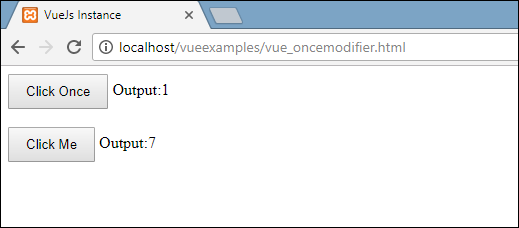
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
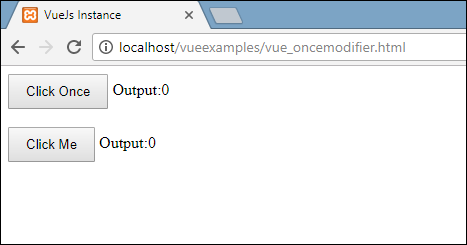
</html>산출

위의 예에서는 두 개의 버트 톤을 만들었습니다. 한 번 클릭 레이블이있는 버튼은 한 번 수정자를 추가했으며 다른 버튼에는 수정자가 없습니다. 이것이 버튼이 정의되는 방식입니다.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>첫 번째 버튼은 "buttonclickedonce"메서드를 호출하고 두 번째 버튼은 "buttonclicked"메서드를 호출합니다.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}clicknum 및 clicknum1에는 두 개의 변수가 정의되어 있습니다. 버튼을 클릭하면 둘 다 증가합니다. 두 변수는 모두 0으로 초기화되고 디스플레이는 위의 출력에 표시됩니다.
첫 번째 버튼을 클릭하면 변수 clicknum이 1 씩 증가합니다. 두 번째 클릭에서는 수정자가 버튼 클릭시 할당 된 작업 항목을 실행하거나 수행하지 못하도록 차단하므로 숫자가 증가하지 않습니다.
두 번째 버튼을 클릭하면 동일한 작업이 수행됩니다. 즉, 변수가 증가합니다. 클릭 할 때마다 값이 증가하고 표시됩니다.
다음은 브라우저에서 얻은 출력입니다.

.막다
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

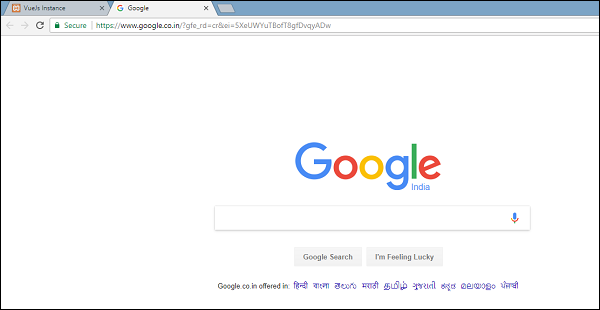
clickme 링크를 클릭하면 "Anchor tag is clicked"라는 경고가 전송되고 링크가 열립니다. https://www.google.com 다음 스크린 샷에 표시된대로 새 탭에서.


이제 이것은 정상적인 방식으로 작동합니다. 즉, 링크가 원하는대로 열립니다. 링크가 열리지 않도록하려면 다음 코드와 같이 이벤트에 '예방'수정자를 추가해야합니다.
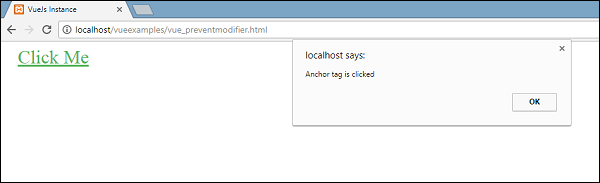
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>추가 된 후 버튼을 클릭하면 경고 메시지가 전송되고 링크가 더 이상 열리지 않습니다. prevent 수정자는 링크가 열리지 않도록하고 태그에 할당 된 메서드 만 실행합니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

링크를 클릭하면 경고 메시지가 표시되고 URL이 더 이상 열리지 않습니다.
이벤트-키 수정 자
VueJS는 이벤트 처리를 제어 할 수있는 키 수정자를 제공합니다. 텍스트 상자가 있고 Enter 키를 누를 때만 메서드가 호출되기를 원합니다. 다음과 같이 이벤트에 키 수정자를 추가하여이를 수행 할 수 있습니다.
통사론
<input type = "text" v-on:keyup.enter = "showinputvalue"/>이벤트에 적용하고 싶은 핵심은 V-on.eventname.keyname (위와 같이)
여러 키 이름을 사용할 수 있습니다. 예를 들면V-on.keyup.ctrl.enter
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>산출

텍스트 상자에 무언가를 입력하면 Enter를 누를 때만 표시되는 것을 볼 수 있습니다.

맞춤 이벤트
부모는 prop 속성을 사용하여 해당 구성 요소에 데이터를 전달할 수 있지만 자식 구성 요소에 변경 사항이있을 때 부모에게 알려야합니다. 이를 위해 사용자 지정 이벤트를 사용할 수 있습니다.
부모 구성 요소는 다음을 사용하여 자식 구성 요소 이벤트를 수신 할 수 있습니다. v-on 속성.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>산출

위의 코드는 상위 구성 요소와 하위 구성 요소 간의 데이터 전송을 보여줍니다.
구성 요소는 다음 코드를 사용하여 생성됩니다.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>이있다 v-for어트리뷰트는 언어 배열과 함께 반복됩니다. 배열에는 언어 목록이 있습니다. 세부 정보를 하위 구성 요소로 보내야합니다. 배열의 값은 항목과 인덱스에 저장됩니다.
v-bind:item = "item"
v-bind:index = "index"배열의 값을 참조하려면 먼저 변수에 바인딩해야하며 다음과 같이 props 속성을 사용하여 varaiable을 참조합니다.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});props 속성은 배열 형식의 항목을 포함합니다. 인덱스를 다음과 같이 참조 할 수도 있습니다.
props:[‘item’, ‘index’]다음과 같이 구성 요소에 추가 된 이벤트도 있습니다-
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>이벤트 이름은 showlanguage 그리고 그것은 호출되는 메소드를 호출합니다. languagedisp Vue 인스턴스에 정의되어 있습니다.
컴포넌트에서 템플릿은 다음과 같이 정의됩니다.
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',생성 된 버튼이 있습니다. 버튼은 언어 배열의 개수만큼 생성됩니다. 버튼을 클릭하면 displayLanguage라는 메소드가 있으며 버튼을 클릭 한 항목은 함수에 매개 변수로 전달됩니다. 이제 컴포넌트는 다음과 같이 수행되는 표시를 위해 클릭 한 요소를 상위 컴포넌트로 보내야합니다.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});방법 displayLanguage 전화 this.$emit(‘showlanguage’, lng);
$emit부모 구성 요소 메서드를 호출하는 데 사용됩니다. showlanguage 메소드는 v-on을 사용하여 구성 요소에 지정된 이벤트 이름입니다.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>우리는 매개 변수, 즉 클릭 한 언어의 이름을 다음과 같이 정의 된 메인 부모 Vue 인스턴스의 메소드에 전달합니다.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})여기에서 emit는 showlanguage를 트리거합니다. languagedispVue 인스턴스 메서드에서. 클릭 한 언어 값을 변수에 할당합니다.languageclicked 다음 스크린 샷과 같이 브라우저에 동일한 내용이 표시됩니다.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>다음은 브라우저에서 얻은 출력입니다.

이 장에서는 조건부 렌더링 및 목록 렌더링에 대해 알아 봅니다. 조건부 렌더링에서는 if, if-else, if-else-if, show 등을 사용하는 방법에 대해 설명합니다. 목록 렌더링에서 for 루프를 사용하는 방법에 대해 설명합니다.
조건부 렌더링
조건부 렌더링에 대한 세부 사항을 설명하기 위해 먼저 예제를 시작하고 작업 해 보겠습니다. 조건부 렌더링을 사용하면 조건이 충족되고 if, if-else, if-else-if, show 등의 도움으로 조건부 검사가 수행 될 때만 출력하려고합니다.
v-if
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

위의 예에서는 메시지와 함께 버튼과 두 개의 h1 태그를 만들었습니다.
show라는 변수가 선언되고 true 값으로 초기화됩니다. 버튼 가까이에 표시됩니다. 버튼을 클릭하면 메서드를 호출합니다.showdata, 변수 show의 값을 토글합니다. 즉, 버튼을 클릭하면 show 변수 값이 true에서 false로, false에서 true로 변경됩니다.
다음 코드 스 니펫과 같이 h1 태그에 if를 할당했습니다.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>이제 할 일은 변수 show의 값을 확인하고 참이면 h1 태그가 표시됩니다. 버튼을 클릭하고 브라우저에서 봅니다. show 변수의 값이 false로 변경되면 h1 태그가 브라우저에 표시되지 않습니다. show 변수가 true 인 경우에만 표시됩니다.
다음은 브라우저의 표시입니다.

브라우저에서 확인하면 show가 false 일 때 얻는 결과입니다.

show 변수가 false로 설정되면 h1 태그가 DOM에서 제거됩니다.

이것이 변수가 참일 때 우리가 보는 것입니다. show 변수가 true로 설정되면 h1 태그가 DOM에 다시 추가됩니다.
v-else
다음 예에서는 두 번째 h1 태그에 v-else를 추가했습니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else는 다음 코드 스 니펫을 사용하여 추가됩니다.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>이제 쇼가 사실이라면 “This is h1 tag” 표시되고 거짓 인 경우 “This is h2 tag”표시됩니다. 이것이 브라우저에서 얻을 수있는 것입니다.

위의 디스플레이는 show 변수가 참일 때입니다. v-else를 추가했기 때문에 두 번째 문은 없습니다. 이제 버튼을 클릭하면 show 변수가 false가되고 다음 스크린 샷과 같이 두 번째 문이 표시됩니다.

V- 쇼
v-show는 v-if와 동일하게 작동합니다. 또한 지정된 조건에 따라 요소를 표시하고 숨 깁니다. v-if와 v-show의 차이점은 v-if는 조건이 거짓이면 DOM에서 HTML 요소를 제거하고 조건이 참이면 다시 추가한다는 것입니다. v-show는 display : none으로 조건이 false이면 요소를 숨 깁니다. 조건이 참이면 요소를 다시 표시합니다. 따라서 요소는 항상 dom에 존재합니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show는 다음 코드 스 니펫을 사용하여 HTML 요소에 할당됩니다.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>우리는 동일한 변수 show를 사용했고 그것이 참 / 거짓임을 기반으로 이미지가 브라우저에 표시됩니다.

이제 show 변수가 참이므로 이미지는 위 스크린 샷에 표시된 것과 같습니다. 버튼을 클릭하고 디스플레이를 보겠습니다.

show 변수는 false이므로 이미지가 숨겨집니다. 요소를 검사하고 보면 이미지와 함께 div는 여전히 스타일 속성 display : none이있는 DOM의 일부입니다. 위 스크린 샷에서 볼 수 있습니다.
목록 렌더링
v-for
이제 v-for 지시문을 사용한 목록 렌더링에 대해 설명하겠습니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>items라는 변수는 배열로 선언됩니다. 메서드에는 다음과 같은 메서드가 있습니다.showinputvalue, 과일의 이름을받는 입력 상자에 할당됩니다. 이 메서드에서 텍스트 상자 안에 입력 된 과일은 다음 코드를 사용하여 배열에 추가됩니다.
showinputvalue : function(event) {
this.items.push(event.target.value);
}다음 코드와 같이 입력 한 과일을 표시하기 위해 v-for를 사용했습니다. V-for는 배열에있는 값을 반복하는 데 도움이됩니다.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>for 루프를 사용하여 배열을 반복하려면 v-for = "a in items"를 사용해야합니다. 여기서 a는 배열의 값을 보유하고 모든 항목이 완료 될 때까지 표시됩니다.
Output
다음은 브라우저의 출력입니다.

항목을 검사 할 때 이것이 브라우저에 표시됩니다. DOM에는 li 요소에 대한 v-for 지시문이 없습니다. VueJS 지시문없이 DOM을 표시합니다.

배열의 인덱스를 표시하려면 다음 코드를 사용합니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>인덱스를 얻기 위해 다음 코드와 같이 괄호 안에 변수를 하나 더 추가했습니다.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>(a, index)에서 a 가치이고 index열쇠입니다. 이제 브라우저 디스플레이는 다음 스크린 샷과 같습니다. 따라서 색인의 도움으로 특정 값을 표시 할 수 있습니다.

이 장에서는 VueJS에서 사용할 수있는 전환 및 애니메이션 기능에 대해 설명합니다.
전이
VueJS는 DOM에서 추가 / 업데이트 할 때 HTML 요소에 전환을 적용하는 다양한 방법을 제공합니다. VueJS에는 전환이 필요한 요소를 감싸 야하는 내장 전환 구성 요소가 있습니다.
통사론
<transition name = "nameoftransition">
<div></div>
</transition>전환 작업을 이해하기위한 예를 고려해 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>clickme라는 버튼을 사용하여 show 변수의 값을 true로 false로 또는 그 반대로 변경할 수 있습니다. 이있다p tag변수가 true 인 경우에만 텍스트 요소를 표시합니다. 다음 코드와 같이 전환 요소로 p 태그를 래핑했습니다.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>전환의 이름은 fade. VueJS는 전환을위한 몇 가지 표준 클래스를 제공하며 클래스에는 전환 이름이 접두사로 붙습니다.
다음은 전환을위한 몇 가지 표준 클래스입니다.
v-enter−이 클래스는 요소가 업데이트 / 추가되기 전에 처음 호출됩니다. 시작 상태입니다.
v-enter-active−이 클래스는 전환 단계에 들어가기위한 지연, 지속 시간 및 여유 곡선을 정의하는 데 사용됩니다. 이것은 전체에 대한 활성 상태이며 전체 진입 단계에서 클래스를 사용할 수 있습니다.
v-leave − 이탈 전환이 트리거되고 제거 될 때 추가됩니다.
v-leave-active− 이탈 단계에서 적용됩니다. 전환이 완료되면 제거됩니다. 이 클래스는 나가는 단계에서 지연, 기간 및 여유 곡선을 적용하는 데 사용됩니다.
위의 각 클래스에는 전환 이름이 접두사로 붙습니다. 전환 이름을 fade로 지정 했으므로 클래스 이름은.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
다음 코드에서 정의됩니다.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.fade_enter_active 및 .fade_leave_active는 함께 정의되며 시작 및 종료 단계에서 전환을 적용합니다. 불투명도 속성은 2 초 안에 0으로 변경됩니다.
기간은 .fade_enter_active 및 .fade_leave_active에 정의되어 있습니다. 마지막 단계는 .fade_enter, .fade_leave_to에 정의되어 있습니다.
브라우저의 표시는 다음과 같습니다.

버튼을 클릭하면 2 초 후에 텍스트가 사라집니다.

2 초 후 텍스트가 완전히 사라집니다.
이미지가 있고 버튼을 클릭하면 x 축으로 이동하는 또 다른 예를 고려해 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>전환의 이름은 shiftx. transform 속성은 다음 코드를 사용하여 x 축의 이미지를 100px만큼 이동하는 데 사용됩니다.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>다음은 출력입니다.

버튼을 클릭하면 다음 스크린 샷과 같이 이미지가 오른쪽으로 100px 이동합니다.

생기
애니메이션은 전환이 수행되는 것과 동일한 방식으로 적용됩니다. 애니메이션에는 효과가 발생하기 위해 선언해야하는 클래스도 있습니다.
애니메이션이 어떻게 작동하는지 예를 들어 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>애니메이션을 적용하려면 전환과 동일한 클래스가 있습니다. 위의 코드에서 다음 코드와 같이 p 태그로 묶인 이미지가 있습니다.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>전환의 이름은 shiftx. 적용되는 클래스는 다음과 같습니다.
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>클래스에는 전환 이름이 접두사로 붙습니다. 즉, shiftx-enter-active 및 .shiftx-leave-active입니다. 애니메이션은 0 %에서 100 % 사이의 키 프레임으로 정의됩니다. 다음 코드와 같이 각 키 프레임에 정의 된 변환이 있습니다.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}다음은 출력입니다.

버튼을 클릭하면 0도에서 360도 회전하고 사라집니다.

사용자 지정 전환 클래스
VueJS는 전환 요소에 속성으로 추가 할 수있는 사용자 정의 클래스 목록을 제공합니다.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
사용자 정의 클래스는 기본적으로 animate.css와 같은 외부 CSS 라이브러리를 사용하려고 할 때 작동합니다.
예
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>산출

산출

산출

위 코드에는 두 가지 애니메이션이 적용됩니다. 하나의 enter-active-class = "animated swing"및 다른 leave-active-class = "animated bounceIn". 타사 라이브러리에서 적용 할 애니메이션에 대해 사용자 정의 애니메이션 클래스를 사용하고 있습니다.
명시 적 전환 기간
VueJS를 사용하여 요소에 전환 및 애니메이션을 적용 할 수 있습니다. Vue는 transionend 및 animationend 이벤트가 애니메이션 또는 전환이 완료되었는지 감지하기를 기다립니다.
때때로 전환으로 인해 지연이 발생할 수 있습니다. 이러한 경우 다음과 같이 명시 적으로 기간을 적용 할 수 있습니다.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>위와 같이 전환 요소에서 :와 함께 duration 속성을 사용할 수 있습니다. 출입 시간을 별도로 지정해야하는 경우에는 위 코드와 같이 할 수 있습니다.
자바 스크립트 후크
전환 클래스는 JavaScript 이벤트를 사용하여 메서드로 호출 할 수 있습니다. 더 나은 이해를 위해 예를 살펴 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>산출


위의 예에서는 전환 요소에 js 메서드를 사용하여 애니메이션을 수행하고 있습니다.
전환 방법은 다음과 같이 적용됩니다.
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>추가 된 접두사가 있습니다. v-on및 메소드가 호출되는 이벤트의 이름. 메소드는 다음과 같이 Vue 인스턴스에서 정의됩니다.
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}필요한 전환은 이러한 각 방법에 적용됩니다. 버튼 클릭과 애니메이션이 완료 될 때 적용되는 불투명 애니메이션이 있습니다. 애니메이션에는 타사 라이브러리가 사용됩니다.
전환 v-bind : css = "false"에 추가 된 속성이 있으며, 이는 Vue가 JavaScript 전환임을 이해하도록 수행됩니다.
초기 렌더시 전환
처음에 애니메이션을 추가하려면 전환 요소에 'appear'속성을 추가해야합니다.
더 잘 이해하기 위해 예를 살펴 보겠습니다.
예
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>위의 예에서는 animate.css 라이브러리의 세 가지 다른 애니메이션을 사용했습니다. 전환 요소에 표시를 추가했습니다.
위 코드를 실행하면 브라우저에 다음과 같은 출력이 표시됩니다.

컴포넌트의 애니메이션
다음 코드를 사용하여 구성 요소에 대한 전환을 래핑 할 수 있습니다. 여기서는 동적 구성 요소를 사용했습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>산출

지시문은 VueJS가 특정 방식으로 작업을 수행하도록 지시하는 것입니다. 우리는 이미 v-if, v-show, v-else, v-for, v-bind, v-model, v-on 등과 같은 지시문을 보았습니다.
이 장에서는 사용자 지정 지시문을 살펴 보겠습니다. 구성 요소에 대해 수행 한 것과 유사한 전역 지침을 만들 것입니다.
통사론
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Vue.directive를 사용하여 지시문을 생성해야합니다. 위에 표시된대로 지시문의 이름을 사용합니다. 지시문의 세부 사항을 보여주는 예를 고려해 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>이 예에서는 사용자 지정 지시문을 만들었습니다. changestyle 다음 코드에서 볼 수 있습니다.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});div에 다음과 같은 변경 스타일을 할당합니다.
<div v-changestyle>VueJS Directive</div>브라우저에서 보면 VueJs Directive 텍스트가 빨간색으로 표시되고 글꼴 크기가 30px로 늘어납니다.
산출

우리는 지시문의 일부인 bind 메소드를 사용했습니다. 세 가지 인수가 필요합니다.e1, 사용자 지정 지시문을 적용해야하는 요소입니다. 바인딩은 사용자 지정 지시문에 전달 된 인수와 유사합니다. 예를 들어 v-changestyle =”{color : 'green'}”, 여기서 green은 바인딩 인수에서 읽히고 vnode는 요소, 즉 nodename입니다.
다음 예제에서 우리는 모든 인수를 위로하고 각 인수가 제공하는 세부 사항을 보여줍니다.
다음은 사용자 지정 지시문에 값이 전달 된 예입니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>산출

텍스트 색상이 녹색으로 변경됩니다. 값은 다음 코드를 사용하여 전달됩니다.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});필터
VueJS는 텍스트 형식화에 도움이되는 필터를 지원합니다. v-bind 및 보간 ({{}})과 함께 사용됩니다. 필터를 위해 JavaScript 표현식 끝에 파이프 기호가 필요합니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>위의 예에서는 간단한 필터 countletters를 만들었습니다. Countletters 필터는 텍스트 상자에 입력 된 문자 수를 계산합니다. 필터를 사용하려면 다음 코드에서 filter 속성을 사용하고 사용되는 필터를 정의해야합니다.
filters : {
countletters : function(value) {
return value.length;
}
}우리는 방법을 정의하고 있습니다 countletters 입력 된 문자열의 길이를 반환합니다.
디스플레이에서 필터를 사용하기 위해 파이프 연산자와 필터 이름을 사용했습니다. countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>다음은 브라우저의 표시입니다.

다음 코드를 사용하여 필터에 인수를 전달할 수도 있습니다.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>자, countletters 세 개의 매개 변수가 있습니다. message, a1, and a2.
다음 코드를 사용하여 보간에 여러 필터를 전달할 수도 있습니다.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>필터 속성에서 countlettersA 과 countlettersB 두 가지 방법과 countlettersA 세부 사항을 전달합니다 countlettersB.
VueJS에는 내장 라우터 기능이 없습니다. 설치하려면 몇 가지 추가 단계를 따라야합니다.
CDN에서 직접 다운로드
vue-router의 최신 버전은 https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com은 npm 기반 cdn 링크를 제공합니다. 위 링크는 항상 최신 버전으로 업데이트됩니다. 우리는 그것을 다운로드하고 호스팅 할 수 있으며 다음과 같이 vue.js와 함께 스크립트 태그와 함께 사용할 수 있습니다.
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>NPM 사용
다음 명령을 실행하여 vue-router를 설치하십시오.
npm install vue-routerGitHub 사용
다음과 같이 GitHub에서 저장소를 복제 할 수 있습니다.
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildvue-router.js를 사용한 간단한 예제부터 시작하겠습니다.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


라우팅을 시작하려면 vue-router.js 파일을 추가해야합니다. 코드 가져 오기https://unpkg.com/vue-router/dist/vue-router.js vue-router.js 파일에 저장합니다.
스크립트는 다음과 같이 vue.js 뒤에 추가됩니다.
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>본문 섹션에는 다음과 같이 정의 된 라우터 링크가 있습니다.
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>사용자에게 표시 할 HTML 콘텐츠를 탐색하는 데 사용되는 구성 요소입니다. to 속성은 대상, 즉 표시 할 내용이 선택 될 소스 파일입니다.
위의 코드에서는 두 개의 라우터 링크를 만들었습니다.
라우터가 초기화되는 스크립트 섹션을 살펴보십시오. 다음과 같이 생성 된 두 개의 상수가 있습니다.
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }라우터 링크를 클릭 할 때 표시되어야하는 템플릿이 있습니다.
다음은 URL에 표시 될 경로를 정의하는 route const입니다.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];경로는 경로와 구성 요소를 정의합니다. 경로 즉/route1 사용자가 라우터 링크를 클릭하면 URL에 표시됩니다.
구성 요소는 표시 할 템플릿 이름을 사용합니다. 경로의 경로는 속성에 대한 라우터 링크와 일치해야합니다.
예 : <router-link to = ”path here”> </ 라우터-링크>
다음으로 인스턴스는 다음 코드를 사용하여 VueRouter에 생성됩니다.
const router = new VueRouter({
routes // short for `routes: routes`
});VueRouter 생성자는 경로를 매개 변수로 사용합니다. 라우터 개체는 다음 코드를 사용하여 기본 vue 인스턴스에 할당됩니다.
var vm = new Vue({
el: '#app',
router
});예제를 실행하고 브라우저에서 디스플레이를 확인합니다. 라우터 링크를 검사하고 확인하면 다음 스크린 샷과 같이 활성 요소에 클래스가 추가되는 것을 알 수 있습니다.

추가 된 클래스는 class = “router-link-exact-active router-link-active”. 활성 링크는 위 스크린 샷과 같이 클래스를 가져옵니다. 주목해야 할 또 다른 점은 <router-link>가 태그로 렌더링된다는 것입니다.
라우터 링크 용 소품
<router-link>에 전달할 속성을 더 살펴 보겠습니다.
...에
이것은 <router-link>에 주어진 대상 경로입니다. 클릭하면 to 값이 내부적으로 router.push ()로 전달됩니다. 값은 문자열 또는 위치 개체 여야합니다. 객체를 사용할 때 예 2와 같이 바인딩해야합니다.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.다음은 예를 들어 3의 출력입니다.

URL 경로에서 name = Tery는 쿼리 문자열의 일부입니다. 예 : http : //localhost/vueexamples/vue_router.html#/route1? name = Tery
바꾸다
라우터 링크에 교체를 추가하면 router.replace() 대신에 router.push(). 바꾸기를 사용하면 탐색 기록이 저장되지 않습니다.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>추가
<router-link> <router-link>에 추가를 추가하면 경로가 상대 경로가됩니다.
경로가 / route1 인 라우터 링크에서 라우터 링크 경로 / route2로 이동하려는 경우 브라우저에 경로가 / route1 / route2로 표시됩니다.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>꼬리표
현재 <router-link>는 태그로 렌더링됩니다. 다른 태그로 렌더링하려면 tag =”tagname”을 사용하여 동일하게 지정해야합니다.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>태그를 span으로 지정했으며 이것이 브라우저에 표시되는 것입니다.

현재 표시되는 태그는 스팬 태그입니다. 탐색을 위해 라우터 링크를 클릭하면 클릭이 계속되는 것을 볼 수 있습니다.
현역
기본적으로 라우터 링크가 활성 상태 일 때 추가되는 활성 클래스는 라우터 링크 활성입니다. 다음 코드에 표시된 것과 동일하게 설정하여 클래스를 덮어 쓸 수 있습니다.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>사용되는 클래스는 active_class =”_active”입니다. 브라우저에 표시되는 출력입니다.

정확한 활성 클래스
적용되는 기본 exactactive 클래스는 router-link-exact-active입니다. 정확한 활성 클래스를 사용하여 덮어 쓸 수 있습니다.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>이것이 브라우저에 표시되는 것입니다.

행사
현재 라우터 링크의 기본 이벤트는 클릭 이벤트입니다. event 속성을 사용하여 동일하게 변경할 수 있습니다.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>이제 라우터 링크 위로 마우스를 가져 가면 다음 브라우저와 같이 탐색됩니다. 라우터 링크 1에 마우스를 올리면 탐색이 변경되는 것을 볼 수 있습니다.

믹스 인은 기본적으로 구성 요소와 함께 사용됩니다. 컴포넌트간에 재사용 가능한 코드를 공유합니다. 컴포넌트가 mixin을 사용하면 mixin의 모든 옵션이 컴포넌트 옵션의 일부가됩니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>산출

믹스 인과 컴포넌트에 겹치는 옵션이 포함 된 경우 다음 예제와 같이 병합됩니다.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>이제 mixin과 vue 인스턴스에 동일한 메서드가 생성되었습니다. 이것은 콘솔에서 볼 수있는 출력입니다. 보시다시피 vue와 mixin의 옵션이 병합됩니다.

메서드에 동일한 함수 이름이 있으면 기본 vue 인스턴스가 우선합니다.
예

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>mixin에는 helloworld 및 samemethod 함수가 정의 된 메소드 속성이 있습니다. 마찬가지로 vue 인스턴스에는 두 개의 메서드가 start 및 samemethod로 다시 정의되는 methods 속성이 있습니다.
다음의 각 메소드가 호출됩니다.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method위와 같이 helloworld, start, samemethod 함수를 호출했습니다. samemethod도 mixin에 있지만 다음 콘솔에서 볼 수 있듯이 기본 인스턴스에 우선 순위가 부여됩니다.

우리는 구성 요소와 그 사용법을 보았습니다. 예를 들어 프로젝트 전체에서 재사용해야하는 콘텐츠가 있습니다. 컴포넌트와 동일하게 변환하여 사용할 수 있습니다.
간단한 구성 요소의 예를 살펴보고 그 안에서 렌더링 기능이 수행해야하는 작업을 살펴 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>다음 스크린 샷과 같이 Hello World를 인쇄하는 간단한 구성 요소의 위 예제를 고려하십시오.

이제 구성 요소를 재사용하려면 다시 인쇄하면됩니다. 예를 들면
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>출력은 다음과 같습니다.

그러나 이제 구성 요소를 약간 변경해야합니다. 동일한 텍스트가 인쇄되는 것을 원하지 않습니다. 어떻게 바꿀 수 있습니까? 구성 요소 내부에 무언가를 입력하는 경우 고려됩니까?
다음 예를 살펴보고 어떤 일이 발생하는지 살펴 보겠습니다.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>출력은 이전에 본 것과 동일하게 유지됩니다. 우리가 원하는대로 텍스트를 변경하지 않습니다.

구성 요소는 다음과 같은 것을 제공합니다. slots. 그것을 활용하고 원하는 결과를 얻었는지 확인합시다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>위의 코드에서 볼 수 있듯이 템플릿에 슬롯을 추가 했으므로 이제 다음 스크린 샷과 같이 구성 요소 내부로 보낼 값을받습니다.

이제 색상과 크기를 변경하고 싶다고 생각해 보겠습니다. 예를 들어, 현재 h1 태그를 사용하고 있으며 동일한 구성 요소에 대해 HTML 태그를 p 태그 또는 div 태그로 변경하려고합니다. 그렇게 많은 변화를 수행 할 수있는 유연성을 어떻게 가질 수 있습니까?
render 함수를 사용하면 가능합니다. Render 함수는 구성 요소를 동적으로 만들고 동일한 구성 요소를 사용하여 인수를 전달하는 데 도움을줌으로써 필요한 방식을 사용하는 데 도움이됩니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>위 코드에서 컴포넌트를 변경하고 다음 코드를 사용하여 props 속성이있는 render 함수를 추가했습니다.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});소품은 다음과 같습니다.
props:{
elementtype:{
attributes:String,
required:true
}
}문자열 유형의 속성 필드를 취하는 elementtype이라는 속성을 정의했습니다. 필드가 필수임을 언급하는 또 다른 필수 필드입니다.
render 함수에서 다음 코드와 같이 elementtype 속성을 사용했습니다.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Render 함수는 createElement를 인수로 사용하고 동일한 값을 반환합니다. CreateElement는 JavaScript에서와 같은 방식으로 DOM 요소를 생성합니다. 또한 attrs 필드의 값을 사용하여 요소 유형을 쉼표로 분할했습니다.
CreateElement는 만들 요소 태그로 첫 번째 매개 변수를 사용합니다. 다음 코드를 사용하여 구성 요소에 전달됩니다.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>컴포넌트는 위와 같이 props 필드를 가져와야합니다. :와 소품의 이름으로 시작합니다. 여기에서 요소 태그, 색상, 글꼴 크기 및 요소의 ID를 전달합니다.
render 함수에서 createElement에서 쉼표로 분할하므로 첫 번째 요소는 다음 코드와 같이 createElemet에 제공되는 elementtag입니다.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]html 요소 태그입니다. 다음 매개 변수는 요소 태그의 속성입니다. 다음 코드의 attr 필드에 정의됩니다.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}요소 태그에 대해 두 가지 속성을 정의했습니다. id 과 style. id에게 쉼표로 나눈 값인 a [3]을 전달합니다. 스타일을 사용하여 색상과 글꼴 크기를 정의했습니다.
마지막은 슬롯, 즉 다음 코드에서 구성 요소에 제공 한 메시지입니다.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>다음 코드를 사용하여 createElement에 인쇄 할 텍스트를 정의했습니다.
this.$slots.default컴포넌트 필드에 지정된 기본값을 사용합니다.
다음은 브라우저에서 얻은 출력입니다.

요소는 또한 구조를 보여줍니다. 다음은 우리가 정의한 구성 요소입니다.
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS는 동적으로 추가되는 속성에 반응성을 추가하는 옵션을 제공합니다. 이미 vue 인스턴스를 생성했으며 watch 속성을 추가해야한다고 가정합니다. 다음과 같이 할 수 있습니다-
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>데이터 개체에 1로 정의 된 속성 카운터가 있습니다. 버튼을 클릭하면 카운터가 증가합니다.
Vue 인스턴스가 이미 생성되었습니다. 시계를 추가하려면 다음과 같이해야합니다.
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});$ watch를 사용하여 vue 인스턴스 외부에 시계를 추가해야합니다. 카운터 속성의 값 변경을 보여주는 경고가 추가되었습니다. 카운터 값을 20으로 설정하는 setTimeout과 같은 타이머 기능도 추가되었습니다.
setTimeout(
function(){
vm.counter = 20;
},2000
);카운터가 변경 될 때마다 다음 스크린 샷과 같이 watch 메서드의 경고가 발생합니다.

VueJS는 속성 추가 및 삭제를 감지 할 수 없습니다. 가장 좋은 방법은 항상 속성을 선언하는 것입니다.이 속성은 Vue 인스턴스에서 미리 반응해야합니다. 런타임에 속성을 추가해야하는 경우 Vue 전역, Vue.set 및 Vue.delete 메서드를 사용할 수 있습니다.
Vue.set
이 메서드는 개체에 속성을 설정하는 데 도움이됩니다. Vue가 속성 추가를 감지 할 수없는 한계를 극복하는 데 사용됩니다.
통사론
Vue.set( target, key, value )어디,
대상 : 객체 또는 배열 일 수 있습니다.
key : 문자열 또는 숫자 일 수 있습니다.
값 : 모든 유형 가능
예를 살펴 보겠습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>위의 예에는 다음 코드를 사용하여 처음에 만든 변수 myproduct가 있습니다.
var myproduct = {"id":1, name:"book", "price":"20.00"};다음과 같이 Vue 인스턴스의 데이터 객체에 제공됩니다.
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Vue 인스턴스가 생성 된 후 myproduct 배열에 속성을 하나 더 추가하려고합니다. 다음과 같이 할 수 있습니다-
vm.products.qty = "1";콘솔에서 출력을 봅시다.

위와 같이 제품에 수량이 추가됩니다. 기본적으로 반응성을 추가하는 get / set 메서드는 ID, 이름 및 가격에 대해 사용할 수 있으며 수량에는 사용할 수 없습니다.
vue 객체를 추가하는 것만으로는 반응성을 얻을 수 없습니다. VueJS는 대부분 처음에 모든 속성이 생성되기를 원합니다. 그러나 나중에 추가해야 할 경우 Vue.set을 사용할 수 있습니다. 이를 위해 vue global, 즉 Vue.set을 사용하여 설정해야합니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Vue.set을 사용하여 다음 코드를 사용하여 배열에 수량을 추가했습니다.
Vue.set(myproduct, 'qty', 1);우리는 vue 객체를 위로했고 다음은 출력입니다.

이제 Vue.set을 사용하여 추가 된 수량에 대한 get / set을 볼 수 있습니다.
Vue.delete
이 함수는 속성을 동적으로 삭제하는 데 사용됩니다.
예
Vue.delete( target, key )어디,
대상 : 객체 또는 배열 일 수 있습니다.
키 : 문자열 또는 숫자 일 수 있습니다.
속성을 삭제하려면 다음 코드와 같이 Vue.delete를 사용할 수 있습니다.
예
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>위의 예에서는 Vue.delete를 사용하여 다음 코드를 사용하여 배열에서 가격을 삭제했습니다.
Vue.delete(myproduct, 'price');다음은 콘솔에서 볼 수있는 출력입니다.

삭제 후 가격이 삭제되면서 아이디와 이름 만 볼 수 있습니다. 또한 get / set 메서드가 삭제 된 것을 알 수 있습니다.
예 1 : 통화 변환기
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>산출물 (USD로 환산)

출력 : BHD로 변환

Explanation− 위의 예에서는 한 통화 값을 선택한 다른 통화 값으로 변환하는 통화 변환기를 만들었습니다. 두 개의 통화 드롭 다운을 만들었습니다. 텍스트 상자에 변환 할 금액을 입력하면 변환 후 아래와 같은 내용이 표시됩니다. 계산 된 속성을 사용하여 통화 변환에 필요한 계산을 수행합니다.
예 2 : 고객 세부 정보
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>산출

삭제 후 출력

Explanation− 위의 예에서 입력해야 할 세 개의 texbox가 있습니다-이름, 성 및 주소. 삭제 버튼을 사용하여 텍스트 상자에 입력 한 값을 테이블 형식으로 추가하는 추가 버튼이 있습니다.
테이블 형식은 구성 요소를 사용하여 생성됩니다. 클릭 버튼은 emit 이벤트를 사용하여 상위 구성 요소와 상호 작용하여 배열에서 요소를 삭제합니다. 입력 한 값은 배열에 저장되며 동일한 값은 다음을 사용하여 하위 구성 요소와 공유됩니다.prop 특성.